NEWS
jarvis v3.0.0 - just another remarkable vis
-
Guten Morgen zusammen!
Wäre bitte jemand so freundlich und würde mir auf die Sprünge helfen:Ich möchte gerne den Level-Body-Slider farblich gestalten, z. b. für die Heizungstemperatur von dunkelblau (aus/min) über hellblau, hinein in helles rot (21 Grad) bis hin zu dunklem rot (max).
Ich weiß dass ich das schon mal irgendwo gelesen habe... Finde es aber nicht mehr.
Ich orientiere mich gerne hieran, komme im Moment aber nicht weiter, weil ich den entsprechenden Artikel nicht mehr finde...
Ich meine auch gesehen zu haben, dass der Slider für eine "rein weiße Beleuchtung" von "unterbrochen" bis hin zu "weiß gefüllt" dargestellt werden kann...
Wer kann mir bitte auf die Sprünge helfen? Dankeschön. LG S.
-
@rotamint Hab es angepasst, damit man es besser finden kann.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider
Jetzt unterLevelBody / Sliderzu finden. -
@mcu Hab' mir das ganze nochmal angeschaut. Viele Informationen, und ich sag' ganz ehrlich, ich weiß gar nicht worum es geht...
Habe mir den "Tuneable White Slider" angeschaut. Im Forum ein bisschen quer gelesen... Verstehe aber nur Bahnhof...
.q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); } .q-slider__track { color: transparent; }Wo ist beispielsweise das einzufügen? Wo / wie schränke ich es ein auf ein Device? Oder anders gefragt, welche Grundlagen fehlen mir, um den Inhalt zu verstehen und wo kann ich sie nachlesen? Bisher kam ich mit den "Basics" von Jarvis :heart_eyes: richtig gut klar, habe durch probieren und nachschlagen ansich gute Fortschritte gemacht... Hier fehlt mir jetzt komplett der Einstiegs-Ansatz...
Danke für's weiterhelfen! LG S.
-
Hallo zusammen,
ich möchte mit Jarvis einen String (Uhrzeitangabe, z.B. 11:00) unter 0_userdata ändern. Das klappt mit dem inputAction Feld gut, der Wert wird auch geschrieben. Leider ist er aber nicht bestätigt, was nötig ist, damit das Skript den gänderten Wert verarbeitet.
Wie kann ich den Wert bestätigt setzen?
Danke! Bender275
-
@mcu Hab' mir das ganze nochmal angeschaut. Viele Informationen, und ich sag' ganz ehrlich, ich weiß gar nicht worum es geht...
Habe mir den "Tuneable White Slider" angeschaut. Im Forum ein bisschen quer gelesen... Verstehe aber nur Bahnhof...
.q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); } .q-slider__track { color: transparent; }Wo ist beispielsweise das einzufügen? Wo / wie schränke ich es ein auf ein Device? Oder anders gefragt, welche Grundlagen fehlen mir, um den Inhalt zu verstehen und wo kann ich sie nachlesen? Bisher kam ich mit den "Basics" von Jarvis :heart_eyes: richtig gut klar, habe durch probieren und nachschlagen ansich gute Fortschritte gemacht... Hier fehlt mir jetzt komplett der Einstiegs-Ansatz...
Danke für's weiterhelfen! LG S.
@rotamint Es steht unter dem Ordner
Styles CSS? Bringt dich das weiter? Wie genau soll ich es erklären?
Gib mir ein Beispiel, was ich eintragen soll, damit man es besser versteht. Ich pass es dann in der Doku an.
Wo fehlen Dir welche Infos?Wo ist beispielsweise das einzufügen?
Styles /CSS
Wo / wie schränke ich es ein auf ein Device?
WIDGET (StateList)
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-widget -
Sorry für die vielleicht simple Frage, aber wo kann ich die icons auswählen? Muss dafür noch ein icons Sets installiert werden? Steh gerade noch am Anfang mit Jarvis, kenne sonst nur Material Design von Uhula und sourcer.
Aktuell teste ich Jarvis pro, was eine alternative für den Gira x1 sein könnte, naja, mal abwarten.

-
Sorry für die vielleicht simple Frage, aber wo kann ich die icons auswählen? Muss dafür noch ein icons Sets installiert werden? Steh gerade noch am Anfang mit Jarvis, kenne sonst nur Material Design von Uhula und sourcer.
Aktuell teste ich Jarvis pro, was eine alternative für den Gira x1 sein könnte, naja, mal abwarten.

@ple
https://icon-sets.iconify.design/
Dort insbesondereMaterial Design Icons
https://icon-sets.iconify.design/mdi/ -
@ple
https://icon-sets.iconify.design/
Dort insbesondereMaterial Design Icons
https://icon-sets.iconify.design/mdi/ -
@mcu
Ach, ich soll den Namen des Widgets dort eintragen von der Seite und du verlinkst dahin?
Hätte jetzt mit ne pull down gerechnet;-)
Ok, dann mach ich mal weiter, denke das war bestimmt nicht die letzte Frage;-)Ach, ich soll den Namen des Widgets dort eintragen von der Seite und du verlinkst dahin?
Du wolltest doch wissen, welche Icons man dort nutzen kann.
Um Grundlagen zu erarbeiten bitte die Doku lesen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/v3-fuer-einsteiger -
@rotamint Es steht unter dem Ordner
Styles CSS? Bringt dich das weiter? Wie genau soll ich es erklären?
Gib mir ein Beispiel, was ich eintragen soll, damit man es besser versteht. Ich pass es dann in der Doku an.
Wo fehlen Dir welche Infos?Wo ist beispielsweise das einzufügen?
Styles /CSS
Wo / wie schränke ich es ein auf ein Device?
WIDGET (StateList)
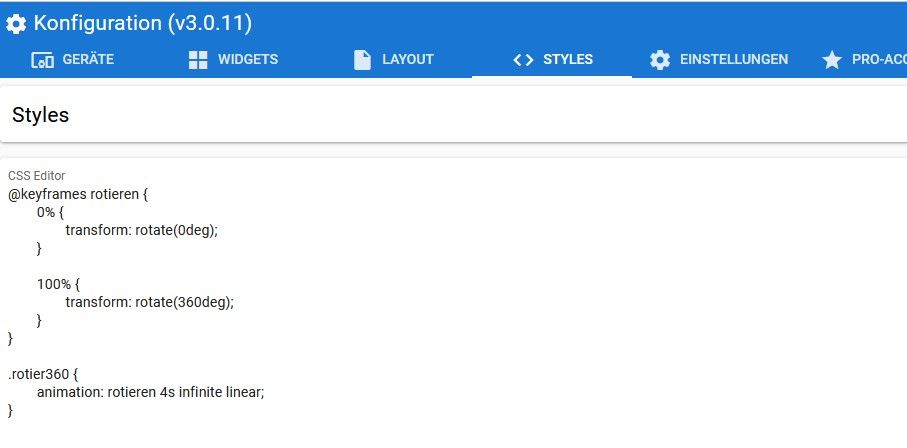
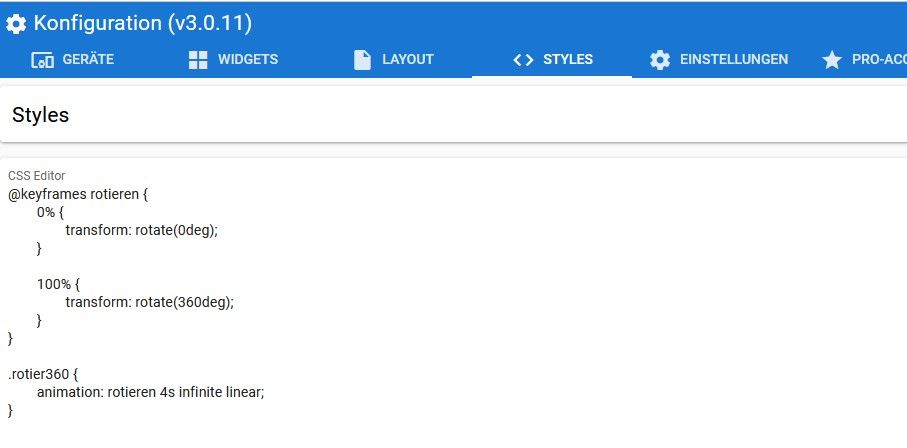
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-widget@mcu Hallo MCU. Zuerst einmal herzlichen Dank für Deine Untersützung. Ich will ein bisschen ausholen, um evtl. etwas klarer erscheinen zu lassen, welchen Wissenstand ich habe. Styles / CSS sagt mir gar nichts. So sieht es bei mir aus, das habe ich per c&p eingetragen, um den Rotor meines Ventilators drehen zu lassen, wenn dieser eingeschaltet ist:

Die weiteren, für andere Zwecke benötigten "commands" werden dort fortlaufend rein geschrieben / kopiert?
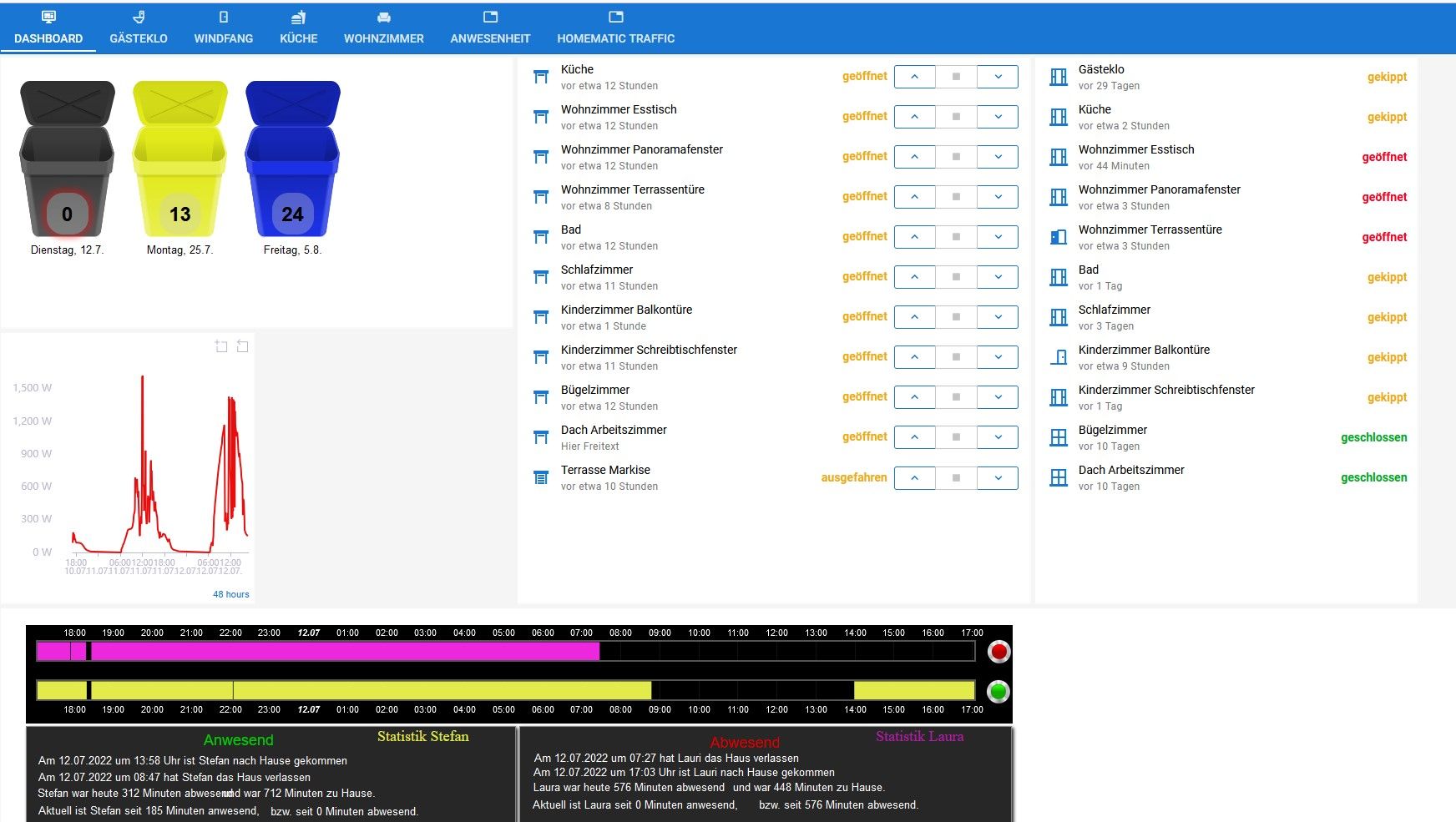
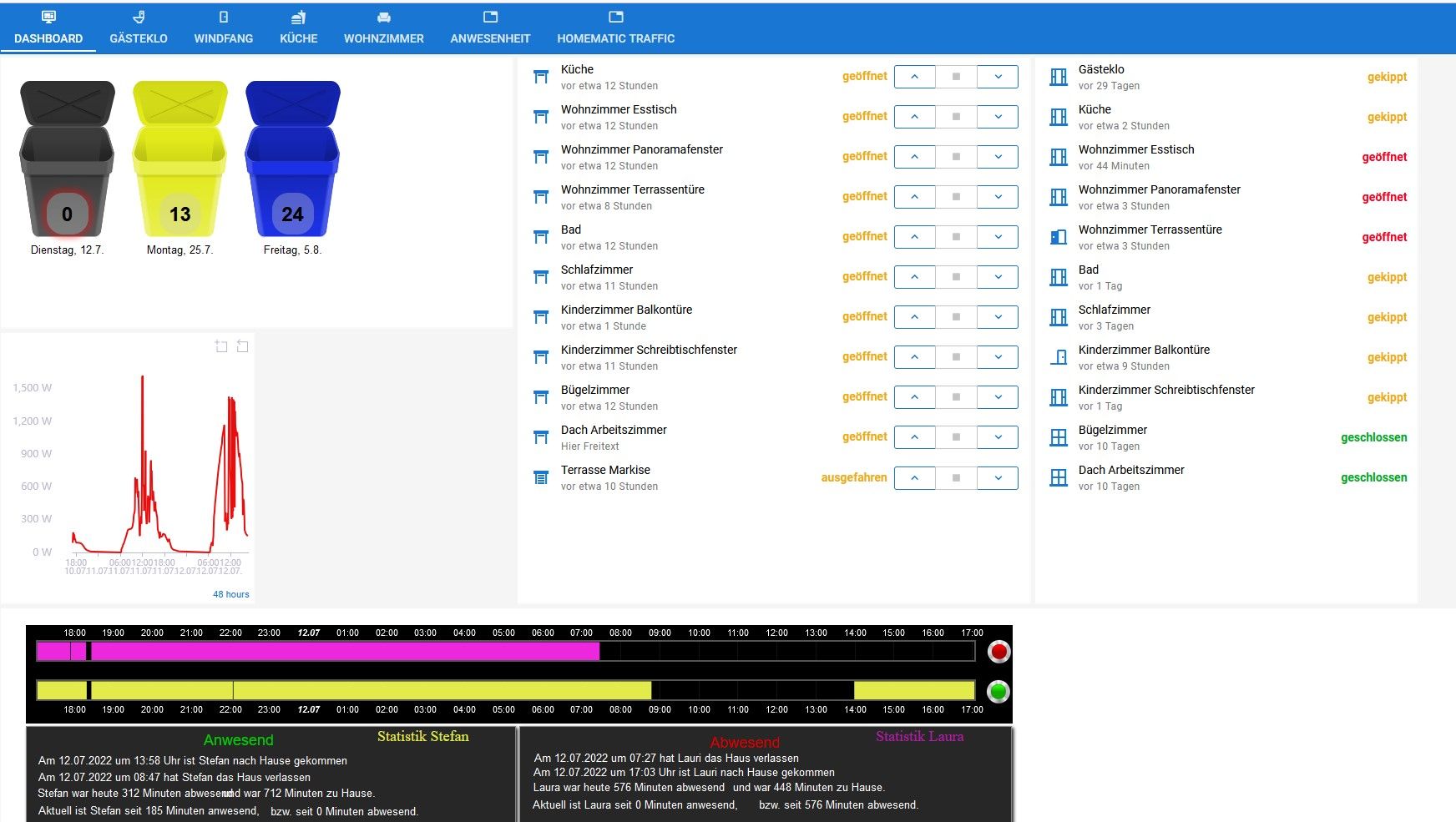
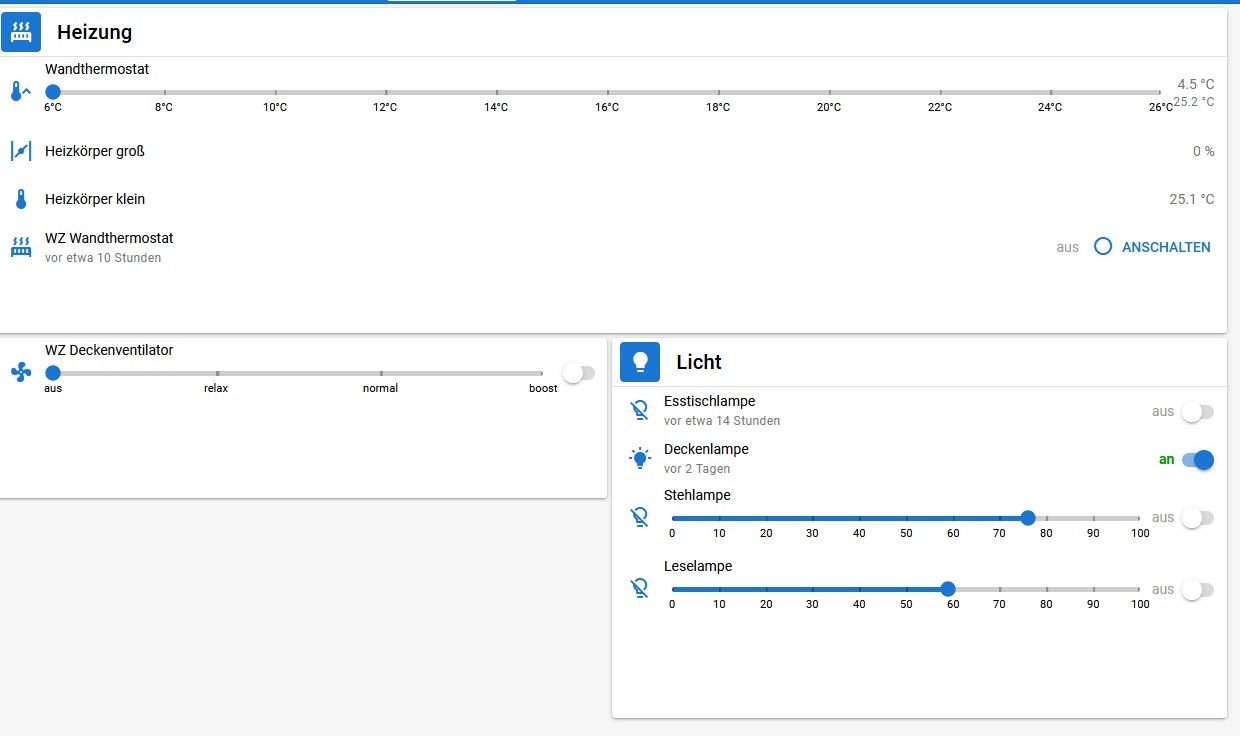
Diese Übersichtsseite habe ich mir zusammengetragen, mit viel lesen, probieren und starkem Willen ein erster Gehversuch:

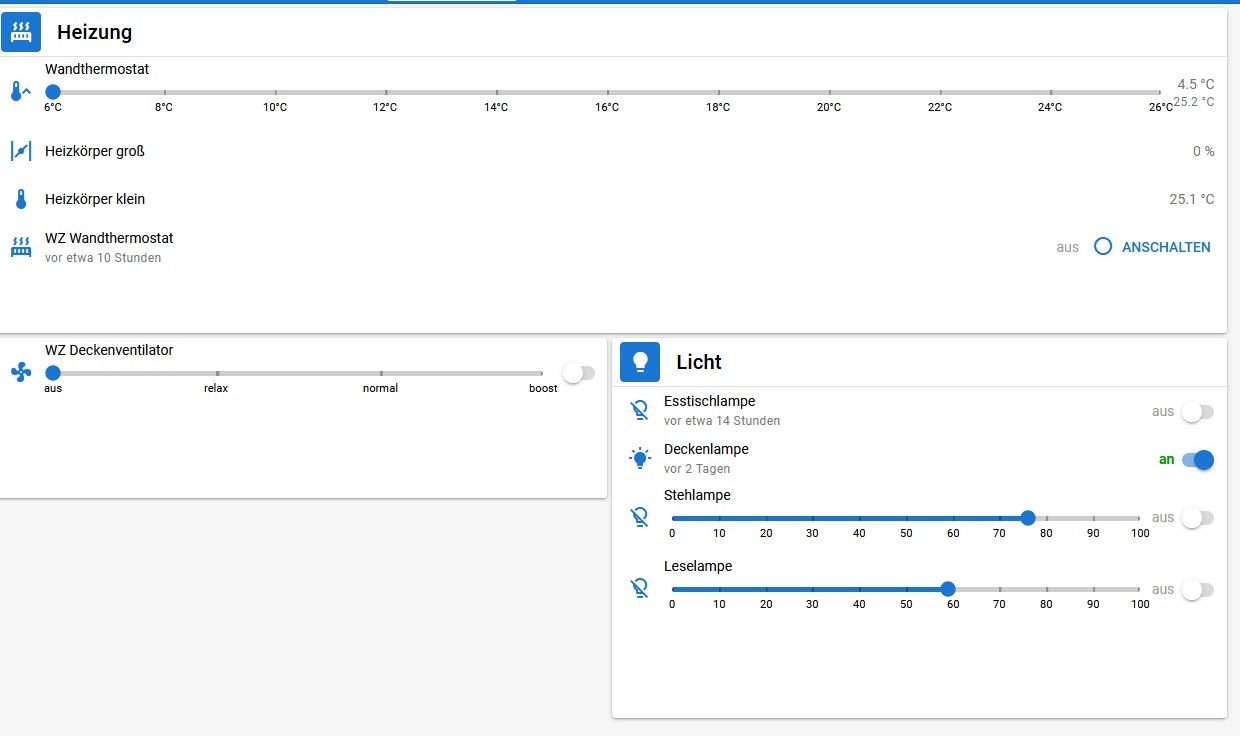
Diese Schieberegler möchte ich jetzt rein optisch verändern:

Die Heizung soll von dunkelblau über hellblau zu hellrot hin zu dunkelrot "laufen".
Der Ventilator von "unterbrochen" zu durchgehend weiß...Ich hoffe ich konnte einigermassen erklären, was ich vor habe. Ich komme gerne auf Dein Angebot der Musterlösung zurück. Gerne reicht mir aber auch ein Verweis zum Nachschlageort, nur momentan hab' ich überhaupt keine Idee was wo wie und wozu...
Danke für Deine Hilfe! LG Stefan.
-
Hi, ich finde keine Option, um ein Icon an einem State ausblenden zu können. Übersehe ich da etwas oder ist das nicht möglich?
VG
-
Hi, ich finde keine Option, um ein Icon an einem State ausblenden zu können. Übersehe ich da etwas oder ist das nicht möglich?
VG
-
@mcu
Alles klar, Danke -
@mcu Hallo MCU. Zuerst einmal herzlichen Dank für Deine Untersützung. Ich will ein bisschen ausholen, um evtl. etwas klarer erscheinen zu lassen, welchen Wissenstand ich habe. Styles / CSS sagt mir gar nichts. So sieht es bei mir aus, das habe ich per c&p eingetragen, um den Rotor meines Ventilators drehen zu lassen, wenn dieser eingeschaltet ist:

Die weiteren, für andere Zwecke benötigten "commands" werden dort fortlaufend rein geschrieben / kopiert?
Diese Übersichtsseite habe ich mir zusammengetragen, mit viel lesen, probieren und starkem Willen ein erster Gehversuch:

Diese Schieberegler möchte ich jetzt rein optisch verändern:

Die Heizung soll von dunkelblau über hellblau zu hellrot hin zu dunkelrot "laufen".
Der Ventilator von "unterbrochen" zu durchgehend weiß...Ich hoffe ich konnte einigermassen erklären, was ich vor habe. Ich komme gerne auf Dein Angebot der Musterlösung zurück. Gerne reicht mir aber auch ein Verweis zum Nachschlageort, nur momentan hab' ich überhaupt keine Idee was wo wie und wozu...
Danke für Deine Hilfe! LG Stefan.
@rotamint
Also für Deine momentanen LevelBody muss du die Widget-Variante nutzen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-widgetDu hast in den Widgets nur einen LevelBody genutzt, somit brauchst du keine Einschränkung auf das StateList-Element.
Kommt in dem Widget ein weiteres LevelBody-Element hinzu, würde es genauso aussehen, wie du es jetzt definierst.
Einmal bitte die WidgetIds vonHeizungundWZ Ventilator.Frage: Das kommt aus der VIS?

Mit welchem Programm wurde das erstellt? -
@rotamint
Also für Deine momentanen LevelBody muss du die Widget-Variante nutzen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-widgetDu hast in den Widgets nur einen LevelBody genutzt, somit brauchst du keine Einschränkung auf das StateList-Element.
Kommt in dem Widget ein weiteres LevelBody-Element hinzu, würde es genauso aussehen, wie du es jetzt definierst.
Einmal bitte die WidgetIds vonHeizungundWZ Ventilator.Frage: Das kommt aus der VIS?

Mit welchem Programm wurde das erstellt?@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@rotamint
Also für Deine momentanen LevelBody muss du die Widget-Variante nutzen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-widgetDu hast in den Widgets nur einen LevelBody genutzt, somit brauchst du keine Einschränkung auf das StateList-Element.
Ok, nehme ich so zur Kenntnis. Vielleicht erschließt sich mir hierzu der Hintergrund... Beschäftige mich erst seit gestern mit diesem Thema. Gibt's da ein "absolute Beginner-Tutorial"?
Kommt in dem Widget ein weiteres LevelBody-Element hinzu, würde es genauso aussehen, wie du es jetzt definierst.
Also wird das in dem Editor einfach angehängt?
Einmal bitte die WidgetIds von
HeizungundWZ Ventilator.Heizung: c15773ff-8840-4939-8304-f7d569523d1c
Ventilator: b0290846-9244-441d-b4e5-8f15cf9fbf2eBin gespannt ;-)
Danke! LG S.
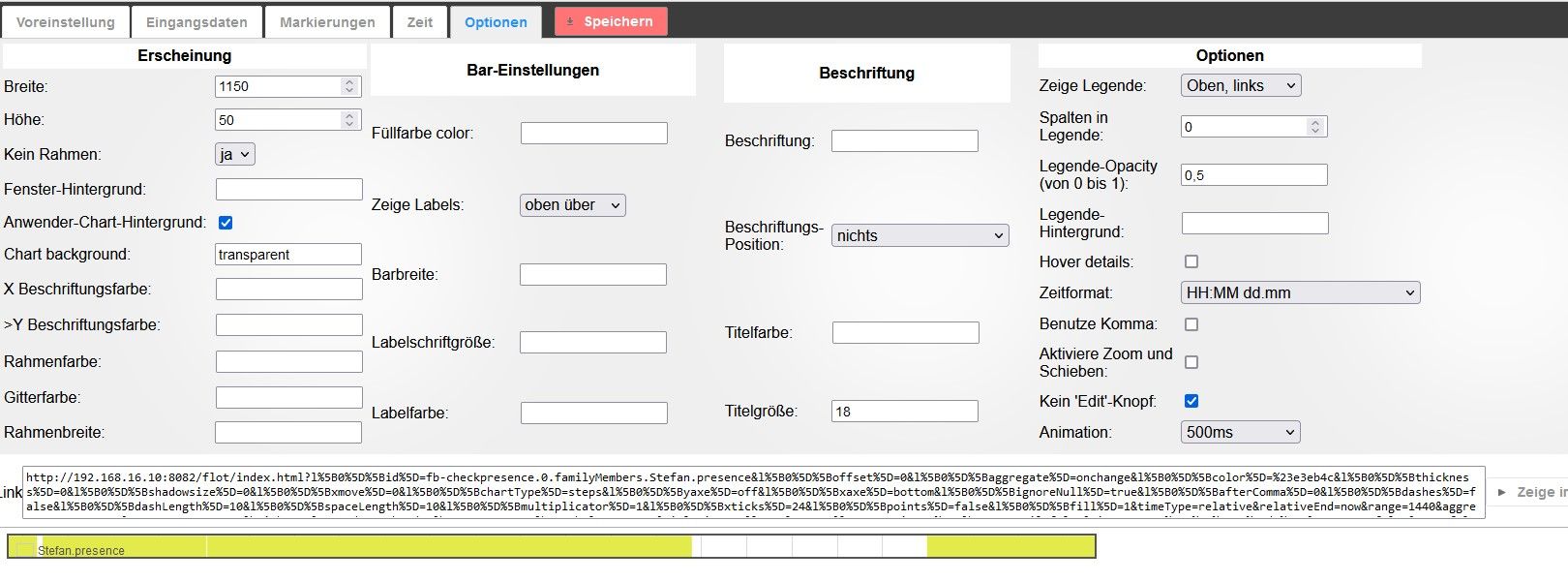
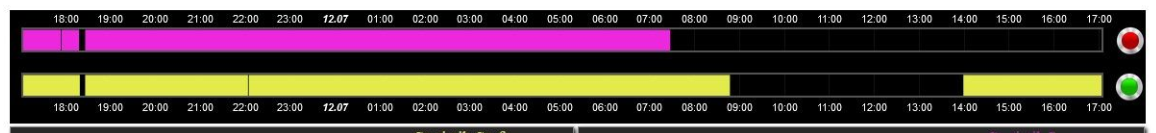
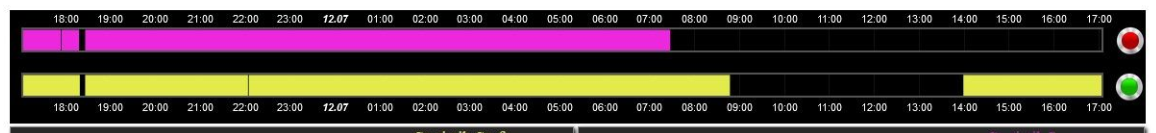
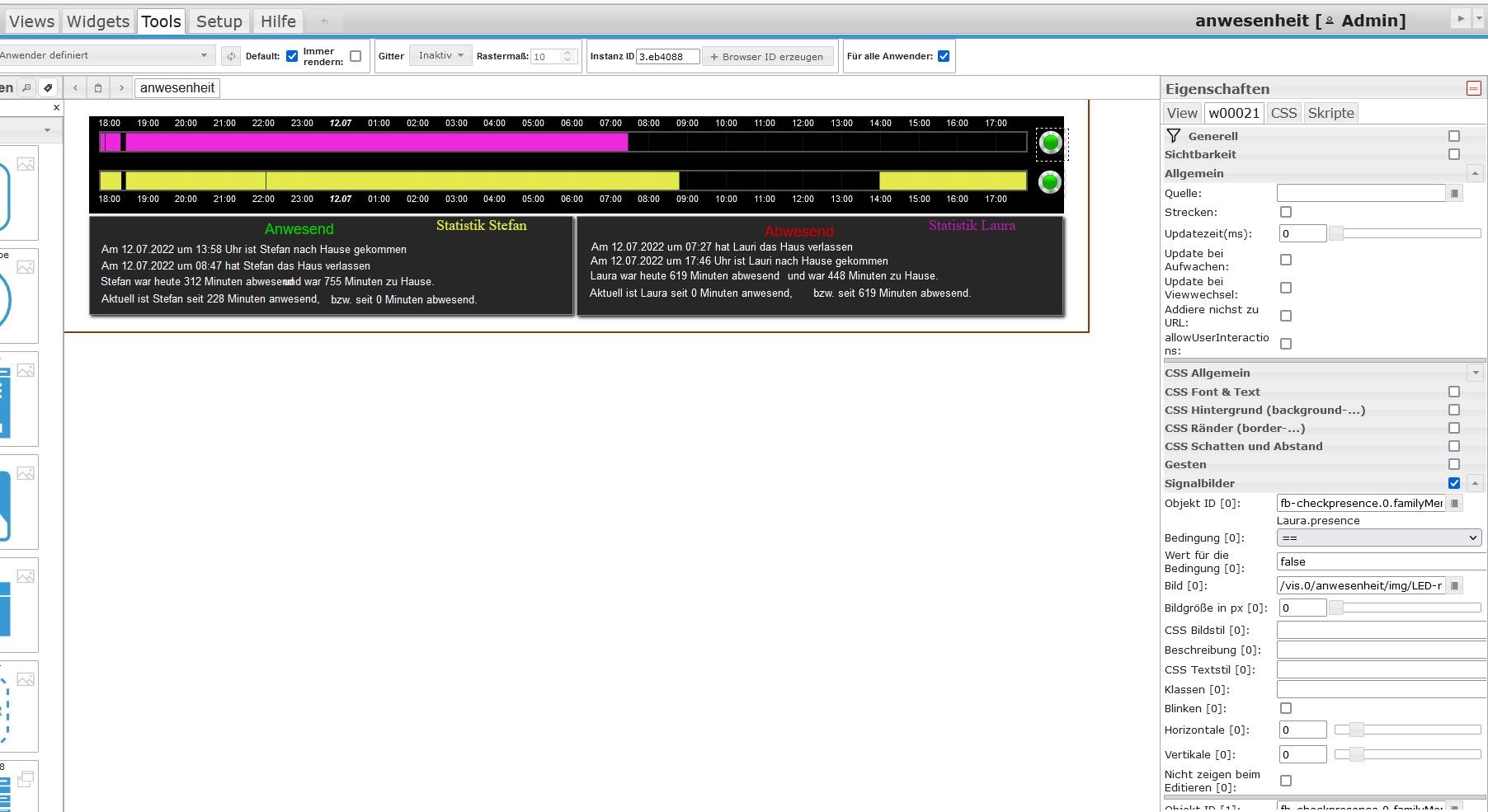
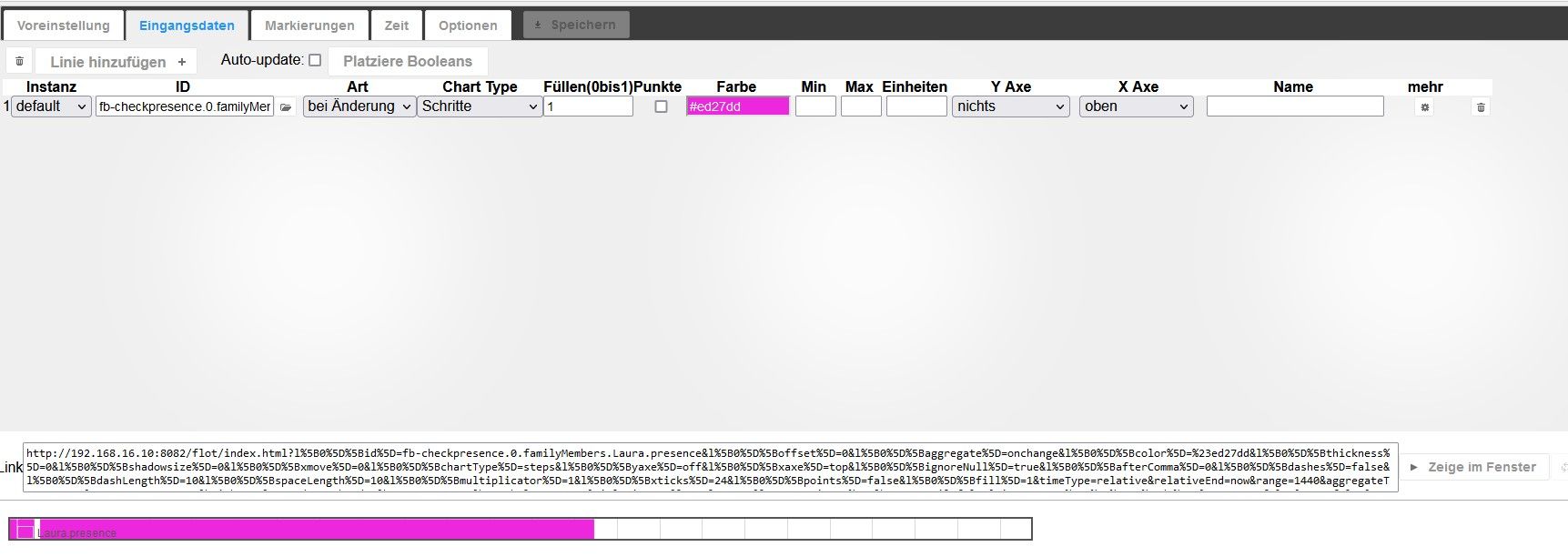
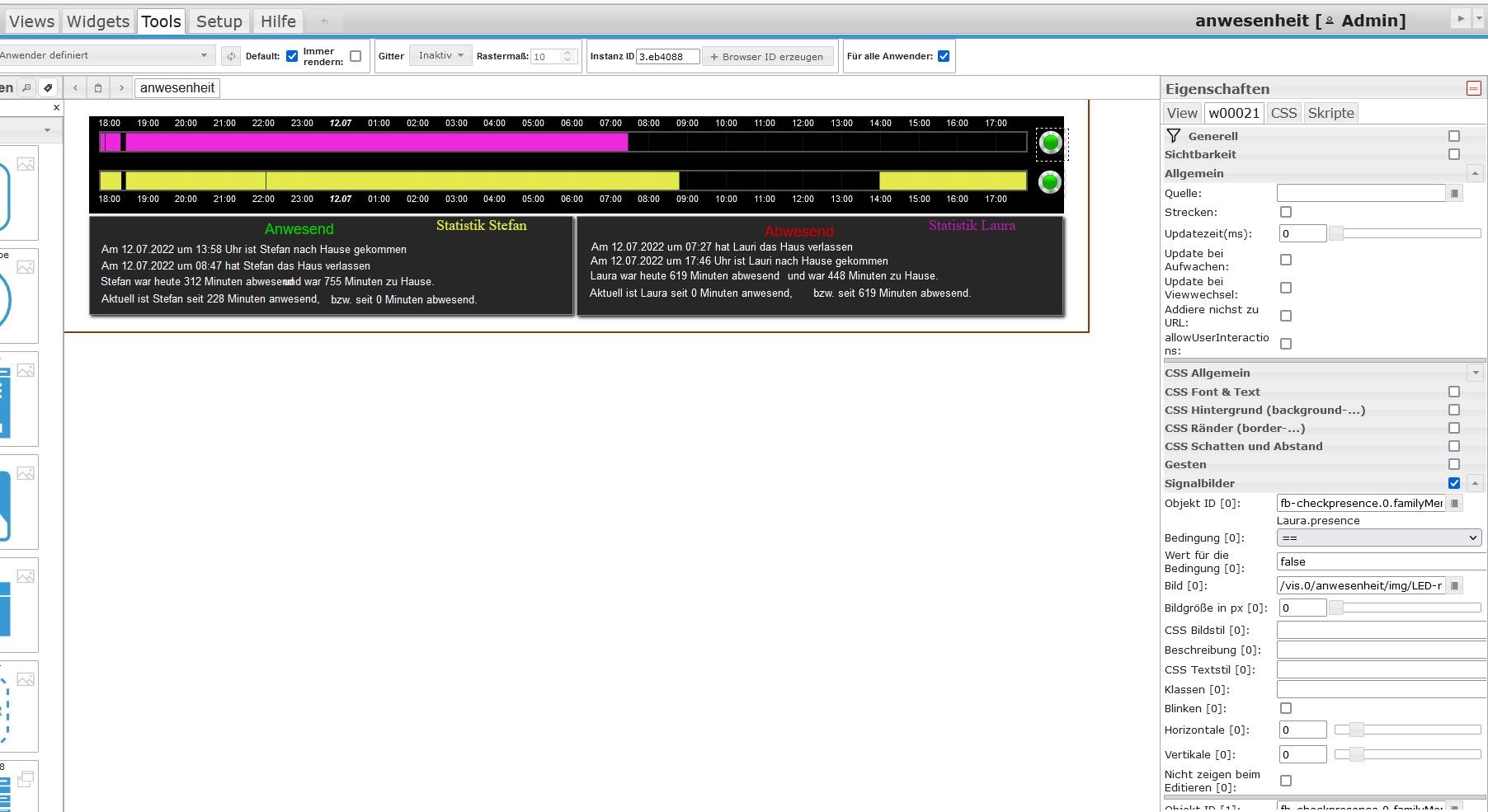
P.S. Das Balkendiagramm kommt aus der VIS und die holt es sich vom Flot ;-)
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@rotamint
Also für Deine momentanen LevelBody muss du die Widget-Variante nutzen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-widgetDu hast in den Widgets nur einen LevelBody genutzt, somit brauchst du keine Einschränkung auf das StateList-Element.
Ok, nehme ich so zur Kenntnis. Vielleicht erschließt sich mir hierzu der Hintergrund... Beschäftige mich erst seit gestern mit diesem Thema. Gibt's da ein "absolute Beginner-Tutorial"?
Kommt in dem Widget ein weiteres LevelBody-Element hinzu, würde es genauso aussehen, wie du es jetzt definierst.
Also wird das in dem Editor einfach angehängt?
Einmal bitte die WidgetIds von
HeizungundWZ Ventilator.Heizung: c15773ff-8840-4939-8304-f7d569523d1c
Ventilator: b0290846-9244-441d-b4e5-8f15cf9fbf2eBin gespannt ;-)
Danke! LG S.
P.S. Das Balkendiagramm kommt aus der VIS und die holt es sich vom Flot ;-)
@rotamint Tutorial: Meinst du sowas?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/v3-fuer-einsteigerFlot:
Dann bitte mal ein Beispiel mit exakten Einstellungen in FLOT. Danke.Styles /CSS für Deine LevelBody
Den richtigen linear-gradient für Deine Ansicht musst du dir selbst erstellen.
.jarvis-widget-c15773ff-8840-4939-8304-f7d569523d1c .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 15px; */ } .jarvis-widget-c15773ff-8840-4939-8304-f7d569523d1c .q-slider__track { color: transparent; } .jarvis-widget-b0290846-9244-441d-b4e5-8f15cf9fbf2e .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 15px; */ } .jarvis-widget-b0290846-9244-441d-b4e5-8f15cf9fbf2e .q-slider__track { color: transparent; } -
@rotamint Tutorial: Meinst du sowas?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/v3-fuer-einsteigerFlot:
Dann bitte mal ein Beispiel mit exakten Einstellungen in FLOT. Danke.Styles /CSS für Deine LevelBody
Den richtigen linear-gradient für Deine Ansicht musst du dir selbst erstellen.
.jarvis-widget-c15773ff-8840-4939-8304-f7d569523d1c .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 15px; */ } .jarvis-widget-c15773ff-8840-4939-8304-f7d569523d1c .q-slider__track { color: transparent; } .jarvis-widget-b0290846-9244-441d-b4e5-8f15cf9fbf2e .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 15px; */ } .jarvis-widget-b0290846-9244-441d-b4e5-8f15cf9fbf2e .q-slider__track { color: transparent; }@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@rotamint Tutorial: Meinst du sowas?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/v3-fuer-einsteigerJa, genau daran habe ich mich orientiert, das ist echt super geschrieben und hat mir den Einstieg überhaupt erst (sinnvoll) möglich gemacht. Allerdings muss ich ehrlicherweise sagen, dass ich bei den "Styles" ausgestiegen bin, weil ich überhaupt nicht verstanden habe worum es geht...
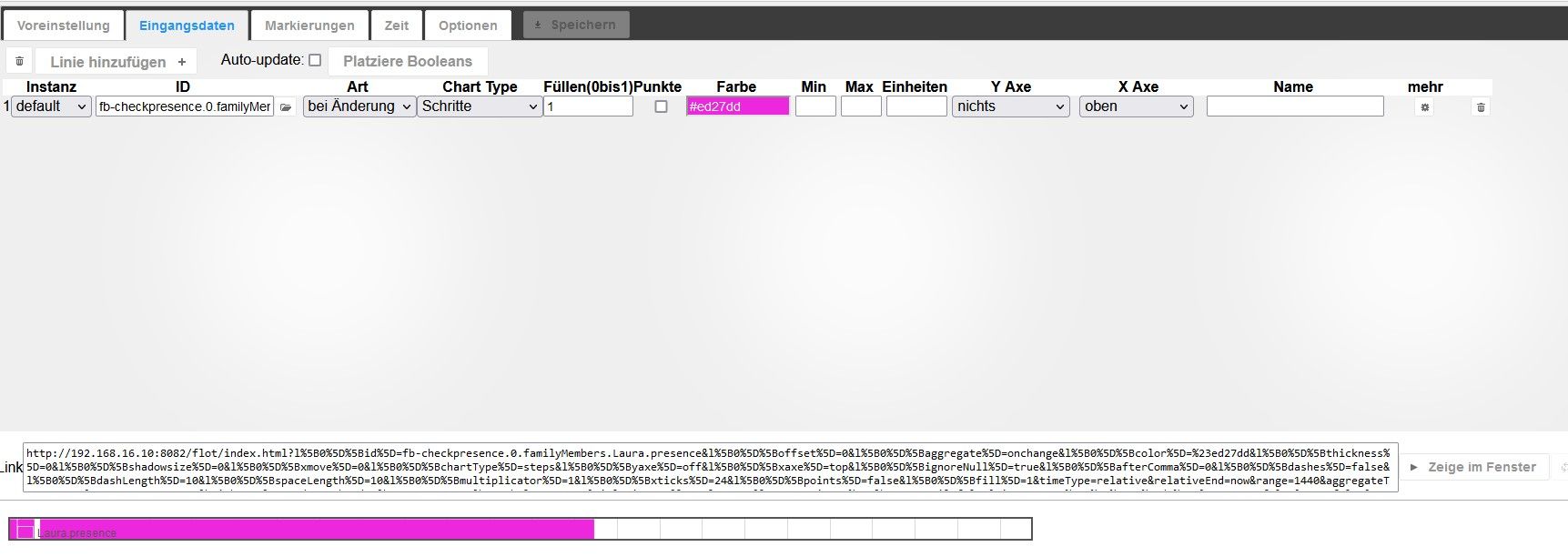
Flot:
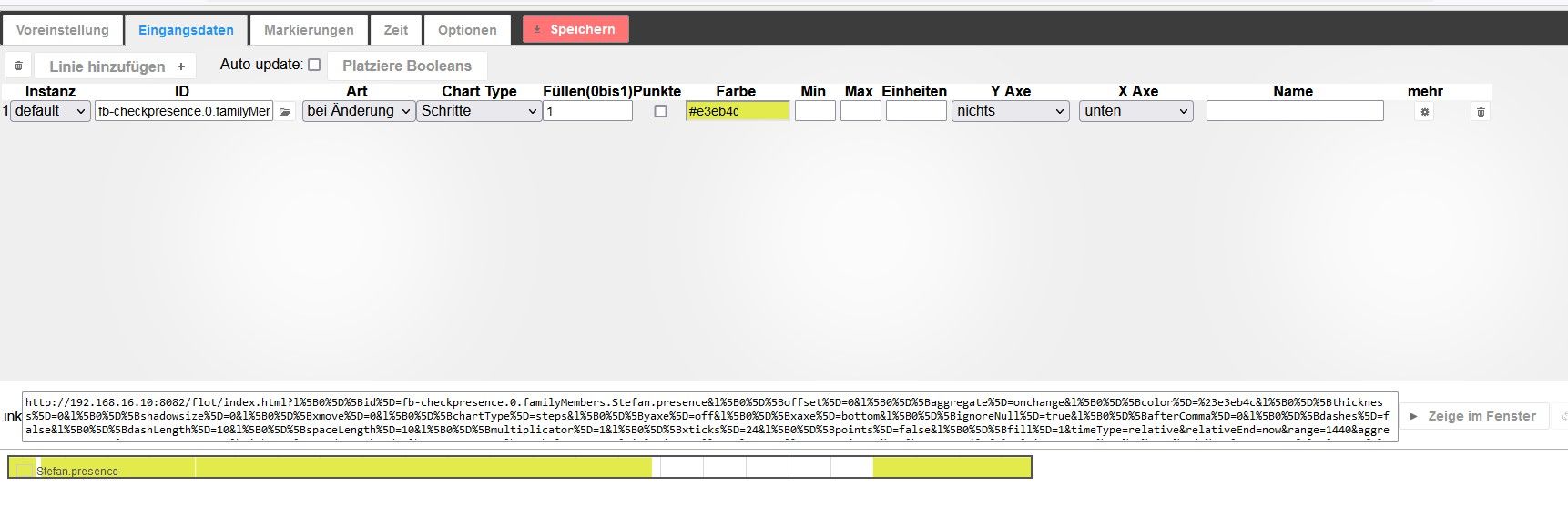
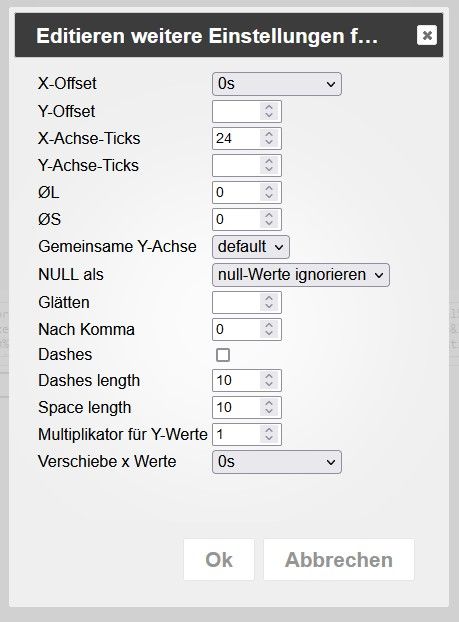
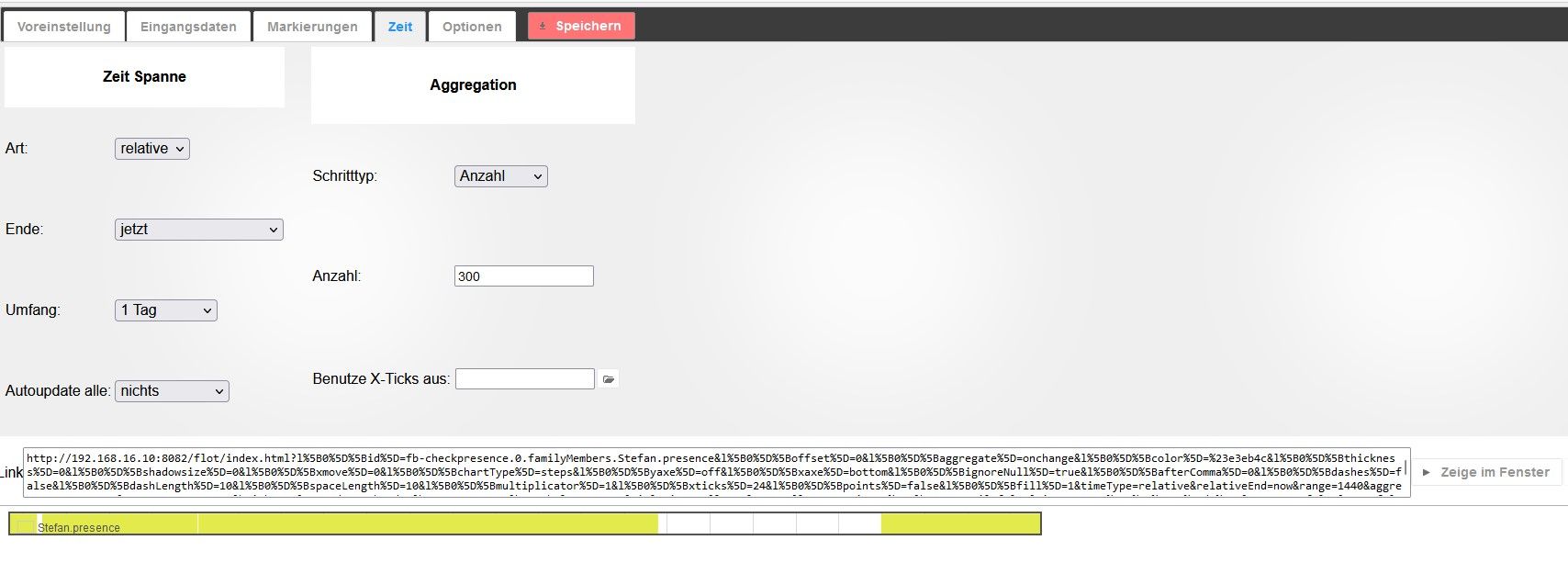
Dann bitte mal ein Beispiel mit exakten Einstellungen in FLOT. Danke.Was meinst Du genau? So wie es halt im Flot eingestellt ist? Screenshots? Soll ich die hier Posten oder per PM an Dich?
Styles /CSS für Deine LevelBody
Aufrichtig herzlichen Dank dafür. Jetzt hab' ich was, womit ich experimentieren kann, ich hoffe es wird mir nun einiges klarer...
Den richtigen linear-gradient für Deine Ansicht musst du dir selbst erstellen.
:+1:
.jarvis-widget-c15773ff-8840-4939-8304-f7d569523d1c .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 15px; */ } .jarvis-widget-c15773ff-8840-4939-8304-f7d569523d1c .q-slider__track { color: transparent; } .jarvis-widget-b0290846-9244-441d-b4e5-8f15cf9fbf2e .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 15px; */ } .jarvis-widget-b0290846-9244-441d-b4e5-8f15cf9fbf2e .q-slider__track { color: transparent; } -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@rotamint Tutorial: Meinst du sowas?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/v3-fuer-einsteigerJa, genau daran habe ich mich orientiert, das ist echt super geschrieben und hat mir den Einstieg überhaupt erst (sinnvoll) möglich gemacht. Allerdings muss ich ehrlicherweise sagen, dass ich bei den "Styles" ausgestiegen bin, weil ich überhaupt nicht verstanden habe worum es geht...
Flot:
Dann bitte mal ein Beispiel mit exakten Einstellungen in FLOT. Danke.Was meinst Du genau? So wie es halt im Flot eingestellt ist? Screenshots? Soll ich die hier Posten oder per PM an Dich?
Styles /CSS für Deine LevelBody
Aufrichtig herzlichen Dank dafür. Jetzt hab' ich was, womit ich experimentieren kann, ich hoffe es wird mir nun einiges klarer...
Den richtigen linear-gradient für Deine Ansicht musst du dir selbst erstellen.
:+1:
.jarvis-widget-c15773ff-8840-4939-8304-f7d569523d1c .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 15px; */ } .jarvis-widget-c15773ff-8840-4939-8304-f7d569523d1c .q-slider__track { color: transparent; } .jarvis-widget-b0290846-9244-441d-b4e5-8f15cf9fbf2e .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 15px; */ } .jarvis-widget-b0290846-9244-441d-b4e5-8f15cf9fbf2e .q-slider__track { color: transparent; } -
@rotamint sagte in jarvis v3.0.0 - just another remarkable vis:
Screenshots? Soll ich die hier Posten oder per PM an Dich?
Kannst du hier posten.
Der Unterschied zum 2ten Benutzer ist die Legendenzeile, einmal oben - einmal unten.


Beide Flots in der VIS ein bisschen "Putz" drum herum.
An dieser Stelle möchte ich sagen, dass ich mich nicht mit fremden Federn schmücken möchte, sondern die Grundidee vom User @opossum aus seiner Heizungssteuerungs-VIS abgeschaut habe, mit der ich aber auch noch nicht fertig bin... Viel zu viele Projekte :smiley: ... Aber so wie's aussieht bleibt die Gas-Therme diesen Winter sowieso mangels Rohstoff kühl, werde wohl ganz unsmart und konventionell die Holzscheite in den Ofen legen müssen ;-) ... Humor ist wenn man trotzdem lacht...
-
Der Unterschied zum 2ten Benutzer ist die Legendenzeile, einmal oben - einmal unten.


Beide Flots in der VIS ein bisschen "Putz" drum herum.
An dieser Stelle möchte ich sagen, dass ich mich nicht mit fremden Federn schmücken möchte, sondern die Grundidee vom User @opossum aus seiner Heizungssteuerungs-VIS abgeschaut habe, mit der ich aber auch noch nicht fertig bin... Viel zu viele Projekte :smiley: ... Aber so wie's aussieht bleibt die Gas-Therme diesen Winter sowieso mangels Rohstoff kühl, werde wohl ganz unsmart und konventionell die Holzscheite in den Ofen legen müssen ;-) ... Humor ist wenn man trotzdem lacht...
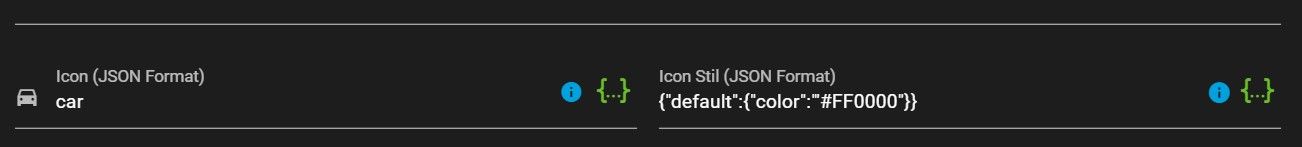
Erstmal ein großes Kompliment und danke für "jarvis"! Ich bin Umsteiger von FHEM und FTUI und habe jetzt beide Systeme parallel am Laufen. Soweit funktioniert auch alles hervorragend :+1:
Heute habe ich die Positionsdaten meines Autos in die Map gepackt, leider bekomme ich beim besten Willen nicht die Farbe des Icons angepasst. Es bleibt bei der Primärfarbe. Die Map läuft als Tab Vollbild in v3.0.11. Mache ich etwas falsch?