NEWS
Test Adapter Growatt v3.3.1
-
@fischi87 Es sieht aus, als wenn die neuen Propetys bei dir keinen Wert haben.
Wie ist deine Konfiguration der Timer?Es sieht aus, als wäre das hier nicht korrekt installiert, versuche mal:
iobroker upload growattOder setze die Propertys: 60, 600, true, 0, 30, 60
was mir auch auffällt, wenn ich meinen benutzer eingebe und mein passiert kann ich das nicht zusammen speichern. ich muss erst meinen benutzer eintragen, speichern und schließen dann wieder öffnen, passwort eingeben und speichern und schließen. wenn ich dann nochmal die einstellungen öffne, steht kein benutzer und kein passwort mehr drin?!
-
was mir auch auffällt, wenn ich meinen benutzer eingebe und mein passiert kann ich das nicht zusammen speichern. ich muss erst meinen benutzer eintragen, speichern und schließen dann wieder öffnen, passwort eingeben und speichern und schließen. wenn ich dann nochmal die einstellungen öffne, steht kein benutzer und kein passwort mehr drin?!
@fischi87 Also wenn ich mir deinen Logauszug anschaue, hattest du eine Fehlkonfiguration, System hat im Millisekundenbereich versucht, daten abzurufen und diesen Abruf in Millisekunden abgebrochen. Dass passiert, wenn nicht die Defaultwerte in der Parametrierung stehen.
Irgendwas ist mit deiner Installation kaputt. Der ioBroker zieht die Parameter bei der Installation oder beim Upload einer manuellinstallierten Komponente nach, wenn das nicht passiert, stimmt etwas nicht.
Auch das mit dem Passwort kann nicht sein, das ist Standard, das habe ich nicht programmiert, sondern nur wie jede andere Komponente benutzt.
Wie man an den Key kommt, ist in der readme beschreiben. Wann man die wieder öffnen kann, kann ich nicht sagen. Die readme wird von ioBroker.net abgerufen und übersetzt. Der ioBroker greift nicht auf meine Readme zu, die ist sei Sonntag korrigiert.On the Growatt website under energy, plant management, operating tools you can send yourself a key by e-mail.
@moonsorrox ist dein Key abgelaufen? Versuche mal mit URL direkt: http://server.growatt.com/login/toSharePlant/<key>
-
@fischi87 Also wenn ich mir deinen Logauszug anschaue, hattest du eine Fehlkonfiguration, System hat im Millisekundenbereich versucht, daten abzurufen und diesen Abruf in Millisekunden abgebrochen. Dass passiert, wenn nicht die Defaultwerte in der Parametrierung stehen.
Irgendwas ist mit deiner Installation kaputt. Der ioBroker zieht die Parameter bei der Installation oder beim Upload einer manuellinstallierten Komponente nach, wenn das nicht passiert, stimmt etwas nicht.
Auch das mit dem Passwort kann nicht sein, das ist Standard, das habe ich nicht programmiert, sondern nur wie jede andere Komponente benutzt.
Wie man an den Key kommt, ist in der readme beschreiben. Wann man die wieder öffnen kann, kann ich nicht sagen. Die readme wird von ioBroker.net abgerufen und übersetzt. Der ioBroker greift nicht auf meine Readme zu, die ist sei Sonntag korrigiert.On the Growatt website under energy, plant management, operating tools you can send yourself a key by e-mail.
@moonsorrox ist dein Key abgelaufen? Versuche mal mit URL direkt: http://server.growatt.com/login/toSharePlant/<key>
@plchome-0 was wäre dein rat? neue installieren? hab seid heute nämlich das Problem das mein host aggeschmiert ist weil Zuviel abstürze in dem Adapter kamen. ja wie gesagt bei mir bleibt weder das password, user noch die werte die ich eingetragen habe bestehen.
-
@fischi87 Also wenn ich mir deinen Logauszug anschaue, hattest du eine Fehlkonfiguration, System hat im Millisekundenbereich versucht, daten abzurufen und diesen Abruf in Millisekunden abgebrochen. Dass passiert, wenn nicht die Defaultwerte in der Parametrierung stehen.
Irgendwas ist mit deiner Installation kaputt. Der ioBroker zieht die Parameter bei der Installation oder beim Upload einer manuellinstallierten Komponente nach, wenn das nicht passiert, stimmt etwas nicht.
Auch das mit dem Passwort kann nicht sein, das ist Standard, das habe ich nicht programmiert, sondern nur wie jede andere Komponente benutzt.
Wie man an den Key kommt, ist in der readme beschreiben. Wann man die wieder öffnen kann, kann ich nicht sagen. Die readme wird von ioBroker.net abgerufen und übersetzt. Der ioBroker greift nicht auf meine Readme zu, die ist sei Sonntag korrigiert.On the Growatt website under energy, plant management, operating tools you can send yourself a key by e-mail.
@moonsorrox ist dein Key abgelaufen? Versuche mal mit URL direkt: http://server.growatt.com/login/toSharePlant/<key>
okay, alles uninstall und alles wieder neu installiert. läuft jetzt erstmal, key hab ich auch gefunden. danke!
-
@fischi87 Also wenn ich mir deinen Logauszug anschaue, hattest du eine Fehlkonfiguration, System hat im Millisekundenbereich versucht, daten abzurufen und diesen Abruf in Millisekunden abgebrochen. Dass passiert, wenn nicht die Defaultwerte in der Parametrierung stehen.
Irgendwas ist mit deiner Installation kaputt. Der ioBroker zieht die Parameter bei der Installation oder beim Upload einer manuellinstallierten Komponente nach, wenn das nicht passiert, stimmt etwas nicht.
Auch das mit dem Passwort kann nicht sein, das ist Standard, das habe ich nicht programmiert, sondern nur wie jede andere Komponente benutzt.
Wie man an den Key kommt, ist in der readme beschreiben. Wann man die wieder öffnen kann, kann ich nicht sagen. Die readme wird von ioBroker.net abgerufen und übersetzt. Der ioBroker greift nicht auf meine Readme zu, die ist sei Sonntag korrigiert.On the Growatt website under energy, plant management, operating tools you can send yourself a key by e-mail.
@moonsorrox ist dein Key abgelaufen? Versuche mal mit URL direkt: http://server.growatt.com/login/toSharePlant/<key>
heute ist es wieder passiert, keine Kommunikation mehr und meine login Daten und die anderen parameter sind alle verschwunden?!
-
@plchome-0 Kannst Du mir sagen, wie ich an die geänderte Version komme? Auf Github finde ich nur die 1.1.8 mit Changlog-Datum vom 16.3. aber der letzten Änderung in den Dateien von vor 12 Tagen. Ich habe die 1.1.8 aber längst im iobroker, keine Ahnung seit wann, ist aber schon etwas her...
Gruss, Jürgen
-
Aktuelle Test Version 3.3.1 Veröffentlichungsdatum 13.08.2024 Github Link https://github.com/PLCHome/ioBroker.growatt Hallo,
ich habe einen Growatt SPH4000 Solar Wechselrichter mit ACCU.
Growatt bietet zum Überwachen seiner Solarsysteme eine Webseite und eine App an.
Ich habe die API benutzt, um einen Adapter für ioBroker zu erstellen.Zu Installation: Der Adapter kann über den ioBroker mit der Einstellung Beta (latest) installiert werden.
Der Adapter fragt alle 30sec. die Werte des Wechselrichters ab und legt diese als einzelne Objekte ab.
Die Werte ändern sich wie in der Shine App und im Webportal nur alle 5min.Leider sind alle Gerätetypen bei Gowatt mit einer anderen API ausgestattet. Ich habe versucht, so viele wie möglich zu Implementieren.
Wäre nett wenn ihr den Adapter testen könntet damit ich mit der 0.0.14 in die Stable (default) komme.
Hello,
I have a Growatt SPH4000 solar inverter with ACCU.
Growatt offers a website and an app for monitoring its solar systems.
I used the API to create an adapter for ioBroker.To installation: The adapter can be installed via the ioBroker with the setting Beta (latest).
The adapter asks every 30sec. saves the values of the inverter and saves them as individual objects.
As in the Shine app and in the web portal, the values change only every 5 minutes.Unfortunately, all device types at Gowatt have a different API. I tried to implement as many as possible.
Would be nice if you could test the adapter so that I can get into the stable (default) with 0.0.14.
@plchome-0
Danke für den Adapter , bis jetzt läuft er supergibt es irgendwo eine erklärung für die ganzen Datenpunkte ?
wie bekommt man eine erwartungskurve hin ?
-
@plchome-0 Kannst Du mir sagen, wie ich an die geänderte Version komme? Auf Github finde ich nur die 1.1.8 mit Changlog-Datum vom 16.3. aber der letzten Änderung in den Dateien von vor 12 Tagen. Ich habe die 1.1.8 aber längst im iobroker, keine Ahnung seit wann, ist aber schon etwas her...
Gruss, Jürgen
-
@plchome-0
Danke für den Adapter , bis jetzt läuft er supergibt es irgendwo eine erklärung für die ganzen Datenpunkte ?
wie bekommt man eine erwartungskurve hin ?
@chucky666 Growatt hat für jeden Umrichtertyp andere Datenpunktnamen. Ich kenne die Zuordnung nicht. Der Adapter nimmt einfach die Antwort von Growatt und legt die Objekte anhand der Struktur an. Bei der History kommen auch mehr als früher angezeigt wurden, die History ist aus der Weboberfläche verschwunden, ich bin mal gespannt, wielange man die Abfragen kann.
-
@plchome-0
Danke für den Adapter , bis jetzt läuft er supergibt es irgendwo eine erklärung für die ganzen Datenpunkte ?
wie bekommt man eine erwartungskurve hin ?
-
@plchome-0 danke dir . Ich teste gerade den Adapter Pvforecast
-
@chucky666 Growatt hat für jeden Umrichtertyp andere Datenpunktnamen. Ich kenne die Zuordnung nicht. Der Adapter nimmt einfach die Antwort von Growatt und legt die Objekte anhand der Struktur an. Bei der History kommen auch mehr als früher angezeigt wurden, die History ist aus der Weboberfläche verschwunden, ich bin mal gespannt, wielange man die Abfragen kann.
-
Hi,
danke vorab für den Adapter.
Ich habe seit Heute meine Growatt Anlage am laufen und gleich den Adapter installiert.Habe mich ohne API (wusste nicht woher) angemeldet mit Benutzer+Pass.
Datenobjekte wurde gleich erstellt, soweit alle TOP.Mir ist aufgefallen, wenn ich nochmal in die Adaptereinstellungen gehe, das dann alle Felder wieder leer sind und auch keine Häkchen unten mehr gesetzt werden können.
Ist das normal?
Besteht die Möglichkeit noch die Voltwerte abzugreifen?Danke und schöne Grüße
@PLCHome-0
@magix sagte in Test Adapter Growatt v1.0.0:Mir ist aufgefallen, wenn ich nochmal in die Adaptereinstellungen gehe, das dann alle Felder wieder leer sind und auch keine Häkchen unten mehr gesetzt werden können.
Ist das normal?
Besteht die Möglichkeit noch die Voltwerte abzugreifen?Mir ist heute exakt das gleiche Problem aufgefallen. Wenn ich auf irgendeinem meine Apple-Geräte die Konfigseite des Adapters mit Safari öffne sind alle Werte leer. Das ist sowohl auf zwei Mac als auch auf dem IPad und IPhone so. Öffne ich Konfig-Seiten anderer Adapter so kann ich alles normal bedienen. Öffne ich auf den Macs die Konfig-Seite des Growatt-Adapter mit Firefox so sind alle Werte da und ich kann auch alles bedienen.
Das Problem ist also nur die Konfiguration-Seite des Growatt-Adapters in Verbindung mit Safari. Alles andere geht.
Inhaltsblocker sind deaktiviert, kann ja aber eigentlich nichts sein, wenn die anderen Seiten gehen.
Was ist beim Growatt-Adapter anders oder wo kann ich ansetzen? Kann mal jemand mit Apple-Hardware testen, ob das bei ihm mit Safari auch so ist?
Gruß, Jürgen -
@PLCHome-0
@magix sagte in Test Adapter Growatt v1.0.0:Mir ist aufgefallen, wenn ich nochmal in die Adaptereinstellungen gehe, das dann alle Felder wieder leer sind und auch keine Häkchen unten mehr gesetzt werden können.
Ist das normal?
Besteht die Möglichkeit noch die Voltwerte abzugreifen?Mir ist heute exakt das gleiche Problem aufgefallen. Wenn ich auf irgendeinem meine Apple-Geräte die Konfigseite des Adapters mit Safari öffne sind alle Werte leer. Das ist sowohl auf zwei Mac als auch auf dem IPad und IPhone so. Öffne ich Konfig-Seiten anderer Adapter so kann ich alles normal bedienen. Öffne ich auf den Macs die Konfig-Seite des Growatt-Adapter mit Firefox so sind alle Werte da und ich kann auch alles bedienen.
Das Problem ist also nur die Konfiguration-Seite des Growatt-Adapters in Verbindung mit Safari. Alles andere geht.
Inhaltsblocker sind deaktiviert, kann ja aber eigentlich nichts sein, wenn die anderen Seiten gehen.
Was ist beim Growatt-Adapter anders oder wo kann ich ansetzen? Kann mal jemand mit Apple-Hardware testen, ob das bei ihm mit Safari auch so ist?
Gruß, Jürgen -
@wildbill ich habe lieder kein safari, kannst du die Seite debuggen:
https://wordpress.org/support/article/using-your-browser-to-diagnose-javascript-errors/@plchome-0 Schaue ich mir die Tage mal an und poste es dann hier.
Vielleicht komme ich morgen schon dazu.Gruss, Jürgen
-
@wildbill ich habe lieder kein safari, kannst du die Seite debuggen:
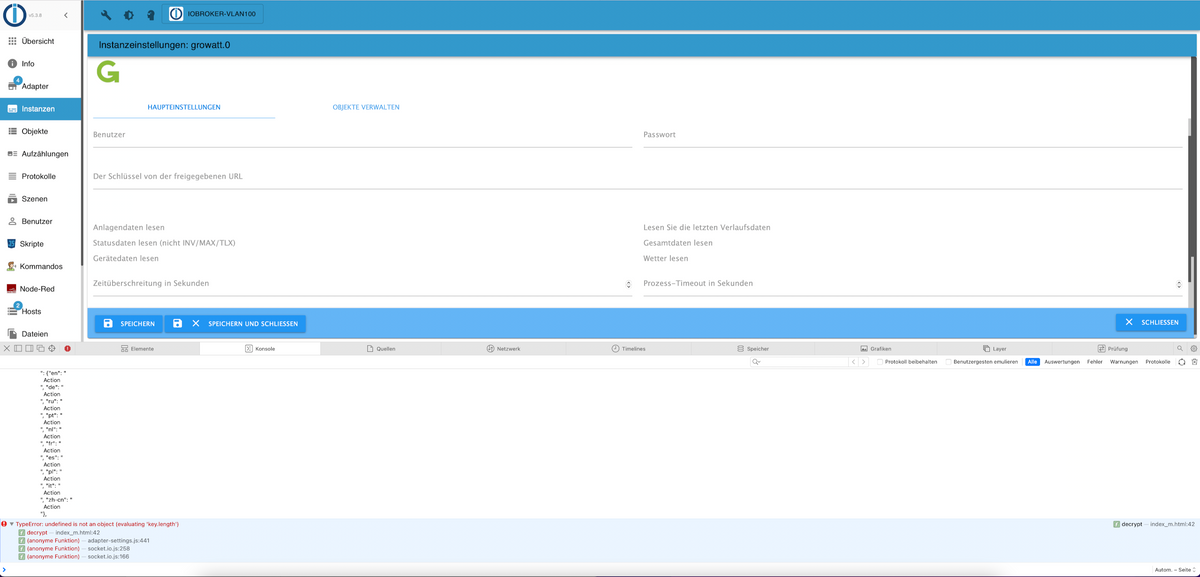
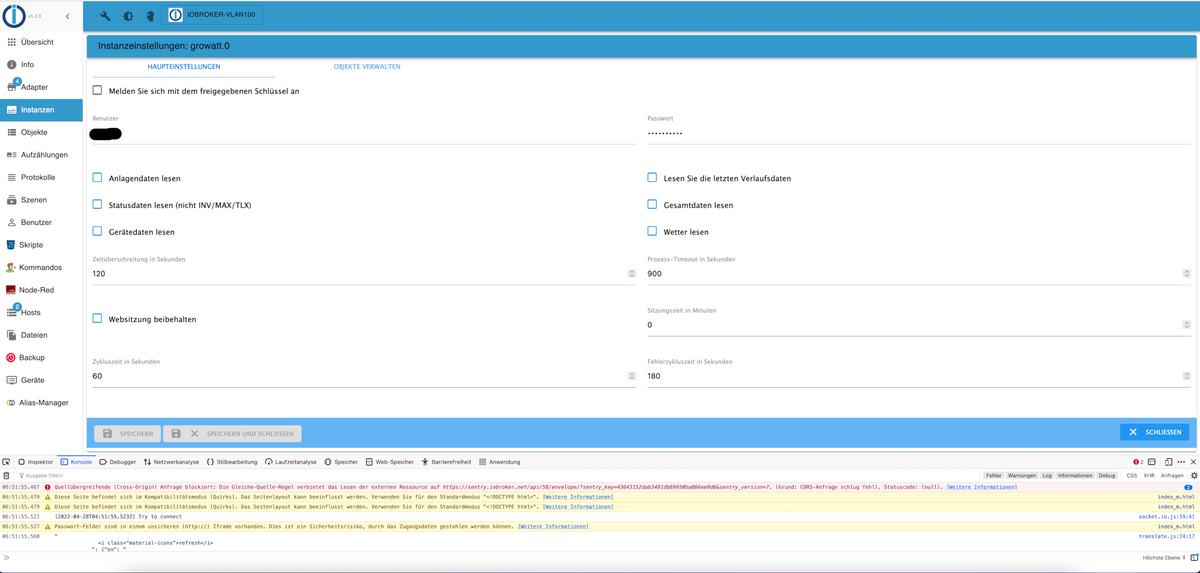
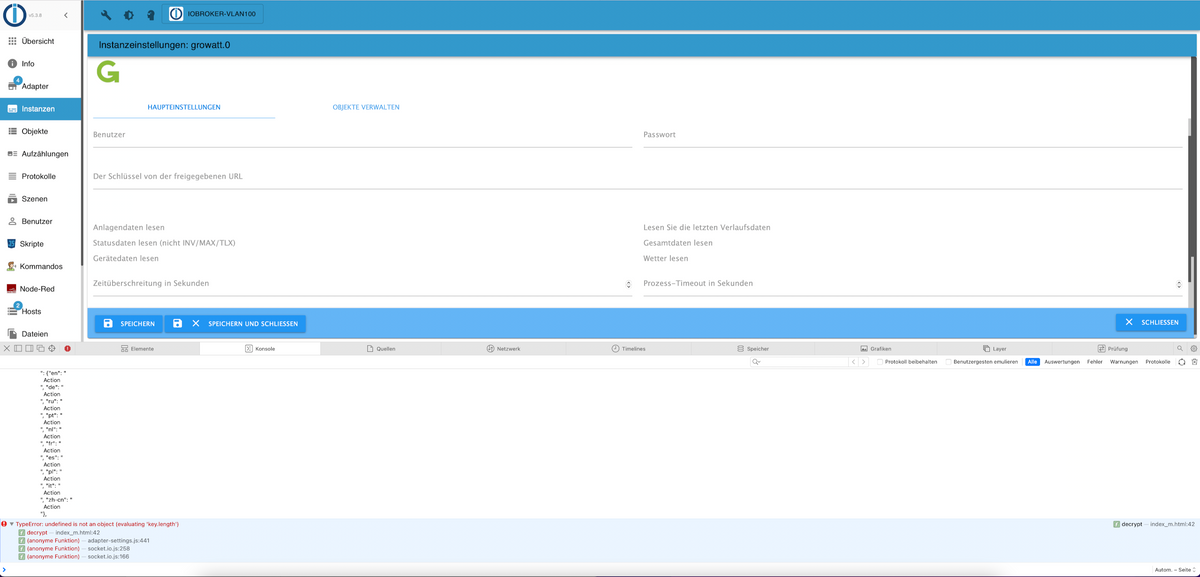
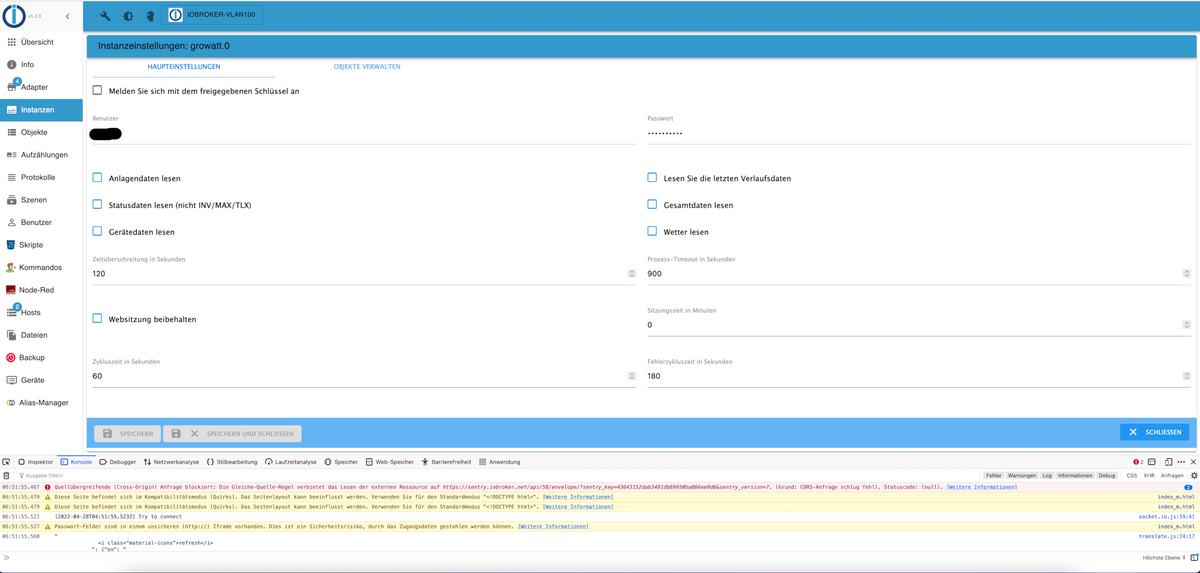
https://wordpress.org/support/article/using-your-browser-to-diagnose-javascript-errors/@plchome-0 So, ich habe mal die Adapter-Konfig jeweils im Safari und Firefox geöffnet und einen Screenshot gemacht, sowie den Inhalt aus der Konsole kopiert:
Safari

Firefox

Die Ausgaben sind zwar komplett unterschiedlich, aber beides vom selben MAC aus und ziemlich zeitgleich. Kannst Du da was Verdächtiges erkennen oder mich daraufhin gezielt irgendwo weiter "forschen" lassen?
Gruss, Jürgen
-
@plchome-0 So, ich habe mal die Adapter-Konfig jeweils im Safari und Firefox geöffnet und einen Screenshot gemacht, sowie den Inhalt aus der Konsole kopiert:
Safari

Firefox

Die Ausgaben sind zwar komplett unterschiedlich, aber beides vom selben MAC aus und ziemlich zeitgleich. Kannst Du da was Verdächtiges erkennen oder mich daraufhin gezielt irgendwo weiter "forschen" lassen?
Gruss, Jürgen
@wildbill said in Test Adapter Growatt v1.0.0:
key.length
Der Fehler passiert auf Zeile 25 beim Entschlüsseln.
Er behauptet, der Key hat keine Länge.
Der wird aber in Zeile 159 gesetzt.
Komisch.Kannst du die Seite einmal anpassen und schauen, was secret macht?
In das Installationsverzeichnis wechseln normalcd /opt/iobroker
dann in den Adapter Admincd node_modules/iobroker.growatt/admin
Und dort mit nano oder vi editierennano index_m.html
danachcd /opt/iobroker
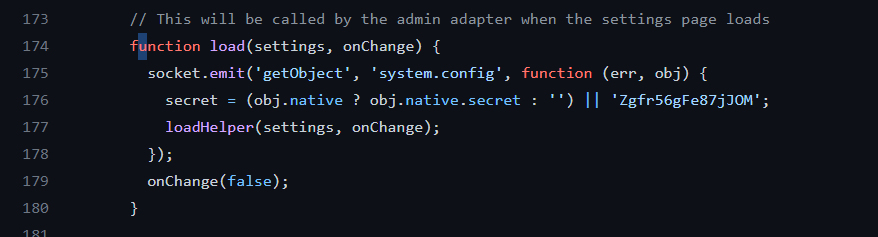
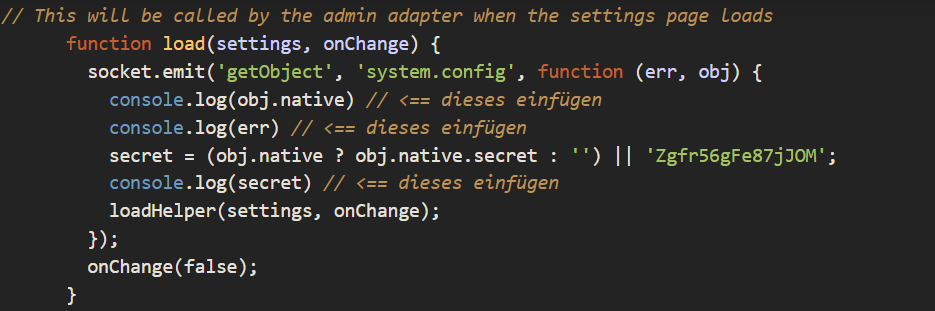
undiobroker upload growatteingeben// This will be called by the admin adapter when the settings page loads function load(settings, onChange) { socket.emit('getObject', 'system.config', function (err, obj) { console.log(obj.native) // <== dieses einfügen console.log(err) // <== dieses einfügen secret = (obj.native ? obj.native.secret : '') || 'Zgfr56gFe87jJOM'; console.log(secret) // <== dieses einfügen loadHelper(settings, onChange); }); onChange(false); }Sollte dann so aussehen:
{secret: '53ea2cb8f1eeea7cd82------76'} null 53ea2cb8f1eeea7cd82----76 -
@wildbill said in Test Adapter Growatt v1.0.0:
key.length
Der Fehler passiert auf Zeile 25 beim Entschlüsseln.
Er behauptet, der Key hat keine Länge.
Der wird aber in Zeile 159 gesetzt.
Komisch.Kannst du die Seite einmal anpassen und schauen, was secret macht?
In das Installationsverzeichnis wechseln normalcd /opt/iobroker
dann in den Adapter Admincd node_modules/iobroker.growatt/admin
Und dort mit nano oder vi editierennano index_m.html
danachcd /opt/iobroker
undiobroker upload growatteingeben// This will be called by the admin adapter when the settings page loads function load(settings, onChange) { socket.emit('getObject', 'system.config', function (err, obj) { console.log(obj.native) // <== dieses einfügen console.log(err) // <== dieses einfügen secret = (obj.native ? obj.native.secret : '') || 'Zgfr56gFe87jJOM'; console.log(secret) // <== dieses einfügen loadHelper(settings, onChange); }); onChange(false); }Sollte dann so aussehen:
{secret: '53ea2cb8f1eeea7cd82------76'} null 53ea2cb8f1eeea7cd82----76@plchome-0 sagte in Test Adapter Growatt v1.0.0:
{secret: '53ea2cb8f1eeea7cd82------76'}
Du meintest schon, dass ich den kompletten Block ab "Funktion load" bis einschließlich der geschweiften Klammer unter dem Block, also die kompletten Zeilen 1-11 in Deinem ersten Code oben durch Zeile 1 des zweiten Code-Block ersetze? Die Zeilen 2 und 3 sind wohl so rein gerutscht?
Falls ja, dann habe ich das zumindest so gemacht und einen Teilerfolg. Sowohl Firefox als auch Safari bringen jetzt beim Aufruf der Admin-Seite eine MeldungPlease implement save function in your admin/index.htmlund die Seite öffnet sich ohne irgendwelche eingetragenen Werte. ABER. Ich könnte so sowohl in Firefox als auch Safari Änderungen vornehmen. Im Safari hatte ich vorher ja nichtmal irgendwelche Checkboxen zum Anklicken. In der Konsole von Safari tauchen die Meldungen am Schluss (die letzten 5 Zeilen) auch nicht mehr auf.
Ich spiele mal die Datei zurück und mache noch einen Upload, damit wieder Daten vom Großtat reinkommen, sage aber schonmal Danke, die Richtung scheint zu stimmen. Keine Ahnung was Safari da anders macht als andere Browser...
Gruss, Jürgen
-
@plchome-0 sagte in Test Adapter Growatt v1.0.0:
{secret: '53ea2cb8f1eeea7cd82------76'}
Du meintest schon, dass ich den kompletten Block ab "Funktion load" bis einschließlich der geschweiften Klammer unter dem Block, also die kompletten Zeilen 1-11 in Deinem ersten Code oben durch Zeile 1 des zweiten Code-Block ersetze? Die Zeilen 2 und 3 sind wohl so rein gerutscht?
Falls ja, dann habe ich das zumindest so gemacht und einen Teilerfolg. Sowohl Firefox als auch Safari bringen jetzt beim Aufruf der Admin-Seite eine MeldungPlease implement save function in your admin/index.htmlund die Seite öffnet sich ohne irgendwelche eingetragenen Werte. ABER. Ich könnte so sowohl in Firefox als auch Safari Änderungen vornehmen. Im Safari hatte ich vorher ja nichtmal irgendwelche Checkboxen zum Anklicken. In der Konsole von Safari tauchen die Meldungen am Schluss (die letzten 5 Zeilen) auch nicht mehr auf.
Ich spiele mal die Datei zurück und mache noch einen Upload, damit wieder Daten vom Großtat reinkommen, sage aber schonmal Danke, die Richtung scheint zu stimmen. Keine Ahnung was Safari da anders macht als andere Browser...
Gruss, Jürgen