NEWS
Json-Tabelle mit Stromverbrauchswerten erstellen
-
Hallo.
Ich möchte gern in einer Tabelle in der VIS den aktuellen Stromverbrauch verschiedener Steckdosen anzeigen lassen.
dargestellt werden sollte in einer Spalte der Name des Gerätes (bzw. der Steckdose), in der zweiten Spalte der aktuelle Stromverbrauch (Watt) und in der dritten Spalte dann der Wert für den aktuellen Tag (aus SourceAnlaytix).
Die Tabelle sollte dann so aussehen:
Name der Dose - aktueller Verbrauch - TagesverbrauchIch habe irgendwie keinen Schimmer wie ich das lösen kann und ob das überhaupt möglich ist.
Vielleicht kann mir hier bitte jemand helfen, wenn mit Script, dann wenn möglich mit Blockly. DANKE!
-
Hallo.
Ich möchte gern in einer Tabelle in der VIS den aktuellen Stromverbrauch verschiedener Steckdosen anzeigen lassen.
dargestellt werden sollte in einer Spalte der Name des Gerätes (bzw. der Steckdose), in der zweiten Spalte der aktuelle Stromverbrauch (Watt) und in der dritten Spalte dann der Wert für den aktuellen Tag (aus SourceAnlaytix).
Die Tabelle sollte dann so aussehen:
Name der Dose - aktueller Verbrauch - TagesverbrauchIch habe irgendwie keinen Schimmer wie ich das lösen kann und ob das überhaupt möglich ist.
Vielleicht kann mir hier bitte jemand helfen, wenn mit Script, dann wenn möglich mit Blockly. DANKE!
@manfredh-1 sagte in Json-Tabelle mit Stromverbrauchswerten erstellen:
Vielleicht kann mir hier bitte jemand helfen, wenn mit Script, dann wenn möglich mit Blockly. DANKE!
da kann dir event. @liv-in-sky weiterhelfen.
Er hat bereits mehrfach solche Tabellen erstellt. -
Hallo.
Ich möchte gern in einer Tabelle in der VIS den aktuellen Stromverbrauch verschiedener Steckdosen anzeigen lassen.
dargestellt werden sollte in einer Spalte der Name des Gerätes (bzw. der Steckdose), in der zweiten Spalte der aktuelle Stromverbrauch (Watt) und in der dritten Spalte dann der Wert für den aktuellen Tag (aus SourceAnlaytix).
Die Tabelle sollte dann so aussehen:
Name der Dose - aktueller Verbrauch - TagesverbrauchIch habe irgendwie keinen Schimmer wie ich das lösen kann und ob das überhaupt möglich ist.
Vielleicht kann mir hier bitte jemand helfen, wenn mit Script, dann wenn möglich mit Blockly. DANKE!
-
@sigi234
Ok. Danke. hab ich mir grad angeschaut. bin aber dabei komplett ausgestiegen, weil ich nicht mal weiss welche 2 Datenpunkte ich da genau anlegen muss, weder wie sie heißen noch wo sie genau angelegt werden müssen.
Irgendwie ist heute scheinbar nicht meint tag. :( -
Hallo.
Ich möchte gern in einer Tabelle in der VIS den aktuellen Stromverbrauch verschiedener Steckdosen anzeigen lassen.
dargestellt werden sollte in einer Spalte der Name des Gerätes (bzw. der Steckdose), in der zweiten Spalte der aktuelle Stromverbrauch (Watt) und in der dritten Spalte dann der Wert für den aktuellen Tag (aus SourceAnlaytix).
Die Tabelle sollte dann so aussehen:
Name der Dose - aktueller Verbrauch - TagesverbrauchIch habe irgendwie keinen Schimmer wie ich das lösen kann und ob das überhaupt möglich ist.
Vielleicht kann mir hier bitte jemand helfen, wenn mit Script, dann wenn möglich mit Blockly. DANKE!
@manfredh-1
evtl damit https://forum.iobroker.net/topic/48130/howto-schnell-erstellte-html-tabelle-für-vis
dort muss halt immer alles von hand eingetragen werden
-
Hallo.
Ich möchte gern in einer Tabelle in der VIS den aktuellen Stromverbrauch verschiedener Steckdosen anzeigen lassen.
dargestellt werden sollte in einer Spalte der Name des Gerätes (bzw. der Steckdose), in der zweiten Spalte der aktuelle Stromverbrauch (Watt) und in der dritten Spalte dann der Wert für den aktuellen Tag (aus SourceAnlaytix).
Die Tabelle sollte dann so aussehen:
Name der Dose - aktueller Verbrauch - TagesverbrauchIch habe irgendwie keinen Schimmer wie ich das lösen kann und ob das überhaupt möglich ist.
Vielleicht kann mir hier bitte jemand helfen, wenn mit Script, dann wenn möglich mit Blockly. DANKE!
@manfredh-1
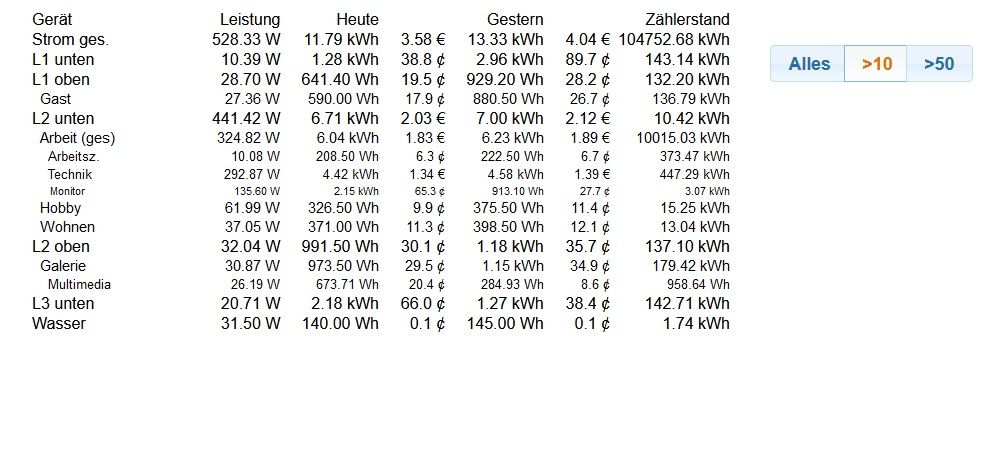
Ich lasse mir so eine Tabelle erzeugen. Ich kann sogar noch wählen, ob ich alle Werte oder nur die größer 10W oder größer 50W (beliebig einstellbar) angezeigt werden.
Das ganze sieht bei mir so aus: (Einstellung > 10W). Ich sehe gerade dass da noch ein Bug drinnen ist weil die Wasseruhr nicht in Liter und m³ sondern in kWh angezeigt wird :-)
Ich mache allerdings keine json Tabelle sondern eine echte HTML Tabelle die ich dann einfach mit einem Basic String Widget in vis anzeigen lasse. Die Tabelle wird aktualisiert sobald irgend ein Stromzähler einen neuen Wert liefert.
Das ganze ist allerdings in echtem Javaskript geschrieben. Auf Wunsch kann ich das gerne hier veröffentlichen.
-
@manfredh-1
evtl damit https://forum.iobroker.net/topic/48130/howto-schnell-erstellte-html-tabelle-für-vis
dort muss halt immer alles von hand eingetragen werden
@liv-in-sky said in Json-Tabelle mit Stromverbrauchswerten erstellen:
@manfredh-1
evtl damit https://forum.iobroker.net/topic/48130/howto-schnell-erstellte-html-tabelle-für-vis
dort muss halt immer alles von hand eingetragen werden
Hi, bisher habe ich mir auch damit beholfen. Leider will man immer mehr Daten und jetzt ist es passiert. Scheinbar gibt es ein "Bindings-Limit" von max. 50 pro Widget. Jetzt könnte man das auch unschön auf mehrere Widget verteilen, aber ich hätte es gerne gleich richtig gemacht. Deine (@liv-in-sky ) ganzen Scripts habe ich mir auch schon angeschaut und ausprobiert, allerdings komme ich nicht wirklich damit klar.
Könnte möglicherweise jemand ein Blockly Beispiel anhand von 1-2 Geräten teilen, deren Werte dann in einen JSON Datenpunkt geschrieben werden?
Z.B. habe ich einige Shellys von denen ich gerne wüsste, ob
ein/aus {shelly.0.SHPLG-S#D6C0A8#1.Relay0.Switch}
power {shelly.0.SHPLG-S#D6C0A8#1.Relay0.Power}
consumption {shelly.0.SHPLG-S#D6C0A8#1.Relay0.Energy}
bzw.
consumption aus {0_userdata.0.Shelly.TV-Schlafzimmer}Ich suche suche suche, aber irgendwie finde ich in der Richtung nichts wirklich oder verstehe es schlicht nicht.
Wäre nett, wenn hier jemand helfen könnte
-
@liv-in-sky said in Json-Tabelle mit Stromverbrauchswerten erstellen:
@manfredh-1
evtl damit https://forum.iobroker.net/topic/48130/howto-schnell-erstellte-html-tabelle-für-vis
dort muss halt immer alles von hand eingetragen werden
Hi, bisher habe ich mir auch damit beholfen. Leider will man immer mehr Daten und jetzt ist es passiert. Scheinbar gibt es ein "Bindings-Limit" von max. 50 pro Widget. Jetzt könnte man das auch unschön auf mehrere Widget verteilen, aber ich hätte es gerne gleich richtig gemacht. Deine (@liv-in-sky ) ganzen Scripts habe ich mir auch schon angeschaut und ausprobiert, allerdings komme ich nicht wirklich damit klar.
Könnte möglicherweise jemand ein Blockly Beispiel anhand von 1-2 Geräten teilen, deren Werte dann in einen JSON Datenpunkt geschrieben werden?
Z.B. habe ich einige Shellys von denen ich gerne wüsste, ob
ein/aus {shelly.0.SHPLG-S#D6C0A8#1.Relay0.Switch}
power {shelly.0.SHPLG-S#D6C0A8#1.Relay0.Power}
consumption {shelly.0.SHPLG-S#D6C0A8#1.Relay0.Energy}
bzw.
consumption aus {0_userdata.0.Shelly.TV-Schlafzimmer}Ich suche suche suche, aber irgendwie finde ich in der Richtung nichts wirklich oder verstehe es schlicht nicht.
Wäre nett, wenn hier jemand helfen könnte
@chris83-0 https://forum.iobroker.net/topic/56195/stromverbrauch-messen-und-dann-optimieren/33?_=1663969442428
Ein Beitrag da drüber ist ein Beispielbild von meiner TabelleAlso Ich erzeuge eine JSON per Skript und lasse mir es per JSON Table Widget anzeigen
-
@chris83-0 https://forum.iobroker.net/topic/56195/stromverbrauch-messen-und-dann-optimieren/33?_=1663969442428
Ein Beitrag da drüber ist ein Beispielbild von meiner TabelleAlso Ich erzeuge eine JSON per Skript und lasse mir es per JSON Table Widget anzeigen
@bananajoe Erstmal vielen Dank!
Nutze auch sourceanalytix und dachte, die Anpassung sollte erstmal einfach sein. Irgendwie spammt er mir den Log mit Warnings voll und im JSON Widget zeigt er lediglich "Stromzähler" ohne Werte an.
Habe den Datenpunkt entsprechend als JSON angelegt, die ganzen SourceDatapoints "deaktiviert" und den DP für den Zählerstand entsprechend angepasst. Mit dem L1-3 kann ich allerdings nicht anfangen. Keine Ahnung was das bedeuten soll.
Dann habe ich bei Zeile 146 noch die "Phase" auskommentiert und die übrigen Werte unter "Stadtwerke" entsprechend angepasst. -> Da ja nur für Stadtwerke ein DP angegeben ist, sollte der Rest ja egal sein?!Könntest du mir hier evtl. Starthilfe geben?
EDIT: Ich glaube ich habs...Die Daten wurden in den DP als JSON geschrieben und nun muss ich am Widget basteln...Zumindest gibt es schonmal Daten :-)
Problem war der DP in Zeile 24. So klappt es bei mir:[ "Stromzähler", "Stadtwerke", "L1", "sourceanalytix.0.smartmeter__0__1-0:1_8_0__255__value" ],// Changelog: // ---------- // 08.07.2002 Erste Version // Beschreibung: // ------------- // Dem Skript wir wird ein Array übergeben mit Datenpunkten von Geräten die den Stromverbrauch messen // Daraus wird eine JSON Tabelle aufbereitet mit Werten direkt von den Geräten + den Daten vom Source-Analytics Adapter // Die JSON-Tabelle kann dann per Widget in VIS dargestellt werden, ist scroll- und sortierbar, die Reihenfolge der Spalten lässt sich ändern oder ausblenden // Setup: // ------ // Zieldatenpunkt const s_TargetDatapoint = "0_userdata.0.Verbrauch.VIS.StromverbrauchJSON"; // [ Anzeigename, Datenpunkt, "Phase L1, L2 oder L3", "sourceanalytix Datenpunkt" ], let a_SourceDatapoints = [ // [ "Stromzähler 3EM", "3EM", "L1", "sourceanalytix.0.0_userdata__0__shellies__3EM-Stromzaehler__Total-kWh" ], // [ "Stromzähler", "Stadtwerke", "L1", "sourceanalytix.0.mqtt__0__esp32__esp32strom__zaehlerstand" ], [ "Stromzähler", "Stadtwerke", "sourceanalytix.0.smartmeter__0__1-0:1_8_0__255__value.cumulativeReading" ], // [ "Handtuchtrocker", "0_userdata.0.tasmota.Blitzwolf099-Handtuchtrocker", "L1", "" ], // [ "Weihnachten Schlafzimmer", "0_userdata.0.tasmota.Blitzwolf180-Weihnachten-Schlafzimmer", "L1", ""], // [ "Lötstation Arbeitszimmer", "0_userdata.0.tasmota.Blitzwolf182-Loetstation", "L1", ""], // [ "Brotbackautomat", "0_userdata.0.tasmota.Gosund186-Brotbackautomat", "L1", "" ], // [ "Backofen", "0_userdata.0.shellies.EM181", "L1", "" ], // [ "Datenschrank", "0_userdata.0.tasmota.Gosund187-Datenschrank", "L1", "" ], // [ "Drucker", "0_userdata.0.tasmota.Gosund188-Drucker", "L1", "" ], // [ "USB-5fach", "0_userdata.0.tasmota.Gosund190-Datenschrank-USB-5fach", "L1", "" ], // [ "Kühlbox", "0_userdata.0.tasmota.Gosund191-Kuehlbox", "L1", "" ], // [ "Fritz!Boxen", "0_userdata.0.tasmota.Plug101", "L1", "" ], // [ "Lautsprecher PC", "0_userdata.0.tasmota.Nous078", "L1", "" ], // [ "Tablett Keller", "0_userdata.0.tasmota.Nous093-WinPAD", "L1", "" ], // [ "PoE Switch", "0_userdata.0.tasmota.Nous095-PoE-Switch", "L1", "" ], // [ "Heizung", "0_userdata.0.tasmota.Nous096-Heizung", "L1", "" ], // [ "BareMetal Server", "0_userdata.0.tasmota.Nous097-DCNEW", "L1", "" ], // [ "Maschine", "0_userdata.0.tasmota.Nous196", "L1", "" ], // [ "Garten + Terrasse", "0_userdata.0.tasmota.PM071-Garten-2F16", "L1", "" ], // [ "Reinigungs steckdosen EG", "0_userdata.0.tasmota.PM072-Steck-2F7", "L1", "" ], // [ "Heizungsraum", "0_userdata.0.tasmota.PM073-HeizSteck-1F5", "L1", "" ], // [ "Treppenhaus 1", "0_userdata.0.tasmota.PM074-Treppe1-1F7", "L1", "" ], // [ "Treppenhaus 2", "0_userdata.0.tasmota.PM075-Treppe2-1F8", "L1", "" ], // [ "Kellerausgang + Verteiler", "0_userdata.0.tasmota.PM076-Ausgang-1F17", "L1", "" ], // [ "Yasmin", "0_userdata.0.tasmota.PM110-Yasmin-1F13", "L1", "" ], // [ "Lasse", "0_userdata.0.tasmota.PM112-Lasse-2F11", "L1", "" ], // [ "Kühlschrank", "0_userdata.0.tasmota.PM116-Kuehlsch-2F5", "L1", "" ], // [ "Schlafzimmer", "0_userdata.0.tasmota.PM117-Schlaf-1F14", "L1", "" ], // [ "Spielzimmer", "0_userdata.0.tasmota.PM120-Spiel-2F13", "L1", "" ], // [ "Weihnachten 1", "0_userdata.0.tasmota.PM122-Weihn-1F16", "L1", "" ], // [ "Wohnzimmer", "0_userdata.0.tasmota.PM125-WoZi-2F9", "L1", "" ], // [ "Weihnachten 2", "0_userdata.0.tasmota.PM126-Weihn-2F15", "L1", "" ], // [ "Garage", "0_userdata.0.tasmota.PM130-Garage-1F2", "L1", "" ], // [ "Spühlmaschine", "0_userdata.0.tasmota.PM131-Spuelma-2F2", "L1", "" ], // [ "Küche", "0_userdata.0.tasmota.PM135-Kueche-1F10", "L1", "" ], // [ "Außen vorne", "0_userdata.0.tasmota.PM145-Aussen-1F15", "L1", "" ], // [ "Büro", "0_userdata.0.tasmota.PM208-Buero-2F17", "L1", "" ], // [ "Trockner", "0_userdata.0.tasmota.Trockner169", "L1", "" ], // [ "Waschmaschine", "0_userdata.0.tasmota.Waschmaschine168", "L1", "" ] ]; // #################################################################################################################################################### // http://www.network-science.de/ascii/ Font: big // __ __ _ _ _ // \ \ / / (_) | | | | // \ \ / /_ _ _ __ _ __ _| |__ | | ___ _ __ // \ \/ / _` | '__| |/ _` | '_ \| |/ _ \ '_ \ // \ / (_| | | | | (_| | |_) | | __/ | | | // \/ \__,_|_| |_|\__,_|_.__/|_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // Logging aktivieren für das Debuggen in die JavaScript-Console und in das ioBroker Log (true oder false): const b_logging = false; // und der erste Log-Eintrag DebugWarning("Startup: Setze Variablen ..."); {1} // Stromkosten pro kWh für Tageskosten const i_costs = 0.3; {1} var s_JSON = "["; {1} // #################################################################################################################################################### // #################################################################################################################################################### // ______ _ _ _ // | ____| | | | | (_) // | |__ _ _ _ __ | | _| |_ _ ___ _ __ ___ _ __ // | __| | | | '_ \| |/ / __| |/ _ \| '_ \ / _ \ '_ \ // | | | |_| | | | | <| |_| | (_) | | | | __/ | | | // |_| \__,_|_| |_|_|\_\\__|_|\___/|_| |_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // DebugWarning gibt in der Console eine Warnmeldung aus wenn b_logging auf true steht /* accepts parameters * s_debugmessage = Print this text to console via warn */ function DebugWarning(s_debugmessage) { if (b_logging == true) { console.warn(s_debugmessage); } } {1} // #################################################################################################################################################### // Ersetzt alle Vorkommen eines Zeichens, nicht nur das erste function ReplaceAll(string, search, replace) { return string.split(search).join(replace); } // #################################################################################################################################################### // Rundet die übergebende Zahl auf 2 Nachkommastellen // Quelle: https://www.delftstack.com/de/howto/javascript/javascript-round-to-2-decimal-places/ function RoundToTwo(i_number) { return + ( Math.round(i_number + "e+2") + "e-2" ); } {1} {1} // #################################################################################################################################################### function CreateJSON() { s_JSON = "[" for (var i = 0; i < a_SourceDatapoints.length; i++) { let s_currentName = a_SourceDatapoints[i][0]; let s_currentDevice = a_SourceDatapoints[i][1]; let s_currentPhase = a_SourceDatapoints[i][2]; let s_currentSourceAnalytix = ""; if ( a_SourceDatapoints[i][3] === '' ) { s_currentSourceAnalytix = "sourceanalytix.0." + ReplaceAll(a_SourceDatapoints[i][1], ".", "__") + "__Energy-Total"; } else { s_currentSourceAnalytix = a_SourceDatapoints[i][3]; }; DebugWarning("s_currentName .........: " + s_currentName); DebugWarning("s_currentDevice .......: " + s_currentDevice); DebugWarning("s_currentPhase: .......: " + s_currentPhase); DebugWarning("s_currentSourceAnalytix: " + s_currentSourceAnalytix); s_JSON = s_JSON + "{"; if ( s_currentDevice == '3EM') { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "0_userdata.0.shellies.3EM-Stromzaehler.Total-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "0_userdata.0.Verbrauch.Haus.Kosten-Today" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Yesterday" ).val + ',' } else if ( s_currentDevice == 'Stadtwerke' ) { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' // s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "smartmeter.0.1-0:16_7_0__255.value" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "sourceanalytix.0.smartmeter__0__1-0:1_8_0__255__value.currentYear.consumed.01_currentDay" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "sourceanalytix.0.smartmeter__0__1-0:1_8_0__255__value.currentYear.costs.01_currentDay" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "sourceanalytix.0.smartmeter__0__1-0:1_8_0__255__value.currentYear.consumed.01_previousDay" ).val + ',' } else { if ( s_currentName == 'Datenschrank') { s_JSON = s_JSON + '"name":"<p style=\\"color:#4444FF;\\">' + s_currentName + '</p>",' //s_JSON = s_JSON + '"name":"' + s_currentName + '",' } else if ( s_currentName == 'PoE Switch') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'Fritz!Boxen') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'BareMetal Server') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else { s_JSON = s_JSON + '"name":"' + s_currentName + '",' } s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( s_currentDevice + ".Energy-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( s_currentDevice + ".Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + ( getState( s_currentDevice + ".Energy-Today" ).val * i_costs ) + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( s_currentDevice + ".Energy-Yesterday" ).val + ',' } s_JSON = s_JSON + '"yesterday-costs":' + getState( s_currentSourceAnalytix + ".currentYear.costs.01_previousDay" ).val + ',' s_JSON = s_JSON + '"currentWeek-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentWeek-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"currentMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"currentQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"currentQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"currentYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_currentYear" ).val + ',' s_JSON = s_JSON + '"currentYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_currentYear" ).val + ',' s_JSON = s_JSON + '"previousYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_previousYear" ).val + ',' s_JSON = s_JSON + '"previousYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_previousYear" ).val + ',' s_JSON = s_JSON.replace(/,\s*$/, ""); // letztes Komma entfernen falls vorhanden s_JSON = s_JSON + "},"; } // letztes Komma entfernen https://stackoverflow.com/questions/17720264/remove-last-comma-from-a-string s_JSON = s_JSON.replace(/,\s*$/, ""); s_JSON = s_JSON + "]"; DebugWarning(s_JSON); setState(s_TargetDatapoint , s_JSON, true); } // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ // / ____| | | | // | (___ | |_ __ _ _ __| |_ _ _ _ __ // \___ \| __/ _` | '__| __| | | | '_ \ // ____) | || (_| | | | |_| |_| | |_) | // |_____/ \__\__,_|_| \__|\__,_| .__/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### DebugWarning("Anzahl Datenpunkte: " + a_SourceDatapoints.length); // Beim Start einmal alle Daten erstellen CreateJSON(); // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ _ // / ____| | | (_) | | (_) // | (___ _ _| |__ ___ ___ _ __ _ _ __ | |_ _ ___ _ __ ___ // \___ \| | | | '_ \/ __|/ __| '__| | '_ \| __| |/ _ \| '_ \/ __| // ____) | |_| | |_) \__ \ (__| | | | |_) | |_| | (_) | | | \__ \ // |_____/ \__,_|_.__/|___/\___|_| |_| .__/ \__|_|\___/|_| |_|___/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ // / ____| | | | | | | // | (___ ___| |__ ___ __| |_ _| | ___ // \___ \ / __| '_ \ / _ \/ _` | | | | |/ _ \ // ____) | (__| | | | __/ (_| | |_| | | __/ // |_____/ \___|_| |_|\___|\__,_|\__,_|_|\___| // #################################################################################################################################################### {1} // alle 15 Sekunden schedule("*/15 * * * * *", async function () { CreateJSON(); }); {1} {1}Log:
javascript.0 2022-09-24 19:37:12.329 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.328 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.327 warn at CreateJSON (script.js.common.JSON_Erzeugen:197:52) javascript.0 2022-09-24 19:37:12.321 warn getState "undefined.currentYear.costs.05_previousYear" not found (3) javascript.0 2022-09-24 19:37:12.320 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.319 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.318 warn at CreateJSON (script.js.common.JSON_Erzeugen:196:51) javascript.0 2022-09-24 19:37:12.313 warn getState "undefined.currentYear.consumed.05_previousYear" not found (3) javascript.0 2022-09-24 19:37:12.313 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.312 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.311 warn at CreateJSON (script.js.common.JSON_Erzeugen:194:51) javascript.0 2022-09-24 19:37:12.308 warn getState "undefined.currentYear.costs.05_currentYear" not found (3) javascript.0 2022-09-24 19:37:12.308 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.308 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.307 warn at CreateJSON (script.js.common.JSON_Erzeugen:193:50) javascript.0 2022-09-24 19:37:12.299 warn getState "undefined.currentYear.consumed.05_currentYear" not found (3) javascript.0 2022-09-24 19:37:12.298 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.298 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.297 warn at CreateJSON (script.js.common.JSON_Erzeugen:191:55) javascript.0 2022-09-24 19:37:12.295 warn getState "undefined.currentYear.costs.04_previousQuarter" not found (3) javascript.0 2022-09-24 19:37:12.295 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.294 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.294 warn at CreateJSON (script.js.common.JSON_Erzeugen:190:54) javascript.0 2022-09-24 19:37:12.291 warn getState "undefined.currentYear.consumed.04_previousQuarter" not found (3) javascript.0 2022-09-24 19:37:12.291 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.290 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.290 warn at CreateJSON (script.js.common.JSON_Erzeugen:188:54) javascript.0 2022-09-24 19:37:12.288 warn getState "undefined.currentYear.costs.04_currentQuarter" not found (3) javascript.0 2022-09-24 19:37:12.287 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.287 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.286 warn at CreateJSON (script.js.common.JSON_Erzeugen:187:53) javascript.0 2022-09-24 19:37:12.284 warn getState "undefined.currentYear.consumed.04_currentQuarter" not found (3) javascript.0 2022-09-24 19:37:12.283 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.283 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.282 warn at CreateJSON (script.js.common.JSON_Erzeugen:185:53) javascript.0 2022-09-24 19:37:12.280 warn getState "undefined.currentYear.costs.03_previousMonth" not found (3) javascript.0 2022-09-24 19:37:12.280 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.279 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.278 warn at CreateJSON (script.js.common.JSON_Erzeugen:184:52) javascript.0 2022-09-24 19:37:12.276 warn getState "undefined.currentYear.consumed.03_previousMonth" not found (3) javascript.0 2022-09-24 19:37:12.276 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.275 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.269 warn at CreateJSON (script.js.common.JSON_Erzeugen:182:52) javascript.0 2022-09-24 19:37:12.267 warn getState "undefined.currentYear.costs.03_currentMonth" not found (3) javascript.0 2022-09-24 19:37:12.266 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.266 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.265 warn at CreateJSON (script.js.common.JSON_Erzeugen:181:51) javascript.0 2022-09-24 19:37:12.263 warn getState "undefined.currentYear.consumed.03_currentMonth" not found (3) javascript.0 2022-09-24 19:37:12.263 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.262 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.261 warn at CreateJSON (script.js.common.JSON_Erzeugen:179:51) javascript.0 2022-09-24 19:37:12.259 warn getState "undefined.currentYear.costs.02_currentWeek" not found (3) javascript.0 2022-09-24 19:37:12.259 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.258 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.258 warn at CreateJSON (script.js.common.JSON_Erzeugen:178:50) javascript.0 2022-09-24 19:37:12.255 warn getState "undefined.currentYear.consumed.02_currentWeek" not found (3) javascript.0 2022-09-24 19:37:12.251 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.251 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.250 warn at CreateJSON (script.js.common.JSON_Erzeugen:176:50) javascript.0 2022-09-24 19:37:12.248 warn getState "undefined.currentYear.costs.01_previousDay" not found (3) -
@bananajoe Erstmal vielen Dank!
Nutze auch sourceanalytix und dachte, die Anpassung sollte erstmal einfach sein. Irgendwie spammt er mir den Log mit Warnings voll und im JSON Widget zeigt er lediglich "Stromzähler" ohne Werte an.
Habe den Datenpunkt entsprechend als JSON angelegt, die ganzen SourceDatapoints "deaktiviert" und den DP für den Zählerstand entsprechend angepasst. Mit dem L1-3 kann ich allerdings nicht anfangen. Keine Ahnung was das bedeuten soll.
Dann habe ich bei Zeile 146 noch die "Phase" auskommentiert und die übrigen Werte unter "Stadtwerke" entsprechend angepasst. -> Da ja nur für Stadtwerke ein DP angegeben ist, sollte der Rest ja egal sein?!Könntest du mir hier evtl. Starthilfe geben?
EDIT: Ich glaube ich habs...Die Daten wurden in den DP als JSON geschrieben und nun muss ich am Widget basteln...Zumindest gibt es schonmal Daten :-)
Problem war der DP in Zeile 24. So klappt es bei mir:[ "Stromzähler", "Stadtwerke", "L1", "sourceanalytix.0.smartmeter__0__1-0:1_8_0__255__value" ],// Changelog: // ---------- // 08.07.2002 Erste Version // Beschreibung: // ------------- // Dem Skript wir wird ein Array übergeben mit Datenpunkten von Geräten die den Stromverbrauch messen // Daraus wird eine JSON Tabelle aufbereitet mit Werten direkt von den Geräten + den Daten vom Source-Analytics Adapter // Die JSON-Tabelle kann dann per Widget in VIS dargestellt werden, ist scroll- und sortierbar, die Reihenfolge der Spalten lässt sich ändern oder ausblenden // Setup: // ------ // Zieldatenpunkt const s_TargetDatapoint = "0_userdata.0.Verbrauch.VIS.StromverbrauchJSON"; // [ Anzeigename, Datenpunkt, "Phase L1, L2 oder L3", "sourceanalytix Datenpunkt" ], let a_SourceDatapoints = [ // [ "Stromzähler 3EM", "3EM", "L1", "sourceanalytix.0.0_userdata__0__shellies__3EM-Stromzaehler__Total-kWh" ], // [ "Stromzähler", "Stadtwerke", "L1", "sourceanalytix.0.mqtt__0__esp32__esp32strom__zaehlerstand" ], [ "Stromzähler", "Stadtwerke", "sourceanalytix.0.smartmeter__0__1-0:1_8_0__255__value.cumulativeReading" ], // [ "Handtuchtrocker", "0_userdata.0.tasmota.Blitzwolf099-Handtuchtrocker", "L1", "" ], // [ "Weihnachten Schlafzimmer", "0_userdata.0.tasmota.Blitzwolf180-Weihnachten-Schlafzimmer", "L1", ""], // [ "Lötstation Arbeitszimmer", "0_userdata.0.tasmota.Blitzwolf182-Loetstation", "L1", ""], // [ "Brotbackautomat", "0_userdata.0.tasmota.Gosund186-Brotbackautomat", "L1", "" ], // [ "Backofen", "0_userdata.0.shellies.EM181", "L1", "" ], // [ "Datenschrank", "0_userdata.0.tasmota.Gosund187-Datenschrank", "L1", "" ], // [ "Drucker", "0_userdata.0.tasmota.Gosund188-Drucker", "L1", "" ], // [ "USB-5fach", "0_userdata.0.tasmota.Gosund190-Datenschrank-USB-5fach", "L1", "" ], // [ "Kühlbox", "0_userdata.0.tasmota.Gosund191-Kuehlbox", "L1", "" ], // [ "Fritz!Boxen", "0_userdata.0.tasmota.Plug101", "L1", "" ], // [ "Lautsprecher PC", "0_userdata.0.tasmota.Nous078", "L1", "" ], // [ "Tablett Keller", "0_userdata.0.tasmota.Nous093-WinPAD", "L1", "" ], // [ "PoE Switch", "0_userdata.0.tasmota.Nous095-PoE-Switch", "L1", "" ], // [ "Heizung", "0_userdata.0.tasmota.Nous096-Heizung", "L1", "" ], // [ "BareMetal Server", "0_userdata.0.tasmota.Nous097-DCNEW", "L1", "" ], // [ "Maschine", "0_userdata.0.tasmota.Nous196", "L1", "" ], // [ "Garten + Terrasse", "0_userdata.0.tasmota.PM071-Garten-2F16", "L1", "" ], // [ "Reinigungs steckdosen EG", "0_userdata.0.tasmota.PM072-Steck-2F7", "L1", "" ], // [ "Heizungsraum", "0_userdata.0.tasmota.PM073-HeizSteck-1F5", "L1", "" ], // [ "Treppenhaus 1", "0_userdata.0.tasmota.PM074-Treppe1-1F7", "L1", "" ], // [ "Treppenhaus 2", "0_userdata.0.tasmota.PM075-Treppe2-1F8", "L1", "" ], // [ "Kellerausgang + Verteiler", "0_userdata.0.tasmota.PM076-Ausgang-1F17", "L1", "" ], // [ "Yasmin", "0_userdata.0.tasmota.PM110-Yasmin-1F13", "L1", "" ], // [ "Lasse", "0_userdata.0.tasmota.PM112-Lasse-2F11", "L1", "" ], // [ "Kühlschrank", "0_userdata.0.tasmota.PM116-Kuehlsch-2F5", "L1", "" ], // [ "Schlafzimmer", "0_userdata.0.tasmota.PM117-Schlaf-1F14", "L1", "" ], // [ "Spielzimmer", "0_userdata.0.tasmota.PM120-Spiel-2F13", "L1", "" ], // [ "Weihnachten 1", "0_userdata.0.tasmota.PM122-Weihn-1F16", "L1", "" ], // [ "Wohnzimmer", "0_userdata.0.tasmota.PM125-WoZi-2F9", "L1", "" ], // [ "Weihnachten 2", "0_userdata.0.tasmota.PM126-Weihn-2F15", "L1", "" ], // [ "Garage", "0_userdata.0.tasmota.PM130-Garage-1F2", "L1", "" ], // [ "Spühlmaschine", "0_userdata.0.tasmota.PM131-Spuelma-2F2", "L1", "" ], // [ "Küche", "0_userdata.0.tasmota.PM135-Kueche-1F10", "L1", "" ], // [ "Außen vorne", "0_userdata.0.tasmota.PM145-Aussen-1F15", "L1", "" ], // [ "Büro", "0_userdata.0.tasmota.PM208-Buero-2F17", "L1", "" ], // [ "Trockner", "0_userdata.0.tasmota.Trockner169", "L1", "" ], // [ "Waschmaschine", "0_userdata.0.tasmota.Waschmaschine168", "L1", "" ] ]; // #################################################################################################################################################### // http://www.network-science.de/ascii/ Font: big // __ __ _ _ _ // \ \ / / (_) | | | | // \ \ / /_ _ _ __ _ __ _| |__ | | ___ _ __ // \ \/ / _` | '__| |/ _` | '_ \| |/ _ \ '_ \ // \ / (_| | | | | (_| | |_) | | __/ | | | // \/ \__,_|_| |_|\__,_|_.__/|_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // Logging aktivieren für das Debuggen in die JavaScript-Console und in das ioBroker Log (true oder false): const b_logging = false; // und der erste Log-Eintrag DebugWarning("Startup: Setze Variablen ..."); {1} // Stromkosten pro kWh für Tageskosten const i_costs = 0.3; {1} var s_JSON = "["; {1} // #################################################################################################################################################### // #################################################################################################################################################### // ______ _ _ _ // | ____| | | | | (_) // | |__ _ _ _ __ | | _| |_ _ ___ _ __ ___ _ __ // | __| | | | '_ \| |/ / __| |/ _ \| '_ \ / _ \ '_ \ // | | | |_| | | | | <| |_| | (_) | | | | __/ | | | // |_| \__,_|_| |_|_|\_\\__|_|\___/|_| |_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // DebugWarning gibt in der Console eine Warnmeldung aus wenn b_logging auf true steht /* accepts parameters * s_debugmessage = Print this text to console via warn */ function DebugWarning(s_debugmessage) { if (b_logging == true) { console.warn(s_debugmessage); } } {1} // #################################################################################################################################################### // Ersetzt alle Vorkommen eines Zeichens, nicht nur das erste function ReplaceAll(string, search, replace) { return string.split(search).join(replace); } // #################################################################################################################################################### // Rundet die übergebende Zahl auf 2 Nachkommastellen // Quelle: https://www.delftstack.com/de/howto/javascript/javascript-round-to-2-decimal-places/ function RoundToTwo(i_number) { return + ( Math.round(i_number + "e+2") + "e-2" ); } {1} {1} // #################################################################################################################################################### function CreateJSON() { s_JSON = "[" for (var i = 0; i < a_SourceDatapoints.length; i++) { let s_currentName = a_SourceDatapoints[i][0]; let s_currentDevice = a_SourceDatapoints[i][1]; let s_currentPhase = a_SourceDatapoints[i][2]; let s_currentSourceAnalytix = ""; if ( a_SourceDatapoints[i][3] === '' ) { s_currentSourceAnalytix = "sourceanalytix.0." + ReplaceAll(a_SourceDatapoints[i][1], ".", "__") + "__Energy-Total"; } else { s_currentSourceAnalytix = a_SourceDatapoints[i][3]; }; DebugWarning("s_currentName .........: " + s_currentName); DebugWarning("s_currentDevice .......: " + s_currentDevice); DebugWarning("s_currentPhase: .......: " + s_currentPhase); DebugWarning("s_currentSourceAnalytix: " + s_currentSourceAnalytix); s_JSON = s_JSON + "{"; if ( s_currentDevice == '3EM') { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "0_userdata.0.shellies.3EM-Stromzaehler.Total-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "0_userdata.0.Verbrauch.Haus.Kosten-Today" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Yesterday" ).val + ',' } else if ( s_currentDevice == 'Stadtwerke' ) { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' // s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "smartmeter.0.1-0:16_7_0__255.value" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "sourceanalytix.0.smartmeter__0__1-0:1_8_0__255__value.currentYear.consumed.01_currentDay" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "sourceanalytix.0.smartmeter__0__1-0:1_8_0__255__value.currentYear.costs.01_currentDay" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "sourceanalytix.0.smartmeter__0__1-0:1_8_0__255__value.currentYear.consumed.01_previousDay" ).val + ',' } else { if ( s_currentName == 'Datenschrank') { s_JSON = s_JSON + '"name":"<p style=\\"color:#4444FF;\\">' + s_currentName + '</p>",' //s_JSON = s_JSON + '"name":"' + s_currentName + '",' } else if ( s_currentName == 'PoE Switch') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'Fritz!Boxen') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'BareMetal Server') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else { s_JSON = s_JSON + '"name":"' + s_currentName + '",' } s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( s_currentDevice + ".Energy-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( s_currentDevice + ".Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + ( getState( s_currentDevice + ".Energy-Today" ).val * i_costs ) + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( s_currentDevice + ".Energy-Yesterday" ).val + ',' } s_JSON = s_JSON + '"yesterday-costs":' + getState( s_currentSourceAnalytix + ".currentYear.costs.01_previousDay" ).val + ',' s_JSON = s_JSON + '"currentWeek-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentWeek-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"currentMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"currentQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"currentQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"currentYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_currentYear" ).val + ',' s_JSON = s_JSON + '"currentYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_currentYear" ).val + ',' s_JSON = s_JSON + '"previousYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_previousYear" ).val + ',' s_JSON = s_JSON + '"previousYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_previousYear" ).val + ',' s_JSON = s_JSON.replace(/,\s*$/, ""); // letztes Komma entfernen falls vorhanden s_JSON = s_JSON + "},"; } // letztes Komma entfernen https://stackoverflow.com/questions/17720264/remove-last-comma-from-a-string s_JSON = s_JSON.replace(/,\s*$/, ""); s_JSON = s_JSON + "]"; DebugWarning(s_JSON); setState(s_TargetDatapoint , s_JSON, true); } // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ // / ____| | | | // | (___ | |_ __ _ _ __| |_ _ _ _ __ // \___ \| __/ _` | '__| __| | | | '_ \ // ____) | || (_| | | | |_| |_| | |_) | // |_____/ \__\__,_|_| \__|\__,_| .__/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### DebugWarning("Anzahl Datenpunkte: " + a_SourceDatapoints.length); // Beim Start einmal alle Daten erstellen CreateJSON(); // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ _ // / ____| | | (_) | | (_) // | (___ _ _| |__ ___ ___ _ __ _ _ __ | |_ _ ___ _ __ ___ // \___ \| | | | '_ \/ __|/ __| '__| | '_ \| __| |/ _ \| '_ \/ __| // ____) | |_| | |_) \__ \ (__| | | | |_) | |_| | (_) | | | \__ \ // |_____/ \__,_|_.__/|___/\___|_| |_| .__/ \__|_|\___/|_| |_|___/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ // / ____| | | | | | | // | (___ ___| |__ ___ __| |_ _| | ___ // \___ \ / __| '_ \ / _ \/ _` | | | | |/ _ \ // ____) | (__| | | | __/ (_| | |_| | | __/ // |_____/ \___|_| |_|\___|\__,_|\__,_|_|\___| // #################################################################################################################################################### {1} // alle 15 Sekunden schedule("*/15 * * * * *", async function () { CreateJSON(); }); {1} {1}Log:
javascript.0 2022-09-24 19:37:12.329 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.328 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.327 warn at CreateJSON (script.js.common.JSON_Erzeugen:197:52) javascript.0 2022-09-24 19:37:12.321 warn getState "undefined.currentYear.costs.05_previousYear" not found (3) javascript.0 2022-09-24 19:37:12.320 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.319 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.318 warn at CreateJSON (script.js.common.JSON_Erzeugen:196:51) javascript.0 2022-09-24 19:37:12.313 warn getState "undefined.currentYear.consumed.05_previousYear" not found (3) javascript.0 2022-09-24 19:37:12.313 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.312 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.311 warn at CreateJSON (script.js.common.JSON_Erzeugen:194:51) javascript.0 2022-09-24 19:37:12.308 warn getState "undefined.currentYear.costs.05_currentYear" not found (3) javascript.0 2022-09-24 19:37:12.308 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.308 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.307 warn at CreateJSON (script.js.common.JSON_Erzeugen:193:50) javascript.0 2022-09-24 19:37:12.299 warn getState "undefined.currentYear.consumed.05_currentYear" not found (3) javascript.0 2022-09-24 19:37:12.298 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.298 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.297 warn at CreateJSON (script.js.common.JSON_Erzeugen:191:55) javascript.0 2022-09-24 19:37:12.295 warn getState "undefined.currentYear.costs.04_previousQuarter" not found (3) javascript.0 2022-09-24 19:37:12.295 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.294 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.294 warn at CreateJSON (script.js.common.JSON_Erzeugen:190:54) javascript.0 2022-09-24 19:37:12.291 warn getState "undefined.currentYear.consumed.04_previousQuarter" not found (3) javascript.0 2022-09-24 19:37:12.291 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.290 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.290 warn at CreateJSON (script.js.common.JSON_Erzeugen:188:54) javascript.0 2022-09-24 19:37:12.288 warn getState "undefined.currentYear.costs.04_currentQuarter" not found (3) javascript.0 2022-09-24 19:37:12.287 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.287 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.286 warn at CreateJSON (script.js.common.JSON_Erzeugen:187:53) javascript.0 2022-09-24 19:37:12.284 warn getState "undefined.currentYear.consumed.04_currentQuarter" not found (3) javascript.0 2022-09-24 19:37:12.283 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.283 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.282 warn at CreateJSON (script.js.common.JSON_Erzeugen:185:53) javascript.0 2022-09-24 19:37:12.280 warn getState "undefined.currentYear.costs.03_previousMonth" not found (3) javascript.0 2022-09-24 19:37:12.280 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.279 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.278 warn at CreateJSON (script.js.common.JSON_Erzeugen:184:52) javascript.0 2022-09-24 19:37:12.276 warn getState "undefined.currentYear.consumed.03_previousMonth" not found (3) javascript.0 2022-09-24 19:37:12.276 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.275 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.269 warn at CreateJSON (script.js.common.JSON_Erzeugen:182:52) javascript.0 2022-09-24 19:37:12.267 warn getState "undefined.currentYear.costs.03_currentMonth" not found (3) javascript.0 2022-09-24 19:37:12.266 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.266 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.265 warn at CreateJSON (script.js.common.JSON_Erzeugen:181:51) javascript.0 2022-09-24 19:37:12.263 warn getState "undefined.currentYear.consumed.03_currentMonth" not found (3) javascript.0 2022-09-24 19:37:12.263 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.262 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.261 warn at CreateJSON (script.js.common.JSON_Erzeugen:179:51) javascript.0 2022-09-24 19:37:12.259 warn getState "undefined.currentYear.costs.02_currentWeek" not found (3) javascript.0 2022-09-24 19:37:12.259 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.258 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.258 warn at CreateJSON (script.js.common.JSON_Erzeugen:178:50) javascript.0 2022-09-24 19:37:12.255 warn getState "undefined.currentYear.consumed.02_currentWeek" not found (3) javascript.0 2022-09-24 19:37:12.251 warn at script.js.common.JSON_Erzeugen:261:3 javascript.0 2022-09-24 19:37:12.251 warn at script.js.common.JSON_Erzeugen:225:1 javascript.0 2022-09-24 19:37:12.250 warn at CreateJSON (script.js.common.JSON_Erzeugen:176:50) javascript.0 2022-09-24 19:37:12.248 warn getState "undefined.currentYear.costs.01_previousDay" not found (3)Wie im verlinkten Beitrag geschrieben hatte ich mal vor / hab noch vor die Phasen L1 bis L3 da einzubauen / zu pflegen. Hab ich aber noch nicht, deshalb habe ich erst einmal überall nur L1 reingeschrieben.
wie in Zeile 19 beschrieben erwartet er
Anzeigename - Datenpunkt Tasmota - Phase - Datenpunkt von SourceAnalytix
Für den Stromzähler 3EM und Stadtwerke sowie meinen Datenschrank hatte ich Sonderlocken gebaut.
Zeile 135 bis 164 behandeln nur diese Sonderlocken, ab 166 werden die normalen Fälle bearbeitet.Aus dem Datenpunkt Tasmota holt er sich den aktuellen Verbrauch
.Energy-Powerin dem er das an den Pfad einfach anhängt. Dito dann den Tagesverbrauch und dessen kosten in Euro sowie den Verbrauch vom Vortag. Tagesverbrauch, Kosten und Vortag könnte man sich aber auch schon aus den Source-Analytix Datenpunkten holen.
Die Daten holt er sich ab Zeile 176.
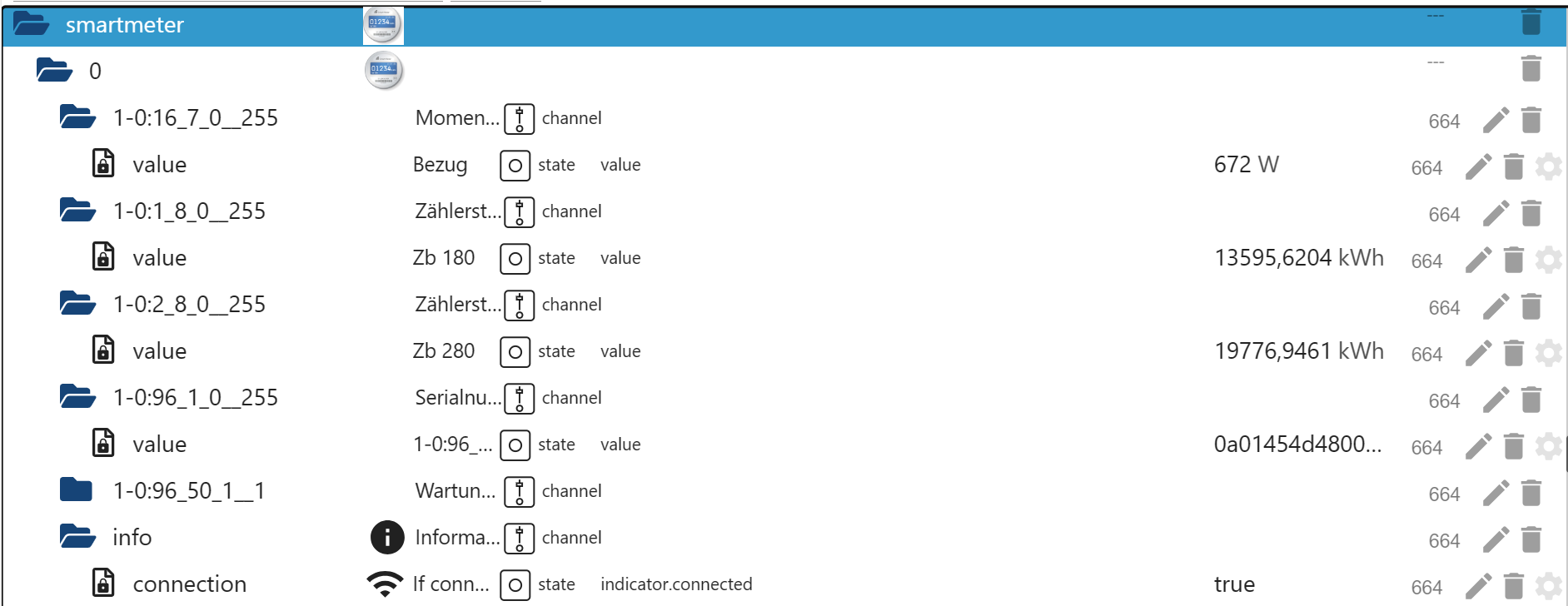
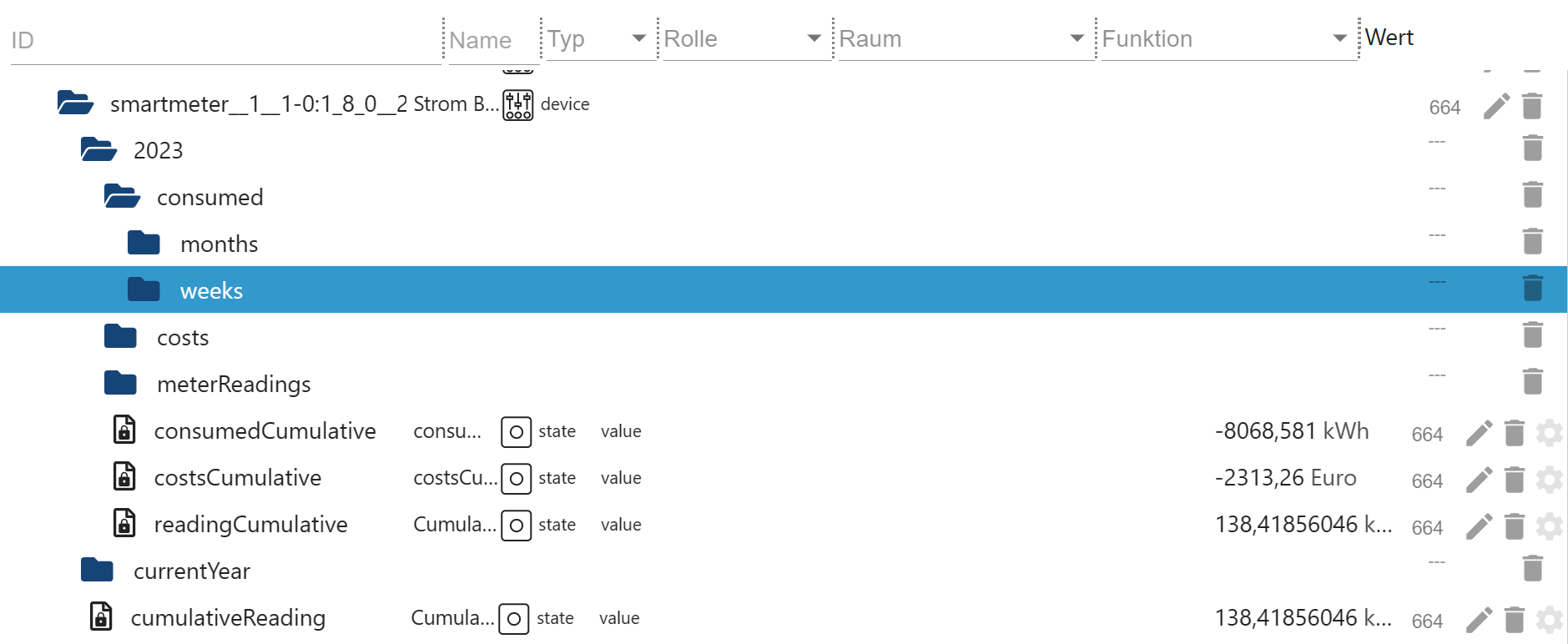
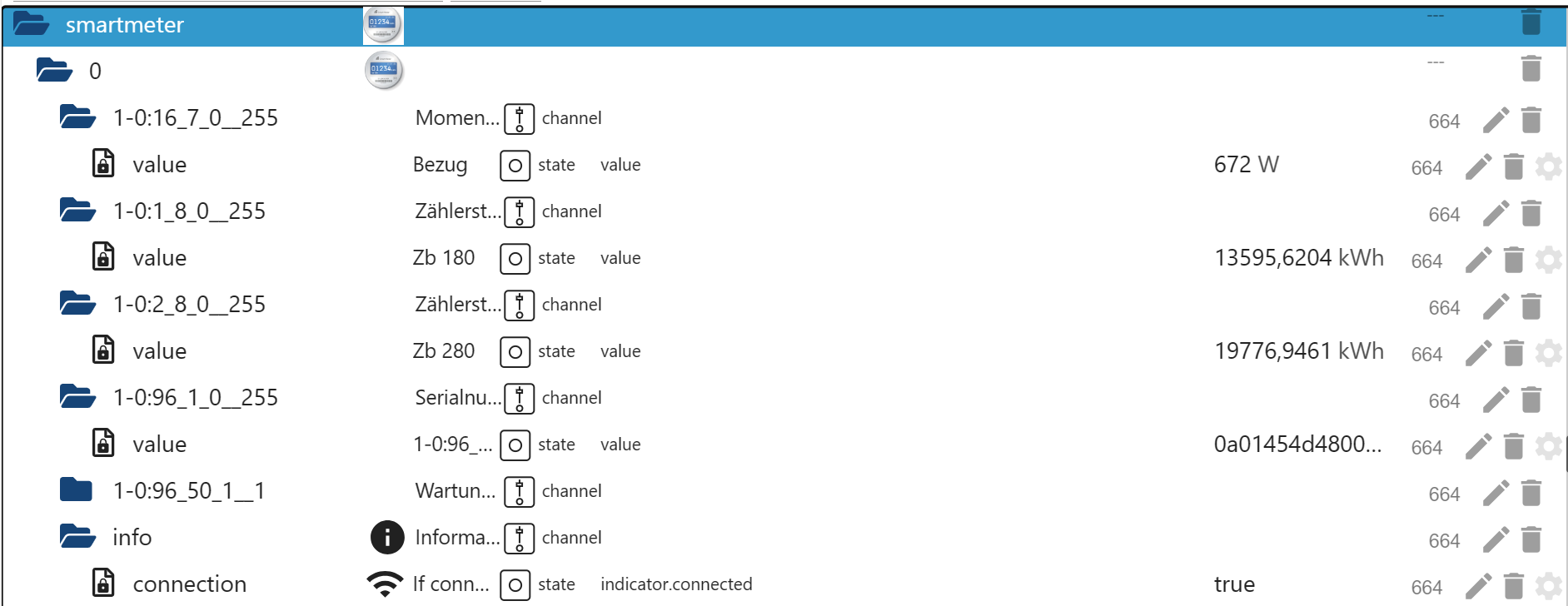
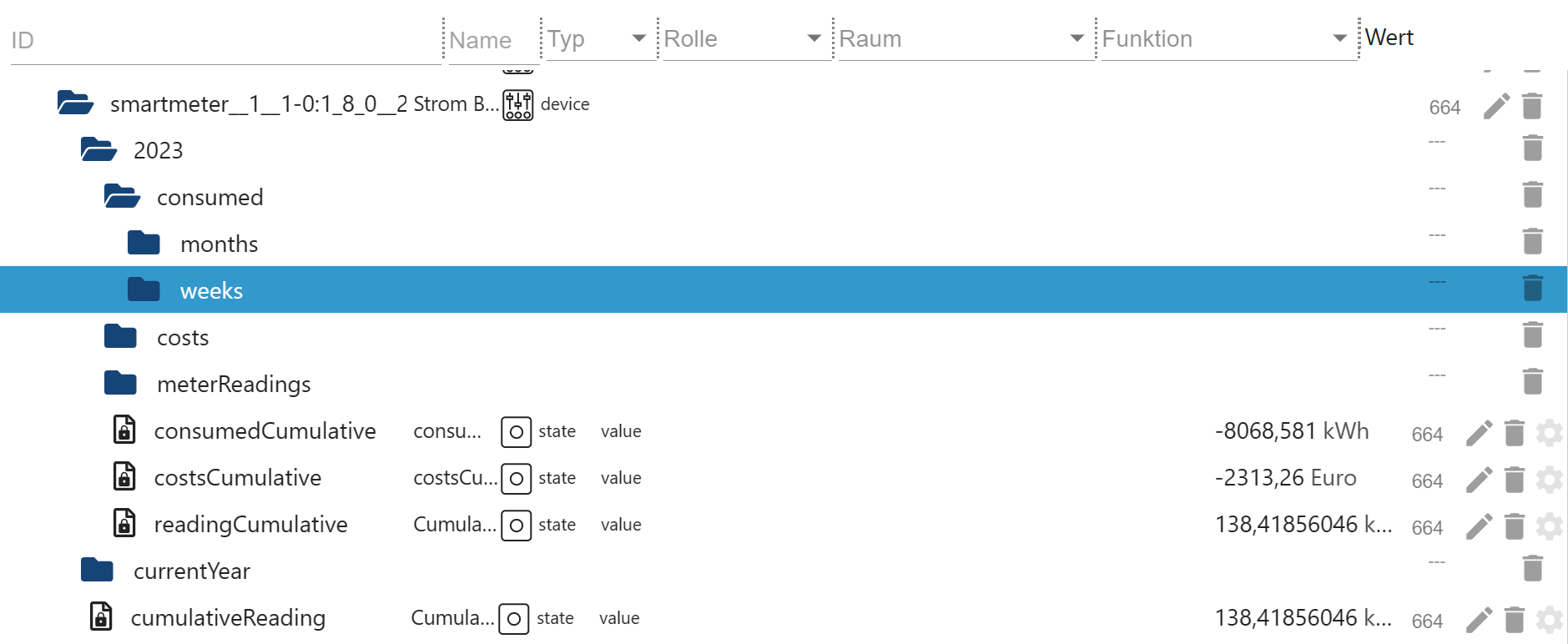
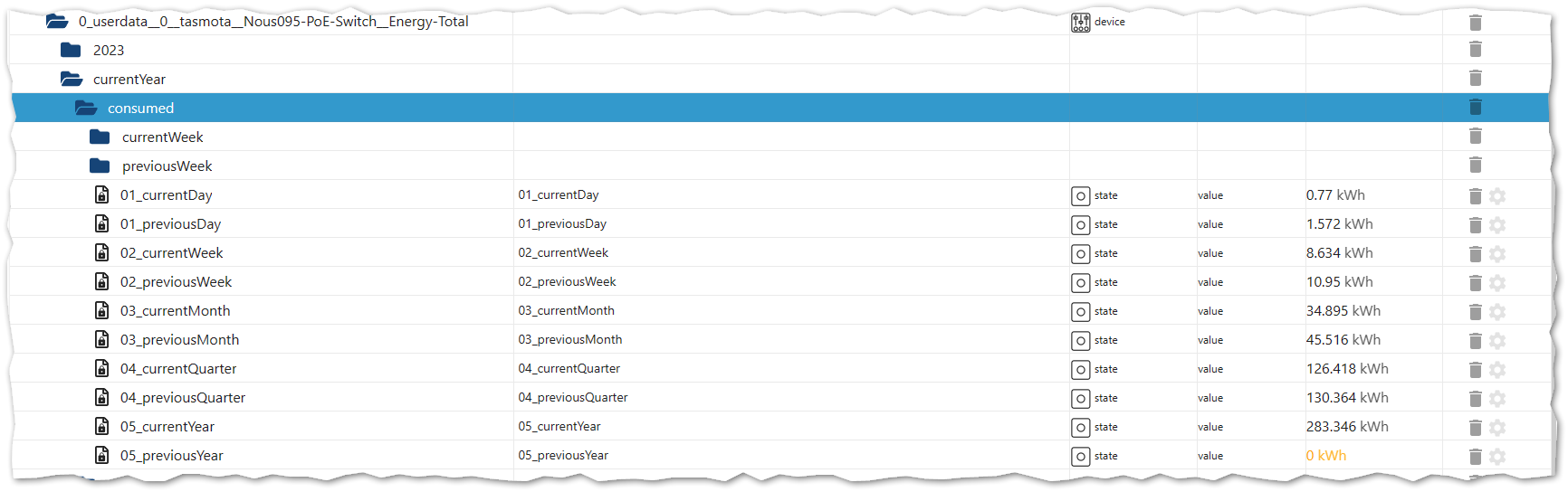
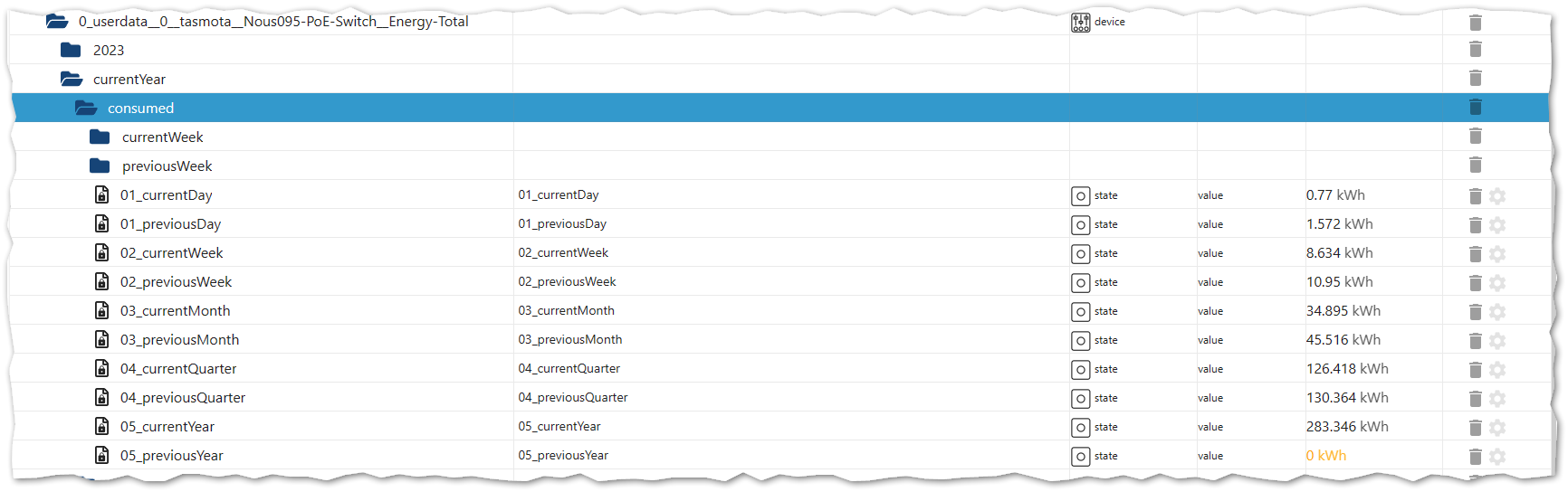
Wo die dort zu finden sind ist in Zeile 124 bis 129 definiert - entweder wurde ein Pfad angegeben oder er versucht sich den per Suchen und Ersetzen selbst zu bauen.Wenn du mal deinen Quelldatenpunkt mit der aktuellen Leistung (den ganzen Ordner/alle Datenpunkte) und den dazu gehörigen SourceAnalytix-Datenpunkt posten könntest, könnte ich das sicherlich schnell anpassen. Ich würde es wohl so umstricken das man den Quell-Datenpunkt mit dem aktuellen Verbrauch + den SourceAnalytix Datenpunkt dazu angeben muss.
Das Skript ist wie gesagt für meinen persönlichen Einsatz geschrieben worden, auf meine Umgebung zugeschnitten.
Die Sonderlocken dienen vor allem dazu bestimmte Zeilen einzufärben oder sich die Werte von woanders zu holen. -
Wie im verlinkten Beitrag geschrieben hatte ich mal vor / hab noch vor die Phasen L1 bis L3 da einzubauen / zu pflegen. Hab ich aber noch nicht, deshalb habe ich erst einmal überall nur L1 reingeschrieben.
wie in Zeile 19 beschrieben erwartet er
Anzeigename - Datenpunkt Tasmota - Phase - Datenpunkt von SourceAnalytix
Für den Stromzähler 3EM und Stadtwerke sowie meinen Datenschrank hatte ich Sonderlocken gebaut.
Zeile 135 bis 164 behandeln nur diese Sonderlocken, ab 166 werden die normalen Fälle bearbeitet.Aus dem Datenpunkt Tasmota holt er sich den aktuellen Verbrauch
.Energy-Powerin dem er das an den Pfad einfach anhängt. Dito dann den Tagesverbrauch und dessen kosten in Euro sowie den Verbrauch vom Vortag. Tagesverbrauch, Kosten und Vortag könnte man sich aber auch schon aus den Source-Analytix Datenpunkten holen.
Die Daten holt er sich ab Zeile 176.
Wo die dort zu finden sind ist in Zeile 124 bis 129 definiert - entweder wurde ein Pfad angegeben oder er versucht sich den per Suchen und Ersetzen selbst zu bauen.Wenn du mal deinen Quelldatenpunkt mit der aktuellen Leistung (den ganzen Ordner/alle Datenpunkte) und den dazu gehörigen SourceAnalytix-Datenpunkt posten könntest, könnte ich das sicherlich schnell anpassen. Ich würde es wohl so umstricken das man den Quell-Datenpunkt mit dem aktuellen Verbrauch + den SourceAnalytix Datenpunkt dazu angeben muss.
Das Skript ist wie gesagt für meinen persönlichen Einsatz geschrieben worden, auf meine Umgebung zugeschnitten.
Die Sonderlocken dienen vor allem dazu bestimmte Zeilen einzufärben oder sich die Werte von woanders zu holen.Okay, habe dein Script etwas geändert und entsprechend auf meine DP angepasst. SourceAnalytics möchte ich erstmal komplett aus dem Spiel lassen. Mal abgesehen von
den Warningsfunktioniert das auch wunderbar.
Nur sobald ich die Zeile 119 auskommentiere, funktioniert der 15-Sekunden Trigger nicht mehr. Hast du da eine Idee?
Bei dem Block zwischen Zeile 72-81 habe ich versucht, nicht auf 2 Stellen, sondern auf eine Ganzzahl zu runden. Leider ohne irgendeine Auswirkung.
Hier sollte Bspw. der Wert von Zeile 104 vom DP {javascript.0.ShellyVerbrauch.SHPLG-S#D971E5#1.Relay0.dieser_monat} der gerade "14422.42" entspricht gerundet werden. - Falls du auch hierzu einen Tipp hättest?EDIT: Das mit dem Timer und den Warnings hab ich geschafft :-)
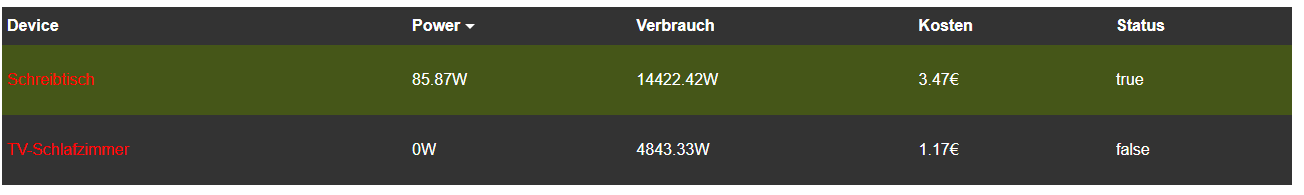
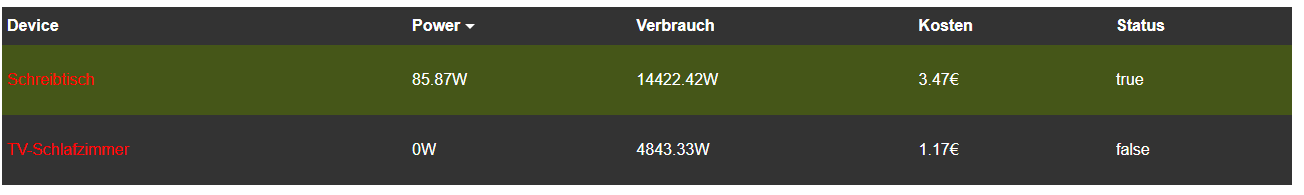
Im Ergebnis schaut das inzwischen wie folgt aus und lässt sich über die Spalten sortieren:

// Changelog: // ---------- // 08.07.2002 Erste Version // Beschreibung: // ------------- // Dem Skript wir wird ein Array übergeben mit Datenpunkten von Geräten die den Stromverbrauch messen // Daraus wird eine JSON Tabelle aufbereitet mit Werten direkt von den Geräten + den Daten vom Source-Analytics Adapter // Die JSON-Tabelle kann dann per Widget in VIS dargestellt werden, ist scroll- und sortierbar, die Reihenfolge der Spalten lässt sich ändern oder ausblenden // Setup: // ------ // Zieldatenpunkt const s_TargetDatapoint = "0_userdata.0.Verbrauch.VIS.StromverbrauchJSON"; // [ Anzeigename, Datenpunkt, "Phase L1, L2 oder L3", "sourceanalytix Datenpunkt" ], // [ Anzeigename, Datenpunkt], let a_SourceDatapoints = [ [ "Schreibtisch", "javascript.0.ShellyVerbrauch.SHPLG-S#D971E5#1"], [ "TV-Schlafzimmer", "javascript.0.ShellyVerbrauch.SHPLG-S#D6C0A8#1"], ]; // #################################################################################################################################################### // http://www.network-science.de/ascii/ Font: big // __ __ _ _ _ // \ \ / / (_) | | | | // \ \ / /_ _ _ __ _ __ _| |__ | | ___ _ __ // \ \/ / _` | '__| |/ _` | '_ \| |/ _ \ '_ \ // \ / (_| | | | | (_| | |_) | | __/ | | | // \/ \__,_|_| |_|\__,_|_.__/|_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // Logging aktivieren für das Debuggen in die JavaScript-Console und in das ioBroker Log (true oder false): const b_logging = false; // und der erste Log-Eintrag DebugWarning("Startup: Setze Variablen ..."); {1} // Stromkosten pro kWh für Tageskosten const i_costs = 0.3; {1} var s_JSON = "["; {1} // #################################################################################################################################################### // #################################################################################################################################################### // ______ _ _ _ // | ____| | | | | (_) // | |__ _ _ _ __ | | _| |_ _ ___ _ __ ___ _ __ // | __| | | | '_ \| |/ / __| |/ _ \| '_ \ / _ \ '_ \ // | | | |_| | | | | <| |_| | (_) | | | | __/ | | | // |_| \__,_|_| |_|_|\_\\__|_|\___/|_| |_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // DebugWarning gibt in der Console eine Warnmeldung aus wenn b_logging auf true steht /* accepts parameters * s_debugmessage = Print this text to console via warn */ function DebugWarning(s_debugmessage) { if (b_logging == true) { console.warn(s_debugmessage); } } {1} // #################################################################################################################################################### // Ersetzt alle Vorkommen eines Zeichens, nicht nur das erste function ReplaceAll(string, search, replace) { return string.split(search).join(replace); } // #################################################################################################################################################### // Rundet die übergebende Zahl auf 2 Nachkommastellen // Quelle: https://www.delftstack.com/de/howto/javascript/javascript-round-to-2-decimal-places/ function RoundToFull(i_number) { // //return + ( Math.round(i_number + "e+2") + "e-2" ); return + ( Math.round(i_number)); } {1} {1} // #################################################################################################################################################### function CreateJSON() { s_JSON = "[" for (var i = 0; i < a_SourceDatapoints.length; i++) { let s_currentName = a_SourceDatapoints[i][0]; let s_currentDevice = a_SourceDatapoints[i][1]; let s_currentPhase = a_SourceDatapoints[i][2]; let s_currentSourceAnalytix = ""; if ( a_SourceDatapoints[i][3] === '' ) { s_currentSourceAnalytix = "sourceanalytix.0." + ReplaceAll(a_SourceDatapoints[i][1], ".", "__") + "__Energy-Total"; } else { s_currentSourceAnalytix = a_SourceDatapoints[i][3]; }; DebugWarning("s_currentName .........: " + s_currentName); DebugWarning("s_currentDevice .......: " + s_currentDevice); DebugWarning("s_currentPhase: .......: " + s_currentPhase); DebugWarning("s_currentSourceAnalytix: " + s_currentSourceAnalytix); s_JSON = s_JSON + "{"; if ( s_currentName == 'Schreibtisch') { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' s_JSON = s_JSON + '"Power":' + getState( "shelly.0.SHPLG-S#D971E5#1.Relay0.Power" ).val + ',' s_JSON = s_JSON + '"Verbrauch":' + getState( "javascript.0.ShellyVerbrauch.SHPLG-S#D971E5#1.Relay0.dieser_monat" ).val + ',' s_JSON = s_JSON + '"Kosten":' + getState( "javascript.0.variables.Schreibtisch_in_EUR" ).val+ ',' s_JSON = s_JSON + '"Status":' + getState( "shelly.0.SHPLG-S#D971E5#1.Relay0.Switch" ).val + ',' }else if ( s_currentName == 'TV-Schlafzimmer') { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' s_JSON = s_JSON + '"Power":' + getState( "shelly.0.SHPLG-S#D6C0A8#1.Relay0.Power" ).val + ',' s_JSON = s_JSON + '"Verbrauch":' + getState( "javascript.0.ShellyVerbrauch.SHPLG-S#D6C0A8#1.Relay0.dieser_monat" ).val + ',' s_JSON = s_JSON + '"Kosten":' + getState( "javascript.0.variables.TV-Schlafzimmer_in_EUR" ).val+ ',' s_JSON = s_JSON + '"Status":' + getState( "shelly.0.SHPLG-S#D6C0A8#1.Relay0.Switch" ).val + ',' } s_JSON = s_JSON + '"currentMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_currentMonth" ).val + ',' s_JSON = s_JSON.replace(/,\s*$/, ""); // letztes Komma entfernen falls vorhanden s_JSON = s_JSON + "},"; } // letztes Komma entfernen https://stackoverflow.com/questions/17720264/remove-last-comma-from-a-string s_JSON = s_JSON.replace(/,\s*$/, ""); s_JSON = s_JSON + "]"; DebugWarning(s_JSON); setState(s_TargetDatapoint , s_JSON, true); } // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ // / ____| | | | // | (___ | |_ __ _ _ __| |_ _ _ _ __ // \___ \| __/ _` | '__| __| | | | '_ \ // ____) | || (_| | | | |_| |_| | |_) | // |_____/ \__\__,_|_| \__|\__,_| .__/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### DebugWarning("Anzahl Datenpunkte: " + a_SourceDatapoints.length); // Beim Start einmal alle Daten erstellen CreateJSON(); // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ _ // / ____| | | (_) | | (_) // | (___ _ _| |__ ___ ___ _ __ _ _ __ | |_ _ ___ _ __ ___ // \___ \| | | | '_ \/ __|/ __| '__| | '_ \| __| |/ _ \| '_ \/ __| // ____) | |_| | |_) \__ \ (__| | | | |_) | |_| | (_) | | | \__ \ // |_____/ \__,_|_.__/|___/\___|_| |_| .__/ \__|_|\___/|_| |_|___/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ // / ____| | | | | | | // | (___ ___| |__ ___ __| |_ _| | ___ // \___ \ / __| '_ \ / _ \/ _` | | | | |/ _ \ // ____) | (__| | | | __/ (_| | |_| | | __/ // |_____/ \___|_| |_|\___|\__,_|\__,_|_|\___| // #################################################################################################################################################### {1} // alle 15 Sekunden schedule("*/15 * * * * *", async function () { CreateJSON(); }); {1} {1} -
Okay, habe dein Script etwas geändert und entsprechend auf meine DP angepasst. SourceAnalytics möchte ich erstmal komplett aus dem Spiel lassen. Mal abgesehen von
den Warningsfunktioniert das auch wunderbar.
Nur sobald ich die Zeile 119 auskommentiere, funktioniert der 15-Sekunden Trigger nicht mehr. Hast du da eine Idee?
Bei dem Block zwischen Zeile 72-81 habe ich versucht, nicht auf 2 Stellen, sondern auf eine Ganzzahl zu runden. Leider ohne irgendeine Auswirkung.
Hier sollte Bspw. der Wert von Zeile 104 vom DP {javascript.0.ShellyVerbrauch.SHPLG-S#D971E5#1.Relay0.dieser_monat} der gerade "14422.42" entspricht gerundet werden. - Falls du auch hierzu einen Tipp hättest?EDIT: Das mit dem Timer und den Warnings hab ich geschafft :-)
Im Ergebnis schaut das inzwischen wie folgt aus und lässt sich über die Spalten sortieren:

// Changelog: // ---------- // 08.07.2002 Erste Version // Beschreibung: // ------------- // Dem Skript wir wird ein Array übergeben mit Datenpunkten von Geräten die den Stromverbrauch messen // Daraus wird eine JSON Tabelle aufbereitet mit Werten direkt von den Geräten + den Daten vom Source-Analytics Adapter // Die JSON-Tabelle kann dann per Widget in VIS dargestellt werden, ist scroll- und sortierbar, die Reihenfolge der Spalten lässt sich ändern oder ausblenden // Setup: // ------ // Zieldatenpunkt const s_TargetDatapoint = "0_userdata.0.Verbrauch.VIS.StromverbrauchJSON"; // [ Anzeigename, Datenpunkt, "Phase L1, L2 oder L3", "sourceanalytix Datenpunkt" ], // [ Anzeigename, Datenpunkt], let a_SourceDatapoints = [ [ "Schreibtisch", "javascript.0.ShellyVerbrauch.SHPLG-S#D971E5#1"], [ "TV-Schlafzimmer", "javascript.0.ShellyVerbrauch.SHPLG-S#D6C0A8#1"], ]; // #################################################################################################################################################### // http://www.network-science.de/ascii/ Font: big // __ __ _ _ _ // \ \ / / (_) | | | | // \ \ / /_ _ _ __ _ __ _| |__ | | ___ _ __ // \ \/ / _` | '__| |/ _` | '_ \| |/ _ \ '_ \ // \ / (_| | | | | (_| | |_) | | __/ | | | // \/ \__,_|_| |_|\__,_|_.__/|_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // Logging aktivieren für das Debuggen in die JavaScript-Console und in das ioBroker Log (true oder false): const b_logging = false; // und der erste Log-Eintrag DebugWarning("Startup: Setze Variablen ..."); {1} // Stromkosten pro kWh für Tageskosten const i_costs = 0.3; {1} var s_JSON = "["; {1} // #################################################################################################################################################### // #################################################################################################################################################### // ______ _ _ _ // | ____| | | | | (_) // | |__ _ _ _ __ | | _| |_ _ ___ _ __ ___ _ __ // | __| | | | '_ \| |/ / __| |/ _ \| '_ \ / _ \ '_ \ // | | | |_| | | | | <| |_| | (_) | | | | __/ | | | // |_| \__,_|_| |_|_|\_\\__|_|\___/|_| |_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // DebugWarning gibt in der Console eine Warnmeldung aus wenn b_logging auf true steht /* accepts parameters * s_debugmessage = Print this text to console via warn */ function DebugWarning(s_debugmessage) { if (b_logging == true) { console.warn(s_debugmessage); } } {1} // #################################################################################################################################################### // Ersetzt alle Vorkommen eines Zeichens, nicht nur das erste function ReplaceAll(string, search, replace) { return string.split(search).join(replace); } // #################################################################################################################################################### // Rundet die übergebende Zahl auf 2 Nachkommastellen // Quelle: https://www.delftstack.com/de/howto/javascript/javascript-round-to-2-decimal-places/ function RoundToFull(i_number) { // //return + ( Math.round(i_number + "e+2") + "e-2" ); return + ( Math.round(i_number)); } {1} {1} // #################################################################################################################################################### function CreateJSON() { s_JSON = "[" for (var i = 0; i < a_SourceDatapoints.length; i++) { let s_currentName = a_SourceDatapoints[i][0]; let s_currentDevice = a_SourceDatapoints[i][1]; let s_currentPhase = a_SourceDatapoints[i][2]; let s_currentSourceAnalytix = ""; if ( a_SourceDatapoints[i][3] === '' ) { s_currentSourceAnalytix = "sourceanalytix.0." + ReplaceAll(a_SourceDatapoints[i][1], ".", "__") + "__Energy-Total"; } else { s_currentSourceAnalytix = a_SourceDatapoints[i][3]; }; DebugWarning("s_currentName .........: " + s_currentName); DebugWarning("s_currentDevice .......: " + s_currentDevice); DebugWarning("s_currentPhase: .......: " + s_currentPhase); DebugWarning("s_currentSourceAnalytix: " + s_currentSourceAnalytix); s_JSON = s_JSON + "{"; if ( s_currentName == 'Schreibtisch') { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' s_JSON = s_JSON + '"Power":' + getState( "shelly.0.SHPLG-S#D971E5#1.Relay0.Power" ).val + ',' s_JSON = s_JSON + '"Verbrauch":' + getState( "javascript.0.ShellyVerbrauch.SHPLG-S#D971E5#1.Relay0.dieser_monat" ).val + ',' s_JSON = s_JSON + '"Kosten":' + getState( "javascript.0.variables.Schreibtisch_in_EUR" ).val+ ',' s_JSON = s_JSON + '"Status":' + getState( "shelly.0.SHPLG-S#D971E5#1.Relay0.Switch" ).val + ',' }else if ( s_currentName == 'TV-Schlafzimmer') { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' s_JSON = s_JSON + '"Power":' + getState( "shelly.0.SHPLG-S#D6C0A8#1.Relay0.Power" ).val + ',' s_JSON = s_JSON + '"Verbrauch":' + getState( "javascript.0.ShellyVerbrauch.SHPLG-S#D6C0A8#1.Relay0.dieser_monat" ).val + ',' s_JSON = s_JSON + '"Kosten":' + getState( "javascript.0.variables.TV-Schlafzimmer_in_EUR" ).val+ ',' s_JSON = s_JSON + '"Status":' + getState( "shelly.0.SHPLG-S#D6C0A8#1.Relay0.Switch" ).val + ',' } s_JSON = s_JSON + '"currentMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_currentMonth" ).val + ',' s_JSON = s_JSON.replace(/,\s*$/, ""); // letztes Komma entfernen falls vorhanden s_JSON = s_JSON + "},"; } // letztes Komma entfernen https://stackoverflow.com/questions/17720264/remove-last-comma-from-a-string s_JSON = s_JSON.replace(/,\s*$/, ""); s_JSON = s_JSON + "]"; DebugWarning(s_JSON); setState(s_TargetDatapoint , s_JSON, true); } // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ // / ____| | | | // | (___ | |_ __ _ _ __| |_ _ _ _ __ // \___ \| __/ _` | '__| __| | | | '_ \ // ____) | || (_| | | | |_| |_| | |_) | // |_____/ \__\__,_|_| \__|\__,_| .__/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### DebugWarning("Anzahl Datenpunkte: " + a_SourceDatapoints.length); // Beim Start einmal alle Daten erstellen CreateJSON(); // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ _ // / ____| | | (_) | | (_) // | (___ _ _| |__ ___ ___ _ __ _ _ __ | |_ _ ___ _ __ ___ // \___ \| | | | '_ \/ __|/ __| '__| | '_ \| __| |/ _ \| '_ \/ __| // ____) | |_| | |_) \__ \ (__| | | | |_) | |_| | (_) | | | \__ \ // |_____/ \__,_|_.__/|___/\___|_| |_| .__/ \__|_|\___/|_| |_|___/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ // / ____| | | | | | | // | (___ ___| |__ ___ __| |_ _| | ___ // \___ \ / __| '_ \ / _ \/ _` | | | | |/ _ \ // ____) | (__| | | | __/ (_| | |_| | | __/ // |_____/ \___|_| |_|\___|\__,_|\__,_|_|\___| // #################################################################################################################################################### {1} // alle 15 Sekunden schedule("*/15 * * * * *", async function () { CreateJSON(); }); {1} {1}@chris83-0 Zeile 103:
s_JSON = s_JSON + '"Power":' + Math.round(getState( "shelly.0.SHPLG-S#D971E5#1.Relay0.Power" ).val) + ','mal testen, sollte auf Ganzzahl runden
Im Prinzip hats du das in Zeile 77 schon versucht - das + ist zuviel (und einmal äußere Klammern) ... und ich nutze die Funktion inzwischen gar nicht mehr, kann also raus.
-
@chris83-0 Zeile 103:
s_JSON = s_JSON + '"Power":' + Math.round(getState( "shelly.0.SHPLG-S#D971E5#1.Relay0.Power" ).val) + ','mal testen, sollte auf Ganzzahl runden
Im Prinzip hats du das in Zeile 77 schon versucht - das + ist zuviel (und einmal äußere Klammern) ... und ich nutze die Funktion inzwischen gar nicht mehr, kann also raus.
@bananajoe
1000 Dank!!! Das hat auf Anhieb funktioniert.Versuche gerade noch den Wert von "Status" Zeile 6 (bei den Shellys false/true, bei anderen ON/OFF usw.) auf ein entsprechendes Icon (Zeile7) oder wenigstens eine einheitliche Schreibweise abzuändern. Hättest du dazu noch eine Idee?
Hoffe dann bin ich auch durch, mit meiner Fragerei.if ( s_currentName == 'Schreibtisch') { s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"Power":' + Math.round(getState( "shelly.0.SHPLG-S#D971E5#1.Relay0.Power" ).val) + ',' s_JSON = s_JSON + '"Verbrauch":' + Math.round(getState( "javascript.0.ShellyVerbrauch.SHPLG-S#D971E5#1.Relay0.dieser_monat" ).val) +',' s_JSON = s_JSON + '"Kosten":' + getState( "javascript.0.variables.Schreibtisch_in_EUR" ).val+ ',' s_JSON = s_JSON + '"Status":' + getState( "shelly.0.SHPLG-S#D971E5#1.Relay0.Switch" ).val + ',' if (getState('shelly.0.SHPLG-S#D971E5#1.Relay0.Switch').val==false) {Status="❌"} else{Status="✅"} -
@bananajoe
1000 Dank!!! Das hat auf Anhieb funktioniert.Versuche gerade noch den Wert von "Status" Zeile 6 (bei den Shellys false/true, bei anderen ON/OFF usw.) auf ein entsprechendes Icon (Zeile7) oder wenigstens eine einheitliche Schreibweise abzuändern. Hättest du dazu noch eine Idee?
Hoffe dann bin ich auch durch, mit meiner Fragerei.if ( s_currentName == 'Schreibtisch') { s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"Power":' + Math.round(getState( "shelly.0.SHPLG-S#D971E5#1.Relay0.Power" ).val) + ',' s_JSON = s_JSON + '"Verbrauch":' + Math.round(getState( "javascript.0.ShellyVerbrauch.SHPLG-S#D971E5#1.Relay0.dieser_monat" ).val) +',' s_JSON = s_JSON + '"Kosten":' + getState( "javascript.0.variables.Schreibtisch_in_EUR" ).val+ ',' s_JSON = s_JSON + '"Status":' + getState( "shelly.0.SHPLG-S#D971E5#1.Relay0.Switch" ).val + ',' if (getState('shelly.0.SHPLG-S#D971E5#1.Relay0.Switch').val==false) {Status="❌"} else{Status="✅"}@chris83-0 Zeile 7 Probiere mal
if (!getState('shelly.0.SHPLG-S#D971E5#1.Relay0.Switch').val) {Status="❌"} else {Status="✅"}oder - dein original abgewandelt:
if (getState('shelly.0.SHPLG-S#D971E5#1.Relay0.Switch').val == false) {Status="❌"} else{Status="✅"}also mit Leerzeichen, ich meine die könnten wichtig sein.
Zeile 7 gehört dann natürlich vor Zeile 6 in der du dann nicht den Wert ausliest sondernStatusnimmst -
@chris83-0 Zeile 7 Probiere mal
if (!getState('shelly.0.SHPLG-S#D971E5#1.Relay0.Switch').val) {Status="❌"} else {Status="✅"}oder - dein original abgewandelt:
if (getState('shelly.0.SHPLG-S#D971E5#1.Relay0.Switch').val == false) {Status="❌"} else{Status="✅"}also mit Leerzeichen, ich meine die könnten wichtig sein.
Zeile 7 gehört dann natürlich vor Zeile 6 in der du dann nicht den Wert ausliest sondernStatusnimmst@bananajoe sagte in Json-Tabelle mit Stromverbrauchswerten erstellen:
if (getState('shelly.0.SHPLG-S#D971E5#1.Relay0.Switch').val == false) {Status="❌"} else{Status="✅"}
Nochmals vielen Dank! Es funktioniert.
Habe mich für die Variante mit der Abfrage "val == false" entschieden, weil ja noch Geräte dazukommen, die hier den Status ON/OFF haben.if (getState('shelly.0.SHPLG-S#D971E5#1.Relay0.Switch').val == false) {Status="❌"} else{Status="✅"} s_JSON = s_JSON + '"Status":"' + Status + '",' -
@bananajoe sagte in Json-Tabelle mit Stromverbrauchswerten erstellen:
if (getState('shelly.0.SHPLG-S#D971E5#1.Relay0.Switch').val == false) {Status="❌"} else{Status="✅"}
Nochmals vielen Dank! Es funktioniert.
Habe mich für die Variante mit der Abfrage "val == false" entschieden, weil ja noch Geräte dazukommen, die hier den Status ON/OFF haben.if (getState('shelly.0.SHPLG-S#D971E5#1.Relay0.Switch').val == false) {Status="❌"} else{Status="✅"} s_JSON = s_JSON + '"Status":"' + Status + '",'ich habe gerade, auf der suche nach sowas, deine Skript gefunden.
Was ich suche ist etwas um meine ganzen Zählerstände und Verbräuche in VIS darzustellen.Wenn ich alles richtig verstanden habe ist dein Skript passen.
Erstmal möchte ich mich aber dafür bedanken, dass du deine Arbeit hier zur Verfügung gestellt hast. Ich habe nur eine grobe Vorstellung davon, wieviel Arbeit das gewesen ist.
Danke
Dann habe ich allerdings auch eine Frage.
Ich möchte erstmal verstehen, was das Skript macht und dafür nur einen einzigen Zähler einbinden.
Ich scheitere gerade an sourceanalytix, genauer an dem Datenpunkt.sourceanalytix.0.0_userdata__0__shellies__3EM-Stromzaehler__Total-kWh (ist von Dir)Ich habe 2 Smartmeter und dafür zwei smartmeter Adapter installiert.
Diese geben wir Tages, Wochen, Monats und ich meine Jahreswerte an, aber kein Total.Ich weiß nicht welchen Datenpunkt ich bei sourceanalytix nehmen muss.
Weißt du das zufällig?
-
ich habe gerade, auf der suche nach sowas, deine Skript gefunden.
Was ich suche ist etwas um meine ganzen Zählerstände und Verbräuche in VIS darzustellen.Wenn ich alles richtig verstanden habe ist dein Skript passen.
Erstmal möchte ich mich aber dafür bedanken, dass du deine Arbeit hier zur Verfügung gestellt hast. Ich habe nur eine grobe Vorstellung davon, wieviel Arbeit das gewesen ist.
Danke
Dann habe ich allerdings auch eine Frage.
Ich möchte erstmal verstehen, was das Skript macht und dafür nur einen einzigen Zähler einbinden.
Ich scheitere gerade an sourceanalytix, genauer an dem Datenpunkt.sourceanalytix.0.0_userdata__0__shellies__3EM-Stromzaehler__Total-kWh (ist von Dir)Ich habe 2 Smartmeter und dafür zwei smartmeter Adapter installiert.
Diese geben wir Tages, Wochen, Monats und ich meine Jahreswerte an, aber kein Total.Ich weiß nicht welchen Datenpunkt ich bei sourceanalytix nehmen muss.
Weißt du das zufällig?
-
@woupi mein skript sucht sich den pfad sogar selbst wenn man nichts angibt.
Ansonsten einfach im Objekt-Explorer durch die
sourceanalytix.0.xDatenpunkte blätternErstmal Danke für die Antwort.
Das heisst ich gebe da einfach Garnichts an, und das skript sucht sich die punkte selber, das ist ja super.
Das mit durch dem ordner suchen war mir klar, ich dachte das hätte ich auch verständlich geschrieben, aber offensichtlich nicht. Nur da gibt es eben kein Total.
Das hier ist ein Zähler:

Und das was sourceanalytix daraus macht:

Und egal welchen Ordner ich aufmache, Total ist da nicht dabei. Laut Ordnerstruktur aber auch klar (moths, weeks)
-
Erstmal Danke für die Antwort.
Das heisst ich gebe da einfach Garnichts an, und das skript sucht sich die punkte selber, das ist ja super.
Das mit durch dem ordner suchen war mir klar, ich dachte das hätte ich auch verständlich geschrieben, aber offensichtlich nicht. Nur da gibt es eben kein Total.
Das hier ist ein Zähler:

Und das was sourceanalytix daraus macht:

Und egal welchen Ordner ich aufmache, Total ist da nicht dabei. Laut Ordnerstruktur aber auch klar (moths, weeks)
@woupi also bei mir z.B. dort:

und das sind die Einstellungen am Datenpunkt / Objekt:

Gesetzt habe ich das ganze auf den kWh-Zähler meines Tasmotagerätes
Wie lange ist das denn für deinen Datenpunkt schon aktiviert?
-
@woupi also bei mir z.B. dort:

und das sind die Einstellungen am Datenpunkt / Objekt:

Gesetzt habe ich das ganze auf den kWh-Zähler meines Tasmotagerätes
Wie lange ist das denn für deinen Datenpunkt schon aktiviert?
@bananajoe sagte in Json-Tabelle mit Stromverbrauchswerten erstellen:
Wie lange ist das denn für deinen Datenpunkt schon aktiviert?
Erstmal, vielen Dank für deine Mühen und die Einstellungen in sourceanalytix.
Was ich noch nicht ganz verstanden habe ist:
Hast du auf dem Zählerstand oder auf die aktuelle Leistung
sourceanalytix aktiviert.Die smartmeter übergeben de aktuellen Zählerstand und nach Eingabe von PIN und Freigabe von Inf, auch die aktuelle Leistung.
Bei dem Zählerstand hatte ich irgendwelche nicht nachvollziehbare Werte, die nichts mit den tatsächlich verbrauchten Werte zu tun hatten.
Darum habe ich heute morgen das auch wieder deaktiviert und dafür bei der aktuellen Leistung aktiviert. Dauert jetzt natürlich erstmal was, bevor da was ankommt.
Es läuft bei mir gerade erst seit gestern und ich habe ja auch nochmal die Datenpunkte gelöscht.


