NEWS
Sonoff NSPanel
-
@armilar sagte in Sonoff NSPanel:
@a200
Also du arbeitest in Wirklichkeit nicht mit einem Alias, denn der hat eigentlich immer ein .SET oder . ACTUAL, oder?Du möchtest für dich lieber mit den Datenpunkten arbeiten. Das macht nur bei der Anzahl an Varianten von Adaptern wenig sinn, denn dadurch wird dein Code schnell innerhalb der nächsten Wochen auf unübersichtliche 5000 Zeilen ansteigen. Ich würde mich an deiner Stelle mit dem Geräte-Manager oder Alias-Manager anfreunden und mir für das Panel Aliase bauen.
Sagen wir mal so. Ich würde gerne korrekt mit den Aliases arbeiten, aber dass kann ich im Moment noch nicht. deshalb habe ich auch oben geschrieben "Ich glaube ich muss meine Aliases anders anlegen". Ich nutze den Alias Manager in IoB und das wahrscheinlich falsch bzw nicht ganz richtig.
So sieht im Moment mein Alias für die Homematic Steckdose:
{ "type": "state", "common": { "name": "KG. Büro Drucker.STATE", "role": "socket", "type": "boolean", "read": true, "write": true, "alias": { "id": "hm-rpc.0.OEQ2403914.1.STATE" } }, "_id": "alias.0.NSPanel.Schalter.Keller_Drucker", "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1651854682051 }Was muss ich ändern um die zusätzlichen States zu erhalten.
@a200 sagte in Sonoff NSPanel:
"name": "KG. Büro Drucker.STATE",
Keine Ahnung ob es wichtig ist, aber Leerzeichen und Umlaute sollte man tunlichst vermeiden.
-
@a200 sagte in Sonoff NSPanel:
"name": "KG. Büro Drucker.STATE",
Keine Ahnung ob es wichtig ist, aber Leerzeichen und Umlaute sollte man tunlichst vermeiden.
@thomas-braun Ja, du hast Recht. Das ist nur ein Test. Wobei der Name sollte keine Probleme machen. Habe selbst das Problem gehabt, dass ein zweiter Umlaut in Bindings Probleme macht. Der erster nicht. Danke dir für den Hinweis.
-
@armilar sagte in Sonoff NSPanel:
@a200
Also du arbeitest in Wirklichkeit nicht mit einem Alias, denn der hat eigentlich immer ein .SET oder . ACTUAL, oder?Du möchtest für dich lieber mit den Datenpunkten arbeiten. Das macht nur bei der Anzahl an Varianten von Adaptern wenig sinn, denn dadurch wird dein Code schnell innerhalb der nächsten Wochen auf unübersichtliche 5000 Zeilen ansteigen. Ich würde mich an deiner Stelle mit dem Geräte-Manager oder Alias-Manager anfreunden und mir für das Panel Aliase bauen.
Sagen wir mal so. Ich würde gerne korrekt mit den Aliases arbeiten, aber dass kann ich im Moment noch nicht. deshalb habe ich auch oben geschrieben "Ich glaube ich muss meine Aliases anders anlegen". Ich nutze den Alias Manager in IoB und das wahrscheinlich falsch bzw nicht ganz richtig.
So sieht im Moment mein Alias für die Homematic Steckdose:
{ "type": "state", "common": { "name": "KG. Büro Drucker.STATE", "role": "socket", "type": "boolean", "read": true, "write": true, "alias": { "id": "hm-rpc.0.OEQ2403914.1.STATE" } }, "_id": "alias.0.NSPanel.Schalter.Keller_Drucker", "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1651854682051 }Was muss ich ändern um die zusätzlichen States zu erhalten.
@a200
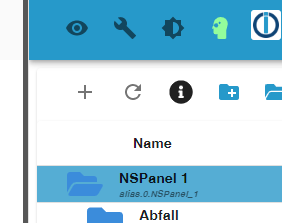
geht finde ich mit dem Geräte-Manager meistens schneller...
"+" drücken

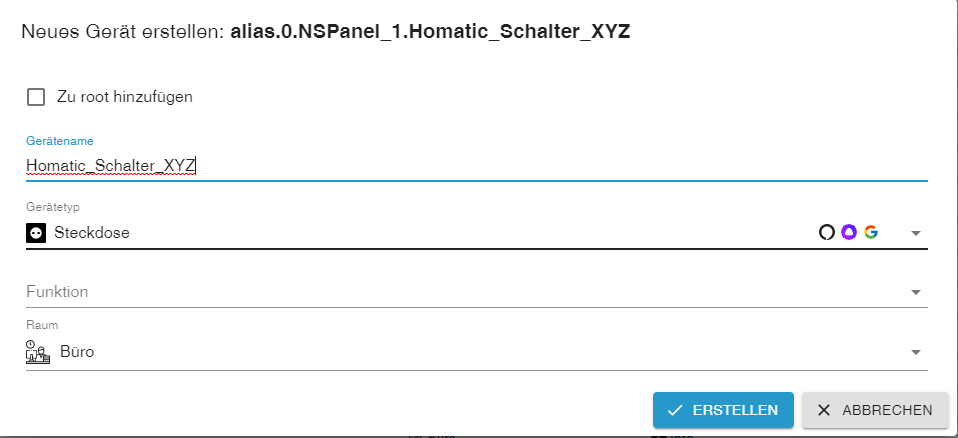
In diesem Fall Steckdose auswählen und Namen vergeben

Aktor auswählen (Habe keine Homatic Schalter, daher Alternative aus Sonoff)

speichern, Alias fertig...
...mach das nicht so wissenschaftlich - ist nur ein Alias
P.S. Device-Manager heißt das Ding
-
https://github.com/joBr99/nspanel-lovelace-ui/commit/922baa41b41a0ba2c3ce2e4aded5810fba901e62
Das aktuelle Release benötigt die Beschriftungen im command, hab die auch mal beim ioBroker Skript hinzugefügt (ungetestet)
-
Guten Morgen an alle,
an und für sich habe ich mit Tasmota und IOBroker keine Probleme, aber dieses NSPanel schaft mich.
Außer Uhrzeit und Datum, ein paar Seiten mit Überschrift (die Ich ändern kann) funktioniert bei meinem NSPanel nichts.Mittlerweile kenne ich fast alle 466 Posts auswndig, und habe alle Anleitungen durchgearbeitet.
Ich vermute das es an meine Aliase scheitert. Wenn wer eine Idee hat, Screenshots kann ich bei fragen am Abend schicken. Danke im voraus, wheinz44 -
Guten Morgen an alle,
an und für sich habe ich mit Tasmota und IOBroker keine Probleme, aber dieses NSPanel schaft mich.
Außer Uhrzeit und Datum, ein paar Seiten mit Überschrift (die Ich ändern kann) funktioniert bei meinem NSPanel nichts.Mittlerweile kenne ich fast alle 466 Posts auswndig, und habe alle Anleitungen durchgearbeitet.
Ich vermute das es an meine Aliase scheitert. Wenn wer eine Idee hat, Screenshots kann ich bei fragen am Abend schicken. Danke im voraus, wheinz44@wheinz44 Willkommen im Club der schweigenden Masse...
Ich habe vor 3 Monaten meine 2 NSPanels mit Tasmota geflasht und einige Tage versucht die ersten Anleitungen zu befolgen. Ich bin hierzu vermutlich zu b...
Diesen Post verfolge ich zwar mit Interesse, habe mir aber vorgenommen erst wieder einzusteigen wenn es einen Adapter oder eine "Dummy"-Anleitung gibt. Bei den Ergebnissen, die ich hier sehe fällt mir das Warten ganz schön schwer, da diese genau meinen Vorstellungen entsprechen. Bei meinem Programmierkenntnisstand weiß ich aber im Vorfeld, dass es im Moment nur Frust und keine Ergebnisse gibt.
Noch habe ich Hoffnung, dass eure grandiose "Forschungsarbeit" in absehbarer Zeit auch für Normaluser umsetzbar wird. -
@wheinz44 Willkommen im Club der schweigenden Masse...
Ich habe vor 3 Monaten meine 2 NSPanels mit Tasmota geflasht und einige Tage versucht die ersten Anleitungen zu befolgen. Ich bin hierzu vermutlich zu b...
Diesen Post verfolge ich zwar mit Interesse, habe mir aber vorgenommen erst wieder einzusteigen wenn es einen Adapter oder eine "Dummy"-Anleitung gibt. Bei den Ergebnissen, die ich hier sehe fällt mir das Warten ganz schön schwer, da diese genau meinen Vorstellungen entsprechen. Bei meinem Programmierkenntnisstand weiß ich aber im Vorfeld, dass es im Moment nur Frust und keine Ergebnisse gibt.
Noch habe ich Hoffnung, dass eure grandiose "Forschungsarbeit" in absehbarer Zeit auch für Normaluser umsetzbar wird. -
@docgame sagte in Sonoff NSPanel:
Noch habe ich Hoffnung, dass eure grandiose "Forschungsarbeit" in absehbarer Zeit auch für Normaluser umsetzbar wird.
++ Ich leider auch
-
Guten Morgen an alle,
an und für sich habe ich mit Tasmota und IOBroker keine Probleme, aber dieses NSPanel schaft mich.
Außer Uhrzeit und Datum, ein paar Seiten mit Überschrift (die Ich ändern kann) funktioniert bei meinem NSPanel nichts.Mittlerweile kenne ich fast alle 466 Posts auswndig, und habe alle Anleitungen durchgearbeitet.
Ich vermute das es an meine Aliase scheitert. Wenn wer eine Idee hat, Screenshots kann ich bei fragen am Abend schicken. Danke im voraus, wheinz44@wheinz44 sagte in Sonoff NSPanel:
Guten Morgen an alle,
an und für sich habe ich mit Tasmota und IOBroker keine Probleme, aber dieses NSPanel schaft mich.
Außer Uhrzeit und Datum, ein paar Seiten mit Überschrift (die Ich ändern kann) funktioniert bei meinem NSPanel nichts.Mittlerweile kenne ich fast alle 466 Posts auswndig, und habe alle Anleitungen durchgearbeitet.
Ich vermute das es an meine Aliase scheitert. Wenn wer eine Idee hat, Screenshots kann ich bei fragen am Abend schicken. Danke im voraus, wheinz44Mit welcher Version ist das Panel geflashed? Wir sind mit der Version 1.9.1 der TFT-Firmware angefangen. Die Skripte im Thread gehören jetzt zur Version ab 2.7.X. Da wurden die Trennzeichen (Delimiter) zum Panel nochmals ausgetauscht, so dass das erste Skript mit der ersten Version 1.9.1 nicht kompatibel ist. Und umgekehrt ein altes Skript nicht mehr zur aktuellen Firmware passt.
Meine Vermutung ist, dass die Firmware auf den neuesten Stand gebracht werden muss. Genauer kann ich das erst sagen, wenn du einen beim Blättern durch die Seiten kurz einen Screenshot aus der Tasmota-Konsole machst.
Als Voraussetzung sollte der letzte Code aus dem Thread und die neueste Version auf dem Panel installiert sein.Da die Uhrzeit übermittelt wird und die Seiten korrekt betitelt sind, läuft in der Kommunikation alles perfekt.
Also liegt es in der Tat am Alias oder der TFT-Version. Das Skript ist so aufgebaut, dass das Panel "komplett" ohne Programmierung konfiguriert und erweitert werden kann. D.h. jeder Schalter, Lampe, Dimmer, Slider, etc. "ist immer nur eine Zeile" im oberen Teil der Konfiguration. Mit dem Alias werden bereits alle Funktionen des zu steuernden Objektes bereitgestellt.
Zuerst würde ich mal die TFT-Version und den BerryDriver aktualisieren, damit wir sicher sind, das wirklich die letzte Firmware drauf ist. Dazu in der Tasmota-Konsole folgende Befehle ausführen (Könnte beliebig oft wiederholt werden, soll heißen - damit zerschießt man sich nichts):
http://nspanel.pky.eu/lui.tftund
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.beJetzt sollte das Panel auf dem neuesten Stand sein.
Kommen wir jetzt zur Seiten-Konfiguration:
Beispiel:
var BeispielSeite: PageEntities = { "type": "cardEntities", "heading": "Beispiel Überschrift", "useColor": true, //"subPage": false, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.MeineBeispielLampe"}, ] };Das ist eine Beispielseite mit einer Lampe (Steuerelemente als synonym für Schalter, Lampe, Dimmer, Info, etc.):
- "BeispielSeite" - ist der Aufrufname der Seite im "Config-Block" unter den Steuerelementen - "funktioniert bei dir ja schon"
- "type" - kann folgende Werte annehmen: (cardEntities = 4 Steuerelemente untereinander, cardGrid = 2 x 3 Steuerelemente, cardMedia = Mediaplayer (Alexa, etc.), cardThermo (beliebiger Thermostat), und cardAlarm (Falls Alarmanlage vorhanden (funktional für heute/morgen geplant).
- "subPage" - ist hier auskommentiert, da es erst eine Funktion ist, die in dieser Woche erst in den Code kommt.
- "PageItem" - Hierzu "muss" ein funktionierender "Alias" angelegt werden (kommen wir später zu)
Der Rest ist in diesem Beispiel selbsterklärend und wenn der Alias funktioniert, so wird auch bereits im Panel ein Schalter mit einem Lampensymbol angezeigt. Voraussetzung ist, dass die Seite auch wie folgt im Config-Block erscheint:

Jetzt weitere Steuerelemente nach belieben hinzufügen, indem weitere Aliase "angelegt" werden. Und "jede Zeile" ist immer nur "ein Alias".
P.S.: Wenn ein Alias nicht gefunden werden kann, dann löscht das Skript dieses Steuerelement und es ist nicht auf der Seite im NSPanel zu sehen.
Achtung: Ein Datenpunkt ist "kein" Alias...
... "1" Alias nimmt "alle" relevanten Datenpunkte eines Objektes (z.B. MediaPlayer - Play, Pause, Stop, Volume, Title, etc.) auf. Daher benötigt dieses Skript immer nur eine Zeile pro Objekt und nicht alle einzelnen Datenpunkte.Kommen wir jetzt zum Alias:
Ich lege die Aliase mit dem Geräte-Manager an (für mich die eleganteste Form - Es gibt auch haufenweise Skripte im Forum, die z.T. funktionieren - zum Teil aber auch nicht. Daher nehmt den Manager für diese Aufgabe, wenn ihr noch keine Erfahrungen mit dem Alias habt). Als Alternative kann man auch den Alias-Manager benutzen, den ich persönlich aber für "Alias-Anfänger" als zu komplex und unübersichtlich erachte. Später, d.h. beim Mediaplayer-Alias ist er durch seine Auto-Erstellung im Vorteil, doch zunächst legt doch erst einmal die kleineren Aliase mit dem Geräte-Manager an.Wo finde ich den Geräte-Manager?
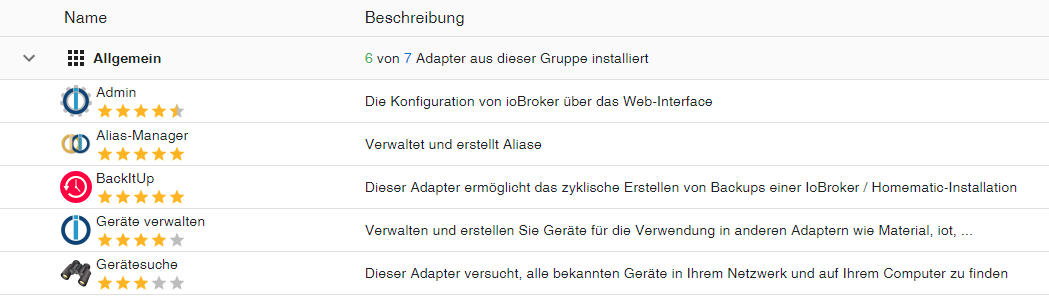
Der Geräte-Manager ist der Adapter unter "Geräte verwalten" (Siehe nachfolgendes Bild aus den Adaptern)!

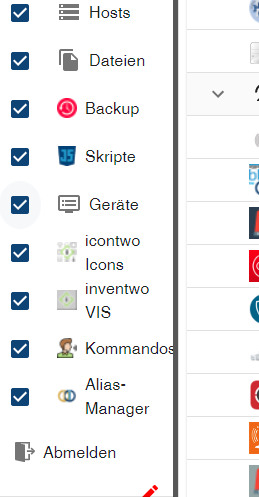
Wenn der Adapter installiert ist, dann sollte er im ioBroker-Hauptmenü ebenfalls zu sehen sein. Ansonsten ganz unten im Menü auf bearbeiten gehen und anhaken.

Die Konfiguration im Geräte-Manager ist eigentlich ganz einfach und im Post vom 6.Mai 2022 - 21:51 beschrieben.
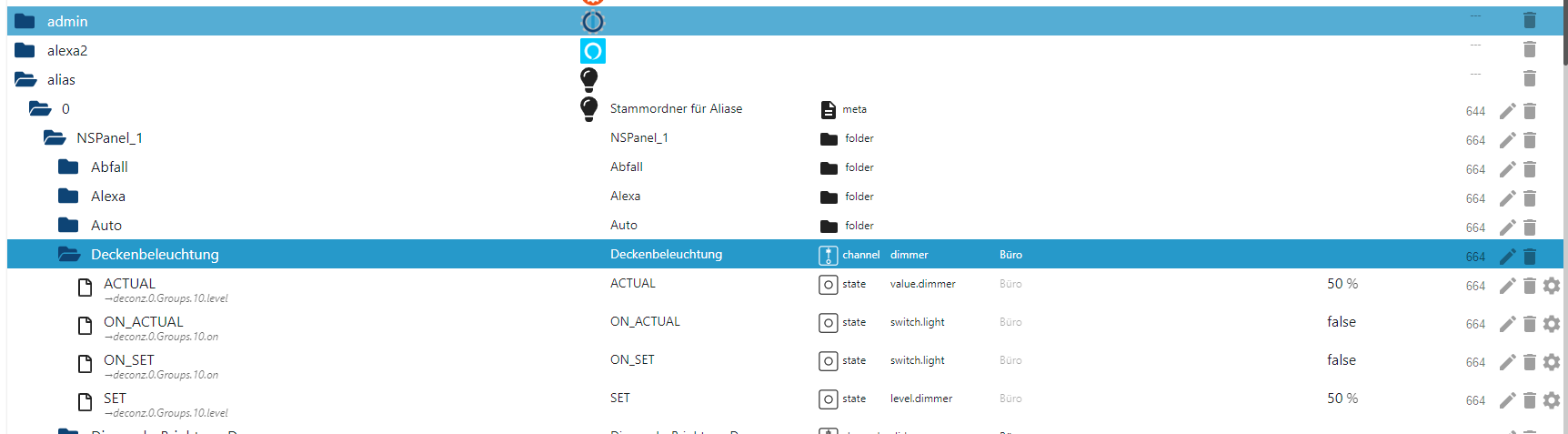
Wenn ihr einen Alias erzeugt habt, dann taucht er auch unter Obekte auf (Im folgenden Beispiel ein Dimmer mit 3 Tradfri-Lampen im DeConz-Zigbee Adapter). D.h. die Lampen sind einer DeConz-Licht-Gruppe zusammengefasst und können über den Datenpunkt "on" an- und ausgeschaltet werden. Des Weiteren über den Datenpunkt "level" in der Helligkeit (Brightness) gesteuert werden.
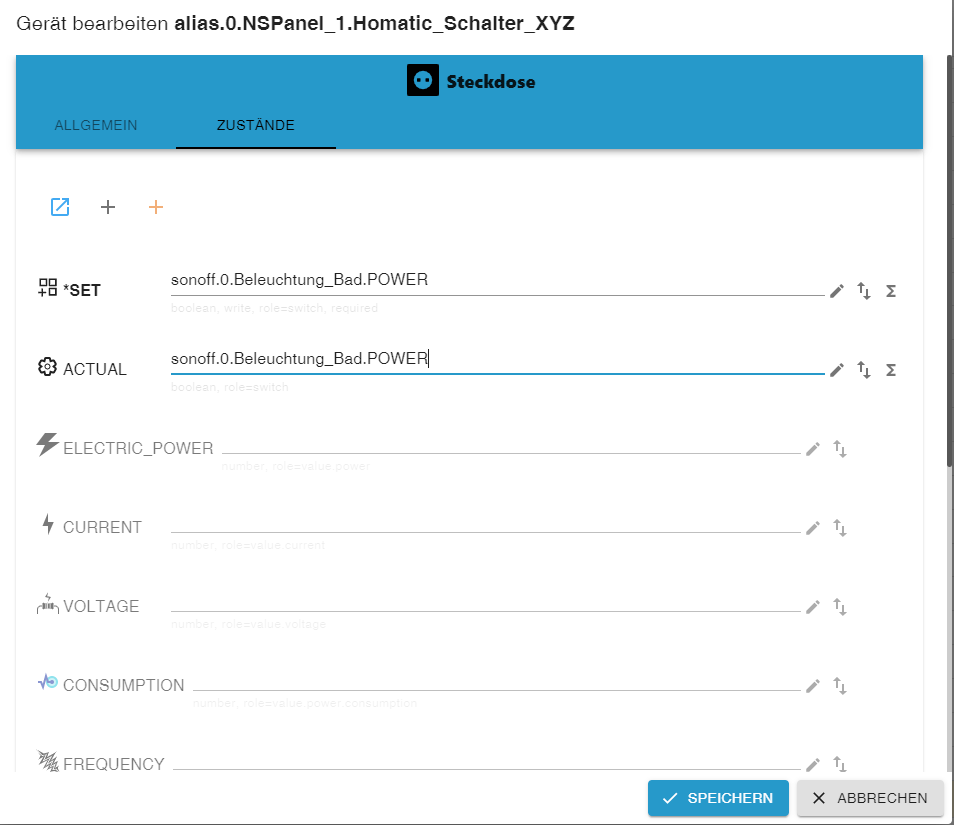
Wir legen jetzt Mal schnell einen Alias an, der beide Datenpunkte "on" und "level" der Lampe(n) zusammenfasst. Hierzu müssen wir analog der Beschreibung vom 6. Mai 2022 vorgehen, jetzt aber den Alias-Typ "Dimmer" wählen, den DeConz-Datenpunkt "on" in die Alias-Zeilen ON_SET und ON_ACTUAL eintragen und den DeConz-Datenpunkt "level" in die Zeilen ACTUAL und SET eintragen + speichern.

Wenn dieser Alias jetzt angelegt ist, dann sieht man im Panel einen Schalter mit einer Lampe und wenn man auf den Namen klickt, sieht man die Detailseite zur Steuerung der Helligkeit.
Ich hoffe es klappt und herzlich willkommen im Thread
-
@armilar Dass die Aliases über die Geräte angelegt werden ist wichtig. Legt man sie über den Alias-Manager an, dann werden die Zustände SET/GET/... nicht angelegt und man läuft in die Falle in der ich am Freitag war.
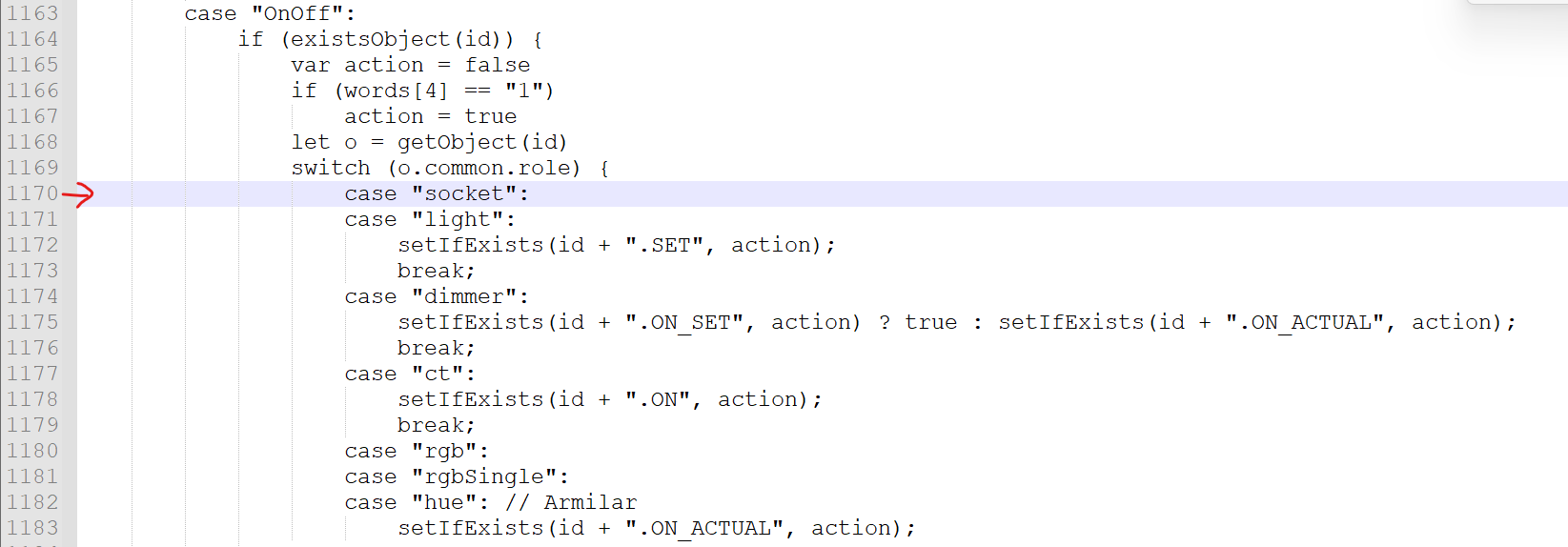
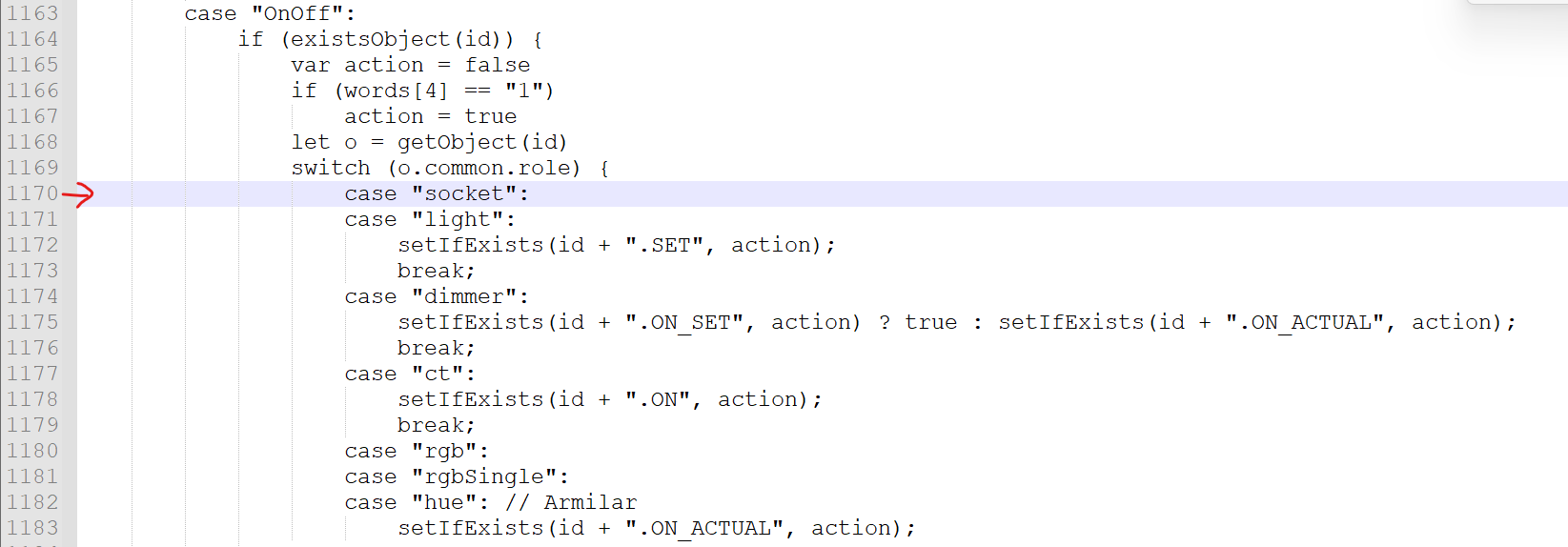
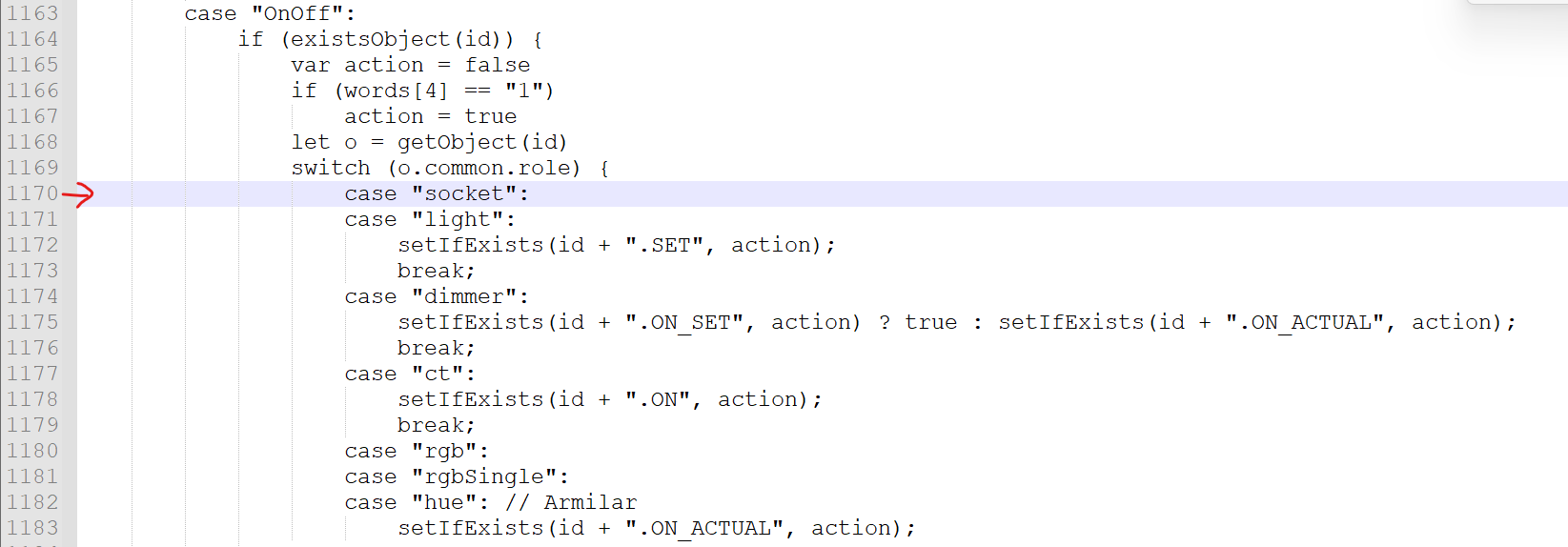
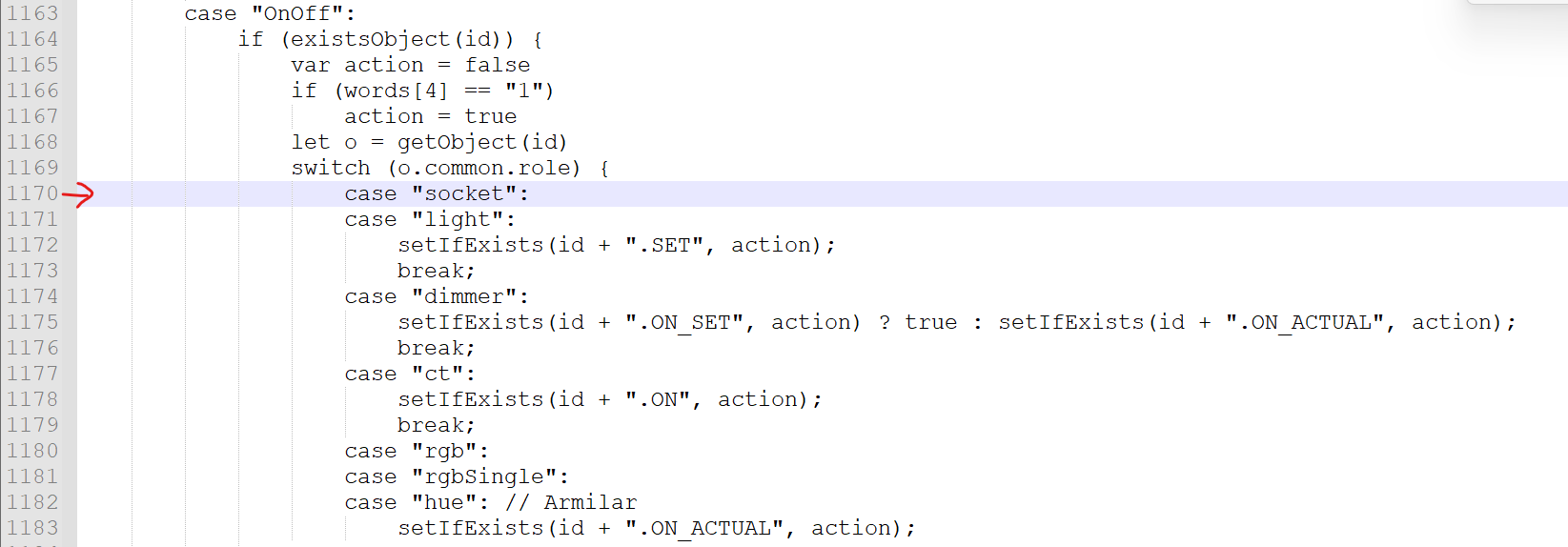
Damit sich Sockets schalten lassen sollte aus meiner Sicht dein Script (Teil 2) um die eine Zeile erweitert werden.

Danke für deine Unterstützung.
-
@armilar Dass die Aliases über die Geräte angelegt werden ist wichtig. Legt man sie über den Alias-Manager an, dann werden die Zustände SET/GET/... nicht angelegt und man läuft in die Falle in der ich am Freitag war.
Damit sich Sockets schalten lassen sollte aus meiner Sicht dein Script (Teil 2) um die eine Zeile erweitert werden.

Danke für deine Unterstützung.
@a200 sagte in Sonoff NSPanel:
@armilar Dass die Aliases über die Geräte angelegt werden ist wichtig. Legt man sie über den Alias-Manager an, dann werden die Zustände SET/GET/... nicht angelegt und man läuft in die Falle in der ich am Freitag war.
Damit sich Sockets schalten lassen sollte aus meiner Sicht dein Script (Teil 2) um die eine Zeile erweitert werden.

Danke für deine Unterstützung.
Stimmt, der Alias-Manager ist sehr viel komplexer. Daher lieber den Geräte-Manager.
Die "Sockets"-Aliase lassen sich mit dem nächsten Skript ebenfalls schalten (stimmt aber, die Zeile fehlte im Teil 2 zu diesem Zeitpunkt noch). Da die Funktionen, jedoch die gleichen wie bei "light" sind, wird der Alias "Lampe" bis dahin aber den gleichen Dienst tun...
Freut mich, dass es jetzt bei dir auch funktioniert :+1:
-
@a200 sagte in Sonoff NSPanel:
@armilar Dass die Aliases über die Geräte angelegt werden ist wichtig. Legt man sie über den Alias-Manager an, dann werden die Zustände SET/GET/... nicht angelegt und man läuft in die Falle in der ich am Freitag war.
Damit sich Sockets schalten lassen sollte aus meiner Sicht dein Script (Teil 2) um die eine Zeile erweitert werden.

Danke für deine Unterstützung.
Stimmt, der Alias-Manager ist sehr viel komplexer. Daher lieber den Geräte-Manager.
Die "Sockets"-Aliase lassen sich mit dem nächsten Skript ebenfalls schalten (stimmt aber, die Zeile fehlte im Teil 2 zu diesem Zeitpunkt noch). Da die Funktionen, jedoch die gleichen wie bei "light" sind, wird der Alias "Lampe" bis dahin aber den gleichen Dienst tun...
Freut mich, dass es jetzt bei dir auch funktioniert :+1:
Das neueste Script ist unter https://github.com/Armilar/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts verfügbar und enthält jetzt auch die Subpages, weitere mögliche Aliase (im Header beschrieben) und AutoUpdates.
Bitte ebenfalls beachten, dass im Config-Teil zusätzliche Variablen auftauchen, welche ebenfalls übernommen werden sollten.
Auch sind alle Seiten-Deklarationen (pageItem-Zeilen) aus meinem Demo-NSPanel (analog der letzten Bilder) als Beispiel hinterlegt. Somit sollte es leichter fallen, die Konfiguration der Subpages zu verstehen. Falls nicht - einfach fragen ;-)
Die cardAlarm ist noch nicht ganz perfekt, daher auch noch nicht final. Ebenso der manuelle Aufruf der Updates (Auto habe ich aber schon mit @joBr99 's letztem TFT-Panel Upgrade testen können - hat funktioniert.
P.S.: Kleiner Tipp: Testet es am Besten mit einem neuen TS-Script (altes deaktivieren, neues laufen lassen) so könnt ihr bei eventuellen Bugs direkt wieder zurück auf die letzte lauffähige Version. Es sind immerhin ca. 1000 Code-Zeilen mehr als beim letzten Mal.
Viel Spaß beim ausprobieren.
P.S.: Die letzten Anpassungen für die Bezeichner (TFT hat eine Erweiterung erhalten um die Bezeichner für Color, Brightness, Temperature und Position selbst anzupassen) in den Detail-Pages sind auch mit drin. Ebenso ein Alias für ein Türschloss. Ich habe diese Version jetzt seit ca. 1 Woche unproblematisch und erfolgreich am laufen - wer Probleme hat, bitte melden, wer Verbesserungen hat natürlich auch ;-)
-
Das neueste Script ist unter https://github.com/Armilar/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts verfügbar und enthält jetzt auch die Subpages, weitere mögliche Aliase (im Header beschrieben) und AutoUpdates.
Bitte ebenfalls beachten, dass im Config-Teil zusätzliche Variablen auftauchen, welche ebenfalls übernommen werden sollten.
Auch sind alle Seiten-Deklarationen (pageItem-Zeilen) aus meinem Demo-NSPanel (analog der letzten Bilder) als Beispiel hinterlegt. Somit sollte es leichter fallen, die Konfiguration der Subpages zu verstehen. Falls nicht - einfach fragen ;-)
Die cardAlarm ist noch nicht ganz perfekt, daher auch noch nicht final. Ebenso der manuelle Aufruf der Updates (Auto habe ich aber schon mit @joBr99 's letztem TFT-Panel Upgrade testen können - hat funktioniert.
P.S.: Kleiner Tipp: Testet es am Besten mit einem neuen TS-Script (altes deaktivieren, neues laufen lassen) so könnt ihr bei eventuellen Bugs direkt wieder zurück auf die letzte lauffähige Version. Es sind immerhin ca. 1000 Code-Zeilen mehr als beim letzten Mal.
Viel Spaß beim ausprobieren.
P.S.: Die letzten Anpassungen für die Bezeichner (TFT hat eine Erweiterung erhalten um die Bezeichner für Color, Brightness, Temperature und Position selbst anzupassen) in den Detail-Pages sind auch mit drin. Ebenso ein Alias für ein Türschloss. Ich habe diese Version jetzt seit ca. 1 Woche unproblematisch und erfolgreich am laufen - wer Probleme hat, bitte melden, wer Verbesserungen hat natürlich auch ;-)
@armilar Hallo, ich nutze deine aktuelle Version. Im Moment habe ich noch Probleme mit der Startansicht. Ich möchte hier einige eigene Werte Anzeigen. Allerdings bleibt der unterer Bereich leer.
Erstmal schalte ich Weather aus:var weatherForecast = false;Und hier aktiviere ich vier Felder. Für den Anfang alle mit der Temperatur.
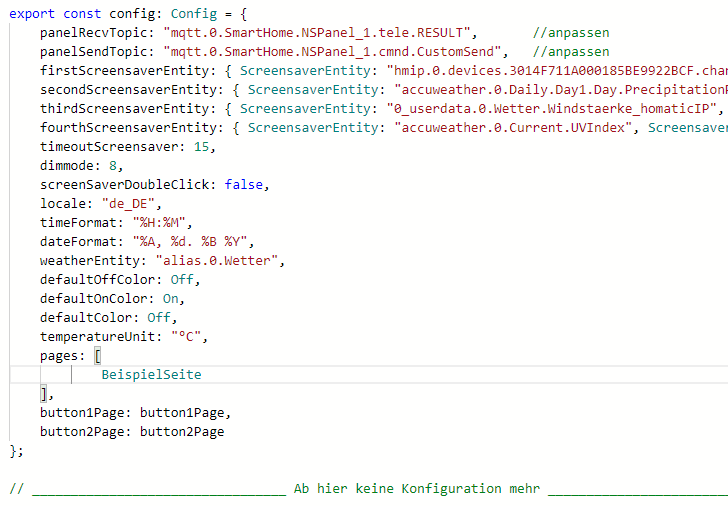
export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "temperature-celsius", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "C" }, secondScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ Buero_Seite_1, Button_1, Test_Licht, Test_Funktionen, Fenster_1, Subpages_1, Alexa, Buero_Themostat, Buero_Alarm, Service ], button1Page: button1Page, button2Page: button2Page };Hast du eine Idee, was ich falsch mache?
-
@armilar Hallo, ich nutze deine aktuelle Version. Im Moment habe ich noch Probleme mit der Startansicht. Ich möchte hier einige eigene Werte Anzeigen. Allerdings bleibt der unterer Bereich leer.
Erstmal schalte ich Weather aus:var weatherForecast = false;Und hier aktiviere ich vier Felder. Für den Anfang alle mit der Temperatur.
export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "temperature-celsius", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "C" }, secondScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ Buero_Seite_1, Button_1, Test_Licht, Test_Funktionen, Fenster_1, Subpages_1, Alexa, Buero_Themostat, Buero_Alarm, Service ], button1Page: button1Page, button2Page: button2Page };Hast du eine Idee, was ich falsch mache?
@a200 sagte in Sonoff NSPanel:
@armilar Hallo, ich nutze deine aktuelle Version. Im Moment habe ich noch Probleme mit der Startansicht. Ich möchte hier einige eigene Werte Anzeigen. Allerdings bleibt der unterer Bereich leer.
Erstmal schalte ich Weather aus:var weatherForecast = false;Und hier aktiviere ich vier Felder. Für den Anfang alle mit der Temperatur.
export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "temperature-celsius", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "C" }, secondScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ Buero_Seite_1, Button_1, Test_Licht, Test_Funktionen, Fenster_1, Subpages_1, Alexa, Buero_Themostat, Buero_Alarm, Service ], button1Page: button1Page, button2Page: button2Page };Hast du eine Idee, was ich falsch mache?
Ja, in diesem Fall muss der Datenpunkt komplett mit Endung rein. Also Außentemperatur hat bestimmt auch einen temp/temperature/val oder ähnliches hinten dran oder steht im Datenpunkt Aussentemperatur der Wert mit X °C? Ansonsten mal den Datenpunkt posten
-
@a200 sagte in Sonoff NSPanel:
@armilar Hallo, ich nutze deine aktuelle Version. Im Moment habe ich noch Probleme mit der Startansicht. Ich möchte hier einige eigene Werte Anzeigen. Allerdings bleibt der unterer Bereich leer.
Erstmal schalte ich Weather aus:var weatherForecast = false;Und hier aktiviere ich vier Felder. Für den Anfang alle mit der Temperatur.
export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "temperature-celsius", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "C" }, secondScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ Buero_Seite_1, Button_1, Test_Licht, Test_Funktionen, Fenster_1, Subpages_1, Alexa, Buero_Themostat, Buero_Alarm, Service ], button1Page: button1Page, button2Page: button2Page };Hast du eine Idee, was ich falsch mache?
Ja, in diesem Fall muss der Datenpunkt komplett mit Endung rein. Also Außentemperatur hat bestimmt auch einen temp/temperature/val oder ähnliches hinten dran oder steht im Datenpunkt Aussentemperatur der Wert mit X °C? Ansonsten mal den Datenpunkt posten
{ "common": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C", "custom": { "influxdb.1": { "enabled": true, "changesOnly": false, "debounce": "1000", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "", "aliasId": "" } } }, "native": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1606557292061, "_id": "javascript.0.Wetterstation.Aussentemperatur", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Bis jetzt war die Rolle des Datenpunktes für die Darstellung ausschlaggebend. Ich vermute, dass ich auch hier den richtigen Typ auswählen muss.
Wahrscheinlich wäre es eh sinnvoll zu den Screenshots auch die Datenpunkte zeigen oder wenigstens die Rolle und die benötigte Zustände (SET/GET/ACTUAL) dazu schreiben. Beispielsweise wird mir der DP: alias.0.MyNSPanel.Einstellungen.brightnessDay als Zahl angezeigt. Ich habe verstanden, dass der sowohl SET als auch ACTUAL braucht, aber die Rolle scheint immer noch falsch zu sein.
-
{ "common": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C", "custom": { "influxdb.1": { "enabled": true, "changesOnly": false, "debounce": "1000", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "", "aliasId": "" } } }, "native": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1606557292061, "_id": "javascript.0.Wetterstation.Aussentemperatur", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Bis jetzt war die Rolle des Datenpunktes für die Darstellung ausschlaggebend. Ich vermute, dass ich auch hier den richtigen Typ auswählen muss.
Wahrscheinlich wäre es eh sinnvoll zu den Screenshots auch die Datenpunkte zeigen oder wenigstens die Rolle und die benötigte Zustände (SET/GET/ACTUAL) dazu schreiben. Beispielsweise wird mir der DP: alias.0.MyNSPanel.Einstellungen.brightnessDay als Zahl angezeigt. Ich habe verstanden, dass der sowohl SET als auch ACTUAL braucht, aber die Rolle scheint immer noch falsch zu sein.
@a200 Das ist in den DP für den Screensaver ein wenig anders. Da muss der komplette Objektnamen rein. Also in der Art:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C" }, -
@a200 Das ist in den DP für den Screensaver ein wenig anders. Da muss der komplette Objektnamen rein. Also in der Art:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C" },dachte ich auch erst. Aber das scheint bei @a200 ein Objektname zu sein. Nur eben unter javascript.0.
-
{ "common": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C", "custom": { "influxdb.1": { "enabled": true, "changesOnly": false, "debounce": "1000", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "", "aliasId": "" } } }, "native": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1606557292061, "_id": "javascript.0.Wetterstation.Aussentemperatur", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Bis jetzt war die Rolle des Datenpunktes für die Darstellung ausschlaggebend. Ich vermute, dass ich auch hier den richtigen Typ auswählen muss.
Wahrscheinlich wäre es eh sinnvoll zu den Screenshots auch die Datenpunkte zeigen oder wenigstens die Rolle und die benötigte Zustände (SET/GET/ACTUAL) dazu schreiben. Beispielsweise wird mir der DP: alias.0.MyNSPanel.Einstellungen.brightnessDay als Zahl angezeigt. Ich habe verstanden, dass der sowohl SET als auch ACTUAL braucht, aber die Rolle scheint immer noch falsch zu sein.
@a200 sagte in Sonoff NSPanel:
{ "common": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C", "custom": { "influxdb.1": { "enabled": true, "changesOnly": false, "debounce": "1000", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "", "aliasId": "" } } }, "native": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1606557292061, "_id": "javascript.0.Wetterstation.Aussentemperatur", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Bis jetzt war die Rolle des Datenpunktes für die Darstellung ausschlaggebend. Ich vermute, dass ich auch hier den richtigen Typ auswählen muss.
Wahrscheinlich wäre es eh sinnvoll zu den Screenshots auch die Datenpunkte zeigen oder wenigstens die Rolle und die benötigte Zustände (SET/GET/ACTUAL) dazu schreiben. Beispielsweise wird mir der DP: alias.0.MyNSPanel.Einstellungen.brightnessDay als Zahl angezeigt. Ich habe verstanden, dass der sowohl SET als auch ACTUAL braucht, aber die Rolle scheint immer noch falsch zu sein.
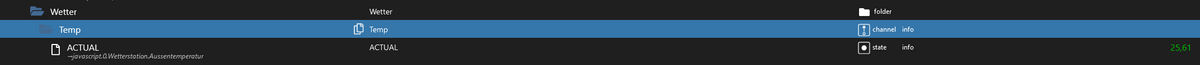
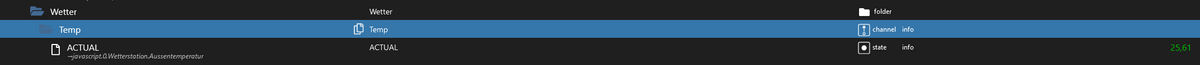
Leg mal einen Alias vom Typ Info an, der auf diesen Datenpunkt sieht. Kannst auch mit den regulären Aliasen arbeiten. Der hat nur den Wert ACTUAL
Das würde dann in etwa so aussehen:
firstScreensaverEntity: { ScreensaverEntity: "alias.0.Aussentemperatur.ACTUAL", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Temp", ScreensaverEntityUnitText: "°C" }, -
@a200 sagte in Sonoff NSPanel:
{ "common": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C", "custom": { "influxdb.1": { "enabled": true, "changesOnly": false, "debounce": "1000", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "", "aliasId": "" } } }, "native": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1606557292061, "_id": "javascript.0.Wetterstation.Aussentemperatur", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Bis jetzt war die Rolle des Datenpunktes für die Darstellung ausschlaggebend. Ich vermute, dass ich auch hier den richtigen Typ auswählen muss.
Wahrscheinlich wäre es eh sinnvoll zu den Screenshots auch die Datenpunkte zeigen oder wenigstens die Rolle und die benötigte Zustände (SET/GET/ACTUAL) dazu schreiben. Beispielsweise wird mir der DP: alias.0.MyNSPanel.Einstellungen.brightnessDay als Zahl angezeigt. Ich habe verstanden, dass der sowohl SET als auch ACTUAL braucht, aber die Rolle scheint immer noch falsch zu sein.
Leg mal einen Alias vom Typ Info an, der auf diesen Datenpunkt sieht. Kannst auch mit den regulären Aliasen arbeiten. Der hat nur den Wert ACTUAL
Das würde dann in etwa so aussehen:
firstScreensaverEntity: { ScreensaverEntity: "alias.0.Aussentemperatur.ACTUAL", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Temp", ScreensaverEntityUnitText: "°C" },@armilar Das habe ich auch schon versucht.

Habe sogar meinen Zigbee bemüht:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d000233faf1.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "°C" }, secondScreensaverEntity: { ScreensaverEntity: "alias.0.MyNSPanel.Wetter.Temp.ACTUAL", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C" }, thirdScreensaverEntity: { ScreensaverEntity: "alias.0.MyNSPanel.Wetter.Temp", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "°C" }, fourthScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d000233faf1.temperature", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, -
@armilar Das habe ich auch schon versucht.

Habe sogar meinen Zigbee bemüht:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d000233faf1.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "°C" }, secondScreensaverEntity: { ScreensaverEntity: "alias.0.MyNSPanel.Wetter.Temp.ACTUAL", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C" }, thirdScreensaverEntity: { ScreensaverEntity: "alias.0.MyNSPanel.Wetter.Temp", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "°C" }, fourthScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d000233faf1.temperature", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.RainProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "mqtt.0.openWB.lp.1.%Soc", ScreensaverEntityIcon: "car-electric", ScreensaverEntityText: "SoC", ScreensaverEntityUnitText: "%" }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Photovoltaik.Leistung_DC_komplett", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "PV", ScreensaverEntityUnitText: "W" },Sehr seltsam, die gehen bei mir alle.
Hast du denn Fehlermeldungen im Log?




