NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@skb mache ich.
Ich meine es ist zwar kein Fehler, aber falls mal irgendwann das als Fehler ausgewertet wird, ist es wenigstens sauber!
Jetzt bekomme ich folgende Meldung in der Konsole, aber nur innerhalb des VIS:

-
@guergen Bekommst Du denn den Fehler im ioBroker Log noch immer, wenn der Energiefluss als iFrame auf der VIS vorhanden ist?
Bei dir ist aber auch:
energiefluss.0.configurationund
energiefluss.0.datagefüllt, ja? Also, der Adapter füllt diese Datenpunkte.
-
@guergen Bekommst Du denn den Fehler im ioBroker Log noch immer, wenn der Energiefluss als iFrame auf der VIS vorhanden ist?
Bei dir ist aber auch:
energiefluss.0.configurationund
energiefluss.0.datagefüllt, ja? Also, der Adapter füllt diese Datenpunkte.
@skb Ja, der Fehler kommt noch wenn energiefluss im iframe geladen wird. sogar schon beim laden der index-seite, aber ich glaube der lädt die seite quasi komplett.
Inhalt von energiefluss.0.configuration:{"lines":{"lines":{"solar_to_house":true,"grid_to_house":true,"solar_to_grid":true,"house_to_car":false,"grid_to_battery":false,"solar_to_battery":false,"battery_to_house":false,"house_to_custom0":true,"house_to_custom1":true,"house_to_custom2":true,"house_to_custom3":true},"style":{"line_size":4,"animation_width":5,"animation":"8 12 8 12 8 88","animation_duration":2000,"animation_linecap":"round"},"color":{"solar_to_battery":"","solar_to_grid":"","solar_to_house":"","house_to_car":"","grid_to_house":"","grid_to_battery":"","battery_to_house":"","default":"#28ff24","house_to_custom0":"","house_to_custom1":"","house_to_custom2":"","house_to_custom3":""},"animation_colors":{"solar_to_battery":"","solar_to_grid":"#eb2626","solar_to_house":"#ffce4a","house_to_car":"","grid_to_house":"#eb2626","grid_to_battery":"","battery_to_house":"","default":"#ffce4a","house_to_custom0":"","house_to_custom1":"","house_to_custom2":"","house_to_custom3":""}},"elements":{"elements":{"house":true,"production":true,"grid":true,"car":false,"battery":false,"custom0":true,"custom1":true,"custom2":true,"custom3":true},"style":{"size":2,"circle_radius":45,"shadow":false,"shadow_color":"","rect_height":null,"rect_width":null,"rect_corner":null},"fill":{"house":"","grid":"","production":"","battery":"","car":"","custom0":"","custom1":"","custom2":"","custom3":""},"color":{"house":"#00b5dd","grid":"#61687a","production":"#ffce4a","battery":"#a1d343","car":"#c5902e","custom0":"#5437fa","custom1":"#5437fa","custom2":"#5437fa","custom3":"#5437fa"}},"fonts":{"font_src":"","font":"sans-serif","font_size_label":"12","font_size_value":"14","font_size_percent":"14","font_size_unit":"14","font_size_unit_percent":"14"},"general":{"no_battery":true,"unit":"W","battery_animation":true,"type":"circle"},"icons":{"house":true,"production":true,"grid":true,"car":false,"battery":false,"custom0":true,"custom1":true,"custom2":true,"custom3":true},"texts":{"texts":{"consumption_text":true,"production_text":true,"grid_text":true,"battery_text":false,"battery_remaining_text":false,"car_text":false,"custom0_text":true,"custom1_text":true,"custom2_text":true,"custom3_text":true},"labels":{"consumption":"Verbrauch","production":"Solaranlage","grid":"Netz","battery":"Batterie","battery_remaining":"Restzeit","car":"Auto","custom0":"Server","custom1":"Wasserkocher","custom2":"Kühlschrank","custom3":"Gefrierschrank"},"color":"#000000"},"values":{"values":{"consumption_value":true,"production_value":true,"grid_value":true,"car_value":false,"car_percent":false,"battery_value":false,"battery_percent":false,"custom0_value":true,"custom1_value":true,"custom2_value":true,"custom3_value":true}},"custom_symbol":{"icon_custom0":"M13,19H14A1,1 0 0,1 15,20H22V22H15A1,1 0 0,1 14,23H10A1,1 0 0,1 9,22H2V20H9A1,1 0 0,1 10,19H11V17H4A1,1 0 0,1 3,16V12A1,1 0 0,1 4,11H20A1,1 0 0,1 21,12V16A1,1 0 0,1 20,17H13V19M4,3H20A1,1 0 0,1 21,4V8A1,1 0 0,1 20,9H4A1,1 0 0,1 3,8V4A1,1 0 0,1 4,3M9,7H10V5H9V7M9,15H10V13H9V15M5,5V7H7V5H5M5,13V15H7V13H5Z","icon_custom1":"M18 6V4H20V2H6C4.9 2 4 2.9 4 4V20C4 21.1 4.9 22 6 22H20V20H15.97C17.2 19.09 18 17.64 18 16V11H8V16C8 17.64 8.81 19.09 10.03 20H6V4H8V6C8 6.55 8.45 7 9 7H17C17.55 7 18 6.55 18 6M10 16V13H16V16C16 17.65 14.65 19 13 19S10 17.65 10 16M13 8C13.55 8 14 8.45 14 9S13.55 10 13 10 12 9.55 12 9 12.45 8 13 8Z","icon_custom2":"M7,2H17A2,2 0 0,1 19,4V9H5V4A2,2 0 0,1 7,2M19,19A2,2 0 0,1 17,21V22H15V21H9V22H7V21A2,2 0 0,1 5,19V10H19V19M8,5V7H10V5H8M8,12V15H10V12H8Z","icon_custom3":"M17 2H7C5.9 2 5 2.9 5 4V19C5 20.11 5.9 21 7 21V22H9V21H15V22H17V21C18.11 21 19 20.11 19 19V4C19 2.9 18.11 2 17 2M7 19V14H10V10H7V4H11V19H7M17 19H13V4H17V19Z"}}Inhalt von energiefluss.0.data:
{"values":{"consumption_value":"281.30","production_value":"195.30","grid_value":"86.00","custom0_value":"40.00","custom1_value":"0.00","custom2_value":"21.00","custom3_value":"2.90"},"animations":{"solar_to_house":true,"grid_to_house":true,"solar_to_grid":false,"house_to_car":false,"grid_to_battery":false,"solar_to_battery":false,"battery_to_house":false,"house_to_custom0":true,"house_to_custom1":false,"house_to_custom2":true,"house_to_custom3":true},"battery_animation":{"direction":"none"},"color":{"consumption_value":"#00b5dd","grid_value":"#61687a","production_value":"#ffce4a","car_value":"#c5902e","car_plugged":"#a1d343","car_percent":"#c5902e","battery_value":"#a1d343","battery_remaining":"#a1d343","battery_percent":"#a1d343","custom0_value":"#98b7f5","custom1_value":"#98b7f5","custom2_value":"#98b7f5","custom3_value":"#98b7f5"}} -
Hallo Zusammen,
ich habe soeben eine neue Version veröffentlicht.Folgendes ist neu bzw. behoben:
- Text für verbleibende Batterie hinzugefügt. Zeigt die verbleibende Lade- oder Entladezeit an (Batteriekapazität und Datenpunkt für Batterieprozent müssen angegeben werden)
- Fehler "Cannot parse JSON: undefined" behoben ( @guergen )
- Einige Übersetzungen korrigiert ( @ps1304 )

@skb sagte in Test Adapter Energiefluss v1.2.x GitHub/Latest:
Hallo Zusammen,
ich habe soeben eine neue Version veröffentlicht.Folgendes ist neu bzw. behoben:
- Text für verbleibende Batterie hinzugefügt. Zeigt die verbleibende Lade- oder Entladezeit an (Batteriekapazität und Datenpunkt für Batterieprozent müssen angegeben werden)
- Fehler "Cannot parse JSON: undefined" behoben ( @guergen )
- Einige Übersetzungen korrigiert ( @ps1304 )

Cool :+1: Wenn man jetzt noch die Icons frei wählen könnte. Die sind jetzt grafisch nicht so der Bringer. Sorry.
-
@skb sagte in Test Adapter Energiefluss v1.2.x GitHub/Latest:
Hallo Zusammen,
ich habe soeben eine neue Version veröffentlicht.Folgendes ist neu bzw. behoben:
- Text für verbleibende Batterie hinzugefügt. Zeigt die verbleibende Lade- oder Entladezeit an (Batteriekapazität und Datenpunkt für Batterieprozent müssen angegeben werden)
- Fehler "Cannot parse JSON: undefined" behoben ( @guergen )
- Einige Übersetzungen korrigiert ( @ps1304 )

Cool :+1: Wenn man jetzt noch die Icons frei wählen könnte. Die sind jetzt grafisch nicht so der Bringer. Sorry.
@maxtor62 Die Icons sind schlicht und sagen das aus, was drin ist :-) ich finde die Icons hübsch ;)
Wie gesagt, eigene Icons werden wohl erstmal nicht kommen, da man dazu einen Uploader bräuchte, der die Symbole ablegt. Oder man baut noch einen Konverter. Mal schauen ....
-
@skb Ja, der Fehler kommt noch wenn energiefluss im iframe geladen wird. sogar schon beim laden der index-seite, aber ich glaube der lädt die seite quasi komplett.
Inhalt von energiefluss.0.configuration:{"lines":{"lines":{"solar_to_house":true,"grid_to_house":true,"solar_to_grid":true,"house_to_car":false,"grid_to_battery":false,"solar_to_battery":false,"battery_to_house":false,"house_to_custom0":true,"house_to_custom1":true,"house_to_custom2":true,"house_to_custom3":true},"style":{"line_size":4,"animation_width":5,"animation":"8 12 8 12 8 88","animation_duration":2000,"animation_linecap":"round"},"color":{"solar_to_battery":"","solar_to_grid":"","solar_to_house":"","house_to_car":"","grid_to_house":"","grid_to_battery":"","battery_to_house":"","default":"#28ff24","house_to_custom0":"","house_to_custom1":"","house_to_custom2":"","house_to_custom3":""},"animation_colors":{"solar_to_battery":"","solar_to_grid":"#eb2626","solar_to_house":"#ffce4a","house_to_car":"","grid_to_house":"#eb2626","grid_to_battery":"","battery_to_house":"","default":"#ffce4a","house_to_custom0":"","house_to_custom1":"","house_to_custom2":"","house_to_custom3":""}},"elements":{"elements":{"house":true,"production":true,"grid":true,"car":false,"battery":false,"custom0":true,"custom1":true,"custom2":true,"custom3":true},"style":{"size":2,"circle_radius":45,"shadow":false,"shadow_color":"","rect_height":null,"rect_width":null,"rect_corner":null},"fill":{"house":"","grid":"","production":"","battery":"","car":"","custom0":"","custom1":"","custom2":"","custom3":""},"color":{"house":"#00b5dd","grid":"#61687a","production":"#ffce4a","battery":"#a1d343","car":"#c5902e","custom0":"#5437fa","custom1":"#5437fa","custom2":"#5437fa","custom3":"#5437fa"}},"fonts":{"font_src":"","font":"sans-serif","font_size_label":"12","font_size_value":"14","font_size_percent":"14","font_size_unit":"14","font_size_unit_percent":"14"},"general":{"no_battery":true,"unit":"W","battery_animation":true,"type":"circle"},"icons":{"house":true,"production":true,"grid":true,"car":false,"battery":false,"custom0":true,"custom1":true,"custom2":true,"custom3":true},"texts":{"texts":{"consumption_text":true,"production_text":true,"grid_text":true,"battery_text":false,"battery_remaining_text":false,"car_text":false,"custom0_text":true,"custom1_text":true,"custom2_text":true,"custom3_text":true},"labels":{"consumption":"Verbrauch","production":"Solaranlage","grid":"Netz","battery":"Batterie","battery_remaining":"Restzeit","car":"Auto","custom0":"Server","custom1":"Wasserkocher","custom2":"Kühlschrank","custom3":"Gefrierschrank"},"color":"#000000"},"values":{"values":{"consumption_value":true,"production_value":true,"grid_value":true,"car_value":false,"car_percent":false,"battery_value":false,"battery_percent":false,"custom0_value":true,"custom1_value":true,"custom2_value":true,"custom3_value":true}},"custom_symbol":{"icon_custom0":"M13,19H14A1,1 0 0,1 15,20H22V22H15A1,1 0 0,1 14,23H10A1,1 0 0,1 9,22H2V20H9A1,1 0 0,1 10,19H11V17H4A1,1 0 0,1 3,16V12A1,1 0 0,1 4,11H20A1,1 0 0,1 21,12V16A1,1 0 0,1 20,17H13V19M4,3H20A1,1 0 0,1 21,4V8A1,1 0 0,1 20,9H4A1,1 0 0,1 3,8V4A1,1 0 0,1 4,3M9,7H10V5H9V7M9,15H10V13H9V15M5,5V7H7V5H5M5,13V15H7V13H5Z","icon_custom1":"M18 6V4H20V2H6C4.9 2 4 2.9 4 4V20C4 21.1 4.9 22 6 22H20V20H15.97C17.2 19.09 18 17.64 18 16V11H8V16C8 17.64 8.81 19.09 10.03 20H6V4H8V6C8 6.55 8.45 7 9 7H17C17.55 7 18 6.55 18 6M10 16V13H16V16C16 17.65 14.65 19 13 19S10 17.65 10 16M13 8C13.55 8 14 8.45 14 9S13.55 10 13 10 12 9.55 12 9 12.45 8 13 8Z","icon_custom2":"M7,2H17A2,2 0 0,1 19,4V9H5V4A2,2 0 0,1 7,2M19,19A2,2 0 0,1 17,21V22H15V21H9V22H7V21A2,2 0 0,1 5,19V10H19V19M8,5V7H10V5H8M8,12V15H10V12H8Z","icon_custom3":"M17 2H7C5.9 2 5 2.9 5 4V19C5 20.11 5.9 21 7 21V22H9V21H15V22H17V21C18.11 21 19 20.11 19 19V4C19 2.9 18.11 2 17 2M7 19V14H10V10H7V4H11V19H7M17 19H13V4H17V19Z"}}Inhalt von energiefluss.0.data:
{"values":{"consumption_value":"281.30","production_value":"195.30","grid_value":"86.00","custom0_value":"40.00","custom1_value":"0.00","custom2_value":"21.00","custom3_value":"2.90"},"animations":{"solar_to_house":true,"grid_to_house":true,"solar_to_grid":false,"house_to_car":false,"grid_to_battery":false,"solar_to_battery":false,"battery_to_house":false,"house_to_custom0":true,"house_to_custom1":false,"house_to_custom2":true,"house_to_custom3":true},"battery_animation":{"direction":"none"},"color":{"consumption_value":"#00b5dd","grid_value":"#61687a","production_value":"#ffce4a","car_value":"#c5902e","car_plugged":"#a1d343","car_percent":"#c5902e","battery_value":"#a1d343","battery_remaining":"#a1d343","battery_percent":"#a1d343","custom0_value":"#98b7f5","custom1_value":"#98b7f5","custom2_value":"#98b7f5","custom3_value":"#98b7f5"}} -
@maxtor62 Die Icons sind schlicht und sagen das aus, was drin ist :-) ich finde die Icons hübsch ;)
Wie gesagt, eigene Icons werden wohl erstmal nicht kommen, da man dazu einen Uploader bräuchte, der die Symbole ablegt. Oder man baut noch einen Konverter. Mal schauen ....
@skb sagte in Test Adapter Energiefluss v1.2.x GitHub/Latest:
@maxtor62 Die Icons sind schlicht und sagen das aus, was drin ist :-) ich finde die Icons hübsch ;)
Wie gesagt, eigene Icons werden wohl erstmal nicht kommen, da man dazu einen Uploader bräuchte, der die Symbole ablegt. Oder man baut noch einen Konverter. Mal schauen ....
Du brauchst doch keinen Uploader. Man hat hat doch die Bilder/Icons in seinem Verzeichnis. Einfach die Möglichkeit einbauen, den Pfad zu der Bild-Datei eingeben zu können.
-
@skb sagte in Test Adapter Energiefluss v1.2.x GitHub/Latest:
@maxtor62 Die Icons sind schlicht und sagen das aus, was drin ist :-) ich finde die Icons hübsch ;)
Wie gesagt, eigene Icons werden wohl erstmal nicht kommen, da man dazu einen Uploader bräuchte, der die Symbole ablegt. Oder man baut noch einen Konverter. Mal schauen ....
Du brauchst doch keinen Uploader. Man hat hat doch die Bilder/Icons in seinem Verzeichnis. Einfach die Möglichkeit einbauen, den Pfad zu der Bild-Datei eingeben zu können.
@maxtor62 ja, Du hättest die Icons in den Verzeichnissen, weil du VIS nutzt.
Was macht jemand, der Jarvis nutzt? Er müsste die Icon erst händisch drauf kopieren oder schlimmer noch, VIS installieren, nur um die Symbole hochzuladen.
Wenn sollte ein Adapter das schon von sich aus unterstützen und da finde ich, ist die Arbeit doch recht hoch. -
@maxtor62 ja, Du hättest die Icons in den Verzeichnissen, weil du VIS nutzt.
Was macht jemand, der Jarvis nutzt? Er müsste die Icon erst händisch drauf kopieren oder schlimmer noch, VIS installieren, nur um die Symbole hochzuladen.
Wenn sollte ein Adapter das schon von sich aus unterstützen und da finde ich, ist die Arbeit doch recht hoch. -
@guergen Doof. Dann muss ich da nochmal gucken - wobei ich eigentlich der Meinung bin, das dies irgendwie woanders herkommt...
-
@skb Denke ich, aber wenn ich den Adapter aus der VIS werfe, habe ich keinen "Fehler" mehr....
-
@srkonus der Adapter bräuchte zumindest noch einen Datenpunkt für den aktuellen Stromverbrauch deines Hauses,
ggf. auch der Solaranlage/Blockkraftwerk oder was auch immer Strom produziert.Dafür ist der ja eigentlich gedacht - zu sehen ob gerade Strom bezogen oder Eingespeist wird. Zusätzlich ist halt viel dazu gekommen für extra Informationen.
@bananajoe Danke für die Antwort. Sieht also so aus, als ob ich den Adapter dann nicht nutzen kann. Hatte mich so auf animierte Linien gefreut :-(
-
@bananajoe Danke für die Antwort. Sieht also so aus, als ob ich den Adapter dann nicht nutzen kann. Hatte mich so auf animierte Linien gefreut :-(
-
@srkonus Wenn du eine messbare Steckdose als Datenpunkt hättest, könntest Du diese ja als "Produktion" angeben - denn das ist der Mindest-Datenpunkt. Zwar stimmen dann die Werte nicht, aber du hättest dann animierte Linien :)
-
@srkonus Wenn du eine messbare Steckdose als Datenpunkt hättest, könntest Du diese ja als "Produktion" angeben - denn das ist der Mindest-Datenpunkt. Zwar stimmen dann die Werte nicht, aber du hättest dann animierte Linien :)
@skb das ist ganz großes Kino was du da entwickelt hast. Danach habe ich schon lange gesucht.
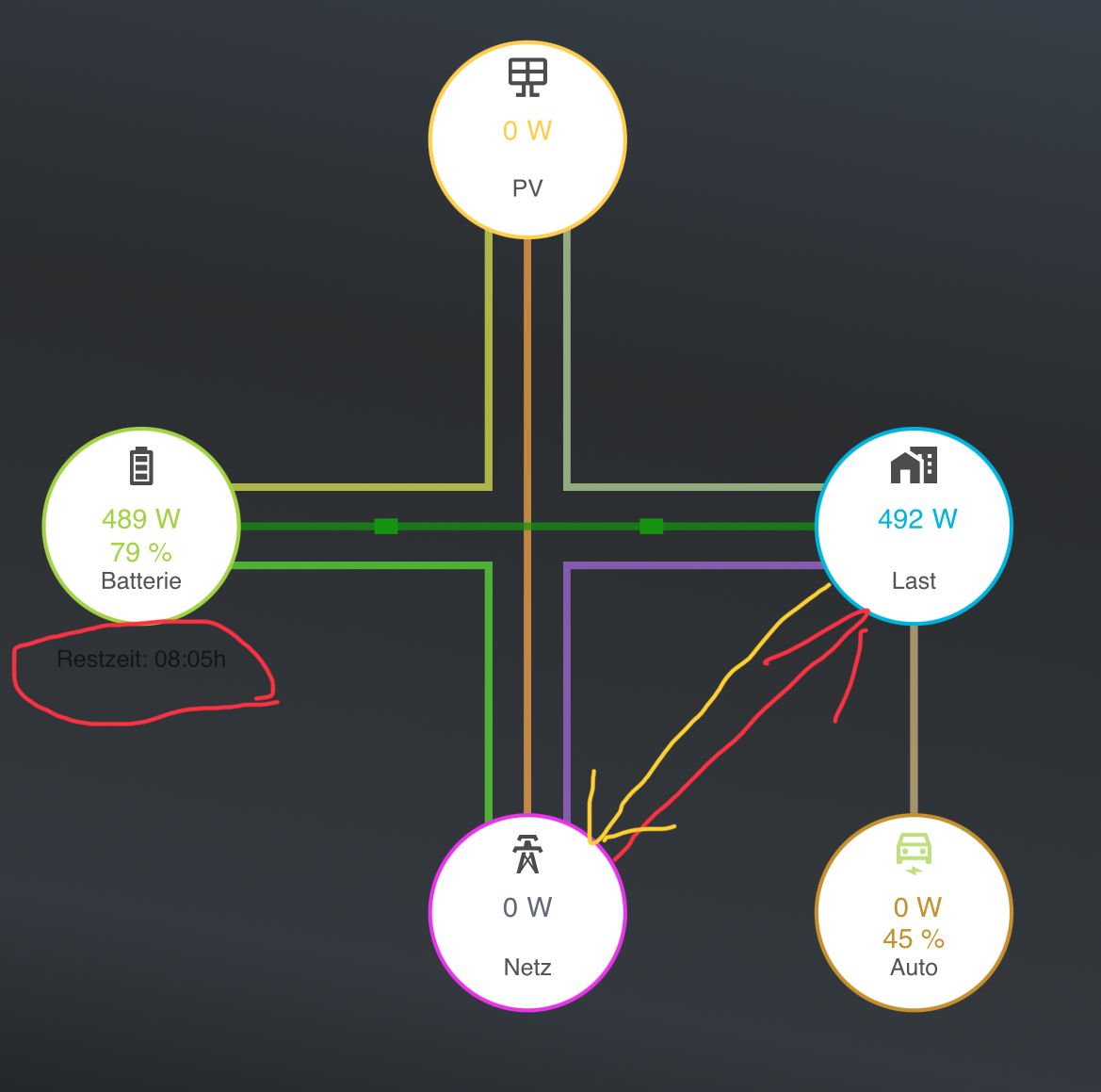
Zwei Wünsche habe ich allerdings, eventuell kannst die ja noch umsetzen.- Farbe und Größe für die Restzeit der Batterie änderbar.
- Die Positionen der einzelnen Kreise änderbar. Bei der Huawei App ist das Netz rechts und der Hausverbrauch unten.
Vielen Dank nochmal für deine Arbeit🙏
-
@skb das ist ganz großes Kino was du da entwickelt hast. Danach habe ich schon lange gesucht.
Zwei Wünsche habe ich allerdings, eventuell kannst die ja noch umsetzen.- Farbe und Größe für die Restzeit der Batterie änderbar.
- Die Positionen der einzelnen Kreise änderbar. Bei der Huawei App ist das Netz rechts und der Hausverbrauch unten.
Vielen Dank nochmal für deine Arbeit🙏
-
@pränki Danke für die Rückmeldung. Farbe ist in Verbindung mit den Labels änderbar.
Wieso verschiebt sich das bei dir?
Hast du einen Screenshot?
-
@pränki Danke für die Rückmeldung. Farbe ist in Verbindung mit den Labels änderbar.
Wieso verschiebt sich das bei dir?
Hast du einen Screenshot?