NEWS
Sonoff NSPanel
-
@armilar sagte in Sonoff NSPanel:
Ich kann mir aktuell nicht vorstellen, dass das am TS liegt. Es werden durch die gesonderte Tasmota-Rule1 die gleichen Nachrichten gesendet und verarbeitet wie mit der Software-Navigation.
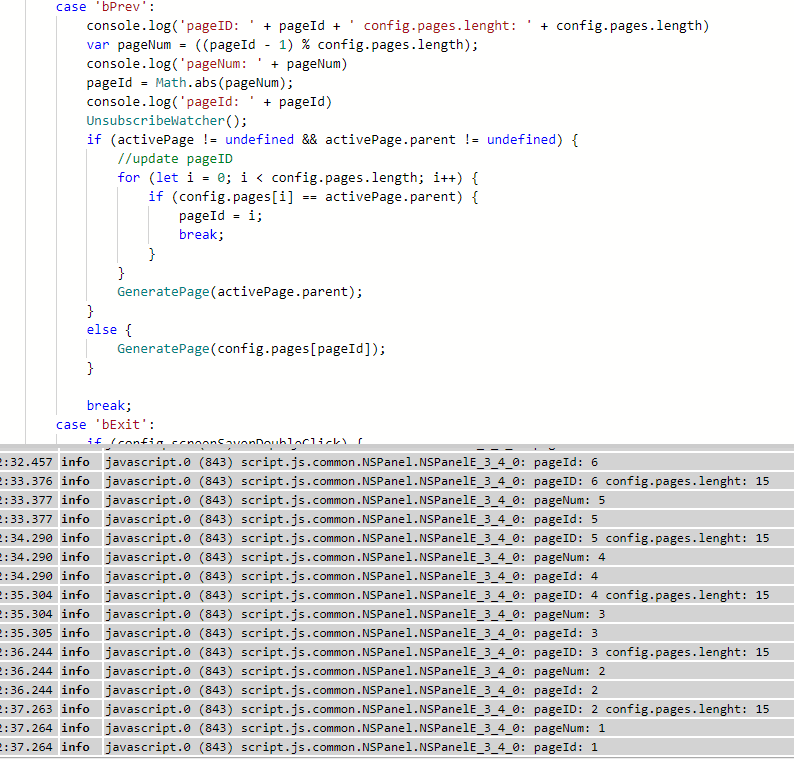
case 'bPrev': var pageNum = ((pageId - 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;ich glaube es liegt doch am Code. Die erste Seite hat doch die PageId 0. Die Variable PageNum bekommt als Ergebnis -1, dann wird in der nächsten Zeile der absolut Wert gebildet, also 1. Damit springt die Seite mit PageId 1 wieder nach vorne
oder liege ich da falsch, den ich habe die nächsten Zeilen noch nicht ganz nachvollziehen können.
@tt-tom sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
Ich kann mir aktuell nicht vorstellen, dass das am TS liegt. Es werden durch die gesonderte Tasmota-Rule1 die gleichen Nachrichten gesendet und verarbeitet wie mit der Software-Navigation.
case 'bPrev': var pageNum = ((pageId - 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;ich glaube es liegt doch am Code. Die erste Seite hat doch die PageId 0. Die Variable PageNum bekommt als Ergebnis -1, dann wird in der nächsten Zeile der absolut Wert gebildet, also 1. Damit springt die Seite mit PageId 1 wieder nach vorne
oder liege ich da falsch, den ich habe die nächsten Zeilen noch nicht ganz nachvollziehen können.
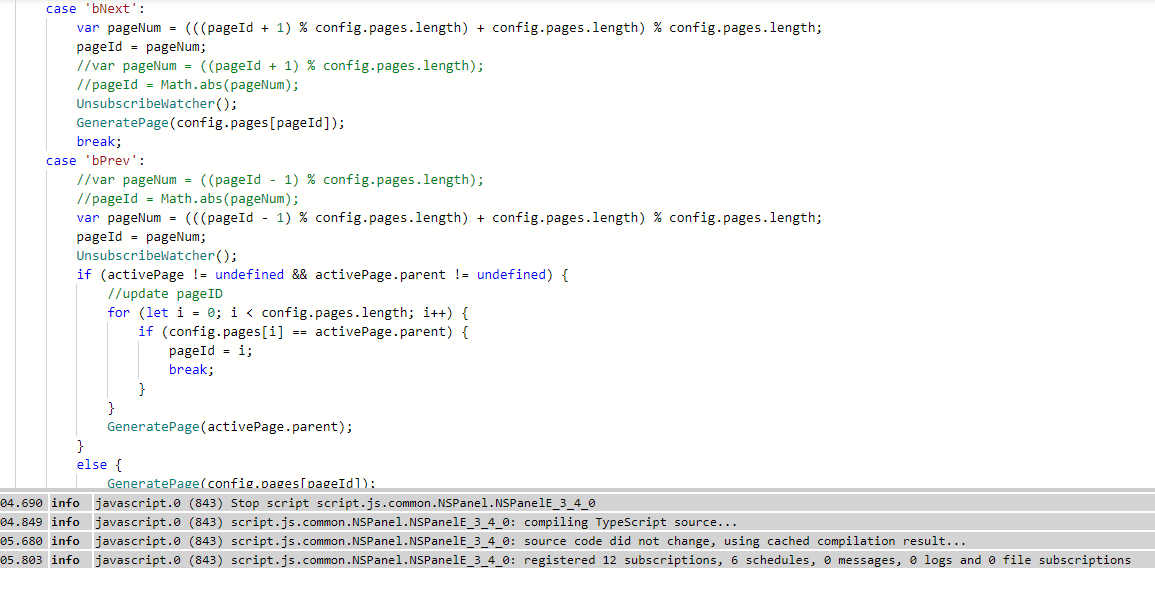
Nee, macht schon was es soll. Habe zur Verdeutlichung ein paar Logs eingebaut

-
probiert mal so: (Disclaimer: ungetestet)
case 'bNext': pageId = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': pageId = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher();@jobr99 sagte in Sonoff NSPanel:
probiert mal so: (Disclaimer: ungetestet)
case 'bNext': pageId = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': pageId = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher();
Der geht auf die Bretter
So geht es

Aber mal im Ernst. Macht das gleiche wie ursprünglich. Hat auch das gleiche Ergebnis und vorher auch funktioniert.
Ich hatte mit der Software-Navi noch nie einen Ausfall oder fehlende Seiten oder Sprünge
-
@jobr99 sagte in Sonoff NSPanel:
probiert mal so: (Disclaimer: ungetestet)
case 'bNext': pageId = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': pageId = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher();
Der geht auf die Bretter
So geht es

Aber mal im Ernst. Macht das gleiche wie ursprünglich. Hat auch das gleiche Ergebnis und vorher auch funktioniert.
Ich hatte mit der Software-Navi noch nie einen Ausfall oder fehlende Seiten oder Sprünge
@armilar
Das war mein Gedanke dazu:5 Seiten insgesammt; aktuelle Seite ist 0
bPrev bei disem code:
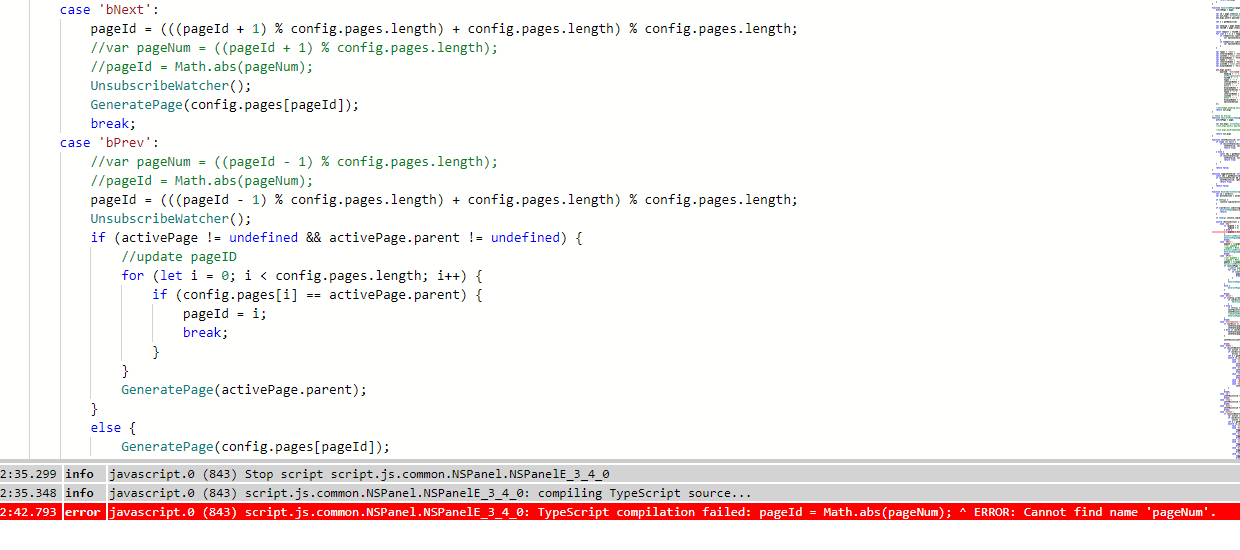
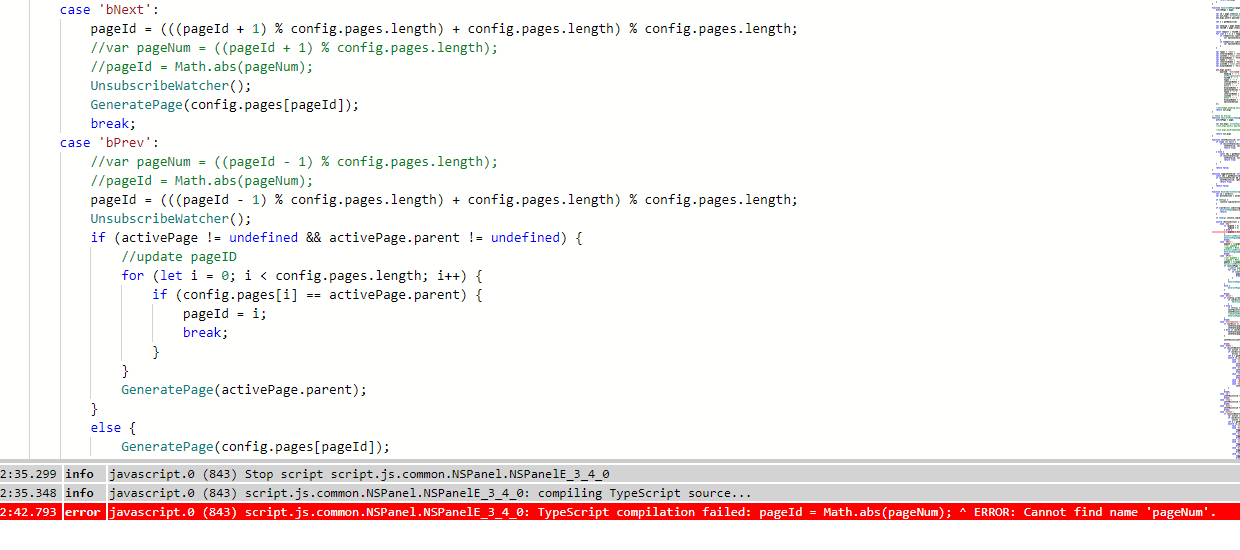
var pageNum = ((pageId - 1) % config.pages.length); -> ergibt -1 (warum auch immer modulo in JS so implementiert ist ...) pageId = Math.abs(pageNum); -> ergibt 1Ergebnis ist 1, sollte aber 4 sein.
Math.abs(0-1%5)
vs.
(((0 - 1) % 5) + 5) % 5 -
@armilar
Das war mein Gedanke dazu:5 Seiten insgesammt; aktuelle Seite ist 0
bPrev bei disem code:
var pageNum = ((pageId - 1) % config.pages.length); -> ergibt -1 (warum auch immer modulo in JS so implementiert ist ...) pageId = Math.abs(pageNum); -> ergibt 1Ergebnis ist 1, sollte aber 4 sein.
Math.abs(0-1%5)
vs.
(((0 - 1) % 5) + 5) % 5@jobr99 sagte in Sonoff NSPanel:
@armilar
Das war mein Gedanke dazu:5 Seiten insgesammt; aktuelle Seite ist 0
bPrev bei disem code:
var pageNum = ((pageId - 1) % config.pages.length); -> ergibt -1 (warum auch immer modulo in JS so implementiert ist ...) pageId = Math.abs(pageNum); -> ergibt 1Ergebnis ist 1, sollte aber 4 sein.
Math.abs(-1%5)
vs.
(((0 - 1) % 5) + 5) % 5Wie auch immer ;-)
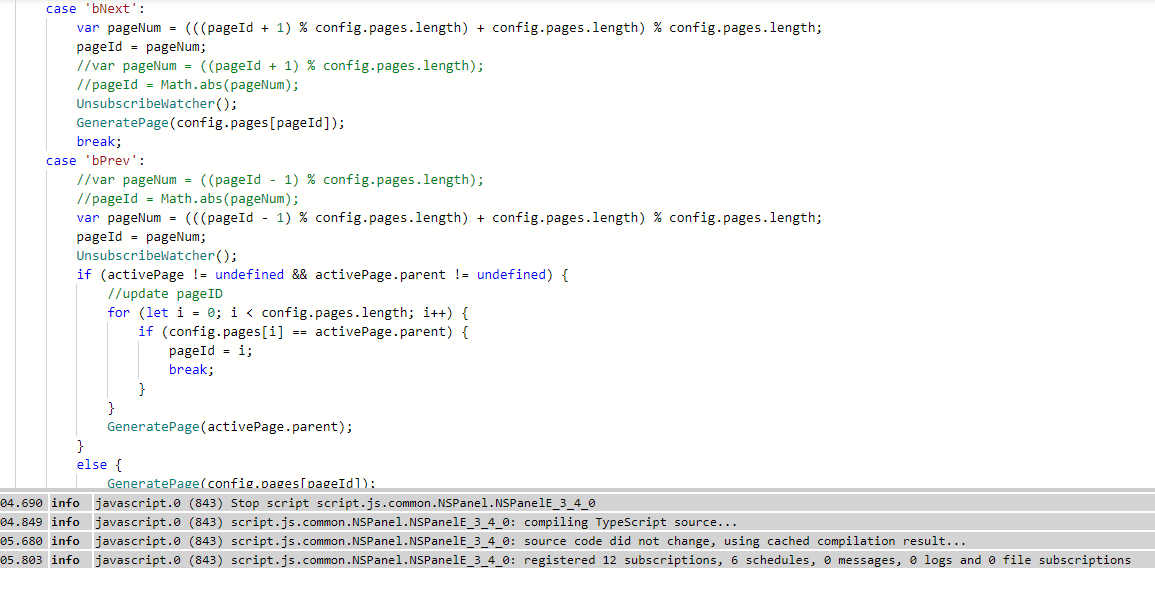
@Atifan soll es mal so einbauen und testen. Ist ja auch schick so...case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break; -
@jobr99 sagte in Sonoff NSPanel:
@armilar
Das war mein Gedanke dazu:5 Seiten insgesammt; aktuelle Seite ist 0
bPrev bei disem code:
var pageNum = ((pageId - 1) % config.pages.length); -> ergibt -1 (warum auch immer modulo in JS so implementiert ist ...) pageId = Math.abs(pageNum); -> ergibt 1Ergebnis ist 1, sollte aber 4 sein.
Math.abs(-1%5)
vs.
(((0 - 1) % 5) + 5) % 5Wie auch immer ;-)
@Atifan soll es mal so einbauen und testen. Ist ja auch schick so...case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Also den Code hier mein ich
case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break; -
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Also den Code hier mein ich
case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
-
@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
@armilar sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
Lass es jetzt so drin
-
@armilar sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
Lass es jetzt so drin
@armilar sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
Lass es jetzt so drin
Bugfix v3.4.0.3 ist auf github
Gerne den unteren Teil austauschen...
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
-
@armilar sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
Lass es jetzt so drin
Bugfix v3.4.0.3 ist auf github
Gerne den unteren Teil austauschen...
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
@armilar :+1:
Was man evtl. auch noch machen könnte, im Script ganz oben bei der Dokumentation und den Changenotes eine Zeile mit dem Hinweis, wo man die Iconsymbole findet. Dann muss man nicht immer hier im Forum nach dem Link suchen :)Also z.B. so:
// Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html -
@armilar :+1:
Was man evtl. auch noch machen könnte, im Script ganz oben bei der Dokumentation und den Changenotes eine Zeile mit dem Hinweis, wo man die Iconsymbole findet. Dann muss man nicht immer hier im Forum nach dem Link suchen :)Also z.B. so:
// Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html@atifan sagte in Sonoff NSPanel:
@armilar :+1:
Was man evtl. auch noch machen könnte, im Script ganz oben bei der Dokumentation und den Changenotes eine Zeile mit dem Hinweis, wo man die Iconsymbole findet. Dann muss man nicht immer hier im Forum nach dem Link suchen :)Also z.B. so:
// Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlGuter Hinweis. Ich dachte wäre schon drin. Hab's mal in die DEV aufgenommen. Link ist dann mit dem nächsten Update drin
-
@armilar :+1:
Was man evtl. auch noch machen könnte, im Script ganz oben bei der Dokumentation und den Changenotes eine Zeile mit dem Hinweis, wo man die Iconsymbole findet. Dann muss man nicht immer hier im Forum nach dem Link suchen :)Also z.B. so:
// Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html -
@kuckuckmann sagte in Sonoff NSPanel:
@atifan
Du kannst ihn aber auch einfach unter deinen Browserfavoriten speichern :blush: ;-)Ja aber ich mags gerne lieber komplizierter :)
-
@kuckuckmann sagte in Sonoff NSPanel:
@atifan
Du kannst ihn aber auch einfach unter deinen Browserfavoriten speichern :blush: ;-)Ja aber ich mags gerne lieber komplizierter :)
@atifan sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@atifan
Du kannst ihn aber auch einfach unter deinen Browserfavoriten speichern :blush: ;-)Ja aber ich mags gerne lieber komplizierter :)
Bleibt die Browserleiste auch immer schön aufgeräumt :grimacing: :the_horns:
-
Hallo,
ich expermentiere gerade mit dem NSPanel und stehe jetzt vor folgenden Problem:
ich habe schon Aliase für Beleuchtung angelegt, und die funktionieren auch.
soweit denke ich ist sichergestellt das alles grundsätzlich funktioniert.jetzt habe ich ein thermostat Geräte Alias angelegt und mit dem Panel verknüpft.
das Alias läuft auf Testdatenpunkte um zu Überprüfen ob alles funktioniert
die Actual temperatur wird angezeigt, auch kann ich die Wunschtemperatur
ändern, was auch im Datenpunkt übernomen wird.was bei mir noch nicht funktionier ist die Umaschaltung der Modes
ich kann die modes weder über den datenpunkt umschalten, damit er auf der thermostat card angezeigt wird, noch kann ich den mode auf dem display Ändern.
auf dem display bekomme ich immer Zustand: MANU egal was für einen Wert der datenpunkt hat.
ich würde mich über tips freuen
sirtwist672
-
Hallo,
ich expermentiere gerade mit dem NSPanel und stehe jetzt vor folgenden Problem:
ich habe schon Aliase für Beleuchtung angelegt, und die funktionieren auch.
soweit denke ich ist sichergestellt das alles grundsätzlich funktioniert.jetzt habe ich ein thermostat Geräte Alias angelegt und mit dem Panel verknüpft.
das Alias läuft auf Testdatenpunkte um zu Überprüfen ob alles funktioniert
die Actual temperatur wird angezeigt, auch kann ich die Wunschtemperatur
ändern, was auch im Datenpunkt übernomen wird.was bei mir noch nicht funktionier ist die Umaschaltung der Modes
ich kann die modes weder über den datenpunkt umschalten, damit er auf der thermostat card angezeigt wird, noch kann ich den mode auf dem display Ändern.
auf dem display bekomme ich immer Zustand: MANU egal was für einen Wert der datenpunkt hat.
ich würde mich über tips freuen
sirtwist672
@sirtwist672 sagte in Sonoff NSPanel:
Hallo,
ich expermentiere gerade mit dem NSPanel und stehe jetzt vor folgenden Problem:
ich habe schon Aliase für Beleuchtung angelegt, und die funktionieren auch.
soweit denke ich ist sichergestellt das alles grundsätzlich funktioniert.jetzt habe ich ein thermostat Geräte Alias angelegt und mit dem Panel verknüpft.
das Alias läuft auf Testdatenpunkte um zu Überprüfen ob alles funktioniert
die Actual temperatur wird angezeigt, auch kann ich die Wunschtemperatur
ändern, was auch im Datenpunkt übernomen wird.was bei mir noch nicht funktionier ist die Umaschaltung der Modes
ich kann die modes weder über den datenpunkt umschalten, damit er auf der thermostat card angezeigt wird, noch kann ich den mode auf dem display Ändern.
auf dem display bekomme ich immer Zustand: MANU egal was für einen Wert der datenpunkt hat.
ich würde mich über tips freuen
sirtwist672
Bin den Code eben durchgegangen. Der Mode wird aktuell nur von der Klimaanlage unterstützt. Liegt wahrscheinlich daran, dass meine Thermostate keinen Mode mehr besitzen.
Welche Modi benötigst du denn? Wenn du einen Thermostaten hast, der über Mode verfügt, könntest du mir einen Screenshot vom Datenpunkt-Objekt posten?
Ich könnte mir vorstellen, eine Auflistung der gültigen Mode mit dem pageItem zu übergeben, da die Übersetzung dann losgelöst vom Hersteller ist. Etwa so [Auto, Manu, Urlaub, Boost, etc.]
-
Moinsen ihr Displayliebhaber :-)
gibt es bisher eine Möglichkeit, auf Subpageebene direkt die Seiten durchzunavigieren?
Bsp:
Subpage 1 -> Subpage 2 -> Subpage 3. Ich möchte mittels der arrows oben in den displayecken oder den hardwarebutton entlangnaviigeren.
Auf oberster Ebene geht es ja bereits. "Loop" von erster zu letzter bzw. umgekehrt wäre nice, aber nicht zwingend.Habe ich eigentlich die Möglichkeit in Block zu erfahren, welche Seite gerade angezeigt wird?
Kann das Display eigentlich ein Swipe unterstützen?
Grüße
Thomas -
@jobr99 sagte in Sonoff NSPanel:
@armilar
Das war mein Gedanke dazu:5 Seiten insgesammt; aktuelle Seite ist 0
bPrev bei disem code:
var pageNum = ((pageId - 1) % config.pages.length); -> ergibt -1 (warum auch immer modulo in JS so implementiert ist ...) pageId = Math.abs(pageNum); -> ergibt 1Ergebnis ist 1, sollte aber 4 sein.
Math.abs(-1%5)
vs.
(((0 - 1) % 5) + 5) % 5Wie auch immer ;-)
@Atifan soll es mal so einbauen und testen. Ist ja auch schick so...case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;eine Frage noch zu dem Code Teil mit der "if Abfrage" bei bPrev. Was wird dort geprüft? Bei bNext ist diese Prüfung nicht vorhanden.
case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break; -
Moinsen ihr Displayliebhaber :-)
gibt es bisher eine Möglichkeit, auf Subpageebene direkt die Seiten durchzunavigieren?
Bsp:
Subpage 1 -> Subpage 2 -> Subpage 3. Ich möchte mittels der arrows oben in den displayecken oder den hardwarebutton entlangnaviigeren.
Auf oberster Ebene geht es ja bereits. "Loop" von erster zu letzter bzw. umgekehrt wäre nice, aber nicht zwingend.Habe ich eigentlich die Möglichkeit in Block zu erfahren, welche Seite gerade angezeigt wird?
Kann das Display eigentlich ein Swipe unterstützen?
Grüße
Thomas -
eine Frage noch zu dem Code Teil mit der "if Abfrage" bei bPrev. Was wird dort geprüft? Bei bNext ist diese Prüfung nicht vorhanden.
case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;@tt-tom sagte in Sonoff NSPanel:
eine Frage noch zu dem Code Teil mit der "if Abfrage" bei bPrev. Was wird dort geprüft? Bei bNext ist diese Prüfung nicht vorhanden.
case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;Müsste ich selbst nachsehen. Mit der Navigation habe ich mich nie wirklich beschäftigt. Die hat Grrzzz für die Subpage-Logik verändert. Eigentlich kann es auch nur damit zusammenhängen.
-
Moinsen ihr Displayliebhaber :-)
gibt es bisher eine Möglichkeit, auf Subpageebene direkt die Seiten durchzunavigieren?
Bsp:
Subpage 1 -> Subpage 2 -> Subpage 3. Ich möchte mittels der arrows oben in den displayecken oder den hardwarebutton entlangnaviigeren.
Auf oberster Ebene geht es ja bereits. "Loop" von erster zu letzter bzw. umgekehrt wäre nice, aber nicht zwingend.Habe ich eigentlich die Möglichkeit in Block zu erfahren, welche Seite gerade angezeigt wird?
Kann das Display eigentlich ein Swipe unterstützen?
Grüße
Thomas@tklein sagte in Sonoff NSPanel:
Moinsen ihr Displayliebhaber :-)
gibt es bisher eine Möglichkeit, auf Subpageebene direkt die Seiten durchzunavigieren?
Bsp:
Subpage 1 -> Subpage 2 -> Subpage 3. Ich möchte mittels der arrows oben in den displayecken oder den hardwarebutton entlangnaviigeren.
Auf oberster Ebene geht es ja bereits. "Loop" von erster zu letzter bzw. umgekehrt wäre nice, aber nicht zwingend.Habe ich eigentlich die Möglichkeit in Block zu erfahren, welche Seite gerade angezeigt wird?
Kann das Display eigentlich ein Swipe unterstützen?
Grüße
ThomasZu 1) gibt es bisher eine Möglichkeit, auf Subpageebene direkt die Seiten durchzunavigieren?
Nein, bislang nicht.Zu 2) in Block, was meinst du damit? Eine breadcrumb-Navi gibt es meines Wissens nicht. Nur Überschriften.




