NEWS
Geofency auf Karte in Vis darstellen
-
@mickym Sorry Code ist nichts wirklich was für mich:worried:
@damrak2022 Na in NodeRed schreiben wir ja nicht soviel Code. ;)
-
@damrak2022 Na in NodeRed schreiben wir ja nicht soviel Code. ;)
@mickym Mir ist aber schon einiges ein wenig deutlicher geworden, dank Dir
-
@mickym Mir ist aber schon einiges ein wenig deutlicher geworden, dank Dir
@damrak2022 Wenn Deine Punkte nun auf der Karte auftauchen - können wir ja mal über meine Idee reden, wie es weiter gehen könnte.
-
@mickym Ja, es gibt folgende Datenpunkte:
Last Enter
Last Leave
Date
Entry
MotionMomentan logge ich Last Entry und Last Leave
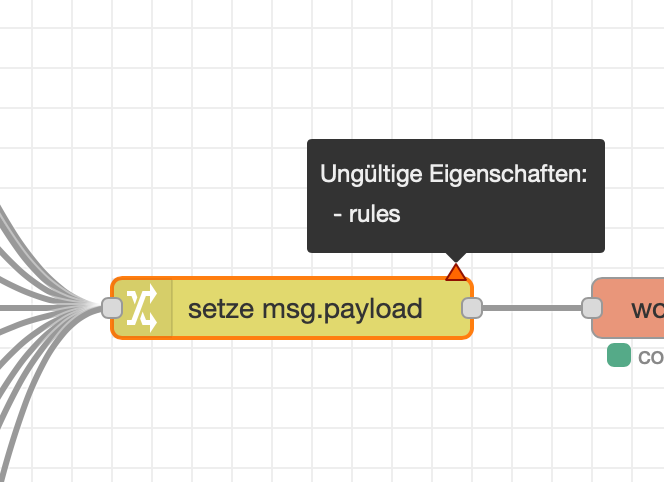
Der msg.payload zeigt mir einen Fehler an

@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
Momentan logge ich Last Entry und Last Leave
Das heißt die werden schon in Deine Influx DB geschrieben?
-
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
Momentan logge ich Last Entry und Last Leave
Das heißt die werden schon in Deine Influx DB geschrieben?
@mickym Leider nein, denn der Datenpunkt besteht ja aus 2022-08-23 03:10:05.also als Datum und Uhrzeit.
Zum loggen hatte ich Zahl eingestellt, was aber anscheinend falsch war. Was muss ich einstellen um diesen Wert loggen zu können? -
@mickym Leider nein, denn der Datenpunkt besteht ja aus 2022-08-23 03:10:05.also als Datum und Uhrzeit.
Zum loggen hatte ich Zahl eingestellt, was aber anscheinend falsch war. Was muss ich einstellen um diesen Wert loggen zu können?@damrak2022 Gib halt mal String/Zeichenkette ein - und schau ob das geht.
-
@damrak2022 Gib halt mal String/Zeichenkette ein - und schau ob das geht.
@mickym Es gibt Automatisch - Zahl - Boolean und Zeichenfolge
Ich versuche mal Zeichenfolge. -
@mickym Es gibt Automatisch - Zahl - Boolean und Zeichenfolge
Ich versuche mal Zeichenfolge.@damrak2022 Ja Automatisch funktioniert glaub nicht gescheit - mach mal Zeichenkette und schau, ob das geht.
Werden denn eigentlich Deinen Punkte nun auf der Karte gezeichnet?
-
@damrak2022 Ja Automatisch funktioniert glaub nicht gescheit - mach mal Zeichenkette und schau, ob das geht.
Werden denn eigentlich Deinen Punkte nun auf der Karte gezeichnet?
@mickym Nein, auf der Karte wird mir momentan nichts angezeigt

-
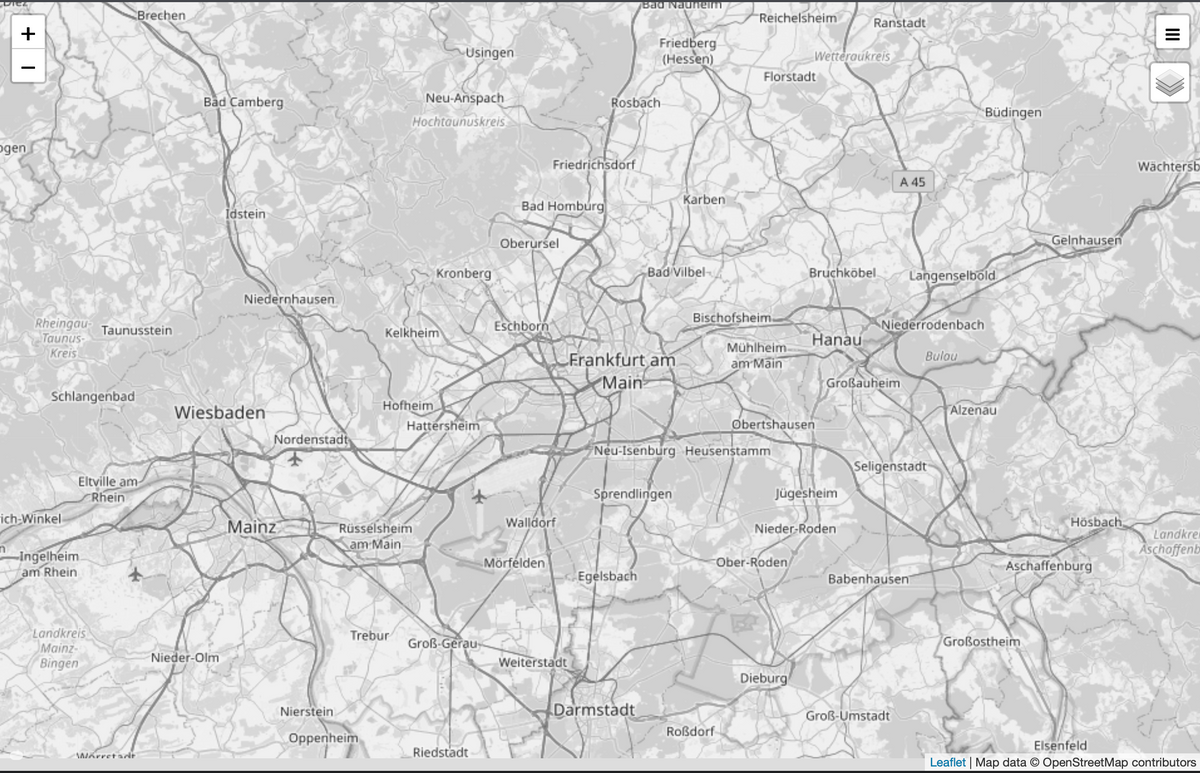
@mickym Nein, auf der Karte wird mir momentan nichts angezeigt

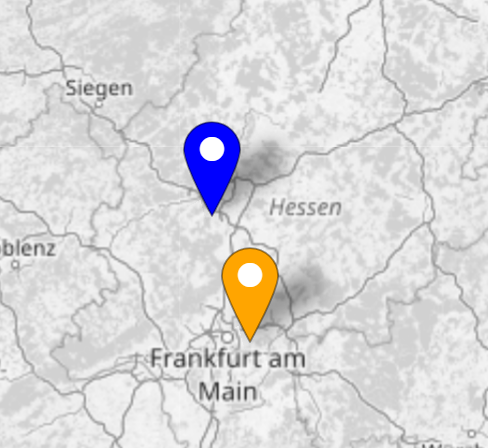
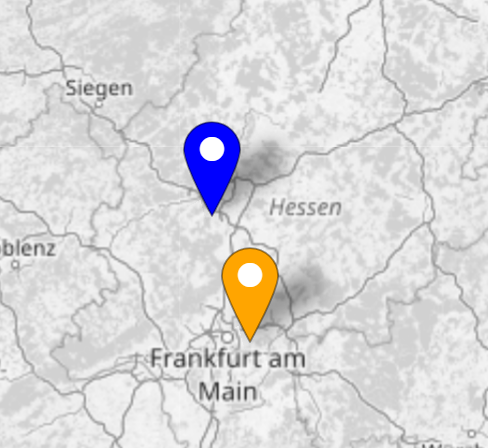
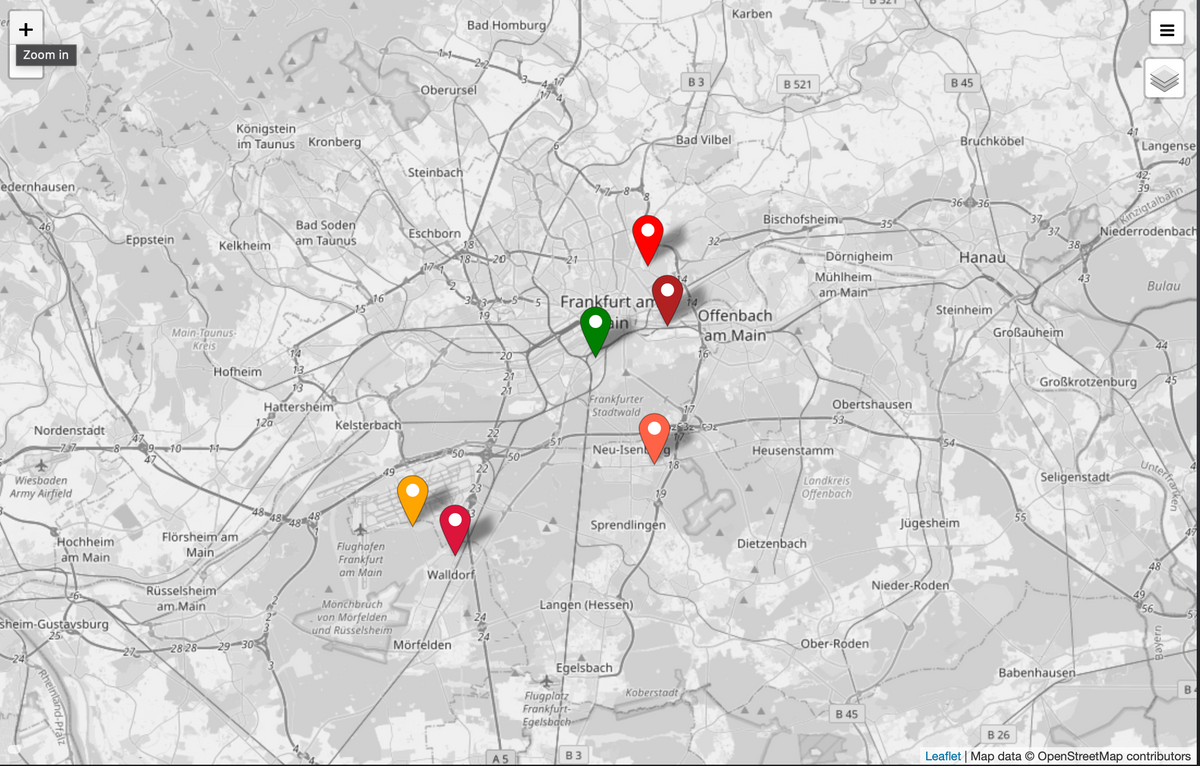
@damrak2022 Doch wenn ich auf inject klicke wird mir der Heimatort dargestellt. Alle anderen sehe ich nicht und die sind in der Nähe
Hier müsste z.B ein Punkt sein

-
@mickym Nein, auf der Karte wird mir momentan nichts angezeigt

@damrak2022 Also wenn Du die Inject Node drückst tut sich nichts? - ggf. Browserrefresh - mach mal ein debug-node hinter die letzte ChangeNode und überprüfe im Debug-Fenster ob überall Nachrichten rauskommen.
-
@damrak2022 Also wenn Du die Inject Node drückst tut sich nichts? - ggf. Browserrefresh - mach mal ein debug-node hinter die letzte ChangeNode und überprüfe im Debug-Fenster ob überall Nachrichten rauskommen.
28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.My_Home.currentLatitude : msg.payload : Object { name: "My Home", lat: "50.091591", lon: "8.673334", color: "orange", weight: 10 … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Airport__Tor_31.currentLatitude : msg.payload : Object { lat: "50.023373", lon: "8.557803", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Anne_&_Reiner.currentLatitude : msg.payload : Object { lat: "53.838940", lon: "10.684527", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Auto_Algarve.currentLatitude : msg.payload : Object { lat: "50.104462", lon: "8.717999", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Autostadt_Wolfsburg.currentLatitude : msg.payload : Object { lat: "52.433132", lon: "10.800891", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Dr__Heddäus_.currentLatitude : msg.payload : Object { lat: "50.128700", lon: "8.705841", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Marina.currentLatitude : msg.payload : Object { lat: "53.876701", lon: "10.671894", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Penny_Mörfelden_Walldorf.currentLatitude : msg.payload : Object { lat: "50.011295", lon: "8.584640", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Selgros_.currentLatitude : msg.payload : Object { lat: "50.048470", lon: "8.710313", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Waltraud_&_Heiner.currentLatitude : msg.payload : Object { lat: "49.895184", lon: "8.846977", color: "orange", weight: 10, icon: "circle" … } -
28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.My_Home.currentLatitude : msg.payload : Object { name: "My Home", lat: "50.091591", lon: "8.673334", color: "orange", weight: 10 … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Airport__Tor_31.currentLatitude : msg.payload : Object { lat: "50.023373", lon: "8.557803", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Anne_&_Reiner.currentLatitude : msg.payload : Object { lat: "53.838940", lon: "10.684527", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Auto_Algarve.currentLatitude : msg.payload : Object { lat: "50.104462", lon: "8.717999", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Autostadt_Wolfsburg.currentLatitude : msg.payload : Object { lat: "52.433132", lon: "10.800891", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Dr__Heddäus_.currentLatitude : msg.payload : Object { lat: "50.128700", lon: "8.705841", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Marina.currentLatitude : msg.payload : Object { lat: "53.876701", lon: "10.671894", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Penny_Mörfelden_Walldorf.currentLatitude : msg.payload : Object { lat: "50.011295", lon: "8.584640", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Selgros_.currentLatitude : msg.payload : Object { lat: "50.048470", lon: "8.710313", color: "orange", weight: 10, icon: "circle" … } 28.8.2022, 22:31:17node: a965b646ec42d746 geofency.0.andy.Waltraud_&_Heiner.currentLatitude : msg.payload : Object { lat: "49.895184", lon: "8.846977", color: "orange", weight: 10, icon: "circle" … }@damrak2022 Sehe ich schon auf den ersten Blick - fehl überall der name.
Also alle get Nodes, die den Namen holen schauen - und ob als Attribute auch überall name und nicht payload drin steht. ;)
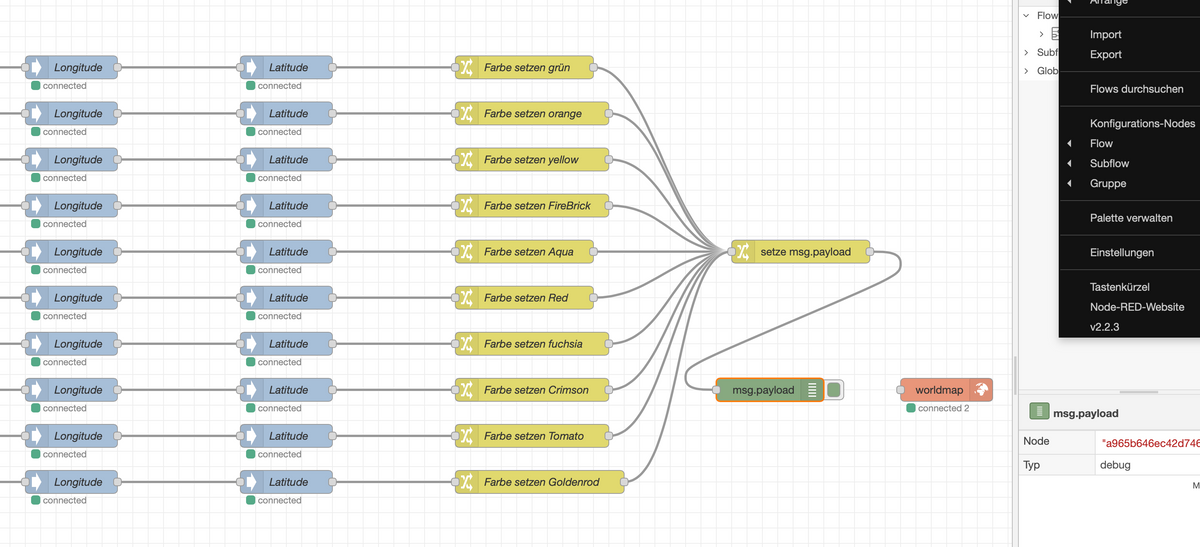
Ich habs mal mit change nodes simuliert und das muss gehen:

-
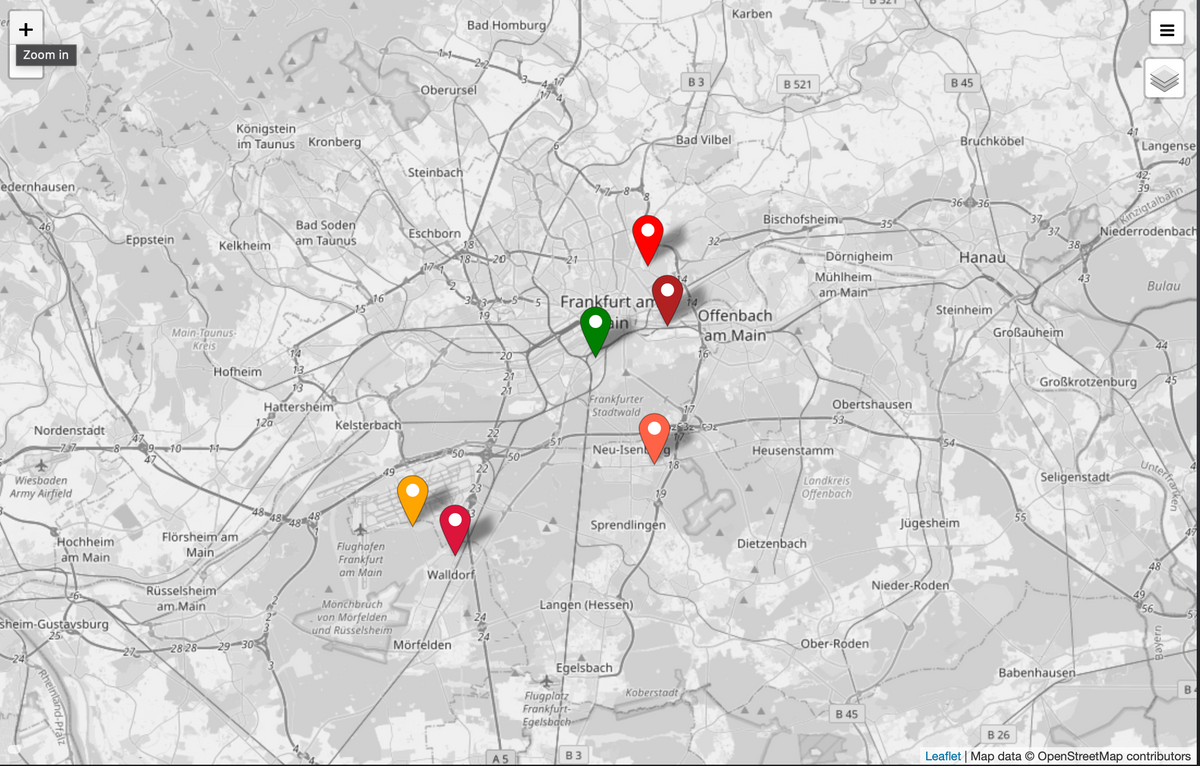
@damrak2022 Sehe ich schon auf den ersten Blick - fehl überall der name.
Also alle get Nodes, die den Namen holen schauen - und ob als Attribute auch überall name und nicht payload drin steht. ;)
Ich habs mal mit change nodes simuliert und das muss gehen:

@mickym Okay ich schaue nach
-
@mickym Okay ich schaue nach
@damrak2022 Nein - die ganzen IObroker Get Nodes - wo Du den Namen holst.
-
@damrak2022 Nein - die ganzen IObroker Get Nodes - wo Du den Namen holst.
@mickym Geht

-
@mickym Geht

@damrak2022 Kaum macht man es richtig. :grin: Aber so lernst Du gleich wie man mit NodeRed auf die Fehlersuche geht. ;)
Du kannst auch auf Deiner VIS Seite eine eigene Tabelle erstellen und dort dann die Daten eintragen - dann bist Du nicht so beschränkt auf das Popup. Die VIS Seite muss ja nicht die ganze Karte beinhalten, sondern kann ja auch Steuerungselemente und eine eigene Tabelle aufweisen.
Ich zeige Dir mal - wie Du ein Blockly triggern kannst, wenn Du einen bestimmten Punkt klickst. Mach Dir mal diesbezüglich einen eigenen Datenpunkt unter 0_userdata.0
-
@damrak2022 Kaum macht man es richtig. :grin: Aber so lernst Du gleich wie man mit NodeRed auf die Fehlersuche geht. ;)
Du kannst auch auf Deiner VIS Seite eine eigene Tabelle erstellen und dort dann die Daten eintragen - dann bist Du nicht so beschränkt auf das Popup. Die VIS Seite muss ja nicht die ganze Karte beinhalten, sondern kann ja auch Steuerungselemente und eine eigene Tabelle aufweisen.
Ich zeige Dir mal - wie Du ein Blockly triggern kannst, wenn Du einen bestimmten Punkt klickst. Mach Dir mal diesbezüglich einen eigenen Datenpunkt unter 0_userdata.0
@mickym Du sagst es. Anscheinend schwächelt mein Rechner gerade, denn wann immer ich auf die Verlaufsdaten vom geloggten Datenpunkt Last Enter gehe sehe ich nur den Ladebalken, welcher permanent hin und herläuft. Bei Chrome und Firefox das gleiche
-
@damrak2022 Kaum macht man es richtig. :grin: Aber so lernst Du gleich wie man mit NodeRed auf die Fehlersuche geht. ;)
Du kannst auch auf Deiner VIS Seite eine eigene Tabelle erstellen und dort dann die Daten eintragen - dann bist Du nicht so beschränkt auf das Popup. Die VIS Seite muss ja nicht die ganze Karte beinhalten, sondern kann ja auch Steuerungselemente und eine eigene Tabelle aufweisen.
Ich zeige Dir mal - wie Du ein Blockly triggern kannst, wenn Du einen bestimmten Punkt klickst. Mach Dir mal diesbezüglich einen eigenen Datenpunkt unter 0_userdata.0
@mickym Habe ich als Datenpunkt - Number erstellt
-
@mickym Habe ich als Datenpunkt - Number erstellt
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym Habe ich als Datenpunkt - Number erstellt
Und gehts damit?
Wie gesagt mit dem Popup bist Du beschränkt - meinst Du nicht Du solltest auf Deiner VIS Seite eine eigene Tabelle mit Blockly füllen. Dann würde ich Dir zeigen, wie Du das Blockly triggern kannst?