NEWS
Visualisierung mit Node Red erstellen
-
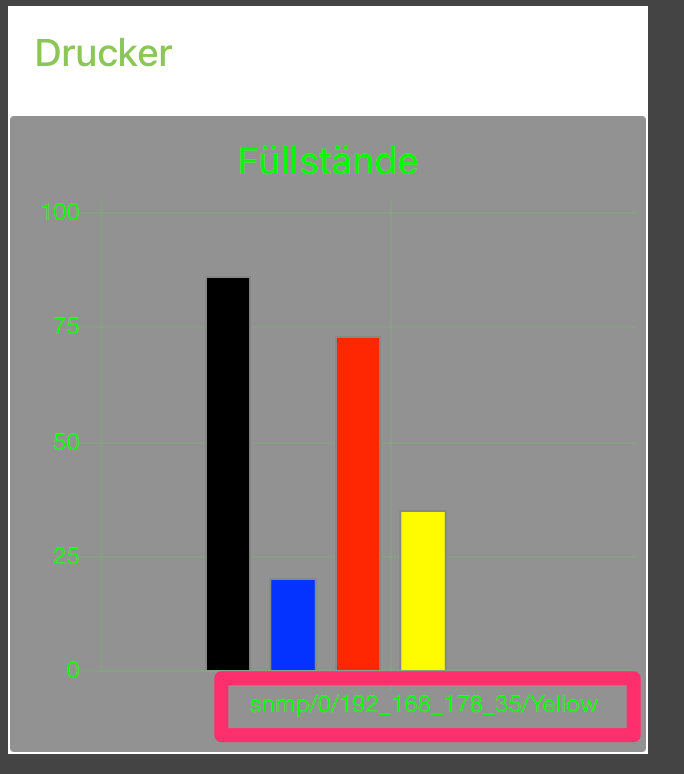
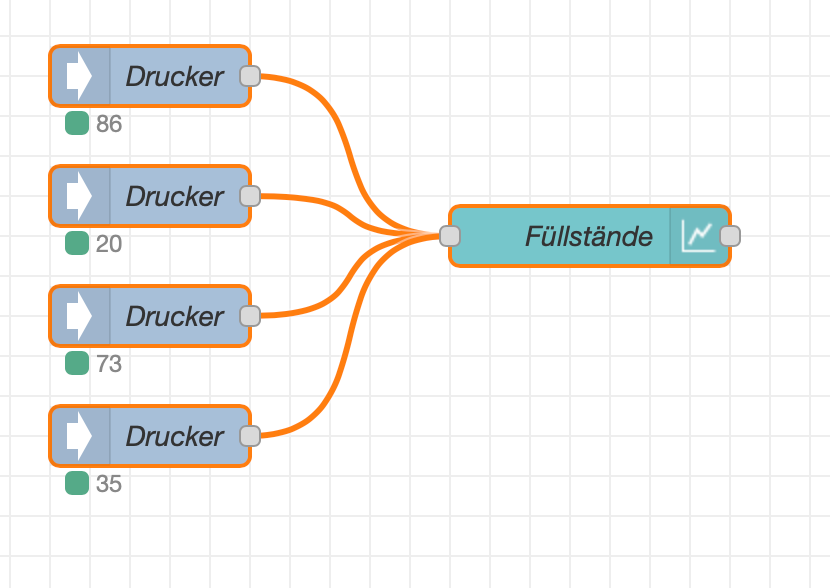
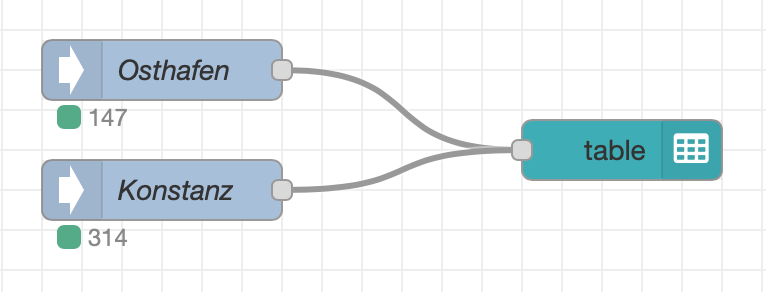
@mickym Habe ich das hier zu kompliziert gemacht, oder ist das so okay?
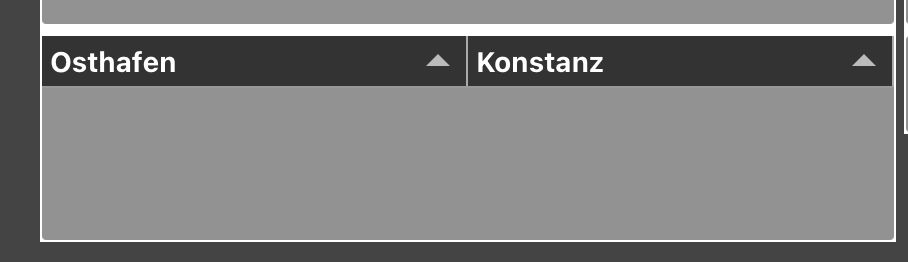
Wie bekomme ich unten den Text weg und wie kann ich hinter die Zahlen das "%" Zeichen setzen?

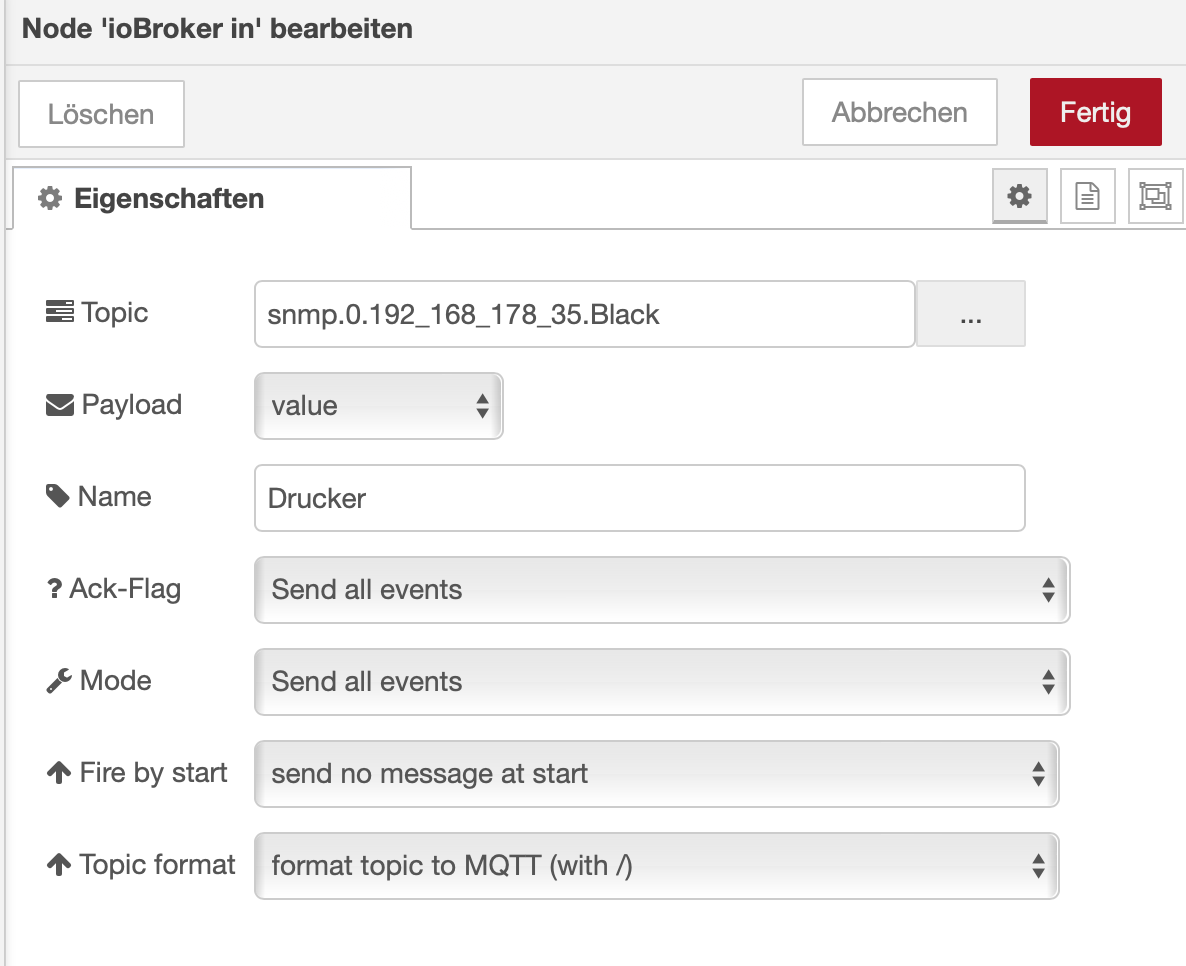
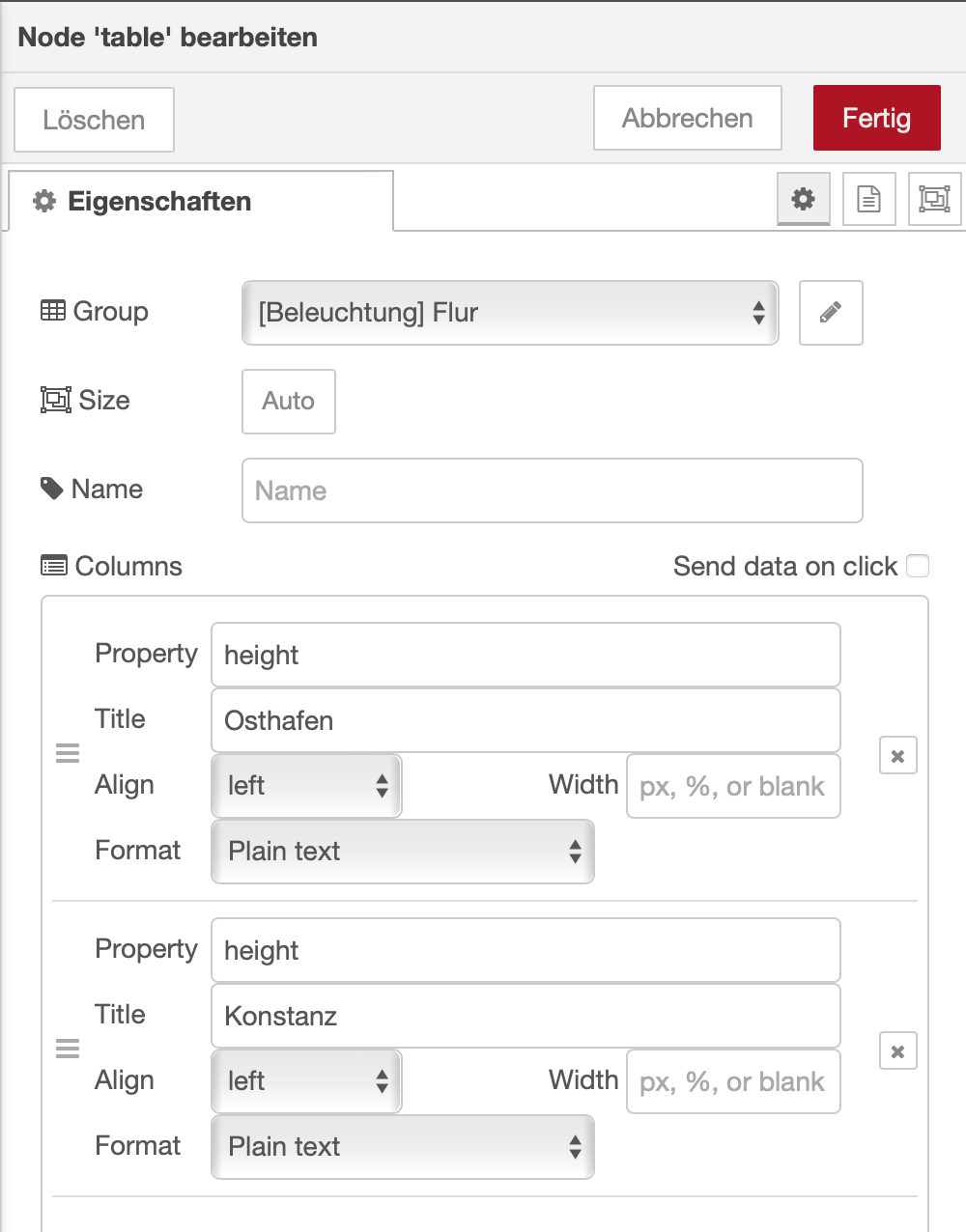
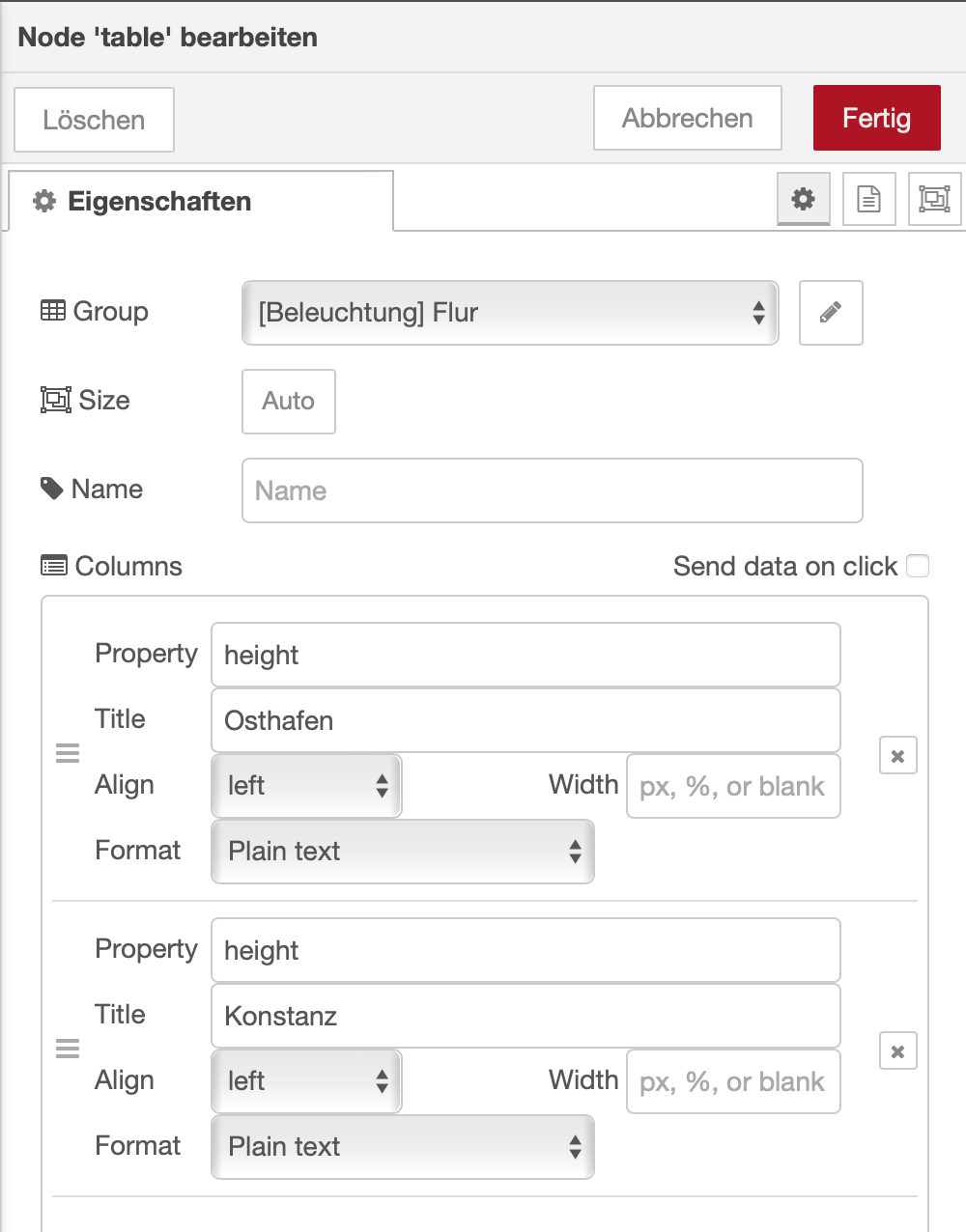
Meine Einstellungen sind so gesetzt:

- Frage von mir ist wie ich bei den Dashboards wieder die Übersicht reinbekomme, die ich idiotischweise gelöscht habe. Du hast zwar geschrieben, ie müsse noch irgendwo sein, aber ich habe sie nicht gefunden, da ich mir gerne so eine Startseite bauen würde, welche mich auf die einzelnen Bereiche verlinkt.
@damrak2022 Nein passt schon - geht doch nicht einfacher - Ein - und Ausgang
zu 2: Nein Du bekommst Deine Übersicht nicht mehr - aber die Nodes die in der Übersicht waren, sollten ja noch irgendwo sein. Du musst die Übersicht komplett neu erstellen und die Nodes wieder diesem Tab zuordnen. Was weg ist, ist weg - zumindest wenn Du Deploy drückst. Solange Du noch nicht Deploy gedrückt hast, kann man die Änderungen mit CTRL+Z stückweise wieder rückgängig machen.
-
@damrak2022 Nein passt schon - geht doch nicht einfacher - Ein - und Ausgang
zu 2: Nein Du bekommst Deine Übersicht nicht mehr - aber die Nodes die in der Übersicht waren, sollten ja noch irgendwo sein. Du musst die Übersicht komplett neu erstellen und die Nodes wieder diesem Tab zuordnen. Was weg ist, ist weg - zumindest wenn Du Deploy drückst. Solange Du noch nicht Deploy gedrückt hast, kann man die Änderungen mit CTRL+Z stückweise wieder rückgängig machen.
@mickym Okay, danke
-
@damrak2022 Nein passt schon - geht doch nicht einfacher - Ein - und Ausgang
zu 2: Nein Du bekommst Deine Übersicht nicht mehr - aber die Nodes die in der Übersicht waren, sollten ja noch irgendwo sein. Du musst die Übersicht komplett neu erstellen und die Nodes wieder diesem Tab zuordnen. Was weg ist, ist weg - zumindest wenn Du Deploy drückst. Solange Du noch nicht Deploy gedrückt hast, kann man die Änderungen mit CTRL+Z stückweise wieder rückgängig machen.
@mickym Hallo Micky, lass Dir Zeit mit der Antwort, denn ich bin gerade ziemlich genervt, weil das wieder nicht klappt und fahre erstmal etwas spazieren.
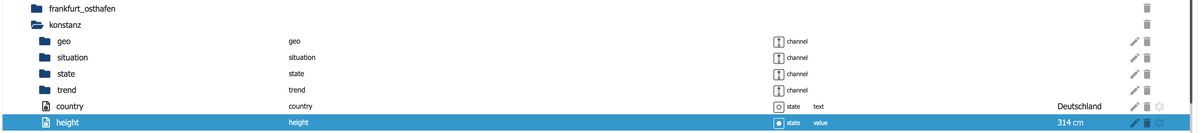
Ich lese meinen Datenpunkt direkt im ioBroker bei Pegelalarm aus:

Warum werde die Werte mir nicht dargestellt. Die sind doch im iobroker in vorhanden? Welche Node muss da noch dazwischen?



-
@mickym Hallo Micky, lass Dir Zeit mit der Antwort, denn ich bin gerade ziemlich genervt, weil das wieder nicht klappt und fahre erstmal etwas spazieren.
Ich lese meinen Datenpunkt direkt im ioBroker bei Pegelalarm aus:

Warum werde die Werte mir nicht dargestellt. Die sind doch im iobroker in vorhanden? Welche Node muss da noch dazwischen?



@damrak2022 Ich hatte Dir schon mal gesagt, dass die Table Node nur Objekt-Arrays akzeptiert (hast Du das nicht verstanden, nachdem ich Dir den letzten Flow bis ins letzte erklärt habe? ) und keine Datenpunkte braucht. Hast Du mal geschaut, was wir bei den Tankstellen in die Table-Node geschrieben haben - sicherlich keine einfachen Zahlenwerte. Das sind doch keine Objekte die aus den Datenpunkten rauskommen. Mach doch eine Debug-Node hinter Deine iobroker-IN Nodes. Siehst Du da eine Eigenschaft height - die Du in die Table einträgst - die gibts in Node Red nicht - sie ist wenn max. der Bestandteil im String der msg.topic. Du verinnerlichst die Theorie hier nicht.
Wenn Du nur 2. Punkte ausgibst - da rentiert sich doch keine Tabelle - am einfachsten sind doch 2 Textnodes - warum muss das denn unbedingt eine Tabelle sein. Das macht doch keinen Sinn???? Ich hab Dir schon gesagt, dass Tabellen kompliziert sind und bei 2 Datenpunkten finde ich es einfach ...
Es macht aber eigentlich keinen Sinn - weil ich keine Lust habe - jetzt einzelne Werte auszutauschen - dann kannst Dich gerne in Tabulator einlesen oder Dir mal die Beispielflows zur table Node anzuschauen. Deswegen muss immer alles gesendet werden. Hör einfach mit den Tabellen auf - solange Du nicht 10 oder mehr Werte hast.
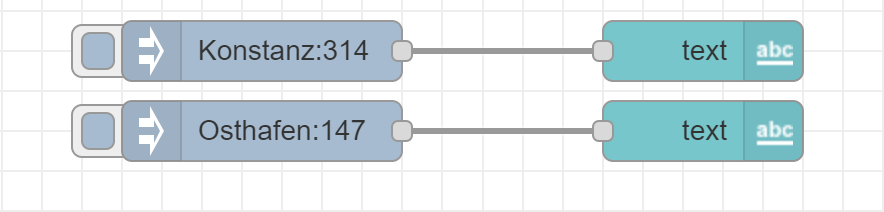
Ich mach Dir zwar nochmal einen Flow mit 2 Werten - aber das ist wirklich doof - warum nicht 2 TextNodes?
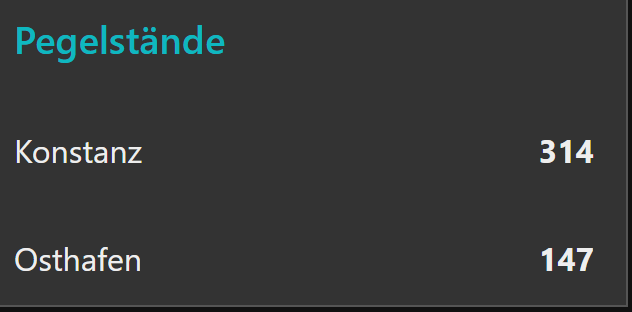
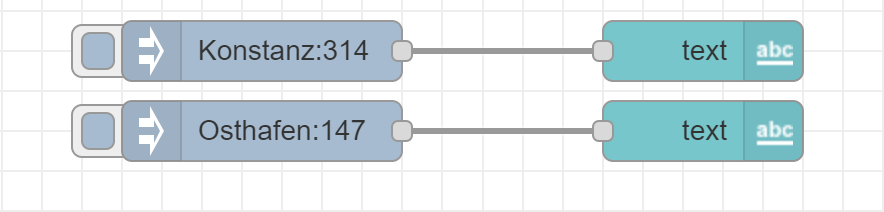
Es kann so einfach sein:


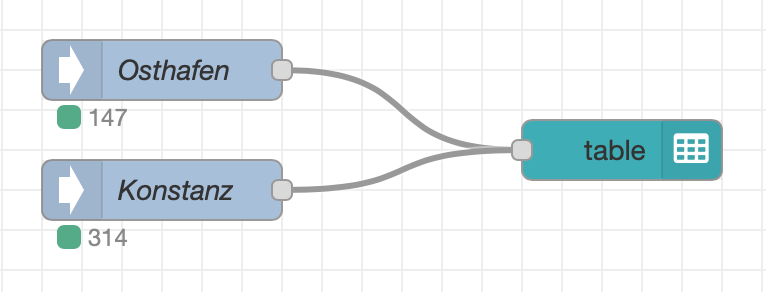
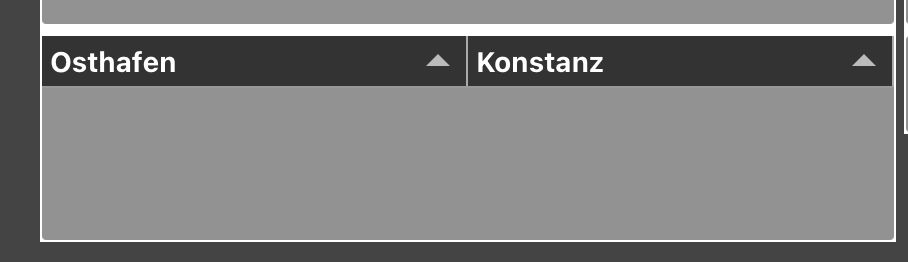
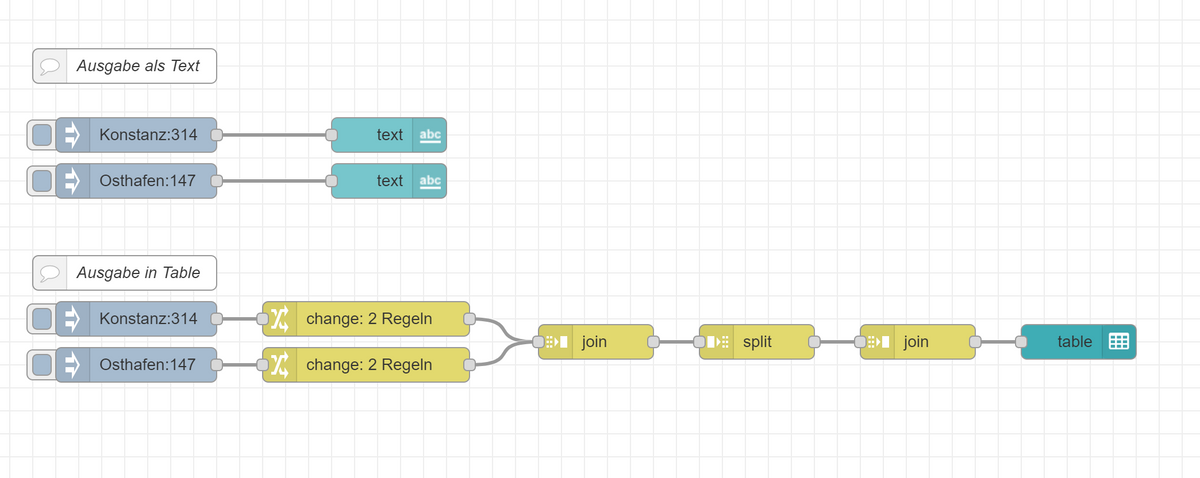
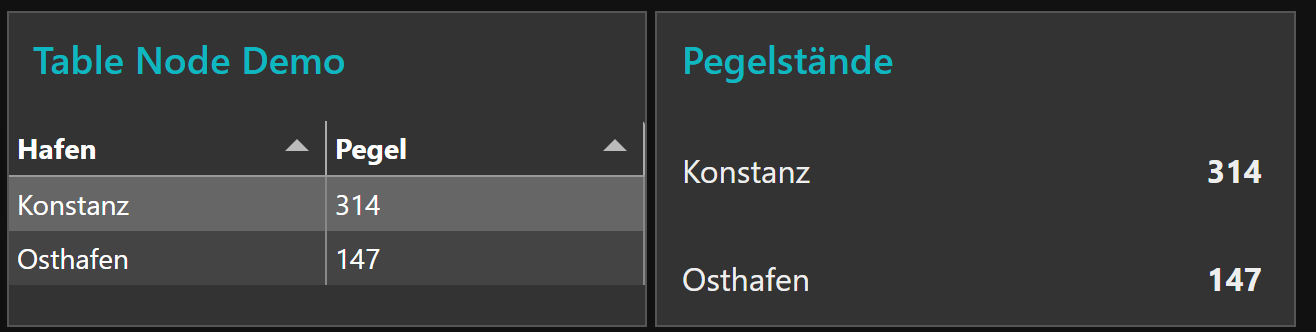
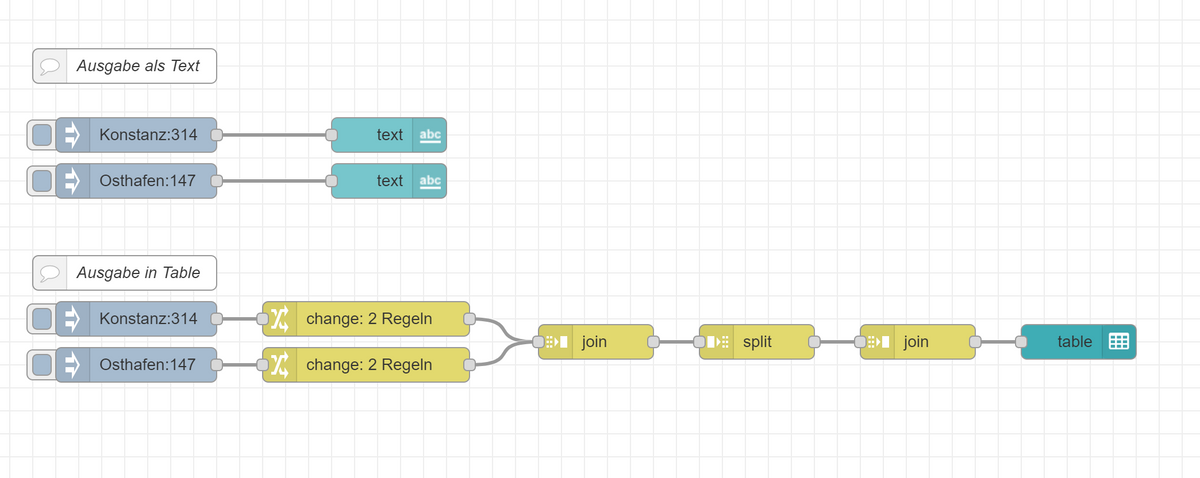
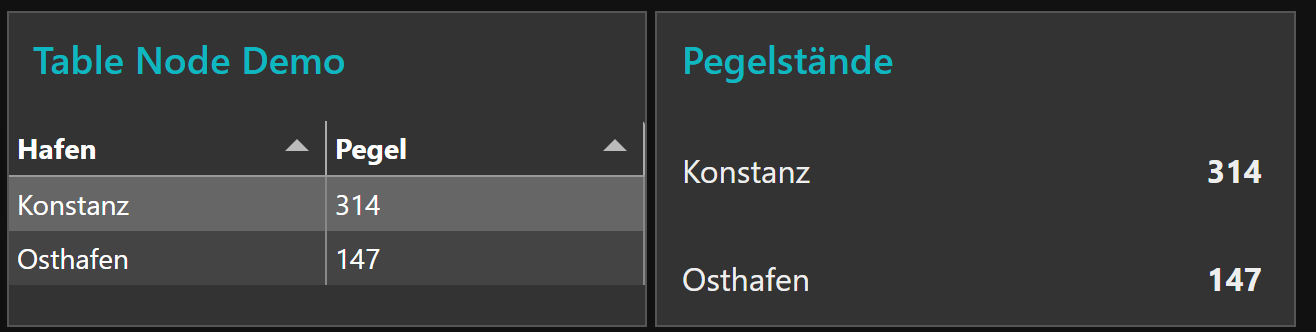
Um das mit der Tabelle hinzubekommen sind einige Verrenkungen nötig. So hier die Table und die Text Nodes - der Aufwand steht in keinem Verhältnis:


-
@damrak2022 Ich hatte Dir schon mal gesagt, dass die Table Node nur Objekt-Arrays akzeptiert (hast Du das nicht verstanden, nachdem ich Dir den letzten Flow bis ins letzte erklärt habe? ) und keine Datenpunkte braucht. Hast Du mal geschaut, was wir bei den Tankstellen in die Table-Node geschrieben haben - sicherlich keine einfachen Zahlenwerte. Das sind doch keine Objekte die aus den Datenpunkten rauskommen. Mach doch eine Debug-Node hinter Deine iobroker-IN Nodes. Siehst Du da eine Eigenschaft height - die Du in die Table einträgst - die gibts in Node Red nicht - sie ist wenn max. der Bestandteil im String der msg.topic. Du verinnerlichst die Theorie hier nicht.
Wenn Du nur 2. Punkte ausgibst - da rentiert sich doch keine Tabelle - am einfachsten sind doch 2 Textnodes - warum muss das denn unbedingt eine Tabelle sein. Das macht doch keinen Sinn???? Ich hab Dir schon gesagt, dass Tabellen kompliziert sind und bei 2 Datenpunkten finde ich es einfach ...
Es macht aber eigentlich keinen Sinn - weil ich keine Lust habe - jetzt einzelne Werte auszutauschen - dann kannst Dich gerne in Tabulator einlesen oder Dir mal die Beispielflows zur table Node anzuschauen. Deswegen muss immer alles gesendet werden. Hör einfach mit den Tabellen auf - solange Du nicht 10 oder mehr Werte hast.
Ich mach Dir zwar nochmal einen Flow mit 2 Werten - aber das ist wirklich doof - warum nicht 2 TextNodes?
Es kann so einfach sein:


Um das mit der Tabelle hinzubekommen sind einige Verrenkungen nötig. So hier die Table und die Text Nodes - der Aufwand steht in keinem Verhältnis:


@mickym Danke Micky. Nein die Tabelle würde insgesamt aus 10 Werten bestehen.
Ich habe diese Dashboards alle schon in Grafana, suche mir aber einen Wolf um rauszufinden, wie ich eine Grafana Tabelle in Node Red einbinde.
Wenn ich das hinbekommen würde, wäre ich grundsätzlich erstmal fertig und mir würde nur noch der Fernzugriff fehlen. -
@mickym Danke Micky. Nein die Tabelle würde insgesamt aus 10 Werten bestehen.
Ich habe diese Dashboards alle schon in Grafana, suche mir aber einen Wolf um rauszufinden, wie ich eine Grafana Tabelle in Node Red einbinde.
Wenn ich das hinbekommen würde, wäre ich grundsätzlich erstmal fertig und mir würde nur noch der Fernzugriff fehlen.@damrak2022 Hast Du denn die URLs für Grafana - Du kannst die entweder als ganze Seiten einbinden oder halt wieder in eine Gruppe.
-
@mickym Ja, jedes Dashboard hat eine eigene Url. In meiner Visualisierung würde ich einen Tab anlegen mit dem Namen "Grafana" und darunter die einzelnen Gruppen wo das jeweilige Dashboard rein soll.

-
@mickym Ja, jedes Dashboard hat eine eigene Url. In meiner Visualisierung würde ich einen Tab anlegen mit dem Namen "Grafana" und darunter die einzelnen Gruppen wo das jeweilige Dashboard rein soll.

@damrak2022 Du kannst auch eine Gruppe nehmen und die URLs dynamisch zur Anzeige bringen.
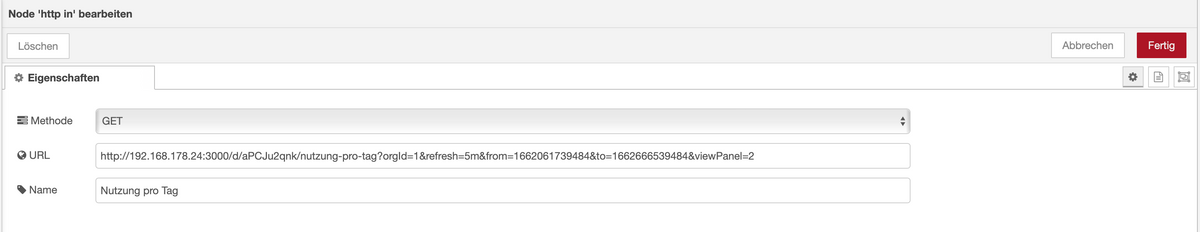
Nein keine HTTP in Node - die nutzt man nur - wenn Du NodeRed als Webserver benutzen willst.
Wie hast Du es denn bislang in VIS eingebunden - zeig das mal.
-
@damrak2022 Du kannst auch eine Gruppe nehmen und die URLs dynamisch zur Anzeige bringen.
Nein keine HTTP in Node - die nutzt man nur - wenn Du NodeRed als Webserver benutzen willst.
Wie hast Du es denn bislang in VIS eingebunden - zeig das mal.
@mickym Du meinst die

-
@mickym Du meinst die

@damrak2022 Nein - zeig mal wie Du es in VIS eingebunden hast.
-
@damrak2022 Nein - zeig mal wie Du es in VIS eingebunden hast.
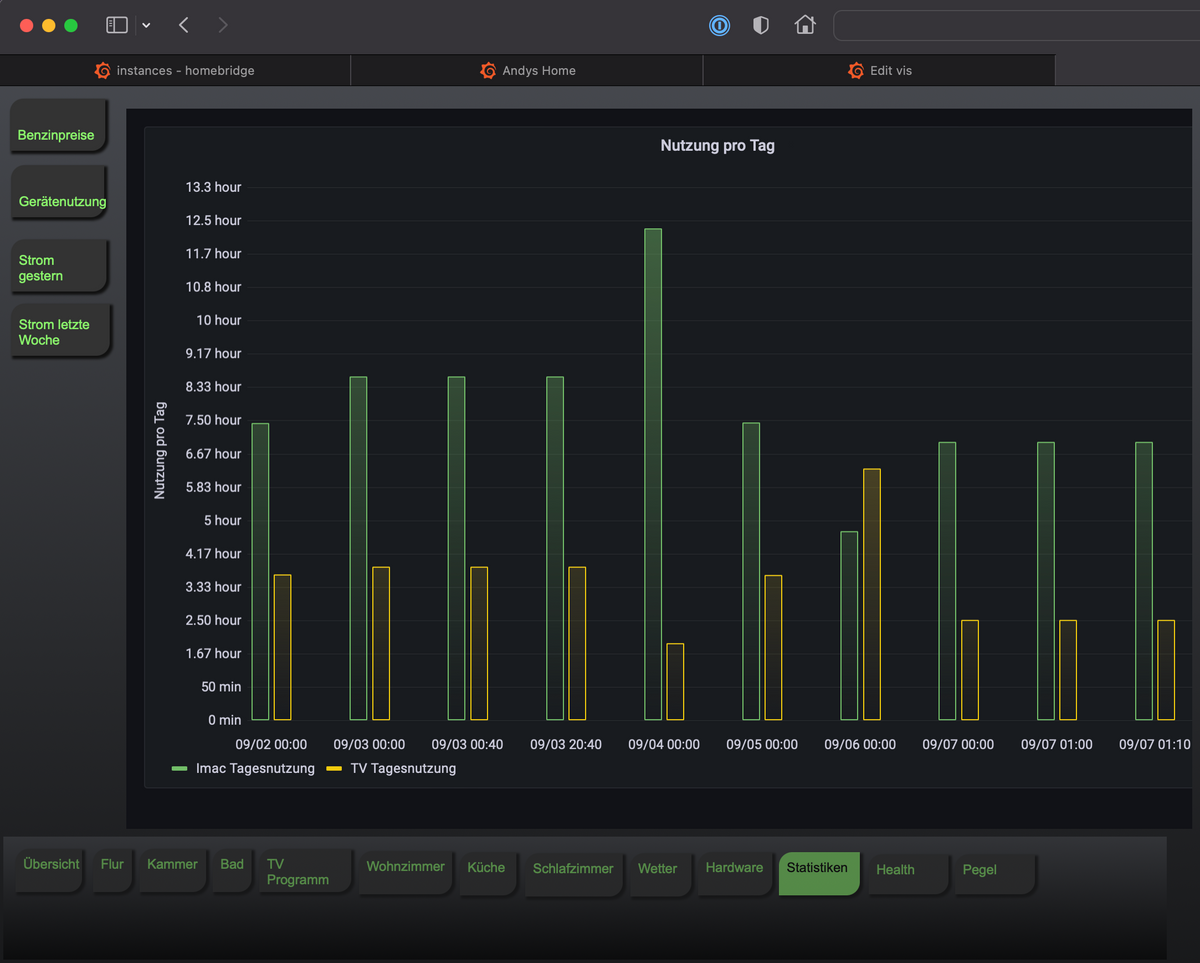
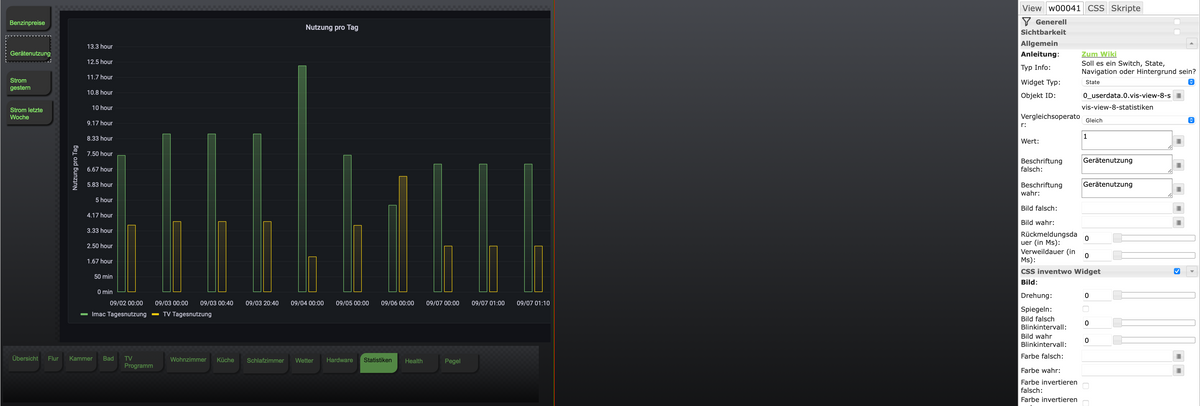
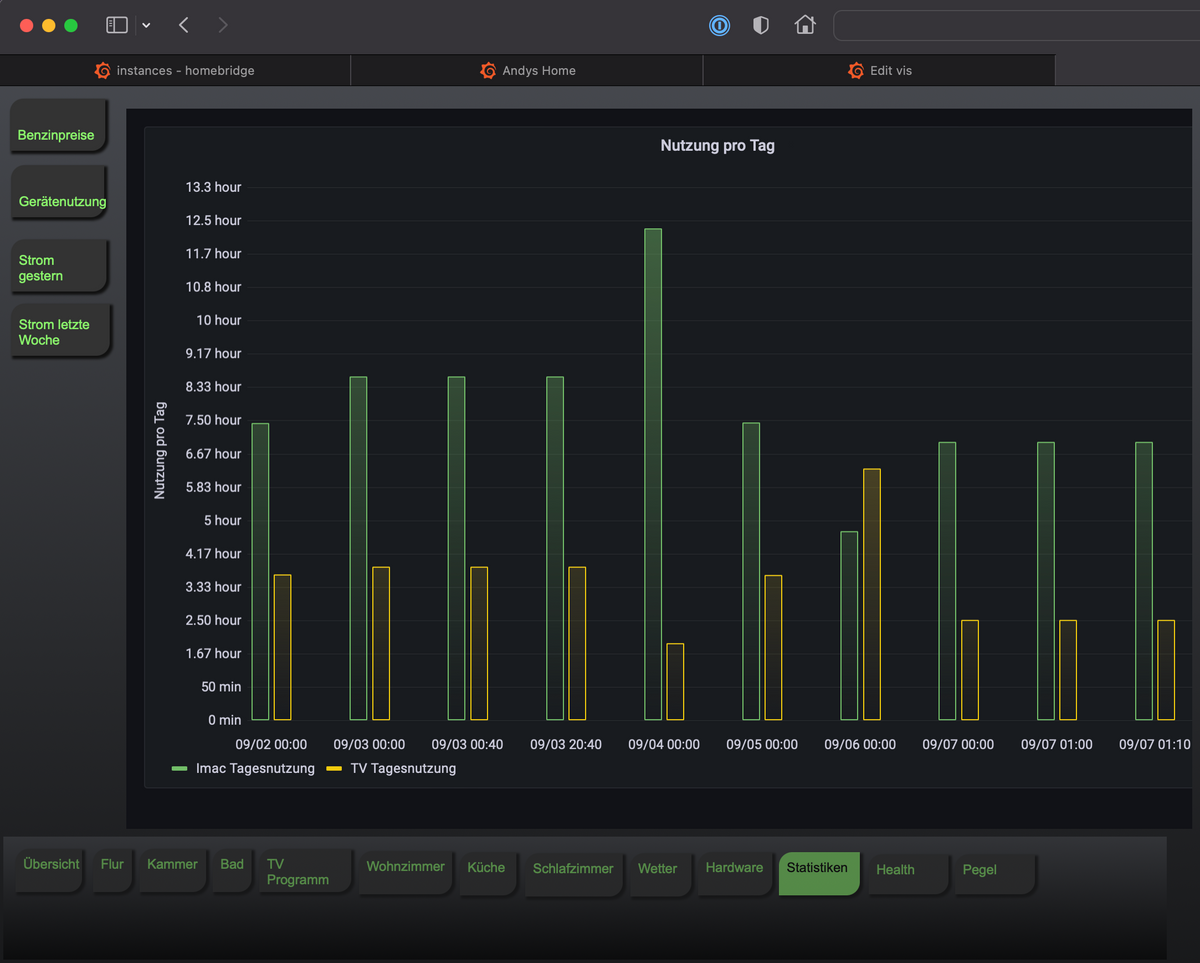
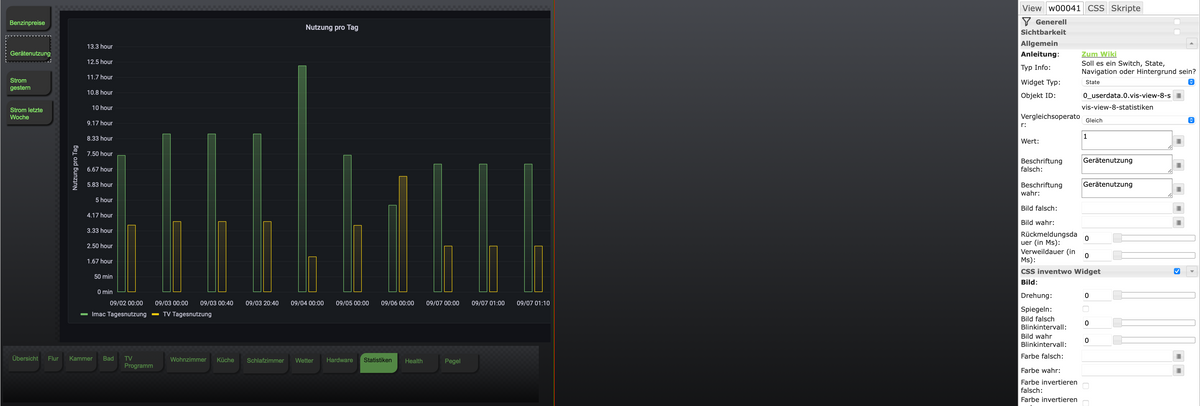
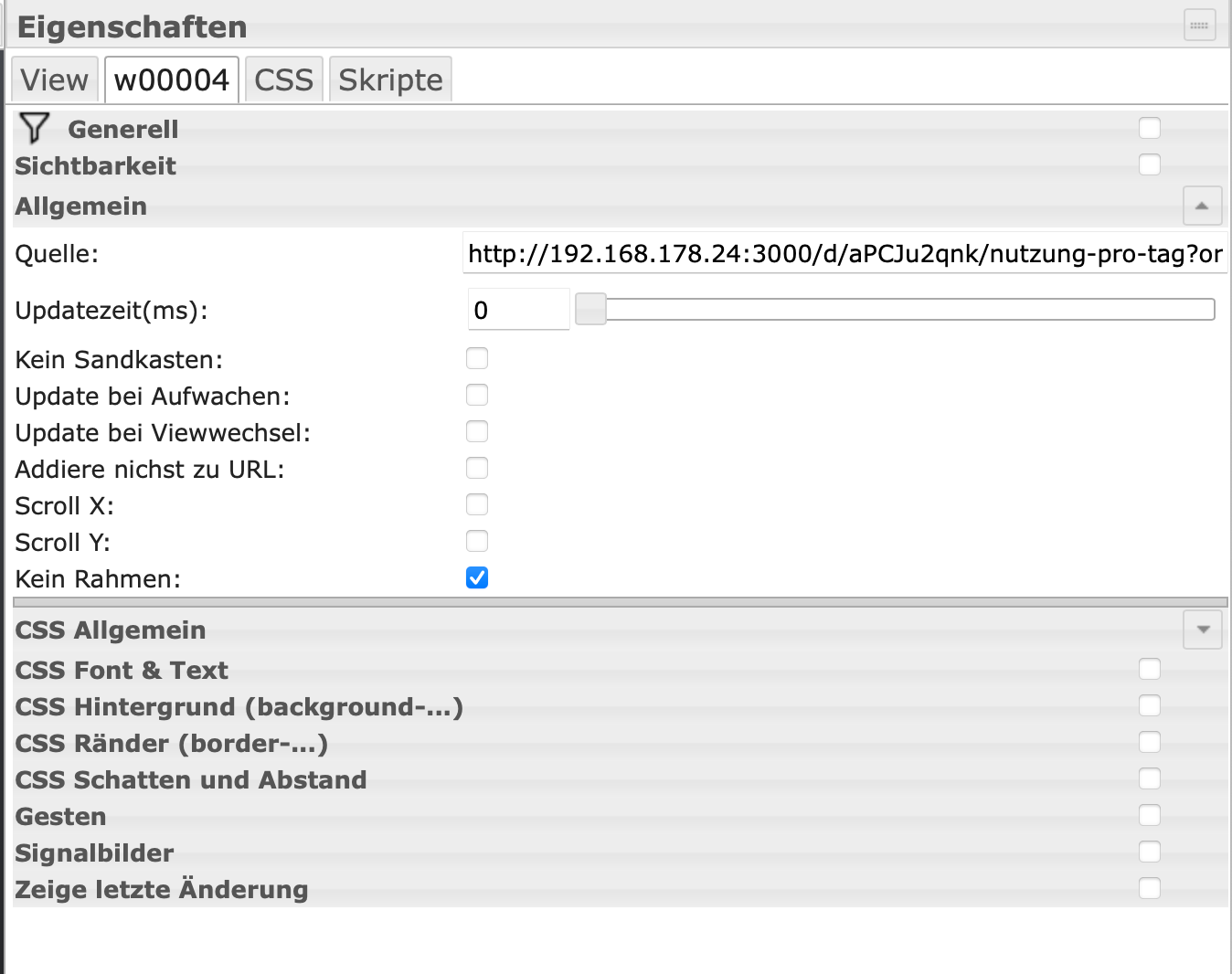
@mickym Da sieht es so aus, einmal im Editor einmal in der Runtime:


-
@mickym Da sieht es so aus, einmal im Editor einmal in der Runtime:


@damrak2022 Und was steht in dem Datenpunkt drin?
-
@damrak2022 Und was steht in dem Datenpunkt drin?
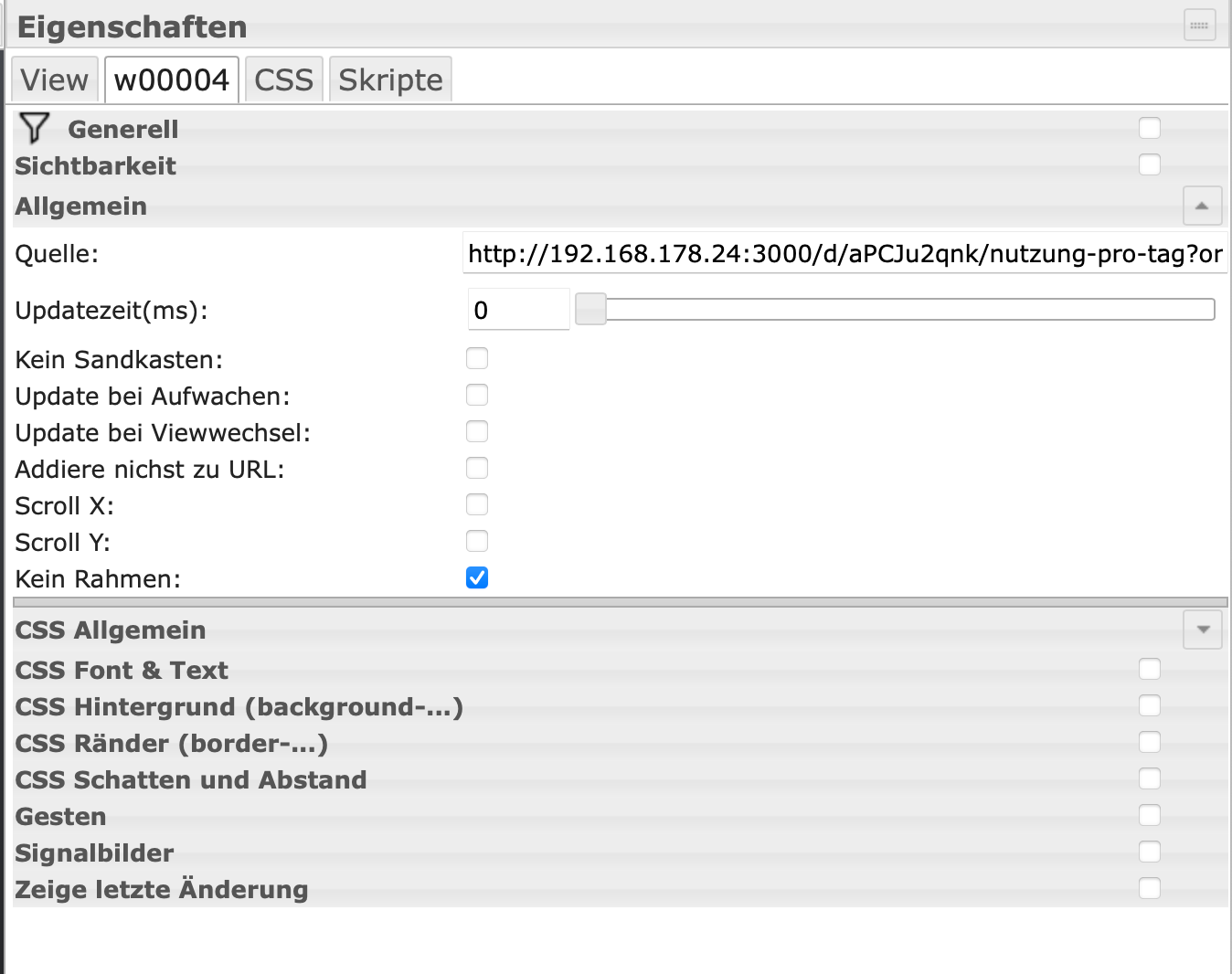
@mickym Es gibt eine einzelne Seite für diese Grafik.
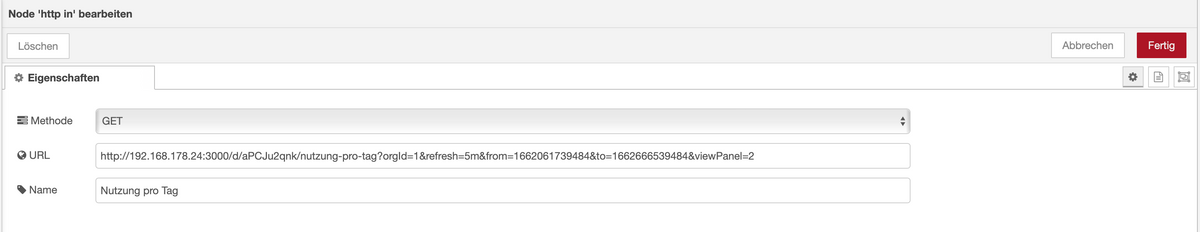
Da steht die Url drin:

Auf den anderen Seite wird das über ein View in widget 8 eingebunden. Ich möchte aber eigentlich nur die Url verknüpfen um es in Node Red einzubinden -
@mickym Es gibt eine einzelne Seite für diese Grafik.
Da steht die Url drin:

Auf den anderen Seite wird das über ein View in widget 8 eingebunden. Ich möchte aber eigentlich nur die Url verknüpfen um es in Node Red einzubinden@damrak2022 Nun Du kannst auch verschiedene URLs einspeisen. Das werde ich Dir mal zeigen:
Kopiere einfach mal verschiedene URLs als Strings in mehrere Inject Nodes.
-
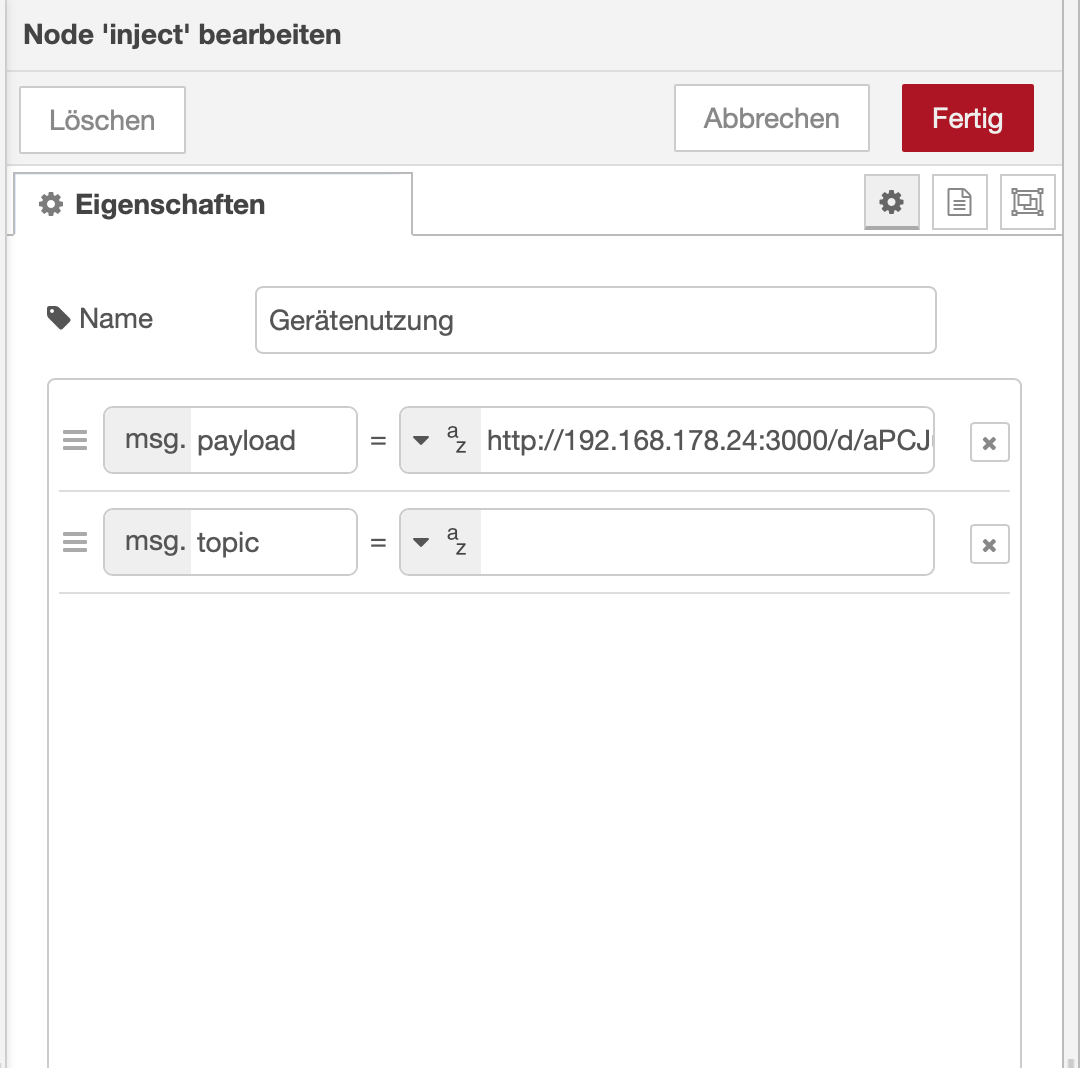
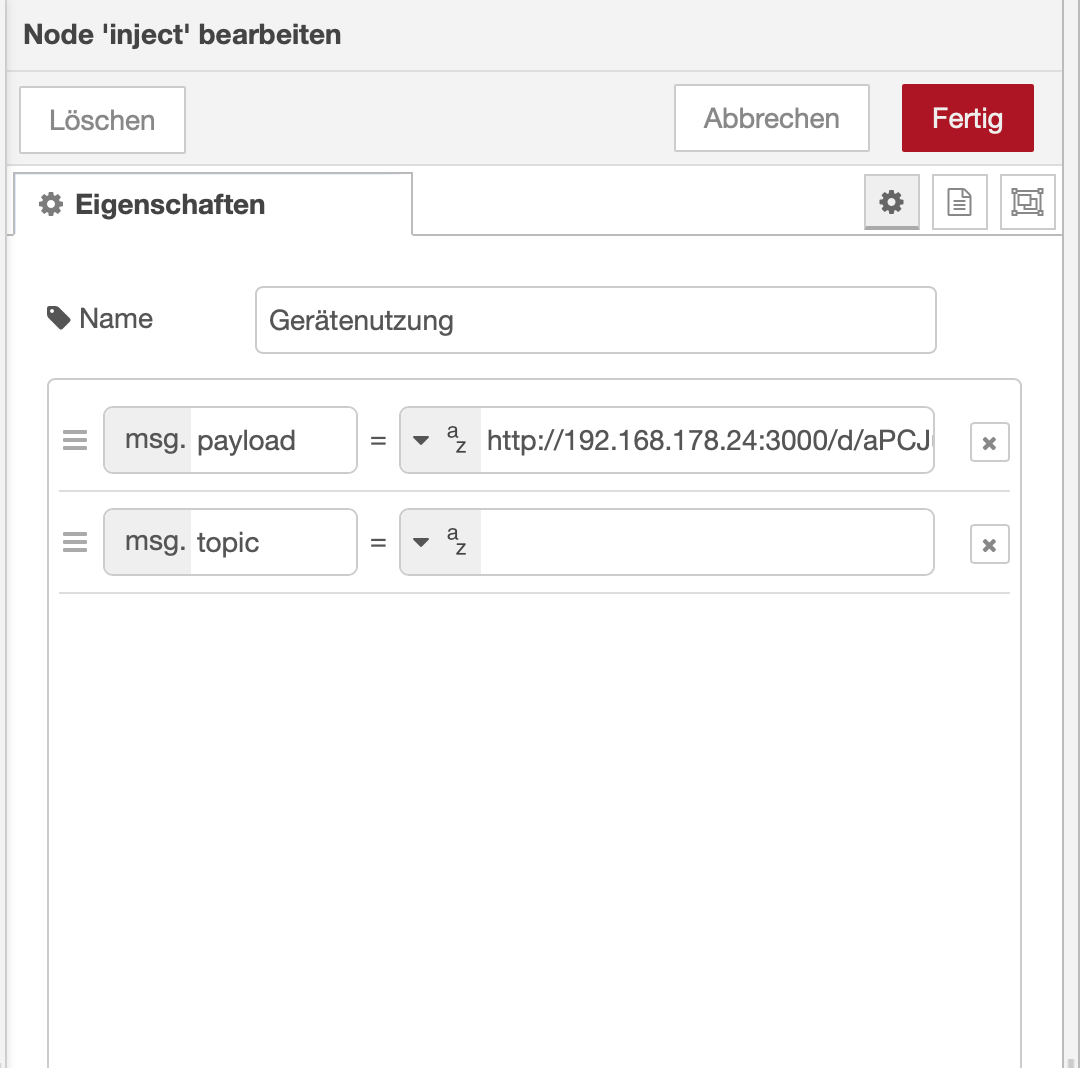
@damrak2022 Nun Du kannst auch verschiedene URLs einspeisen. Das werde ich Dir mal zeigen:
Kopiere einfach mal verschiedene URLs als Strings in mehrere Inject Nodes.
@mickym Okay, das dauert einen Moment
-
@damrak2022 Nun Du kannst auch verschiedene URLs einspeisen. Das werde ich Dir mal zeigen:
Kopiere einfach mal verschiedene URLs als Strings in mehrere Inject Nodes.
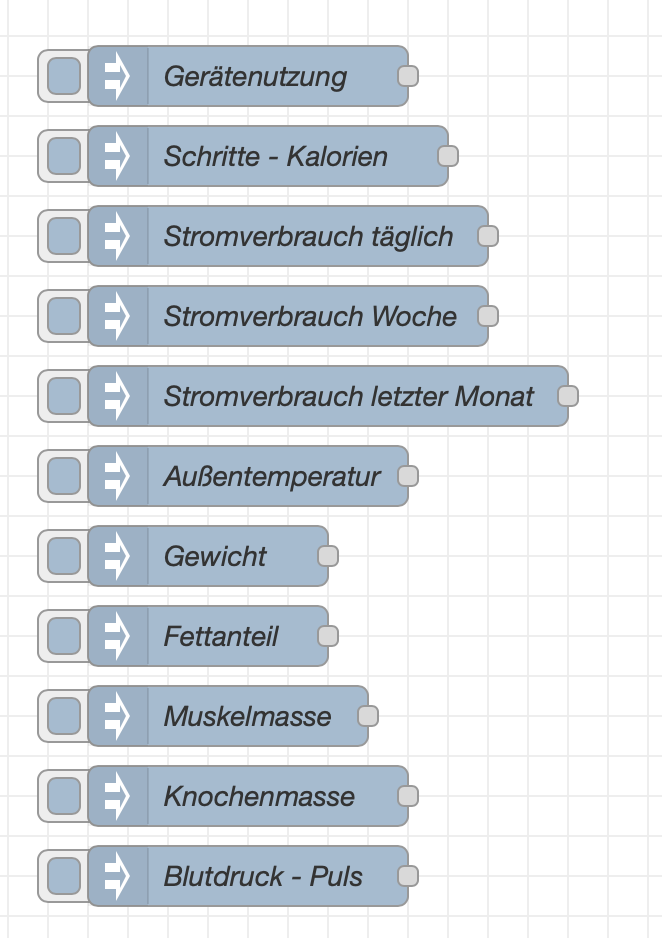
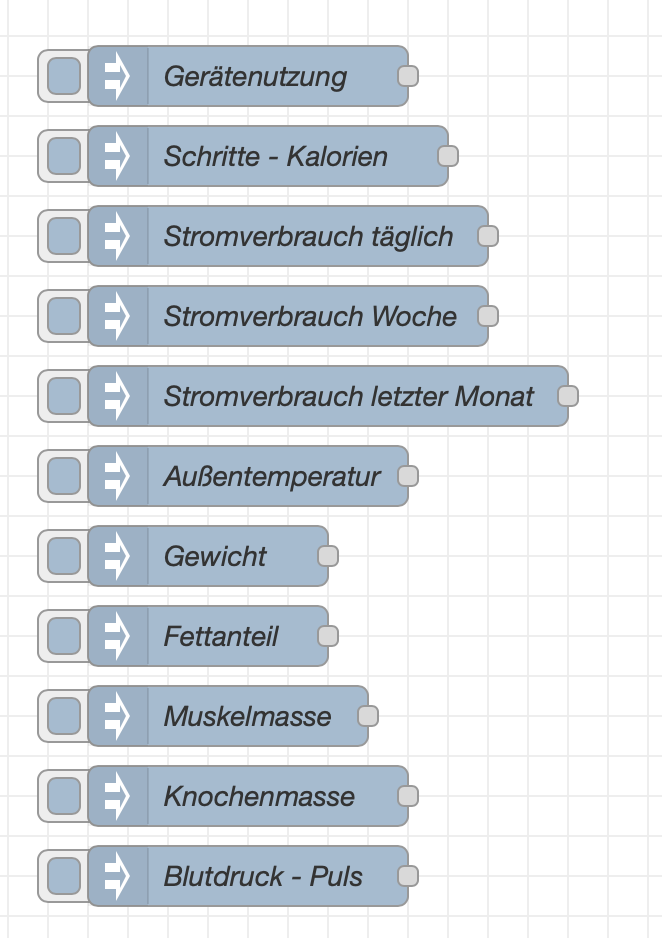
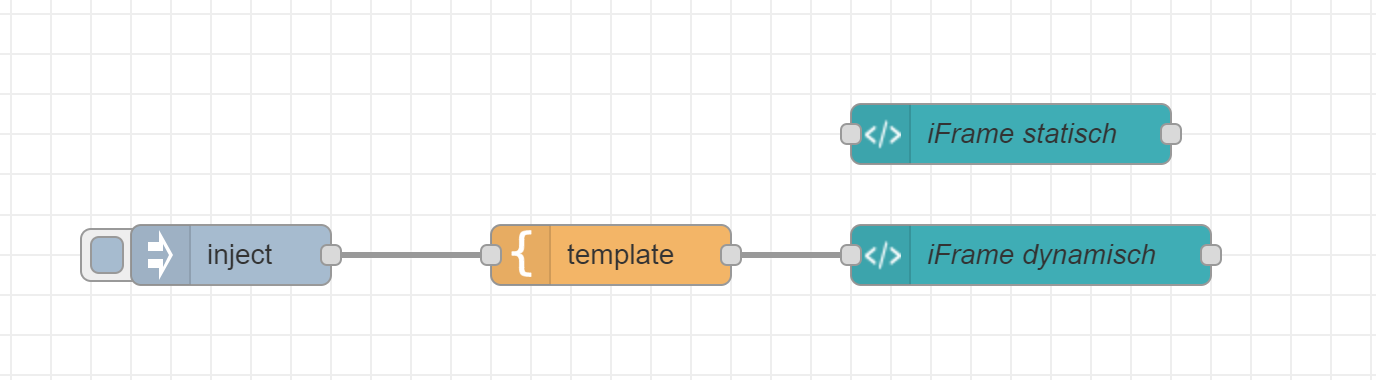
@mickym So sieht das jetzt aus:


-
@mickym So sieht das jetzt aus:


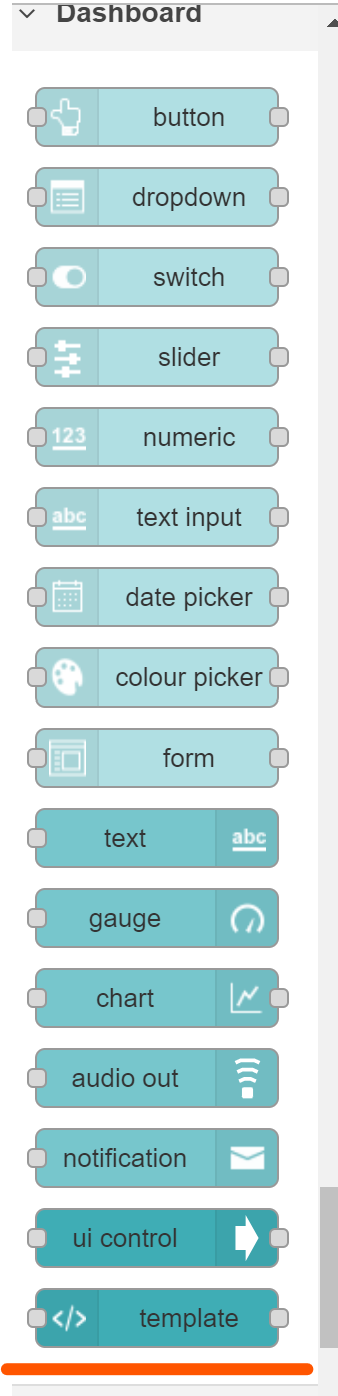
@damrak2022 So Du hast nun die Möglichkeit diese einzeln und statisch anzuzeigen.
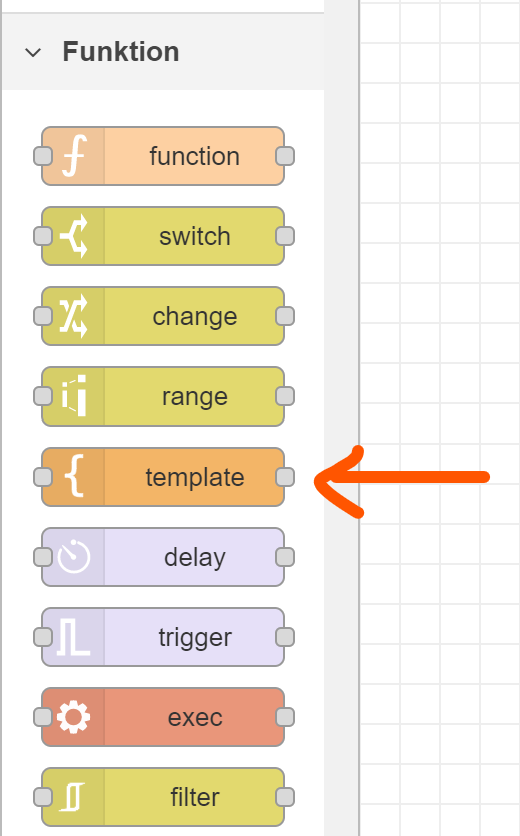
Dafür brauchst Du dann lediglich eine template-Node und die keine Inject Nodes:

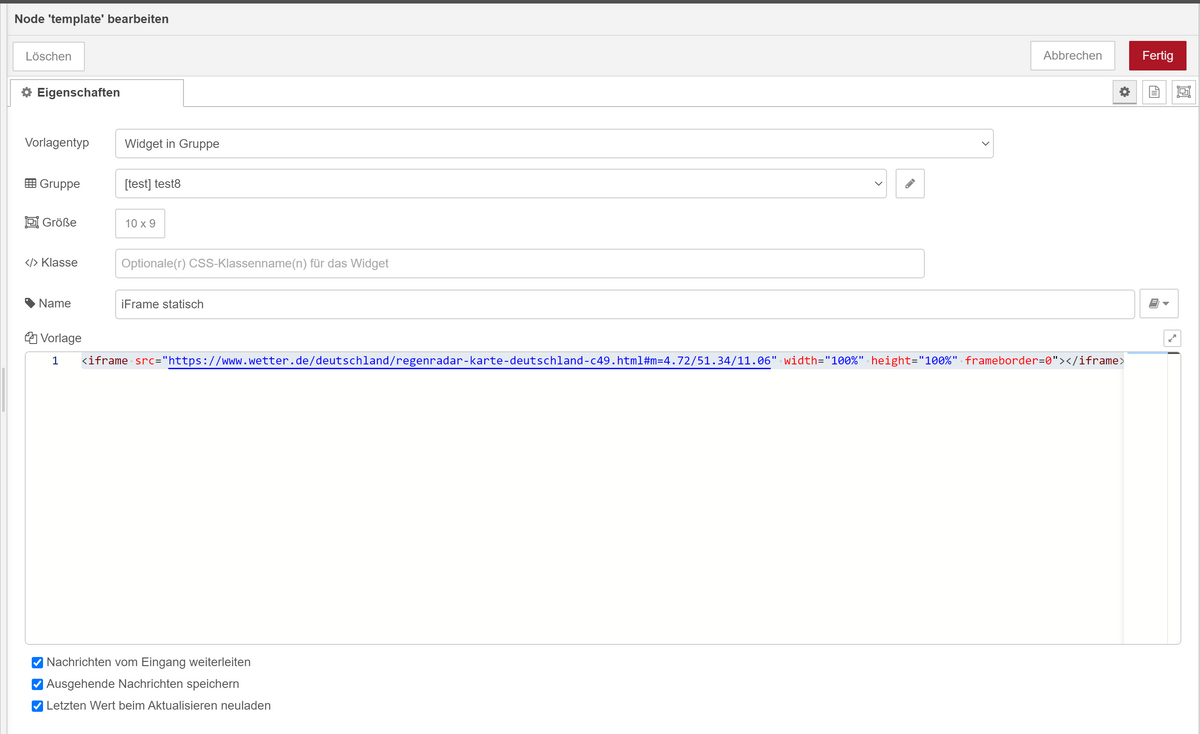
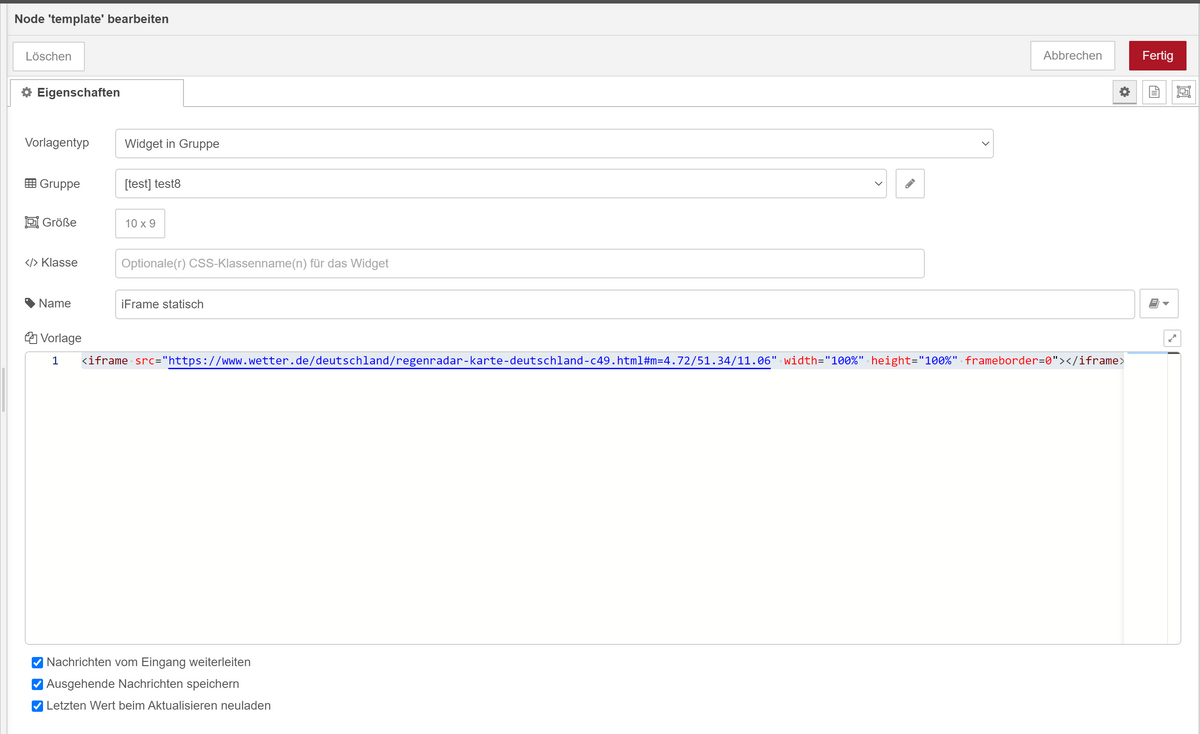
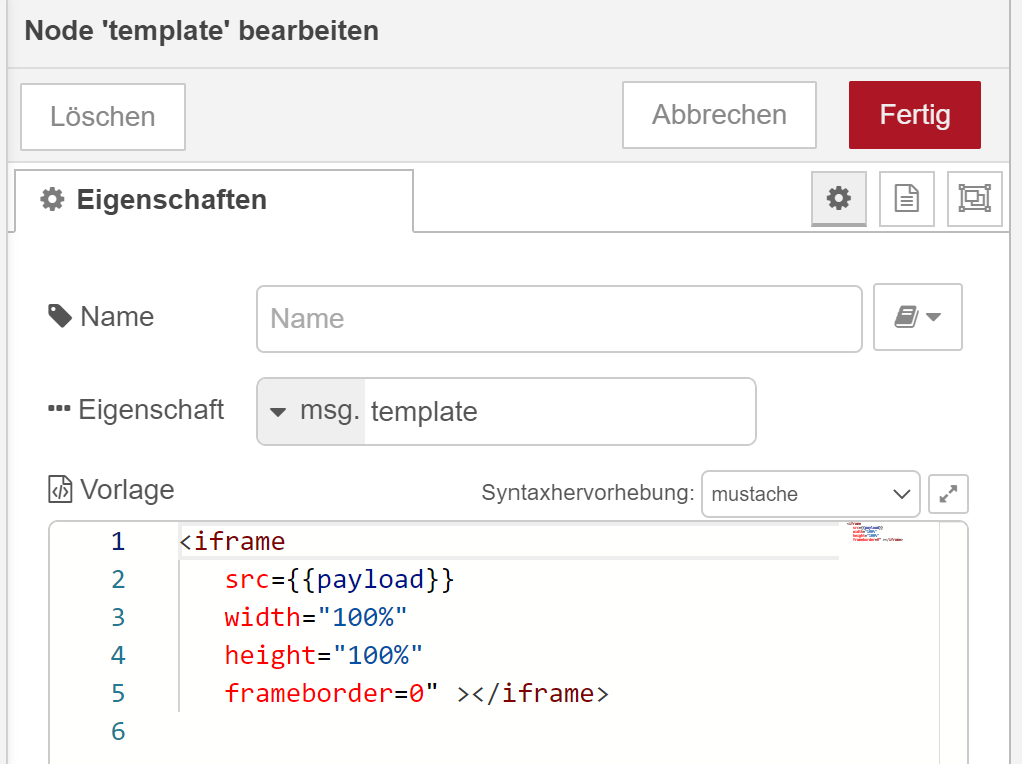
In die Template Node - gibst Du folgenden Code ein - mit "fix" Deiner URL von Grafana (als src=):
<iframe src="https://www.wetter.de/deutschland/regenradar-karte-deutschland-c49.html#m=4.72/51.34/11.06" width="100%" height="100%" frameborder=0"></iframe>Diesen Code gibst Du direkt in die Template Node ein:

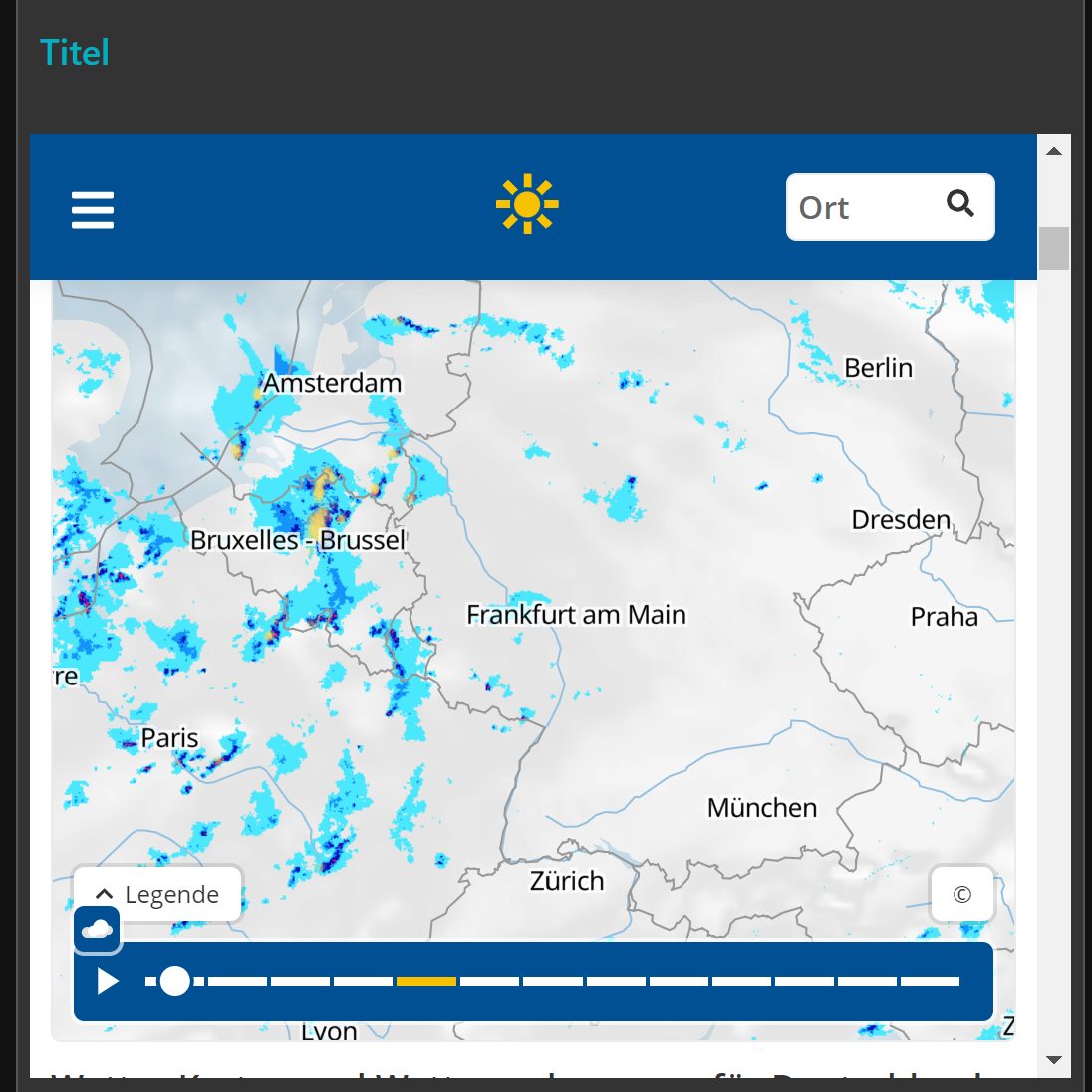
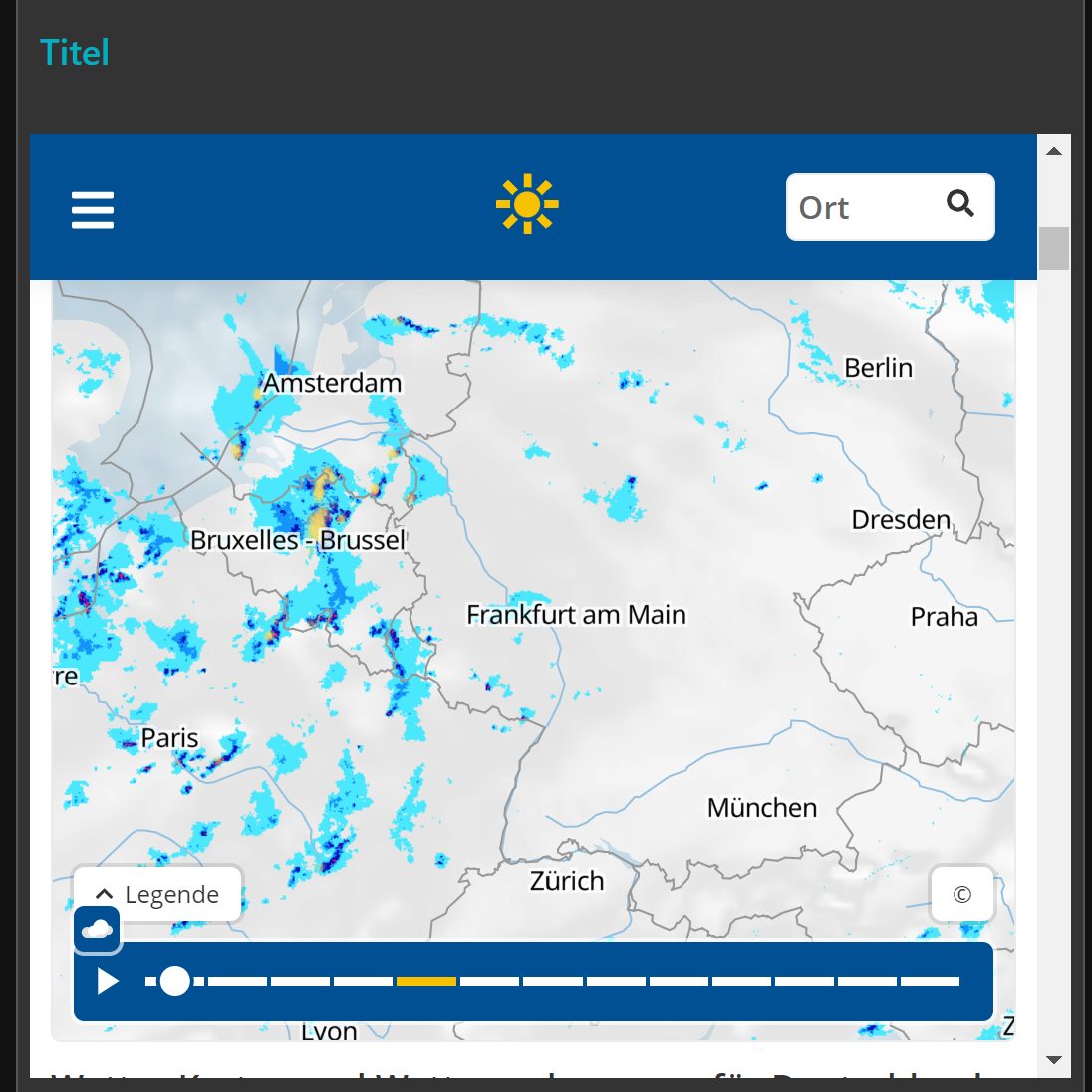
Ich hab da halt mal eine wetter.de seite eingebunden:
Dies bleibt fix.
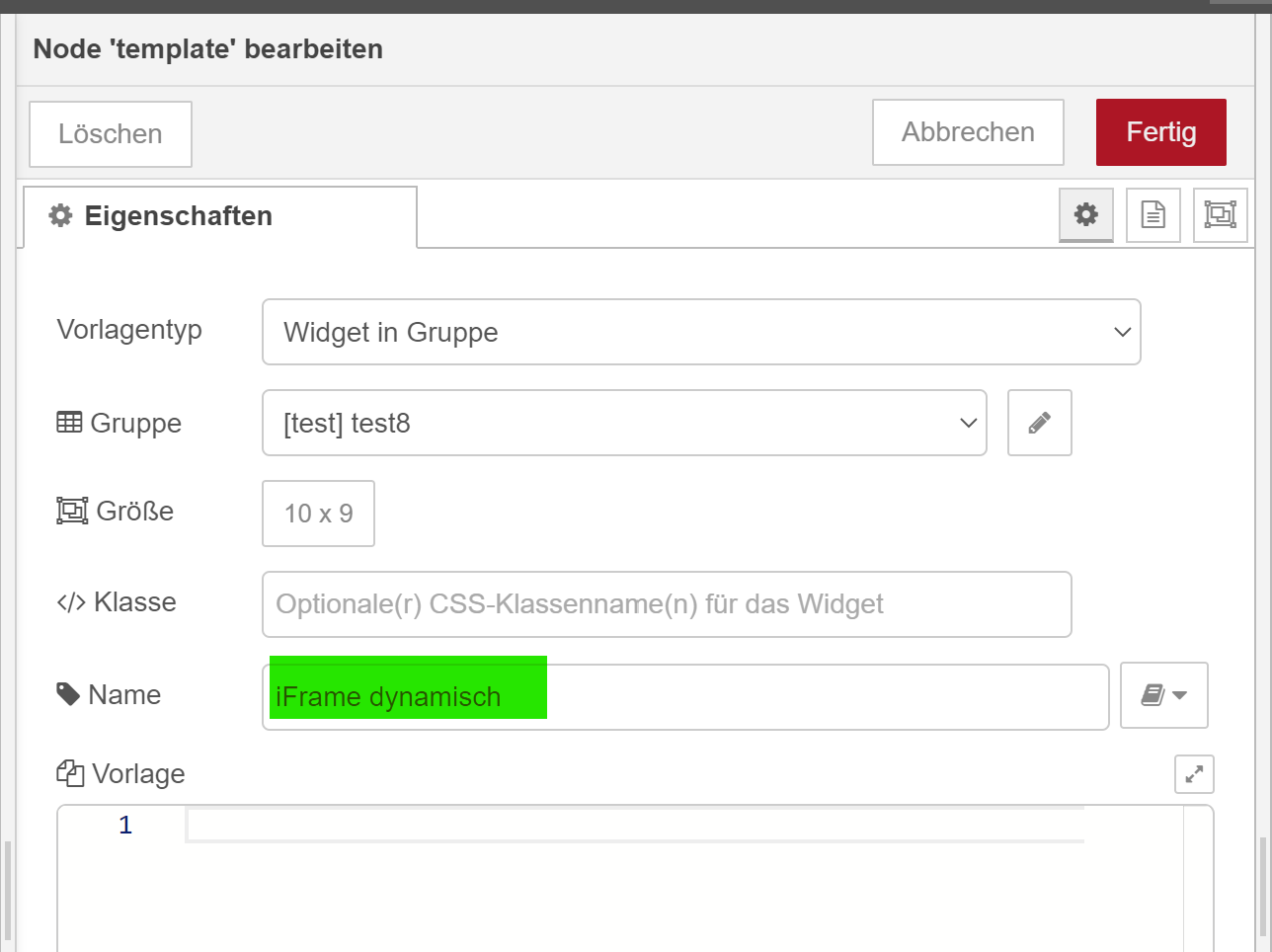
Wenn Du ähnlich wie in vis verschiedene Dinge an einer Stelle anzeigen willst. Dann nimmst Du eine Template Node aus dem Dashboard und lässt diese leer.

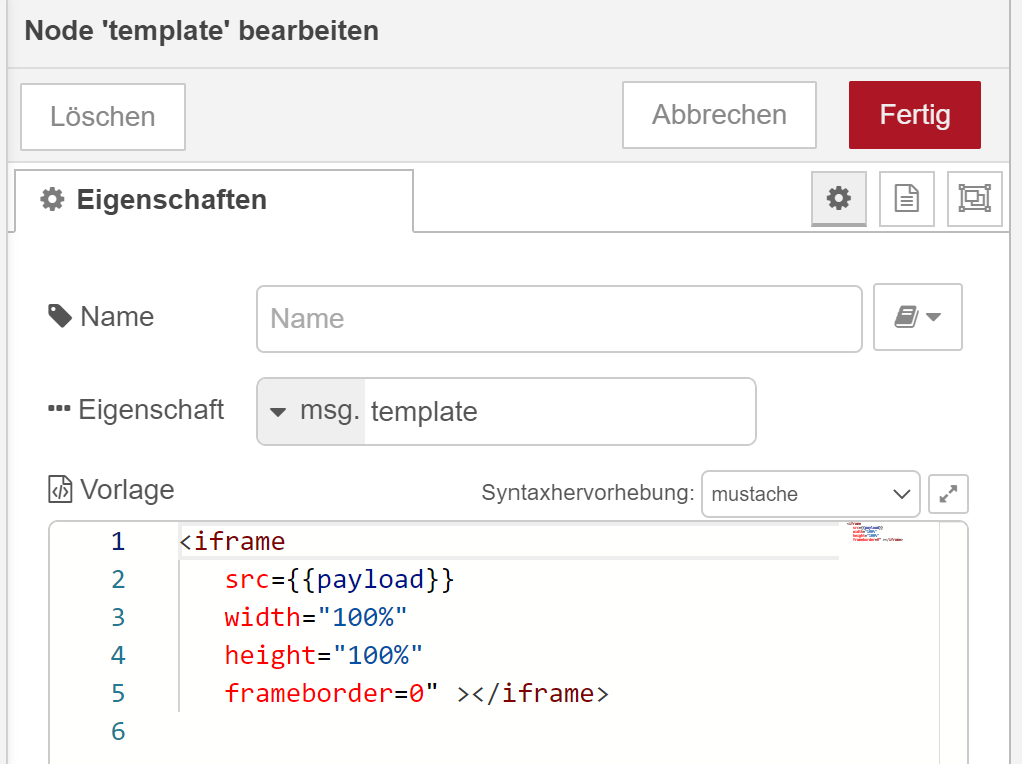
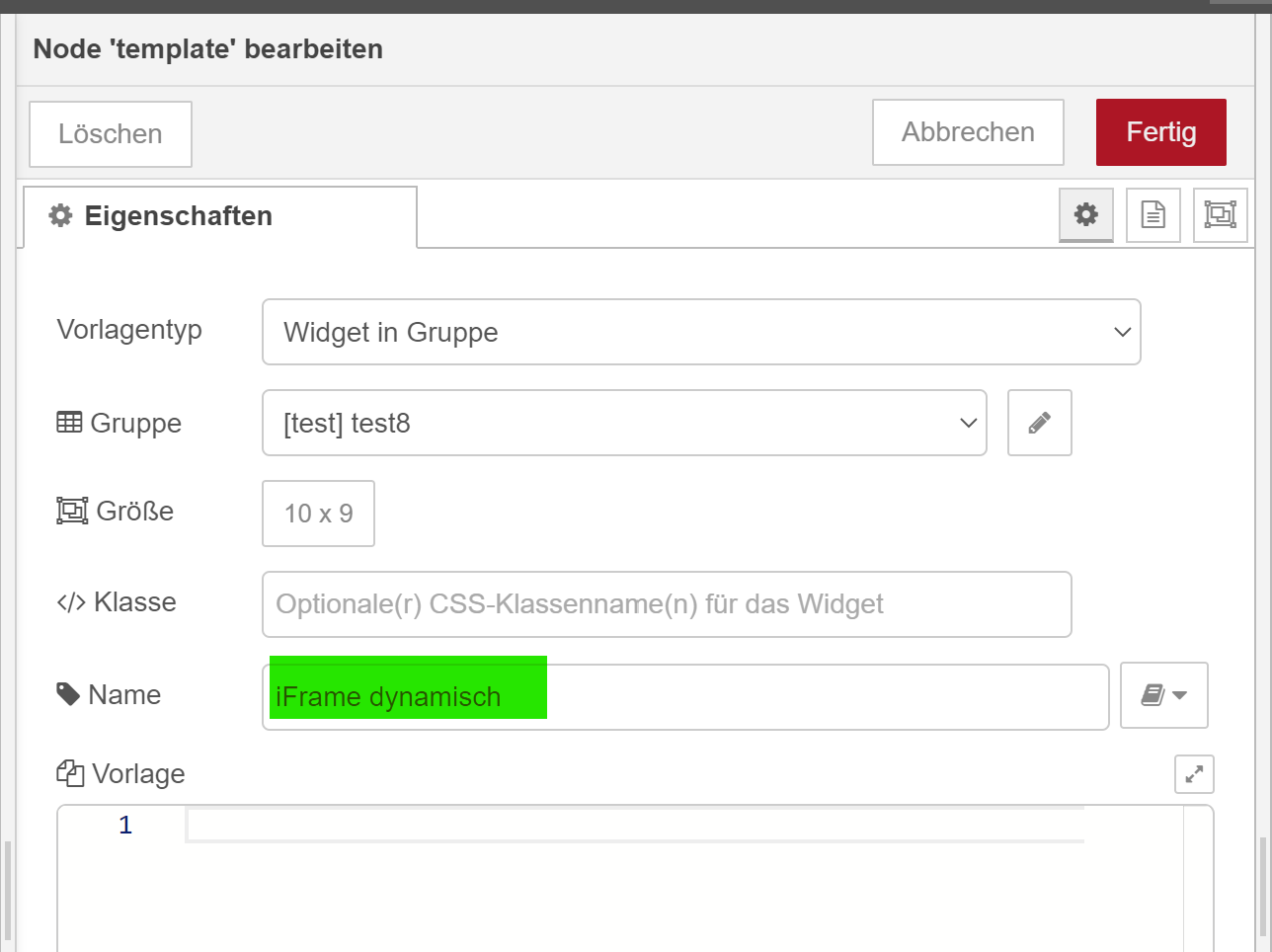
Vornedran hängst Du eine template Node und gibst das als msg.template aus:


Damit kannst Du jetzt mit Inject Nodes das ausprobieren - später kannst Du auch solche Datenpunkte wie in vis über eine iobroker IN Node direkt auslesen:

Du kannst auch die URLs fix über eine DropDown Box auswählen
-
@damrak2022 So Du hast nun die Möglichkeit diese einzeln und statisch anzuzeigen.
Dafür brauchst Du dann lediglich eine template-Node und die keine Inject Nodes:

In die Template Node - gibst Du folgenden Code ein - mit "fix" Deiner URL von Grafana (als src=):
<iframe src="https://www.wetter.de/deutschland/regenradar-karte-deutschland-c49.html#m=4.72/51.34/11.06" width="100%" height="100%" frameborder=0"></iframe>Diesen Code gibst Du direkt in die Template Node ein:

Ich hab da halt mal eine wetter.de seite eingebunden:
Dies bleibt fix.
Wenn Du ähnlich wie in vis verschiedene Dinge an einer Stelle anzeigen willst. Dann nimmst Du eine Template Node aus dem Dashboard und lässt diese leer.

Vornedran hängst Du eine template Node und gibst das als msg.template aus:


Damit kannst Du jetzt mit Inject Nodes das ausprobieren - später kannst Du auch solche Datenpunkte wie in vis über eine iobroker IN Node direkt auslesen:

Du kannst auch die URLs fix über eine DropDown Box auswählen
@mickym Danke, aber jetzt meine Frage zu dem was ich garnicht verstehe. Ich habe mir Deinen Spoiler importiert.
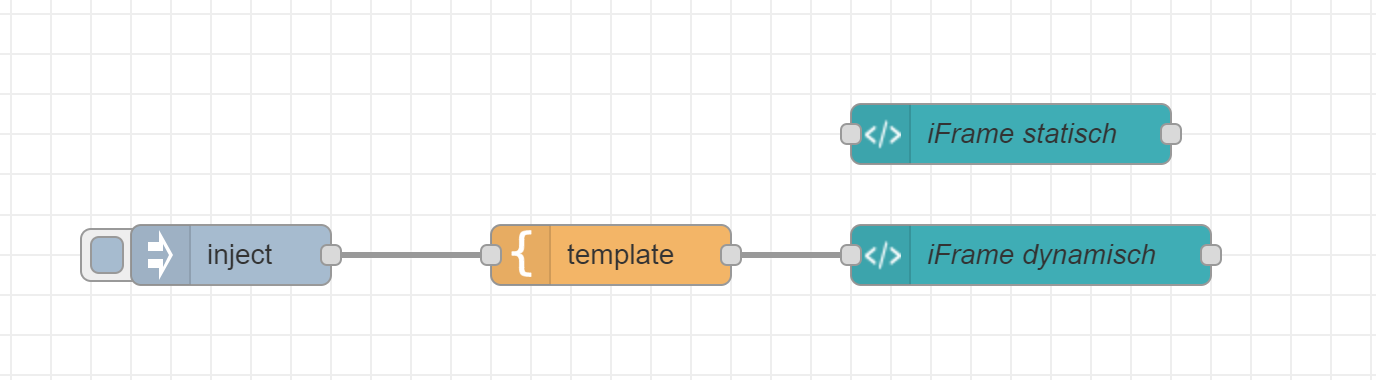
Dort sind nur inject node mit Template node und iframe dynamisch verbunden. Dann gibt es noch die iframe statisch node, welche aber nicht verbunden ist. Wenn ich nun die inject node abfeuere um mal Deine Worte zu gebrauchen:slightly_smiling_face: wieso wird mir dann Dein Wetter Widget angezeigt. Das hat doch keinerlei Verbindung zu den anderen nodes?Am liebsten würde ich meine Dashboards bei ein Dropdown Menü anzeigen lassen, welche ich im Tab Grafana / Gruppe Boards hinterlege.
-
@mickym Danke, aber jetzt meine Frage zu dem was ich garnicht verstehe. Ich habe mir Deinen Spoiler importiert.
Dort sind nur inject node mit Template node und iframe dynamisch verbunden. Dann gibt es noch die iframe statisch node, welche aber nicht verbunden ist. Wenn ich nun die inject node abfeuere um mal Deine Worte zu gebrauchen:slightly_smiling_face: wieso wird mir dann Dein Wetter Widget angezeigt. Das hat doch keinerlei Verbindung zu den anderen nodes?Am liebsten würde ich meine Dashboards bei ein Dropdown Menü anzeigen lassen, welche ich im Tab Grafana / Gruppe Boards hinterlege.
@damrak2022 Die statische Node - ist dafür da immer den gleichen Inhalt anzeigen zu lassen. Die URL, die in der Template Node hinter src= steht musst Du halt durch eine Grafana URL ersetzen. Somit kannst Du halt viele fix anordnen.
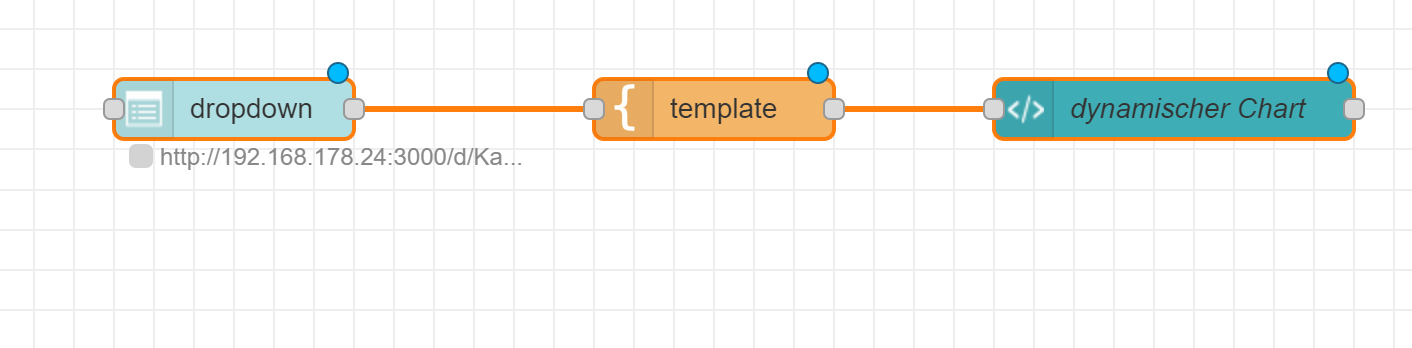
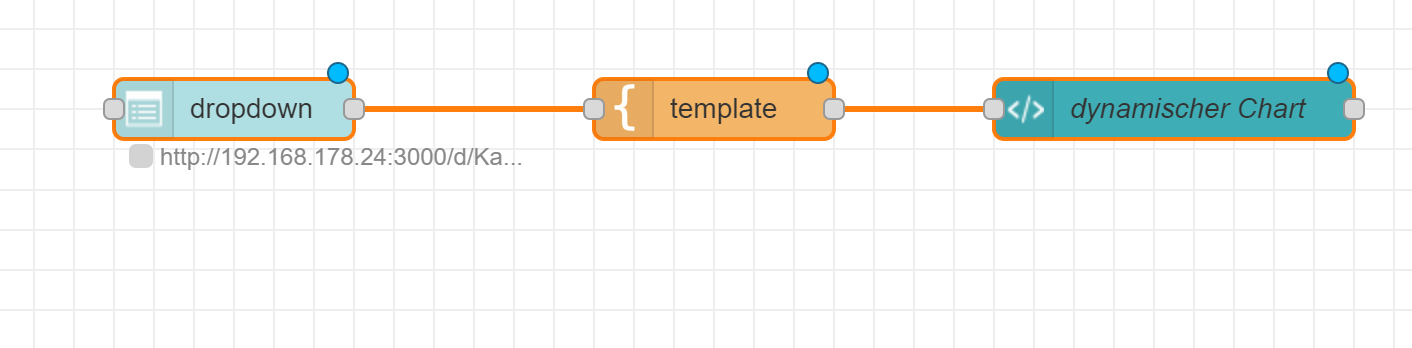
Mit DropDown - wählst Du halt einen Chart und der sendet die entsprechende URL an die template Node:


Die Dropdown-Liste musst halt mit den URLs füllen:

Links gibst halt die URL ein und rechts den Text den man mit der DropDown auswählt.
-
@damrak2022 Die statische Node - ist dafür da immer den gleichen Inhalt anzeigen zu lassen. Die URL, die in der Template Node hinter src= steht musst Du halt durch eine Grafana URL ersetzen. Somit kannst Du halt viele fix anordnen.
Mit DropDown - wählst Du halt einen Chart und der sendet die entsprechende URL an die template Node:


Die Dropdown-Liste musst halt mit den URLs füllen:

Links gibst halt die URL ein und rechts den Text den man mit der DropDown auswählt.
@mickym Danke geht, ich musste das Board noch anpassen. Super




