NEWS
Test Adapter Growatt v3.3.1
-
@plchome-0 Kannst Du mir sagen, wie ich an die geänderte Version komme? Auf Github finde ich nur die 1.1.8 mit Changlog-Datum vom 16.3. aber der letzten Änderung in den Dateien von vor 12 Tagen. Ich habe die 1.1.8 aber längst im iobroker, keine Ahnung seit wann, ist aber schon etwas her...
Gruss, Jürgen
-
@plchome-0
Danke für den Adapter , bis jetzt läuft er supergibt es irgendwo eine erklärung für die ganzen Datenpunkte ?
wie bekommt man eine erwartungskurve hin ?
@chucky666 Growatt hat für jeden Umrichtertyp andere Datenpunktnamen. Ich kenne die Zuordnung nicht. Der Adapter nimmt einfach die Antwort von Growatt und legt die Objekte anhand der Struktur an. Bei der History kommen auch mehr als früher angezeigt wurden, die History ist aus der Weboberfläche verschwunden, ich bin mal gespannt, wielange man die Abfragen kann.
-
@plchome-0
Danke für den Adapter , bis jetzt läuft er supergibt es irgendwo eine erklärung für die ganzen Datenpunkte ?
wie bekommt man eine erwartungskurve hin ?
-
@plchome-0 danke dir . Ich teste gerade den Adapter Pvforecast
-
@chucky666 Growatt hat für jeden Umrichtertyp andere Datenpunktnamen. Ich kenne die Zuordnung nicht. Der Adapter nimmt einfach die Antwort von Growatt und legt die Objekte anhand der Struktur an. Bei der History kommen auch mehr als früher angezeigt wurden, die History ist aus der Weboberfläche verschwunden, ich bin mal gespannt, wielange man die Abfragen kann.
-
Hi,
danke vorab für den Adapter.
Ich habe seit Heute meine Growatt Anlage am laufen und gleich den Adapter installiert.Habe mich ohne API (wusste nicht woher) angemeldet mit Benutzer+Pass.
Datenobjekte wurde gleich erstellt, soweit alle TOP.Mir ist aufgefallen, wenn ich nochmal in die Adaptereinstellungen gehe, das dann alle Felder wieder leer sind und auch keine Häkchen unten mehr gesetzt werden können.
Ist das normal?
Besteht die Möglichkeit noch die Voltwerte abzugreifen?Danke und schöne Grüße
@PLCHome-0
@magix sagte in Test Adapter Growatt v1.0.0:Mir ist aufgefallen, wenn ich nochmal in die Adaptereinstellungen gehe, das dann alle Felder wieder leer sind und auch keine Häkchen unten mehr gesetzt werden können.
Ist das normal?
Besteht die Möglichkeit noch die Voltwerte abzugreifen?Mir ist heute exakt das gleiche Problem aufgefallen. Wenn ich auf irgendeinem meine Apple-Geräte die Konfigseite des Adapters mit Safari öffne sind alle Werte leer. Das ist sowohl auf zwei Mac als auch auf dem IPad und IPhone so. Öffne ich Konfig-Seiten anderer Adapter so kann ich alles normal bedienen. Öffne ich auf den Macs die Konfig-Seite des Growatt-Adapter mit Firefox so sind alle Werte da und ich kann auch alles bedienen.
Das Problem ist also nur die Konfiguration-Seite des Growatt-Adapters in Verbindung mit Safari. Alles andere geht.
Inhaltsblocker sind deaktiviert, kann ja aber eigentlich nichts sein, wenn die anderen Seiten gehen.
Was ist beim Growatt-Adapter anders oder wo kann ich ansetzen? Kann mal jemand mit Apple-Hardware testen, ob das bei ihm mit Safari auch so ist?
Gruß, Jürgen -
@PLCHome-0
@magix sagte in Test Adapter Growatt v1.0.0:Mir ist aufgefallen, wenn ich nochmal in die Adaptereinstellungen gehe, das dann alle Felder wieder leer sind und auch keine Häkchen unten mehr gesetzt werden können.
Ist das normal?
Besteht die Möglichkeit noch die Voltwerte abzugreifen?Mir ist heute exakt das gleiche Problem aufgefallen. Wenn ich auf irgendeinem meine Apple-Geräte die Konfigseite des Adapters mit Safari öffne sind alle Werte leer. Das ist sowohl auf zwei Mac als auch auf dem IPad und IPhone so. Öffne ich Konfig-Seiten anderer Adapter so kann ich alles normal bedienen. Öffne ich auf den Macs die Konfig-Seite des Growatt-Adapter mit Firefox so sind alle Werte da und ich kann auch alles bedienen.
Das Problem ist also nur die Konfiguration-Seite des Growatt-Adapters in Verbindung mit Safari. Alles andere geht.
Inhaltsblocker sind deaktiviert, kann ja aber eigentlich nichts sein, wenn die anderen Seiten gehen.
Was ist beim Growatt-Adapter anders oder wo kann ich ansetzen? Kann mal jemand mit Apple-Hardware testen, ob das bei ihm mit Safari auch so ist?
Gruß, Jürgen -
@wildbill ich habe lieder kein safari, kannst du die Seite debuggen:
https://wordpress.org/support/article/using-your-browser-to-diagnose-javascript-errors/@plchome-0 Schaue ich mir die Tage mal an und poste es dann hier.
Vielleicht komme ich morgen schon dazu.Gruss, Jürgen
-
@wildbill ich habe lieder kein safari, kannst du die Seite debuggen:
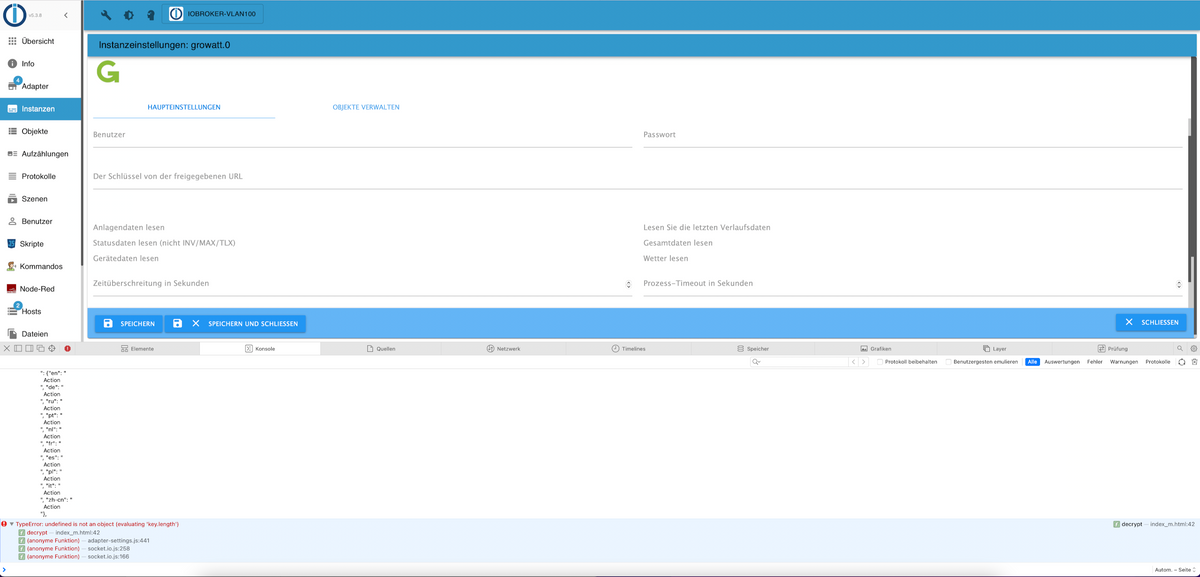
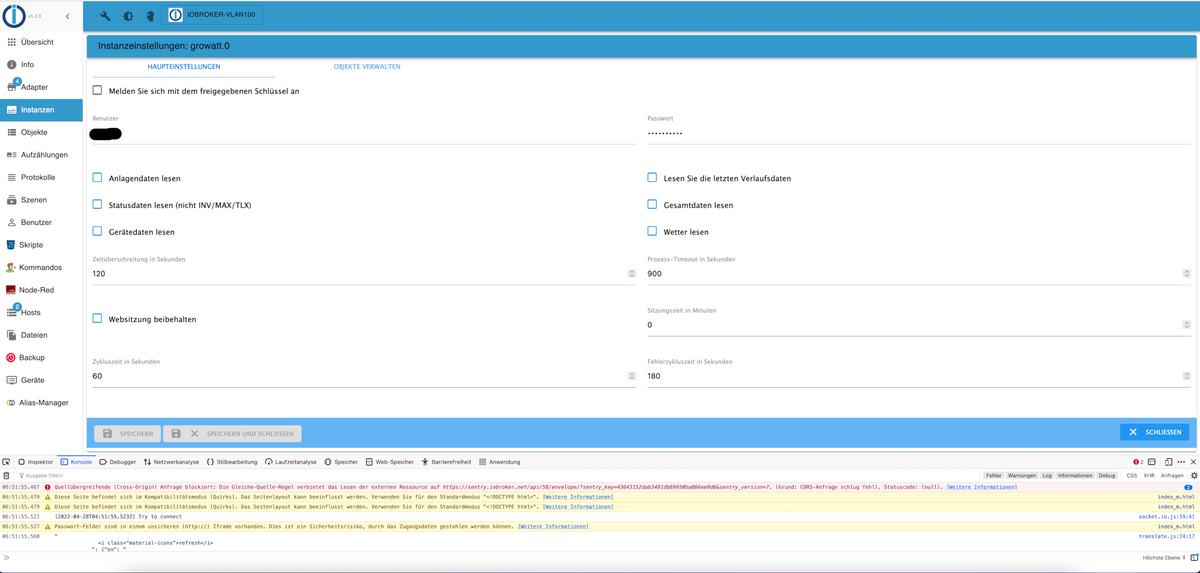
https://wordpress.org/support/article/using-your-browser-to-diagnose-javascript-errors/@plchome-0 So, ich habe mal die Adapter-Konfig jeweils im Safari und Firefox geöffnet und einen Screenshot gemacht, sowie den Inhalt aus der Konsole kopiert:
Safari

Firefox

Die Ausgaben sind zwar komplett unterschiedlich, aber beides vom selben MAC aus und ziemlich zeitgleich. Kannst Du da was Verdächtiges erkennen oder mich daraufhin gezielt irgendwo weiter "forschen" lassen?
Gruss, Jürgen
-
@plchome-0 So, ich habe mal die Adapter-Konfig jeweils im Safari und Firefox geöffnet und einen Screenshot gemacht, sowie den Inhalt aus der Konsole kopiert:
Safari

Firefox

Die Ausgaben sind zwar komplett unterschiedlich, aber beides vom selben MAC aus und ziemlich zeitgleich. Kannst Du da was Verdächtiges erkennen oder mich daraufhin gezielt irgendwo weiter "forschen" lassen?
Gruss, Jürgen
@wildbill said in Test Adapter Growatt v1.0.0:
key.length
Der Fehler passiert auf Zeile 25 beim Entschlüsseln.
Er behauptet, der Key hat keine Länge.
Der wird aber in Zeile 159 gesetzt.
Komisch.Kannst du die Seite einmal anpassen und schauen, was secret macht?
In das Installationsverzeichnis wechseln normalcd /opt/iobroker
dann in den Adapter Admincd node_modules/iobroker.growatt/admin
Und dort mit nano oder vi editierennano index_m.html
danachcd /opt/iobroker
undiobroker upload growatteingeben// This will be called by the admin adapter when the settings page loads function load(settings, onChange) { socket.emit('getObject', 'system.config', function (err, obj) { console.log(obj.native) // <== dieses einfügen console.log(err) // <== dieses einfügen secret = (obj.native ? obj.native.secret : '') || 'Zgfr56gFe87jJOM'; console.log(secret) // <== dieses einfügen loadHelper(settings, onChange); }); onChange(false); }Sollte dann so aussehen:
{secret: '53ea2cb8f1eeea7cd82------76'} null 53ea2cb8f1eeea7cd82----76 -
@wildbill said in Test Adapter Growatt v1.0.0:
key.length
Der Fehler passiert auf Zeile 25 beim Entschlüsseln.
Er behauptet, der Key hat keine Länge.
Der wird aber in Zeile 159 gesetzt.
Komisch.Kannst du die Seite einmal anpassen und schauen, was secret macht?
In das Installationsverzeichnis wechseln normalcd /opt/iobroker
dann in den Adapter Admincd node_modules/iobroker.growatt/admin
Und dort mit nano oder vi editierennano index_m.html
danachcd /opt/iobroker
undiobroker upload growatteingeben// This will be called by the admin adapter when the settings page loads function load(settings, onChange) { socket.emit('getObject', 'system.config', function (err, obj) { console.log(obj.native) // <== dieses einfügen console.log(err) // <== dieses einfügen secret = (obj.native ? obj.native.secret : '') || 'Zgfr56gFe87jJOM'; console.log(secret) // <== dieses einfügen loadHelper(settings, onChange); }); onChange(false); }Sollte dann so aussehen:
{secret: '53ea2cb8f1eeea7cd82------76'} null 53ea2cb8f1eeea7cd82----76@plchome-0 sagte in Test Adapter Growatt v1.0.0:
{secret: '53ea2cb8f1eeea7cd82------76'}
Du meintest schon, dass ich den kompletten Block ab "Funktion load" bis einschließlich der geschweiften Klammer unter dem Block, also die kompletten Zeilen 1-11 in Deinem ersten Code oben durch Zeile 1 des zweiten Code-Block ersetze? Die Zeilen 2 und 3 sind wohl so rein gerutscht?
Falls ja, dann habe ich das zumindest so gemacht und einen Teilerfolg. Sowohl Firefox als auch Safari bringen jetzt beim Aufruf der Admin-Seite eine MeldungPlease implement save function in your admin/index.htmlund die Seite öffnet sich ohne irgendwelche eingetragenen Werte. ABER. Ich könnte so sowohl in Firefox als auch Safari Änderungen vornehmen. Im Safari hatte ich vorher ja nichtmal irgendwelche Checkboxen zum Anklicken. In der Konsole von Safari tauchen die Meldungen am Schluss (die letzten 5 Zeilen) auch nicht mehr auf.
Ich spiele mal die Datei zurück und mache noch einen Upload, damit wieder Daten vom Großtat reinkommen, sage aber schonmal Danke, die Richtung scheint zu stimmen. Keine Ahnung was Safari da anders macht als andere Browser...
Gruss, Jürgen
-
@plchome-0 sagte in Test Adapter Growatt v1.0.0:
{secret: '53ea2cb8f1eeea7cd82------76'}
Du meintest schon, dass ich den kompletten Block ab "Funktion load" bis einschließlich der geschweiften Klammer unter dem Block, also die kompletten Zeilen 1-11 in Deinem ersten Code oben durch Zeile 1 des zweiten Code-Block ersetze? Die Zeilen 2 und 3 sind wohl so rein gerutscht?
Falls ja, dann habe ich das zumindest so gemacht und einen Teilerfolg. Sowohl Firefox als auch Safari bringen jetzt beim Aufruf der Admin-Seite eine MeldungPlease implement save function in your admin/index.htmlund die Seite öffnet sich ohne irgendwelche eingetragenen Werte. ABER. Ich könnte so sowohl in Firefox als auch Safari Änderungen vornehmen. Im Safari hatte ich vorher ja nichtmal irgendwelche Checkboxen zum Anklicken. In der Konsole von Safari tauchen die Meldungen am Schluss (die letzten 5 Zeilen) auch nicht mehr auf.
Ich spiele mal die Datei zurück und mache noch einen Upload, damit wieder Daten vom Großtat reinkommen, sage aber schonmal Danke, die Richtung scheint zu stimmen. Keine Ahnung was Safari da anders macht als andere Browser...
Gruss, Jürgen
-
@wildbill said in Test Adapter Growatt v1.0.0:
das zumin
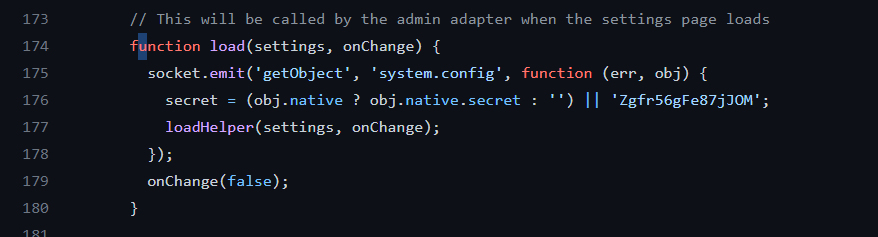
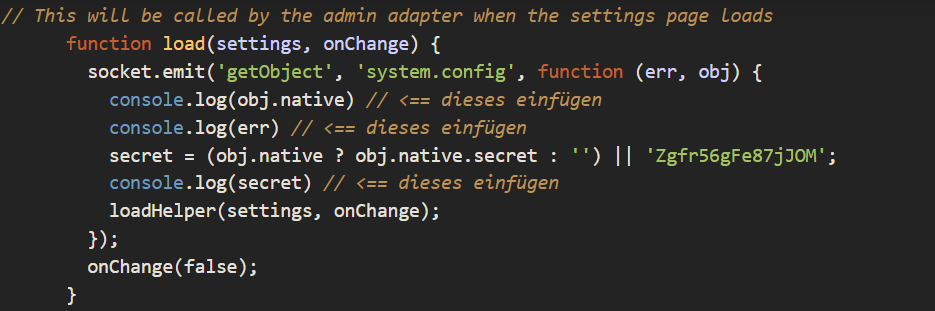
In der Datei index_m.html ab Zeile 174 die Funktion erstezen.

gegen::

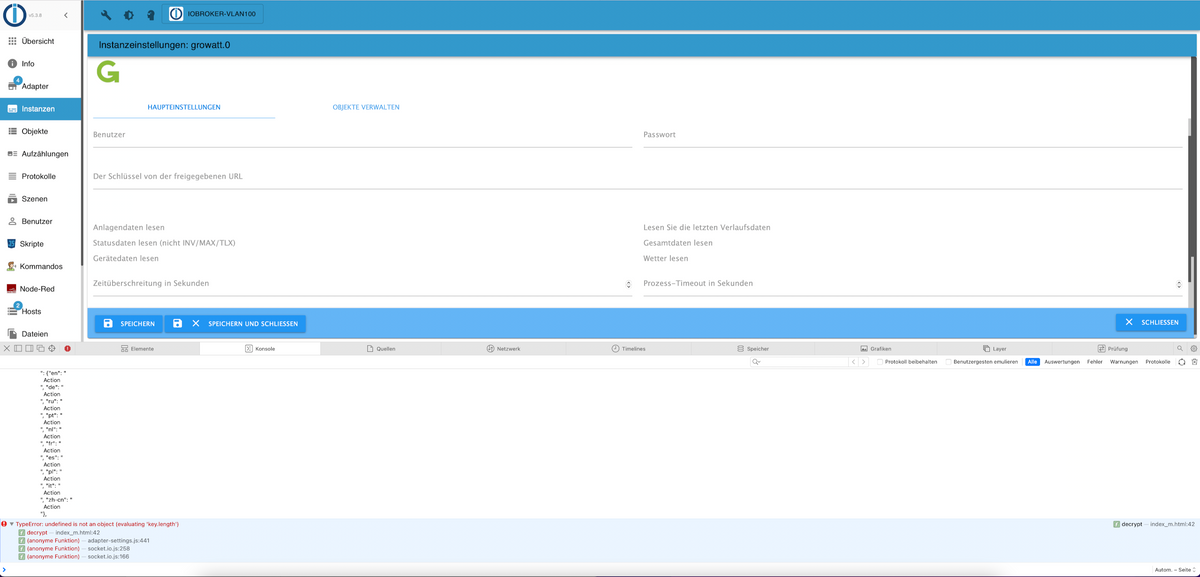
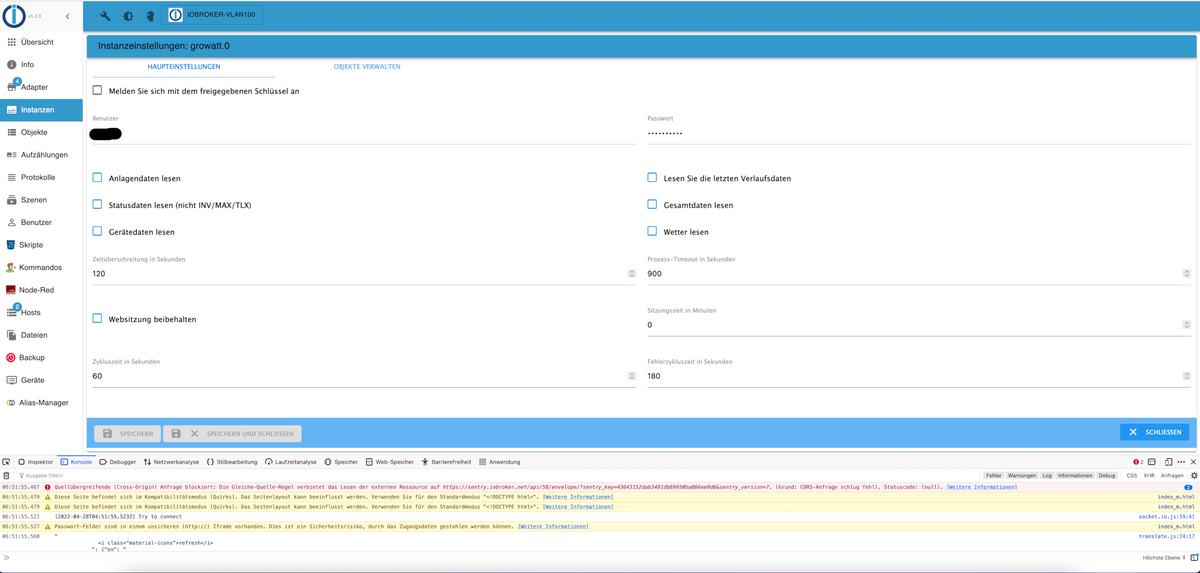
@plchome-0 In der Debug-Konsole in Firefox komt das hier und die Seite funktioniert:
In Safari kommt das hier und die Seite geht nicht:
Im Log von iobroker kommt beide Mal gar nichts.
Gruss, Jürgen
-
@plchome-0 In der Debug-Konsole in Firefox komt das hier und die Seite funktioniert:
In Safari kommt das hier und die Seite geht nicht:
Im Log von iobroker kommt beide Mal gar nichts.
Gruss, Jürgen
-
@wildbill ja ich hab den Fehler:
er kommt mitlet secretnicht klar weil ihm der Typ fehlt.let secret = '';in Zeile 19 sollte das Problem beheben, zumindest funktioniert es jetzt auf meinem iPhone.
Ich mach gleich ein Update....
@plchome-0 sagte in Test Adapter Growatt v1.0.0:
@wildbill ja ich hab den Fehler:
er kommt mitlet secretnicht klar weil ihm der Typ fehlt.let secret = '';in Zeile 19 sollte das Problem beheben, zumindest funktioniert es jetzt auf meinem iPhone.
Ich mach gleich ein Update....
Ich habe Zeile 19 dahingehend geändert, die drei neuen console-Zeilen auskommentiert und einen Upload gemacht. nach dem Start zeigt Firefox alles wie gehabt an, bei Safari auf dem MAC aber immer noch nicht.
Ich warte mal auf das Update und teste dann nochmal durch inklusive iPad und iPhone.
Danke auf jeden Fall für Deine Mühen. :+1:
Gruss, Jürgen -
@plchome-0 sagte in Test Adapter Growatt v1.0.0:
@wildbill ja ich hab den Fehler:
er kommt mitlet secretnicht klar weil ihm der Typ fehlt.let secret = '';in Zeile 19 sollte das Problem beheben, zumindest funktioniert es jetzt auf meinem iPhone.
Ich mach gleich ein Update....
Ich habe Zeile 19 dahingehend geändert, die drei neuen console-Zeilen auskommentiert und einen Upload gemacht. nach dem Start zeigt Firefox alles wie gehabt an, bei Safari auf dem MAC aber immer noch nicht.
Ich warte mal auf das Update und teste dann nochmal durch inklusive iPad und iPhone.
Danke auf jeden Fall für Deine Mühen. :+1:
Gruss, Jürgen -
@plchome-0 sagte in Test Adapter Growatt v1.0.0:
@wildbill ja ich hab den Fehler:
er kommt mitlet secretnicht klar weil ihm der Typ fehlt.let secret = '';in Zeile 19 sollte das Problem beheben, zumindest funktioniert es jetzt auf meinem iPhone.
Ich mach gleich ein Update....
Ich habe Zeile 19 dahingehend geändert, die drei neuen console-Zeilen auskommentiert und einen Upload gemacht. nach dem Start zeigt Firefox alles wie gehabt an, bei Safari auf dem MAC aber immer noch nicht.
Ich warte mal auf das Update und teste dann nochmal durch inklusive iPad und iPhone.
Danke auf jeden Fall für Deine Mühen. :+1:
Gruss, Jürgen -
@wildbill mein Fehler, es geht immer noch nicht. Wenn ich die Tabs hin- und herschalte und dann einen refesch mache, kommen die Daten. Bin darauf reingefallen.
@plchome-0 Das heisst, ich brauche die 1.1.15 nicht extra testen?
Gruss, Jürgen
-
@wildbill mein Fehler, es geht immer noch nicht. Wenn ich die Tabs hin- und herschalte und dann einen refesch mache, kommen die Daten. Bin darauf reingefallen.
@plchome-0 Will Dich nicht enttäuschen, aber es LÄUFT! :+1: :+1: :+1:
Da der Adapter gerade eh mal wieder einige Fehler im Log warf und nicht verbinden wollte habe ich das Update auf die 1.1.15 (über latest kam übrigens nur die 1.1.14) direkt von Github gemacht. Und was soll ich sagen, im Safari kann ich nun auch ganz normal die Admin-Site aufmachen und die Werte stehen auch sofort da und ich kann alles bedienen und ändern. Das nenne ich mal Support!
Vielen Dank. Dein letzter Post scheint also hinfällig zu sein!Gruss, Jürgen
-
@plchome-0 Will Dich nicht enttäuschen, aber es LÄUFT! :+1: :+1: :+1:
Da der Adapter gerade eh mal wieder einige Fehler im Log warf und nicht verbinden wollte habe ich das Update auf die 1.1.15 (über latest kam übrigens nur die 1.1.14) direkt von Github gemacht. Und was soll ich sagen, im Safari kann ich nun auch ganz normal die Admin-Site aufmachen und die Werte stehen auch sofort da und ich kann alles bedienen und ändern. Das nenne ich mal Support!
Vielen Dank. Dein letzter Post scheint also hinfällig zu sein!Gruss, Jürgen
@wildbill
Das mit der Veröffentlichung läuft in 4 Schritten:Ich checke den Adapter in Github ein, dort läuft ein Job der ihn prüft.
Danach mache bei NPM einen publish, damit ist der Adapter über npm nach ca 5min installierbar.Die Jungs vom iobroker Team durchsuchen, ich glaube 2x der 4x täglich NPM nach neuen Adaptern, dann kannst du den Adapter über den ioBroker als Latest installieren.
Als Nächstes muss ich die Versionsnummer im iobroker Repository anpassen und einen Mergerequest stellen. Dann übernehmen die ioBroker Jungs den Adapter nach Stable.


