NEWS
Widget mit Farbänderung nach Wert
-
Du kannst einen stufenlosen Farbverlauf machen.
Ich habe lange gebraucht das in 3 Stufen hinzubekommen ;-)
Gruß
Rainer
-
Du kannst einen stufenlosen Farbverlauf machen.
Ich habe lange gebraucht das in 3 Stufen hinzubekommen ;-)
Gruß
Rainer `
Ok stufenlos ist ja auch eine gute Idee. Wie hast du das hinbekommen?
Ein weiteres Widget mit mehreren Zwischenpunkten ist dir nicht bekannt?
-
Da habe ich gar nicht viel gemacht:

beim Gauge musst du den Haken bei "Kein Farbverlauf" herausnehmen.
Gruß
Rainer
-
Hallo,
ich hab das über "bindings" im Eigenschaftsfeld "Hintegrund Farbe" oder "Text Farbe" gelöst.
Ich wollte das sich der Hintegrund eines Widgets "basic-Number" in Abhängigkeit der Number "Temperatur" ändert:
Hab bei "background/Color" folgendes eingetragen:
{v:hm-rpc.1.KEQ0048407.22.VALUE;((v/100)<3) ? "blue": ((v/100)<4) ? "yellow": ((v/100)<5) ? "orange": ((v/100)<6) ? "red": ((v/100)<8) ? "#e633a6": "green"}
Der Wert "hm-rpc.1.KEQ0048407.22.VALUE" ist ein Analog Eingang mit 0 - 1000 mV.
Da hängt ein Temperatur Sensor dran der 0 - 100 °C in 0 - 1000 mV umwandelt.
durch die aufsteigenden Vergleiche wird alle "10 Grad" eine andere Hintegrundfarbe eingestellt.
Zur besseren Lesbarkeit ändere ich auch noch die text Farbe in Abhängigkeit der Temperatur..
Dafür habe diese Binding in "Font&Text/Color" eingetragen.
{v:hm-rpc.1.KEQ0048407.22.VALUE;((v/100)<3) ? "white": "black"}
-
Da habe ich gar nicht viel gemacht:

beim Gauge musst du den Haken bei "Kein Farbverlauf" herausnehmen.
Gruß
Rainer
-
@homoran
Hi, ich weiß das Thema ist sehr alt, aber ich will gerade das Widget justgage OHNE Farbeverlauf haben, bin ich wirklich so blind? Ich finde die Option "kein Farbverlauf" nicht :-(@nik82 sagte in Widget mit Farbänderung nach Wert:
ch will gerade das Widget justgage OHNE Farbeverlauf haben, bin ich wirklich so blind?
was meinst du damit?
Stufen?
-
@nik82 sagte in Widget mit Farbänderung nach Wert:
ch will gerade das Widget justgage OHNE Farbeverlauf haben, bin ich wirklich so blind?
was meinst du damit?
Stufen?
@homoran
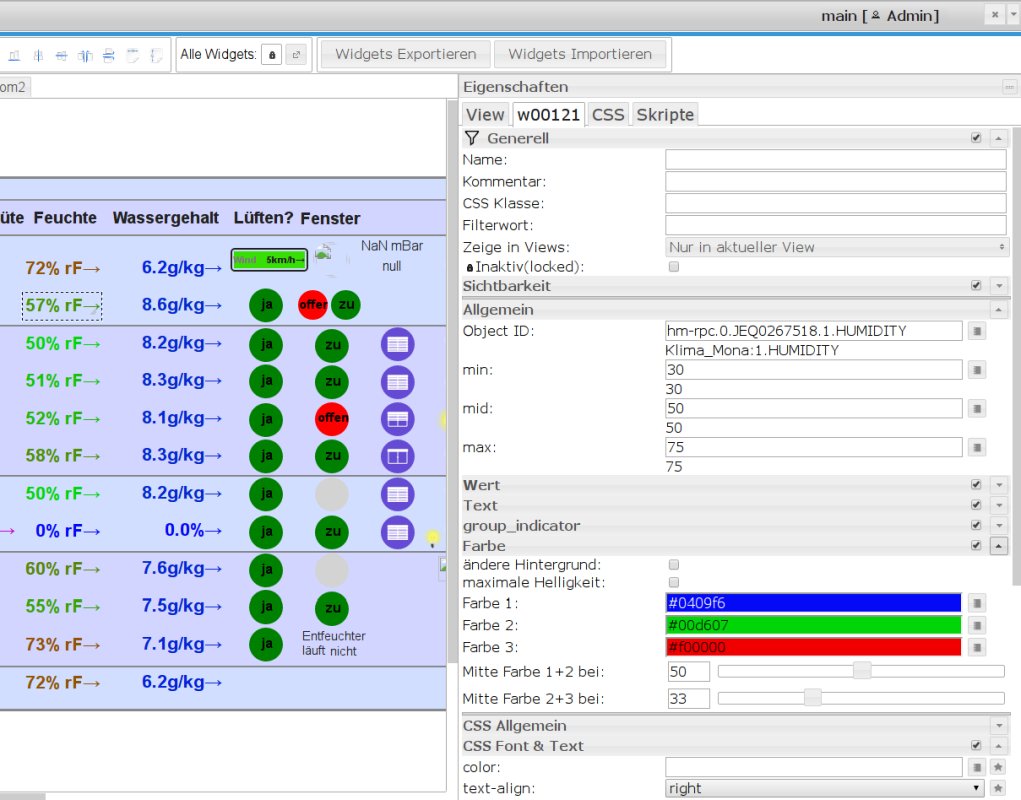
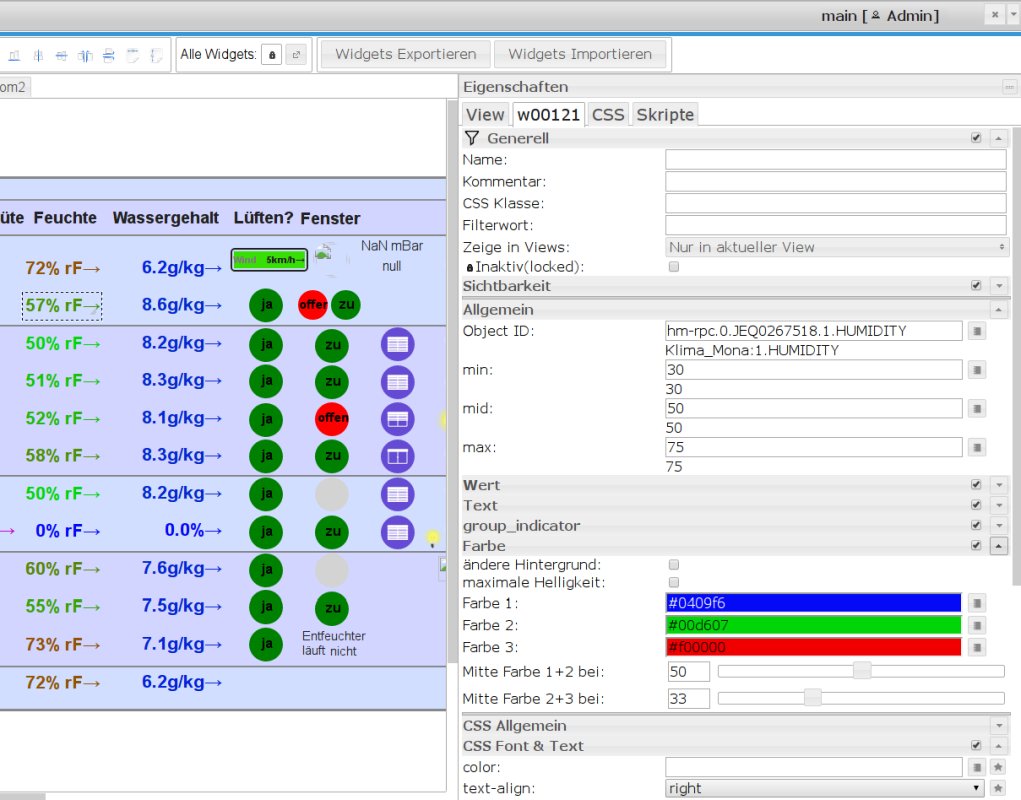
Ja normal macht das Widget ja Stufen, also wenn ich das hier eingebe:
Dann macht er ja bei einem zwischen Wert von Farbe2 und Farbe3 z.B. Orange.
Ich will aber nur Grün, Gelb und Rot haben, also keine Farbverläufe.Und oben schreibst du und @ykuendig das es eine Checkbox mit "Kein Farbverlauf" gibt, genau die suche ich und finde ich einfach nicht :-)
-
@homoran
Ja normal macht das Widget ja Stufen, also wenn ich das hier eingebe:
Dann macht er ja bei einem zwischen Wert von Farbe2 und Farbe3 z.B. Orange.
Ich will aber nur Grün, Gelb und Rot haben, also keine Farbverläufe.Und oben schreibst du und @ykuendig das es eine Checkbox mit "Kein Farbverlauf" gibt, genau die suche ich und finde ich einfach nicht :-)
@nik82 sagte in Widget mit Farbänderung nach Wert:
oben schreibst du und @ykuendig das es eine Checkbox mit "Kein Farbverlauf" gibt, genau die suche ich und finde ich einfach nicht
tue ich das????
das ist 5 Jahre her!Meinst du diese Äußerung
@homoran sagte in Widget mit Farbänderung nach Wert:
beim Gauge musst du den Haken bei "Kein Farbverlauf" herausnehmen.
-
@nik82 sagte in Widget mit Farbänderung nach Wert:
oben schreibst du und @ykuendig das es eine Checkbox mit "Kein Farbverlauf" gibt, genau die suche ich und finde ich einfach nicht
tue ich das????
das ist 5 Jahre her!Meinst du diese Äußerung
@homoran sagte in Widget mit Farbänderung nach Wert:
beim Gauge musst du den Haken bei "Kein Farbverlauf" herausnehmen.


