NEWS
Visualisierung mit Node Red erstellen
-
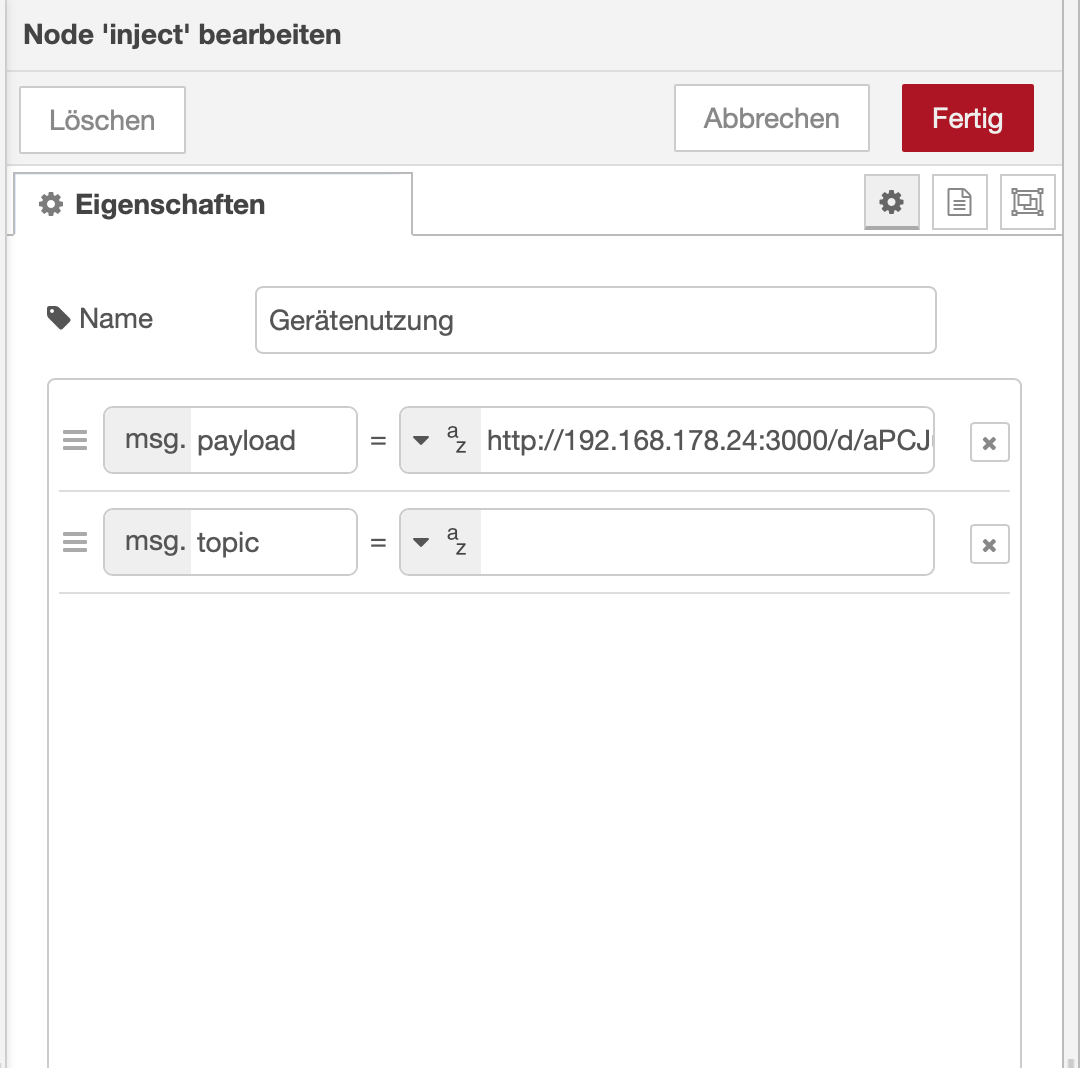
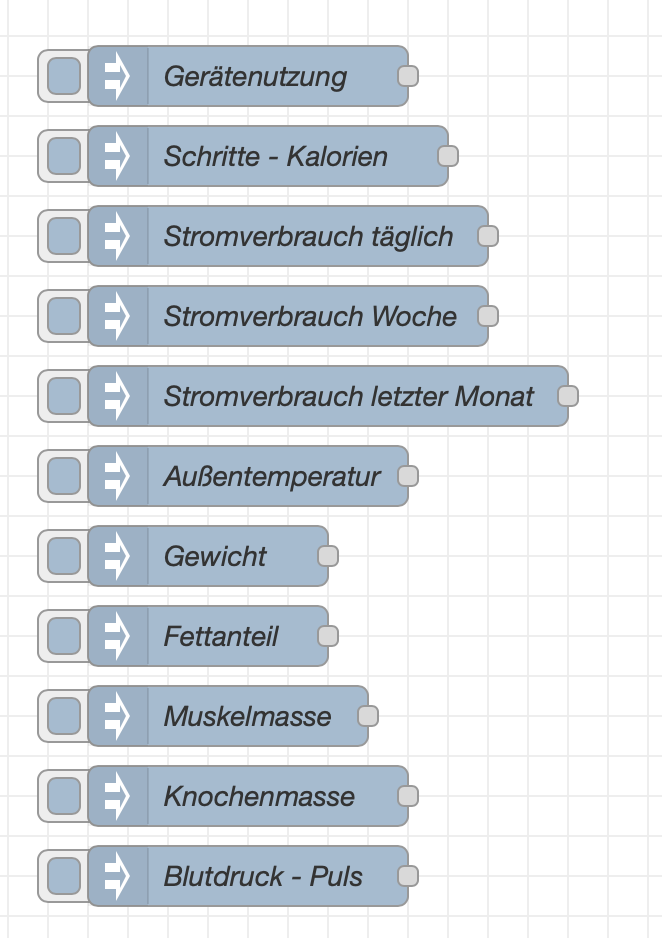
@damrak2022 Nun Du kannst auch verschiedene URLs einspeisen. Das werde ich Dir mal zeigen:
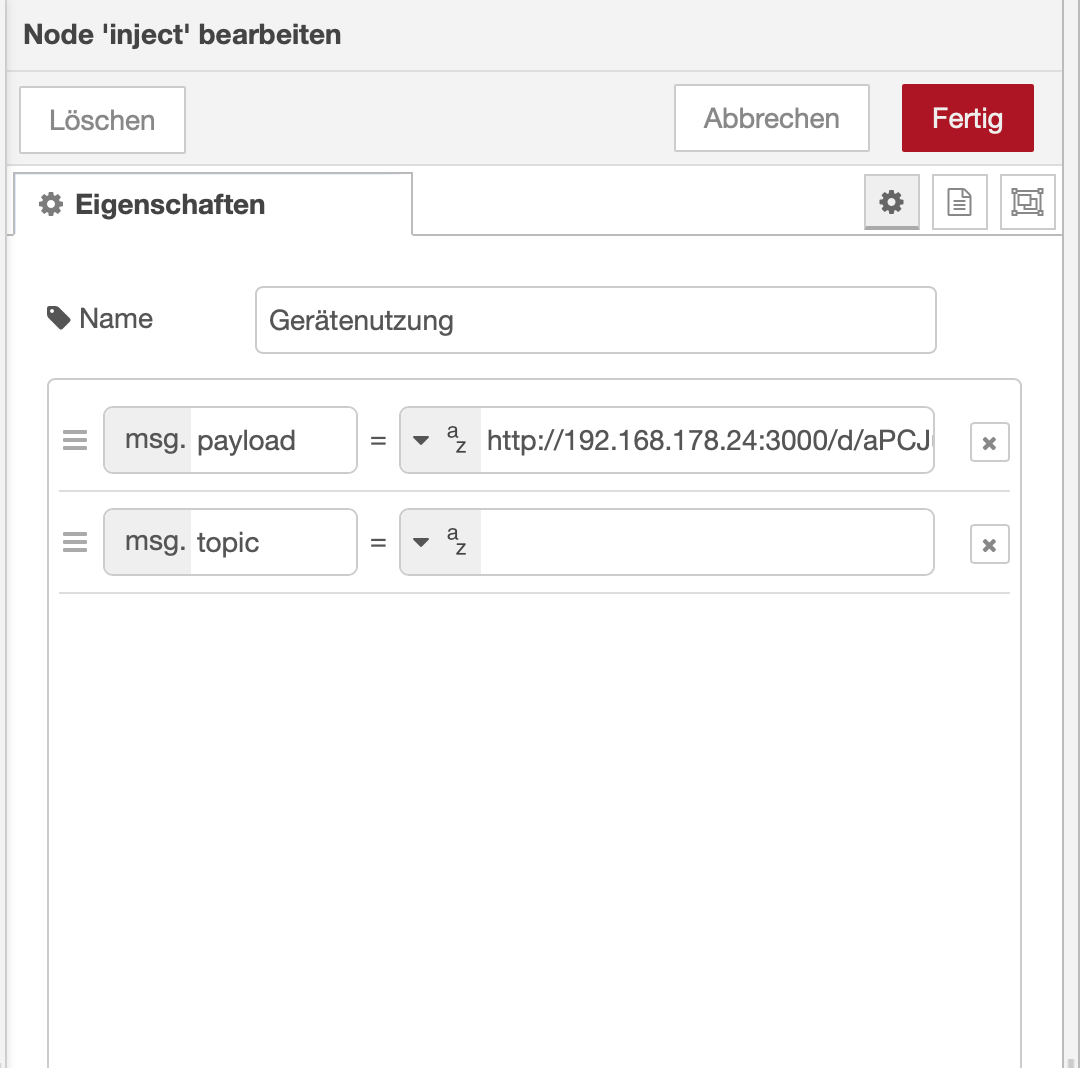
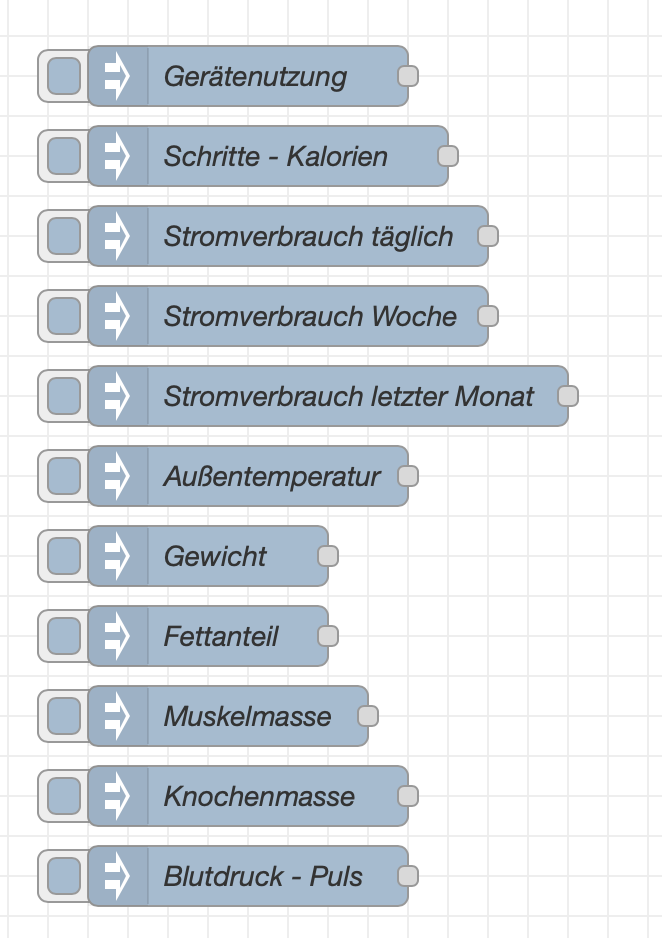
Kopiere einfach mal verschiedene URLs als Strings in mehrere Inject Nodes.
@mickym So sieht das jetzt aus:


-
@mickym So sieht das jetzt aus:


@damrak2022 So Du hast nun die Möglichkeit diese einzeln und statisch anzuzeigen.
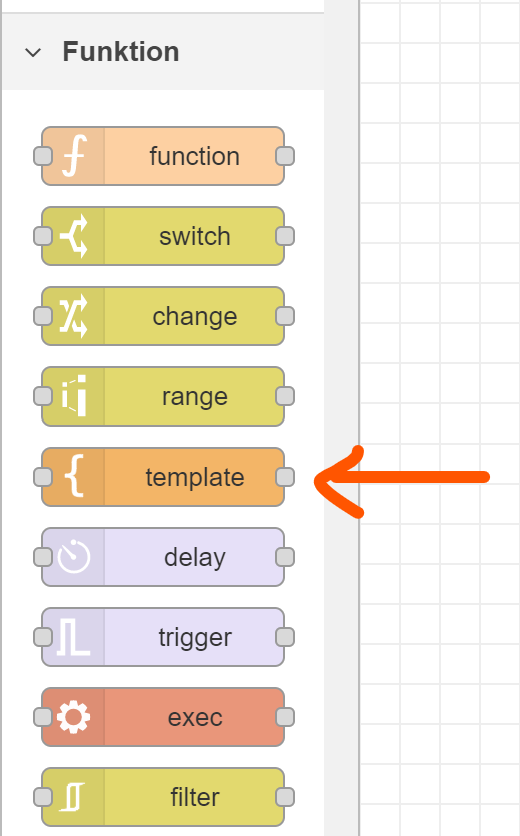
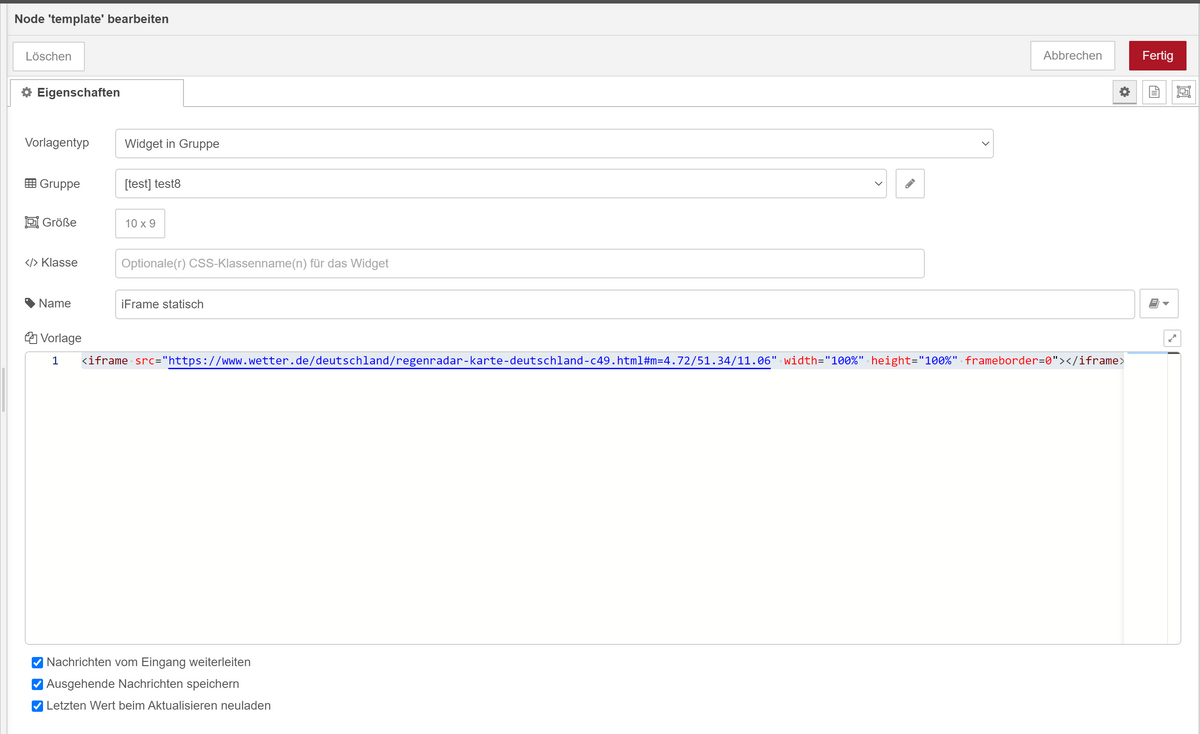
Dafür brauchst Du dann lediglich eine template-Node und die keine Inject Nodes:

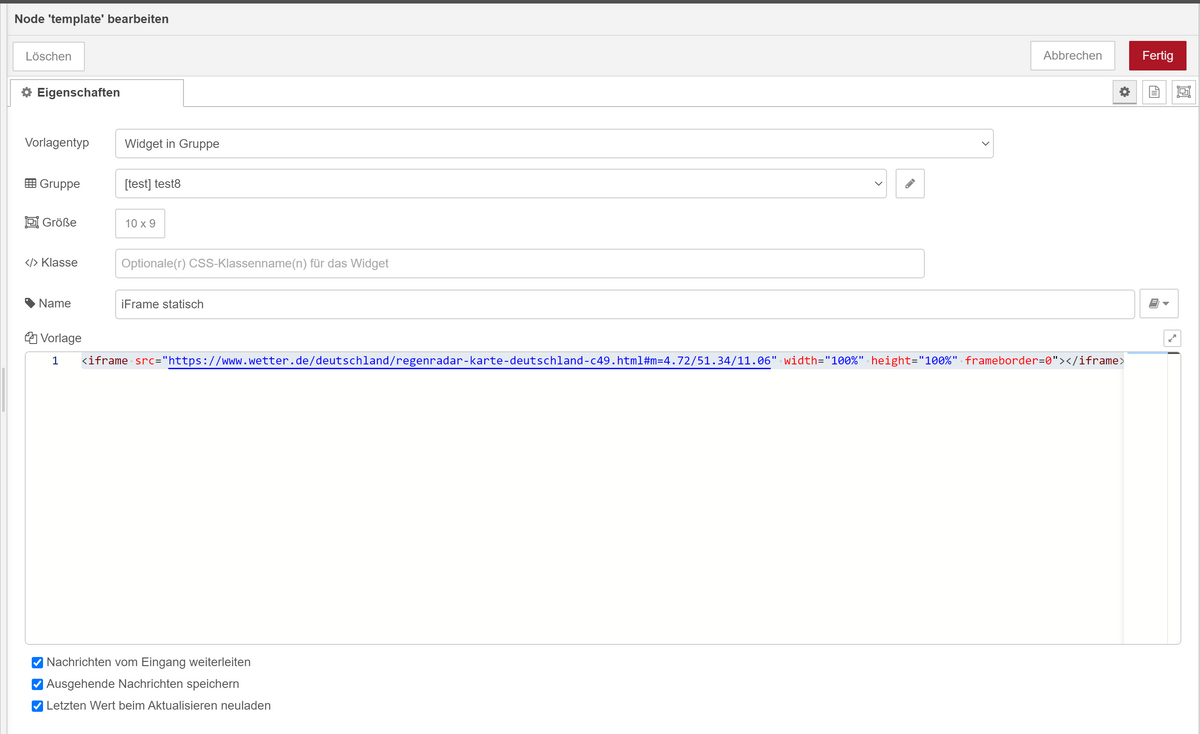
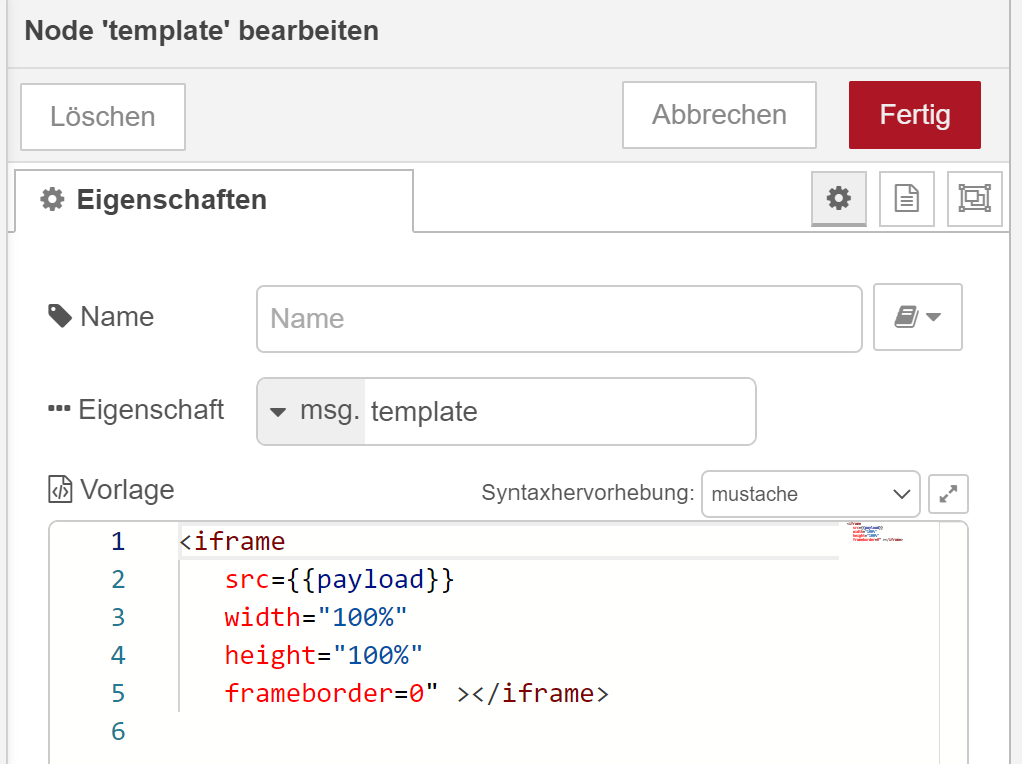
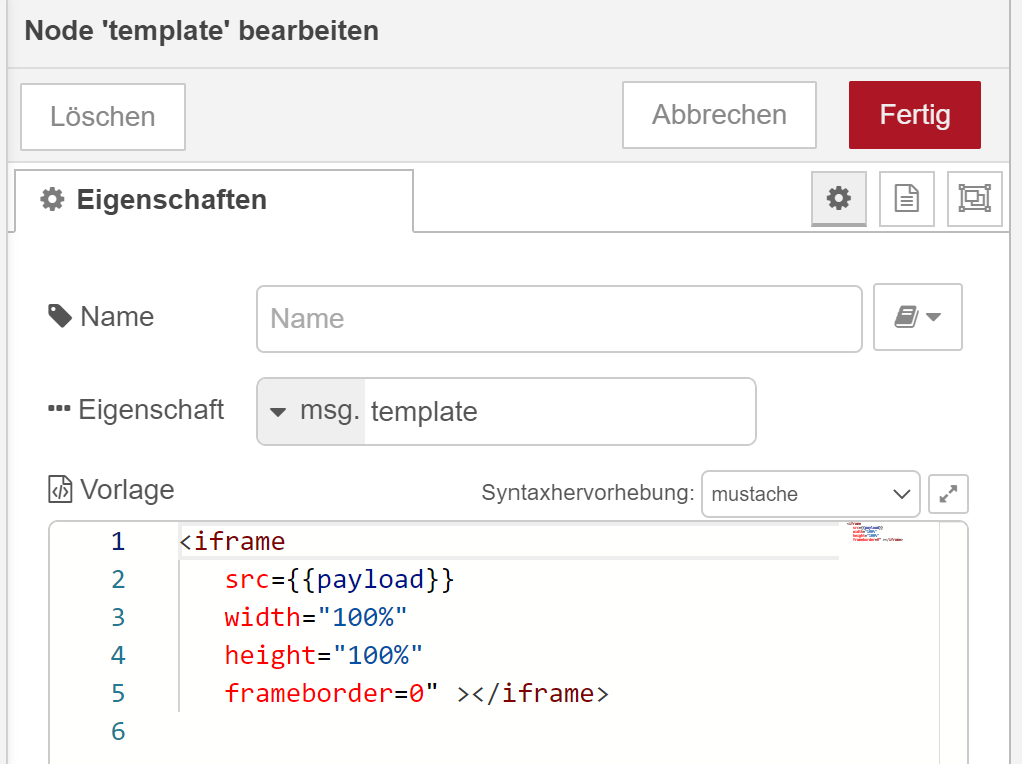
In die Template Node - gibst Du folgenden Code ein - mit "fix" Deiner URL von Grafana (als src=):
<iframe src="https://www.wetter.de/deutschland/regenradar-karte-deutschland-c49.html#m=4.72/51.34/11.06" width="100%" height="100%" frameborder=0"></iframe>Diesen Code gibst Du direkt in die Template Node ein:

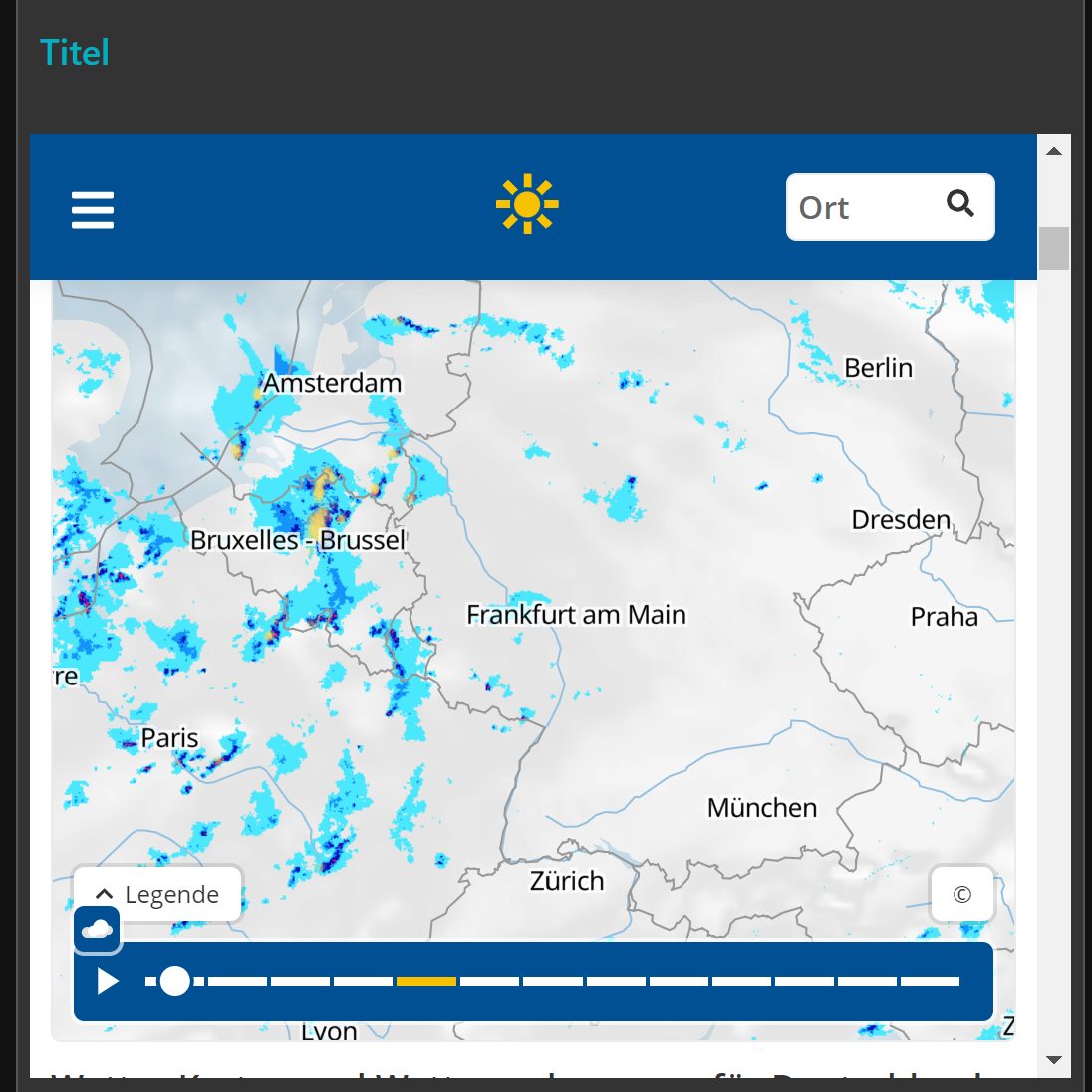
Ich hab da halt mal eine wetter.de seite eingebunden:
Dies bleibt fix.
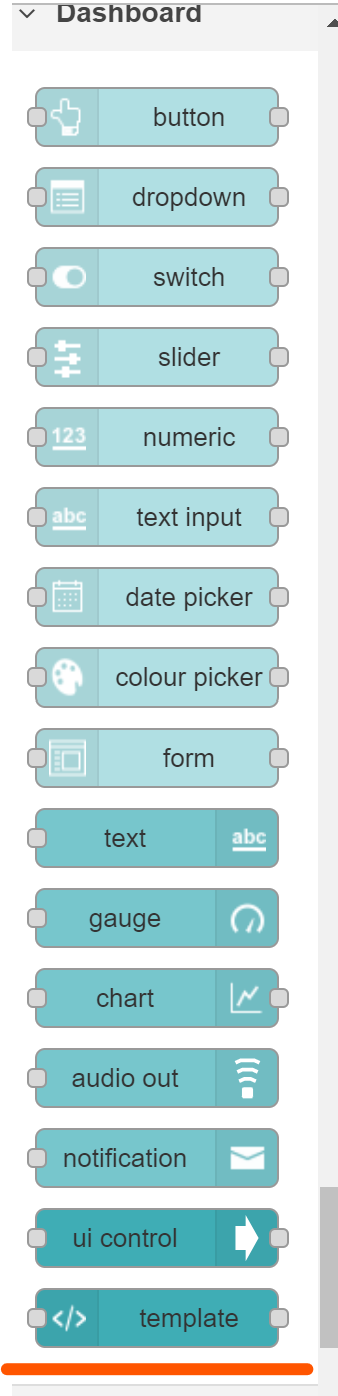
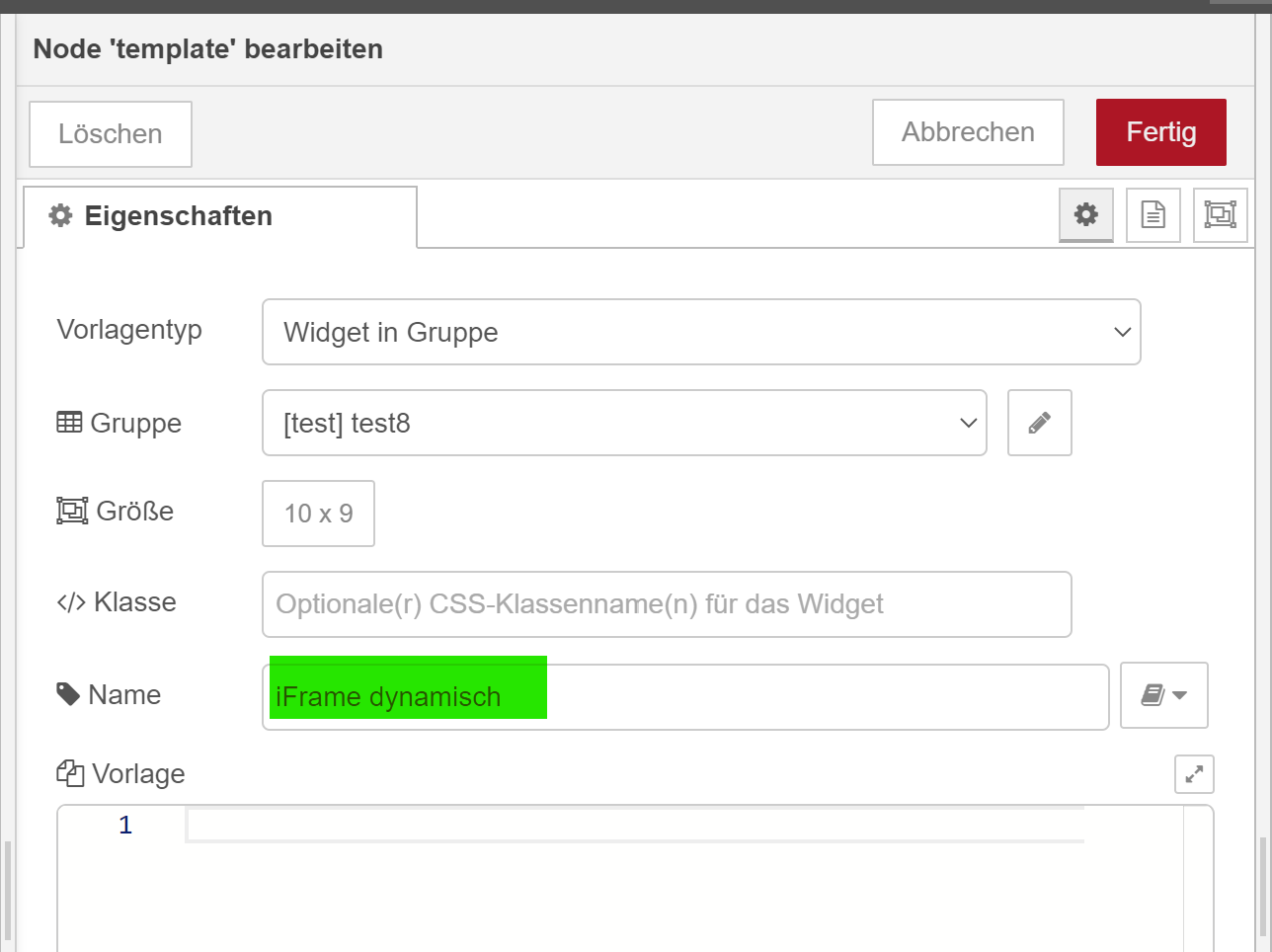
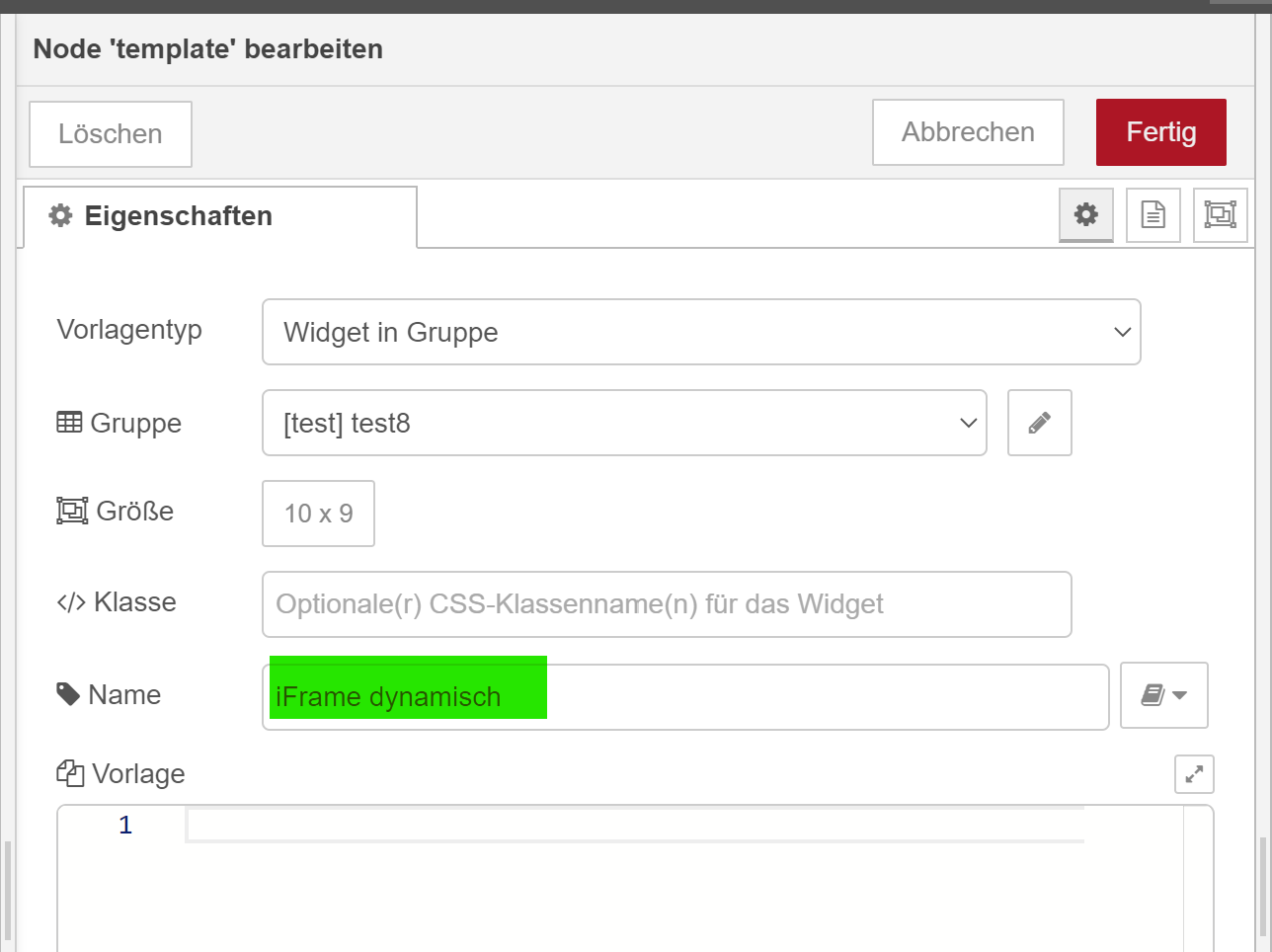
Wenn Du ähnlich wie in vis verschiedene Dinge an einer Stelle anzeigen willst. Dann nimmst Du eine Template Node aus dem Dashboard und lässt diese leer.

Vornedran hängst Du eine template Node und gibst das als msg.template aus:


Damit kannst Du jetzt mit Inject Nodes das ausprobieren - später kannst Du auch solche Datenpunkte wie in vis über eine iobroker IN Node direkt auslesen:

Du kannst auch die URLs fix über eine DropDown Box auswählen
-
@damrak2022 So Du hast nun die Möglichkeit diese einzeln und statisch anzuzeigen.
Dafür brauchst Du dann lediglich eine template-Node und die keine Inject Nodes:

In die Template Node - gibst Du folgenden Code ein - mit "fix" Deiner URL von Grafana (als src=):
<iframe src="https://www.wetter.de/deutschland/regenradar-karte-deutschland-c49.html#m=4.72/51.34/11.06" width="100%" height="100%" frameborder=0"></iframe>Diesen Code gibst Du direkt in die Template Node ein:

Ich hab da halt mal eine wetter.de seite eingebunden:
Dies bleibt fix.
Wenn Du ähnlich wie in vis verschiedene Dinge an einer Stelle anzeigen willst. Dann nimmst Du eine Template Node aus dem Dashboard und lässt diese leer.

Vornedran hängst Du eine template Node und gibst das als msg.template aus:


Damit kannst Du jetzt mit Inject Nodes das ausprobieren - später kannst Du auch solche Datenpunkte wie in vis über eine iobroker IN Node direkt auslesen:

Du kannst auch die URLs fix über eine DropDown Box auswählen
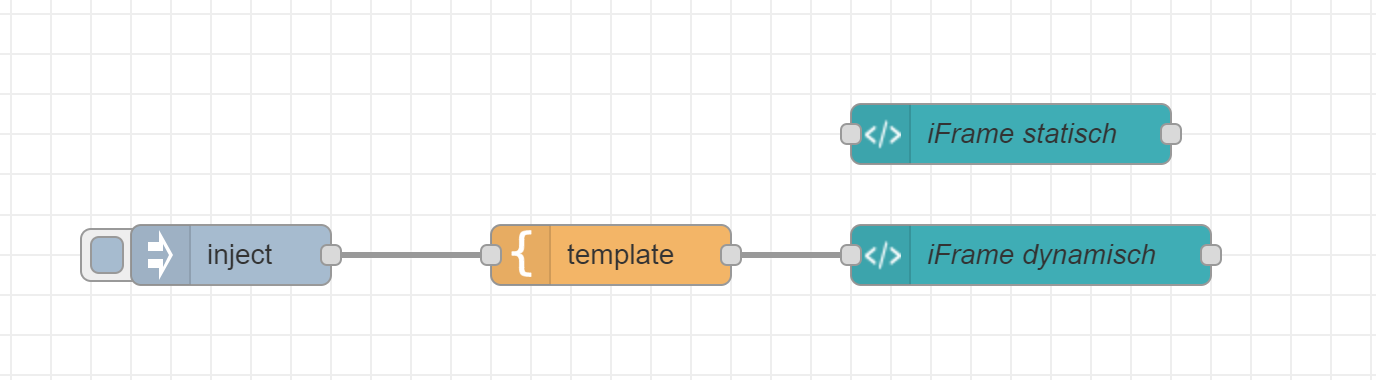
@mickym Danke, aber jetzt meine Frage zu dem was ich garnicht verstehe. Ich habe mir Deinen Spoiler importiert.
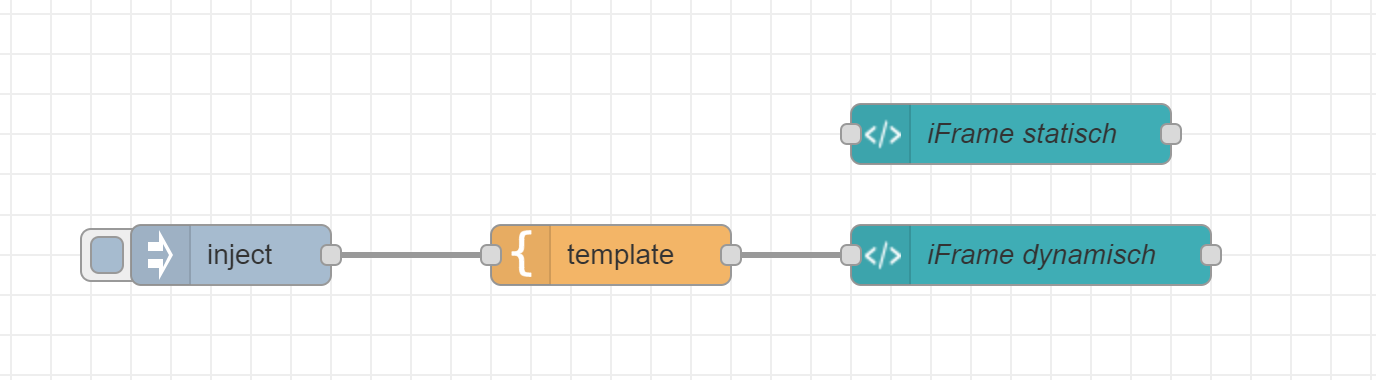
Dort sind nur inject node mit Template node und iframe dynamisch verbunden. Dann gibt es noch die iframe statisch node, welche aber nicht verbunden ist. Wenn ich nun die inject node abfeuere um mal Deine Worte zu gebrauchen:slightly_smiling_face: wieso wird mir dann Dein Wetter Widget angezeigt. Das hat doch keinerlei Verbindung zu den anderen nodes?Am liebsten würde ich meine Dashboards bei ein Dropdown Menü anzeigen lassen, welche ich im Tab Grafana / Gruppe Boards hinterlege.
-
@mickym Danke, aber jetzt meine Frage zu dem was ich garnicht verstehe. Ich habe mir Deinen Spoiler importiert.
Dort sind nur inject node mit Template node und iframe dynamisch verbunden. Dann gibt es noch die iframe statisch node, welche aber nicht verbunden ist. Wenn ich nun die inject node abfeuere um mal Deine Worte zu gebrauchen:slightly_smiling_face: wieso wird mir dann Dein Wetter Widget angezeigt. Das hat doch keinerlei Verbindung zu den anderen nodes?Am liebsten würde ich meine Dashboards bei ein Dropdown Menü anzeigen lassen, welche ich im Tab Grafana / Gruppe Boards hinterlege.
@damrak2022 Die statische Node - ist dafür da immer den gleichen Inhalt anzeigen zu lassen. Die URL, die in der Template Node hinter src= steht musst Du halt durch eine Grafana URL ersetzen. Somit kannst Du halt viele fix anordnen.
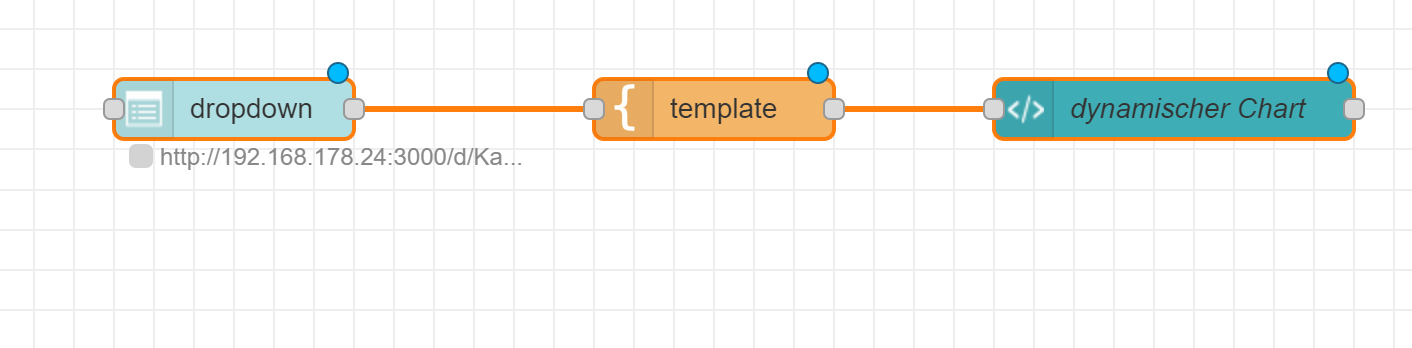
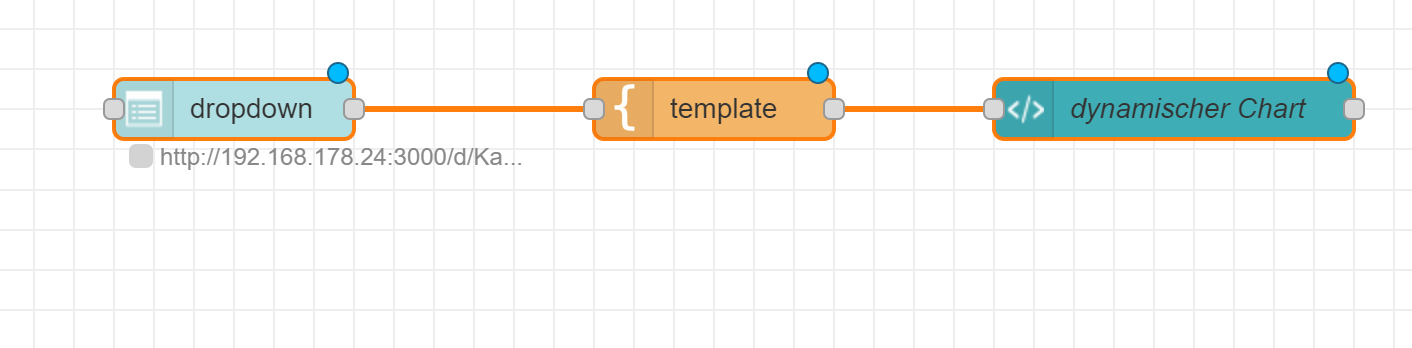
Mit DropDown - wählst Du halt einen Chart und der sendet die entsprechende URL an die template Node:


Die Dropdown-Liste musst halt mit den URLs füllen:

Links gibst halt die URL ein und rechts den Text den man mit der DropDown auswählt.
-
@damrak2022 Die statische Node - ist dafür da immer den gleichen Inhalt anzeigen zu lassen. Die URL, die in der Template Node hinter src= steht musst Du halt durch eine Grafana URL ersetzen. Somit kannst Du halt viele fix anordnen.
Mit DropDown - wählst Du halt einen Chart und der sendet die entsprechende URL an die template Node:


Die Dropdown-Liste musst halt mit den URLs füllen:

Links gibst halt die URL ein und rechts den Text den man mit der DropDown auswählt.
@mickym Danke geht, ich musste das Board noch anpassen. Super
-
@mickym Danke geht, ich musste das Board noch anpassen. Super
@damrak2022 Weißt Du ich kann Dir das nicht sagen - weil ich weder Grafana habe - noch sehe ich was Du wohin schickst.
Was schickst Du wohin - hast Du mal statisch eine Template Node probiert bevor Du dropdown machst - ich kann Dir zeigen, wie es geht das habe ich getan - wenn es bei Dir nicht geht - würde ich eher von Deinem Fehler ausgehen. Wenn Du meinst es ist zu eng - dann mach eine Riesengruppe - ich habe keine Ahnung.
-
@damrak2022 Weißt Du ich kann Dir das nicht sagen - weil ich weder Grafana habe - noch sehe ich was Du wohin schickst.
Was schickst Du wohin - hast Du mal statisch eine Template Node probiert bevor Du dropdown machst - ich kann Dir zeigen, wie es geht das habe ich getan - wenn es bei Dir nicht geht - würde ich eher von Deinem Fehler ausgehen. Wenn Du meinst es ist zu eng - dann mach eine Riesengruppe - ich habe keine Ahnung.
@mickym Geht alles. Super.
So ich bin jetzt weitgehendstes mit meiner Einbindung aller Daten fertig. Was mir fehlt ist der Fernzugriff. Allerdings habe ich kein DS Liter sondern eine richtige IP4
Hast Du Lust das als Abschluss noch irgendwann mit mir zu machen? -
@mickym Geht alles. Super.
So ich bin jetzt weitgehendstes mit meiner Einbindung aller Daten fertig. Was mir fehlt ist der Fernzugriff. Allerdings habe ich kein DS Liter sondern eine richtige IP4
Hast Du Lust das als Abschluss noch irgendwann mit mir zu machen?@damrak2022 Das hat eigentlich nichts mehr mit NodeRed zu tun. Ehrlich gesagt ist das auch sau schwierig das aus der Ferne zu machen. Was hast Du denn für einen Router - eine FritzBox?
-
@damrak2022 Das hat eigentlich nichts mehr mit NodeRed zu tun. Ehrlich gesagt ist das auch sau schwierig das aus der Ferne zu machen. Was hast Du denn für einen Router - eine FritzBox?
@mickym FritzBox 6591 - MyFritz ist eingerichtet.
-
@damrak2022 Das hat eigentlich nichts mehr mit NodeRed zu tun. Ehrlich gesagt ist das auch sau schwierig das aus der Ferne zu machen. Was hast Du denn für einen Router - eine FritzBox?
@mickym Eine Frage am Rande habe ich noch: Wann immer ich zuhause mir den Status meiner Steckdose anschaue, werden die als ausgeschaltet dargestellt, obwohl sie an sind. Habe auch schon die Einstellungen geändert, aber anscheinend nicht korrekt
-
@mickym FritzBox 6591 - MyFritz ist eingerichtet.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
FritzBox 6591 - MyFritz ist eingerichtet.
Nun Fernzugriff ist immer ein Sicherheitsthema. Ich hab da ein bisschen ein Problem - da andere das was ich mache, als zu unsicher betrachten usw.
Wenn Du noch ein IP v4 hast - kannst Du ja mal schauen im Netz wie Du ein VPN über die Fritz Box aufbaust. - Da kann aber keiner helfen, wenn es nicht funktioniert.
Da musst halt bissi schauen.
Dann gibts noch eine Möglichkeit - das würde ich aber auf einem eigenen Raspberry oder anderem Gerät machen, wo Du auch über myFritz nur auf einen Reverse-Proxy zugreifen kann - da kann man das auch auf bestimmte Anwendungen eingrenzen.
Ich würde an Deiner Stelle das VPN über die FritzBox aufbauen, wenn Du noch eine IPv4 hast - das ist das einfachste. Aber wie gesagt - ich kann da nur vage helfen.
-
@mickym Eine Frage am Rande habe ich noch: Wann immer ich zuhause mir den Status meiner Steckdose anschaue, werden die als ausgeschaltet dargestellt, obwohl sie an sind. Habe auch schon die Einstellungen geändert, aber anscheinend nicht korrekt
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Eine Frage am Rande habe ich noch: Wann immer ich zuhause mir den Status meiner Steckdose anschaue, werden die als ausgeschaltet dargestellt, obwohl sie an sind. Habe auch schon die Einstellungen geändert, aber anscheinend nicht korrekt
Nun mit Debug Nodes überprüfen, was rein und raus kommt und vergleichen mit dem wie es sein sollte und ggf. gegensteuern.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
FritzBox 6591 - MyFritz ist eingerichtet.
Nun Fernzugriff ist immer ein Sicherheitsthema. Ich hab da ein bisschen ein Problem - da andere das was ich mache, als zu unsicher betrachten usw.
Wenn Du noch ein IP v4 hast - kannst Du ja mal schauen im Netz wie Du ein VPN über die Fritz Box aufbaust. - Da kann aber keiner helfen, wenn es nicht funktioniert.
Da musst halt bissi schauen.
Dann gibts noch eine Möglichkeit - das würde ich aber auf einem eigenen Raspberry oder anderem Gerät machen, wo Du auch über myFritz nur auf einen Reverse-Proxy zugreifen kann - da kann man das auch auf bestimmte Anwendungen eingrenzen.
Ich würde an Deiner Stelle das VPN über die FritzBox aufbauen, wenn Du noch eine IPv4 hast - das ist das einfachste. Aber wie gesagt - ich kann da nur vage helfen.
@mickym Okay, ich danke Dir, dann werde ich das mal in Angriff nehmen warum mein Fernzugriff nicht klappt. Das andere schaue ich mir auch an.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Eine Frage am Rande habe ich noch: Wann immer ich zuhause mir den Status meiner Steckdose anschaue, werden die als ausgeschaltet dargestellt, obwohl sie an sind. Habe auch schon die Einstellungen geändert, aber anscheinend nicht korrekt
Nun mit Debug Nodes überprüfen, was rein und raus kommt und vergleichen mit dem wie es sein sollte und ggf. gegensteuern.
@mickym Guten Morgen,
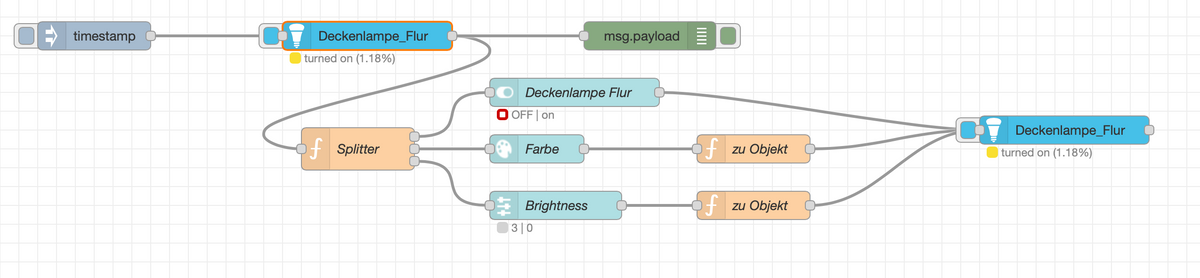
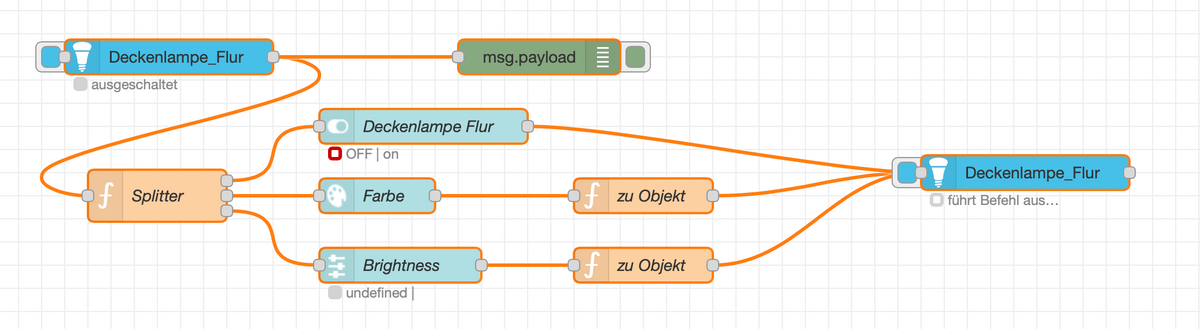
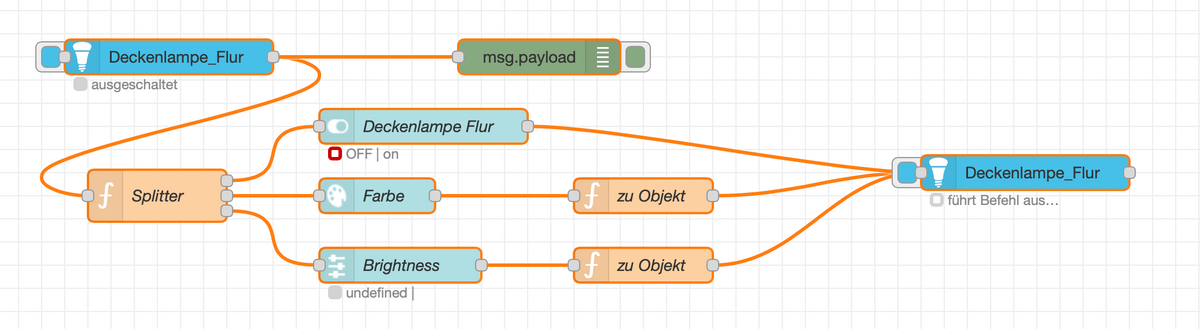
könntest Du hier bitte mal einen Blick drauf werfen, da ich den Fehler nicht erkenne:[ { "id": "08162c6eaf6da6df", "type": "hue-light", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe_Flur", "bridge": "4eabefba2365c32d", "lightid": "f5090aef-b66f-45d8-9894-f5ab4cd02ea4", "colornamer": true, "skipevents": false, "initevents": false, "x": 1150, "y": 1380, "wires": [ [] ] }, { "id": "2da8cdb0cde2c20b", "type": "ui_switch", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe Flur", "label": "Deckenlampe Flur", "tooltip": "", "group": "b8845c704a3c8097", "order": 2, "width": 0, "height": 0, "passthru": false, "decouple": "true", "topic": "topic", "topicType": "msg", "style": "", "onvalue": "true", "onvalueType": "bool", "onicon": "", "oncolor": "", "offvalue": "false", "offvalueType": "bool", "officon": "", "offcolor": "", "animate": false, "className": "", "x": 630, "y": 1340, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "3f813fa7d524cb77", "type": "function", "z": "2bbe99b34fc4bb8b", "name": "Splitter", "func": "return [\n { payload: msg.payload.on },\n { payload: msg.payload.hex },\n { payload: msg.brightness }\n ];", "outputs": 3, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 400, "y": 1400, "wires": [ [ "2da8cdb0cde2c20b" ], [ "925f03cc07b74154" ], [ "65cc25062c11963b" ] ] }, { "id": "925f03cc07b74154", "type": "ui_colour_picker", "z": "2bbe99b34fc4bb8b", "name": "Farbe", "label": "Farbe", "group": "b8845c704a3c8097", "format": "hex", "outformat": "object", "showSwatch": true, "showPicker": false, "showValue": false, "showHue": false, "showAlpha": false, "showLightness": true, "square": "false", "dynOutput": "false", "order": 3, "width": 0, "height": 0, "passthru": false, "topic": "topic", "topicType": "msg", "className": "", "x": 590, "y": 1400, "wires": [ [ "9b2bc3492c042859" ] ] }, { "id": "9b2bc3492c042859", "type": "function", "z": "2bbe99b34fc4bb8b", "name": " zu Objekt", "func": "return { payload: { hex: msg.payload } };", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 820, "y": 1400, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "b40df4c39e65a33c", "type": "hue-light", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe_Flur", "bridge": "4eabefba2365c32d", "lightid": "f5090aef-b66f-45d8-9894-f5ab4cd02ea4", "colornamer": true, "skipevents": false, "initevents": false, "x": 410, "y": 1280, "wires": [ [ "3f813fa7d524cb77", "40baeaca417b7bb8" ] ] }, { "id": "65cc25062c11963b", "type": "ui_slider", "z": "2bbe99b34fc4bb8b", "name": "Brightness", "label": "Brightness", "tooltip": "", "group": "b8845c704a3c8097", "order": 4, "width": 0, "height": 0, "passthru": false, "outs": "all", "topic": "topic", "topicType": "msg", "min": 0, "max": "100", "step": 1, "className": "", "x": 610, "y": 1460, "wires": [ [ "7c2c2ab4adb0ca41" ] ] }, { "id": "7c2c2ab4adb0ca41", "type": "function", "z": "2bbe99b34fc4bb8b", "name": " zu Objekt", "func": "return { payload: { brightness: msg.payload } };", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 820, "y": 1460, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "40baeaca417b7bb8", "type": "debug", "z": "2bbe99b34fc4bb8b", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 730, "y": 1280, "wires": [] }, { "id": "4eabefba2365c32d", "type": "hue-bridge", "name": "Philips hue", "bridge": "192.168.178.21", "key": "eF6MrdTj-1JUnWnh4JznVNVpWitxcCUNzGPXA-Hu", "worker": "10", "autoupdates": true, "disableupdates": false }, { "id": "b8845c704a3c8097", "type": "ui_group", "name": "Flur", "tab": "2b61e876117ab201", "order": 1, "disp": true, "width": "8", "collapse": false, "className": "" }, { "id": "2b61e876117ab201", "type": "ui_tab", "name": "Beleuchtung", "icon": "dashboard", "order": 1, "disabled": false, "hidden": false } ]Ich habe den Hue Adapter aus ioBroker komplett gelöscht und bin gerade dabei das ganze über den Contrib Hue Magic in Node Red einzurichten. Zu 99% habe ich damit auch kein Problem, bis auf den einen Fehler der verhindert das ich die Lampe im Dashboard schalten kann. Ich brauche ja nicht viel zu sagen, denn Du erkennst ja auf Anhieb was ich da eingerichtet habe.
Es wäre echt nett von Dir.
-
@mickym Guten Morgen,
könntest Du hier bitte mal einen Blick drauf werfen, da ich den Fehler nicht erkenne:[ { "id": "08162c6eaf6da6df", "type": "hue-light", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe_Flur", "bridge": "4eabefba2365c32d", "lightid": "f5090aef-b66f-45d8-9894-f5ab4cd02ea4", "colornamer": true, "skipevents": false, "initevents": false, "x": 1150, "y": 1380, "wires": [ [] ] }, { "id": "2da8cdb0cde2c20b", "type": "ui_switch", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe Flur", "label": "Deckenlampe Flur", "tooltip": "", "group": "b8845c704a3c8097", "order": 2, "width": 0, "height": 0, "passthru": false, "decouple": "true", "topic": "topic", "topicType": "msg", "style": "", "onvalue": "true", "onvalueType": "bool", "onicon": "", "oncolor": "", "offvalue": "false", "offvalueType": "bool", "officon": "", "offcolor": "", "animate": false, "className": "", "x": 630, "y": 1340, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "3f813fa7d524cb77", "type": "function", "z": "2bbe99b34fc4bb8b", "name": "Splitter", "func": "return [\n { payload: msg.payload.on },\n { payload: msg.payload.hex },\n { payload: msg.brightness }\n ];", "outputs": 3, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 400, "y": 1400, "wires": [ [ "2da8cdb0cde2c20b" ], [ "925f03cc07b74154" ], [ "65cc25062c11963b" ] ] }, { "id": "925f03cc07b74154", "type": "ui_colour_picker", "z": "2bbe99b34fc4bb8b", "name": "Farbe", "label": "Farbe", "group": "b8845c704a3c8097", "format": "hex", "outformat": "object", "showSwatch": true, "showPicker": false, "showValue": false, "showHue": false, "showAlpha": false, "showLightness": true, "square": "false", "dynOutput": "false", "order": 3, "width": 0, "height": 0, "passthru": false, "topic": "topic", "topicType": "msg", "className": "", "x": 590, "y": 1400, "wires": [ [ "9b2bc3492c042859" ] ] }, { "id": "9b2bc3492c042859", "type": "function", "z": "2bbe99b34fc4bb8b", "name": " zu Objekt", "func": "return { payload: { hex: msg.payload } };", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 820, "y": 1400, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "b40df4c39e65a33c", "type": "hue-light", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe_Flur", "bridge": "4eabefba2365c32d", "lightid": "f5090aef-b66f-45d8-9894-f5ab4cd02ea4", "colornamer": true, "skipevents": false, "initevents": false, "x": 410, "y": 1280, "wires": [ [ "3f813fa7d524cb77", "40baeaca417b7bb8" ] ] }, { "id": "65cc25062c11963b", "type": "ui_slider", "z": "2bbe99b34fc4bb8b", "name": "Brightness", "label": "Brightness", "tooltip": "", "group": "b8845c704a3c8097", "order": 4, "width": 0, "height": 0, "passthru": false, "outs": "all", "topic": "topic", "topicType": "msg", "min": 0, "max": "100", "step": 1, "className": "", "x": 610, "y": 1460, "wires": [ [ "7c2c2ab4adb0ca41" ] ] }, { "id": "7c2c2ab4adb0ca41", "type": "function", "z": "2bbe99b34fc4bb8b", "name": " zu Objekt", "func": "return { payload: { brightness: msg.payload } };", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 820, "y": 1460, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "40baeaca417b7bb8", "type": "debug", "z": "2bbe99b34fc4bb8b", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 730, "y": 1280, "wires": [] }, { "id": "4eabefba2365c32d", "type": "hue-bridge", "name": "Philips hue", "bridge": "192.168.178.21", "key": "eF6MrdTj-1JUnWnh4JznVNVpWitxcCUNzGPXA-Hu", "worker": "10", "autoupdates": true, "disableupdates": false }, { "id": "b8845c704a3c8097", "type": "ui_group", "name": "Flur", "tab": "2b61e876117ab201", "order": 1, "disp": true, "width": "8", "collapse": false, "className": "" }, { "id": "2b61e876117ab201", "type": "ui_tab", "name": "Beleuchtung", "icon": "dashboard", "order": 1, "disabled": false, "hidden": false } ]Ich habe den Hue Adapter aus ioBroker komplett gelöscht und bin gerade dabei das ganze über den Contrib Hue Magic in Node Red einzurichten. Zu 99% habe ich damit auch kein Problem, bis auf den einen Fehler der verhindert das ich die Lampe im Dashboard schalten kann. Ich brauche ja nicht viel zu sagen, denn Du erkennst ja auf Anhieb was ich da eingerichtet habe.
Es wäre echt nett von Dir.
@damrak2022 Ehrlich gesagt verstehe ich nicht, warum Du Dein bestehendes System mit dem Adapter "kaputt" machst und nun die Hue Nodes installierst. Warum?
Bei den Nodes habe ich auch in einem anderen Thread gelesen, dass es Probleme gibt. Ich bin ausserdem kein Freund von function Nodes - wenn es nicht sein muss und Du sagst Du bist auch kein Programmierer - warum kopierst Du dann solche Flows.
Und ehrlich gesagt - Du bist überhaupt nicht sattelfest, was die Theorie zu Objekten, Eigenschaften etc. bist.
Hier ist die genaue Beschreibung zu den Nodes:
https://flows.nodered.org/node/node-red-contrib-huemagic#hue-light
Und wenn Dir die Beschreibung nichts sagt - dann wirst Du das auch nicht schalten können.
Ich empfehle Dir wirklich hier wieder mit dem iobroker-Adapter zu installieren und mit den Datenpunkten zu arbeiten.
Ich hab mir den Flow angeschaut - aber da ist nichts verkehrt - auch wenn ich es nicht so machen würde.
Installiere Deinen Adapter wieder - und schalte wie bisher und wenn Du nicht weißt, wie Du die iobroker Datenpunkte ansteuerst dann ist eine Sache das zu lernen - aber nicht irgendwelche Flows aus dem Netz zu kopieren. Wie gesagt an dem Flow ist nichts verkehrt - aber wenn die Kommunikation mit der Hardware nicht klappt - kann ich Dir nicht helfen.
-
@damrak2022 Ehrlich gesagt verstehe ich nicht, warum Du Dein bestehendes System mit dem Adapter "kaputt" machst und nun die Hue Nodes installierst. Warum?
Bei den Nodes habe ich auch in einem anderen Thread gelesen, dass es Probleme gibt. Ich bin ausserdem kein Freund von function Nodes - wenn es nicht sein muss und Du sagst Du bist auch kein Programmierer - warum kopierst Du dann solche Flows.
Und ehrlich gesagt - Du bist überhaupt nicht sattelfest, was die Theorie zu Objekten, Eigenschaften etc. bist.
Hier ist die genaue Beschreibung zu den Nodes:
https://flows.nodered.org/node/node-red-contrib-huemagic#hue-light
Und wenn Dir die Beschreibung nichts sagt - dann wirst Du das auch nicht schalten können.
Ich empfehle Dir wirklich hier wieder mit dem iobroker-Adapter zu installieren und mit den Datenpunkten zu arbeiten.
Ich hab mir den Flow angeschaut - aber da ist nichts verkehrt - auch wenn ich es nicht so machen würde.
Installiere Deinen Adapter wieder - und schalte wie bisher und wenn Du nicht weißt, wie Du die iobroker Datenpunkte ansteuerst dann ist eine Sache das zu lernen - aber nicht irgendwelche Flows aus dem Netz zu kopieren. Wie gesagt an dem Flow ist nichts verkehrt - aber wenn die Kommunikation mit der Hardware nicht klappt - kann ich Dir nicht helfen.
@mickym Guten Morgen,
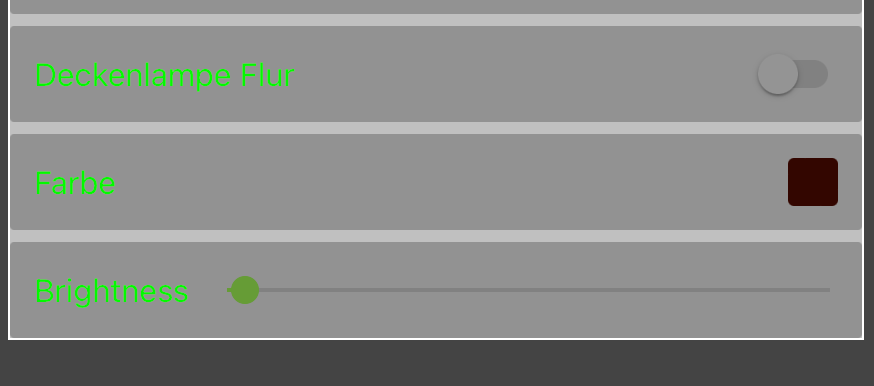
obwohl ich alles gemäß Anleitung gemacht habe, verstehe ich nicht warum mir bei dem einen Node "undefinded" angezeigt wird.

Weiterhin möchte ich versuchen Dir zu erklären, warum ich das gemacht habe, denn Du wirkst leicht verärgert.
Ich hatte meine Lampen bisher nur mit dem Slider eingebunden. Dann habe ich diese Anleitung gesehen und mir auch erst das Video vollständig angeschaut.
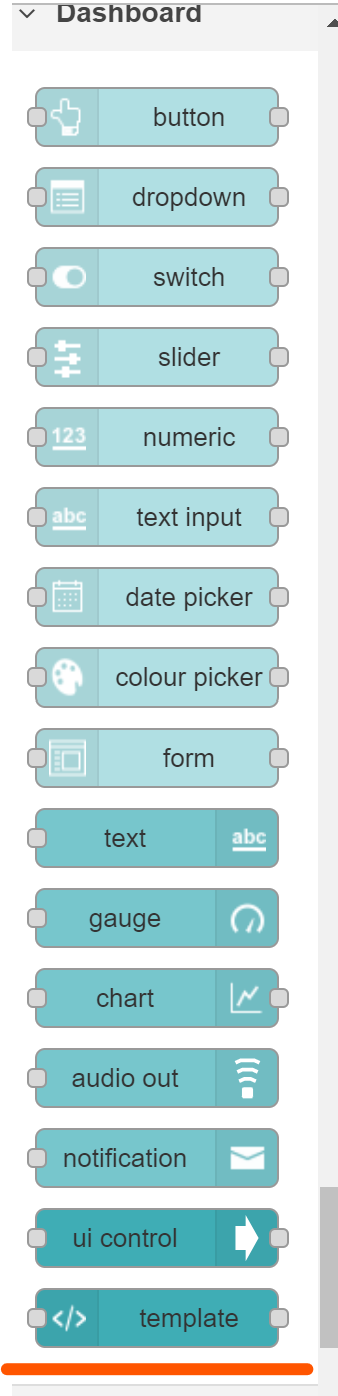
Da hat mir der gesamte Bereich der verfügbaren Nodes

gut gefallen und auch die Anleitung im Video klang sehr verständlich. Also habe ich mich ans Werk gemacht, was ja auch recht gut geklappt hat.
Ich glaube Dir aufs Wort das Du das wahrscheinlich anders umgesetzt hättest
Den Thread wo von Problemen gesprochen wird, habe ich bisher nicht gesehen. Inwieweit "function nodes" problematisch sind, das kann ich nicht beurteilen, denn da hast Du recht, das mir massig Erfahrung fehlt. Wahrscheinlich hätte ich all das auch mit den Datenpunkten aus dem ioBroker umsetzen können.
Auf jeden Fall lag es mir fern Dich in irgendeiner Form zu verärgern. -
@mickym Guten Morgen,
obwohl ich alles gemäß Anleitung gemacht habe, verstehe ich nicht warum mir bei dem einen Node "undefinded" angezeigt wird.

Weiterhin möchte ich versuchen Dir zu erklären, warum ich das gemacht habe, denn Du wirkst leicht verärgert.
Ich hatte meine Lampen bisher nur mit dem Slider eingebunden. Dann habe ich diese Anleitung gesehen und mir auch erst das Video vollständig angeschaut.
Da hat mir der gesamte Bereich der verfügbaren Nodes

gut gefallen und auch die Anleitung im Video klang sehr verständlich. Also habe ich mich ans Werk gemacht, was ja auch recht gut geklappt hat.
Ich glaube Dir aufs Wort das Du das wahrscheinlich anders umgesetzt hättest
Den Thread wo von Problemen gesprochen wird, habe ich bisher nicht gesehen. Inwieweit "function nodes" problematisch sind, das kann ich nicht beurteilen, denn da hast Du recht, das mir massig Erfahrung fehlt. Wahrscheinlich hätte ich all das auch mit den Datenpunkten aus dem ioBroker umsetzen können.
Auf jeden Fall lag es mir fern Dich in irgendeiner Form zu verärgern.@damrak2022 wenn du dir das was in der debug Node steht anschauen würdest oder hier posten würdest, dann würdest du es wahrscheinlich erkennen. Ich kann doch nicht hellsehen, welche Nachrichten durch Deinen Flow fließen.
-
@damrak2022 wenn du dir das was in der debug Node steht anschauen würdest oder hier posten würdest, dann würdest du es wahrscheinlich erkennen. Ich kann doch nicht hellsehen, welche Nachrichten durch Deinen Flow fließen.
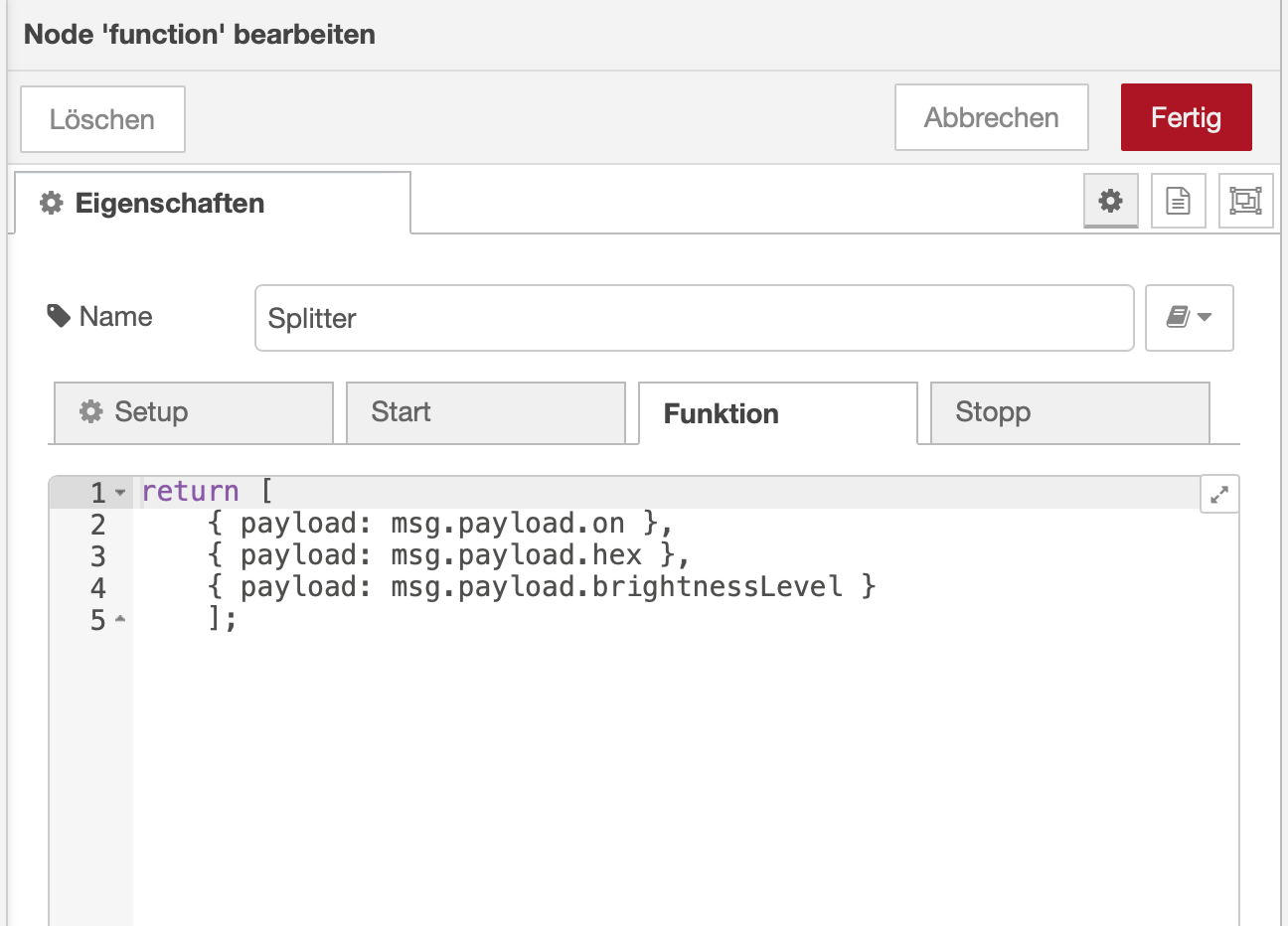
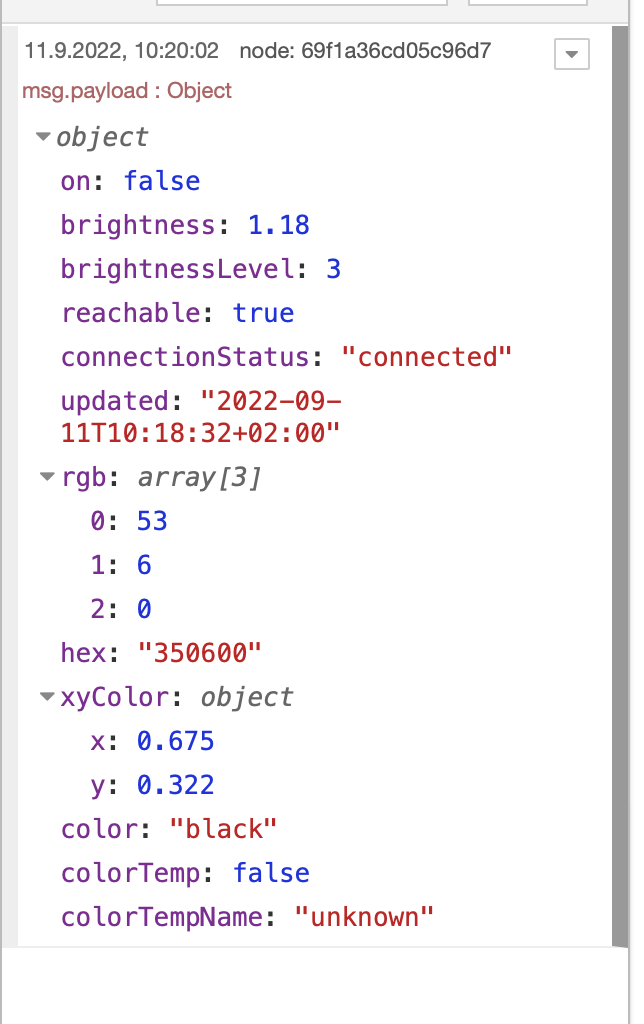
@mickym Ja, das steht im Debug


In der function node habe ich brightness mal auf brightnessLevel geändert, aber ich kann die Lampe im Dashboard nicht schalten.
-
@damrak2022 wenn du dir das was in der debug Node steht anschauen würdest oder hier posten würdest, dann würdest du es wahrscheinlich erkennen. Ich kann doch nicht hellsehen, welche Nachrichten durch Deinen Flow fließen.
-
@damrak2022 lies dir halt mal die Beschreibung zu den Eigenschaften durch. Brightness mit 0-100% war doch richtig. Was willst denn mit Brightnesslevel ? Außerdem steht bei diesen Daten auch kein undefined mehr in der slider node.