NEWS
Sonoff NSPanel
-
@atifan sagte in Sonoff NSPanel:
Hi. Eine Sache ist mir aufgefallen die etwas komisch ist.
Ich navigiere ja über die beiden Hardware-Buttons von links nach rechts und rechts nach links.
Dafür wurde in Tasmota die folgende Rule angelegt
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bPrev"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bNext"} endonAktuell hab ich im NSPanel die folgenden Seiten konfiguriert
Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstigesDie beide Hardware-Buttons verhalten sich aber unterschiedlich, was das hin und her scrollen angeht.
Der rechte Button funktioniert so wie ich mir das vorstelle, d.h. ich kann den so oft drücken wie ich möchte und meine Seiten werden immer von links nach rechts durchgescrollt, also Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstiges -> wenn ich auf der letzten Seite "sonstiges" bin und nochmal den rechten Hardware-Button drücke, bin ich wieder vorne auf der ersten Seite "Abfallkalender"Der linke Button funktioniert aber irgendwie nicht so.
Wenn ich den drücke wechselt die Ansicht immer nur zwischen Abfallkalender und Benzinpreise 1/2es sei denn ich scrolle vorher mit dem rechten Hardware-Button z.B. auf Seite 4 -> Strom
wenn ich dann den linken Hardware-Button mehrmals drücke dann scrollt er Strom -> Benzinpreise 2/2 -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2Also irgendwie scrollt er beim linken Hardware-Button nicht einfach durch von rechts nach links.
Ich denke mal die Funktion "bPrev" arbeitet irgendwie anders als "bNext".
Keine Ahnung ob das evlt. ein Bug ist oder aus bestimmten Gründen so sein muss.Kann es Sein, dass ein Teil der Seiten als Subpages angelegt sind?
Vieleicht würde es helfen, wenn du die Konfiguration Deiner Pages mal hier in einem Spoiler einstellst?@kuckuckmann sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Hi. Eine Sache ist mir aufgefallen die etwas komisch ist.
Ich navigiere ja über die beiden Hardware-Buttons von links nach rechts und rechts nach links.
Dafür wurde in Tasmota die folgende Rule angelegt
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bPrev"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bNext"} endonAktuell hab ich im NSPanel die folgenden Seiten konfiguriert
Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstigesDie beide Hardware-Buttons verhalten sich aber unterschiedlich, was das hin und her scrollen angeht.
Der rechte Button funktioniert so wie ich mir das vorstelle, d.h. ich kann den so oft drücken wie ich möchte und meine Seiten werden immer von links nach rechts durchgescrollt, also Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstiges -> wenn ich auf der letzten Seite "sonstiges" bin und nochmal den rechten Hardware-Button drücke, bin ich wieder vorne auf der ersten Seite "Abfallkalender"Der linke Button funktioniert aber irgendwie nicht so.
Wenn ich den drücke wechselt die Ansicht immer nur zwischen Abfallkalender und Benzinpreise 1/2es sei denn ich scrolle vorher mit dem rechten Hardware-Button z.B. auf Seite 4 -> Strom
wenn ich dann den linken Hardware-Button mehrmals drücke dann scrollt er Strom -> Benzinpreise 2/2 -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2Also irgendwie scrollt er beim linken Hardware-Button nicht einfach durch von rechts nach links.
Ich denke mal die Funktion "bPrev" arbeitet irgendwie anders als "bNext".
Keine Ahnung ob das evlt. ein Bug ist oder aus bestimmten Gründen so sein muss.Kann es Sein, dass ein Teil der Seiten als Subpages angelegt sind?
Vieleicht würde es helfen, wenn du die Konfiguration Deiner Pages mal hier in einem Spoiler einstellst?Hi, nein alle meine Seiten sind genau gleich aufgebaut.
Hier der Code.var Abfallkalender: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Abfallkalender.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event4",icon: "trash-can"} ] }; var Strom: PageEntities = { "type": "cardEntities", "heading": "Strom", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.PV-Anlage.aktueller_Netzbezug", name: 'Netzbezug aktuell', onColor: Red, offColor: Red, icon: "power-plug-outline"}, <PageItem>{ id: "alias.0.PV-Anlage.aktuelle_Erzeugung", name: 'PV-Leistung aktuell', onColor: Yellow, offColor: Yellow, icon: "solar-power"}, <PageItem>{ id: "alias.0.PV-Anlage.Stromerzeugung_heute", name: 'PV-Erzeugung heute', onColor: Green, offColor: Green, icon: "solar-power-variant"}, ] }; var Benzinpreise1: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 1/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.ED_Schmelz", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.ED_Thalexweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Globus_St-Wendel", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Nardi_Theley", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, ] }; var Benzinpreise2: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 2/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.Schlick_Alsweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Total_Hasborn", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Heizöl", onColor: Red, offColor: Red, icon: "gas-burner"}, ] }; var sonstiges: PageEntities = { "type": "cardEntities", "heading": "sonstiges", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.sonstige_Infos.Wasser_in_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Öltank", onColor: Red, offColor: Red, icon: "gas-burner"}, ] }; -
@kuckuckmann sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Hi. Eine Sache ist mir aufgefallen die etwas komisch ist.
Ich navigiere ja über die beiden Hardware-Buttons von links nach rechts und rechts nach links.
Dafür wurde in Tasmota die folgende Rule angelegt
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bPrev"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bNext"} endonAktuell hab ich im NSPanel die folgenden Seiten konfiguriert
Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstigesDie beide Hardware-Buttons verhalten sich aber unterschiedlich, was das hin und her scrollen angeht.
Der rechte Button funktioniert so wie ich mir das vorstelle, d.h. ich kann den so oft drücken wie ich möchte und meine Seiten werden immer von links nach rechts durchgescrollt, also Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstiges -> wenn ich auf der letzten Seite "sonstiges" bin und nochmal den rechten Hardware-Button drücke, bin ich wieder vorne auf der ersten Seite "Abfallkalender"Der linke Button funktioniert aber irgendwie nicht so.
Wenn ich den drücke wechselt die Ansicht immer nur zwischen Abfallkalender und Benzinpreise 1/2es sei denn ich scrolle vorher mit dem rechten Hardware-Button z.B. auf Seite 4 -> Strom
wenn ich dann den linken Hardware-Button mehrmals drücke dann scrollt er Strom -> Benzinpreise 2/2 -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2Also irgendwie scrollt er beim linken Hardware-Button nicht einfach durch von rechts nach links.
Ich denke mal die Funktion "bPrev" arbeitet irgendwie anders als "bNext".
Keine Ahnung ob das evlt. ein Bug ist oder aus bestimmten Gründen so sein muss.Kann es Sein, dass ein Teil der Seiten als Subpages angelegt sind?
Vieleicht würde es helfen, wenn du die Konfiguration Deiner Pages mal hier in einem Spoiler einstellst?Hi, nein alle meine Seiten sind genau gleich aufgebaut.
Hier der Code.var Abfallkalender: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Abfallkalender.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event4",icon: "trash-can"} ] }; var Strom: PageEntities = { "type": "cardEntities", "heading": "Strom", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.PV-Anlage.aktueller_Netzbezug", name: 'Netzbezug aktuell', onColor: Red, offColor: Red, icon: "power-plug-outline"}, <PageItem>{ id: "alias.0.PV-Anlage.aktuelle_Erzeugung", name: 'PV-Leistung aktuell', onColor: Yellow, offColor: Yellow, icon: "solar-power"}, <PageItem>{ id: "alias.0.PV-Anlage.Stromerzeugung_heute", name: 'PV-Erzeugung heute', onColor: Green, offColor: Green, icon: "solar-power-variant"}, ] }; var Benzinpreise1: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 1/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.ED_Schmelz", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.ED_Thalexweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Globus_St-Wendel", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Nardi_Theley", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, ] }; var Benzinpreise2: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 2/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.Schlick_Alsweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Total_Hasborn", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Heizöl", onColor: Red, offColor: Red, icon: "gas-burner"}, ] }; var sonstiges: PageEntities = { "type": "cardEntities", "heading": "sonstiges", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.sonstige_Infos.Wasser_in_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Öltank", onColor: Red, offColor: Red, icon: "gas-burner"}, ] };@atifan sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Hi. Eine Sache ist mir aufgefallen die etwas komisch ist.
Ich navigiere ja über die beiden Hardware-Buttons von links nach rechts und rechts nach links.
Dafür wurde in Tasmota die folgende Rule angelegt
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bPrev"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bNext"} endonAktuell hab ich im NSPanel die folgenden Seiten konfiguriert
Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstigesDie beide Hardware-Buttons verhalten sich aber unterschiedlich, was das hin und her scrollen angeht.
Der rechte Button funktioniert so wie ich mir das vorstelle, d.h. ich kann den so oft drücken wie ich möchte und meine Seiten werden immer von links nach rechts durchgescrollt, also Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstiges -> wenn ich auf der letzten Seite "sonstiges" bin und nochmal den rechten Hardware-Button drücke, bin ich wieder vorne auf der ersten Seite "Abfallkalender"Der linke Button funktioniert aber irgendwie nicht so.
Wenn ich den drücke wechselt die Ansicht immer nur zwischen Abfallkalender und Benzinpreise 1/2es sei denn ich scrolle vorher mit dem rechten Hardware-Button z.B. auf Seite 4 -> Strom
wenn ich dann den linken Hardware-Button mehrmals drücke dann scrollt er Strom -> Benzinpreise 2/2 -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2Also irgendwie scrollt er beim linken Hardware-Button nicht einfach durch von rechts nach links.
Ich denke mal die Funktion "bPrev" arbeitet irgendwie anders als "bNext".
Keine Ahnung ob das evlt. ein Bug ist oder aus bestimmten Gründen so sein muss.Kann es Sein, dass ein Teil der Seiten als Subpages angelegt sind?
Vieleicht würde es helfen, wenn du die Konfiguration Deiner Pages mal hier in einem Spoiler einstellst?Hi, nein alle meine Seiten sind genau gleich aufgebaut.
Hier der Code.var Abfallkalender: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Abfallkalender.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event4",icon: "trash-can"} ] }; var Strom: PageEntities = { "type": "cardEntities", "heading": "Strom", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.PV-Anlage.aktueller_Netzbezug", name: 'Netzbezug aktuell', onColor: Red, offColor: Red, icon: "power-plug-outline"}, <PageItem>{ id: "alias.0.PV-Anlage.aktuelle_Erzeugung", name: 'PV-Leistung aktuell', onColor: Yellow, offColor: Yellow, icon: "solar-power"}, <PageItem>{ id: "alias.0.PV-Anlage.Stromerzeugung_heute", name: 'PV-Erzeugung heute', onColor: Green, offColor: Green, icon: "solar-power-variant"}, ] }; var Benzinpreise1: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 1/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.ED_Schmelz", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.ED_Thalexweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Globus_St-Wendel", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Nardi_Theley", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, ] }; var Benzinpreise2: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 2/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.Schlick_Alsweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Total_Hasborn", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Heizöl", onColor: Red, offColor: Red, icon: "gas-burner"}, ] }; var sonstiges: PageEntities = { "type": "cardEntities", "heading": "sonstiges", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.sonstige_Infos.Wasser_in_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Öltank", onColor: Red, offColor: Red, icon: "gas-burner"}, ] };Ich kann mir aktuell nicht vorstellen, dass das am TS liegt. Es werden durch die gesonderte Tasmota-Rule1 die gleichen Nachrichten gesendet und verarbeitet wie mit der Software-Navigation.
-
@atifan sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Hi. Eine Sache ist mir aufgefallen die etwas komisch ist.
Ich navigiere ja über die beiden Hardware-Buttons von links nach rechts und rechts nach links.
Dafür wurde in Tasmota die folgende Rule angelegt
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bPrev"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bNext"} endonAktuell hab ich im NSPanel die folgenden Seiten konfiguriert
Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstigesDie beide Hardware-Buttons verhalten sich aber unterschiedlich, was das hin und her scrollen angeht.
Der rechte Button funktioniert so wie ich mir das vorstelle, d.h. ich kann den so oft drücken wie ich möchte und meine Seiten werden immer von links nach rechts durchgescrollt, also Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstiges -> wenn ich auf der letzten Seite "sonstiges" bin und nochmal den rechten Hardware-Button drücke, bin ich wieder vorne auf der ersten Seite "Abfallkalender"Der linke Button funktioniert aber irgendwie nicht so.
Wenn ich den drücke wechselt die Ansicht immer nur zwischen Abfallkalender und Benzinpreise 1/2es sei denn ich scrolle vorher mit dem rechten Hardware-Button z.B. auf Seite 4 -> Strom
wenn ich dann den linken Hardware-Button mehrmals drücke dann scrollt er Strom -> Benzinpreise 2/2 -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2Also irgendwie scrollt er beim linken Hardware-Button nicht einfach durch von rechts nach links.
Ich denke mal die Funktion "bPrev" arbeitet irgendwie anders als "bNext".
Keine Ahnung ob das evlt. ein Bug ist oder aus bestimmten Gründen so sein muss.Kann es Sein, dass ein Teil der Seiten als Subpages angelegt sind?
Vieleicht würde es helfen, wenn du die Konfiguration Deiner Pages mal hier in einem Spoiler einstellst?Hi, nein alle meine Seiten sind genau gleich aufgebaut.
Hier der Code.var Abfallkalender: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Abfallkalender.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event4",icon: "trash-can"} ] }; var Strom: PageEntities = { "type": "cardEntities", "heading": "Strom", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.PV-Anlage.aktueller_Netzbezug", name: 'Netzbezug aktuell', onColor: Red, offColor: Red, icon: "power-plug-outline"}, <PageItem>{ id: "alias.0.PV-Anlage.aktuelle_Erzeugung", name: 'PV-Leistung aktuell', onColor: Yellow, offColor: Yellow, icon: "solar-power"}, <PageItem>{ id: "alias.0.PV-Anlage.Stromerzeugung_heute", name: 'PV-Erzeugung heute', onColor: Green, offColor: Green, icon: "solar-power-variant"}, ] }; var Benzinpreise1: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 1/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.ED_Schmelz", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.ED_Thalexweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Globus_St-Wendel", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Nardi_Theley", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, ] }; var Benzinpreise2: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 2/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.Schlick_Alsweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Total_Hasborn", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Heizöl", onColor: Red, offColor: Red, icon: "gas-burner"}, ] }; var sonstiges: PageEntities = { "type": "cardEntities", "heading": "sonstiges", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.sonstige_Infos.Wasser_in_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Öltank", onColor: Red, offColor: Red, icon: "gas-burner"}, ] };Ich kann mir aktuell nicht vorstellen, dass das am TS liegt. Es werden durch die gesonderte Tasmota-Rule1 die gleichen Nachrichten gesendet und verarbeitet wie mit der Software-Navigation.
@armilar sagte in Sonoff NSPanel:
Ich kann mir aktuell nicht vorstellen, dass das am TS liegt. Es werden durch die gesonderte Tasmota-Rule1 die gleichen Nachrichten gesendet und verarbeitet wie mit der Software-Navigation.
case 'bPrev': var pageNum = ((pageId - 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;ich glaube es liegt doch am Code. Die erste Seite hat doch die PageId 0. Die Variable PageNum bekommt als Ergebnis -1, dann wird in der nächsten Zeile der absolut Wert gebildet, also 1. Damit springt die Seite mit PageId 1 wieder nach vorne
oder liege ich da falsch, den ich habe die nächsten Zeilen noch nicht ganz nachvollziehen können.
-
@armilar sagte in Sonoff NSPanel:
Ich kann mir aktuell nicht vorstellen, dass das am TS liegt. Es werden durch die gesonderte Tasmota-Rule1 die gleichen Nachrichten gesendet und verarbeitet wie mit der Software-Navigation.
case 'bPrev': var pageNum = ((pageId - 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;ich glaube es liegt doch am Code. Die erste Seite hat doch die PageId 0. Die Variable PageNum bekommt als Ergebnis -1, dann wird in der nächsten Zeile der absolut Wert gebildet, also 1. Damit springt die Seite mit PageId 1 wieder nach vorne
oder liege ich da falsch, den ich habe die nächsten Zeilen noch nicht ganz nachvollziehen können.
probiert mal so: (Disclaimer: ungetestet)
case 'bNext': pageId = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': pageId = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher(); -
@armilar sagte in Sonoff NSPanel:
Ich kann mir aktuell nicht vorstellen, dass das am TS liegt. Es werden durch die gesonderte Tasmota-Rule1 die gleichen Nachrichten gesendet und verarbeitet wie mit der Software-Navigation.
case 'bPrev': var pageNum = ((pageId - 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;ich glaube es liegt doch am Code. Die erste Seite hat doch die PageId 0. Die Variable PageNum bekommt als Ergebnis -1, dann wird in der nächsten Zeile der absolut Wert gebildet, also 1. Damit springt die Seite mit PageId 1 wieder nach vorne
oder liege ich da falsch, den ich habe die nächsten Zeilen noch nicht ganz nachvollziehen können.
@tt-tom sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
Ich kann mir aktuell nicht vorstellen, dass das am TS liegt. Es werden durch die gesonderte Tasmota-Rule1 die gleichen Nachrichten gesendet und verarbeitet wie mit der Software-Navigation.
case 'bPrev': var pageNum = ((pageId - 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;ich glaube es liegt doch am Code. Die erste Seite hat doch die PageId 0. Die Variable PageNum bekommt als Ergebnis -1, dann wird in der nächsten Zeile der absolut Wert gebildet, also 1. Damit springt die Seite mit PageId 1 wieder nach vorne
oder liege ich da falsch, den ich habe die nächsten Zeilen noch nicht ganz nachvollziehen können.
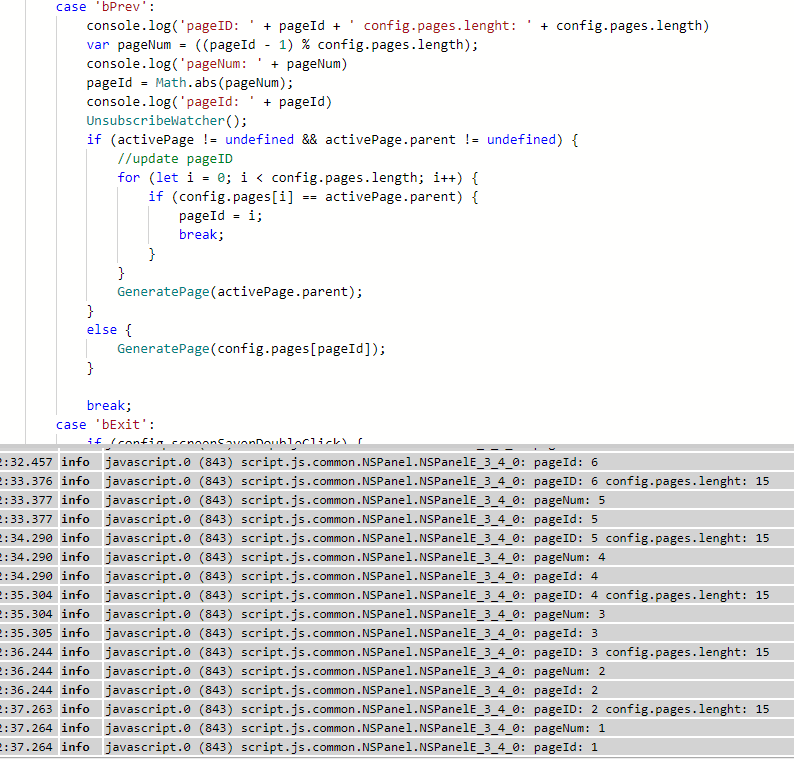
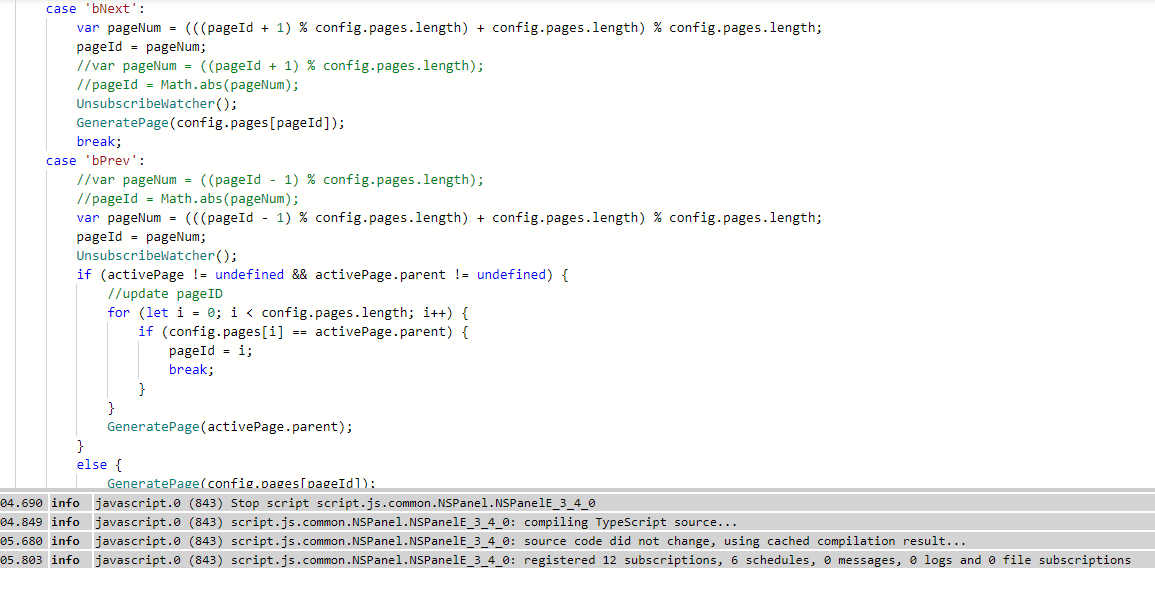
Nee, macht schon was es soll. Habe zur Verdeutlichung ein paar Logs eingebaut

-
probiert mal so: (Disclaimer: ungetestet)
case 'bNext': pageId = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': pageId = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher();@jobr99 sagte in Sonoff NSPanel:
probiert mal so: (Disclaimer: ungetestet)
case 'bNext': pageId = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': pageId = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher();
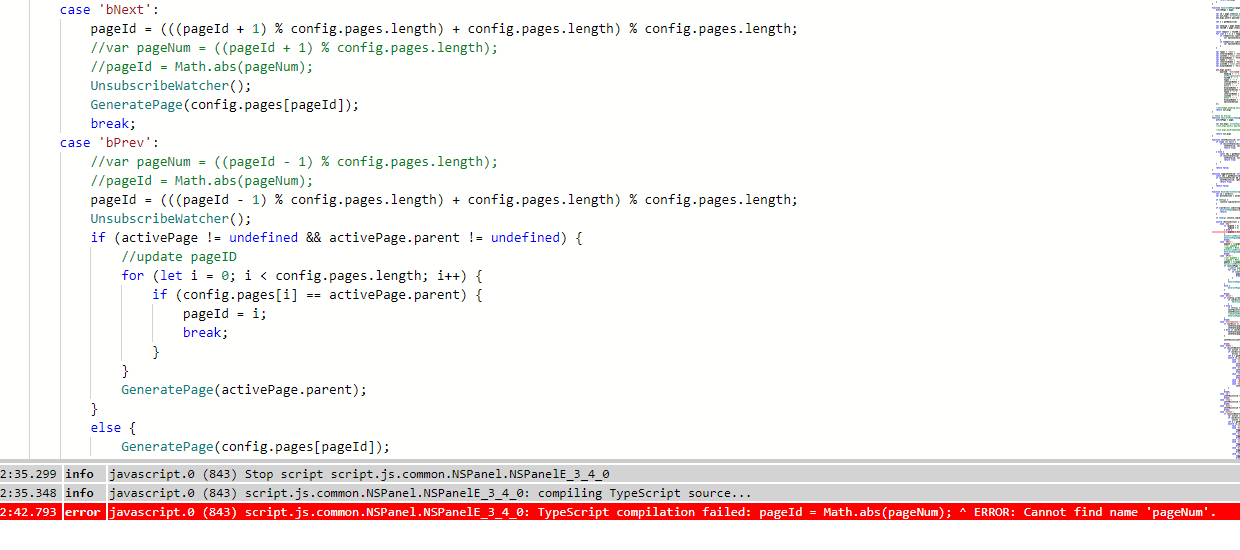
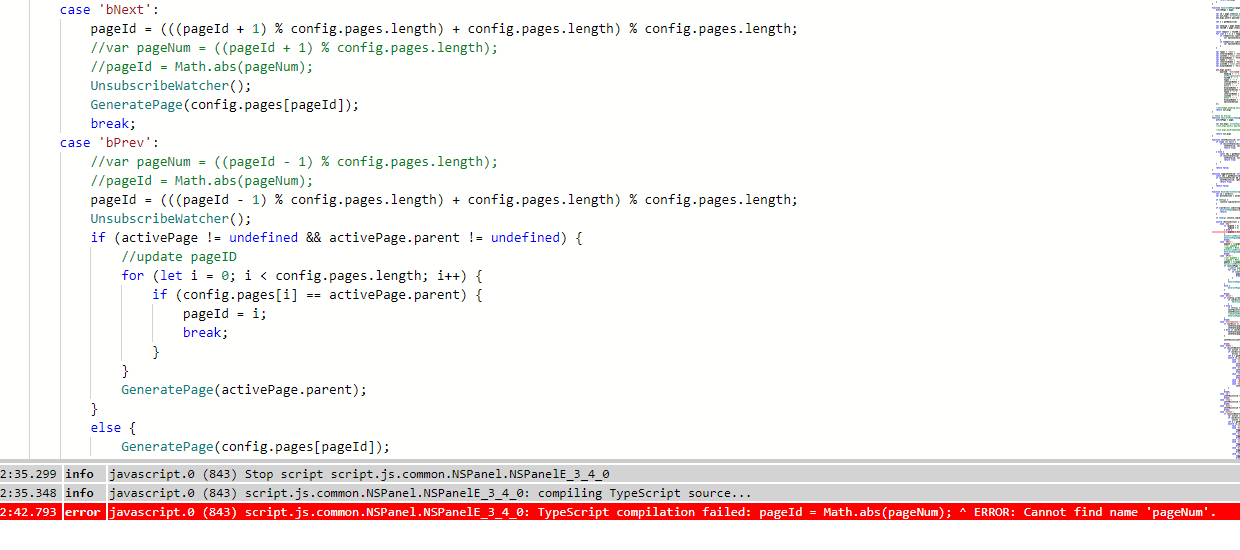
Der geht auf die Bretter
So geht es

Aber mal im Ernst. Macht das gleiche wie ursprünglich. Hat auch das gleiche Ergebnis und vorher auch funktioniert.
Ich hatte mit der Software-Navi noch nie einen Ausfall oder fehlende Seiten oder Sprünge
-
@jobr99 sagte in Sonoff NSPanel:
probiert mal so: (Disclaimer: ungetestet)
case 'bNext': pageId = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': pageId = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; UnsubscribeWatcher();
Der geht auf die Bretter
So geht es

Aber mal im Ernst. Macht das gleiche wie ursprünglich. Hat auch das gleiche Ergebnis und vorher auch funktioniert.
Ich hatte mit der Software-Navi noch nie einen Ausfall oder fehlende Seiten oder Sprünge
@armilar
Das war mein Gedanke dazu:5 Seiten insgesammt; aktuelle Seite ist 0
bPrev bei disem code:
var pageNum = ((pageId - 1) % config.pages.length); -> ergibt -1 (warum auch immer modulo in JS so implementiert ist ...) pageId = Math.abs(pageNum); -> ergibt 1Ergebnis ist 1, sollte aber 4 sein.
Math.abs(0-1%5)
vs.
(((0 - 1) % 5) + 5) % 5 -
@armilar
Das war mein Gedanke dazu:5 Seiten insgesammt; aktuelle Seite ist 0
bPrev bei disem code:
var pageNum = ((pageId - 1) % config.pages.length); -> ergibt -1 (warum auch immer modulo in JS so implementiert ist ...) pageId = Math.abs(pageNum); -> ergibt 1Ergebnis ist 1, sollte aber 4 sein.
Math.abs(0-1%5)
vs.
(((0 - 1) % 5) + 5) % 5@jobr99 sagte in Sonoff NSPanel:
@armilar
Das war mein Gedanke dazu:5 Seiten insgesammt; aktuelle Seite ist 0
bPrev bei disem code:
var pageNum = ((pageId - 1) % config.pages.length); -> ergibt -1 (warum auch immer modulo in JS so implementiert ist ...) pageId = Math.abs(pageNum); -> ergibt 1Ergebnis ist 1, sollte aber 4 sein.
Math.abs(-1%5)
vs.
(((0 - 1) % 5) + 5) % 5Wie auch immer ;-)
@Atifan soll es mal so einbauen und testen. Ist ja auch schick so...case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break; -
@jobr99 sagte in Sonoff NSPanel:
@armilar
Das war mein Gedanke dazu:5 Seiten insgesammt; aktuelle Seite ist 0
bPrev bei disem code:
var pageNum = ((pageId - 1) % config.pages.length); -> ergibt -1 (warum auch immer modulo in JS so implementiert ist ...) pageId = Math.abs(pageNum); -> ergibt 1Ergebnis ist 1, sollte aber 4 sein.
Math.abs(-1%5)
vs.
(((0 - 1) % 5) + 5) % 5Wie auch immer ;-)
@Atifan soll es mal so einbauen und testen. Ist ja auch schick so...case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;Jo Leute ihr seid echt geil :)
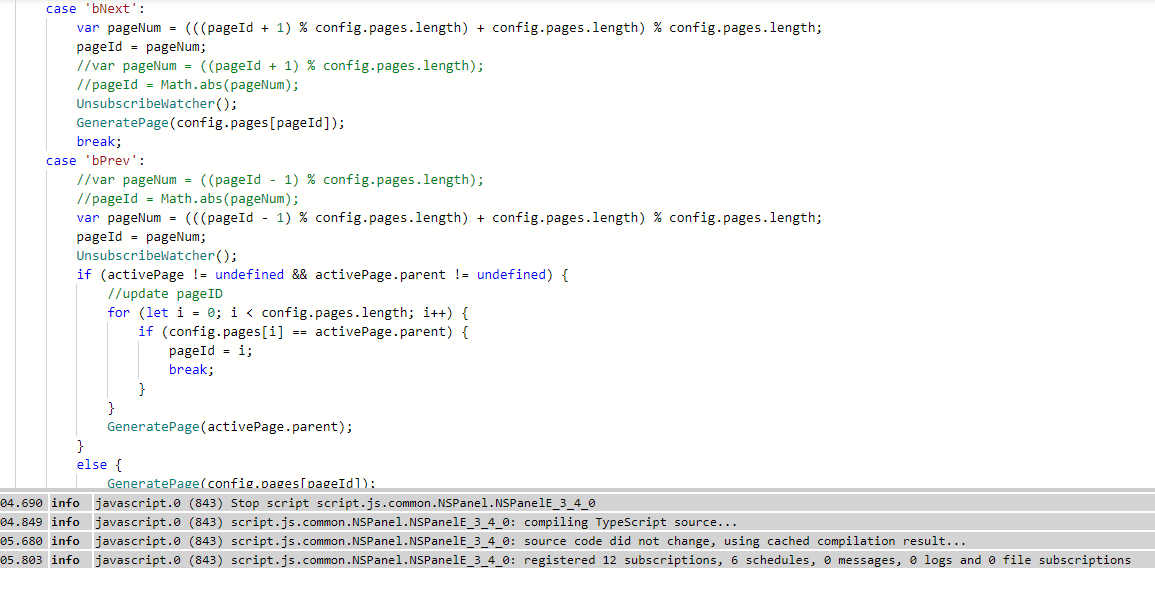
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Also den Code hier mein ich
case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break; -
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Also den Code hier mein ich
case 'bNext': var pageNum = (((pageId + 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bPrev': var pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break;@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
-
@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
@armilar sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
Lass es jetzt so drin
-
@armilar sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
Lass es jetzt so drin
@armilar sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
Lass es jetzt so drin
Bugfix v3.4.0.3 ist auf github
Gerne den unteren Teil austauschen...
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
-
@armilar sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Jo Leute ihr seid echt geil :)
Also habe den neuen Code da eingebaut und damit funktioniert es :) Vielen Dank!
Echt jetzt?
@joBr99 :+1: :blush:
Lass es jetzt so drin
Bugfix v3.4.0.3 ist auf github
Gerne den unteren Teil austauschen...
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
@armilar :+1:
Was man evtl. auch noch machen könnte, im Script ganz oben bei der Dokumentation und den Changenotes eine Zeile mit dem Hinweis, wo man die Iconsymbole findet. Dann muss man nicht immer hier im Forum nach dem Link suchen :)Also z.B. so:
// Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html -
@armilar :+1:
Was man evtl. auch noch machen könnte, im Script ganz oben bei der Dokumentation und den Changenotes eine Zeile mit dem Hinweis, wo man die Iconsymbole findet. Dann muss man nicht immer hier im Forum nach dem Link suchen :)Also z.B. so:
// Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html@atifan sagte in Sonoff NSPanel:
@armilar :+1:
Was man evtl. auch noch machen könnte, im Script ganz oben bei der Dokumentation und den Changenotes eine Zeile mit dem Hinweis, wo man die Iconsymbole findet. Dann muss man nicht immer hier im Forum nach dem Link suchen :)Also z.B. so:
// Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlGuter Hinweis. Ich dachte wäre schon drin. Hab's mal in die DEV aufgenommen. Link ist dann mit dem nächsten Update drin
-
@armilar :+1:
Was man evtl. auch noch machen könnte, im Script ganz oben bei der Dokumentation und den Changenotes eine Zeile mit dem Hinweis, wo man die Iconsymbole findet. Dann muss man nicht immer hier im Forum nach dem Link suchen :)Also z.B. so:
// Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html -
@kuckuckmann sagte in Sonoff NSPanel:
@atifan
Du kannst ihn aber auch einfach unter deinen Browserfavoriten speichern :blush: ;-)Ja aber ich mags gerne lieber komplizierter :)
-
@kuckuckmann sagte in Sonoff NSPanel:
@atifan
Du kannst ihn aber auch einfach unter deinen Browserfavoriten speichern :blush: ;-)Ja aber ich mags gerne lieber komplizierter :)
@atifan sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@atifan
Du kannst ihn aber auch einfach unter deinen Browserfavoriten speichern :blush: ;-)Ja aber ich mags gerne lieber komplizierter :)
Bleibt die Browserleiste auch immer schön aufgeräumt :grimacing: :the_horns:
-
Hallo,
ich expermentiere gerade mit dem NSPanel und stehe jetzt vor folgenden Problem:
ich habe schon Aliase für Beleuchtung angelegt, und die funktionieren auch.
soweit denke ich ist sichergestellt das alles grundsätzlich funktioniert.jetzt habe ich ein thermostat Geräte Alias angelegt und mit dem Panel verknüpft.
das Alias läuft auf Testdatenpunkte um zu Überprüfen ob alles funktioniert
die Actual temperatur wird angezeigt, auch kann ich die Wunschtemperatur
ändern, was auch im Datenpunkt übernomen wird.was bei mir noch nicht funktionier ist die Umaschaltung der Modes
ich kann die modes weder über den datenpunkt umschalten, damit er auf der thermostat card angezeigt wird, noch kann ich den mode auf dem display Ändern.
auf dem display bekomme ich immer Zustand: MANU egal was für einen Wert der datenpunkt hat.
ich würde mich über tips freuen
sirtwist672
-
Hallo,
ich expermentiere gerade mit dem NSPanel und stehe jetzt vor folgenden Problem:
ich habe schon Aliase für Beleuchtung angelegt, und die funktionieren auch.
soweit denke ich ist sichergestellt das alles grundsätzlich funktioniert.jetzt habe ich ein thermostat Geräte Alias angelegt und mit dem Panel verknüpft.
das Alias läuft auf Testdatenpunkte um zu Überprüfen ob alles funktioniert
die Actual temperatur wird angezeigt, auch kann ich die Wunschtemperatur
ändern, was auch im Datenpunkt übernomen wird.was bei mir noch nicht funktionier ist die Umaschaltung der Modes
ich kann die modes weder über den datenpunkt umschalten, damit er auf der thermostat card angezeigt wird, noch kann ich den mode auf dem display Ändern.
auf dem display bekomme ich immer Zustand: MANU egal was für einen Wert der datenpunkt hat.
ich würde mich über tips freuen
sirtwist672
@sirtwist672 sagte in Sonoff NSPanel:
Hallo,
ich expermentiere gerade mit dem NSPanel und stehe jetzt vor folgenden Problem:
ich habe schon Aliase für Beleuchtung angelegt, und die funktionieren auch.
soweit denke ich ist sichergestellt das alles grundsätzlich funktioniert.jetzt habe ich ein thermostat Geräte Alias angelegt und mit dem Panel verknüpft.
das Alias läuft auf Testdatenpunkte um zu Überprüfen ob alles funktioniert
die Actual temperatur wird angezeigt, auch kann ich die Wunschtemperatur
ändern, was auch im Datenpunkt übernomen wird.was bei mir noch nicht funktionier ist die Umaschaltung der Modes
ich kann die modes weder über den datenpunkt umschalten, damit er auf der thermostat card angezeigt wird, noch kann ich den mode auf dem display Ändern.
auf dem display bekomme ich immer Zustand: MANU egal was für einen Wert der datenpunkt hat.
ich würde mich über tips freuen
sirtwist672
Bin den Code eben durchgegangen. Der Mode wird aktuell nur von der Klimaanlage unterstützt. Liegt wahrscheinlich daran, dass meine Thermostate keinen Mode mehr besitzen.
Welche Modi benötigst du denn? Wenn du einen Thermostaten hast, der über Mode verfügt, könntest du mir einen Screenshot vom Datenpunkt-Objekt posten?
Ich könnte mir vorstellen, eine Auflistung der gültigen Mode mit dem pageItem zu übergeben, da die Übersetzung dann losgelöst vom Hersteller ist. Etwa so [Auto, Manu, Urlaub, Boost, etc.]
-
Moinsen ihr Displayliebhaber :-)
gibt es bisher eine Möglichkeit, auf Subpageebene direkt die Seiten durchzunavigieren?
Bsp:
Subpage 1 -> Subpage 2 -> Subpage 3. Ich möchte mittels der arrows oben in den displayecken oder den hardwarebutton entlangnaviigeren.
Auf oberster Ebene geht es ja bereits. "Loop" von erster zu letzter bzw. umgekehrt wäre nice, aber nicht zwingend.Habe ich eigentlich die Möglichkeit in Block zu erfahren, welche Seite gerade angezeigt wird?
Kann das Display eigentlich ein Swipe unterstützen?
Grüße
Thomas




