NEWS
Test Adapter lovelace v1.2.x
-
Nabend,
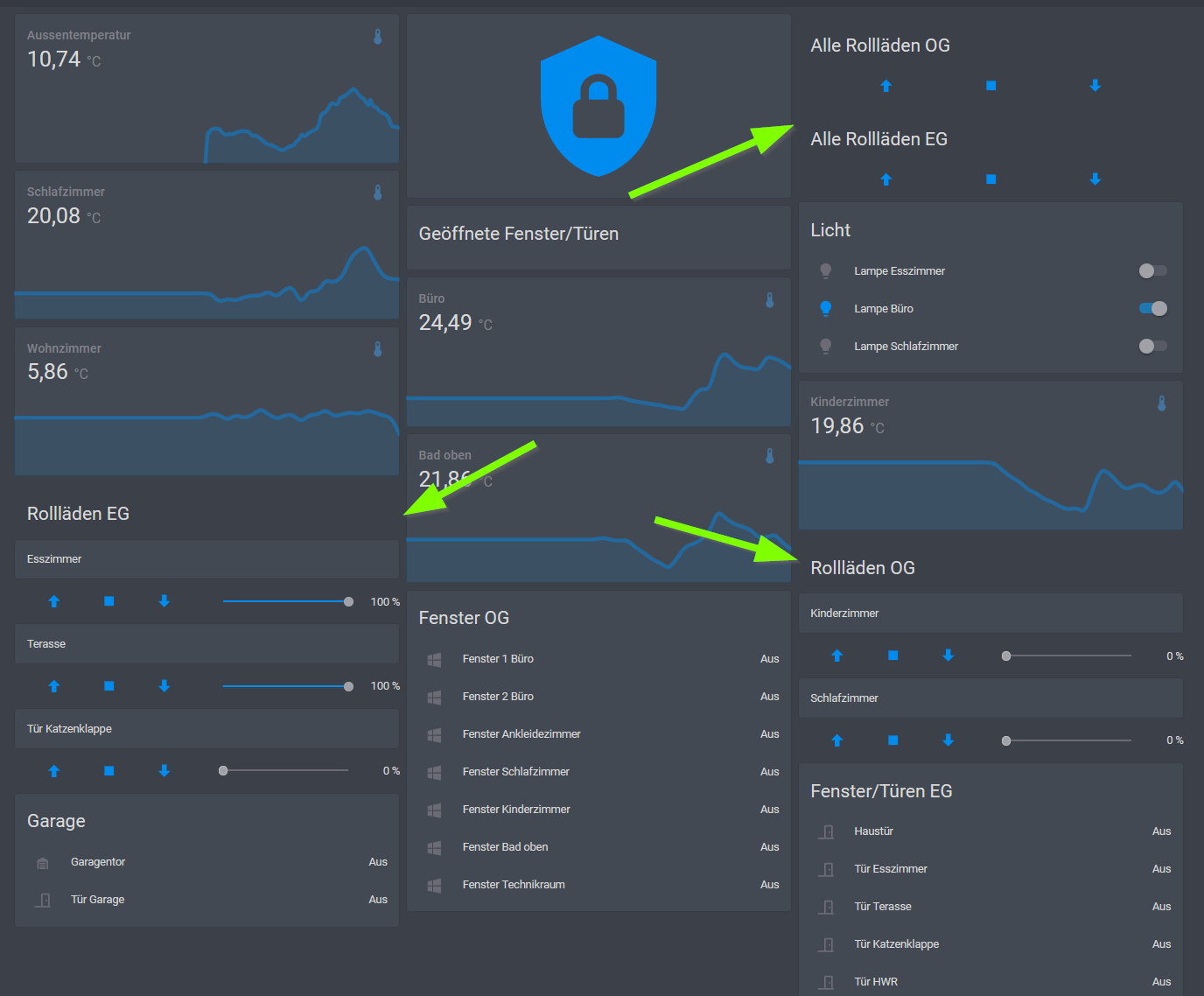
kurze Frage, da es meinen inneren Monk doch ein wenig stört. Bekomme ich den Hintergeund der markierten Karten so grau wie die Standard Karten?

Hier mal der Code von zwei der Karten.
...und nein im Wohnzimmer sind es keine 5,86 °C :blush:
das liegt, wie @david-g schon vermutet hat am Theme. Ich hab gerade mal geguckt, bei mir haben die button-entity-rows die richtige Hintergrundfarbe. Aber frag mich jetzt nicht, welche Variable das ist... ;-)
Ich nutze aktuell das theme:
https://github.com/bbbenji/synthwave-hass/releases/tag/0.3.5 -
@banis
ja, da war noch eine Kleinigkeit kaputt.Hab gerade eine neue Version auf github hoch geladen, wo jetzt auch ein Folder-Support im UI ist. Hübscher wird es nicht mehr, fürchte ich ;-) (es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).
Damit hab ich es jetzt geschafft die Karte zumindest rudimentär zum laufen zu bekommen, die Datei chart-card-min.js in den "cards" Ordner (das muss vermutlich so kopfkratz), dann einen Ordner "chard-card" angelegt, darein die chard.js Datei. Dann wird es zumindest vollständig geladen und ich kann ein custom:chart-card anlegen, ohne geschimpfe. ;-)
Was von den anderen Sachen noch benötigt wird, weiß ich nicht, hab ich nicht weiter probiert (bei der Initialisierung hat es die jedenfalls versucht zu laden).Ob das mit "in den Ordner" kopieren ausreicht, weiß ich nicht. Theoretisch müssen die Dateien dem ioBroker bekannt gemacht werden (und können z.B. bei Object-Storade in redis auch gar nicht mehr im Dateisystem liegen). Probier mal rum. ;-)
//Edit: Ruhig bei sowas im Browser die Entwiklertools im Blick haben und gucken, ob es da Fehlermeldungen, insbesondere "xyz not found" gibt.
@garfonso sagte in Test Adapter lovelace v1.2.x:
@banis
ja, da war noch eine Kleinigkeit kaputt.Hab gerade eine neue Version auf github hoch geladen, wo jetzt auch ein Folder-Support im UI ist. Hübscher wird es nicht mehr, fürchte ich ;-) (es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).
Damit hab ich es jetzt geschafft die Karte zumindest rudimentär zum laufen zu bekommen, die Datei chart-card-min.js in den "cards" Ordner (das muss vermutlich so kopfkratz), dann einen Ordner "chard-card" angelegt, darein die chard.js Datei. Dann wird es zumindest vollständig geladen und ich kann ein custom:chart-card anlegen, ohne geschimpfe. ;-)
Was von den anderen Sachen noch benötigt wird, weiß ich nicht, hab ich nicht weiter probiert (bei der Initialisierung hat es die jedenfalls versucht zu laden).Ob das mit "in den Ordner" kopieren ausreicht, weiß ich nicht. Theoretisch müssen die Dateien dem ioBroker bekannt gemacht werden (und können z.B. bei Object-Storade in redis auch gar nicht mehr im Dateisystem liegen). Probier mal rum. ;-)
//Edit: Ruhig bei sowas im Browser die Entwiklertools im Blick haben und gucken, ob es da Fehlermeldungen, insbesondere "xyz not found" gibt.
@Garfonso: Vielen Dank für deine Unterstützung. Ich hab das jetzt so ausprobiert wie von dir Beschrieben, also bei den Karten über das UI die Datei chart-card-min.js abgelegt und einen Ordner Namens chart-card angelegt. In dem Ordner hab ich dann die chart.js abgelegt. Hab auch schon alle restlichen js Dateien der chart-card dort abgelegt. Leider alles ohne Erfolg. Ich bekomme immer noch die Meldung : Custom Element doesen't exist chart-card.
Mach ich noch was falsch. Was meinst du mit es wurder bei dir vollständig geladen, bzw bei der Initialisierung???
-
@nukleuz
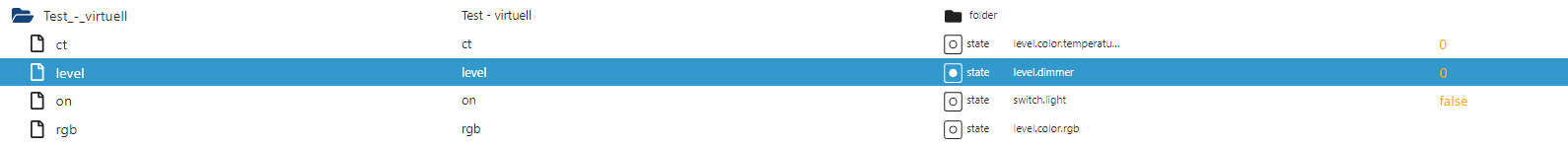
kannst du mir von den Lampen, die nur xy liefern mal einen export der states geben? Also ganzer Ordner (im Admin, ggf. mit Expertensicht).Dann guck ich mal, dass wir das nicht einfach in den type-detector kriegen und unterstützen.
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
@banis
ja, da war noch eine Kleinigkeit kaputt.Hab gerade eine neue Version auf github hoch geladen, wo jetzt auch ein Folder-Support im UI ist. Hübscher wird es nicht mehr, fürchte ich ;-) (es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).
Damit hab ich es jetzt geschafft die Karte zumindest rudimentär zum laufen zu bekommen, die Datei chart-card-min.js in den "cards" Ordner (das muss vermutlich so kopfkratz), dann einen Ordner "chard-card" angelegt, darein die chard.js Datei. Dann wird es zumindest vollständig geladen und ich kann ein custom:chart-card anlegen, ohne geschimpfe. ;-)
Was von den anderen Sachen noch benötigt wird, weiß ich nicht, hab ich nicht weiter probiert (bei der Initialisierung hat es die jedenfalls versucht zu laden).Ob das mit "in den Ordner" kopieren ausreicht, weiß ich nicht. Theoretisch müssen die Dateien dem ioBroker bekannt gemacht werden (und können z.B. bei Object-Storade in redis auch gar nicht mehr im Dateisystem liegen). Probier mal rum. ;-)
//Edit: Ruhig bei sowas im Browser die Entwiklertools im Blick haben und gucken, ob es da Fehlermeldungen, insbesondere "xyz not found" gibt.
@Garfonso: Vielen Dank für deine Unterstützung. Ich hab das jetzt so ausprobiert wie von dir Beschrieben, also bei den Karten über das UI die Datei chart-card-min.js abgelegt und einen Ordner Namens chart-card angelegt. In dem Ordner hab ich dann die chart.js abgelegt. Hab auch schon alle restlichen js Dateien der chart-card dort abgelegt. Leider alles ohne Erfolg. Ich bekomme immer noch die Meldung : Custom Element doesen't exist chart-card.
Mach ich noch was falsch. Was meinst du mit es wurder bei dir vollständig geladen, bzw bei der Initialisierung???
@banis said in Test Adapter lovelace v1.2.x:
In dem Ordner hab ich dann die chart.js abgelegt. Hab auch schon alle restlichen js Dateien der chart-card dort abgelegt.
Hast du das auch über das UI gemacht? (von github installierte Version)
@banis said in Test Adapter lovelace v1.2.x:
Mach ich noch was falsch.
In jedem Fall musst du den Adapter neu starten.
Du kannst auch den debug modus aktivieren, da sagt er irgendwo, welche Karten er gefunden und geladen hat (allerdings auch ziemlich viel anderes ;-) )Du kannst in der Browser Konsole gucken, ob da Fehlermeldungen kommen bzw. wenn ja, welche.
-
Danke dafür - anbei der Export von LIDL LivarnoLux RGB (HG06106C).
IKEA Tradfri E27 RGB Bulb
Solltest du weitere Lampen brauchen - mache ich gerne die Exporte fertig!?
Danke!!!!
-
@nukleuz
und die Lampen reagieren nicht, wenn man den colormode umstellt? (Wir haben das bestimmt schon diskutiert, oder? kopfkratz)Das hatten wir bestimmt schon mal... :)
Wenn man in der Phosconoberfläche die Weisswerte ändert, dann springt der colormode um auf ct.
Ändert man die Farbe ändert sich auch der colormode in xy.Ändert man es über die Datenpunkte scheint das nicht zu funktionieren.
Das was seit heute Nacht funktioniert ist folgendes:
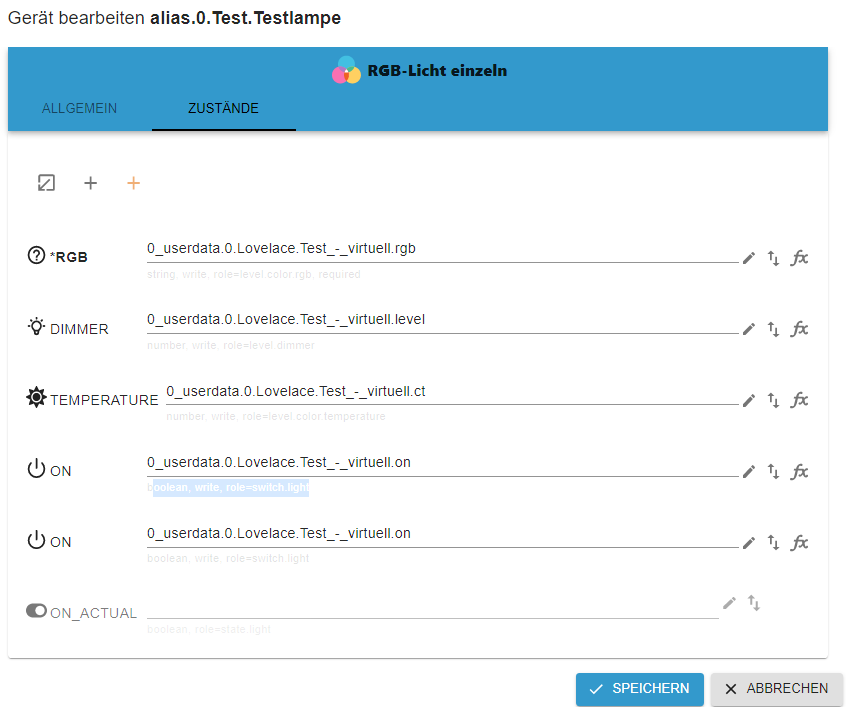
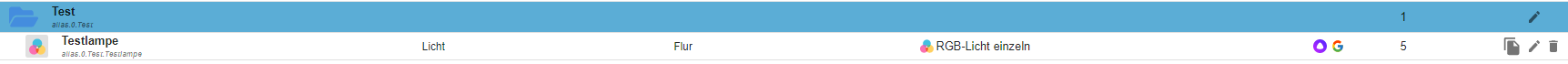
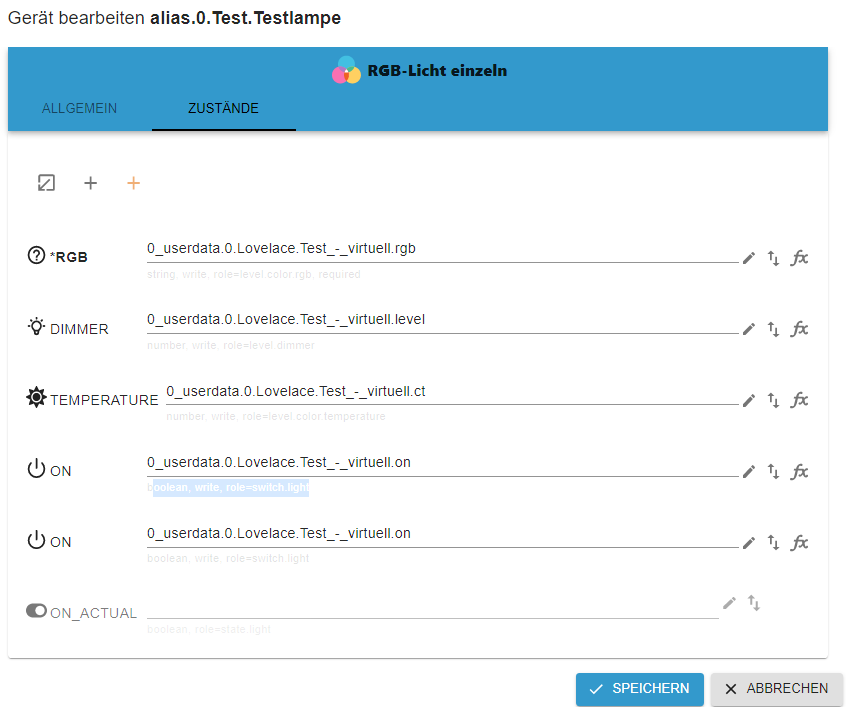
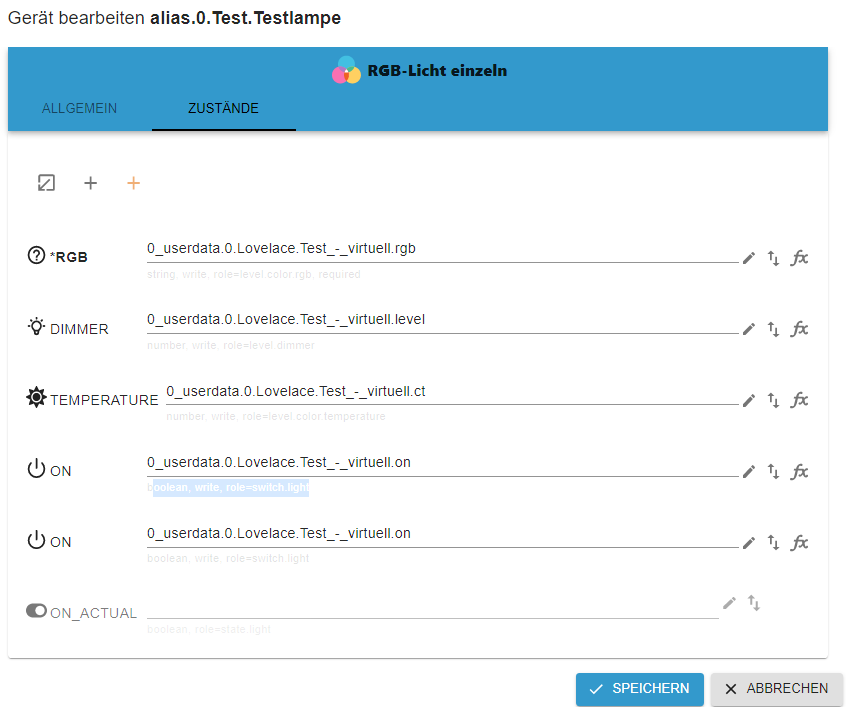
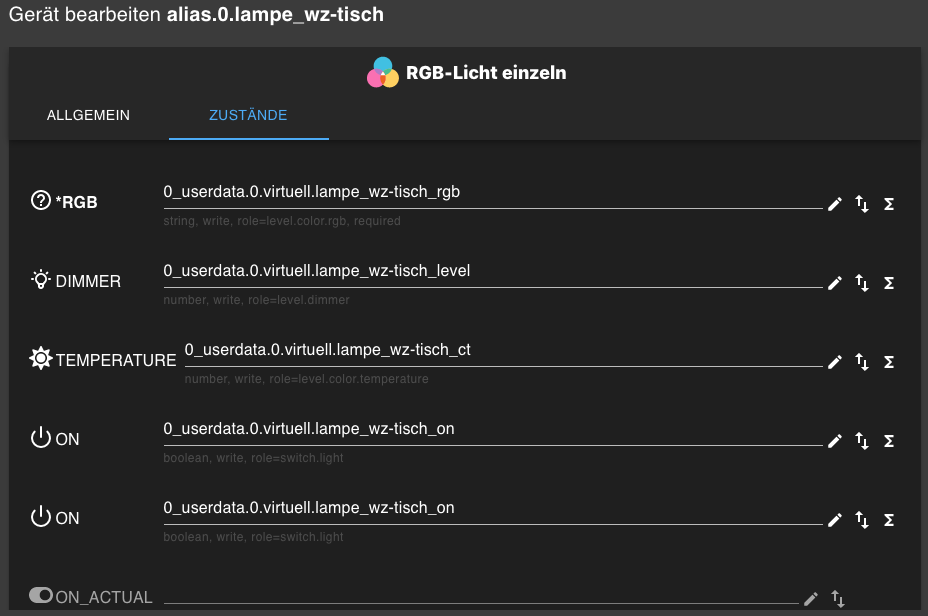
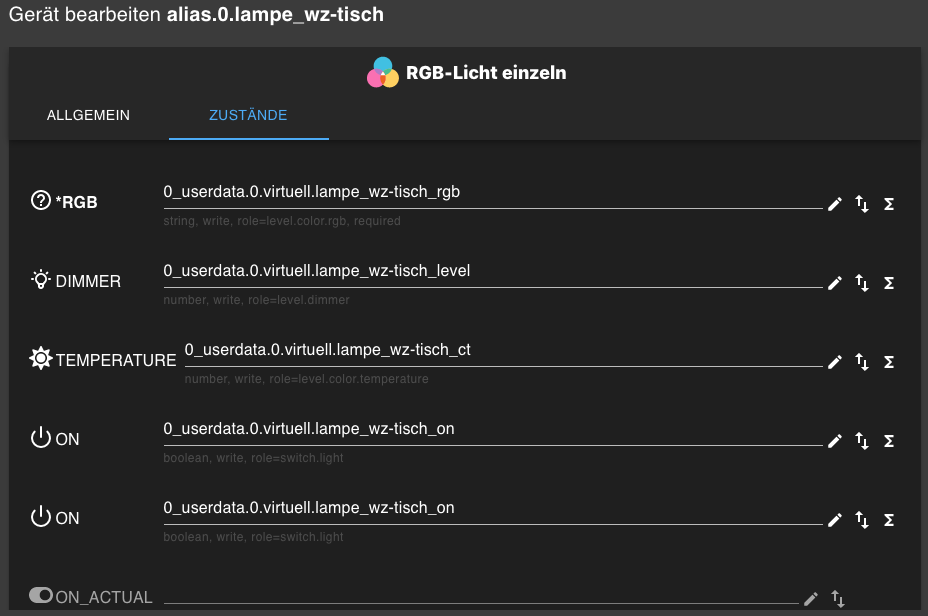
Man legt sich einen Alias (RGB Licht einzeln) an und konfiguriert es wie folgt:

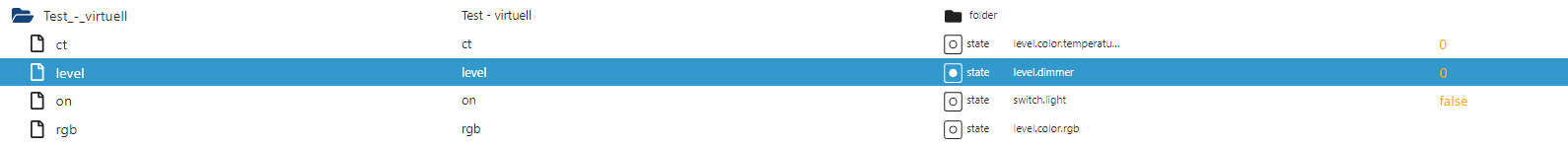
Wichtig ist, dass der Punkt RGB mit einem manuell erstellten Datenpunkt belegt wird.
Denn Lovelace spuckt im im Colorpicker/Farbpalette einen HEX-Wert aus.
Dieser wird dann in den neuen Datenpunkt geschrieben ohne Effekt/Auswirkungen.Nun gibt es diverse JavaScript Funktionen, die diesen Werte umrechnen.
Bevor ich hier viel erzähle zeige ich dir/euch einfach mein Skript, was bisher sehr gut und vor allem für mich ausreichend gut funktioniert.Link zu der Seite mit den Funktionen
Unterhalb des Triggers befinden sich einige Funktionen zum Umrechnen verschiedener Farbdefinitionen.
Vielleicht kann damit jemand was anfangen...@garfonso: Eine native Unterstützung für xy wäre dennoch von Vorteil :)
Danke
-
Das hatten wir bestimmt schon mal... :)
Wenn man in der Phosconoberfläche die Weisswerte ändert, dann springt der colormode um auf ct.
Ändert man die Farbe ändert sich auch der colormode in xy.Ändert man es über die Datenpunkte scheint das nicht zu funktionieren.
Das was seit heute Nacht funktioniert ist folgendes:
Man legt sich einen Alias (RGB Licht einzeln) an und konfiguriert es wie folgt:

Wichtig ist, dass der Punkt RGB mit einem manuell erstellten Datenpunkt belegt wird.
Denn Lovelace spuckt im im Colorpicker/Farbpalette einen HEX-Wert aus.
Dieser wird dann in den neuen Datenpunkt geschrieben ohne Effekt/Auswirkungen.Nun gibt es diverse JavaScript Funktionen, die diesen Werte umrechnen.
Bevor ich hier viel erzähle zeige ich dir/euch einfach mein Skript, was bisher sehr gut und vor allem für mich ausreichend gut funktioniert.Link zu der Seite mit den Funktionen
Unterhalb des Triggers befinden sich einige Funktionen zum Umrechnen verschiedener Farbdefinitionen.
Vielleicht kann damit jemand was anfangen...@garfonso: Eine native Unterstützung für xy wäre dennoch von Vorteil :)
Danke
@nukleuz said in Test Adapter lovelace v1.2.x:
Das hatten wir bestimmt schon mal... :)
Wenn man in der Phosconoberfläche die Weisswerte ändert, dann springt der colormode um auf ct.
Ändert man die Farbe ändert sich auch der colormode in xy.Ändert man es über die Datenpunkte scheint das nicht zu funktionieren.
Das was seit heute Nacht funktioniert ist folgendes:
Man legt sich einen Alias (RGB Licht einzeln) an und konfiguriert es wie folgt:

Ahrg. :-/ Da muss mal was in den devices Adapter. Wenn du nur einen ON state hast, reicht es nur den obersten Wert zu befüllen. Das zweite "ON" sollte gar nicht da sein und "ON_ACTUAL" (bzw. alle "ACTUAL") brauchst du nur, wenn der Status an einem anderen State rauskommt (Homematic und KNX z.B.). :-)
Aber sonst sieht das gut aus ;-)Wichtig ist, dass der Punkt RGB mit einem manuell erstellten Datenpunkt belegt wird.
Denn Lovelace spuckt im im Colorpicker/Farbpalette einen HEX-Wert aus.Lovelace kann auch hue und saturation steuern (ist im devices adapter ein anderes "Gerät", hue vermutlich), daher ja die Frage, ob du nicht mit hue (0-359) und saturation (0-255) die Farbe einstellen kannst, wenn du colormode auf hs stellst. (z.B. saturation auf 255 und hue mal auf 0 sollte rot ergeben).
Dieser wird dann in den neuen Datenpunkt geschrieben ohne Effekt/Auswirkungen.
Nun gibt es diverse JavaScript Funktionen, die diesen Werte umrechnen.
Bevor ich hier viel erzähle zeige ich dir/euch einfach mein Skript, was bisher sehr gut und vor allem für mich ausreichend gut funktioniert.Sieht gut aus. :-)
Jetzt fehlt nur noch der Weg zurück flöt
Du kannst auch in den state selber ein rgb array schreiben, also [255,0,255]. Ab da sollte lovelace auch rgb arrays schreiben, dann brauchst du das hexToRgb nicht mehr und auch kein rgbToHex, was du noch nicht hast. ;-)@garfonso: Eine native Unterstützung für xy wäre dennoch von Vorteil :)
Ja.. ich hab nochmal reingeguckt.. müsste ich im Adapter implementieren. Das HomeAssistant unterstützt zwar mittlerweile XY als color mode, aber das Frontend nicht, die Farbe wird dann ignoriert bzw. nicht xy gesetzt. Im Grunde ist das kein Problem im Adapter umzusetzen, aber da muss dann erst nen neuer type in den type-detector und die Role gefällt mir nicht (color.CIE, müsste mindestens level.color.cie sein). Aber ich geh das mal an (wenn ich die Muße dazu finde, ist eigentlich nur Fleißarbeit und ich muss noch gucken, wie das dann im devices-adapter auftaucht und was man da machen müsste -> der ist für mich noch etwas undurchsichtig ;-) ).
-
@banis said in Test Adapter lovelace v1.2.x:
In dem Ordner hab ich dann die chart.js abgelegt. Hab auch schon alle restlichen js Dateien der chart-card dort abgelegt.
Hast du das auch über das UI gemacht? (von github installierte Version)
@banis said in Test Adapter lovelace v1.2.x:
Mach ich noch was falsch.
In jedem Fall musst du den Adapter neu starten.
Du kannst auch den debug modus aktivieren, da sagt er irgendwo, welche Karten er gefunden und geladen hat (allerdings auch ziemlich viel anderes ;-) )Du kannst in der Browser Konsole gucken, ob da Fehlermeldungen kommen bzw. wenn ja, welche.
@garfonso said in Test Adapter lovelace v1.2.x:
@banis said in Test Adapter lovelace v1.2.x:
In dem Ordner hab ich dann die chart.js abgelegt. Hab auch schon alle restlichen js Dateien der chart-card dort abgelegt.
Hast du das auch über das UI gemacht? (von github installierte Version)
@banis said in Test Adapter lovelace v1.2.x:
Mach ich noch was falsch.
In jedem Fall musst du den Adapter neu starten.
Du kannst auch den debug modus aktivieren, da sagt er irgendwo, welche Karten er gefunden und geladen hat (allerdings auch ziemlich viel anderes ;-) )Du kannst in der Browser Konsole gucken, ob da Fehlermeldungen kommen bzw. wenn ja, welche.
Vielen Dank für deine Hilfe, hab die Karte jetzt zum laden gebracht. Leider werden aber immer nur drei "Ladepunkte" angezeigt, schein wohl als ob die Karte nicht mir dem Adapter kompatibel ist.
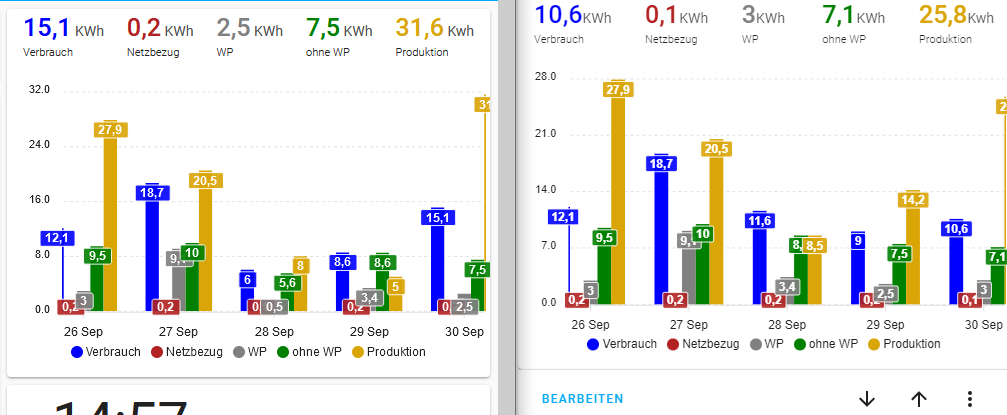
Ich versuche mich dann mit der Apecchart Karte. Die läuft auch bei mir, hier habe ich aber das Problem, dass die Warte in der Chart nur im Editiermodus richtig angezeigt werden. Wenn der Editiermodu beendet ist, werden falsche Werte angezeigt. Ist das ein Problem der Karte oder des Adapters?

Außerdem versuche ich ein Popup abhängig von bestimmten Zusätenden zu realsisieren. So wie es hier dargestellt ist.
https://github.com/thomasloven/lovelace-browser-commanderLässt sich das mit dem Adapter umsetzen oder geht das nur mit Home Assistant?
-
Hallo zusammen,
ich habe eine Lampe, die besteht aus 4 einzelnen Strahlern. Da habe ich jetzt 4 Ikea RGB Strahler verbaut. Ich kann jetzt jede Lampe bzgl. Farbe, Farbtemperatur und Helligkeit ansteuern. Gibt es die Möglichkeit, das alles auf einen Button zu legen? Die Strahler sollen dann jeweils in der gleichen Helligkeit, Farbe und Farbtemperatur leuchten.
Vielen Dank im Voraus
-
Hallo zusammen,
ich habe eine Lampe, die besteht aus 4 einzelnen Strahlern. Da habe ich jetzt 4 Ikea RGB Strahler verbaut. Ich kann jetzt jede Lampe bzgl. Farbe, Farbtemperatur und Helligkeit ansteuern. Gibt es die Möglichkeit, das alles auf einen Button zu legen? Die Strahler sollen dann jeweils in der gleichen Helligkeit, Farbe und Farbtemperatur leuchten.
Vielen Dank im Voraus
Ja, eine Möglichkeit wäre dir eine virtuelle Lampe zu erstellen anhand von eigenen Datenpunkten und ein Skript, welches die Werte aus deinen Datenpunkten rausholt und in die deiner Lampen einträgt - vorhin beim Nachbarn erfolgreich umgesetzt…
-
@banis said in Test Adapter lovelace v1.2.x:
Vielen Dank für deine Hilfe, hab die Karte jetzt zum laden gebracht. Leider werden aber immer nur drei "Ladepunkte" angezeigt, schein wohl als ob die Karte nicht mir dem Adapter kompatibel ist.
Das verstehe ich nicht. Was geht genau nicht?
Dazu immer auch mal gucken, ob es ggf. Probleme / Anpassungen an HomeAssistant Versionen gibt. Wir sind da aktuell bei 20220706.0.
@banis said in Test Adapter lovelace v1.2.x:
Ich versuche mich dann mit der Apecchart Karte. Die läuft auch bei mir, hier habe ich aber das Problem, dass die Warte in der Chart nur im Editiermodus richtig angezeigt werden. Wenn der Editiermodu beendet ist, werden falsche Werte angezeigt. Ist das ein Problem der Karte oder des Adapters?
Hier der gleiche Hinweis auf die Version. Die Karte hat, wenn ich es richtig im Kopf hab @david-g im Einsatz. Oder?
@banis said in Test Adapter lovelace v1.2.x:
Außerdem versuche ich ein Popup abhängig von bestimmten Zusätenden zu realsisieren. So wie es hier dargestellt ist.
Wie da steht, gibt es browser-commander nicht mehr aber browser_mod. Und, wenn du die aktuelle Github Version hast, dann bringt die die browser_mod Karte mittlerweile direkt mit und du müsstest einen Ordner "instances" haben. Darin gibt es für jeden Browser einen Unterordner mit states mit denen man einen Browser gezielt steuern kann und im Ordner direkt states, mit denen man alle (verbundenen) Browser steuern kann.
-
@nukleuz said in Test Adapter lovelace v1.2.x:
Das hatten wir bestimmt schon mal... :)
Wenn man in der Phosconoberfläche die Weisswerte ändert, dann springt der colormode um auf ct.
Ändert man die Farbe ändert sich auch der colormode in xy.Ändert man es über die Datenpunkte scheint das nicht zu funktionieren.
Das was seit heute Nacht funktioniert ist folgendes:
Man legt sich einen Alias (RGB Licht einzeln) an und konfiguriert es wie folgt:

Ahrg. :-/ Da muss mal was in den devices Adapter. Wenn du nur einen ON state hast, reicht es nur den obersten Wert zu befüllen. Das zweite "ON" sollte gar nicht da sein und "ON_ACTUAL" (bzw. alle "ACTUAL") brauchst du nur, wenn der Status an einem anderen State rauskommt (Homematic und KNX z.B.). :-)
Aber sonst sieht das gut aus ;-)Wichtig ist, dass der Punkt RGB mit einem manuell erstellten Datenpunkt belegt wird.
Denn Lovelace spuckt im im Colorpicker/Farbpalette einen HEX-Wert aus.Lovelace kann auch hue und saturation steuern (ist im devices adapter ein anderes "Gerät", hue vermutlich), daher ja die Frage, ob du nicht mit hue (0-359) und saturation (0-255) die Farbe einstellen kannst, wenn du colormode auf hs stellst. (z.B. saturation auf 255 und hue mal auf 0 sollte rot ergeben).
Dieser wird dann in den neuen Datenpunkt geschrieben ohne Effekt/Auswirkungen.
Nun gibt es diverse JavaScript Funktionen, die diesen Werte umrechnen.
Bevor ich hier viel erzähle zeige ich dir/euch einfach mein Skript, was bisher sehr gut und vor allem für mich ausreichend gut funktioniert.Sieht gut aus. :-)
Jetzt fehlt nur noch der Weg zurück flöt
Du kannst auch in den state selber ein rgb array schreiben, also [255,0,255]. Ab da sollte lovelace auch rgb arrays schreiben, dann brauchst du das hexToRgb nicht mehr und auch kein rgbToHex, was du noch nicht hast. ;-)@garfonso: Eine native Unterstützung für xy wäre dennoch von Vorteil :)
Ja.. ich hab nochmal reingeguckt.. müsste ich im Adapter implementieren. Das HomeAssistant unterstützt zwar mittlerweile XY als color mode, aber das Frontend nicht, die Farbe wird dann ignoriert bzw. nicht xy gesetzt. Im Grunde ist das kein Problem im Adapter umzusetzen, aber da muss dann erst nen neuer type in den type-detector und die Role gefällt mir nicht (color.CIE, müsste mindestens level.color.cie sein). Aber ich geh das mal an (wenn ich die Muße dazu finde, ist eigentlich nur Fleißarbeit und ich muss noch gucken, wie das dann im devices-adapter auftaucht und was man da machen müsste -> der ist für mich noch etwas undurchsichtig ;-) ).
Danke für dein ausführliches Feedback!
Ich werde das mit den Colormodes nochmal testen.
Bei DeConz gibt es meiner Meinung nach einen gravierenden Nachteil: Die Datenpunkte eines Geräts sind teilweise total überflüssig. Bei einem simplen Schaltaktor An/Aus werden im ioBroker Adapter dennoch Datenpunkte erzeugt, die niemand braucht, wie beispielsweise Dimup/Dimdown und weitere. Auf welcher Seite da jetzt der Fehler liegt weiß ich nicht genau. Habe mal gelesen, dass der Adapter-Entwickler keinen Einfluss darauf hat und alles weiter reicht was von DeConz kommt…
@Jey-Cee : stimmt das so in etwa, oder wo liegt hier das Problem? Danke vorab für Feedback!
Das nur mal am Rande. Somit kann es sein, dass bei meinen Exporten Datenpunkte wie Hue etc. zwar da sind, obwohl sie keinen Sinn machen!
Das macht alles nicht einfacher….
Deine weiteren Ideen bestimmte Funktionen des Skripts nicht nutzen zu müssen werde ich in Ruhe mal ausprobieren.
Bin froh, dass dieser Workaround funktioniert und sich die Farben steuern lassen und das sogar ziemlich gut.
Danke für deinen Support.
PS: Mittlerweile läuft in einem Container HomeAssistant OS parallel. Es hat seine Vorteile, aber an ioBroker kommt es einfach nicht vorbei!!!
Das ist meine Meinung 😎
-
Danke für dein ausführliches Feedback!
Ich werde das mit den Colormodes nochmal testen.
Bei DeConz gibt es meiner Meinung nach einen gravierenden Nachteil: Die Datenpunkte eines Geräts sind teilweise total überflüssig. Bei einem simplen Schaltaktor An/Aus werden im ioBroker Adapter dennoch Datenpunkte erzeugt, die niemand braucht, wie beispielsweise Dimup/Dimdown und weitere. Auf welcher Seite da jetzt der Fehler liegt weiß ich nicht genau. Habe mal gelesen, dass der Adapter-Entwickler keinen Einfluss darauf hat und alles weiter reicht was von DeConz kommt…
@Jey-Cee : stimmt das so in etwa, oder wo liegt hier das Problem? Danke vorab für Feedback!
Das nur mal am Rande. Somit kann es sein, dass bei meinen Exporten Datenpunkte wie Hue etc. zwar da sind, obwohl sie keinen Sinn machen!
Das macht alles nicht einfacher….
Deine weiteren Ideen bestimmte Funktionen des Skripts nicht nutzen zu müssen werde ich in Ruhe mal ausprobieren.
Bin froh, dass dieser Workaround funktioniert und sich die Farben steuern lassen und das sogar ziemlich gut.
Danke für deinen Support.
PS: Mittlerweile läuft in einem Container HomeAssistant OS parallel. Es hat seine Vorteile, aber an ioBroker kommt es einfach nicht vorbei!!!
Das ist meine Meinung 😎
@nukleuz sagte in Test Adapter lovelace v1.2.x:
@Jey-Cee : stimmt das so in etwa, oder wo liegt hier das Problem? Danke vorab für Feedback!
Ja der Adapter reicht das weiter was ankommt, mit Ausnahme von Dimup/Dimdown, das legt der Adapter zusätzlich bei allen Lampen an.
Da deConz keine Geräte sondern nur Lampen und Sensoren kennt ist halt alles was man Schalten kann eine Lampe. Leider. -
Ja, eine Möglichkeit wäre dir eine virtuelle Lampe zu erstellen anhand von eigenen Datenpunkten und ein Skript, welches die Werte aus deinen Datenpunkten rausholt und in die deiner Lampen einträgt - vorhin beim Nachbarn erfolgreich umgesetzt…
-
@nukleuz sagte in Test Adapter lovelace v1.2.x:
@Jey-Cee : stimmt das so in etwa, oder wo liegt hier das Problem? Danke vorab für Feedback!
Ja der Adapter reicht das weiter was ankommt, mit Ausnahme von Dimup/Dimdown, das legt der Adapter zusätzlich bei allen Lampen an.
Da deConz keine Geräte sondern nur Lampen und Sensoren kennt ist halt alles was man Schalten kann eine Lampe. Leider. -
@nukleuz
Das hört sich ja schon mal gut an.
Kannst du das Skript, das du bei deinem Nachbarn verwendet hast, hier posten?Vielen Dank
Ich sehe zu, dass ich es heute noch poste… 😉
-
@nukleuz
Das hört sich ja schon mal gut an.
Kannst du das Skript, das du bei deinem Nachbarn verwendet hast, hier posten?Vielen Dank
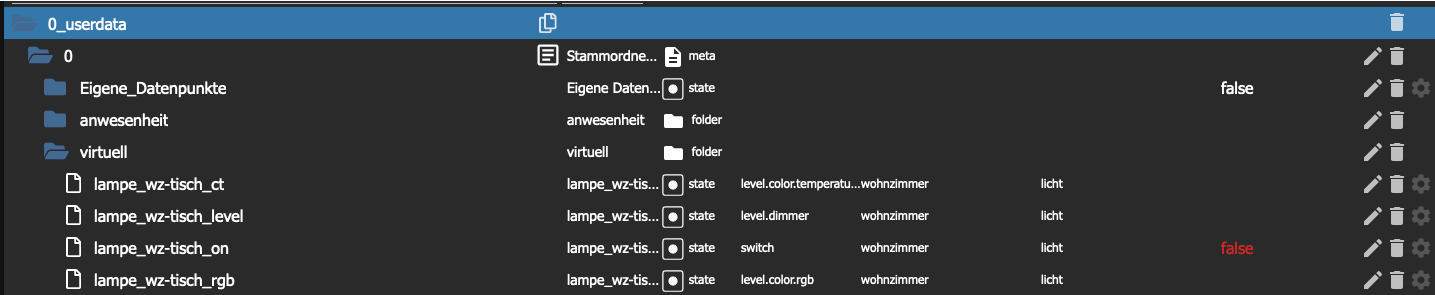
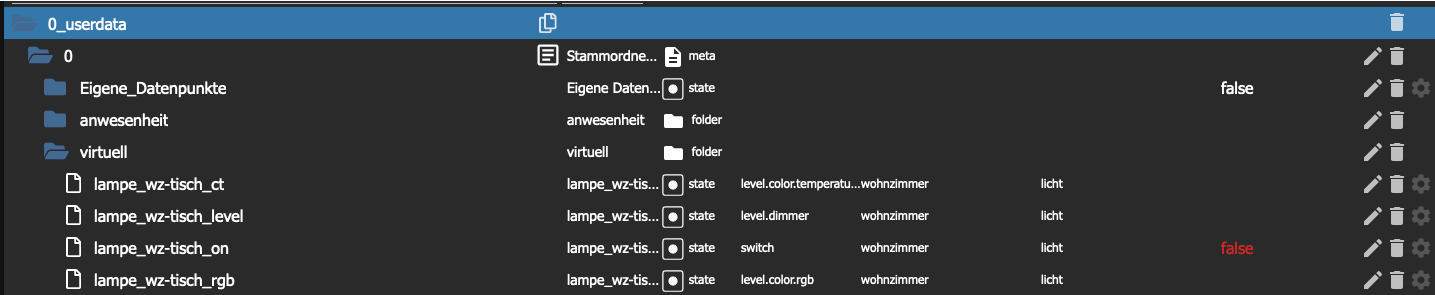
Du brauchst in jedem Fall unter Userdata folgende DP-Struktur:

Die role der DP richtet sich nach der Vorgabe des Devices/Geräte-Adapter.


Und dann brauchst du ein JavaScript, welches dir die Werte auf deine richtigen Lampen (1-x) überträgt:
Ich habe das eben ohne zu testen nachgebaut - also bitte schreiben, wenn was nicht laufen sollte.
Natürlich muss das virtuelle Gerät aus dem Devices-Adapter in Lovelace eingebunden werden.Solltest du keine RGB Lampen haben, sondern z.B. Hue, dann ist entsprechend eine Änderung in den Devices nötig.
Hoffe, du kannst damit was anfangen.
Außerdem kannst du bei den "setStates" weniger oder mehr Datenpunkte = Lampen steuern.
Sollte jemand Verbesserungen haben, dann gerne immer her damit (bin halt kein DEV!). :)
-
Du brauchst in jedem Fall unter Userdata folgende DP-Struktur:

Die role der DP richtet sich nach der Vorgabe des Devices/Geräte-Adapter.


Und dann brauchst du ein JavaScript, welches dir die Werte auf deine richtigen Lampen (1-x) überträgt:
Ich habe das eben ohne zu testen nachgebaut - also bitte schreiben, wenn was nicht laufen sollte.
Natürlich muss das virtuelle Gerät aus dem Devices-Adapter in Lovelace eingebunden werden.Solltest du keine RGB Lampen haben, sondern z.B. Hue, dann ist entsprechend eine Änderung in den Devices nötig.
Hoffe, du kannst damit was anfangen.
Außerdem kannst du bei den "setStates" weniger oder mehr Datenpunkte = Lampen steuern.
Sollte jemand Verbesserungen haben, dann gerne immer her damit (bin halt kein DEV!). :)
-
Du brauchst in jedem Fall unter Userdata folgende DP-Struktur:

Die role der DP richtet sich nach der Vorgabe des Devices/Geräte-Adapter.


Und dann brauchst du ein JavaScript, welches dir die Werte auf deine richtigen Lampen (1-x) überträgt:
Ich habe das eben ohne zu testen nachgebaut - also bitte schreiben, wenn was nicht laufen sollte.
Natürlich muss das virtuelle Gerät aus dem Devices-Adapter in Lovelace eingebunden werden.Solltest du keine RGB Lampen haben, sondern z.B. Hue, dann ist entsprechend eine Änderung in den Devices nötig.
Hoffe, du kannst damit was anfangen.
Außerdem kannst du bei den "setStates" weniger oder mehr Datenpunkte = Lampen steuern.
Sollte jemand Verbesserungen haben, dann gerne immer her damit (bin halt kein DEV!). :)
@nukleuz
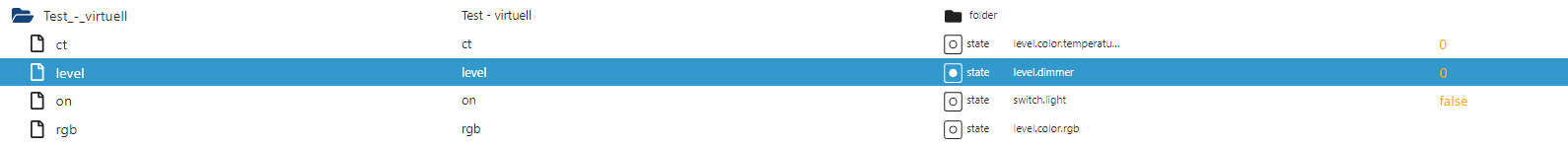
Ich habe jetzt die DP erstellt.
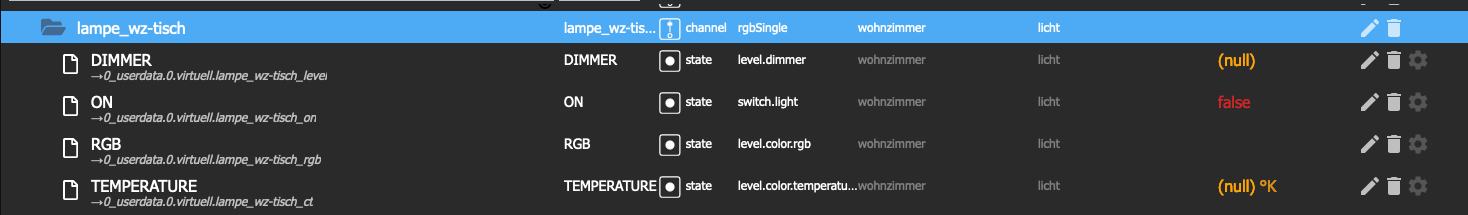
Unter "Objekte/alias/0" sieht das so aus:

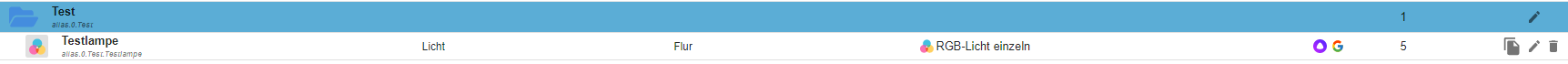
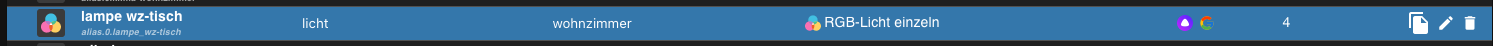
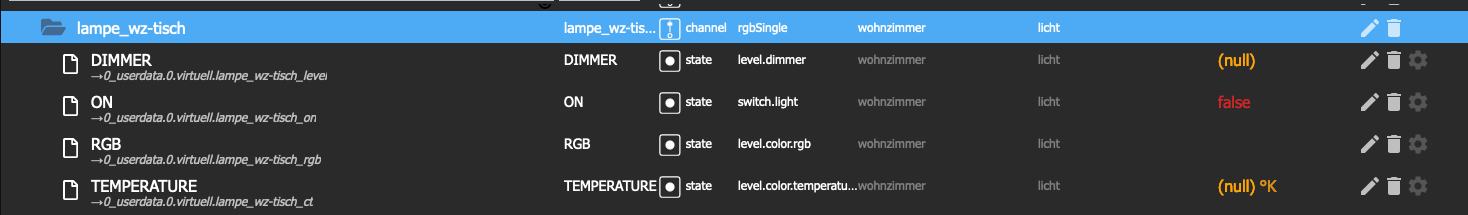
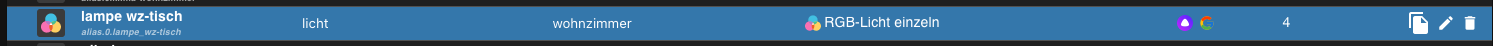
Unter "Geräte" finde ich Folgendes:


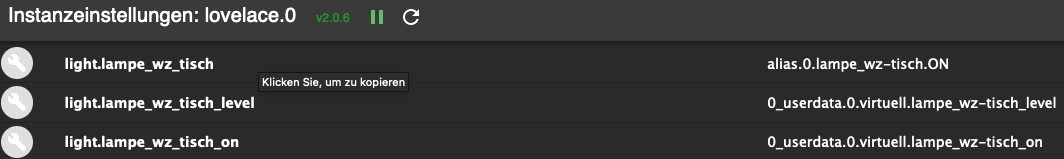
Wie kann ich nun diese virtuelle Lampe in Lovelace einbinden. Unter "Entitäten" kann ich die Lampe "alias.0.lampe_wz-tisch" nicht finden.
Das ist alles was ich unter "Lovelace/Entitäten" finde. Ist es normal, dass manchmal der Alias und manchmal der tatsächlich DP angezogen wird?
Vielen Dank
-
@nukleuz
Ich habe jetzt die DP erstellt.
Unter "Objekte/alias/0" sieht das so aus:

Unter "Geräte" finde ich Folgendes:


Wie kann ich nun diese virtuelle Lampe in Lovelace einbinden. Unter "Entitäten" kann ich die Lampe "alias.0.lampe_wz-tisch" nicht finden.
Das ist alles was ich unter "Lovelace/Entitäten" finde. Ist es normal, dass manchmal der Alias und manchmal der tatsächlich DP angezogen wird?
Vielen Dank
Das was ich zuerst sehe, dass du eine Adapterversion 2.0.6 hast - die latest stable aber 2.2.0 ist.
Ansonsten versuche mal die Instanz neu zu starten.
Die Entität heißt bei mir genauso wie das Device…






