NEWS
Werte mit Parser Adapter auslesen (Abbrandsteuerung)
-
Hallo,
ich möchte mit dem Parster Adapter gerne meine Werte von der Abbrandsteuerung des Kaminofens auslesen und in den iobroker bringen.
Leider habe ich davon noch nicht wirklich Ahnung.
Es wäre hilfreich, wenn ich wüsste, welchen Regex Code ich dafür benötige und was ich einfügen muss?Die Seite sieht so aus:

-
Hallo,
ich möchte mit dem Parster Adapter gerne meine Werte von der Abbrandsteuerung des Kaminofens auslesen und in den iobroker bringen.
Leider habe ich davon noch nicht wirklich Ahnung.
Es wäre hilfreich, wenn ich wüsste, welchen Regex Code ich dafür benötige und was ich einfügen muss?Die Seite sieht so aus:

@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
Es wäre hilfreich, wenn ich wüsste, welchen Regex Code ich dafür benötige und was ich einfügen muss?
Es wäre hilfreich wenn du den echten Seitenquelltext posten würdest!
(nicht die generierte HTML Seite!) -
@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
Es wäre hilfreich, wenn ich wüsste, welchen Regex Code ich dafür benötige und was ich einfügen muss?
Es wäre hilfreich wenn du den echten Seitenquelltext posten würdest!
(nicht die generierte HTML Seite!)@homoran das wäre dann wohl folgender:
!doctype html> <html lang="de"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="author" content="IEP GmbH"> <meta name="description" content=""> <title>fire+</title> <link rel="icon" type="image/png" sizes="32x32" href="favicon.ico"> <link rel="apple-touch-icon" sizes="57x57" href="icon/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="icon/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="icon/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="icon/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="icon/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="icon/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="icon/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="icon/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="icon/apple-icon-180x180.png"> <meta name="apple-mobile-web-app-title" content="fire+"> <meta name="apple-mobile-web-app-capable" content="yes"> <link rel="stylesheet" href="css/my_eas.css" /> <link rel="stylesheet" href="css/eas.css" /> <link rel="stylesheet" href="css/jquery.mobile.icons-1.4.5.min.css" /> <link rel="stylesheet" href="css/jquery.mobile.structure-1.4.5.min.css" /> <link rel="stylesheet" href="css/jQMProgressBar.css" /> <link rel="manifest" href="manifest.json"> <meta name="msapplication-config" content="browserconfig.xml" /> <!--[if lte IE 8]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]--> <script language="javascript" type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script language="javascript" type="text/javascript" src="js/jquery.mobile-1.4.5.min.js"></script> <script language="javascript" type="text/javascript" src="js/raphael-2.1.4.min.js"></script> <script language="javascript" type="text/javascript" src="js/justgage.js"></script> <script language="javascript" type="text/javascript" src="js/jQMProgressBar.js"></script> <script type="text/javascript"> /* * Ofensteuerung fire+ * * All rights reserved (C) IEP GmbH * * Kiefel Unternehmensgruppe GmbH & Co. KG * Frankenberger Landstraße 4 * 09661 Rossau OT Seifersbach * */ var SoftwareVersion = "1.3" ; var Tmax ; var g1 ; var g2 ; var g3 ; var strPanelAlt = "" ; var ofs = 0 ; var LEDcolor = 'rgba(8,8,8,1)' ; var LEDblinkDone = false ; var nIntervID ; var refreshId ; var FeinZugDa = true ; var pbar ; var pbarValue = 0 ; var pbarValueMax = 900 ; var AnheizenAktiv = false ; var myBeep = document.createElement('audio') ; var Lautstaerke = 0 ; var FarbeAlt ; var strKonfig = "" ; var strPanel = "" ; // Wenn das Dokument geladen ist, werden alle 10 s neue Werte geholt $(document).ready(function() { // Beep initialisieren myBeep.setAttribute('src', 'beep.mp3') ; // Konfig Daten holen LeseKonfig() ; if ( strKonfig.length > 6 ) { intKonfig = strKonfig.split("\n") ; Tmax = parseInt( intKonfig[ 1 ] ) ; pbarValueMax = parseInt( intKonfig[ 6 ] ) ; if ( intKonfig[ 4 ] == 0) { FeinZugDa = false var breitePX = $( window ).width() ; var breiteEM = $( breitePX ).toEm() ; if ( breiteEM > 40 ) { $('.ui-block-a.elem1').css( 'width', '49.9%' ) ; $('.ui-block-b.elem1').css( 'width', '49.9%' ) ; $('.ui-block-c.elem1').css( 'width', '0%' ) ; } } } g1 = new JustGage({ id: 'g1', value: 20, min: 0, max: Tmax + 100, title: "Brennraumtemperatur", symbol: '°C', titleFontColor: "black", pointer: true, gaugeWidthScale: 0.6, customSectors: [{ color: '#b1200f', lo: 0, hi: Tmax-50 }, { color: '#eb2a14', lo: Tmax-50, hi: Tmax }, { color: '#ff0000', lo: Tmax, hi: Tmax+100 }], relativeGaugeSize: true, counter: true }); g2 = new JustGage({ id: 'g2', value: 0, min: 0, max: 100, refreshAnimationTime: 400, title: "Luftschieber", symbol: '%', titleFontColor: "black", pointer: true, gaugeWidthScale: 0.6, customSectors: [{ color: '#3abd8d', lo: 0, hi: 100 }], relativeGaugeSize: true, counter: true }); if ( FeinZugDa == true ) { g3 = new JustGage({ id: 'g3', value: 0, min: -100, max: 100, decimals: 1, title: "Feinzug", symbol: ' Pa', titleFontColor: "black", pointer: true, gaugeWidthScale: 0.6, customSectors: [{ color: '#bb9944', lo: -100, hi: 100 }], relativeGaugeSize: true, counter: true }); } // alle 1 s die Daten per Ajax neu laden refreshId = setInterval(function() { aktualisierePanel(); }, 1000); $.ajaxSetup({ cache: false }); }); function LeseKonfig() { $.ajax({ type: "GET", dataType: "json", url: "php/easkonfig.php", async: false, success : function(konfigAntwort) { strKonfig = konfigAntwort ; }, error: function( text ) { alert( "Kommunikationsproblem Konfig zum Server!" ); } }); } function aktualisierePanel() { $.ajax({ type: "GET", dataType: "json", url: "php/easpanel.php", async: false, success : function(panelAntwort) { strPanel = panelAntwort ; }, error: function( text ) { alert( "Kommunikationsproblem Panel zum Server!" ); } }); SetzeButton(); } function Ausschalten() { if ( strled[0] == "aus" ) { $.ajax({ type: "POST", url: "php/Ausschalten.php", cache: false, data: {Ausschalten: "1"}, error: function( text ) {alert( "Ausschalten konnte nicht geschrieben werden!" );} }); clearInterval( refreshId ) ; clearInterval( nIntervID ) ; /* Mauszeiger als Loader anzeigen */ var $this = $( this ), theme = $this.jqmData( "theme" ) || $.mobile.loader.prototype.options.theme, msgText = $this.jqmData( "msgtext" ) || $.mobile.loader.prototype.options.text, textVisible = $this.jqmData( "textvisible" ) || $.mobile.loader.prototype.options.textVisible, textonly = !!$this.jqmData( "textonly" ); html = $this.jqmData( "html" ) || ""; $.mobile.loading( "show", { text: "Strom erst nach 20 Sekunden ausschalten!", textVisible: true, theme: theme, textonly: false, html: html }); setTimeout(function (){ // nach 1 Minute weiter $.mobile.loading( "hide" ); }, 60000); } else { //create the popup markup var html = CreatePopup("<i>fire+</i> ausschalten", "Die <i>fire+</i> kann nur im Standby ausgeschaltet werden!"); //append popup to DOM, tell jqm to enhance and initialize the popup // and to remove the popup from DOM on close $("#LEDAnzeige").append(html).find("#mypDialog").enhanceWithin().popup({ afterclose: function (event, ui) { //remove from DOM on close $("#mypDialog").remove(); } }).popup("open", { transition: "flip", positionTo: "window" }); //Add click handler for button in popup $("#mypDialog").on("click", "#btnPopOK", function(){ $("#mypDialog").popup("close"); }); } } function CreatePopup(title, content){ var html = '<div data-role="popup" id="mypDialog" data-overlay-theme="b" data-theme="a" >'; html += '<div data-role="header"><h1>' + title + '</h1></div>'; html += '<div role="main" class="ui-content"> <h3 class="ui-title">' + content + '</h3><a id="btnPopOK" href="#" class="ui-btn ui-corner-all ui-shadow" data-transition="flip">OK</a></div>'; html += '</div>'; return html; } function SetzeButton() { if ( strPanel.length > 13 ) { if ( strPanel != strPanelAlt ) { // Nur bei Änderung neu schreiben strPanelAlt = strPanel ; intPanel = strPanel.split("\n") ; intPanel.pop() ; // letzte Element ist leer, löschen g1.refresh( parseFloat( intPanel[5] ) ) ; g2.refresh( parseFloat( intPanel[6] ) ) ; if ( FeinZugDa == true ) { g3.refresh( parseFloat( intPanel[7] ) ) ; } showLED(intPanel[8], intPanel[9]) ; pbarValue = parseInt( intPanel[11] ); pbar.setValue(pbarValue); Lautstaerke = intPanel[12] ; } } } function showError(error) { LEDcolor = 'rgba(230,0,0,'; switch (error) { case "1" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 1: Temperaturfühler defekt? <a href="#popupErr1" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "2" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 2: Feinzugmessung defekt? <a href="#popupErr2" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "3" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 3: Luftschieber defekt? <a href="#popupErr3" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "4" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 4: Wahlschalter? <a href="#popupErr4" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "5" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 5: Kaminzug? <a href="#popupErr5" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "6" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 6: Luftschieber klemmt? <a href="#popupErr6" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "7" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 7: Temperaturfühler defekt? <a href="#popupErr7" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "8" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 8: Temperaturfühler defekt? <a href="#popupErr8" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "9" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 9: Kein Zug im Kamin! <a href="#popupErr9" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "10" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 10: Der Motor dreht in die falsche Richtung! <a href="#popupErr10" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; default : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err ' + error + ': Unbekannter Fehler <a href="#popupErr99" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; } if ( LEDblinkDone == false ){ LEDblinkDone = true ; nIntervID = setInterval(function() { $('#LEDAnzeige').css('background', LEDcolor + Math.abs( Math.sin(ofs) )+')' ) ; ofs += 0.01 ; }, 15 ); } } function showLED(led, error) { var anzeige = document.getElementById("LEDAnzeige"); if ( error != 0 ){ showError( error ) ; } else { strled = led.split(" ") ; if ( strled[1] == "blinkt" ) { switch ( strled[0] ){ case "Rot" : case "Gruen": LEDcolor = 'rgba(51,153,51,'; $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Anheizen <a href="#popupAnheizen" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); if ( strled[0] == "Gruen" && AnheizenAktiv == false ) { pbar = jQMProgressBar('progressbar') .setOuterTheme('a') .setInnerTheme('a') .isMini(false) .setMax(pbarValueMax) .setStartFrom(0) .setInterval(10) .showCounter(true) .build(); pbarValue = 0; AnheizenAktiv = true ; $('#fortschritt').show(); } break ; case "Gelb" : LEDcolor = 'rgba(240,240,0,'; $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Letzte Möglichkeit zum Nachlegen <a href="#popupNachlegenLast" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; } if ( LEDblinkDone == false ){ LEDblinkDone = true ; nIntervID = setInterval(function() { $('#LEDAnzeige').css('background', LEDcolor + Math.abs( Math.sin(ofs) )+')' ) ; ofs += 0.01 ; }, 15 ); } } else { AnheizenAktiv = false ; $('#fortschritt').hide(); if ( LEDblinkDone == true ) { LEDblinkDone = false ; clearInterval( nIntervID ) ; // Timer stoppen } switch ( strled[0] ){ case "Gruen" : $('#LEDAnzeige').css('background', 'rgba(51,153,51,0.8)'); $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Regelbetrieb <a href="#popupRegeln" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "Gelb" : $('#LEDAnzeige').css('background', 'rgba(240,240,0,0.8)'); $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Holz nachlegen <a href="#popupNachlegen" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); if ( ( Lautstaerke > 0 ) && ( FarbeAlt == "Gruen" ) ) { myBeep.play(); } break ; case "Violett": $('#LEDAnzeige').css('background', 'rgba(204,0,204,0.6)'); $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Gluterhaltung <a href="#popupGlut" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "Orange": $('#LEDAnzeige').css('background', 'rgba(255,165,0,0.8)'); $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Glutabbrand <a href="#popupNachBrennen" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "aus" : $('#LEDAnzeige').css('background', 'rgba(233,233,233,1)'); $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Standby <a href="#popupStandby" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; } FarbeAlt = strled[0] ; } } } // aus der Breite in px einen EM-Wert berechnen $.fn.toEm = function(settings){ settings = jQuery.extend({ scope: 'body' }, settings); var that = parseInt(this[0],10), scopeTest = jQuery('<div style="display: none; font-size: 1em; margin: 0; padding:0; height: auto; line-height: 1; border:0;"> </div>').appendTo(settings.scope), scopeVal = scopeTest.height(); scopeTest.remove(); return (that / scopeVal).toFixed(8) ; }; $(window).resize( function() { if ( FeinZugDa == false ) { var breitePX = $( window ).width() ; var breiteEM = $( breitePX ).toEm() ; if ( breiteEM > 40 ) { $('.ui-block-a.elem1').css( 'width', '49.9%' ) ; $('.ui-block-b.elem1').css( 'width', '49.9%' ) ; $('.ui-block-c.elem1').css( 'width', '0%' ) ; } else { $('.ui-block-a.elem1').css( 'width', '100%' ) ; $('.ui-block-b.elem1').css( 'width', '100%' ) ; } } }); $(document) .on('pageinit', "#home-page", function () { pbar = jQMProgressBar('progressbar') .setOuterTheme('a') .setInnerTheme('a') .isMini(false) .setMax(pbarValueMax) .setStartFrom(0) .setInterval(10) .showCounter(true) .build(); $('#fortschritt').hide(); AnheizenAktiv = false ; }); $(document) .on('complete', '#progressbar', function () { pbar.destroy(); $('#fortschritt').hide(); AnheizenAktiv = false ; }); function DatenSchutz() { window.location = "de/fireplus8.php" ; } </script> </head> <body> <div data-role="page" id="home-page" data-theme="a" style="min-width:22em"> <div data-role="header"> <h1><i>fire</i>+</h1> </div> <div class="ui-grid-a" id="Sprache"> <div style="width:20%" class="ui-block-a"> <div class="ui-body" id="Logo"> <a href="https://www.drooff-kaminofen.de/" rel="external" target="_blank"><img src="images/DROOFF_Logo50.png" alt="Drooff Logo"/></a> </div> </div> <div style="width:80%" class="ui-block-b"> <div class="ui-body"> <a style="float:right;" href="#" onclick="DatenSchutz()" class="ui-btn ui-btn-inline ui-btn-corner-all" id="E1">Datenschutz</a> <div style="float:right;clear:none;padding:0 1em 0 0" data-role="collapsible"> <h2><img src="images/de.png" class="ui-li-icon" style="margin-right:0.7em">Sprache...</h2> <ul data-role="listview"> <!-- <li><a href="index.php" id="Deutsch" data-ajax="false"><img src="images/de.png" class="ui-li-icon">Deutsch</a></li>--> <li><a href="en/index.php" id="English" data-ajax="false"><img src="images/gb.png" class="ui-li-icon">English</a></li> <li><a href="fr/index.php" id="Franzoesisch" data-ajax="false"><img src="images/fr.png" class="ui-li-icon">Français</a></li> </ul> </div> </div> </div> </div> <div data-role="navbar" data-iconpos="top"> <ul> <li><a id="E2" href="#" data-icon="home" class="ui-btn-active" data-ajax="false">Home</a></li> <li><a id="E3" href="de/fireplus2.php" data-icon="edit" data-ajax="false">Bedienung</a></li> <li><a id="E4" href="de/fireplus1.php" data-icon="action" data-ajax="false">History</a></li> <li><a id="E5" href="de/fireplus3.php" data-icon="gear" data-ajax="false">Service</a></li> </ul> </div> <div class="my-change3"> <div class="ui-block-a elem1"> <div class="ui-body"> <div id="g1" class="gauge"></div> </div> </div> <div class="ui-block-b elem1"> <div class="ui-body"> <div id="g2" class="gauge"></div> </div> </div> <div class="ui-block-c elem1"> <div class="ui-body"> <div id="g3" class="gauge"></div> </div> </div> </div> <div data-role="footer" id="LEDAnzeige"> <h1>Standby <a href="#popupStandby" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1> <div data-role="popup" id="popupStandby" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Ofen ist aus und die <i>fire</i>+ Steuerung im Standby. Zum Anheizen bitte Holz auflegen, anzünden und die Ofentür schliessen.</p> </div> <div data-role="popup" id="popupRegeln" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Ofen ist im Regelbetreib, die <i>fire</i>+ Steuerung überwacht und optimiert den Abbrand entsprechend Ihren Vorgaben.</p> </div> <div data-role="popup" id="popupAnheizen" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Ofen heizt an. Die <i>fire</i>+ Steuerung überwacht das Anheizen.</p> </div> <div data-role="popup" id="popupNachlegen" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Sie sollten jetzt Holz nachlegen oder der Ofen geht aus.</p> </div> <div data-role="popup" id="popupNachlegenLast" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Wenn Sie jetzt kein Holz nachlegen, geht der Ofen aus.</p> </div> <div data-role="popup" id="popupGlut" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Ofen geht langsam aus, aber die Abgas-Temperatur beträgt noch über 100°C. Es bleibt Holzkohle zurück.</p> </div> <div data-role="popup" id="popupNachBrennen" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Ofen geht schnell aus, die Abgas-Temperatur beträgt noch über 100°C. Es bleibt nur wenig Asche zurück.</p> </div> <div data-role="popup" id="popupErr1" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte prüfen Sie, ob der Temperaturfühler richtig eingesteckt ist. Wenn ja, ziehen Sie ihn einmal ab und stecken ihn wieder auf. Sollte der Fehler weiter anstehen, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr2" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte prüfen Sie, ob die Schläuche für die Druckmessung an der <i>fire</i>+ richtig aufgesteckt sind. Ist dies der Fall und der Fehler bleibt bestehen, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr3" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte bewegen Sie den Luftschieber einmal in jede Richtung. Bleibt der Fehler bestehen, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr4" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Steht der Wahlschalter auf Service? Wenn ja, stellen Sie ihn auf ECO, Normal oder Power. Steht der Wahlschalter nicht auf Service, überprüfen Sie die Verbindung zur <i>fire</i>+. Bleibt der Fehler bestehen, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr5" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Kaminzug nicht mehr gegeben! <b>Es besteht die Gefahr, dass Abgas in die Wohnung strömt!</b> Dies kann mehrere Ursachen haben, z.B.: <br/>- die Dunstabzugshaube läuft<br/>- die Lüftungsanlage hat einen Defekt<br/>- der Schornstein ist verstopft<br/> - die Schläuche zum Messen des Drucks sind nicht richtig angeschlossen<br/> Benutzen Sie den Ofen nicht mehr und kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr6" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Luftschieber klemmt, die <i>fire</i>+ vom Stromnetz trennen und den Ofen von Hand bedienen.<br> Wenn der Ofen abgekühlt ist, den Luftschieber auf Leichtgängigkeit prüfen und die <i>fire</i>+ wieder einschalten. Wenn das Problem weiterhin besteht, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr7" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte prüfen Sie, ob der Temperaturfühler richtig eingesteckt ist. Wenn ja, ziehen Sie ihn einmal ab und stecken ihn wieder auf. Sollte der Fehler weiter anstehen, kontaktieren Sie bitte den Service, die Regelung läuft nicht.</p> </div> <div data-role="popup" id="popupErr8" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte prüfen Sie, ob der Temperaturfühler richtig eingesteckt ist. Wenn ja, ziehen Sie ihn einmal ab und stecken ihn wieder auf. Sollte der Fehler weiter anstehen, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr9" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Es ist kein Zug im Kamin, oder die Druckmessung ist defekt. Bitte prüfen Sie, ob die Schläuche für die Zugmessung an der <i>fire</i>+ richtig aufgesteckt sind. Wenn Sie den Kamin in Betrieb nehmen, obwohl kein ausreichender Zug im Kamin herscht, <b>können Abgase in den Wohnraum strömen!</b> Beseitigen Sie bitte die Ursache, dies könnte z.B. sein: <br/>- die Dunstabzugshaube läuft<br/>- die Lüftungsanlage hat einen Defekt<br/>- der Schornstein ist verstopft<br/> oder setzen Sie sich mit dem Service in Verbindung!</p> </div> <div data-role="popup" id="popupErr10" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Motor dreht in die falsche Richtung. Bitte setzen Sie sich mit dem Service in Verbindung!</p> </div> <div data-role="popup" id="popupErr99" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte kontaktieren Sie den Service unter Angabe der Fehlernummer.</p> </div> </div> <div style="margin-top:40px" id="fortschritt"> <div > <button style="background:rgba(233,233,233,1); border-color:rgba(233,233,233,1); margin-bottom:-10px" class="ui-btn">Anheizen fertig zu:</button> </div> <div id="progressbar"></div> </div> <div style="margin-top:40px" id="AusSchalten"> <button class="ui-btn ui-icon-power ui-btn-icon-top ui-nodisk-icon ui-alt-icon" onclick="Ausschalten();"><i>fire+</i> Ausschalten</button> </div> </div> </body> </html> -
@homoran das wäre dann wohl folgender:
!doctype html> <html lang="de"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="author" content="IEP GmbH"> <meta name="description" content=""> <title>fire+</title> <link rel="icon" type="image/png" sizes="32x32" href="favicon.ico"> <link rel="apple-touch-icon" sizes="57x57" href="icon/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="icon/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="icon/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="icon/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="icon/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="icon/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="icon/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="icon/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="icon/apple-icon-180x180.png"> <meta name="apple-mobile-web-app-title" content="fire+"> <meta name="apple-mobile-web-app-capable" content="yes"> <link rel="stylesheet" href="css/my_eas.css" /> <link rel="stylesheet" href="css/eas.css" /> <link rel="stylesheet" href="css/jquery.mobile.icons-1.4.5.min.css" /> <link rel="stylesheet" href="css/jquery.mobile.structure-1.4.5.min.css" /> <link rel="stylesheet" href="css/jQMProgressBar.css" /> <link rel="manifest" href="manifest.json"> <meta name="msapplication-config" content="browserconfig.xml" /> <!--[if lte IE 8]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]--> <script language="javascript" type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script language="javascript" type="text/javascript" src="js/jquery.mobile-1.4.5.min.js"></script> <script language="javascript" type="text/javascript" src="js/raphael-2.1.4.min.js"></script> <script language="javascript" type="text/javascript" src="js/justgage.js"></script> <script language="javascript" type="text/javascript" src="js/jQMProgressBar.js"></script> <script type="text/javascript"> /* * Ofensteuerung fire+ * * All rights reserved (C) IEP GmbH * * Kiefel Unternehmensgruppe GmbH & Co. KG * Frankenberger Landstraße 4 * 09661 Rossau OT Seifersbach * */ var SoftwareVersion = "1.3" ; var Tmax ; var g1 ; var g2 ; var g3 ; var strPanelAlt = "" ; var ofs = 0 ; var LEDcolor = 'rgba(8,8,8,1)' ; var LEDblinkDone = false ; var nIntervID ; var refreshId ; var FeinZugDa = true ; var pbar ; var pbarValue = 0 ; var pbarValueMax = 900 ; var AnheizenAktiv = false ; var myBeep = document.createElement('audio') ; var Lautstaerke = 0 ; var FarbeAlt ; var strKonfig = "" ; var strPanel = "" ; // Wenn das Dokument geladen ist, werden alle 10 s neue Werte geholt $(document).ready(function() { // Beep initialisieren myBeep.setAttribute('src', 'beep.mp3') ; // Konfig Daten holen LeseKonfig() ; if ( strKonfig.length > 6 ) { intKonfig = strKonfig.split("\n") ; Tmax = parseInt( intKonfig[ 1 ] ) ; pbarValueMax = parseInt( intKonfig[ 6 ] ) ; if ( intKonfig[ 4 ] == 0) { FeinZugDa = false var breitePX = $( window ).width() ; var breiteEM = $( breitePX ).toEm() ; if ( breiteEM > 40 ) { $('.ui-block-a.elem1').css( 'width', '49.9%' ) ; $('.ui-block-b.elem1').css( 'width', '49.9%' ) ; $('.ui-block-c.elem1').css( 'width', '0%' ) ; } } } g1 = new JustGage({ id: 'g1', value: 20, min: 0, max: Tmax + 100, title: "Brennraumtemperatur", symbol: '°C', titleFontColor: "black", pointer: true, gaugeWidthScale: 0.6, customSectors: [{ color: '#b1200f', lo: 0, hi: Tmax-50 }, { color: '#eb2a14', lo: Tmax-50, hi: Tmax }, { color: '#ff0000', lo: Tmax, hi: Tmax+100 }], relativeGaugeSize: true, counter: true }); g2 = new JustGage({ id: 'g2', value: 0, min: 0, max: 100, refreshAnimationTime: 400, title: "Luftschieber", symbol: '%', titleFontColor: "black", pointer: true, gaugeWidthScale: 0.6, customSectors: [{ color: '#3abd8d', lo: 0, hi: 100 }], relativeGaugeSize: true, counter: true }); if ( FeinZugDa == true ) { g3 = new JustGage({ id: 'g3', value: 0, min: -100, max: 100, decimals: 1, title: "Feinzug", symbol: ' Pa', titleFontColor: "black", pointer: true, gaugeWidthScale: 0.6, customSectors: [{ color: '#bb9944', lo: -100, hi: 100 }], relativeGaugeSize: true, counter: true }); } // alle 1 s die Daten per Ajax neu laden refreshId = setInterval(function() { aktualisierePanel(); }, 1000); $.ajaxSetup({ cache: false }); }); function LeseKonfig() { $.ajax({ type: "GET", dataType: "json", url: "php/easkonfig.php", async: false, success : function(konfigAntwort) { strKonfig = konfigAntwort ; }, error: function( text ) { alert( "Kommunikationsproblem Konfig zum Server!" ); } }); } function aktualisierePanel() { $.ajax({ type: "GET", dataType: "json", url: "php/easpanel.php", async: false, success : function(panelAntwort) { strPanel = panelAntwort ; }, error: function( text ) { alert( "Kommunikationsproblem Panel zum Server!" ); } }); SetzeButton(); } function Ausschalten() { if ( strled[0] == "aus" ) { $.ajax({ type: "POST", url: "php/Ausschalten.php", cache: false, data: {Ausschalten: "1"}, error: function( text ) {alert( "Ausschalten konnte nicht geschrieben werden!" );} }); clearInterval( refreshId ) ; clearInterval( nIntervID ) ; /* Mauszeiger als Loader anzeigen */ var $this = $( this ), theme = $this.jqmData( "theme" ) || $.mobile.loader.prototype.options.theme, msgText = $this.jqmData( "msgtext" ) || $.mobile.loader.prototype.options.text, textVisible = $this.jqmData( "textvisible" ) || $.mobile.loader.prototype.options.textVisible, textonly = !!$this.jqmData( "textonly" ); html = $this.jqmData( "html" ) || ""; $.mobile.loading( "show", { text: "Strom erst nach 20 Sekunden ausschalten!", textVisible: true, theme: theme, textonly: false, html: html }); setTimeout(function (){ // nach 1 Minute weiter $.mobile.loading( "hide" ); }, 60000); } else { //create the popup markup var html = CreatePopup("<i>fire+</i> ausschalten", "Die <i>fire+</i> kann nur im Standby ausgeschaltet werden!"); //append popup to DOM, tell jqm to enhance and initialize the popup // and to remove the popup from DOM on close $("#LEDAnzeige").append(html).find("#mypDialog").enhanceWithin().popup({ afterclose: function (event, ui) { //remove from DOM on close $("#mypDialog").remove(); } }).popup("open", { transition: "flip", positionTo: "window" }); //Add click handler for button in popup $("#mypDialog").on("click", "#btnPopOK", function(){ $("#mypDialog").popup("close"); }); } } function CreatePopup(title, content){ var html = '<div data-role="popup" id="mypDialog" data-overlay-theme="b" data-theme="a" >'; html += '<div data-role="header"><h1>' + title + '</h1></div>'; html += '<div role="main" class="ui-content"> <h3 class="ui-title">' + content + '</h3><a id="btnPopOK" href="#" class="ui-btn ui-corner-all ui-shadow" data-transition="flip">OK</a></div>'; html += '</div>'; return html; } function SetzeButton() { if ( strPanel.length > 13 ) { if ( strPanel != strPanelAlt ) { // Nur bei Änderung neu schreiben strPanelAlt = strPanel ; intPanel = strPanel.split("\n") ; intPanel.pop() ; // letzte Element ist leer, löschen g1.refresh( parseFloat( intPanel[5] ) ) ; g2.refresh( parseFloat( intPanel[6] ) ) ; if ( FeinZugDa == true ) { g3.refresh( parseFloat( intPanel[7] ) ) ; } showLED(intPanel[8], intPanel[9]) ; pbarValue = parseInt( intPanel[11] ); pbar.setValue(pbarValue); Lautstaerke = intPanel[12] ; } } } function showError(error) { LEDcolor = 'rgba(230,0,0,'; switch (error) { case "1" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 1: Temperaturfühler defekt? <a href="#popupErr1" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "2" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 2: Feinzugmessung defekt? <a href="#popupErr2" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "3" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 3: Luftschieber defekt? <a href="#popupErr3" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "4" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 4: Wahlschalter? <a href="#popupErr4" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "5" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 5: Kaminzug? <a href="#popupErr5" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "6" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 6: Luftschieber klemmt? <a href="#popupErr6" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "7" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 7: Temperaturfühler defekt? <a href="#popupErr7" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "8" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 8: Temperaturfühler defekt? <a href="#popupErr8" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "9" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 9: Kein Zug im Kamin! <a href="#popupErr9" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "10" : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err 10: Der Motor dreht in die falsche Richtung! <a href="#popupErr10" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; default : $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Err ' + error + ': Unbekannter Fehler <a href="#popupErr99" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; } if ( LEDblinkDone == false ){ LEDblinkDone = true ; nIntervID = setInterval(function() { $('#LEDAnzeige').css('background', LEDcolor + Math.abs( Math.sin(ofs) )+')' ) ; ofs += 0.01 ; }, 15 ); } } function showLED(led, error) { var anzeige = document.getElementById("LEDAnzeige"); if ( error != 0 ){ showError( error ) ; } else { strled = led.split(" ") ; if ( strled[1] == "blinkt" ) { switch ( strled[0] ){ case "Rot" : case "Gruen": LEDcolor = 'rgba(51,153,51,'; $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Anheizen <a href="#popupAnheizen" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); if ( strled[0] == "Gruen" && AnheizenAktiv == false ) { pbar = jQMProgressBar('progressbar') .setOuterTheme('a') .setInnerTheme('a') .isMini(false) .setMax(pbarValueMax) .setStartFrom(0) .setInterval(10) .showCounter(true) .build(); pbarValue = 0; AnheizenAktiv = true ; $('#fortschritt').show(); } break ; case "Gelb" : LEDcolor = 'rgba(240,240,0,'; $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Letzte Möglichkeit zum Nachlegen <a href="#popupNachlegenLast" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; } if ( LEDblinkDone == false ){ LEDblinkDone = true ; nIntervID = setInterval(function() { $('#LEDAnzeige').css('background', LEDcolor + Math.abs( Math.sin(ofs) )+')' ) ; ofs += 0.01 ; }, 15 ); } } else { AnheizenAktiv = false ; $('#fortschritt').hide(); if ( LEDblinkDone == true ) { LEDblinkDone = false ; clearInterval( nIntervID ) ; // Timer stoppen } switch ( strled[0] ){ case "Gruen" : $('#LEDAnzeige').css('background', 'rgba(51,153,51,0.8)'); $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Regelbetrieb <a href="#popupRegeln" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "Gelb" : $('#LEDAnzeige').css('background', 'rgba(240,240,0,0.8)'); $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Holz nachlegen <a href="#popupNachlegen" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); if ( ( Lautstaerke > 0 ) && ( FarbeAlt == "Gruen" ) ) { myBeep.play(); } break ; case "Violett": $('#LEDAnzeige').css('background', 'rgba(204,0,204,0.6)'); $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Gluterhaltung <a href="#popupGlut" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "Orange": $('#LEDAnzeige').css('background', 'rgba(255,165,0,0.8)'); $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Glutabbrand <a href="#popupNachBrennen" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; case "aus" : $('#LEDAnzeige').css('background', 'rgba(233,233,233,1)'); $('#LEDAnzeige').html('<h1 class="ui-title" role="heading" aria-level="1">Standby <a href="#popupStandby" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1>'); break ; } FarbeAlt = strled[0] ; } } } // aus der Breite in px einen EM-Wert berechnen $.fn.toEm = function(settings){ settings = jQuery.extend({ scope: 'body' }, settings); var that = parseInt(this[0],10), scopeTest = jQuery('<div style="display: none; font-size: 1em; margin: 0; padding:0; height: auto; line-height: 1; border:0;"> </div>').appendTo(settings.scope), scopeVal = scopeTest.height(); scopeTest.remove(); return (that / scopeVal).toFixed(8) ; }; $(window).resize( function() { if ( FeinZugDa == false ) { var breitePX = $( window ).width() ; var breiteEM = $( breitePX ).toEm() ; if ( breiteEM > 40 ) { $('.ui-block-a.elem1').css( 'width', '49.9%' ) ; $('.ui-block-b.elem1').css( 'width', '49.9%' ) ; $('.ui-block-c.elem1').css( 'width', '0%' ) ; } else { $('.ui-block-a.elem1').css( 'width', '100%' ) ; $('.ui-block-b.elem1').css( 'width', '100%' ) ; } } }); $(document) .on('pageinit', "#home-page", function () { pbar = jQMProgressBar('progressbar') .setOuterTheme('a') .setInnerTheme('a') .isMini(false) .setMax(pbarValueMax) .setStartFrom(0) .setInterval(10) .showCounter(true) .build(); $('#fortschritt').hide(); AnheizenAktiv = false ; }); $(document) .on('complete', '#progressbar', function () { pbar.destroy(); $('#fortschritt').hide(); AnheizenAktiv = false ; }); function DatenSchutz() { window.location = "de/fireplus8.php" ; } </script> </head> <body> <div data-role="page" id="home-page" data-theme="a" style="min-width:22em"> <div data-role="header"> <h1><i>fire</i>+</h1> </div> <div class="ui-grid-a" id="Sprache"> <div style="width:20%" class="ui-block-a"> <div class="ui-body" id="Logo"> <a href="https://www.drooff-kaminofen.de/" rel="external" target="_blank"><img src="images/DROOFF_Logo50.png" alt="Drooff Logo"/></a> </div> </div> <div style="width:80%" class="ui-block-b"> <div class="ui-body"> <a style="float:right;" href="#" onclick="DatenSchutz()" class="ui-btn ui-btn-inline ui-btn-corner-all" id="E1">Datenschutz</a> <div style="float:right;clear:none;padding:0 1em 0 0" data-role="collapsible"> <h2><img src="images/de.png" class="ui-li-icon" style="margin-right:0.7em">Sprache...</h2> <ul data-role="listview"> <!-- <li><a href="index.php" id="Deutsch" data-ajax="false"><img src="images/de.png" class="ui-li-icon">Deutsch</a></li>--> <li><a href="en/index.php" id="English" data-ajax="false"><img src="images/gb.png" class="ui-li-icon">English</a></li> <li><a href="fr/index.php" id="Franzoesisch" data-ajax="false"><img src="images/fr.png" class="ui-li-icon">Français</a></li> </ul> </div> </div> </div> </div> <div data-role="navbar" data-iconpos="top"> <ul> <li><a id="E2" href="#" data-icon="home" class="ui-btn-active" data-ajax="false">Home</a></li> <li><a id="E3" href="de/fireplus2.php" data-icon="edit" data-ajax="false">Bedienung</a></li> <li><a id="E4" href="de/fireplus1.php" data-icon="action" data-ajax="false">History</a></li> <li><a id="E5" href="de/fireplus3.php" data-icon="gear" data-ajax="false">Service</a></li> </ul> </div> <div class="my-change3"> <div class="ui-block-a elem1"> <div class="ui-body"> <div id="g1" class="gauge"></div> </div> </div> <div class="ui-block-b elem1"> <div class="ui-body"> <div id="g2" class="gauge"></div> </div> </div> <div class="ui-block-c elem1"> <div class="ui-body"> <div id="g3" class="gauge"></div> </div> </div> </div> <div data-role="footer" id="LEDAnzeige"> <h1>Standby <a href="#popupStandby" data-rel="popup" data-transition="pop" class="my-tooltip-btn ui-corner-all ui-btn ui-alt-icon ui-nodisc-icon ui-btn-inline ui-icon-info ui-btn-icon-notext" title="Hilfe">Hilfe</a></h1> <div data-role="popup" id="popupStandby" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Ofen ist aus und die <i>fire</i>+ Steuerung im Standby. Zum Anheizen bitte Holz auflegen, anzünden und die Ofentür schliessen.</p> </div> <div data-role="popup" id="popupRegeln" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Ofen ist im Regelbetreib, die <i>fire</i>+ Steuerung überwacht und optimiert den Abbrand entsprechend Ihren Vorgaben.</p> </div> <div data-role="popup" id="popupAnheizen" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Ofen heizt an. Die <i>fire</i>+ Steuerung überwacht das Anheizen.</p> </div> <div data-role="popup" id="popupNachlegen" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Sie sollten jetzt Holz nachlegen oder der Ofen geht aus.</p> </div> <div data-role="popup" id="popupNachlegenLast" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Wenn Sie jetzt kein Holz nachlegen, geht der Ofen aus.</p> </div> <div data-role="popup" id="popupGlut" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Ofen geht langsam aus, aber die Abgas-Temperatur beträgt noch über 100°C. Es bleibt Holzkohle zurück.</p> </div> <div data-role="popup" id="popupNachBrennen" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Ofen geht schnell aus, die Abgas-Temperatur beträgt noch über 100°C. Es bleibt nur wenig Asche zurück.</p> </div> <div data-role="popup" id="popupErr1" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte prüfen Sie, ob der Temperaturfühler richtig eingesteckt ist. Wenn ja, ziehen Sie ihn einmal ab und stecken ihn wieder auf. Sollte der Fehler weiter anstehen, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr2" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte prüfen Sie, ob die Schläuche für die Druckmessung an der <i>fire</i>+ richtig aufgesteckt sind. Ist dies der Fall und der Fehler bleibt bestehen, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr3" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte bewegen Sie den Luftschieber einmal in jede Richtung. Bleibt der Fehler bestehen, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr4" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Steht der Wahlschalter auf Service? Wenn ja, stellen Sie ihn auf ECO, Normal oder Power. Steht der Wahlschalter nicht auf Service, überprüfen Sie die Verbindung zur <i>fire</i>+. Bleibt der Fehler bestehen, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr5" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Kaminzug nicht mehr gegeben! <b>Es besteht die Gefahr, dass Abgas in die Wohnung strömt!</b> Dies kann mehrere Ursachen haben, z.B.: <br/>- die Dunstabzugshaube läuft<br/>- die Lüftungsanlage hat einen Defekt<br/>- der Schornstein ist verstopft<br/> - die Schläuche zum Messen des Drucks sind nicht richtig angeschlossen<br/> Benutzen Sie den Ofen nicht mehr und kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr6" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Luftschieber klemmt, die <i>fire</i>+ vom Stromnetz trennen und den Ofen von Hand bedienen.<br> Wenn der Ofen abgekühlt ist, den Luftschieber auf Leichtgängigkeit prüfen und die <i>fire</i>+ wieder einschalten. Wenn das Problem weiterhin besteht, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr7" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte prüfen Sie, ob der Temperaturfühler richtig eingesteckt ist. Wenn ja, ziehen Sie ihn einmal ab und stecken ihn wieder auf. Sollte der Fehler weiter anstehen, kontaktieren Sie bitte den Service, die Regelung läuft nicht.</p> </div> <div data-role="popup" id="popupErr8" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte prüfen Sie, ob der Temperaturfühler richtig eingesteckt ist. Wenn ja, ziehen Sie ihn einmal ab und stecken ihn wieder auf. Sollte der Fehler weiter anstehen, kontaktieren Sie bitte den Service.</p> </div> <div data-role="popup" id="popupErr9" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Es ist kein Zug im Kamin, oder die Druckmessung ist defekt. Bitte prüfen Sie, ob die Schläuche für die Zugmessung an der <i>fire</i>+ richtig aufgesteckt sind. Wenn Sie den Kamin in Betrieb nehmen, obwohl kein ausreichender Zug im Kamin herscht, <b>können Abgase in den Wohnraum strömen!</b> Beseitigen Sie bitte die Ursache, dies könnte z.B. sein: <br/>- die Dunstabzugshaube läuft<br/>- die Lüftungsanlage hat einen Defekt<br/>- der Schornstein ist verstopft<br/> oder setzen Sie sich mit dem Service in Verbindung!</p> </div> <div data-role="popup" id="popupErr10" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Der Motor dreht in die falsche Richtung. Bitte setzen Sie sich mit dem Service in Verbindung!</p> </div> <div data-role="popup" id="popupErr99" class="ui-content" data-theme="a" style="max-width:400px;"> <p>Bitte kontaktieren Sie den Service unter Angabe der Fehlernummer.</p> </div> </div> <div style="margin-top:40px" id="fortschritt"> <div > <button style="background:rgba(233,233,233,1); border-color:rgba(233,233,233,1); margin-bottom:-10px" class="ui-btn">Anheizen fertig zu:</button> </div> <div id="progressbar"></div> </div> <div style="margin-top:40px" id="AusSchalten"> <button class="ui-btn ui-icon-power ui-btn-icon-top ui-nodisk-icon ui-alt-icon" onclick="Ausschalten();"><i>fire+</i> Ausschalten</button> </div> </div> </body> </html>@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
das wäre dann wohl folgender:
sollte das wirklich der Quelltext sein, sehe ich da die Werte nicht.
-
@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
das wäre dann wohl folgender:
sollte das wirklich der Quelltext sein, sehe ich da die Werte nicht.
-
@homoran müssten die Zeilen 98, 126 und 147 sein. Wieso die allerdings jetzt nicht die realen Werte darstellen weis ich nicht.
@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
Wieso die allerdings jetzt nicht die realen Werte darstellen weis ich nicht.
weil die wahrscheinlich irgendwo ausgelesen werden und hier nur die Variablen sind.
@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
müssten die Zeilen 98, 126 und 147 sein
das ist die Generierung der Gauges incl. Variablen.
z.B.@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
min: 0,
max: Tmax +100@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
var Tmax ;
wird in Zeile 51 deklariert.
und in Zeile 81 gefüllt
Tmax = parseInt( intKonfig[ 1 ] ) ;ich nehme an dass ab Zeile 191 die Aktualisierung beginnt
function aktualisierePanel() { $.ajax({ type: "GET", dataType: "json", url: "php/easpanel.php", async: false, success : function(panelAntwort) { strPanel = panelAntwort ; }, error: function( text ) { alert( "Kommunikationsproblem Panel zum Server!" ); } }); -
@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
Wieso die allerdings jetzt nicht die realen Werte darstellen weis ich nicht.
weil die wahrscheinlich irgendwo ausgelesen werden und hier nur die Variablen sind.
@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
müssten die Zeilen 98, 126 und 147 sein
das ist die Generierung der Gauges incl. Variablen.
z.B.@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
min: 0,
max: Tmax +100@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
var Tmax ;
wird in Zeile 51 deklariert.
und in Zeile 81 gefüllt
Tmax = parseInt( intKonfig[ 1 ] ) ;ich nehme an dass ab Zeile 191 die Aktualisierung beginnt
function aktualisierePanel() { $.ajax({ type: "GET", dataType: "json", url: "php/easpanel.php", async: false, success : function(panelAntwort) { strPanel = panelAntwort ; }, error: function( text ) { alert( "Kommunikationsproblem Panel zum Server!" ); } }); -
@hans_m sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
@homoran bedeutet, dass ich die Werte vom Quelltext nicht bekomme?
sieht für mich so aus.
Gilt aber für sehr viele (alle) Webseiten, die dynamisch generiert werden.Du müsstes dich da mal tiefer reinknien und herausfinden wo die Daten herkommen
-
@hans_m Moin,
Wollte mal nachfragen ob du schon weiter gekommen bist? Ich habe seit diese Woche auch ein Ofen mit Fire+ im Betrieb. Falls es hilft hab im Netz diese Seite gefunden Link , vielleicht bringt es ein weiter. Ich kann damit nicht viel anfangen, da keine Programmierkenntnisse vorhanden sind.Gruß Olli
-
@hans_m Moin,
Wollte mal nachfragen ob du schon weiter gekommen bist? Ich habe seit diese Woche auch ein Ofen mit Fire+ im Betrieb. Falls es hilft hab im Netz diese Seite gefunden Link , vielleicht bringt es ein weiter. Ich kann damit nicht viel anfangen, da keine Programmierkenntnisse vorhanden sind.Gruß Olli
Die Werte können direkt als json abgerufen werden.
Die Inhaltsseite wurde ja im obigen Beispiel mit
http://192.168.2.125/index.php abgerufen.
die json Daten müssten dann so abgerufen werden können
http://192.168.2.125/php/easpanel.php
oder
http://192.168.2.125/php/easkonfig.phpdie ip adresse dann jeweils passend an das gerät anspassen
-
Die Werte können direkt als json abgerufen werden.
Die Inhaltsseite wurde ja im obigen Beispiel mit
http://192.168.2.125/index.php abgerufen.
die json Daten müssten dann so abgerufen werden können
http://192.168.2.125/php/easpanel.php
oder
http://192.168.2.125/php/easkonfig.phpdie ip adresse dann jeweils passend an das gerät anspassen
-
-
@hans_m
Gib das einfach mal in den Browser ein und wenn ein Ergebnis kommt dann poste es hier -
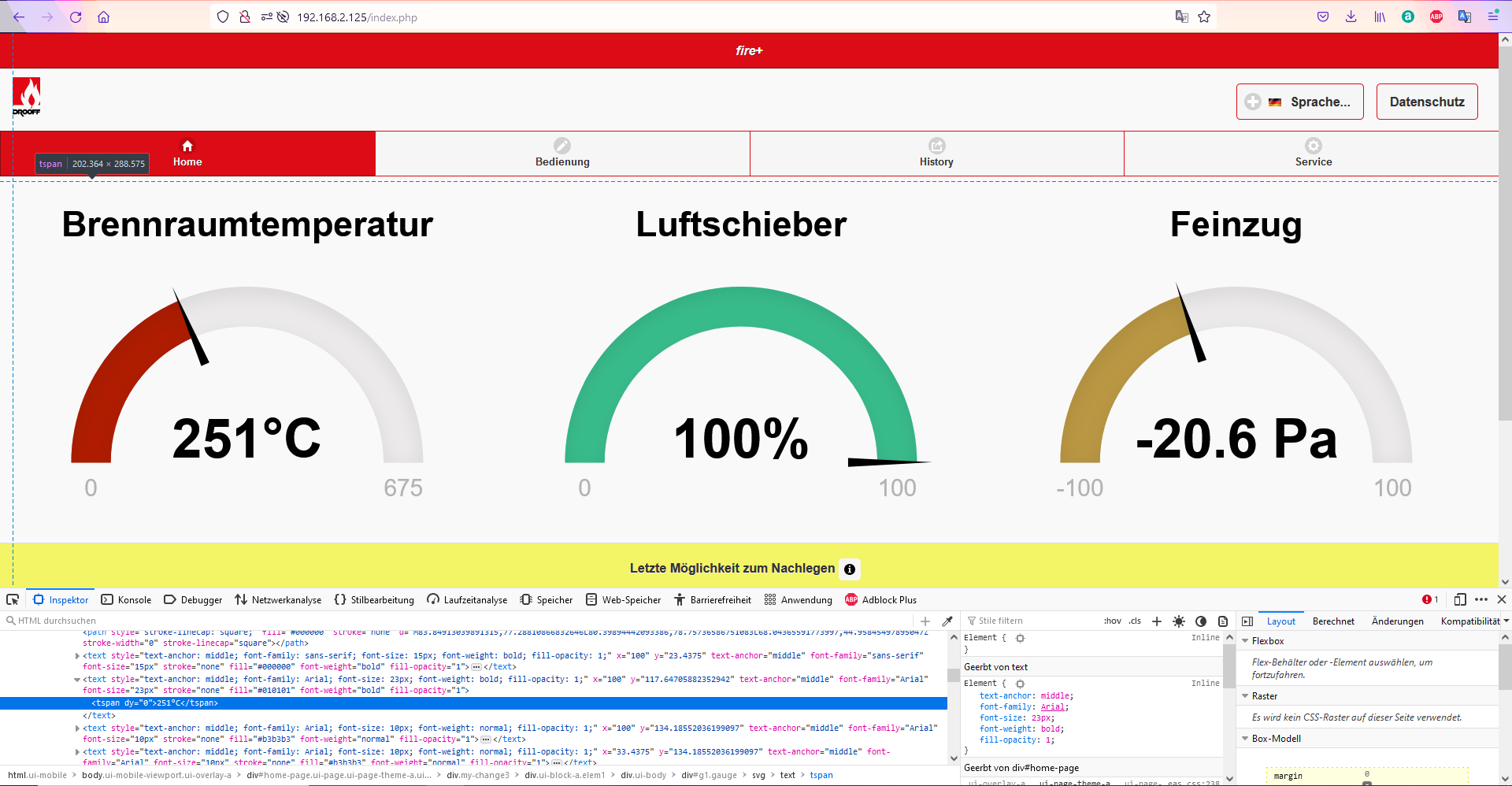
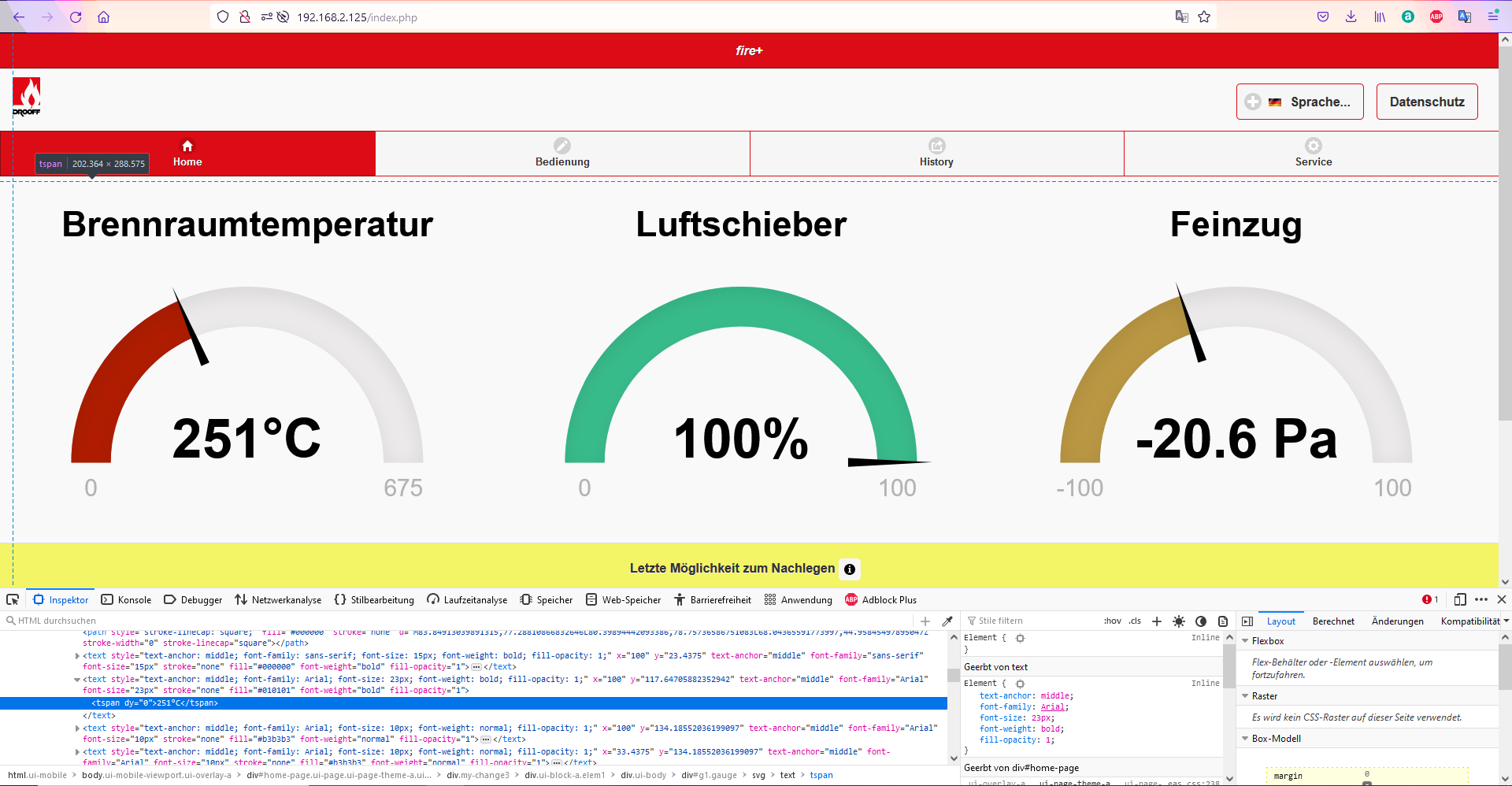
@oliverio wenn ich auf den ersten Link klicke kommt folgendes Ergebnis:
"0\n1\n4\n8\n30\n24\n0.0\n-6.8\naus\n0\n0\n0\n20\n"
Wobei n24 die aktuelle Brennraumtemperatur ist, n0,0 der Luftschieber und n-6,8 der Feinzug.
@hans_m
@OliverIO
Aus den Quelltext konnte ich folgenes heraus lesen:- /n Fernbedung (0, 1)
- /n Leistung 4KW Eco, normal, Power (1, 2, 3)
- /n Leistung 8KW Eco, normal, Power (4, 5, 6)
- /n LED Helligkeit ( 0 - 100 in 10ner Schritte)
5: /n Temperatur (0 - 625) - /n Schieberegler (0.0 - 100.0)
- /n Feinzug (-100 - 100)
- /n LED Status (Grün, Gelb, Violet, Orange, Aus)
- /n LED Blinken (0, 1)
- /n Gluterhaltung/ Glutabrand (0, 1)
- /n Errorcode (1 - 10, ' )
- /n Laustarke ( 0 - 100 in 10ner Schritten)
Aber wie man das ganze so einliest das es einzelne Datenpunkte werden, da hab ich keine Ahnung.
Wenn ich den Quelltext richtig verstehe, müsste man mit /php/easpanelW.php befehle senden können.
Betrieb: Betrieb (2-4), Leistung: Leistung (4, 8), Helligkeit: Helligkeit (0 - 100), Bedienung: Bedienung (0, 1 ), AB: AB (Glut-erhalt/abbrand 0, 1), Lautstaerke: Lautstaerke (0 - 100)
Das könnte/sollte dann so aussehen: "0\n4\n4\n30\n0\n0\n60\n"gruß Olli
-
@hans_m
@OliverIO
Aus den Quelltext konnte ich folgenes heraus lesen:- /n Fernbedung (0, 1)
- /n Leistung 4KW Eco, normal, Power (1, 2, 3)
- /n Leistung 8KW Eco, normal, Power (4, 5, 6)
- /n LED Helligkeit ( 0 - 100 in 10ner Schritte)
5: /n Temperatur (0 - 625) - /n Schieberegler (0.0 - 100.0)
- /n Feinzug (-100 - 100)
- /n LED Status (Grün, Gelb, Violet, Orange, Aus)
- /n LED Blinken (0, 1)
- /n Gluterhaltung/ Glutabrand (0, 1)
- /n Errorcode (1 - 10, ' )
- /n Laustarke ( 0 - 100 in 10ner Schritten)
Aber wie man das ganze so einliest das es einzelne Datenpunkte werden, da hab ich keine Ahnung.
Wenn ich den Quelltext richtig verstehe, müsste man mit /php/easpanelW.php befehle senden können.
Betrieb: Betrieb (2-4), Leistung: Leistung (4, 8), Helligkeit: Helligkeit (0 - 100), Bedienung: Bedienung (0, 1 ), AB: AB (Glut-erhalt/abbrand 0, 1), Lautstaerke: Lautstaerke (0 - 100)
Das könnte/sollte dann so aussehen: "0\n4\n4\n30\n0\n0\n60\n"gruß Olli
das \n ist das NewLine zeichen.
Also es werdfen verschiedene Daten gesendet und jedes in einer eigenen Zeile. Wenn man per Request die Adresse abruft, dann mit Split aufzeilt, erhält man ein Array in dem jedes einzelne Datum ber den Index abrufbar ist und dann in einen entsprechenden Datenpunkt geschrieben werden kann.
Würde wahrscheinlich auch über den parseradapter gehen, das müsste ich aber erst mal noch ausprobieren -
@hans_m
@OliverIO
Aus den Quelltext konnte ich folgenes heraus lesen:- /n Fernbedung (0, 1)
- /n Leistung 4KW Eco, normal, Power (1, 2, 3)
- /n Leistung 8KW Eco, normal, Power (4, 5, 6)
- /n LED Helligkeit ( 0 - 100 in 10ner Schritte)
5: /n Temperatur (0 - 625) - /n Schieberegler (0.0 - 100.0)
- /n Feinzug (-100 - 100)
- /n LED Status (Grün, Gelb, Violet, Orange, Aus)
- /n LED Blinken (0, 1)
- /n Gluterhaltung/ Glutabrand (0, 1)
- /n Errorcode (1 - 10, ' )
- /n Laustarke ( 0 - 100 in 10ner Schritten)
Aber wie man das ganze so einliest das es einzelne Datenpunkte werden, da hab ich keine Ahnung.
Wenn ich den Quelltext richtig verstehe, müsste man mit /php/easpanelW.php befehle senden können.
Betrieb: Betrieb (2-4), Leistung: Leistung (4, 8), Helligkeit: Helligkeit (0 - 100), Bedienung: Bedienung (0, 1 ), AB: AB (Glut-erhalt/abbrand 0, 1), Lautstaerke: Lautstaerke (0 - 100)
Das könnte/sollte dann so aussehen: "0\n4\n4\n30\n0\n0\n60\n"gruß Olli
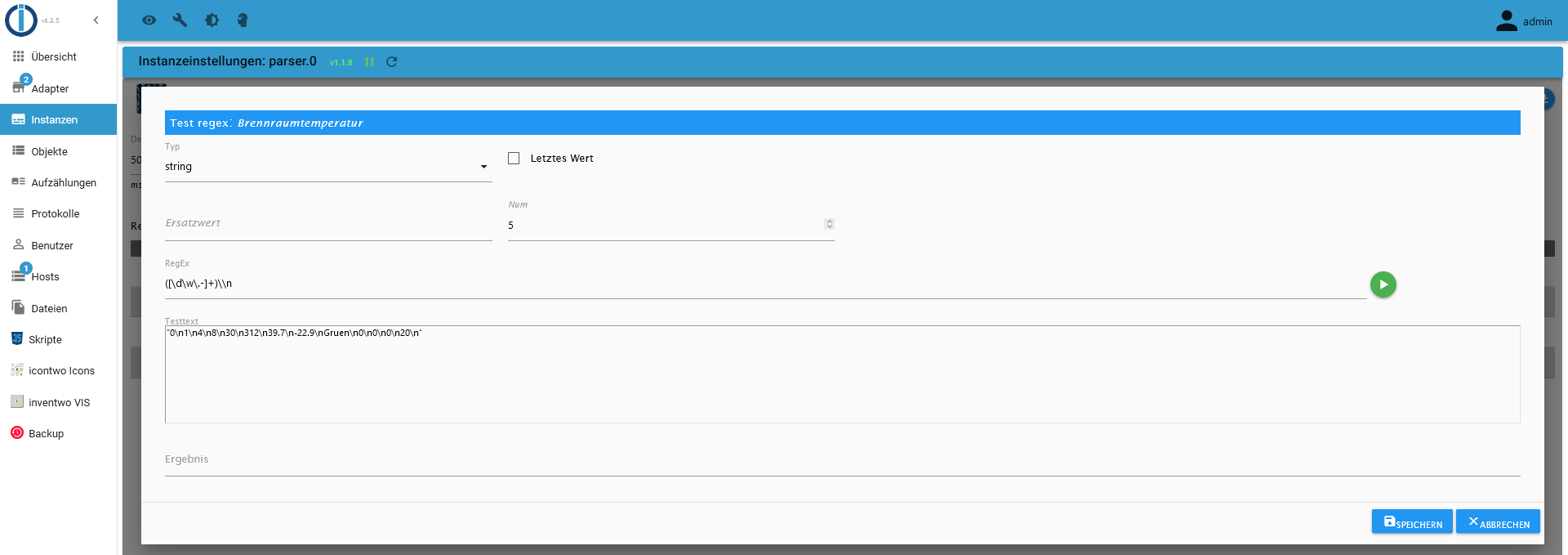
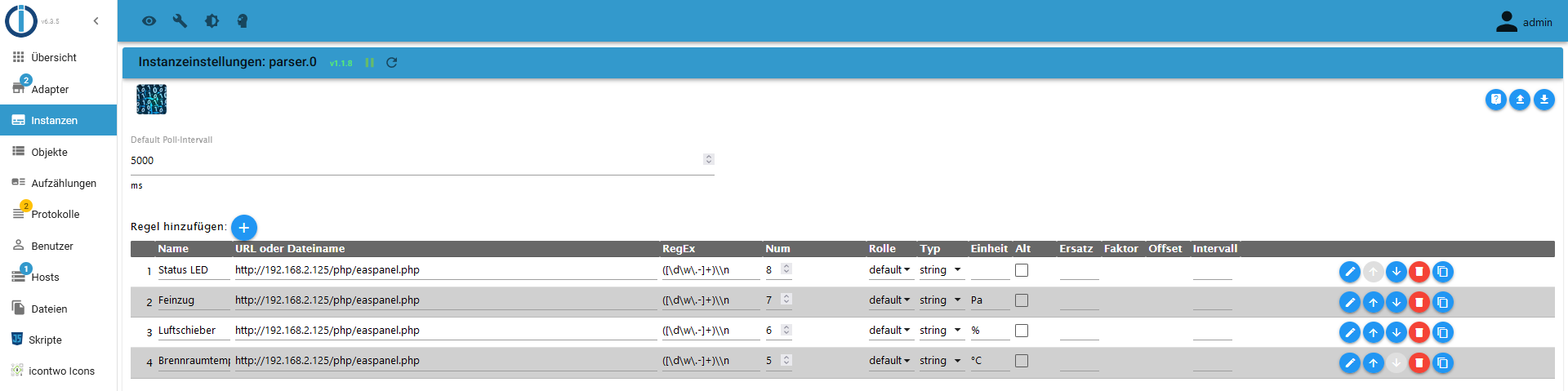
probiere es mal im parser adapter wie folgt
als regex
([\d\w\.-]+)\\nals typ bitte erst mal string auswählen
über den num parameter kannst du dann der reihe nach den parameter auswählen der dich interessiert.
wenn du mehrere in verschiedene datenpunkte reinschreiben willst, dann musst du das duplizieren und entsprechend einstellenfalls es nicht funktioniert, benötige ich das was im fenster
testtext angezeigt wird. ich weiß nämlich nicht ob \n als text oder als interpretiertes zeichen übertragen wird. aber ich denke es ist das erste und so habe ich die regex auch gestaltet -
probiere es mal im parser adapter wie folgt
als regex
([\d\w\.-]+)\\nals typ bitte erst mal string auswählen
über den num parameter kannst du dann der reihe nach den parameter auswählen der dich interessiert.
wenn du mehrere in verschiedene datenpunkte reinschreiben willst, dann musst du das duplizieren und entsprechend einstellenfalls es nicht funktioniert, benötige ich das was im fenster
testtext angezeigt wird. ich weiß nämlich nicht ob \n als text oder als interpretiertes zeichen übertragen wird. aber ich denke es ist das erste und so habe ich die regex auch gestaltet -
@oliverio es scheint tatsächlich zu funktionieren, leider bringe ich die Temperatur noch nicht in den Datenpunkt vom Parster


und wo ist der screenshot oder besser noch direkt per copy/paste zum inhalt des testtext?
du musst das stift icon drücken
ohne das weiß ich nicht, was die zugrundeliegenden daten sind.
das regex habe ich genau nur nach einem einzigen beispiel angefertigt
evtl gibt es da noch variationen -
und wo ist der screenshot oder besser noch direkt per copy/paste zum inhalt des testtext?
du musst das stift icon drücken
ohne das weiß ich nicht, was die zugrundeliegenden daten sind.
das regex habe ich genau nur nach einem einzigen beispiel angefertigt
evtl gibt es da noch variationen