NEWS
Test Adapter Tuya 3.9.x (Alpha/GitHub) BEENDET
-
@domi920 Ich weis nicht genau was Du meinst ... Das HSV Farbmodell hat formal keine echte Helligkeit in form von "helligkeit" ... AN sich istdas ne klare transormation zu RGB ...
Kannst Du mal schauen was passiert wenn du nur die helligkeit in der app änderst und dir die HSVs und RGB's notierst und dann mal per iobroker änderst ... kommst Du auf die gleichen Wertean HSV wenn du per ioBroker RGB setzt?
@apollon77 da hab ich Dich missverstanden :laughing:
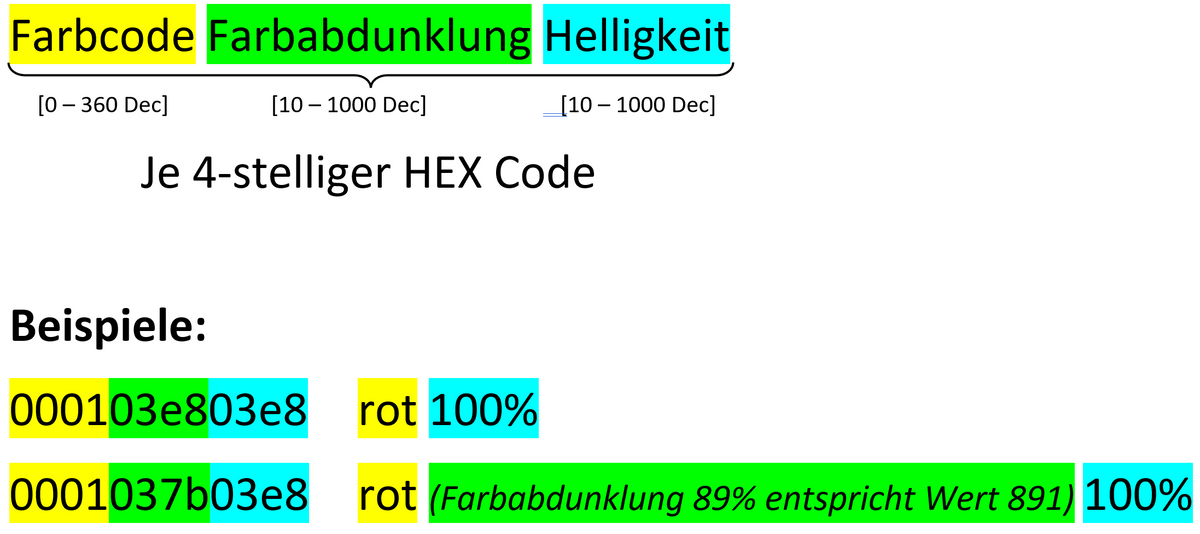
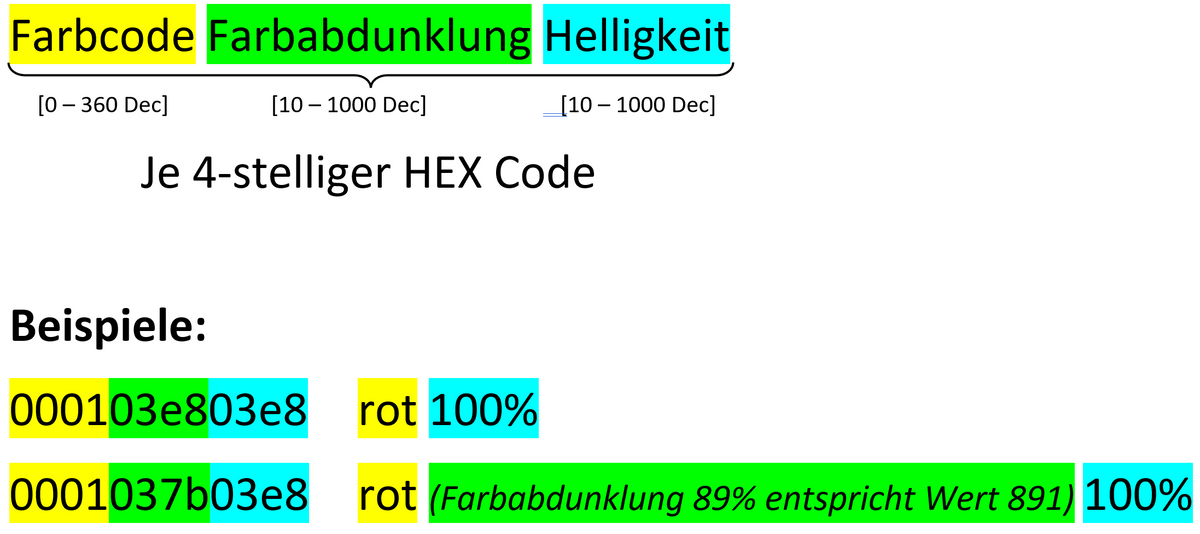
Der ursprüngliche Aufbau des "color_data" Datenpunkts ist ja so:

Bei dieser Variante gibt man die Helligkeit extra an (Farbe im Kreis von 0 - 360 Grad).
Bei deiner Version gibt es die Werte 0 - 255 für jede Farbe im Aufbau rrggbb im Hex Format.
App zu IOBroker:
Grün → 100% → 255 Dec → ff Hex:
colour_data RGB: #00ff00
colour_data: 007803e803e8Grün → 28 % → 71 Dec → 47 Hex:
colour_data RGB: #004800
colour_data: 007803e8011cGrün → 12% → 31 Dec → 1F Hex:
colour_data RGB: #001e00
colour_data: 00C503e803e8IOBroker zu App:
Grün → 50% → 128 Dec → 80 Hex:
color_data RGB: #008000
color_data: 007803e801f6Ist das wie dus haben willst? :smiley:
-
@apollon77 da hab ich Dich missverstanden :laughing:
Der ursprüngliche Aufbau des "color_data" Datenpunkts ist ja so:

Bei dieser Variante gibt man die Helligkeit extra an (Farbe im Kreis von 0 - 360 Grad).
Bei deiner Version gibt es die Werte 0 - 255 für jede Farbe im Aufbau rrggbb im Hex Format.
App zu IOBroker:
Grün → 100% → 255 Dec → ff Hex:
colour_data RGB: #00ff00
colour_data: 007803e803e8Grün → 28 % → 71 Dec → 47 Hex:
colour_data RGB: #004800
colour_data: 007803e8011cGrün → 12% → 31 Dec → 1F Hex:
colour_data RGB: #001e00
colour_data: 00C503e803e8IOBroker zu App:
Grün → 50% → 128 Dec → 80 Hex:
color_data RGB: #008000
color_data: 007803e801f6Ist das wie dus haben willst? :smiley:
@domi920 Was ich wollte war quasi: setze in der App eine Farbe mit Helligkeit und so. Merke den errechneten RGB ...d ann änder weas und jetzt setze den ersten RGB via iobroker ... Frage: ist die Farbe bzw die Daten die die App sagt die gleiche wie zuerst?
Ich habe auch bei Python Libs und so geschaut. Bei denen ist es auch HSV und ja V==Helligkeit ... aber alles bezogen auf die Farbe! Siehe auch https://de.wikipedia.org/wiki/HSV-Farbraum
-
@domi920 Was ich wollte war quasi: setze in der App eine Farbe mit Helligkeit und so. Merke den errechneten RGB ...d ann änder weas und jetzt setze den ersten RGB via iobroker ... Frage: ist die Farbe bzw die Daten die die App sagt die gleiche wie zuerst?
Ich habe auch bei Python Libs und so geschaut. Bei denen ist es auch HSV und ja V==Helligkeit ... aber alles bezogen auf die Farbe! Siehe auch https://de.wikipedia.org/wiki/HSV-Farbraum
@apollon77 achso, doch so einfach :laughing:
Das werde ich direkt morgen testen und bescheid geben. -
@domi920 Was ich wollte war quasi: setze in der App eine Farbe mit Helligkeit und so. Merke den errechneten RGB ...d ann änder weas und jetzt setze den ersten RGB via iobroker ... Frage: ist die Farbe bzw die Daten die die App sagt die gleiche wie zuerst?
Ich habe auch bei Python Libs und so geschaut. Bei denen ist es auch HSV und ja V==Helligkeit ... aber alles bezogen auf die Farbe! Siehe auch https://de.wikipedia.org/wiki/HSV-Farbraum
So, nachdem der Adapter in beta aufgetaucht ist, kann ich auch mal testen. 🥳
@apollon77 sagte in Test Adapter Tuya 3.9.x (Alpha/GitHub) BEENDET:
@domi920 Was ich wollte war quasi: setze in der App eine Farbe mit Helligkeit und so. Merke den errechneten RGB ...d ann änder weas und jetzt setze den ersten RGB via iobroker ... Frage: ist die Farbe bzw die Daten die die App sagt die gleiche wie zuerst?
Konnte ich mit "24" hier testen. funktioniert! :D
Ich habe auch bei Python Libs und so geschaut. Bei denen ist es auch HSV und ja V==Helligkeit ... aber alles bezogen auf die Farbe! Siehe auch https://de.wikipedia.org/wiki/HSV-Farbraum
Könnte man da nicht einen Datenpunkt "Sättigung" einführen, der von 0-100 geht, genau wie der Slider?
Das zusammen mit rgb und bright_value (wenn auch geteilt durch 10 ;)), wären dann doch die perfekten drei Einstellungen an denen man schrauben kann, oder? :flushed: -
So, nachdem der Adapter in beta aufgetaucht ist, kann ich auch mal testen. 🥳
@apollon77 sagte in Test Adapter Tuya 3.9.x (Alpha/GitHub) BEENDET:
@domi920 Was ich wollte war quasi: setze in der App eine Farbe mit Helligkeit und so. Merke den errechneten RGB ...d ann änder weas und jetzt setze den ersten RGB via iobroker ... Frage: ist die Farbe bzw die Daten die die App sagt die gleiche wie zuerst?
Konnte ich mit "24" hier testen. funktioniert! :D
Ich habe auch bei Python Libs und so geschaut. Bei denen ist es auch HSV und ja V==Helligkeit ... aber alles bezogen auf die Farbe! Siehe auch https://de.wikipedia.org/wiki/HSV-Farbraum
Könnte man da nicht einen Datenpunkt "Sättigung" einführen, der von 0-100 geht, genau wie der Slider?
Das zusammen mit rgb und bright_value (wenn auch geteilt durch 10 ;)), wären dann doch die perfekten drei Einstellungen an denen man schrauben kann, oder? :flushed:Nachtrag: Was mir aufgefallen ist, mode muss auf "colour" stehen, damit Werte für RGB und auch colour_data umgesetzt werden, is wird also nicht von white in den colour Modus automatisch geschaltet...
-
So, nachdem der Adapter in beta aufgetaucht ist, kann ich auch mal testen. 🥳
@apollon77 sagte in Test Adapter Tuya 3.9.x (Alpha/GitHub) BEENDET:
@domi920 Was ich wollte war quasi: setze in der App eine Farbe mit Helligkeit und so. Merke den errechneten RGB ...d ann änder weas und jetzt setze den ersten RGB via iobroker ... Frage: ist die Farbe bzw die Daten die die App sagt die gleiche wie zuerst?
Konnte ich mit "24" hier testen. funktioniert! :D
Ich habe auch bei Python Libs und so geschaut. Bei denen ist es auch HSV und ja V==Helligkeit ... aber alles bezogen auf die Farbe! Siehe auch https://de.wikipedia.org/wiki/HSV-Farbraum
Könnte man da nicht einen Datenpunkt "Sättigung" einführen, der von 0-100 geht, genau wie der Slider?
Das zusammen mit rgb und bright_value (wenn auch geteilt durch 10 ;)), wären dann doch die perfekten drei Einstellungen an denen man schrauben kann, oder? :flushed: -
Nachtrag: Was mir aufgefallen ist, mode muss auf "colour" stehen, damit Werte für RGB und auch colour_data umgesetzt werden, is wird also nicht von white in den colour Modus automatisch geschaltet...
-
@apollon77 achso, doch so einfach :laughing:
Das werde ich direkt morgen testen und bescheid geben. -
@domi920 am Ende ist ja die frage ob jetzt die Helligkeit die du in der App einstellst ne Wirkung auf den rgb Code hat und komplett als farbtransformation abgebildet ist oder doch die Helligkeit noch ein weiteres Thema ist.
@apollon77
Also, ich versuche das mal zu beantworten. ;)- Wenn man in der App die Helligkeit (und "Sättigung") ändere, dann ändert sich auch der RGB Wert.
- Der Wert für Helligkeit im Adapter ändert sich nur, wenn der Mode auf "white" steht. Auch hat das ändern von bright_value nur eine Wirkung wenn Mode auf "white" steht. Per Sprache kann ich natürlich immer sagen "50%", egal ob "white" oder "colour" (in der App gibt es den Slider auch in beiden Modi).
- Ähnlich hat das ändern des RGB nur eine Wirkung, wenn der Mode auf "colour" steht.
-
@apollon77
Also, ich versuche das mal zu beantworten. ;)- Wenn man in der App die Helligkeit (und "Sättigung") ändere, dann ändert sich auch der RGB Wert.
- Der Wert für Helligkeit im Adapter ändert sich nur, wenn der Mode auf "white" steht. Auch hat das ändern von bright_value nur eine Wirkung wenn Mode auf "white" steht. Per Sprache kann ich natürlich immer sagen "50%", egal ob "white" oder "colour" (in der App gibt es den Slider auch in beiden Modi).
- Ähnlich hat das ändern des RGB nur eine Wirkung, wenn der Mode auf "colour" steht.
@padrino said in Test Adapter Tuya 3.9.x (Alpha/GitHub) BEENDET:
@apollon77
Also, ich versuche das mal zu beantworten. ;)- Wenn man in der App die Helligkeit (und "Sättigung") ändere, dann ändert sich auch der RGB Wert.
- Der Wert für Helligkeit im Adapter ändert sich nur, wenn der Mode auf "white" steht. Auch hat das ändern von bright_value nur eine Wirkung wenn Mode auf "white" steht. Per Sprache kann ich natürlich immer sagen "50%", egal ob "white" oder "colour" (in der App gibt es den Slider auch in beiden Modi).
- Ähnlich hat das ändern des RGB nur eine Wirkung, wenn der Mode auf "colour" steht.
Kann ich so unterstreichen.
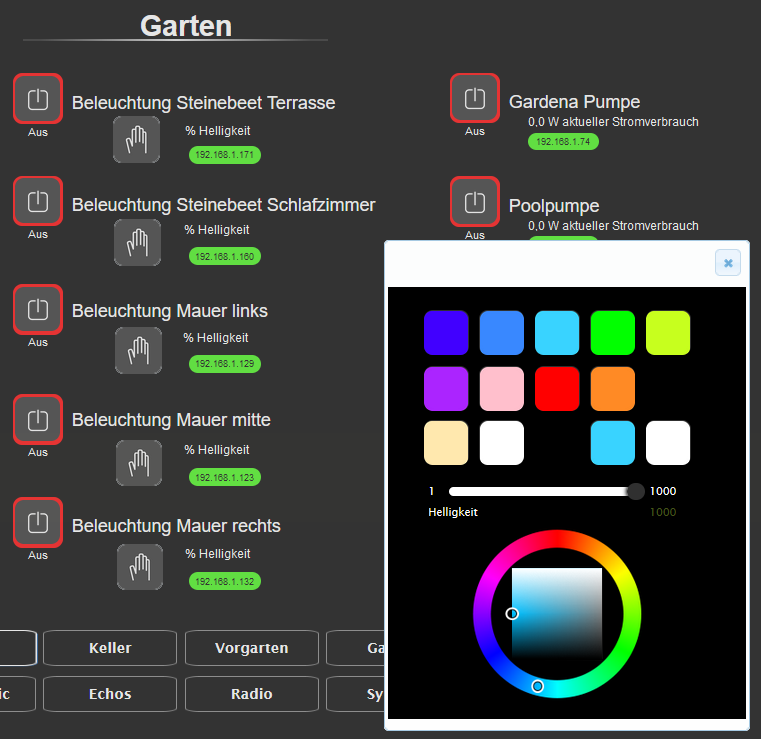
Ist bei mir genauso (24-rgb)Als der RGB Wert noch nicht anpassbar war, hatte ich mir feste Farben rausgesucht und die (3x)HEX Werte hinterlegt.
Der Slider mit Helligkeit geht aber tatsächlich nur, wenn der Modus auf "White" gestellt ist. Aus diesem Grund habe ich mir (rechts unten) noch einen Button zur Auswahl von Farbe und einen zur Auswahl von weiß angelegt.
Nach dem Update, wo nun der RGB Wert schon einmal beschreibbar ist, funktioniert auch schon der Colorpicker ganz wunderbar! :)
-
@apollon77
Wie wäre es denn, wenn der Adapter den Mode auf colour ändert wenn man etwas an RGB ändert und auf white, wenn man bright_value ändert? :thinking_face: -
@apollon77
Wie wäre es denn, wenn der Adapter den Mode auf colour ändert wenn man etwas an RGB ändert und auf white, wenn man bright_value ändert? :thinking_face: -
@padrino Sowas hab ich befürchtet :-) Da die Tuya Geräte ja eine sehr flexible Struktur haben weiss ich nicht ob ich immer davon ausgehen kann das das für alle tausende Lampen genauso ist :-)
@apollon77
War nur eine Frage, keine Bitte. ;) -
-
@domi920 Was ich wollte war quasi: setze in der App eine Farbe mit Helligkeit und so. Merke den errechneten RGB ...d ann änder weas und jetzt setze den ersten RGB via iobroker ... Frage: ist die Farbe bzw die Daten die die App sagt die gleiche wie zuerst?
Ich habe auch bei Python Libs und so geschaut. Bei denen ist es auch HSV und ja V==Helligkeit ... aber alles bezogen auf die Farbe! Siehe auch https://de.wikipedia.org/wiki/HSV-Farbraum
@apollon77 Weiß nicht ob Du die Info noch brauchst, aber habe es trotzdem nochmal getestet.
Und ja es funktioniert :yum: -
@apollon77 Weiß nicht ob Du die Info noch brauchst, aber habe es trotzdem nochmal getestet.
Und ja es funktioniert :yum:


