NEWS
Test Adapter lovelace v1.2.x
-
Hallo zusammen,
ich habe eine Lampe, die besteht aus 4 einzelnen Strahlern. Da habe ich jetzt 4 Ikea RGB Strahler verbaut. Ich kann jetzt jede Lampe bzgl. Farbe, Farbtemperatur und Helligkeit ansteuern. Gibt es die Möglichkeit, das alles auf einen Button zu legen? Die Strahler sollen dann jeweils in der gleichen Helligkeit, Farbe und Farbtemperatur leuchten.
Vielen Dank im Voraus
-
Hallo zusammen,
ich habe eine Lampe, die besteht aus 4 einzelnen Strahlern. Da habe ich jetzt 4 Ikea RGB Strahler verbaut. Ich kann jetzt jede Lampe bzgl. Farbe, Farbtemperatur und Helligkeit ansteuern. Gibt es die Möglichkeit, das alles auf einen Button zu legen? Die Strahler sollen dann jeweils in der gleichen Helligkeit, Farbe und Farbtemperatur leuchten.
Vielen Dank im Voraus
Ja, eine Möglichkeit wäre dir eine virtuelle Lampe zu erstellen anhand von eigenen Datenpunkten und ein Skript, welches die Werte aus deinen Datenpunkten rausholt und in die deiner Lampen einträgt - vorhin beim Nachbarn erfolgreich umgesetzt…
-
@banis said in Test Adapter lovelace v1.2.x:
Vielen Dank für deine Hilfe, hab die Karte jetzt zum laden gebracht. Leider werden aber immer nur drei "Ladepunkte" angezeigt, schein wohl als ob die Karte nicht mir dem Adapter kompatibel ist.
Das verstehe ich nicht. Was geht genau nicht?
Dazu immer auch mal gucken, ob es ggf. Probleme / Anpassungen an HomeAssistant Versionen gibt. Wir sind da aktuell bei 20220706.0.
@banis said in Test Adapter lovelace v1.2.x:
Ich versuche mich dann mit der Apecchart Karte. Die läuft auch bei mir, hier habe ich aber das Problem, dass die Warte in der Chart nur im Editiermodus richtig angezeigt werden. Wenn der Editiermodu beendet ist, werden falsche Werte angezeigt. Ist das ein Problem der Karte oder des Adapters?
Hier der gleiche Hinweis auf die Version. Die Karte hat, wenn ich es richtig im Kopf hab @david-g im Einsatz. Oder?
@banis said in Test Adapter lovelace v1.2.x:
Außerdem versuche ich ein Popup abhängig von bestimmten Zusätenden zu realsisieren. So wie es hier dargestellt ist.
Wie da steht, gibt es browser-commander nicht mehr aber browser_mod. Und, wenn du die aktuelle Github Version hast, dann bringt die die browser_mod Karte mittlerweile direkt mit und du müsstest einen Ordner "instances" haben. Darin gibt es für jeden Browser einen Unterordner mit states mit denen man einen Browser gezielt steuern kann und im Ordner direkt states, mit denen man alle (verbundenen) Browser steuern kann.
-
@nukleuz said in Test Adapter lovelace v1.2.x:
Das hatten wir bestimmt schon mal... :)
Wenn man in der Phosconoberfläche die Weisswerte ändert, dann springt der colormode um auf ct.
Ändert man die Farbe ändert sich auch der colormode in xy.Ändert man es über die Datenpunkte scheint das nicht zu funktionieren.
Das was seit heute Nacht funktioniert ist folgendes:
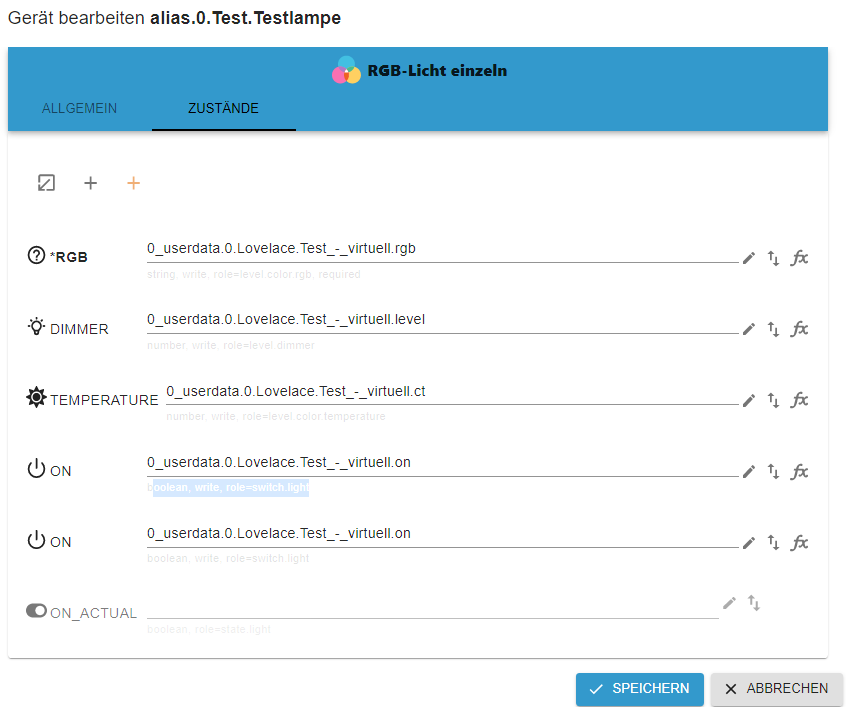
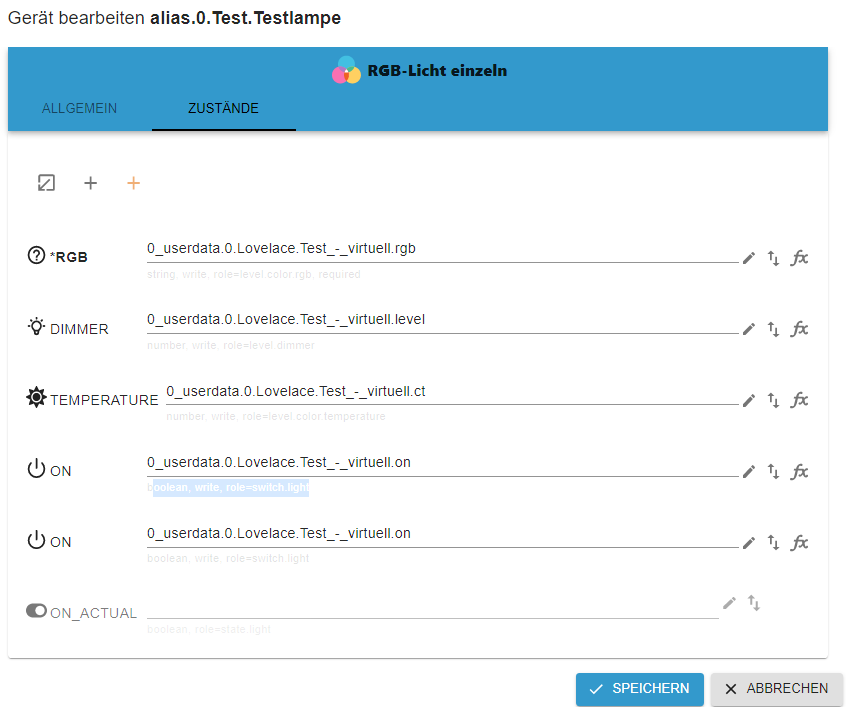
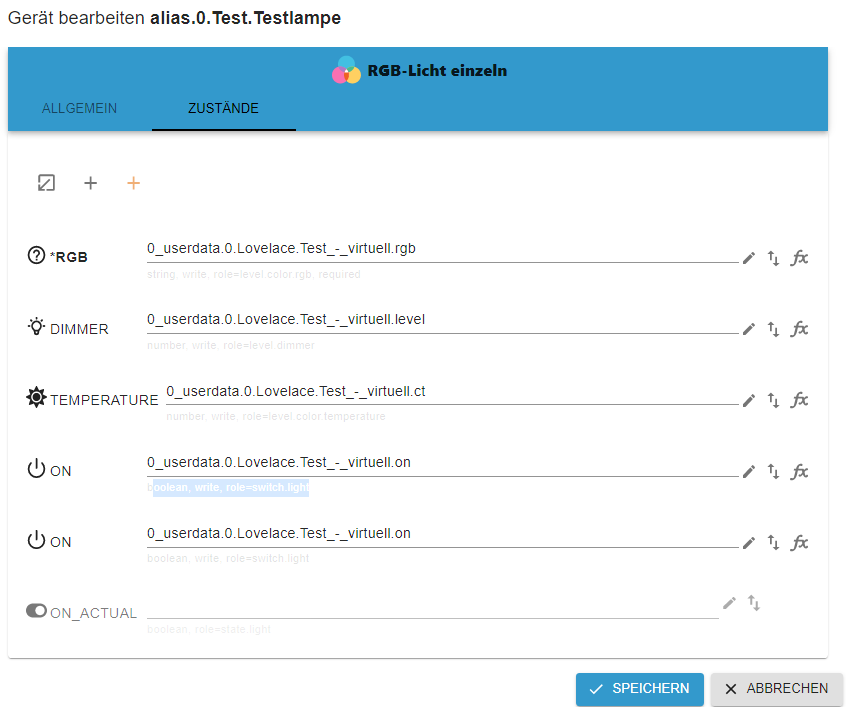
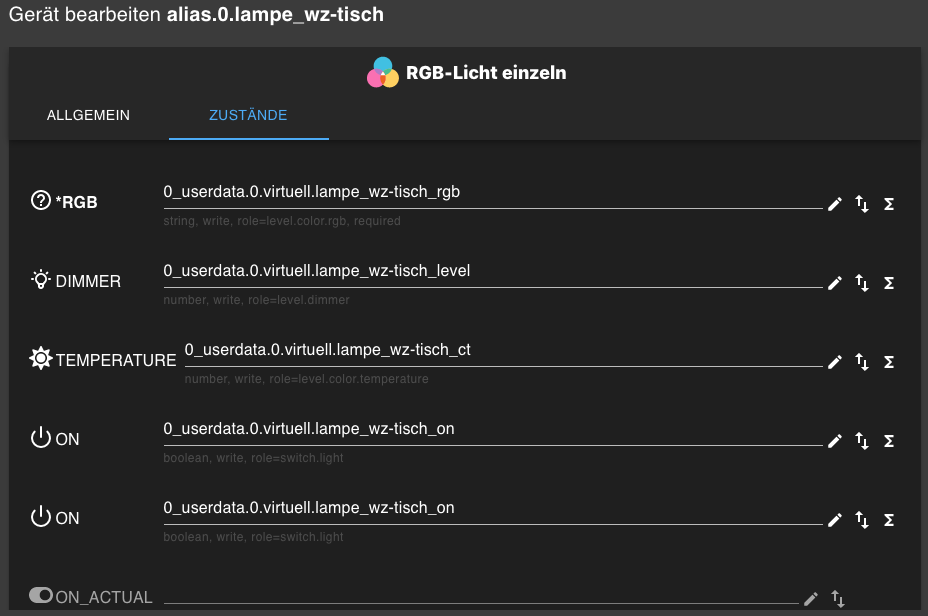
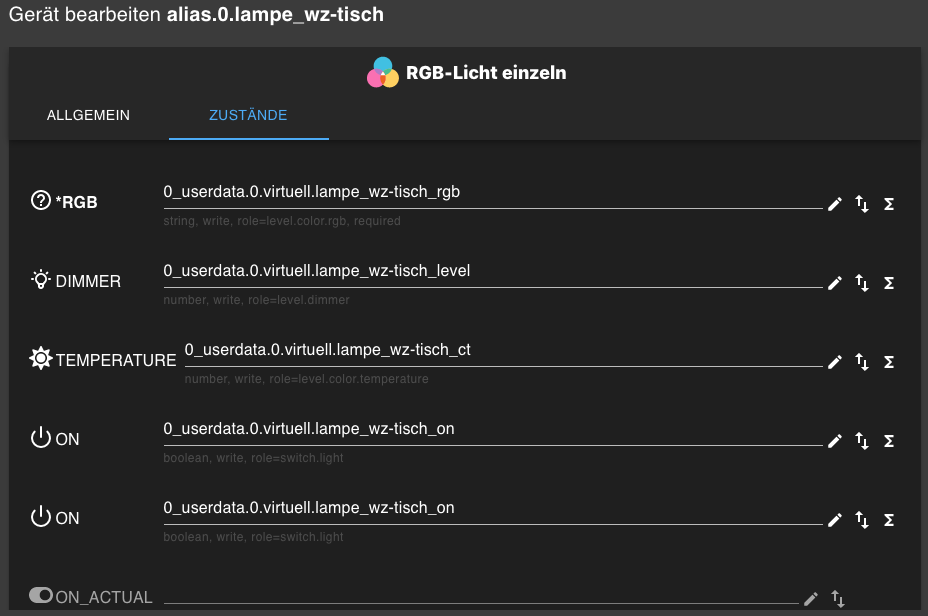
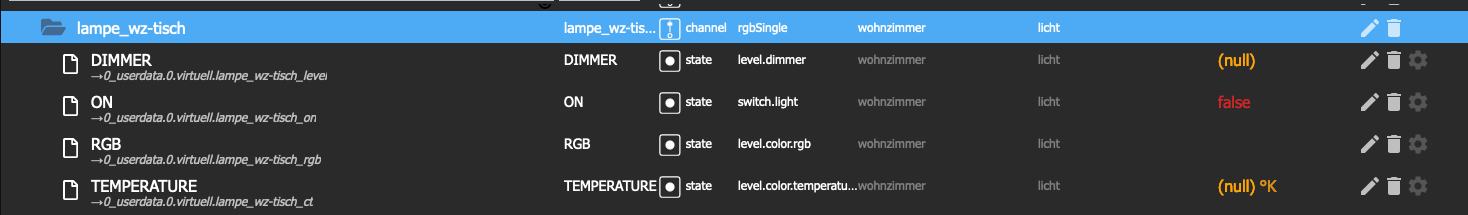
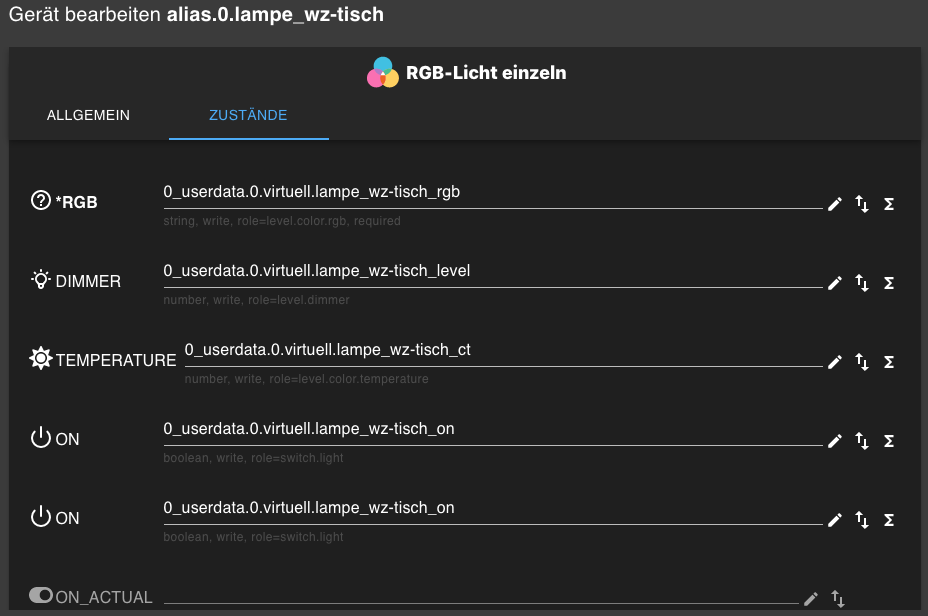
Man legt sich einen Alias (RGB Licht einzeln) an und konfiguriert es wie folgt:

Ahrg. :-/ Da muss mal was in den devices Adapter. Wenn du nur einen ON state hast, reicht es nur den obersten Wert zu befüllen. Das zweite "ON" sollte gar nicht da sein und "ON_ACTUAL" (bzw. alle "ACTUAL") brauchst du nur, wenn der Status an einem anderen State rauskommt (Homematic und KNX z.B.). :-)
Aber sonst sieht das gut aus ;-)Wichtig ist, dass der Punkt RGB mit einem manuell erstellten Datenpunkt belegt wird.
Denn Lovelace spuckt im im Colorpicker/Farbpalette einen HEX-Wert aus.Lovelace kann auch hue und saturation steuern (ist im devices adapter ein anderes "Gerät", hue vermutlich), daher ja die Frage, ob du nicht mit hue (0-359) und saturation (0-255) die Farbe einstellen kannst, wenn du colormode auf hs stellst. (z.B. saturation auf 255 und hue mal auf 0 sollte rot ergeben).
Dieser wird dann in den neuen Datenpunkt geschrieben ohne Effekt/Auswirkungen.
Nun gibt es diverse JavaScript Funktionen, die diesen Werte umrechnen.
Bevor ich hier viel erzähle zeige ich dir/euch einfach mein Skript, was bisher sehr gut und vor allem für mich ausreichend gut funktioniert.Sieht gut aus. :-)
Jetzt fehlt nur noch der Weg zurück flöt
Du kannst auch in den state selber ein rgb array schreiben, also [255,0,255]. Ab da sollte lovelace auch rgb arrays schreiben, dann brauchst du das hexToRgb nicht mehr und auch kein rgbToHex, was du noch nicht hast. ;-)@garfonso: Eine native Unterstützung für xy wäre dennoch von Vorteil :)
Ja.. ich hab nochmal reingeguckt.. müsste ich im Adapter implementieren. Das HomeAssistant unterstützt zwar mittlerweile XY als color mode, aber das Frontend nicht, die Farbe wird dann ignoriert bzw. nicht xy gesetzt. Im Grunde ist das kein Problem im Adapter umzusetzen, aber da muss dann erst nen neuer type in den type-detector und die Role gefällt mir nicht (color.CIE, müsste mindestens level.color.cie sein). Aber ich geh das mal an (wenn ich die Muße dazu finde, ist eigentlich nur Fleißarbeit und ich muss noch gucken, wie das dann im devices-adapter auftaucht und was man da machen müsste -> der ist für mich noch etwas undurchsichtig ;-) ).
Danke für dein ausführliches Feedback!
Ich werde das mit den Colormodes nochmal testen.
Bei DeConz gibt es meiner Meinung nach einen gravierenden Nachteil: Die Datenpunkte eines Geräts sind teilweise total überflüssig. Bei einem simplen Schaltaktor An/Aus werden im ioBroker Adapter dennoch Datenpunkte erzeugt, die niemand braucht, wie beispielsweise Dimup/Dimdown und weitere. Auf welcher Seite da jetzt der Fehler liegt weiß ich nicht genau. Habe mal gelesen, dass der Adapter-Entwickler keinen Einfluss darauf hat und alles weiter reicht was von DeConz kommt…
@Jey-Cee : stimmt das so in etwa, oder wo liegt hier das Problem? Danke vorab für Feedback!
Das nur mal am Rande. Somit kann es sein, dass bei meinen Exporten Datenpunkte wie Hue etc. zwar da sind, obwohl sie keinen Sinn machen!
Das macht alles nicht einfacher….
Deine weiteren Ideen bestimmte Funktionen des Skripts nicht nutzen zu müssen werde ich in Ruhe mal ausprobieren.
Bin froh, dass dieser Workaround funktioniert und sich die Farben steuern lassen und das sogar ziemlich gut.
Danke für deinen Support.
PS: Mittlerweile läuft in einem Container HomeAssistant OS parallel. Es hat seine Vorteile, aber an ioBroker kommt es einfach nicht vorbei!!!
Das ist meine Meinung 😎
-
Danke für dein ausführliches Feedback!
Ich werde das mit den Colormodes nochmal testen.
Bei DeConz gibt es meiner Meinung nach einen gravierenden Nachteil: Die Datenpunkte eines Geräts sind teilweise total überflüssig. Bei einem simplen Schaltaktor An/Aus werden im ioBroker Adapter dennoch Datenpunkte erzeugt, die niemand braucht, wie beispielsweise Dimup/Dimdown und weitere. Auf welcher Seite da jetzt der Fehler liegt weiß ich nicht genau. Habe mal gelesen, dass der Adapter-Entwickler keinen Einfluss darauf hat und alles weiter reicht was von DeConz kommt…
@Jey-Cee : stimmt das so in etwa, oder wo liegt hier das Problem? Danke vorab für Feedback!
Das nur mal am Rande. Somit kann es sein, dass bei meinen Exporten Datenpunkte wie Hue etc. zwar da sind, obwohl sie keinen Sinn machen!
Das macht alles nicht einfacher….
Deine weiteren Ideen bestimmte Funktionen des Skripts nicht nutzen zu müssen werde ich in Ruhe mal ausprobieren.
Bin froh, dass dieser Workaround funktioniert und sich die Farben steuern lassen und das sogar ziemlich gut.
Danke für deinen Support.
PS: Mittlerweile läuft in einem Container HomeAssistant OS parallel. Es hat seine Vorteile, aber an ioBroker kommt es einfach nicht vorbei!!!
Das ist meine Meinung 😎
@nukleuz sagte in Test Adapter lovelace v1.2.x:
@Jey-Cee : stimmt das so in etwa, oder wo liegt hier das Problem? Danke vorab für Feedback!
Ja der Adapter reicht das weiter was ankommt, mit Ausnahme von Dimup/Dimdown, das legt der Adapter zusätzlich bei allen Lampen an.
Da deConz keine Geräte sondern nur Lampen und Sensoren kennt ist halt alles was man Schalten kann eine Lampe. Leider. -
Ja, eine Möglichkeit wäre dir eine virtuelle Lampe zu erstellen anhand von eigenen Datenpunkten und ein Skript, welches die Werte aus deinen Datenpunkten rausholt und in die deiner Lampen einträgt - vorhin beim Nachbarn erfolgreich umgesetzt…
-
@nukleuz sagte in Test Adapter lovelace v1.2.x:
@Jey-Cee : stimmt das so in etwa, oder wo liegt hier das Problem? Danke vorab für Feedback!
Ja der Adapter reicht das weiter was ankommt, mit Ausnahme von Dimup/Dimdown, das legt der Adapter zusätzlich bei allen Lampen an.
Da deConz keine Geräte sondern nur Lampen und Sensoren kennt ist halt alles was man Schalten kann eine Lampe. Leider. -
@nukleuz
Das hört sich ja schon mal gut an.
Kannst du das Skript, das du bei deinem Nachbarn verwendet hast, hier posten?Vielen Dank
Ich sehe zu, dass ich es heute noch poste… 😉
-
@nukleuz
Das hört sich ja schon mal gut an.
Kannst du das Skript, das du bei deinem Nachbarn verwendet hast, hier posten?Vielen Dank
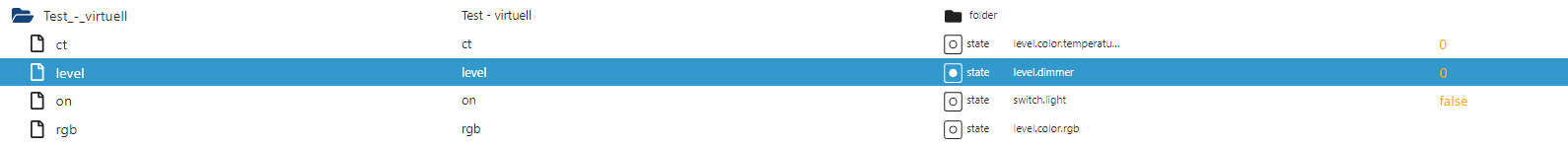
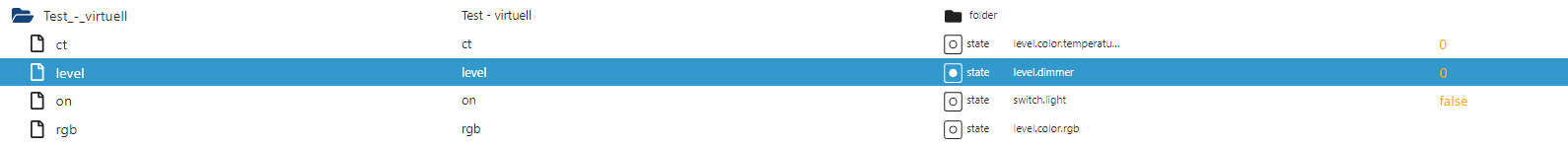
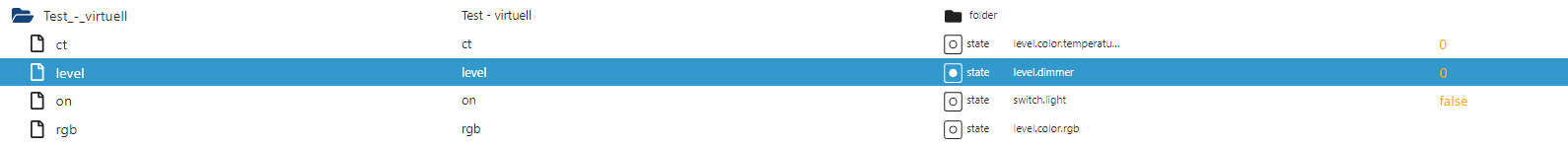
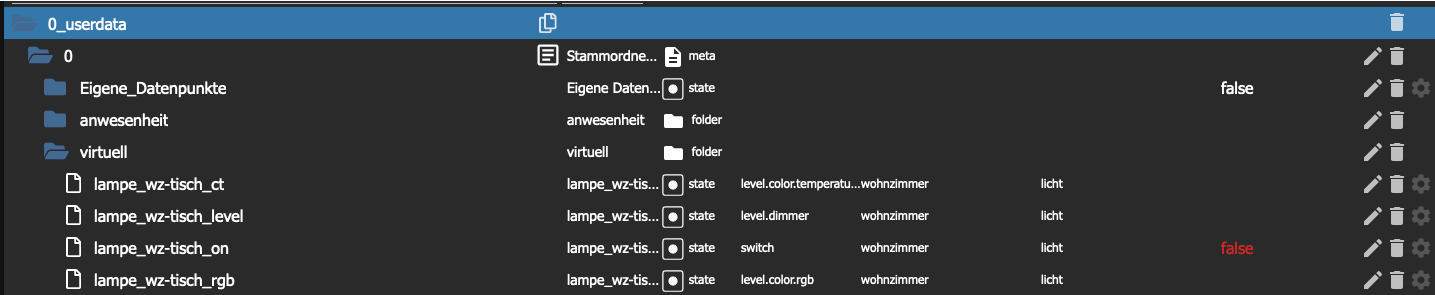
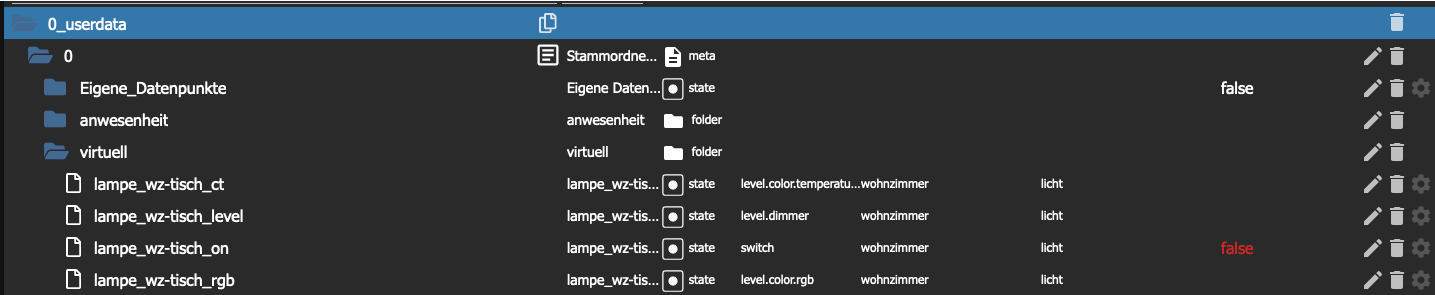
Du brauchst in jedem Fall unter Userdata folgende DP-Struktur:

Die role der DP richtet sich nach der Vorgabe des Devices/Geräte-Adapter.


Und dann brauchst du ein JavaScript, welches dir die Werte auf deine richtigen Lampen (1-x) überträgt:
Ich habe das eben ohne zu testen nachgebaut - also bitte schreiben, wenn was nicht laufen sollte.
Natürlich muss das virtuelle Gerät aus dem Devices-Adapter in Lovelace eingebunden werden.Solltest du keine RGB Lampen haben, sondern z.B. Hue, dann ist entsprechend eine Änderung in den Devices nötig.
Hoffe, du kannst damit was anfangen.
Außerdem kannst du bei den "setStates" weniger oder mehr Datenpunkte = Lampen steuern.
Sollte jemand Verbesserungen haben, dann gerne immer her damit (bin halt kein DEV!). :)
-
Du brauchst in jedem Fall unter Userdata folgende DP-Struktur:

Die role der DP richtet sich nach der Vorgabe des Devices/Geräte-Adapter.


Und dann brauchst du ein JavaScript, welches dir die Werte auf deine richtigen Lampen (1-x) überträgt:
Ich habe das eben ohne zu testen nachgebaut - also bitte schreiben, wenn was nicht laufen sollte.
Natürlich muss das virtuelle Gerät aus dem Devices-Adapter in Lovelace eingebunden werden.Solltest du keine RGB Lampen haben, sondern z.B. Hue, dann ist entsprechend eine Änderung in den Devices nötig.
Hoffe, du kannst damit was anfangen.
Außerdem kannst du bei den "setStates" weniger oder mehr Datenpunkte = Lampen steuern.
Sollte jemand Verbesserungen haben, dann gerne immer her damit (bin halt kein DEV!). :)
-
Du brauchst in jedem Fall unter Userdata folgende DP-Struktur:

Die role der DP richtet sich nach der Vorgabe des Devices/Geräte-Adapter.


Und dann brauchst du ein JavaScript, welches dir die Werte auf deine richtigen Lampen (1-x) überträgt:
Ich habe das eben ohne zu testen nachgebaut - also bitte schreiben, wenn was nicht laufen sollte.
Natürlich muss das virtuelle Gerät aus dem Devices-Adapter in Lovelace eingebunden werden.Solltest du keine RGB Lampen haben, sondern z.B. Hue, dann ist entsprechend eine Änderung in den Devices nötig.
Hoffe, du kannst damit was anfangen.
Außerdem kannst du bei den "setStates" weniger oder mehr Datenpunkte = Lampen steuern.
Sollte jemand Verbesserungen haben, dann gerne immer her damit (bin halt kein DEV!). :)
@nukleuz
Ich habe jetzt die DP erstellt.
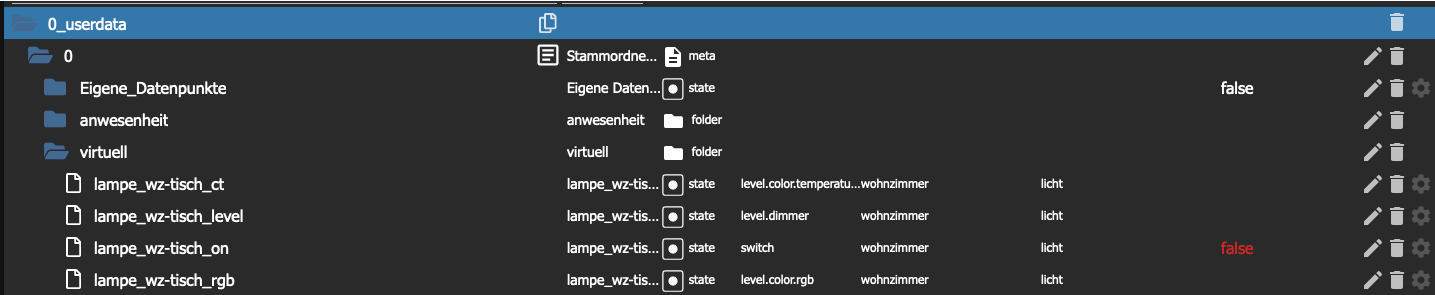
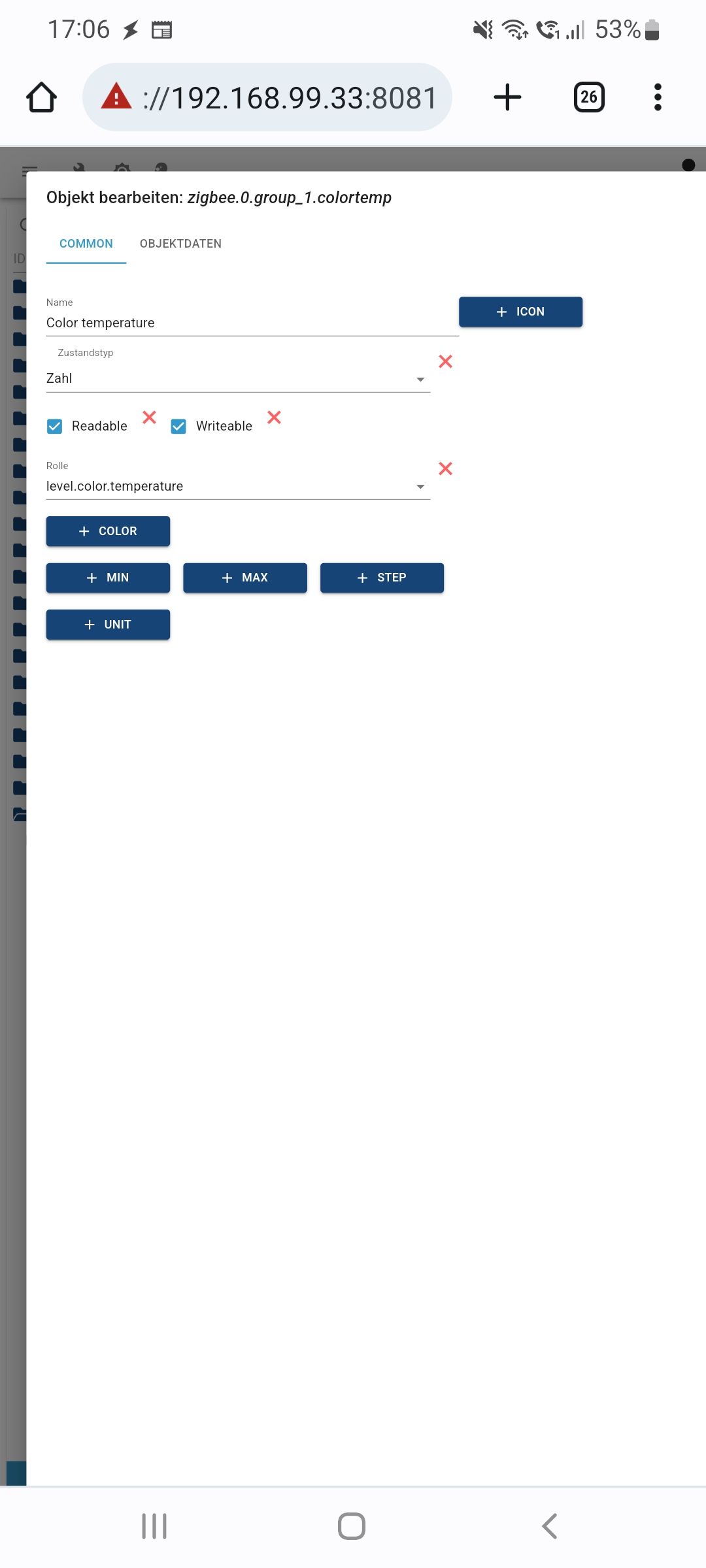
Unter "Objekte/alias/0" sieht das so aus:

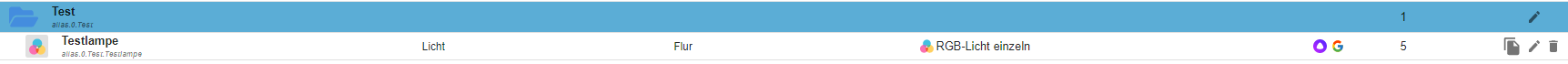
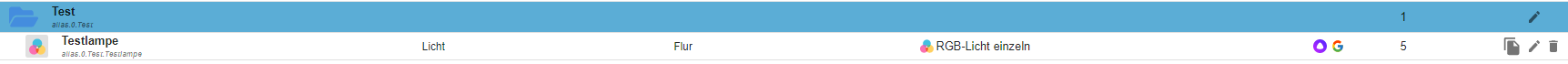
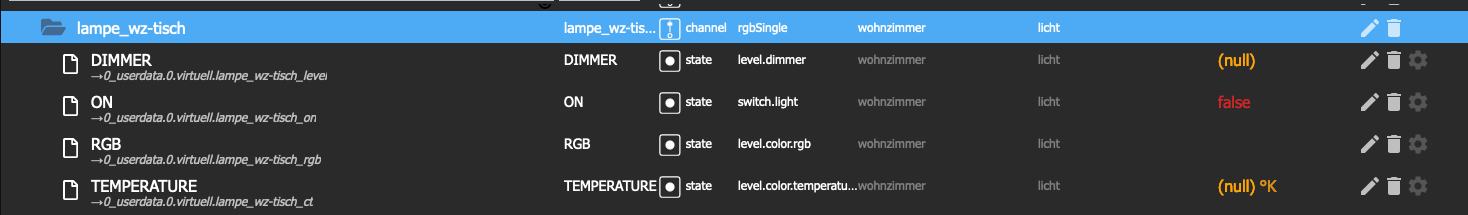
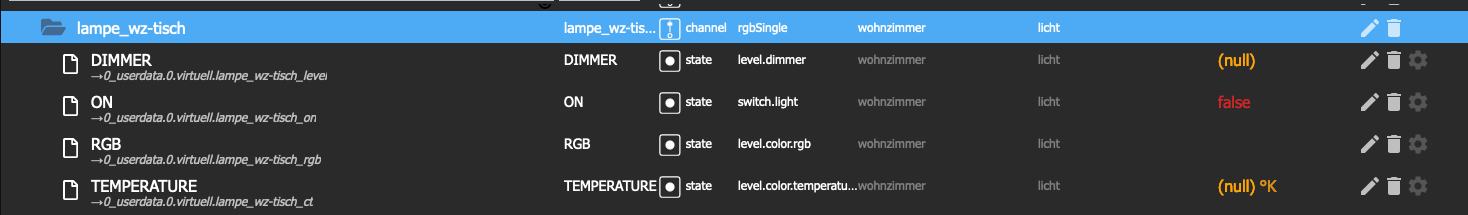
Unter "Geräte" finde ich Folgendes:


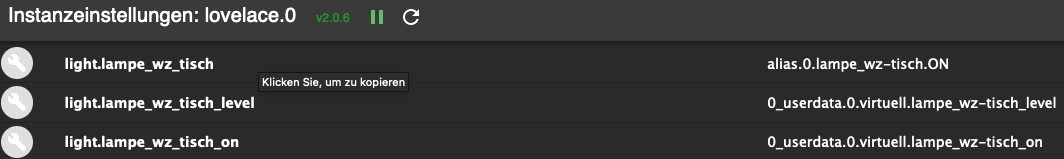
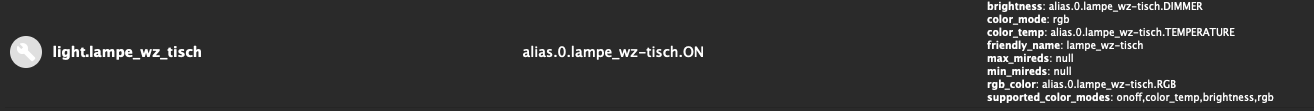
Wie kann ich nun diese virtuelle Lampe in Lovelace einbinden. Unter "Entitäten" kann ich die Lampe "alias.0.lampe_wz-tisch" nicht finden.
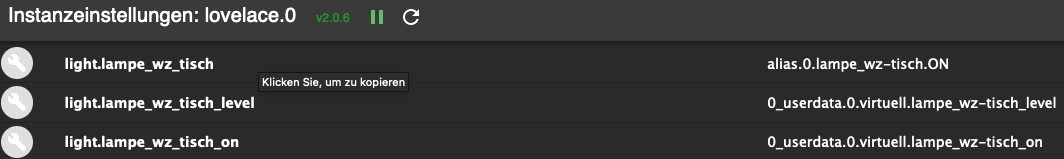
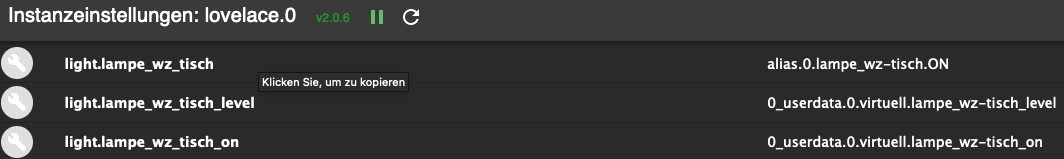
Das ist alles was ich unter "Lovelace/Entitäten" finde. Ist es normal, dass manchmal der Alias und manchmal der tatsächlich DP angezogen wird?
Vielen Dank
-
@nukleuz
Ich habe jetzt die DP erstellt.
Unter "Objekte/alias/0" sieht das so aus:

Unter "Geräte" finde ich Folgendes:


Wie kann ich nun diese virtuelle Lampe in Lovelace einbinden. Unter "Entitäten" kann ich die Lampe "alias.0.lampe_wz-tisch" nicht finden.
Das ist alles was ich unter "Lovelace/Entitäten" finde. Ist es normal, dass manchmal der Alias und manchmal der tatsächlich DP angezogen wird?
Vielen Dank
Das was ich zuerst sehe, dass du eine Adapterversion 2.0.6 hast - die latest stable aber 2.2.0 ist.
Ansonsten versuche mal die Instanz neu zu starten.
Die Entität heißt bei mir genauso wie das Device…
-
Das was ich zuerst sehe, dass du eine Adapterversion 2.0.6 hast - die latest stable aber 2.2.0 ist.
Ansonsten versuche mal die Instanz neu zu starten.
Die Entität heißt bei mir genauso wie das Device…
@nukleuz
Ja, die Updates...
Ich aktualisiere nicht wenn ich nicht muss. So lange alles läuft, ändere ich nichts.
Jetzt habe ich es aber getan. Geändert hat sich leider nichts.
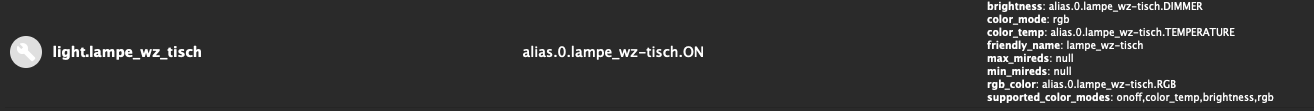
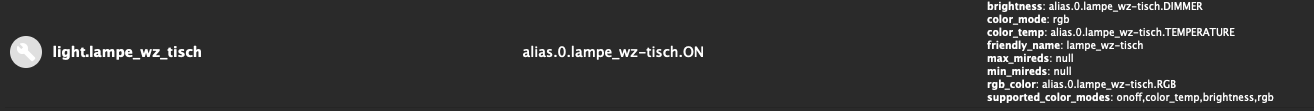
Habe jetzt mal die einzige alias.0-Entität eingebunden
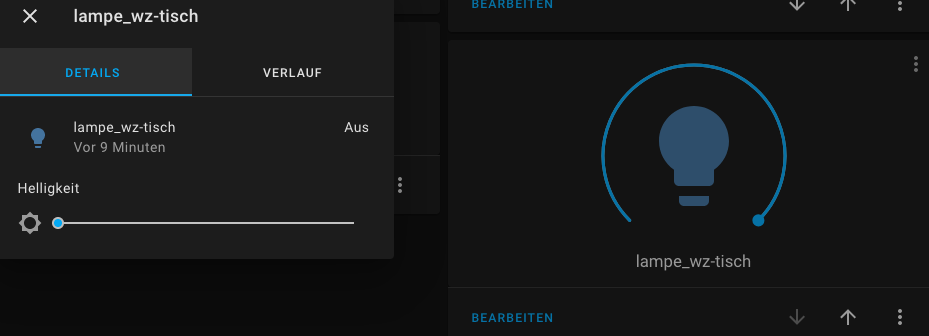
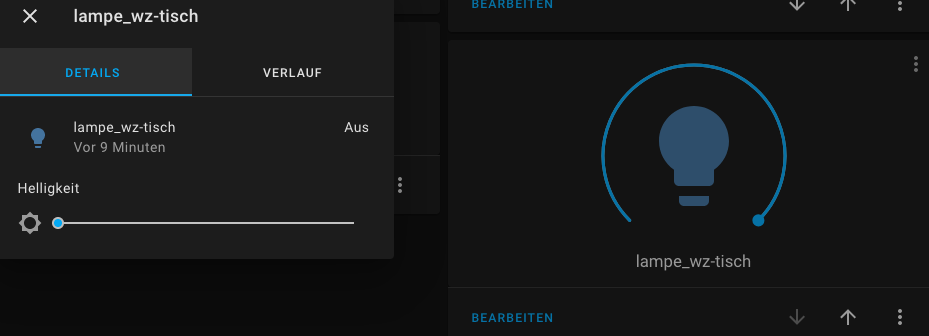
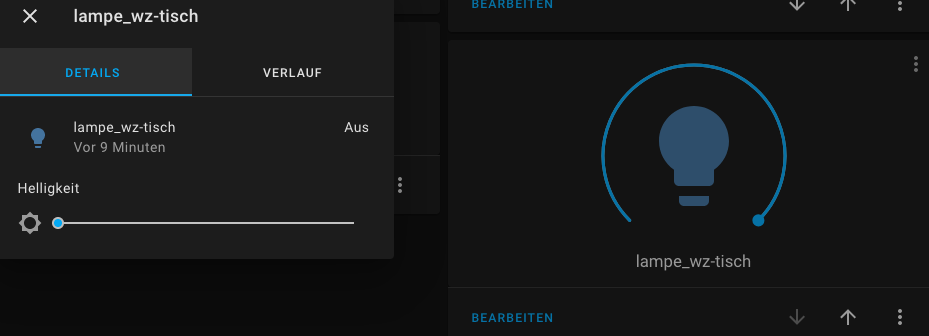
Für mich als Laien sehen die Attribute eigentlich gut aus. Der Button zum Steuern der Lampe wirkt aber etwas mager. Da fehlen komplett die Einstellunungen für Lichtfarbe und Farbe.

Was mache ich falsch?
Vielleicht kann @garfonso mir einen Tip dazu geben.
Vielen Dank
-
@nukleuz
Ja, die Updates...
Ich aktualisiere nicht wenn ich nicht muss. So lange alles läuft, ändere ich nichts.
Jetzt habe ich es aber getan. Geändert hat sich leider nichts.
Habe jetzt mal die einzige alias.0-Entität eingebunden
Für mich als Laien sehen die Attribute eigentlich gut aus. Der Button zum Steuern der Lampe wirkt aber etwas mager. Da fehlen komplett die Einstellunungen für Lichtfarbe und Farbe.

Was mache ich falsch?
Vielleicht kann @garfonso mir einen Tip dazu geben.
Vielen Dank
So wird bei mir die Farbe korrekt erkannt:

Aber so hast du es ja eigentlich...EDIT:
Hast du irgendwelche zigbee Birnen im Einsatz? -
Das was ich zuerst sehe, dass du eine Adapterversion 2.0.6 hast - die latest stable aber 2.2.0 ist.
Ansonsten versuche mal die Instanz neu zu starten.
Die Entität heißt bei mir genauso wie das Device…
@nukleuz
@david-gErst einmal vielen Dank für eure Hilfe.
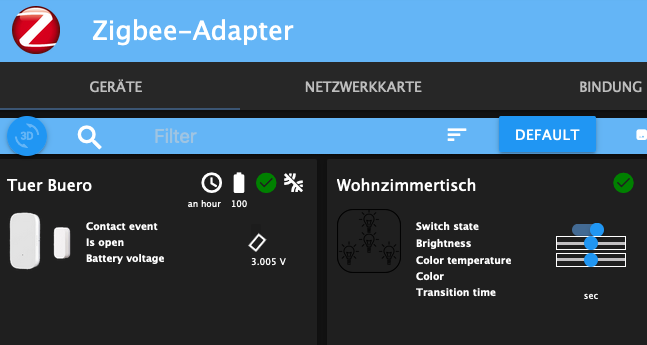
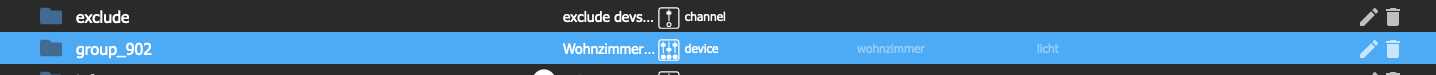
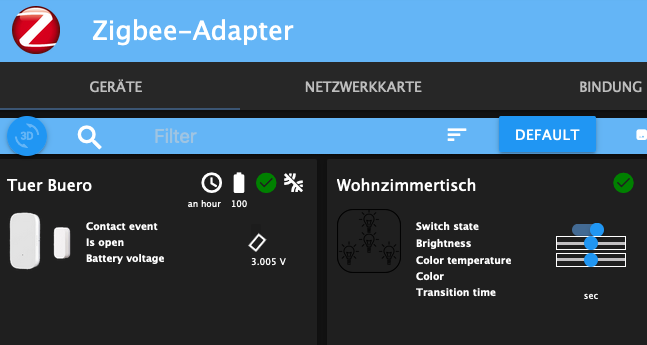
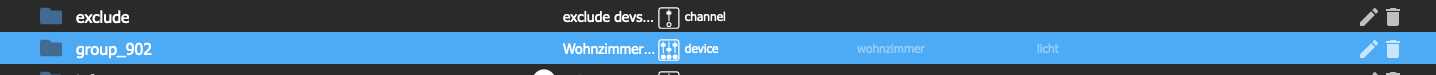
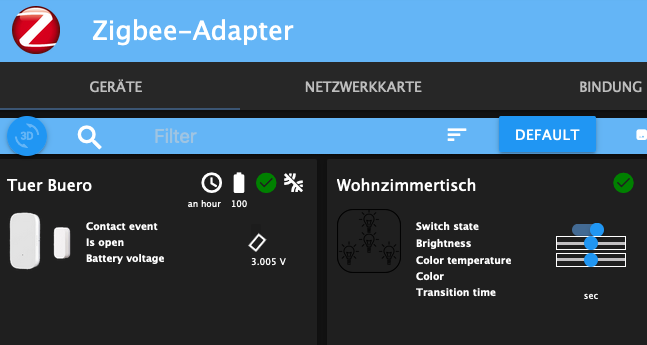
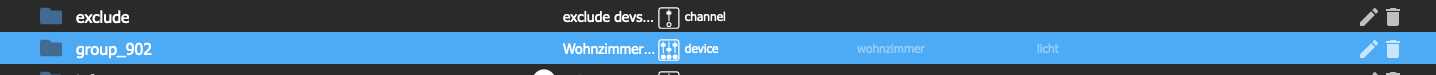
Letztlich habe ich es nun anders gelöst. Ich habe im Zigbee-Adapter eine Grupe aus den vier Strahlern erstellt.

Diese habe ich in den Objekten mit Raum und Funktion versehen.

Und wie von Geisterhand ist im Lovelace eine Entität daraus entstanden, die ich dann einfach einbinden konnte. Die Karte mit dem Glühbirnensymbol hatte auf Anhieb alle Funktionen, ein Skript ist nicht notwendig.
Also nochmal, vielen Dank. Natürlich auch an @garfonso. Super Adapter.
-
@nukleuz
@david-gErst einmal vielen Dank für eure Hilfe.
Letztlich habe ich es nun anders gelöst. Ich habe im Zigbee-Adapter eine Grupe aus den vier Strahlern erstellt.

Diese habe ich in den Objekten mit Raum und Funktion versehen.

Und wie von Geisterhand ist im Lovelace eine Entität daraus entstanden, die ich dann einfach einbinden konnte. Die Karte mit dem Glühbirnensymbol hatte auf Anhieb alle Funktionen, ein Skript ist nicht notwendig.
Also nochmal, vielen Dank. Natürlich auch an @garfonso. Super Adapter.
@haumichel sagte in Test Adapter lovelace v1.2.x:
Letztlich habe ich es nun anders gelöst. Ich habe im Zigbee-Adapter eine Grupe aus den vier Strahlern erstellt.
Darauf hat meine Frage aus dem letzten Post abgezielt. Wäre dann genau mein Vorschlag gewesen. Der Adapter legt die Farbtemperatur nämlich immer mit an. Selbst wenn die Lampe das nicht hat.
-
@nukleuz
@david-gErst einmal vielen Dank für eure Hilfe.
Letztlich habe ich es nun anders gelöst. Ich habe im Zigbee-Adapter eine Grupe aus den vier Strahlern erstellt.

Diese habe ich in den Objekten mit Raum und Funktion versehen.

Und wie von Geisterhand ist im Lovelace eine Entität daraus entstanden, die ich dann einfach einbinden konnte. Die Karte mit dem Glühbirnensymbol hatte auf Anhieb alle Funktionen, ein Skript ist nicht notwendig.
Also nochmal, vielen Dank. Natürlich auch an @garfonso. Super Adapter.
Super! Das könnte man auch mal in Phoscon (DeConz) versuchen… Weiß gar nicht, ob hier Szenen mit über die API gesendet werden…
Egal, freut mich, dass du eine Lösung hast! 👍
-
@nukleuz
Ich habe jetzt die DP erstellt.
Unter "Objekte/alias/0" sieht das so aus:

Unter "Geräte" finde ich Folgendes:


Wie kann ich nun diese virtuelle Lampe in Lovelace einbinden. Unter "Entitäten" kann ich die Lampe "alias.0.lampe_wz-tisch" nicht finden.
Das ist alles was ich unter "Lovelace/Entitäten" finde. Ist es normal, dass manchmal der Alias und manchmal der tatsächlich DP angezogen wird?
Vielen Dank
Nur nochmal als Nachtrag:
Erst, wenn die Lampe eingeschaltet ist zeigt sich in Lovelace der Colorpicker…
-
Nur nochmal als Nachtrag:
Erst, wenn die Lampe eingeschaltet ist zeigt sich in Lovelace der Colorpicker…
-
@nukleuz
Ja, die Updates...
Ich aktualisiere nicht wenn ich nicht muss. So lange alles läuft, ändere ich nichts.
Jetzt habe ich es aber getan. Geändert hat sich leider nichts.
Habe jetzt mal die einzige alias.0-Entität eingebunden
Für mich als Laien sehen die Attribute eigentlich gut aus. Der Button zum Steuern der Lampe wirkt aber etwas mager. Da fehlen komplett die Einstellunungen für Lichtfarbe und Farbe.

Was mache ich falsch?
Vielleicht kann @garfonso mir einen Tip dazu geben.
Vielen Dank
@haumichel said in Test Adapter lovelace v1.2.x:
Da fehlen komplett die Einstellunungen für Lichtfarbe und Farbe.
Die kommen nur, wenn die Lampe an ist.






