NEWS
Sonoff NSPanel
-
@armilar Der Lautstärkeregler ist nur 2 Zentimeter breit (als Beispiel am Echo-Spot-Büro). Mit meinen dicken Fingern ist es sehr schwierig, die gewünschte Lautstärke einzustellen. Gibt es eine Möglichkeit, den Schieberegler über die gesamte Breite des Bildschirms anzuzeigen, eventuell mit einem zusätzlichen + und - für die Feineinstellung? Ich vermute, dass dies von jemand anderem hinzugefügt werden muss, da Sie die Optionen nicht erstellt haben?
Außerdem wird das Lautsprechersymbol in Rot angezeigt, wenn ich mein Sonos-Gerät anhalte. Aber ich kann diese Option im NSPanel nicht auswählen?
@herbiek sagte in Sonoff NSPanel:
nos-
Der Lautsprecher-Alias wird tatsächlich rot (soll auch so im Beispiel ;-) ), aber nur wenn mute=true ist. Hast du einen anderen Datenpunkt verwendet?
Man kann das natürlich ändern, wenn man dem pageItem andere on/off-Colors mit gibt. Auch sollte sich das Icon bei steigender Lautstärke ändern.

P.S.: mich würden mal ein paar Screenshots/Bilder von der niederländischen Übersetzung interessieren :blush:
-
@armilar Der Lautstärkeregler ist nur 2 Zentimeter breit (als Beispiel am Echo-Spot-Büro). Mit meinen dicken Fingern ist es sehr schwierig, die gewünschte Lautstärke einzustellen. Gibt es eine Möglichkeit, den Schieberegler über die gesamte Breite des Bildschirms anzuzeigen, eventuell mit einem zusätzlichen + und - für die Feineinstellung? Ich vermute, dass dies von jemand anderem hinzugefügt werden muss, da Sie die Optionen nicht erstellt haben?
Außerdem wird das Lautsprechersymbol in Rot angezeigt, wenn ich mein Sonos-Gerät anhalte. Aber ich kann diese Option im NSPanel nicht auswählen?
-
@herbiek sagte in Sonoff NSPanel:
@armilar Ich denke, ich könnte die Alexa2.0-Datenpunkte auch über einen Alias mit den Steuerelementen für mein Sonos-System versehen? Vielleicht wäre Audioplayer ein besserer (allgemeinerer) Name für Alexa2.0?
Ja, das sollte funktionieren. Die alexa2.0... Beispiele können auch mit anderen Adapter-Datenpunkten arbeiten. Es würde dann nur nicht die Auswahl der Lautsprecher funktionieren um Musik von Raum zu Raum zu schieben. Es sei denn, dein Sonos-System unterstützt auch Alexa. Dann hättest du aber wahrscheinlich schon den Alexa2-Adapter ;-)
@armilar Ich verwende Alexa nicht in Kombination mit Sonos. Ich habe den Sonos-Adapter für IObroker installiert und kann damit ein Feld für die Gruppenlautstärke auswählen (ich habe nur 3 Sonos-Lautsprecher in meinem Wohnzimmer). Das funktioniert einwandfrei, und ich sehe auch, dass das Symbol rot (mit einem Kreuz) wird, wenn die Lautstärke vollständig auf 0 steht oder wenn ich auf meiner normalen Fernbedienung (über mein Smartphone) die Stummschaltung drücke. Außerdem ändert sich das Symbol von einem Klangbalken zu zwei Klangbalken, wenn ich die Lautstärke noch weiter aufdrehe. Mein Kommentar zur Änderung des Namens Alexa2.0 zielte darauf ab, den Audioplayer allgemeiner zu gestalten (so dass jemand sein eigenes System über einen Alias mit ihm verknüpfen kann). Ich verstehe, dass der Alexa2.0-Adapter mehr Möglichkeiten bietet, die Musik in einem bestimmten Raum abzuspielen, aber das ist mit der Steuerung, die ich jetzt habe (mit dem 2cm-Schieberegler), nicht möglich. Ich werde versuchen, den von @joBr99 vorgeschlagenen Seitentyp einzurichten. Ich werde auch einige Bilder von den Seiten machen, die ich bisher gemacht habe (mit einigen Variablen, die ins Niederländische umgewandelt wurden)
-
@herbiek Dafür gibt es extra nen eigenen Seitentyp, bei dem Slider auf der cardEntities ist da nicht genug Platz.

@jobr99 Ich danke Ihnen für Ihre Antwort. Fantastische Arbeit, die Sie geleistet haben (und soweit ich weiß, noch immer leisten), um die Möglichkeiten des NSPanels zu erweitern. Ich werde versuchen, eine Audio-Seite damit zu erstellen. Ich weiß nicht, ob ich die anderen Bedienelemente wie Rückwärtsgang, Pause und Vorwärtslauf loswerden kann. Ich habe noch kein Beispiel dafür finden können.
Ich möchte vielleicht auch einen Schieberegler verwenden, um meine elektrischen Vorhänge (außer vollständig geöffnet und geschlossen) analog zu steuern, aber ich glaube, dafür gab es einen anderen Kartentyp (Jalousien/blind), aber ich habe kein Beispiel dafür in @Armilar JavaScript-Code gefunden.
Weil es nur ein kleiner Bildschirm ist, braucht man mit meinen dicken Fingern eigentlich den ganzen Platz von links nach rechts, um etwas genau steuern zu können. Setzen Sie Ihre gute Arbeit fort! -
@jobr99 Ich danke Ihnen für Ihre Antwort. Fantastische Arbeit, die Sie geleistet haben (und soweit ich weiß, noch immer leisten), um die Möglichkeiten des NSPanels zu erweitern. Ich werde versuchen, eine Audio-Seite damit zu erstellen. Ich weiß nicht, ob ich die anderen Bedienelemente wie Rückwärtsgang, Pause und Vorwärtslauf loswerden kann. Ich habe noch kein Beispiel dafür finden können.
Ich möchte vielleicht auch einen Schieberegler verwenden, um meine elektrischen Vorhänge (außer vollständig geöffnet und geschlossen) analog zu steuern, aber ich glaube, dafür gab es einen anderen Kartentyp (Jalousien/blind), aber ich habe kein Beispiel dafür in @Armilar JavaScript-Code gefunden.
Weil es nur ein kleiner Bildschirm ist, braucht man mit meinen dicken Fingern eigentlich den ganzen Platz von links nach rechts, um etwas genau steuern zu können. Setzen Sie Ihre gute Arbeit fort!@herbiek sagte in Sonoff NSPanel:
@jobr99 Ich danke Ihnen für Ihre Antwort. Fantastische Arbeit, die Sie geleistet haben (und soweit ich weiß, noch immer leisten), um die Möglichkeiten des NSPanels zu erweitern. Ich werde versuchen, eine Audio-Seite damit zu erstellen. Ich weiß nicht, ob ich die anderen Bedienelemente wie Rückwärtsgang, Pause und Vorwärtslauf loswerden kann. Ich habe noch kein Beispiel dafür finden können.
Ich möchte vielleicht auch einen Schieberegler verwenden, um meine elektrischen Vorhänge (außer vollständig geöffnet und geschlossen) analog zu steuern, aber ich glaube, dafür gab es einen anderen Kartentyp (Jalousien/blind), aber ich habe kein Beispiel dafür in @Armilar JavaScript-Code gefunden.
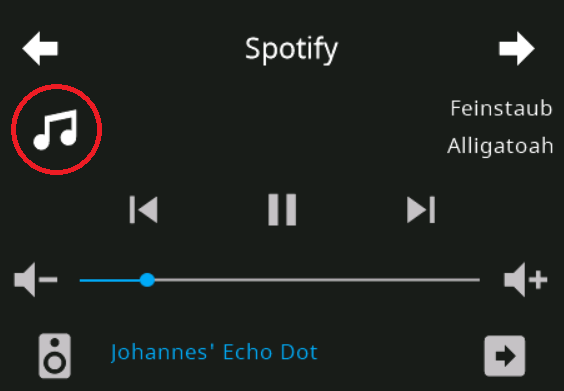
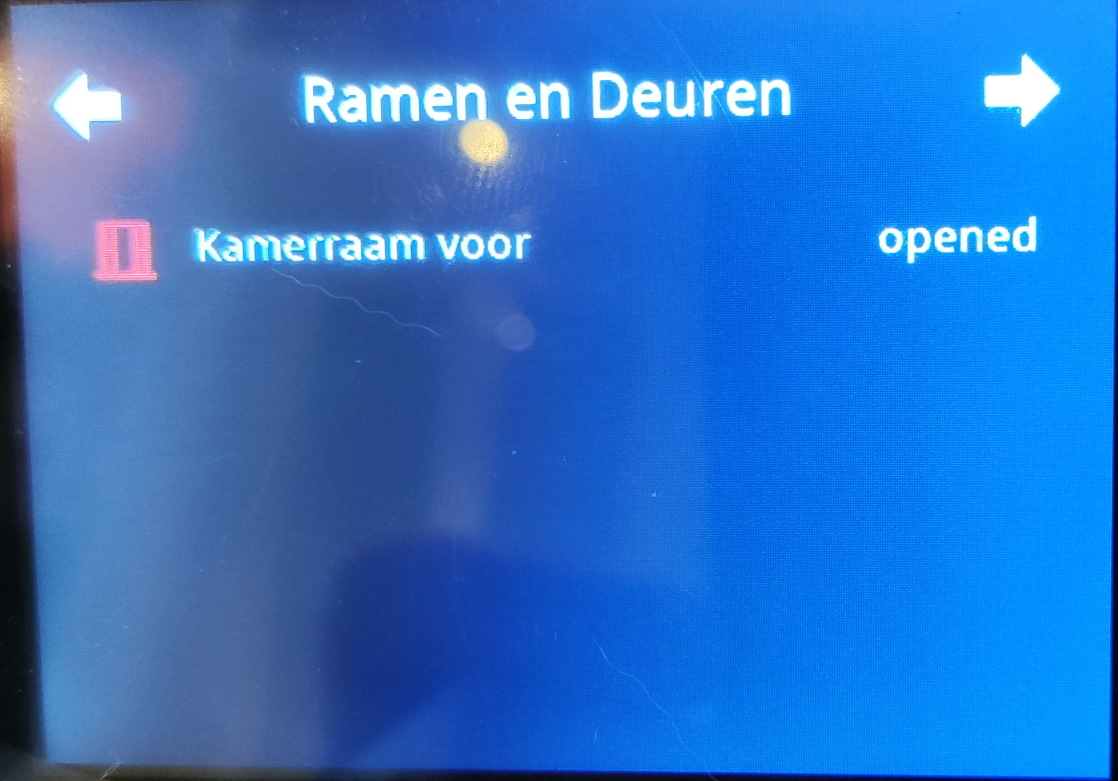
Weil es nur ein kleiner Bildschirm ist, braucht man mit meinen dicken Fingern eigentlich den ganzen Platz von links nach rechts, um etwas genau steuern zu können. Setzen Sie Ihre gute Arbeit fort!Die Media-Seite aus dem Bild ist die cardMedia mit dem Beispiel Alexa im TS-Skript. Das kann man verwenden mit dem Alias-Typ "media".
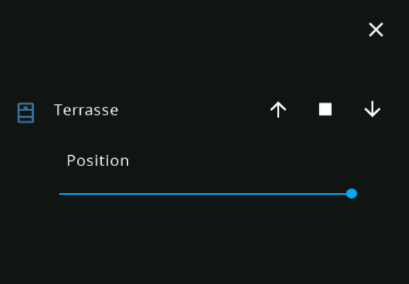
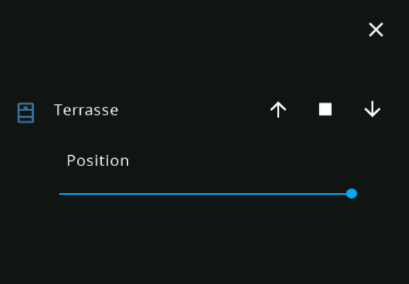
Für die Shutter/Blinds gibt es den Alias "blinds". Da gibt es dann ebenfalls eine Unterseite (popup) zur exakten Steuerung der Positionen:
-
@herbiek sagte in Sonoff NSPanel:
@jobr99 Ich danke Ihnen für Ihre Antwort. Fantastische Arbeit, die Sie geleistet haben (und soweit ich weiß, noch immer leisten), um die Möglichkeiten des NSPanels zu erweitern. Ich werde versuchen, eine Audio-Seite damit zu erstellen. Ich weiß nicht, ob ich die anderen Bedienelemente wie Rückwärtsgang, Pause und Vorwärtslauf loswerden kann. Ich habe noch kein Beispiel dafür finden können.
Ich möchte vielleicht auch einen Schieberegler verwenden, um meine elektrischen Vorhänge (außer vollständig geöffnet und geschlossen) analog zu steuern, aber ich glaube, dafür gab es einen anderen Kartentyp (Jalousien/blind), aber ich habe kein Beispiel dafür in @Armilar JavaScript-Code gefunden.
Weil es nur ein kleiner Bildschirm ist, braucht man mit meinen dicken Fingern eigentlich den ganzen Platz von links nach rechts, um etwas genau steuern zu können. Setzen Sie Ihre gute Arbeit fort!Die Media-Seite aus dem Bild ist die cardMedia mit dem Beispiel Alexa im TS-Skript. Das kann man verwenden mit dem Alias-Typ "media".
Für die Shutter/Blinds gibt es den Alias "blinds". Da gibt es dann ebenfalls eine Unterseite (popup) zur exakten Steuerung der Positionen:
Neues Skript für TFT-Release 3.0.0 verfügbar.
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Breaking-Changes:
- Im Block "export const config: Config = {" müssen die Sub-Pages definiert werden.
- In den Page-Variablen muss "parent": definiert werden. Wenn keine Subpage, dann ist Page = "parent". Wenn Subpage, dann Hauptseite = "parent" (siehe Beispiele)
Durch den Bugfix von Grrzzz (GitHub) springt die Seite nach Änderung eines Wertes oder einer Aktion nicht mehr zur Hauptseite zurück. Ebenfalls sollten die Menüpfeile jetzt funktionieren und auch komplexere Seiten (als Sub-Page), wie Lampen, Dimmer, Jalousien mit Popup korrekt aufgeschaltet werden.
-
@herbiek sagte in Sonoff NSPanel:
nos-
Der Lautsprecher-Alias wird tatsächlich rot (soll auch so im Beispiel ;-) ), aber nur wenn mute=true ist. Hast du einen anderen Datenpunkt verwendet?
Man kann das natürlich ändern, wenn man dem pageItem andere on/off-Colors mit gibt. Auch sollte sich das Icon bei steigender Lautstärke ändern.

P.S.: mich würden mal ein paar Screenshots/Bilder von der niederländischen Übersetzung interessieren :blush:
-
@herbiek sagte in Sonoff NSPanel:
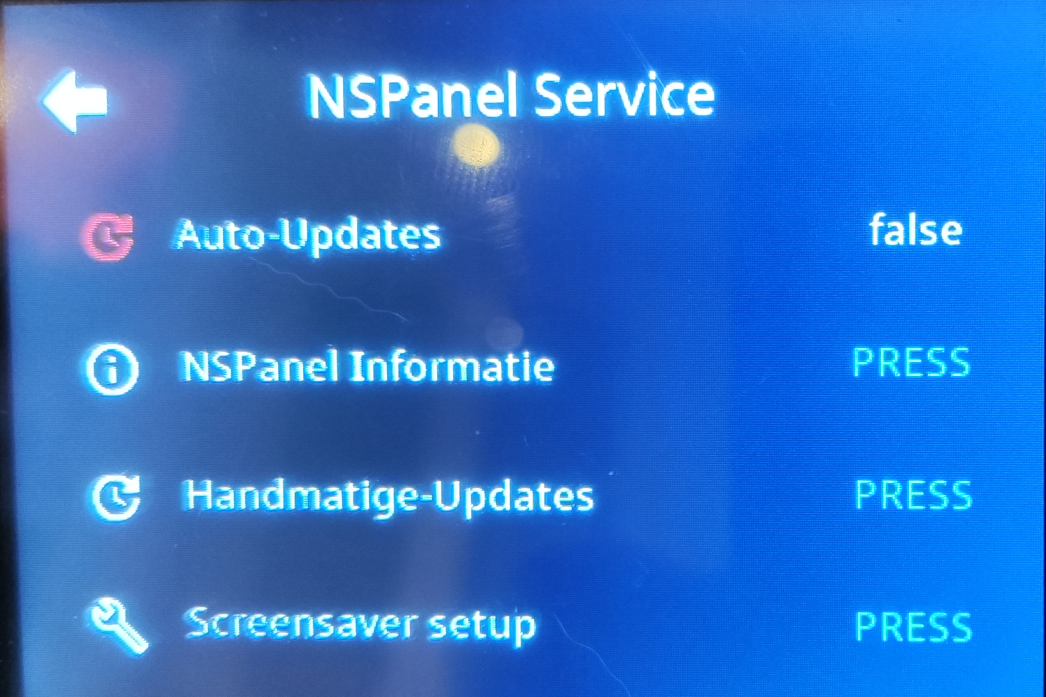
@armilar Wenn ich mir die Bilder anschaue, sehe ich schon einige Übersetzungsfehler.




Könntest du zu den Bildern noch reinschreiben, welche Fehler du siehst?
-
@herbiek sagte in Sonoff NSPanel:
@armilar Wenn ich mir die Bilder anschaue, sehe ich schon einige Übersetzungsfehler.




Könntest du zu den Bildern noch reinschreiben, welche Fehler du siehst?
@armilar said in Sonoff NSPanel:
Könntest du zu den Bildern noch reinschreiben, welche Fehler du siehst?
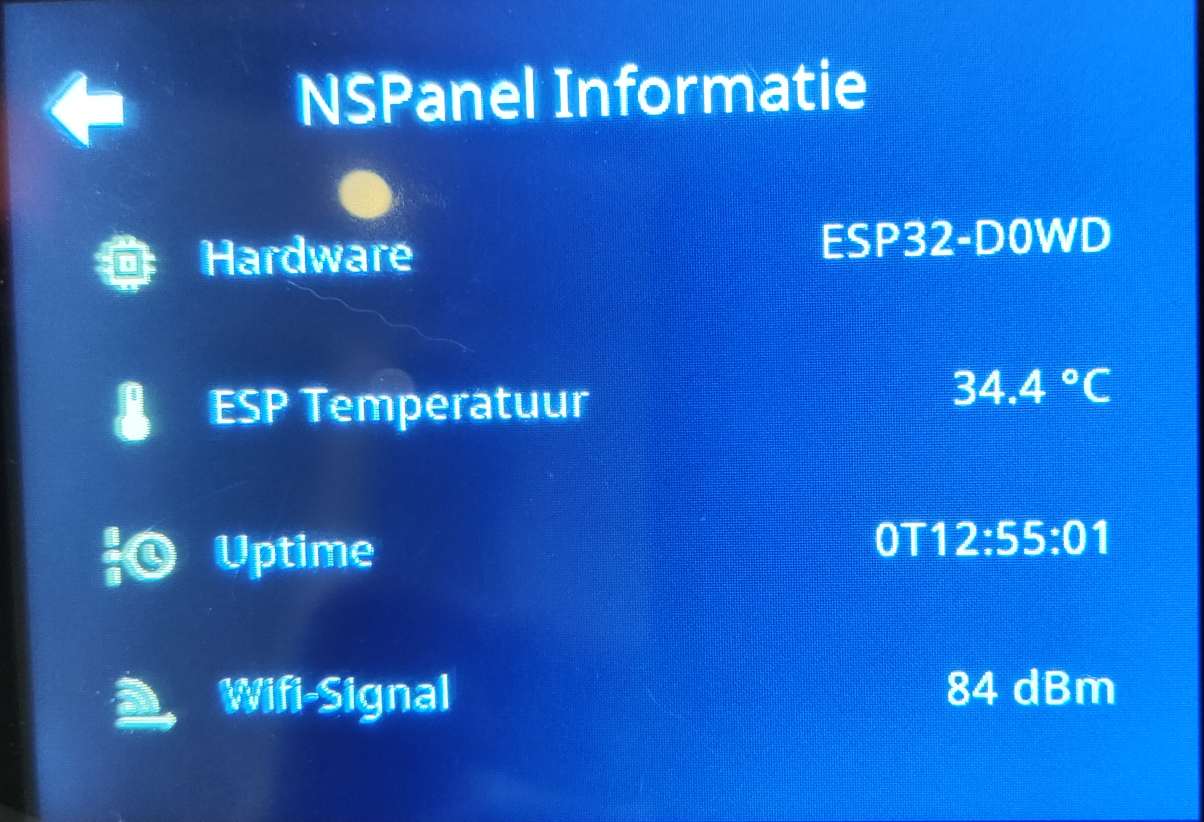
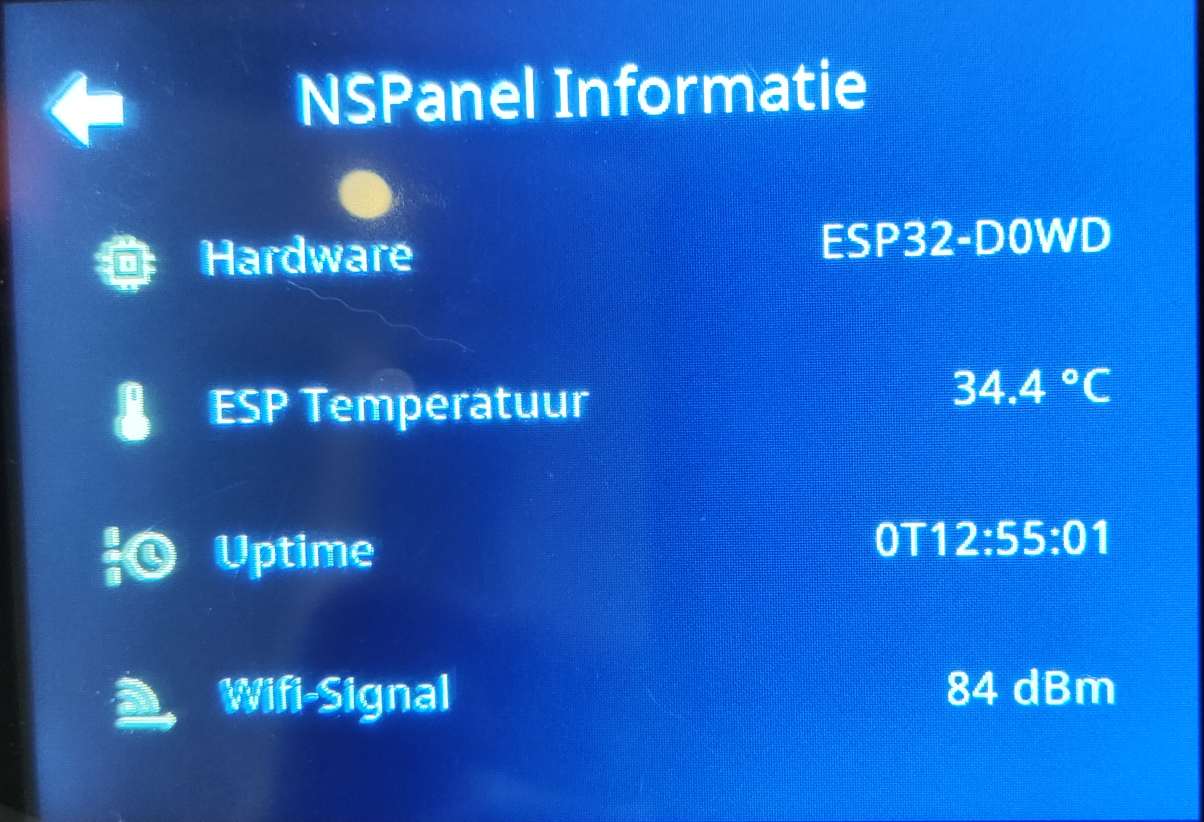
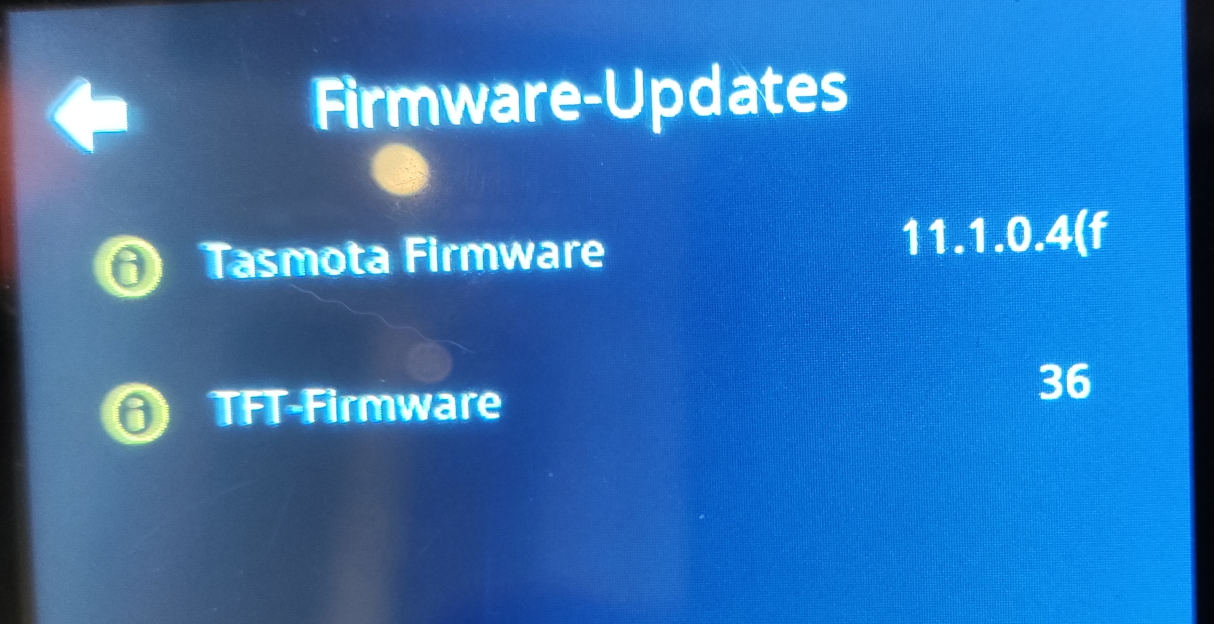
Wifi-Signal sollte Wifi-Signal werden.
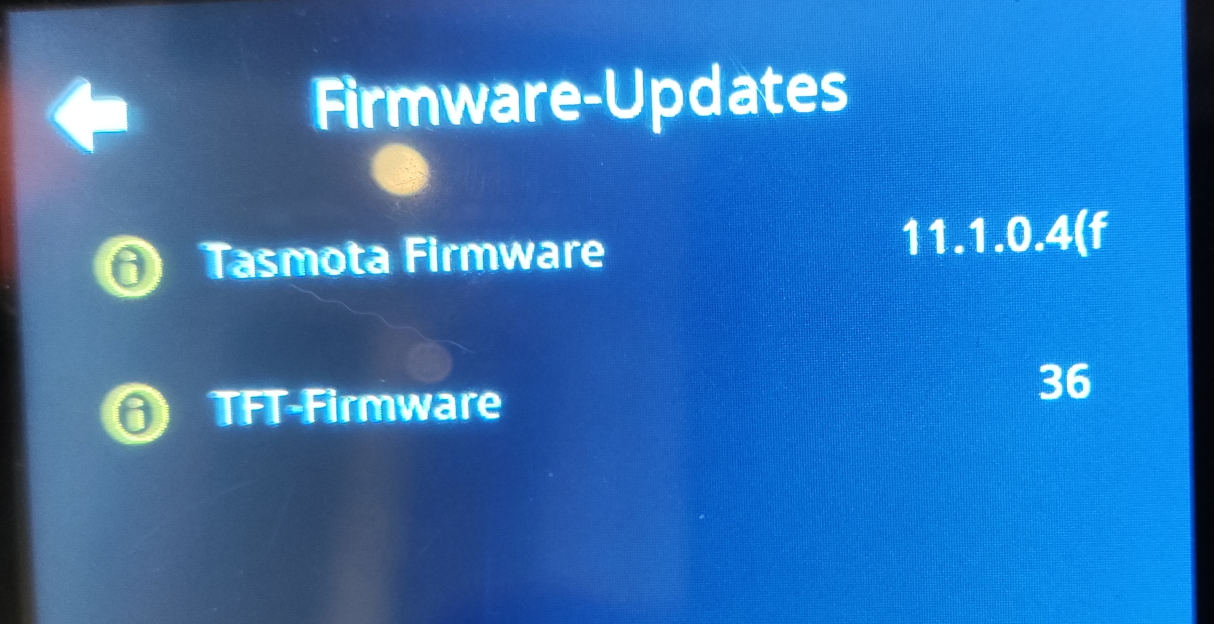
Der Versionsname der Tasmota-Software ist länger, er passt nicht auf den Bildschirm. Ich denke, der Platz für den Namen auf der linken Seite und die Versionsnummer auf der rechter Seite ist festgelegt?

-
@armilar said in Sonoff NSPanel:
Könntest du zu den Bildern noch reinschreiben, welche Fehler du siehst?
Wifi-Signal sollte Wifi-Signal werden.
Der Versionsname der Tasmota-Software ist länger, er passt nicht auf den Bildschirm. Ich denke, der Platz für den Namen auf der linken Seite und die Versionsnummer auf der rechter Seite ist festgelegt?

@herbiek sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
Könntest du zu den Bildern noch reinschreiben, welche Fehler du siehst?
Wifi-Signaal zou Wifi signaal moeten worden
@herbiek sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
Könntest du zu den Bildern noch reinschreiben, welche Fehler du siehst?
Wifi-Signaal zou Wifi signaal moeten worden

Solche Wörter kannst du selbst anpassen. Die Variable "name" kann in jedem pageItem hinzugefügt, oder verändert werden. Wenn "name" nicht enthalten ist, wird der Alias-Name verwendet.
-->

-
@herbiek sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
Könntest du zu den Bildern noch reinschreiben, welche Fehler du siehst?
Wifi-Signaal zou Wifi signaal moeten worden
@herbiek sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
Könntest du zu den Bildern noch reinschreiben, welche Fehler du siehst?
Wifi-Signaal zou Wifi signaal moeten worden

Solche Wörter kannst du selbst anpassen. Die Variable "name" kann in jedem pageItem hinzugefügt, oder verändert werden. Wenn "name" nicht enthalten ist, wird der Alias-Name verwendet.
-->

-
@armilar Ich weiß, aber Sie haben mich gefragt, welche Wörter ich noch ändern muss. Die anderen Wörter habe ich bereits geändert, nicht wahr? ;-)
@herbiek sagte in Sonoff NSPanel:
@armilar Ich weiß, aber Sie haben mich gefragt, welche Wörter ich noch ändern muss. Die anderen Wörter habe ich bereits geändert, nicht wahr? ;-)
ja stimmt ;-)
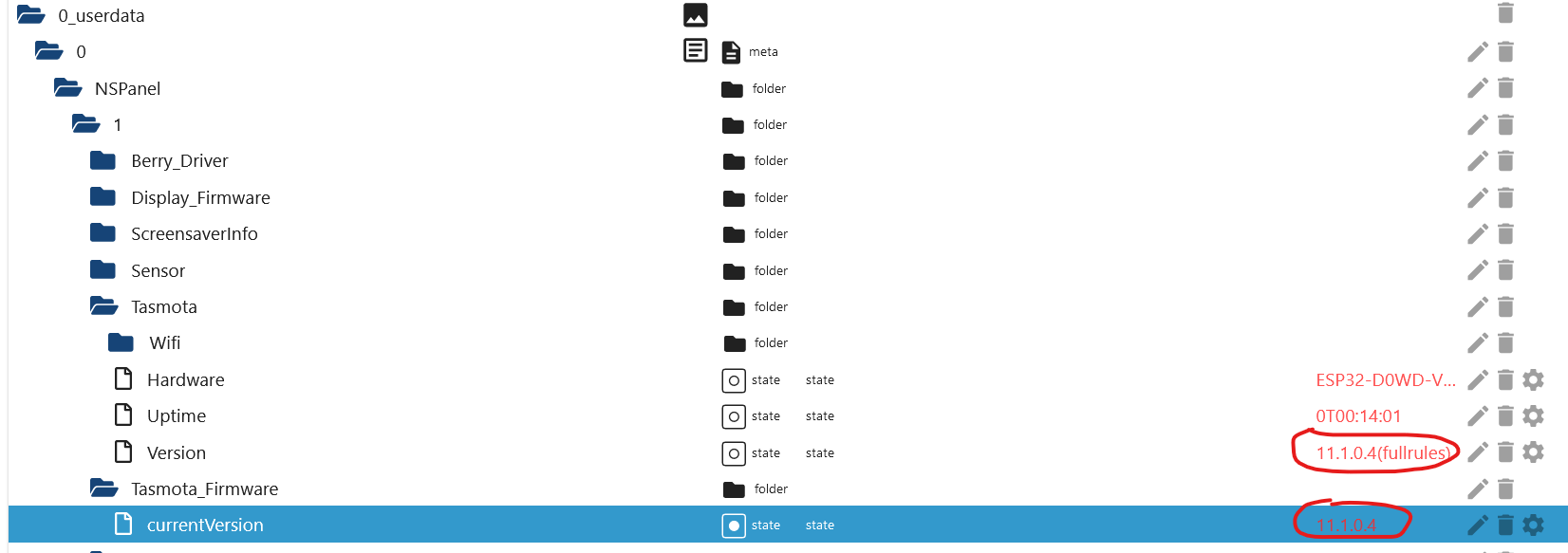
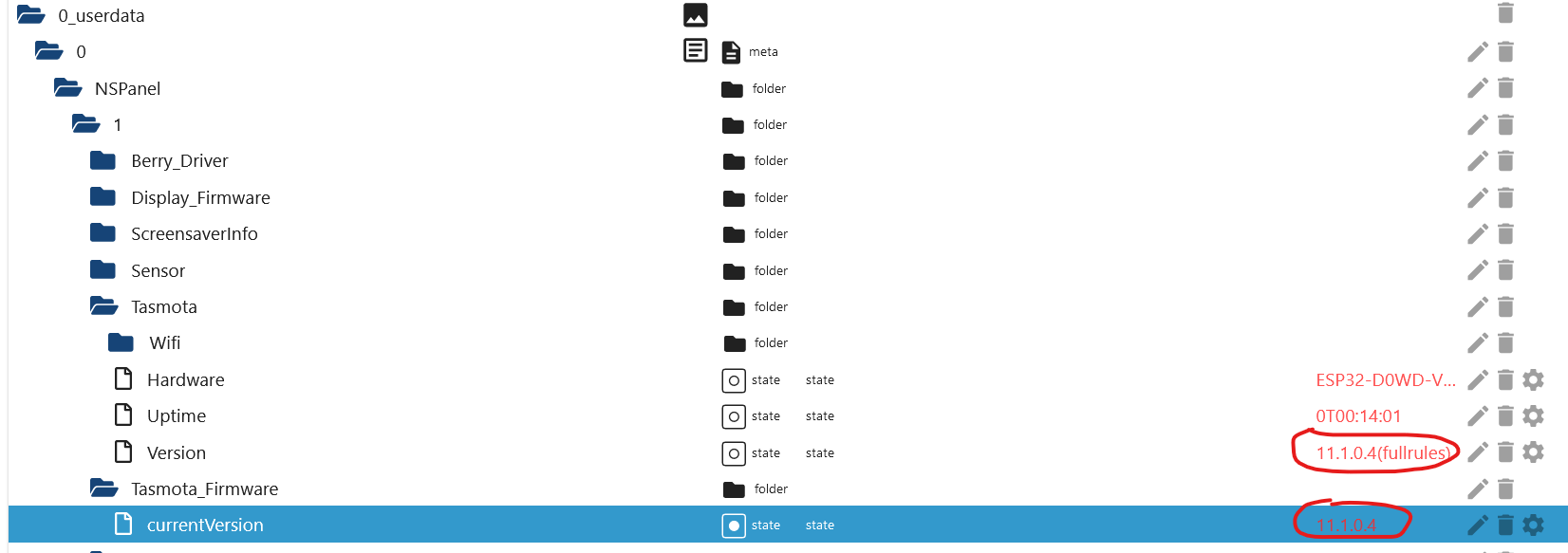
Für Informationen stehen maximal 10 Zeichen zur Verfügung. Ist die Versionsnummer aus dem Datenpunkt "0_userdata.0.NSPanel.1.Tasmota_Firmware.currentVersion" ? Da sollte eigentlich keine Klammer drin sein :face_with_rolling_eyes:
-
@herbiek sagte in Sonoff NSPanel:
@armilar Ich weiß, aber Sie haben mich gefragt, welche Wörter ich noch ändern muss. Die anderen Wörter habe ich bereits geändert, nicht wahr? ;-)
ja stimmt ;-)
Für Informationen stehen maximal 10 Zeichen zur Verfügung. Ist die Versionsnummer aus dem Datenpunkt "0_userdata.0.NSPanel.1.Tasmota_Firmware.currentVersion" ? Da sollte eigentlich keine Klammer drin sein :face_with_rolling_eyes:
@armilar said in Sonoff NSPanel:
0_userdata.0.NSPanel.1.Tasmota_Firmware.currentVersion
Mein Wert Tasmota Firmware (alias.0.NSPanel_1.Tasmota_Version) Zeigt auf 0_userdata.0.NSPanel.1.Tasmota.Version.

Es war nicht dasselbe, und ich habe einen Fehler gemacht. Ich habe es jetzt auf 11.1.0.4 ohne die Klammer geändert.
Bei der Hardwareversion ist es jedoch dasselbe, der Wert ist sogar länger (d.h. ESP32-D0WD-V3 rev.3)
-
@armilar said in Sonoff NSPanel:
0_userdata.0.NSPanel.1.Tasmota_Firmware.currentVersion
Mein Wert Tasmota Firmware (alias.0.NSPanel_1.Tasmota_Version) Zeigt auf 0_userdata.0.NSPanel.1.Tasmota.Version.

Es war nicht dasselbe, und ich habe einen Fehler gemacht. Ich habe es jetzt auf 11.1.0.4 ohne die Klammer geändert.
Bei der Hardwareversion ist es jedoch dasselbe, der Wert ist sogar länger (d.h. ESP32-D0WD-V3 rev.3)
@herbiek sagte in Sonoff NSPanel:
ESP32-D0WD-V3 rev.3
Sind alles nur Beispiele für Infos im Skript. Das Feldlänge von 10 Zeichen kann ich dabei nicht beeinflussen. Aber wenn man wirklich die komplette Versionsnummer oder längere Texte anzeigen möchte, könnte man sich (mit z.B. einem externen Skript und einem Alias "button") die vollständigen Informationen auch an die Datenpunkte der cardNotify senden.
In diesem Fall ist die Hardware wirklich ESP32-D0WD. Im Falle meines Emulators wäre es ESP32-D0WDQ6.
Oder die Informationen in 2 Infos über 2 Datenpunkte splitten. Die Hardware wird sich auch nach entsprechenden Updates niemals ändern ;-)
-
@armilar Ich war nur neugierig, ob es noch andere Einstellungen gibt, die ich nicht kenne, die die Feldlänge beeinflussen. Es gibt keine, die 10 ist irgendwo in der TFT-Datei eingestellt, nehme ich an?
Eine weitere Frage zur Gast-WiFi-Codekarte: Hat das QR-Bild irgendetwas mit den Variablen wie SSID und Passwort zu tun, oder ist es nur eine grafische Verschönerung der Seite? Wenn ich die QR-Codes auf dem Bildschirmauszug scanne, passiert nichts? Dann machen nur der Netzwerkname und das Passwort Sinn, die einfach auf dem Bildschirm angezeigt werden?
-
@armilar Ich war nur neugierig, ob es noch andere Einstellungen gibt, die ich nicht kenne, die die Feldlänge beeinflussen. Es gibt keine, die 10 ist irgendwo in der TFT-Datei eingestellt, nehme ich an?
Eine weitere Frage zur Gast-WiFi-Codekarte: Hat das QR-Bild irgendetwas mit den Variablen wie SSID und Passwort zu tun, oder ist es nur eine grafische Verschönerung der Seite? Wenn ich die QR-Codes auf dem Bildschirmauszug scanne, passiert nichts? Dann machen nur der Netzwerkname und das Passwort Sinn, die einfach auf dem Bildschirm angezeigt werden?
@herbiek sagte in Sonoff NSPanel:
@armilar Ich war nur neugierig, ob es noch andere Einstellungen gibt, die ich nicht kenne, die die Feldlänge beeinflussen. Es gibt keine, die 10 ist irgendwo in der TFT-Datei eingestellt, nehme ich an?
Eine weitere Frage zur Gast-WiFi-Codekarte: Hat das QR-Bild irgendetwas mit den Variablen wie SSID und Passwort zu tun, oder ist es nur eine grafische Verschönerung der Seite? Wenn ich die QR-Codes auf dem Bildschirmauszug scanne, passiert nichts? Dann machen nur der Netzwerkname und das Passwort Sinn, die einfach auf dem Bildschirm angezeigt werden?
Nein, das ist nur in der TFT-Version zu ändern, das TS-Skript hat darauf keinen Einfluss.
Bei mir funktioniert das sehr gut mit dem QR-Code. Habe es ebenfalls soeben nochmal mit dem iPhone und 3 Apps getestet (QRbot, QR-Code, Qrafter). Alle Zeigen mir die Möglichkeit zum Verbinden mit dem WLAN an.
Der QR-Code wird aus dem String
WIFI:T:WPA;S:Test-SSID;P:Test-Password;H:;automatisch gebildet.
Das Format sollte in jeder App das gleiche sein (Ist ein Standard)
siehe auch z.B. https://pocketables.com/2022/01/how-to-format-that-wifi-qr-code-in-plain-text.html
-
@herbiek sagte in Sonoff NSPanel:
@armilar Ich war nur neugierig, ob es noch andere Einstellungen gibt, die ich nicht kenne, die die Feldlänge beeinflussen. Es gibt keine, die 10 ist irgendwo in der TFT-Datei eingestellt, nehme ich an?
Eine weitere Frage zur Gast-WiFi-Codekarte: Hat das QR-Bild irgendetwas mit den Variablen wie SSID und Passwort zu tun, oder ist es nur eine grafische Verschönerung der Seite? Wenn ich die QR-Codes auf dem Bildschirmauszug scanne, passiert nichts? Dann machen nur der Netzwerkname und das Passwort Sinn, die einfach auf dem Bildschirm angezeigt werden?
Nein, das ist nur in der TFT-Version zu ändern, das TS-Skript hat darauf keinen Einfluss.
Bei mir funktioniert das sehr gut mit dem QR-Code. Habe es ebenfalls soeben nochmal mit dem iPhone und 3 Apps getestet (QRbot, QR-Code, Qrafter). Alle Zeigen mir die Möglichkeit zum Verbinden mit dem WLAN an.
Der QR-Code wird aus dem String
WIFI:T:WPA;S:Test-SSID;P:Test-Password;H:;automatisch gebildet.
Das Format sollte in jeder App das gleiche sein (Ist ein Standard)
siehe auch z.B. https://pocketables.com/2022/01/how-to-format-that-wifi-qr-code-in-plain-text.html
-
@armilar Der Inhalt dieses QR-Bildes enthält also Informationen und ist nicht nur ein zufälliges Bild?
@herbiek sagte in Sonoff NSPanel:
@armilar Der Inhalt dieses QR-Bildes enthält also Informationen und ist nicht nur ein zufälliges Bild?
siehe Erweiterung oben. Ja, der QR-Code enthält alle Informationen für eine Verbindung mit dem WLAN
-
@armilar said in Sonoff NSPanel:
Das Feldlänge von 10 Zeichen kann ich dabei nicht beeinflussen.
Hab die maximale Länge auf 15 Zeichnen geändert, damit sollte man ein paar mehr Zeichen in das Feld bekommen, an der Breite oder Position hat sich aber nichts geändert.
FlashNextion http://nspanel.pky.eu/lui-release.tft -
@armilar said in Sonoff NSPanel:
Das Feldlänge von 10 Zeichen kann ich dabei nicht beeinflussen.
Hab die maximale Länge auf 15 Zeichnen geändert, damit sollte man ein paar mehr Zeichen in das Feld bekommen, an der Breite oder Position hat sich aber nichts geändert.
FlashNextion http://nspanel.pky.eu/lui-release.tft@jobr99 Muss ich warten, bis der JavascriptCode mit dieser lui-release.tft verknüpft ist? Ich habe irgendwo gelesen, dass es Probleme geben könnte, wenn die tft-Datei Feldnamen verwendet, die im Javascript-Code nicht unterstützt werden?
Edit: Habe es gerade ausprobiert. Das neue TFT scheint mit dem aktuellen Javasscript gut zu funktionieren. Wenige Minuten nachdem ich das FlashNextion-Programm ausgeführt (und beendet) hatte, erhielt ich die Frage, ob ich die Version 37 verwenden wolle. Dann wartete ich ein paar Minuten und die normale Bildschirmanzeige wurde angezeigt. Dennoch denke ich, dass etwas im JavaScript-Code angepasst werden muss, da meine Hardware-Variable als ESP32-D0WD (und nicht mehr) angezeigt wird?




