NEWS
Visualisierung mit Node Red erstellen
-
@mickym Ja, jedes Dashboard hat eine eigene Url. In meiner Visualisierung würde ich einen Tab anlegen mit dem Namen "Grafana" und darunter die einzelnen Gruppen wo das jeweilige Dashboard rein soll.

@damrak2022 Du kannst auch eine Gruppe nehmen und die URLs dynamisch zur Anzeige bringen.
Nein keine HTTP in Node - die nutzt man nur - wenn Du NodeRed als Webserver benutzen willst.
Wie hast Du es denn bislang in VIS eingebunden - zeig das mal.
-
@damrak2022 Du kannst auch eine Gruppe nehmen und die URLs dynamisch zur Anzeige bringen.
Nein keine HTTP in Node - die nutzt man nur - wenn Du NodeRed als Webserver benutzen willst.
Wie hast Du es denn bislang in VIS eingebunden - zeig das mal.
@mickym Du meinst die

-
@mickym Du meinst die

@damrak2022 Nein - zeig mal wie Du es in VIS eingebunden hast.
-
@damrak2022 Nein - zeig mal wie Du es in VIS eingebunden hast.
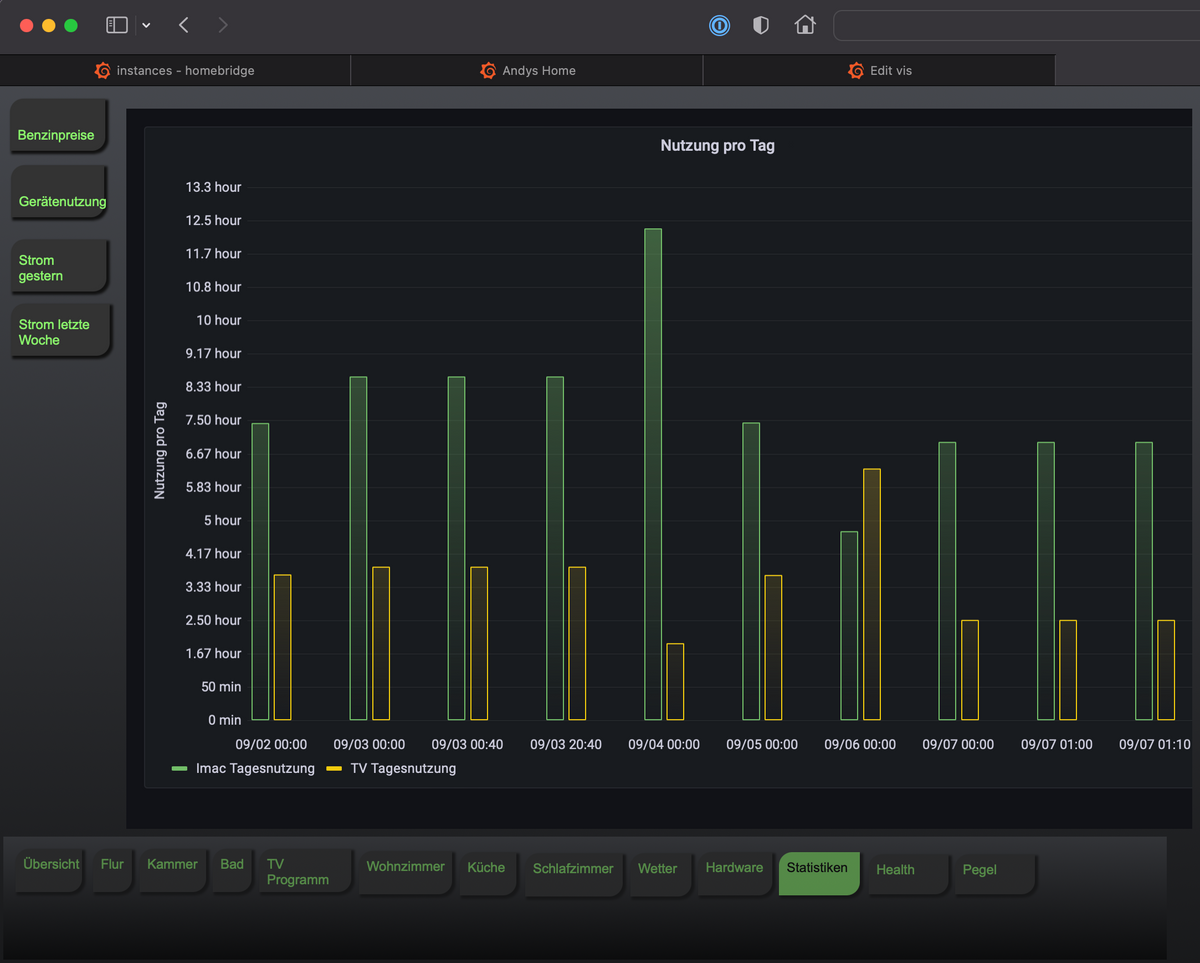
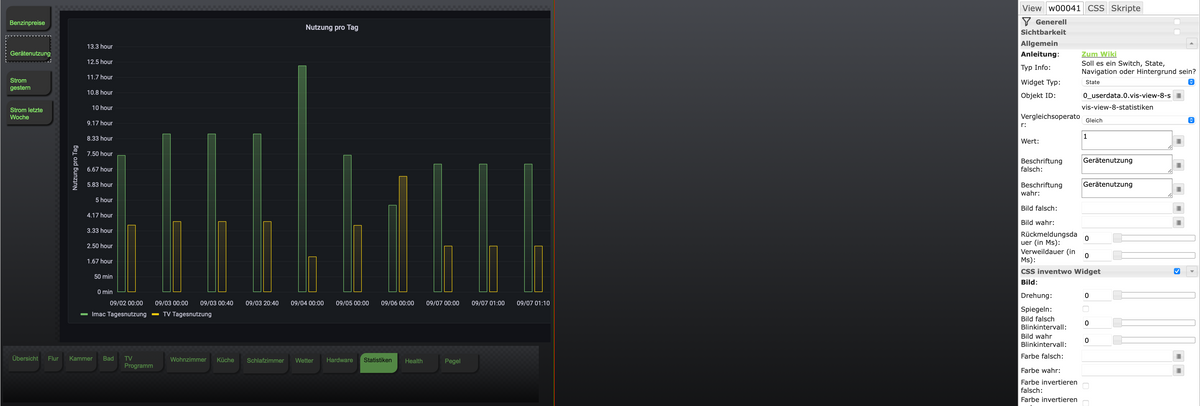
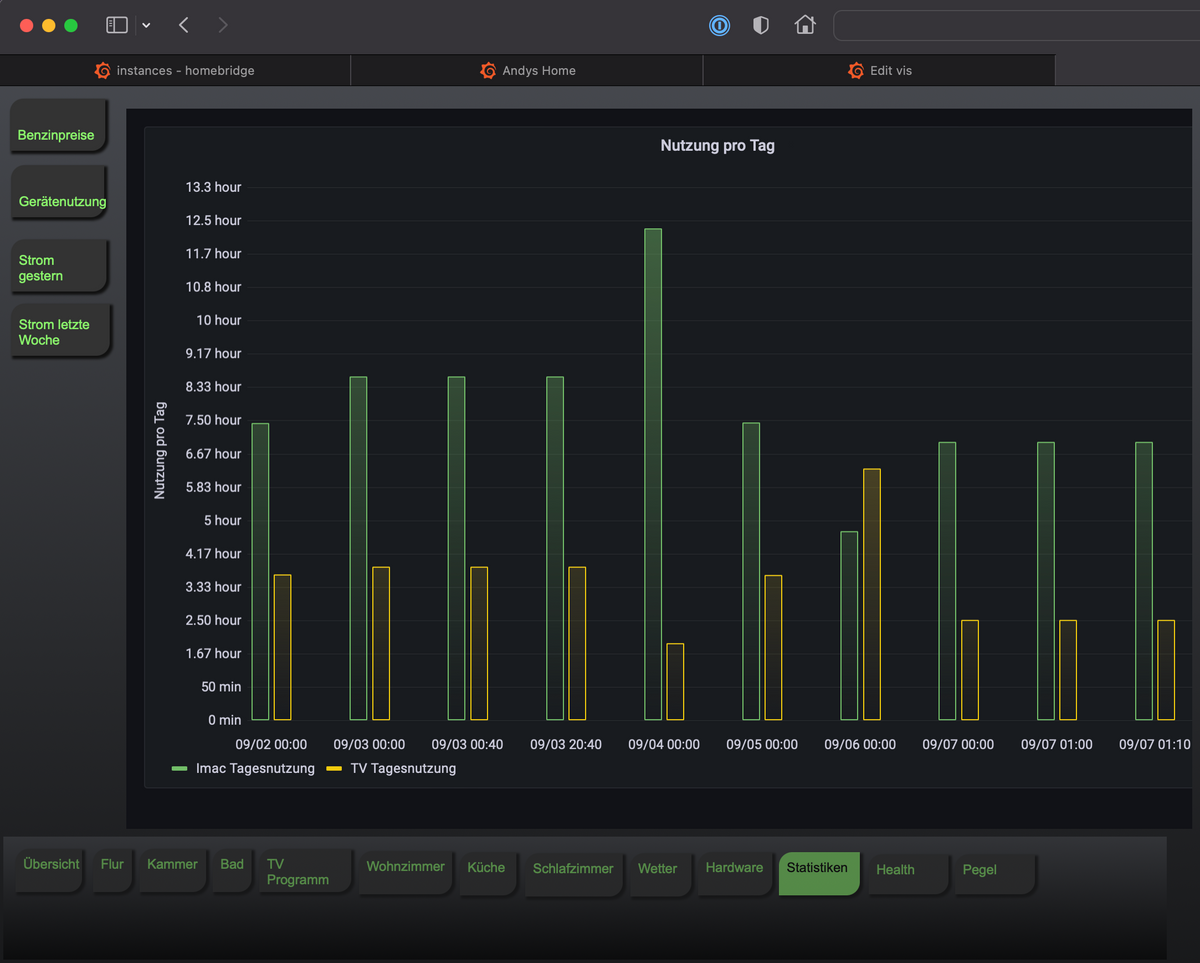
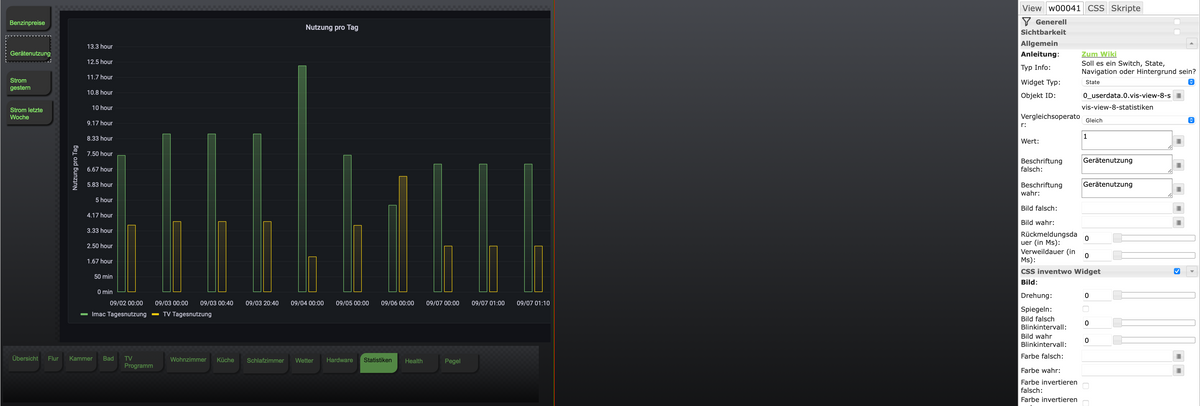
@mickym Da sieht es so aus, einmal im Editor einmal in der Runtime:


-
@mickym Da sieht es so aus, einmal im Editor einmal in der Runtime:


@damrak2022 Und was steht in dem Datenpunkt drin?
-
@damrak2022 Und was steht in dem Datenpunkt drin?
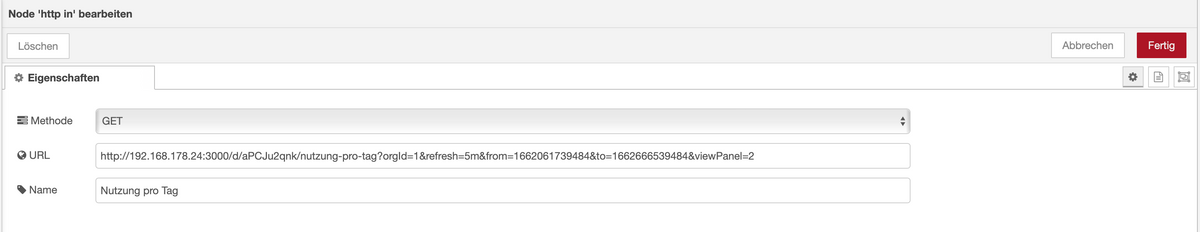
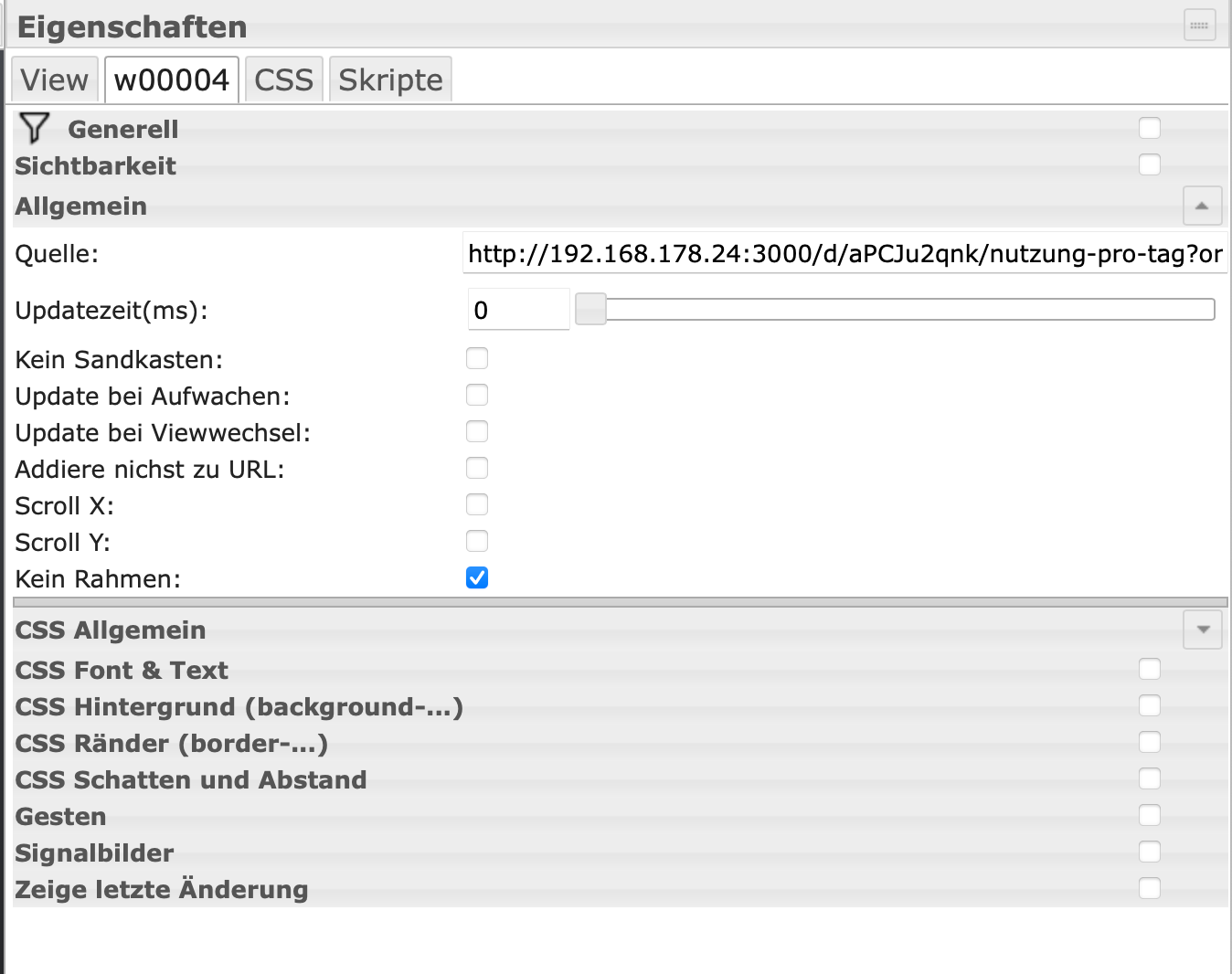
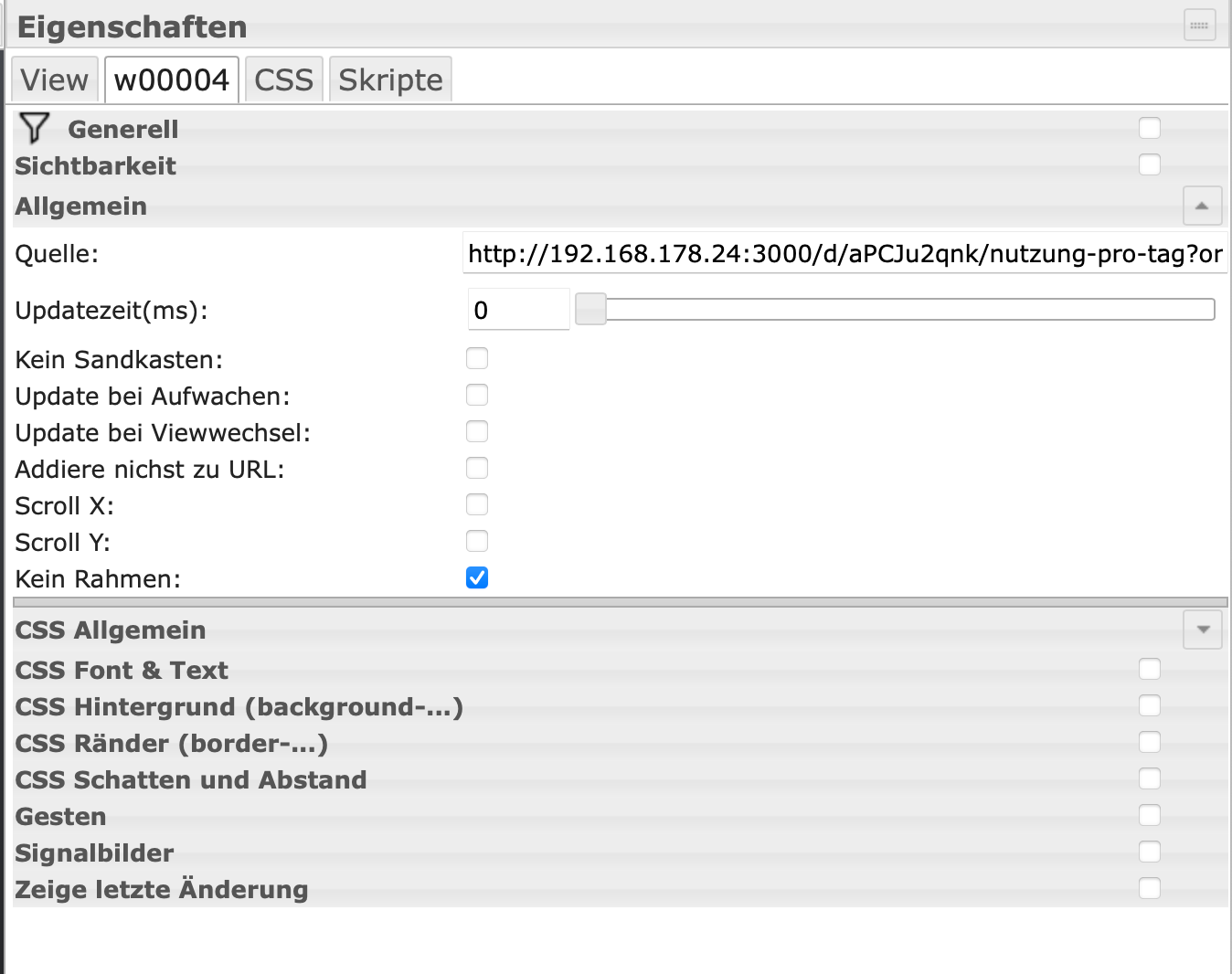
@mickym Es gibt eine einzelne Seite für diese Grafik.
Da steht die Url drin:

Auf den anderen Seite wird das über ein View in widget 8 eingebunden. Ich möchte aber eigentlich nur die Url verknüpfen um es in Node Red einzubinden -
@mickym Es gibt eine einzelne Seite für diese Grafik.
Da steht die Url drin:

Auf den anderen Seite wird das über ein View in widget 8 eingebunden. Ich möchte aber eigentlich nur die Url verknüpfen um es in Node Red einzubinden@damrak2022 Nun Du kannst auch verschiedene URLs einspeisen. Das werde ich Dir mal zeigen:
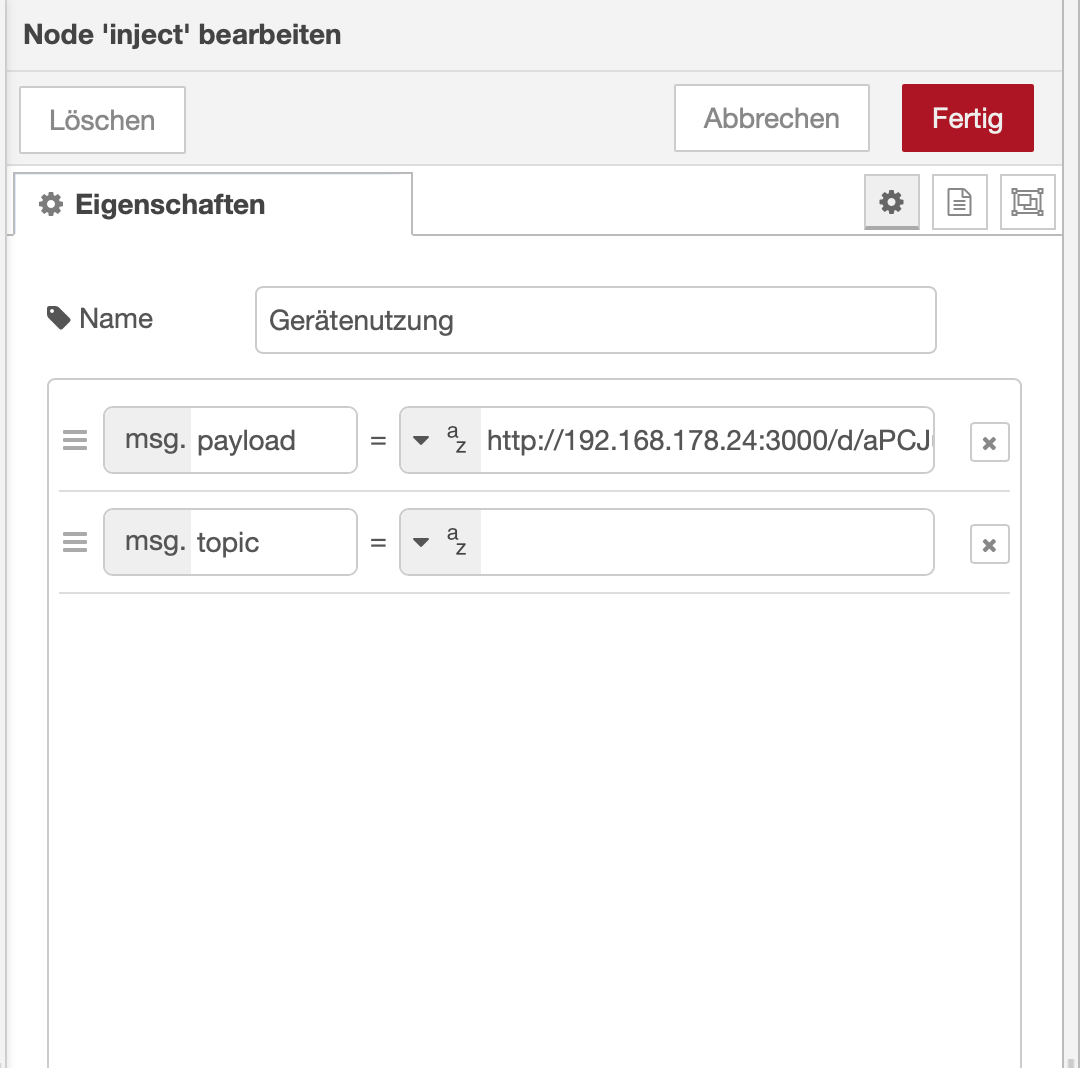
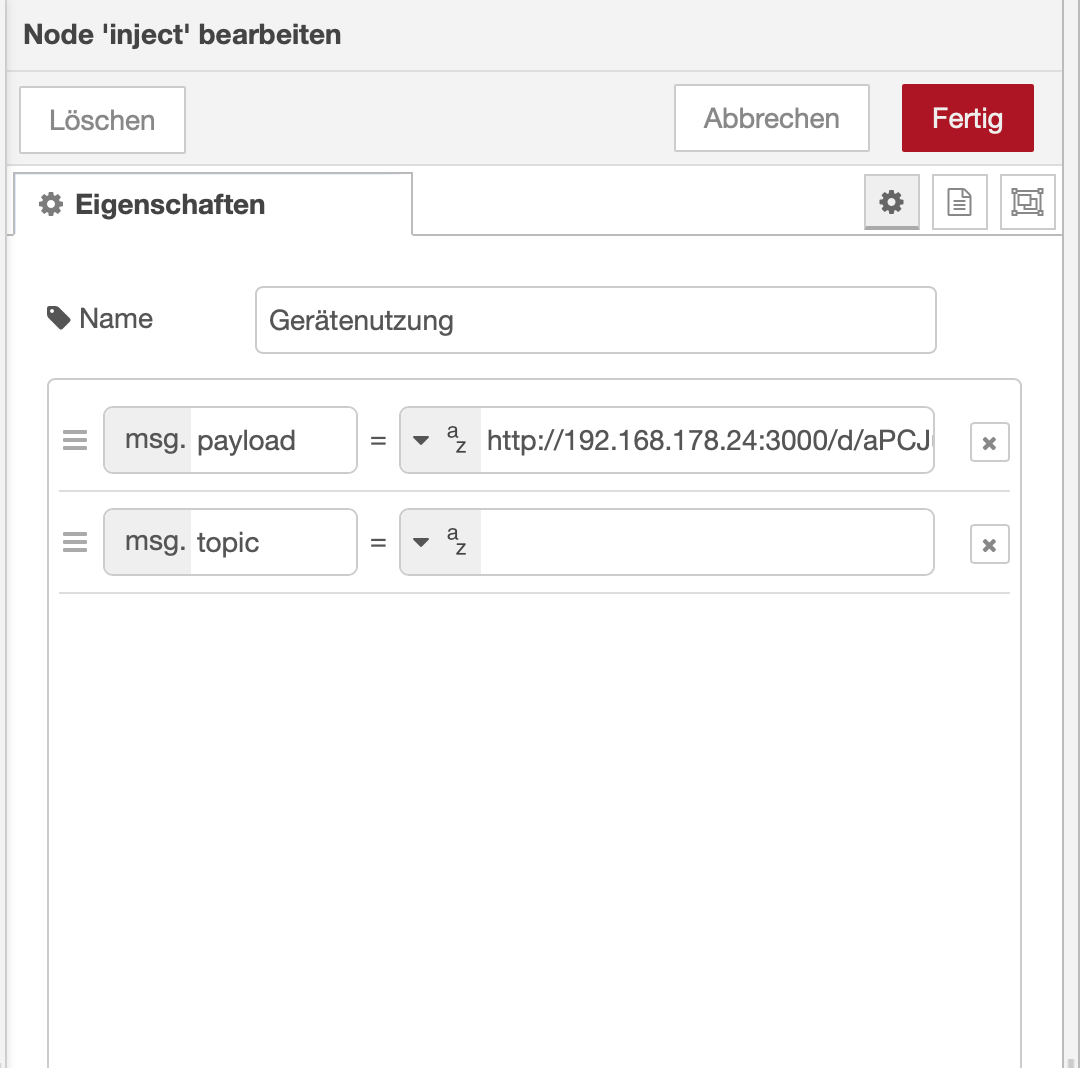
Kopiere einfach mal verschiedene URLs als Strings in mehrere Inject Nodes.
-
@damrak2022 Nun Du kannst auch verschiedene URLs einspeisen. Das werde ich Dir mal zeigen:
Kopiere einfach mal verschiedene URLs als Strings in mehrere Inject Nodes.
@mickym Okay, das dauert einen Moment
-
@damrak2022 Nun Du kannst auch verschiedene URLs einspeisen. Das werde ich Dir mal zeigen:
Kopiere einfach mal verschiedene URLs als Strings in mehrere Inject Nodes.
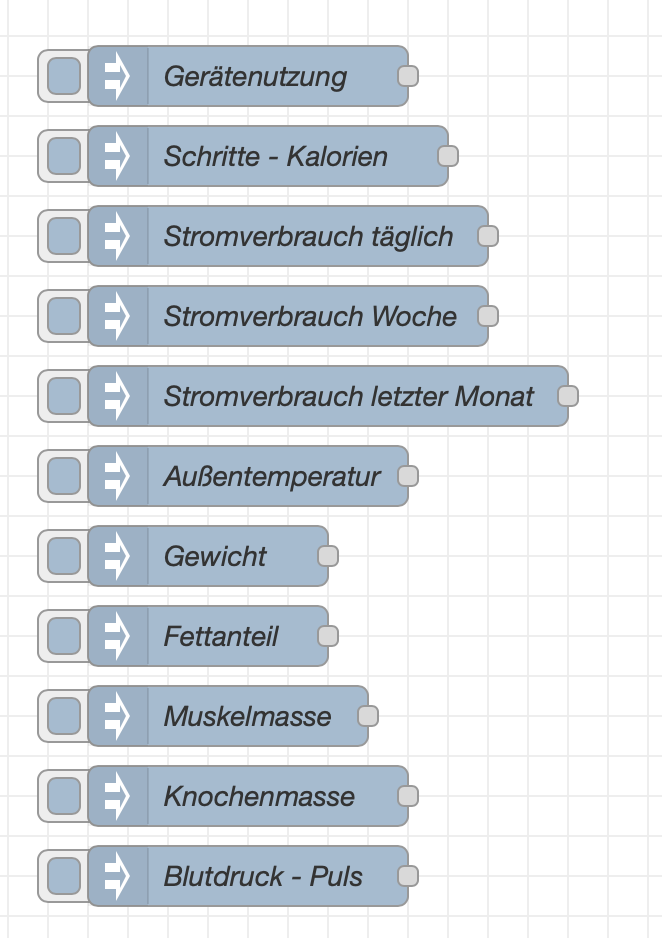
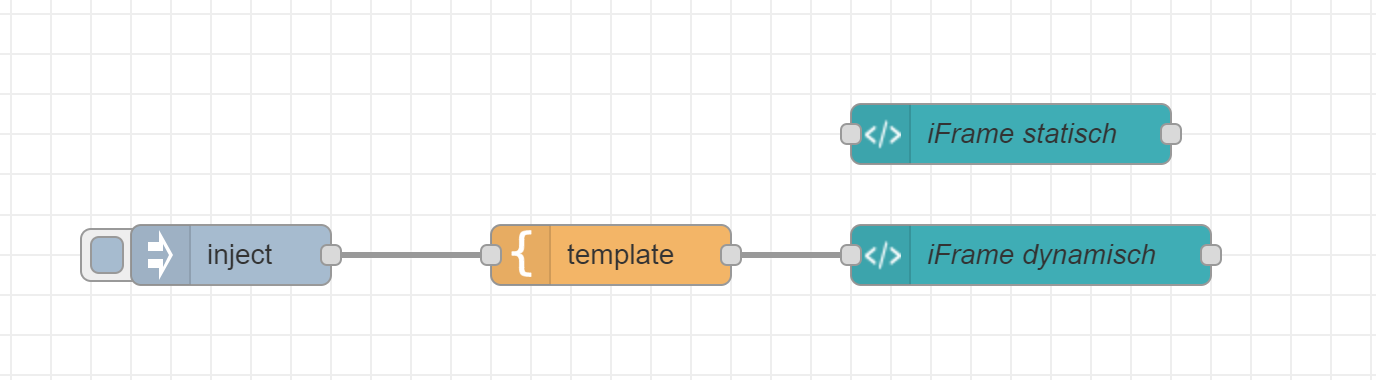
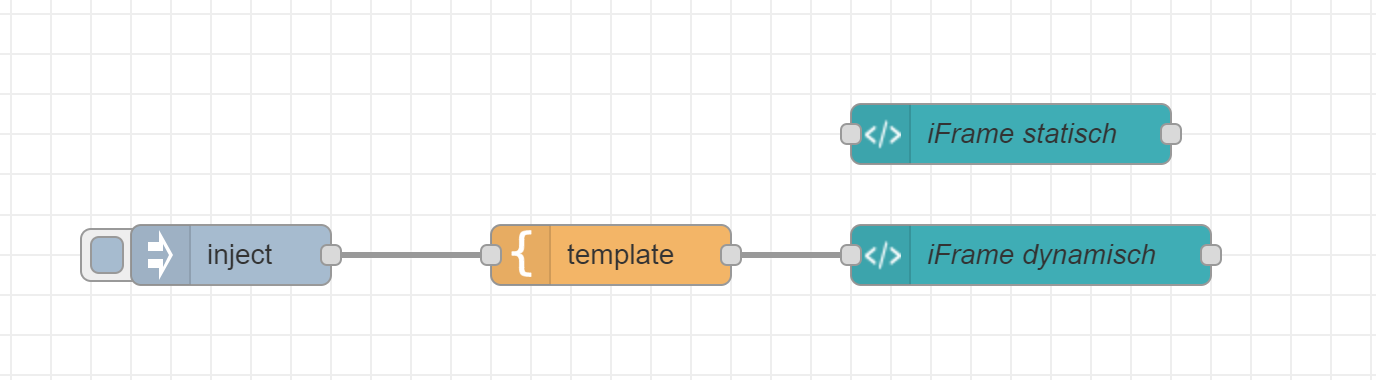
@mickym So sieht das jetzt aus:


-
@mickym So sieht das jetzt aus:


@damrak2022 So Du hast nun die Möglichkeit diese einzeln und statisch anzuzeigen.
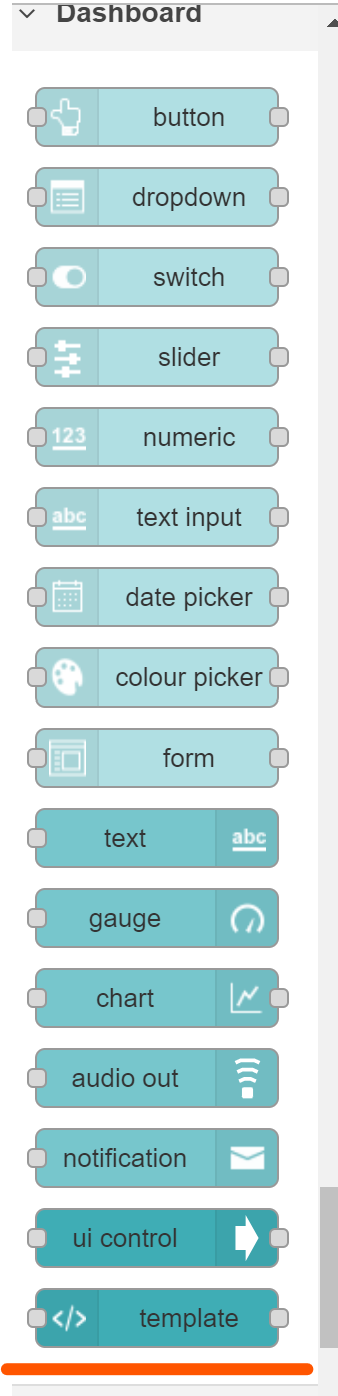
Dafür brauchst Du dann lediglich eine template-Node und die keine Inject Nodes:

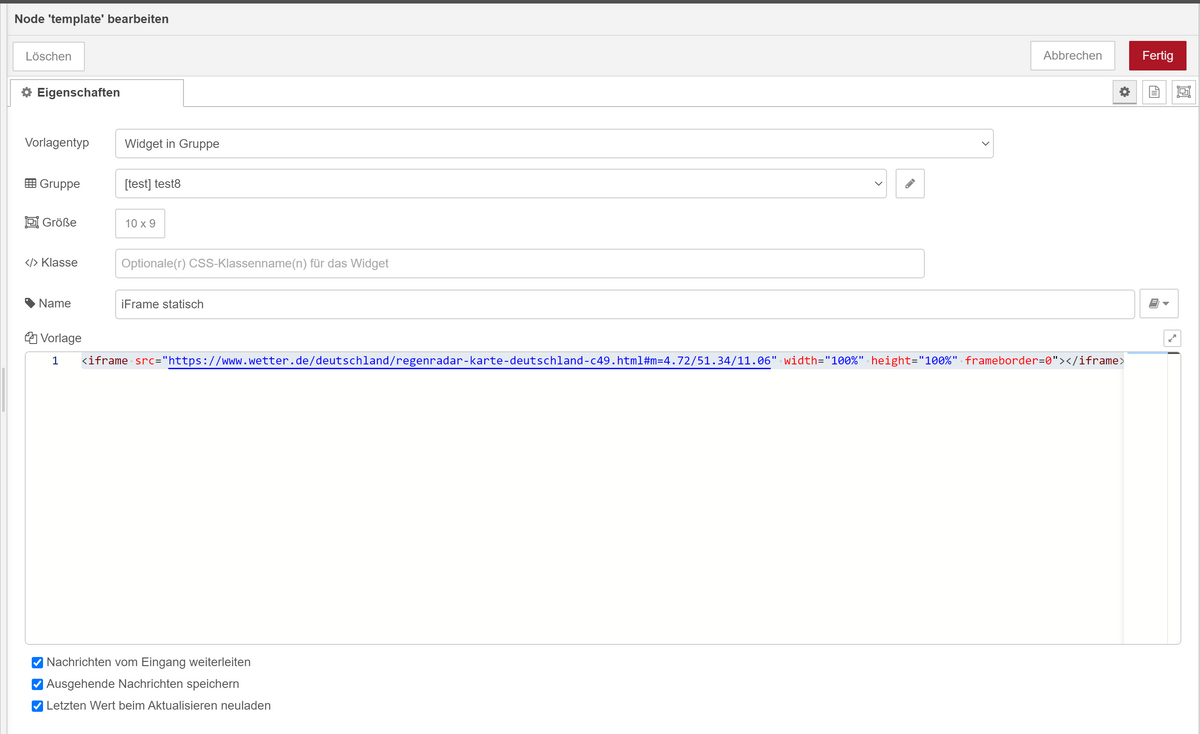
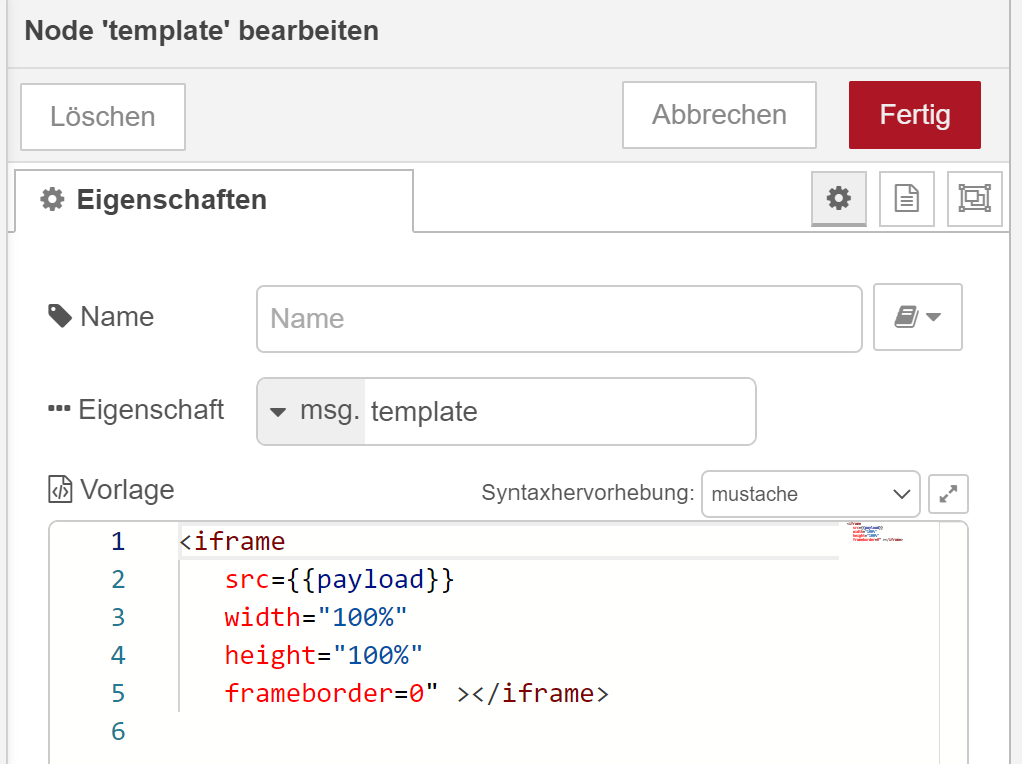
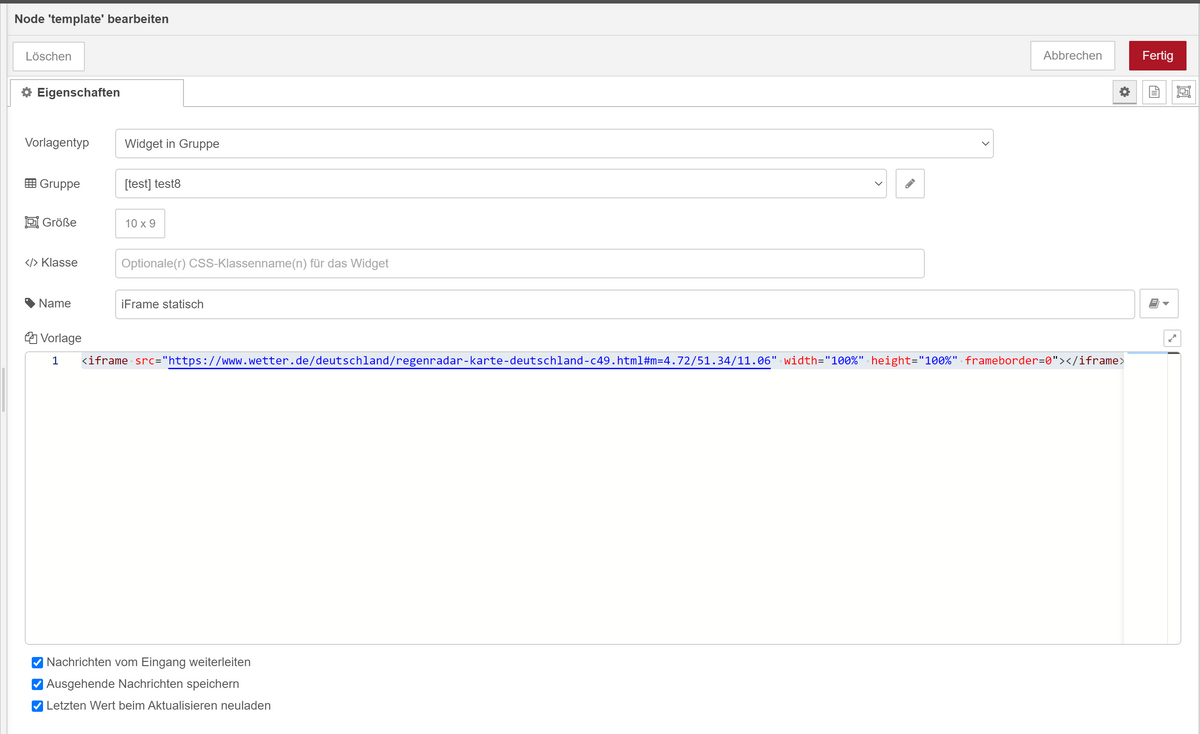
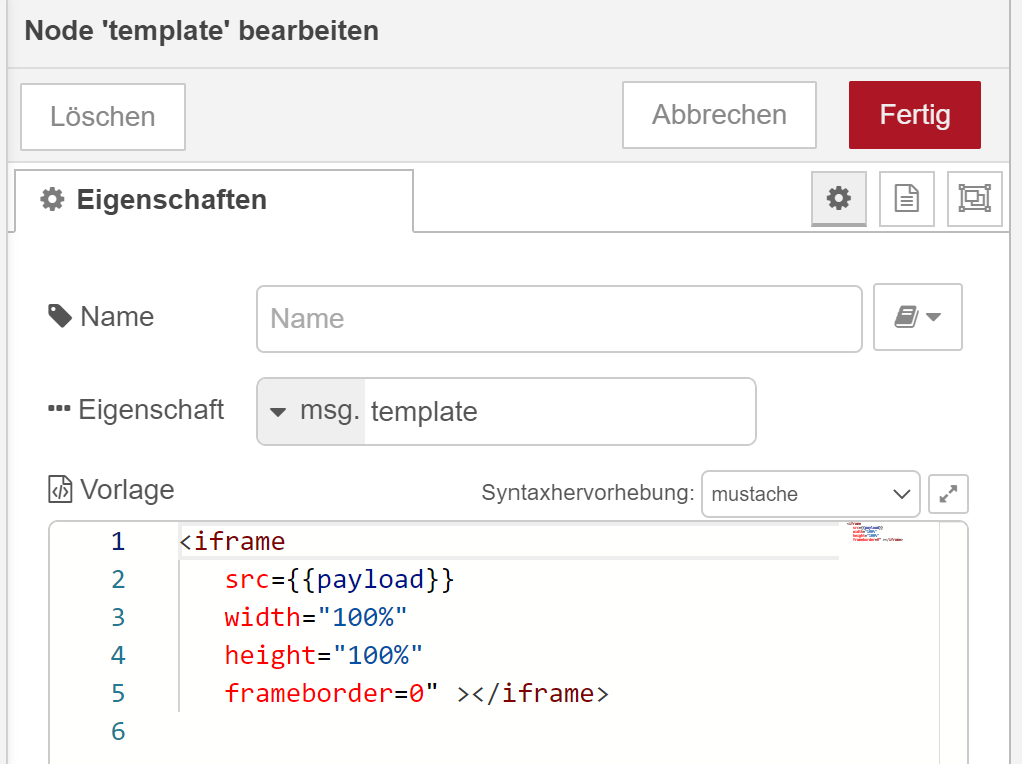
In die Template Node - gibst Du folgenden Code ein - mit "fix" Deiner URL von Grafana (als src=):
<iframe src="https://www.wetter.de/deutschland/regenradar-karte-deutschland-c49.html#m=4.72/51.34/11.06" width="100%" height="100%" frameborder=0"></iframe>Diesen Code gibst Du direkt in die Template Node ein:

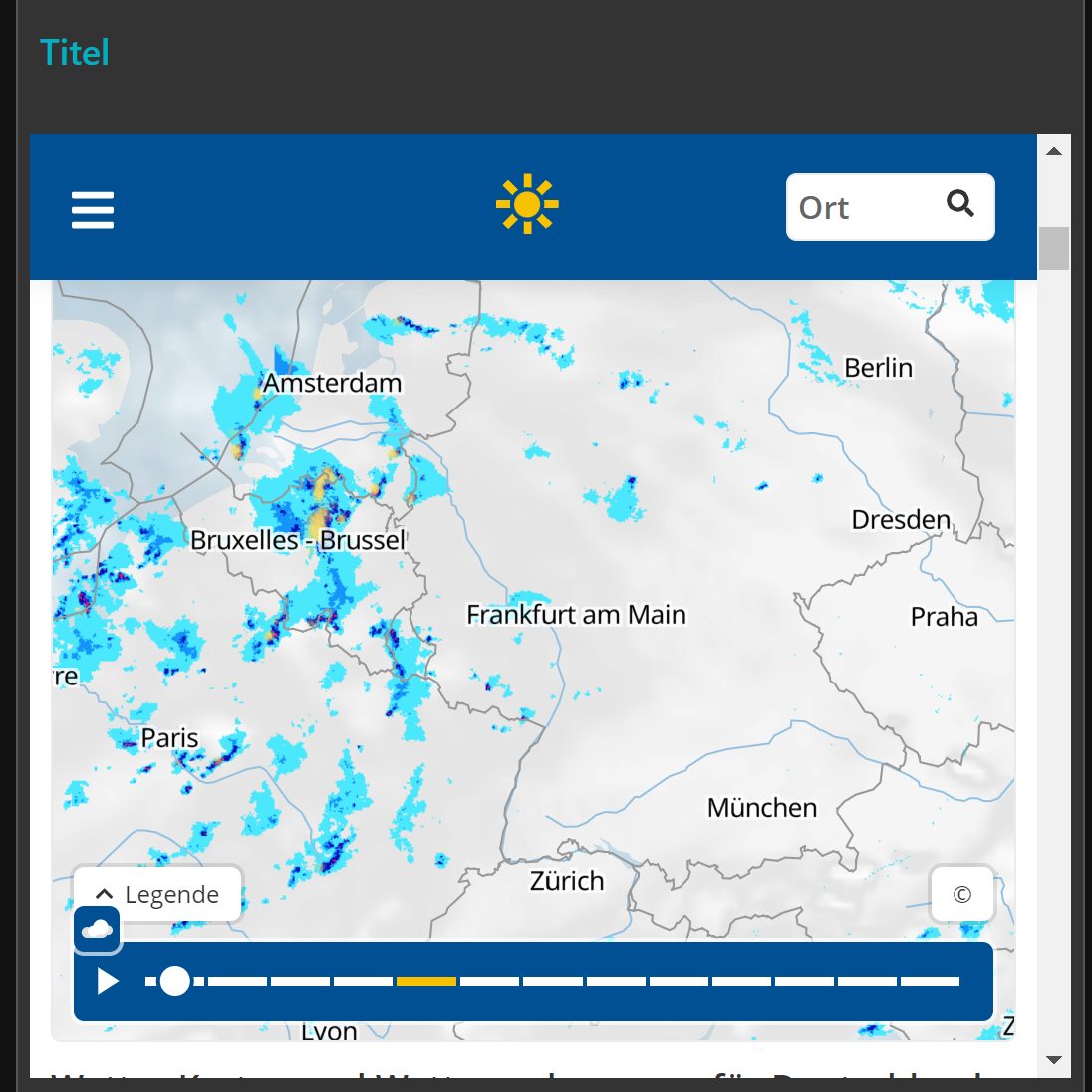
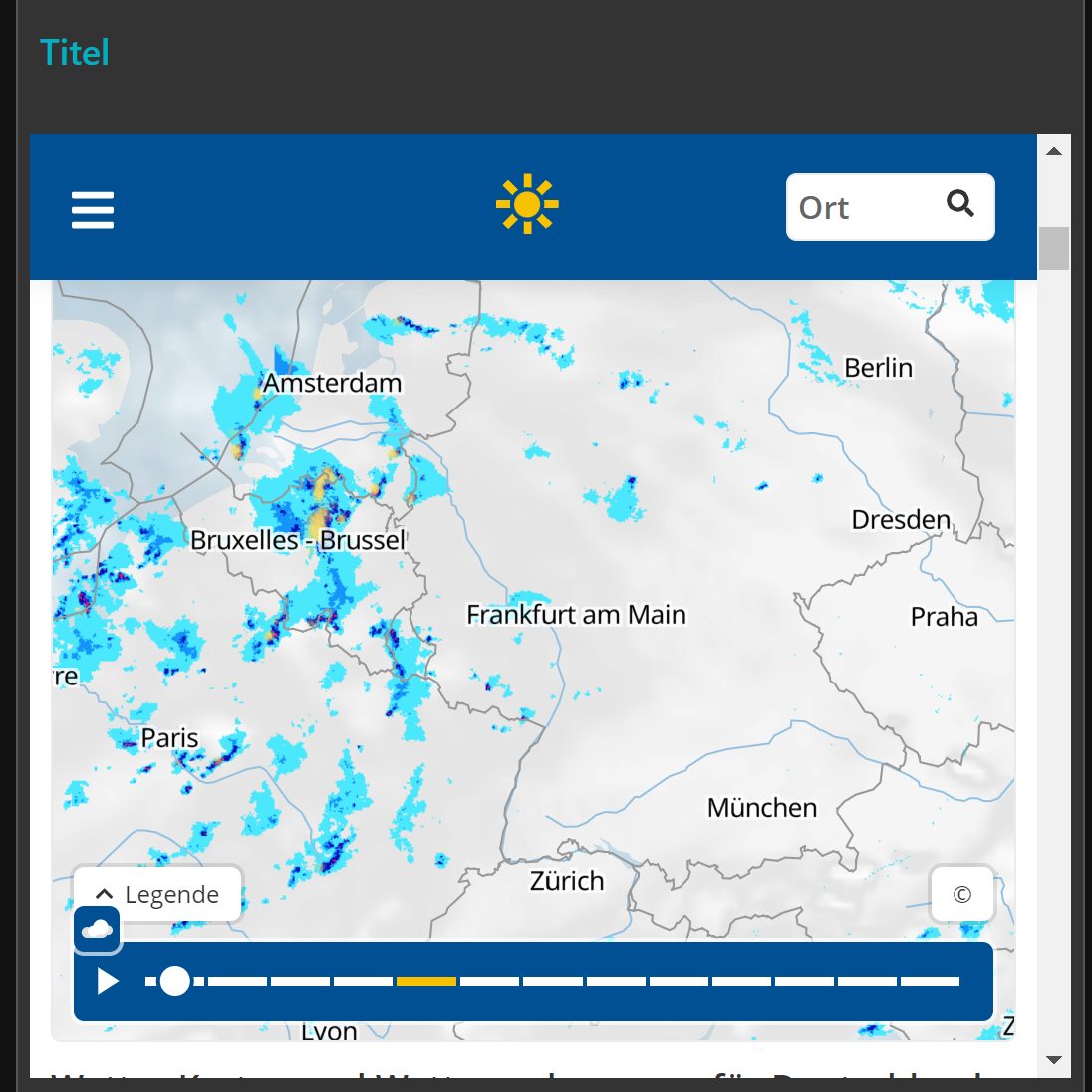
Ich hab da halt mal eine wetter.de seite eingebunden:
Dies bleibt fix.
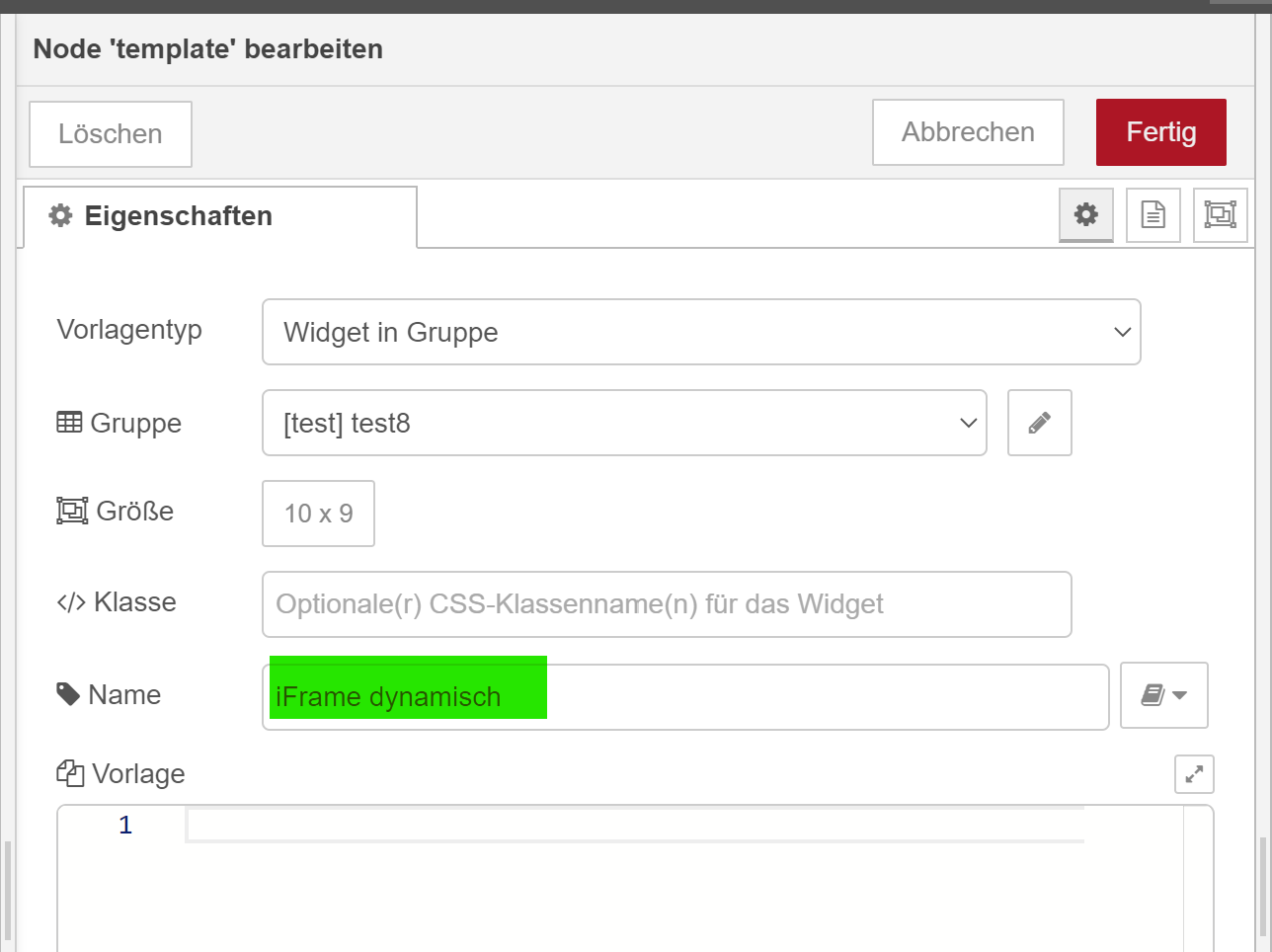
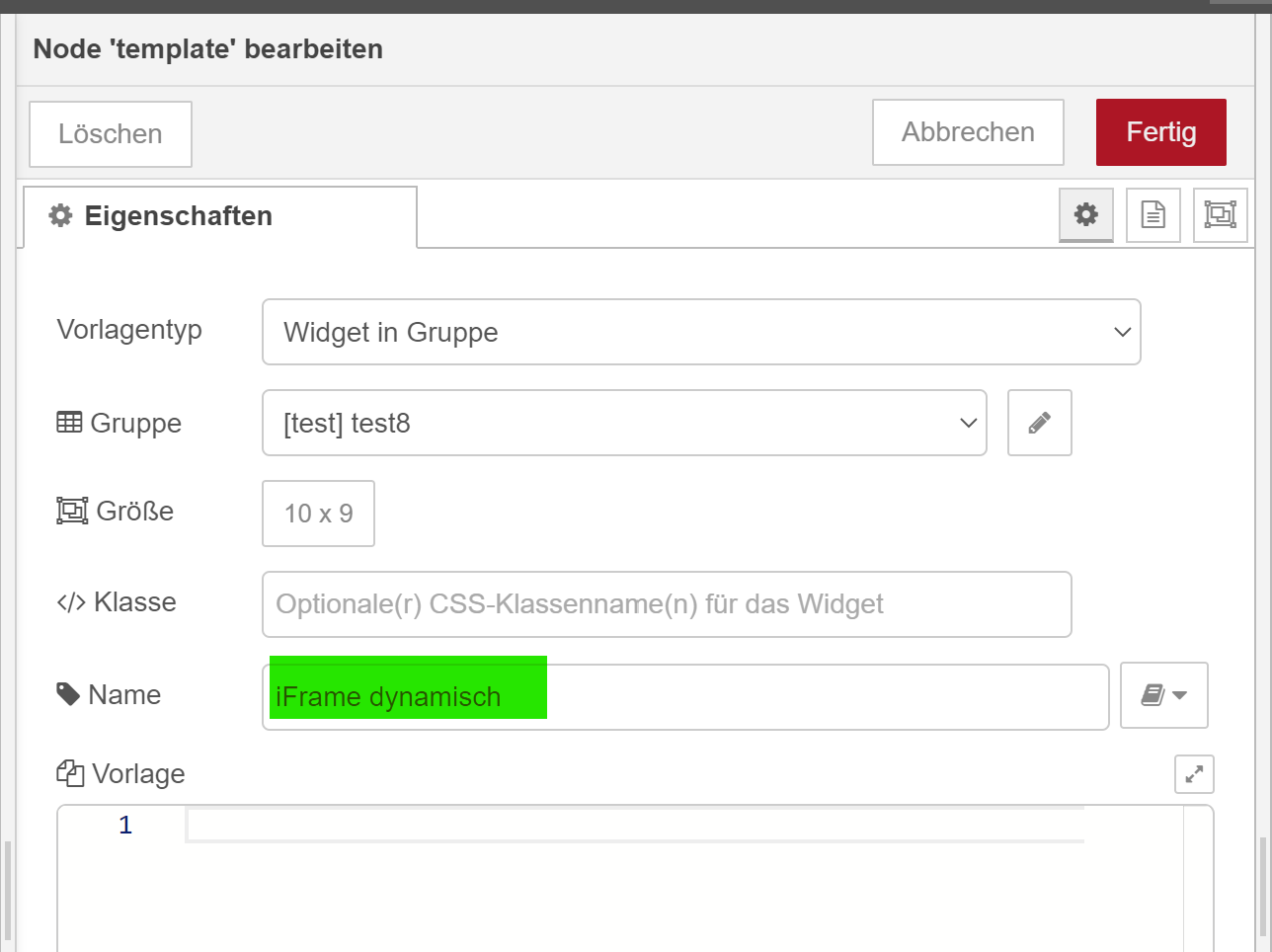
Wenn Du ähnlich wie in vis verschiedene Dinge an einer Stelle anzeigen willst. Dann nimmst Du eine Template Node aus dem Dashboard und lässt diese leer.

Vornedran hängst Du eine template Node und gibst das als msg.template aus:


Damit kannst Du jetzt mit Inject Nodes das ausprobieren - später kannst Du auch solche Datenpunkte wie in vis über eine iobroker IN Node direkt auslesen:

Du kannst auch die URLs fix über eine DropDown Box auswählen
-
@damrak2022 So Du hast nun die Möglichkeit diese einzeln und statisch anzuzeigen.
Dafür brauchst Du dann lediglich eine template-Node und die keine Inject Nodes:

In die Template Node - gibst Du folgenden Code ein - mit "fix" Deiner URL von Grafana (als src=):
<iframe src="https://www.wetter.de/deutschland/regenradar-karte-deutschland-c49.html#m=4.72/51.34/11.06" width="100%" height="100%" frameborder=0"></iframe>Diesen Code gibst Du direkt in die Template Node ein:

Ich hab da halt mal eine wetter.de seite eingebunden:
Dies bleibt fix.
Wenn Du ähnlich wie in vis verschiedene Dinge an einer Stelle anzeigen willst. Dann nimmst Du eine Template Node aus dem Dashboard und lässt diese leer.

Vornedran hängst Du eine template Node und gibst das als msg.template aus:


Damit kannst Du jetzt mit Inject Nodes das ausprobieren - später kannst Du auch solche Datenpunkte wie in vis über eine iobroker IN Node direkt auslesen:

Du kannst auch die URLs fix über eine DropDown Box auswählen
@mickym Danke, aber jetzt meine Frage zu dem was ich garnicht verstehe. Ich habe mir Deinen Spoiler importiert.
Dort sind nur inject node mit Template node und iframe dynamisch verbunden. Dann gibt es noch die iframe statisch node, welche aber nicht verbunden ist. Wenn ich nun die inject node abfeuere um mal Deine Worte zu gebrauchen:slightly_smiling_face: wieso wird mir dann Dein Wetter Widget angezeigt. Das hat doch keinerlei Verbindung zu den anderen nodes?Am liebsten würde ich meine Dashboards bei ein Dropdown Menü anzeigen lassen, welche ich im Tab Grafana / Gruppe Boards hinterlege.
-
@mickym Danke, aber jetzt meine Frage zu dem was ich garnicht verstehe. Ich habe mir Deinen Spoiler importiert.
Dort sind nur inject node mit Template node und iframe dynamisch verbunden. Dann gibt es noch die iframe statisch node, welche aber nicht verbunden ist. Wenn ich nun die inject node abfeuere um mal Deine Worte zu gebrauchen:slightly_smiling_face: wieso wird mir dann Dein Wetter Widget angezeigt. Das hat doch keinerlei Verbindung zu den anderen nodes?Am liebsten würde ich meine Dashboards bei ein Dropdown Menü anzeigen lassen, welche ich im Tab Grafana / Gruppe Boards hinterlege.
@damrak2022 Die statische Node - ist dafür da immer den gleichen Inhalt anzeigen zu lassen. Die URL, die in der Template Node hinter src= steht musst Du halt durch eine Grafana URL ersetzen. Somit kannst Du halt viele fix anordnen.
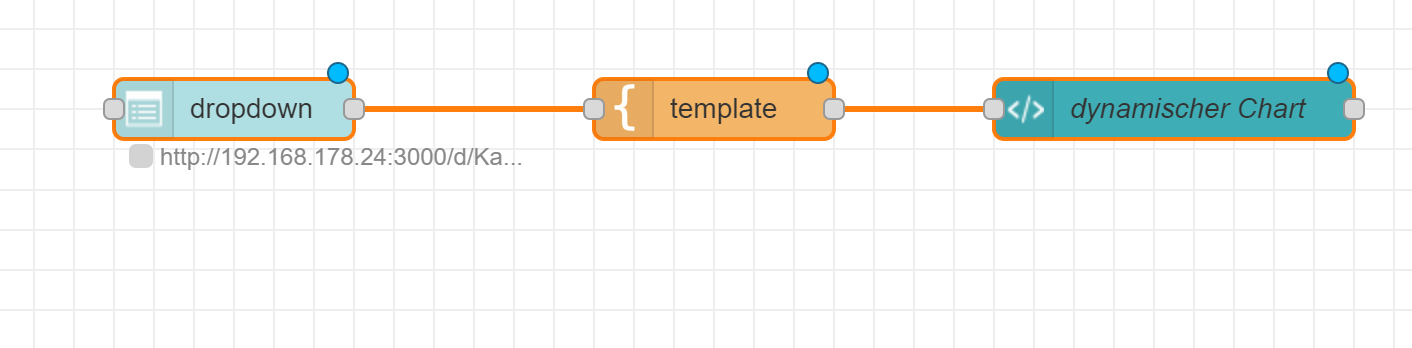
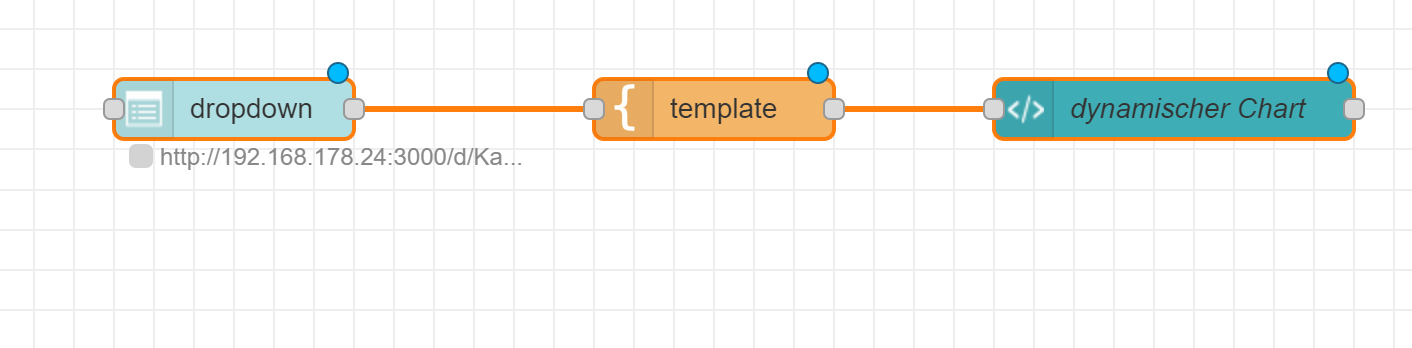
Mit DropDown - wählst Du halt einen Chart und der sendet die entsprechende URL an die template Node:


Die Dropdown-Liste musst halt mit den URLs füllen:

Links gibst halt die URL ein und rechts den Text den man mit der DropDown auswählt.
-
@damrak2022 Die statische Node - ist dafür da immer den gleichen Inhalt anzeigen zu lassen. Die URL, die in der Template Node hinter src= steht musst Du halt durch eine Grafana URL ersetzen. Somit kannst Du halt viele fix anordnen.
Mit DropDown - wählst Du halt einen Chart und der sendet die entsprechende URL an die template Node:


Die Dropdown-Liste musst halt mit den URLs füllen:

Links gibst halt die URL ein und rechts den Text den man mit der DropDown auswählt.
@mickym Danke geht, ich musste das Board noch anpassen. Super
-
@mickym Danke geht, ich musste das Board noch anpassen. Super
@damrak2022 Weißt Du ich kann Dir das nicht sagen - weil ich weder Grafana habe - noch sehe ich was Du wohin schickst.
Was schickst Du wohin - hast Du mal statisch eine Template Node probiert bevor Du dropdown machst - ich kann Dir zeigen, wie es geht das habe ich getan - wenn es bei Dir nicht geht - würde ich eher von Deinem Fehler ausgehen. Wenn Du meinst es ist zu eng - dann mach eine Riesengruppe - ich habe keine Ahnung.
-
@damrak2022 Weißt Du ich kann Dir das nicht sagen - weil ich weder Grafana habe - noch sehe ich was Du wohin schickst.
Was schickst Du wohin - hast Du mal statisch eine Template Node probiert bevor Du dropdown machst - ich kann Dir zeigen, wie es geht das habe ich getan - wenn es bei Dir nicht geht - würde ich eher von Deinem Fehler ausgehen. Wenn Du meinst es ist zu eng - dann mach eine Riesengruppe - ich habe keine Ahnung.
@mickym Geht alles. Super.
So ich bin jetzt weitgehendstes mit meiner Einbindung aller Daten fertig. Was mir fehlt ist der Fernzugriff. Allerdings habe ich kein DS Liter sondern eine richtige IP4
Hast Du Lust das als Abschluss noch irgendwann mit mir zu machen? -
@mickym Geht alles. Super.
So ich bin jetzt weitgehendstes mit meiner Einbindung aller Daten fertig. Was mir fehlt ist der Fernzugriff. Allerdings habe ich kein DS Liter sondern eine richtige IP4
Hast Du Lust das als Abschluss noch irgendwann mit mir zu machen?@damrak2022 Das hat eigentlich nichts mehr mit NodeRed zu tun. Ehrlich gesagt ist das auch sau schwierig das aus der Ferne zu machen. Was hast Du denn für einen Router - eine FritzBox?
-
@damrak2022 Das hat eigentlich nichts mehr mit NodeRed zu tun. Ehrlich gesagt ist das auch sau schwierig das aus der Ferne zu machen. Was hast Du denn für einen Router - eine FritzBox?
@mickym FritzBox 6591 - MyFritz ist eingerichtet.
-
@damrak2022 Das hat eigentlich nichts mehr mit NodeRed zu tun. Ehrlich gesagt ist das auch sau schwierig das aus der Ferne zu machen. Was hast Du denn für einen Router - eine FritzBox?
@mickym Eine Frage am Rande habe ich noch: Wann immer ich zuhause mir den Status meiner Steckdose anschaue, werden die als ausgeschaltet dargestellt, obwohl sie an sind. Habe auch schon die Einstellungen geändert, aber anscheinend nicht korrekt
-
@mickym FritzBox 6591 - MyFritz ist eingerichtet.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
FritzBox 6591 - MyFritz ist eingerichtet.
Nun Fernzugriff ist immer ein Sicherheitsthema. Ich hab da ein bisschen ein Problem - da andere das was ich mache, als zu unsicher betrachten usw.
Wenn Du noch ein IP v4 hast - kannst Du ja mal schauen im Netz wie Du ein VPN über die Fritz Box aufbaust. - Da kann aber keiner helfen, wenn es nicht funktioniert.
Da musst halt bissi schauen.
Dann gibts noch eine Möglichkeit - das würde ich aber auf einem eigenen Raspberry oder anderem Gerät machen, wo Du auch über myFritz nur auf einen Reverse-Proxy zugreifen kann - da kann man das auch auf bestimmte Anwendungen eingrenzen.
Ich würde an Deiner Stelle das VPN über die FritzBox aufbauen, wenn Du noch eine IPv4 hast - das ist das einfachste. Aber wie gesagt - ich kann da nur vage helfen.
-
@mickym Eine Frage am Rande habe ich noch: Wann immer ich zuhause mir den Status meiner Steckdose anschaue, werden die als ausgeschaltet dargestellt, obwohl sie an sind. Habe auch schon die Einstellungen geändert, aber anscheinend nicht korrekt
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Eine Frage am Rande habe ich noch: Wann immer ich zuhause mir den Status meiner Steckdose anschaue, werden die als ausgeschaltet dargestellt, obwohl sie an sind. Habe auch schon die Einstellungen geändert, aber anscheinend nicht korrekt
Nun mit Debug Nodes überprüfen, was rein und raus kommt und vergleichen mit dem wie es sein sollte und ggf. gegensteuern.




