NEWS
Test Adapter Growatt v3.3.1
-
@plchome-0 So, ich habe mal die Adapter-Konfig jeweils im Safari und Firefox geöffnet und einen Screenshot gemacht, sowie den Inhalt aus der Konsole kopiert:
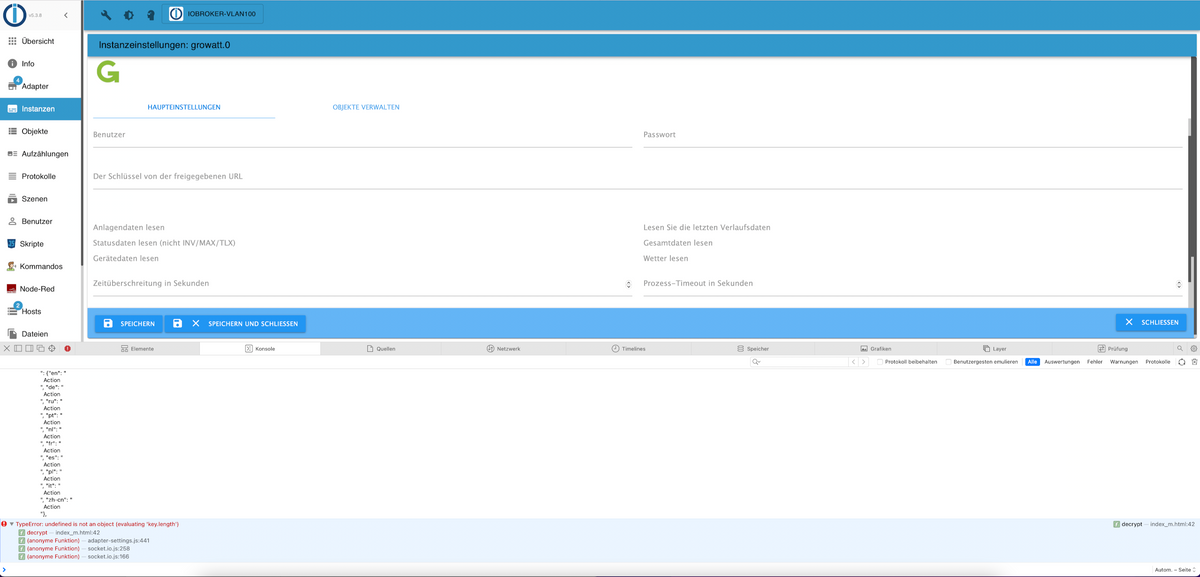
Safari

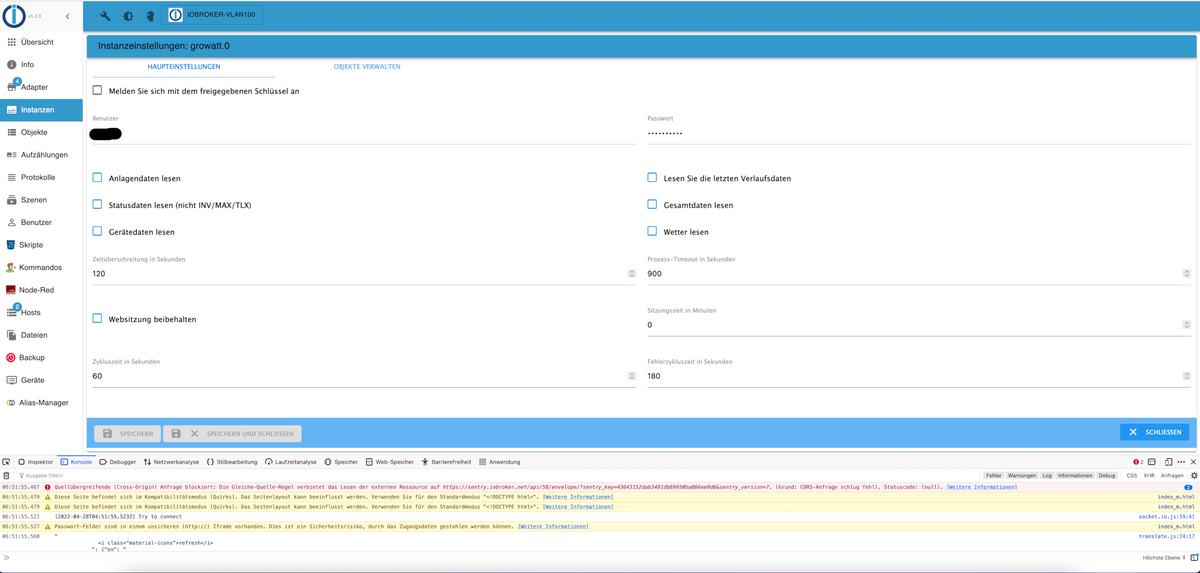
Firefox

Die Ausgaben sind zwar komplett unterschiedlich, aber beides vom selben MAC aus und ziemlich zeitgleich. Kannst Du da was Verdächtiges erkennen oder mich daraufhin gezielt irgendwo weiter "forschen" lassen?
Gruss, Jürgen
@wildbill said in Test Adapter Growatt v1.0.0:
key.length
Der Fehler passiert auf Zeile 25 beim Entschlüsseln.
Er behauptet, der Key hat keine Länge.
Der wird aber in Zeile 159 gesetzt.
Komisch.Kannst du die Seite einmal anpassen und schauen, was secret macht?
In das Installationsverzeichnis wechseln normalcd /opt/iobroker
dann in den Adapter Admincd node_modules/iobroker.growatt/admin
Und dort mit nano oder vi editierennano index_m.html
danachcd /opt/iobroker
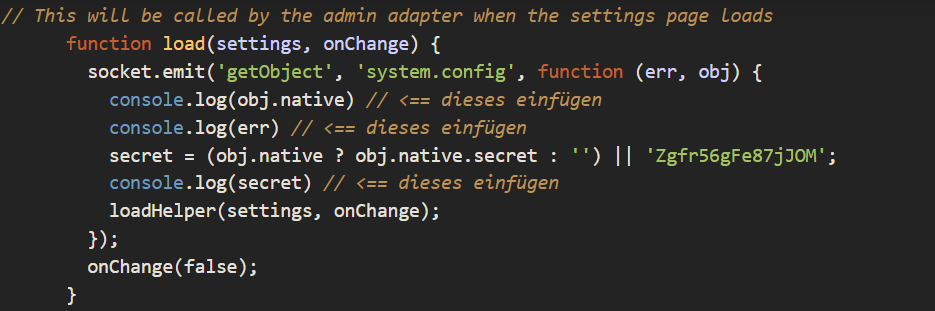
undiobroker upload growatteingeben// This will be called by the admin adapter when the settings page loads function load(settings, onChange) { socket.emit('getObject', 'system.config', function (err, obj) { console.log(obj.native) // <== dieses einfügen console.log(err) // <== dieses einfügen secret = (obj.native ? obj.native.secret : '') || 'Zgfr56gFe87jJOM'; console.log(secret) // <== dieses einfügen loadHelper(settings, onChange); }); onChange(false); }Sollte dann so aussehen:
{secret: '53ea2cb8f1eeea7cd82------76'} null 53ea2cb8f1eeea7cd82----76 -
@wildbill said in Test Adapter Growatt v1.0.0:
key.length
Der Fehler passiert auf Zeile 25 beim Entschlüsseln.
Er behauptet, der Key hat keine Länge.
Der wird aber in Zeile 159 gesetzt.
Komisch.Kannst du die Seite einmal anpassen und schauen, was secret macht?
In das Installationsverzeichnis wechseln normalcd /opt/iobroker
dann in den Adapter Admincd node_modules/iobroker.growatt/admin
Und dort mit nano oder vi editierennano index_m.html
danachcd /opt/iobroker
undiobroker upload growatteingeben// This will be called by the admin adapter when the settings page loads function load(settings, onChange) { socket.emit('getObject', 'system.config', function (err, obj) { console.log(obj.native) // <== dieses einfügen console.log(err) // <== dieses einfügen secret = (obj.native ? obj.native.secret : '') || 'Zgfr56gFe87jJOM'; console.log(secret) // <== dieses einfügen loadHelper(settings, onChange); }); onChange(false); }Sollte dann so aussehen:
{secret: '53ea2cb8f1eeea7cd82------76'} null 53ea2cb8f1eeea7cd82----76@plchome-0 sagte in Test Adapter Growatt v1.0.0:
{secret: '53ea2cb8f1eeea7cd82------76'}
Du meintest schon, dass ich den kompletten Block ab "Funktion load" bis einschließlich der geschweiften Klammer unter dem Block, also die kompletten Zeilen 1-11 in Deinem ersten Code oben durch Zeile 1 des zweiten Code-Block ersetze? Die Zeilen 2 und 3 sind wohl so rein gerutscht?
Falls ja, dann habe ich das zumindest so gemacht und einen Teilerfolg. Sowohl Firefox als auch Safari bringen jetzt beim Aufruf der Admin-Seite eine MeldungPlease implement save function in your admin/index.htmlund die Seite öffnet sich ohne irgendwelche eingetragenen Werte. ABER. Ich könnte so sowohl in Firefox als auch Safari Änderungen vornehmen. Im Safari hatte ich vorher ja nichtmal irgendwelche Checkboxen zum Anklicken. In der Konsole von Safari tauchen die Meldungen am Schluss (die letzten 5 Zeilen) auch nicht mehr auf.
Ich spiele mal die Datei zurück und mache noch einen Upload, damit wieder Daten vom Großtat reinkommen, sage aber schonmal Danke, die Richtung scheint zu stimmen. Keine Ahnung was Safari da anders macht als andere Browser...
Gruss, Jürgen
-
@plchome-0 sagte in Test Adapter Growatt v1.0.0:
{secret: '53ea2cb8f1eeea7cd82------76'}
Du meintest schon, dass ich den kompletten Block ab "Funktion load" bis einschließlich der geschweiften Klammer unter dem Block, also die kompletten Zeilen 1-11 in Deinem ersten Code oben durch Zeile 1 des zweiten Code-Block ersetze? Die Zeilen 2 und 3 sind wohl so rein gerutscht?
Falls ja, dann habe ich das zumindest so gemacht und einen Teilerfolg. Sowohl Firefox als auch Safari bringen jetzt beim Aufruf der Admin-Seite eine MeldungPlease implement save function in your admin/index.htmlund die Seite öffnet sich ohne irgendwelche eingetragenen Werte. ABER. Ich könnte so sowohl in Firefox als auch Safari Änderungen vornehmen. Im Safari hatte ich vorher ja nichtmal irgendwelche Checkboxen zum Anklicken. In der Konsole von Safari tauchen die Meldungen am Schluss (die letzten 5 Zeilen) auch nicht mehr auf.
Ich spiele mal die Datei zurück und mache noch einen Upload, damit wieder Daten vom Großtat reinkommen, sage aber schonmal Danke, die Richtung scheint zu stimmen. Keine Ahnung was Safari da anders macht als andere Browser...
Gruss, Jürgen
-
@wildbill said in Test Adapter Growatt v1.0.0:
das zumin
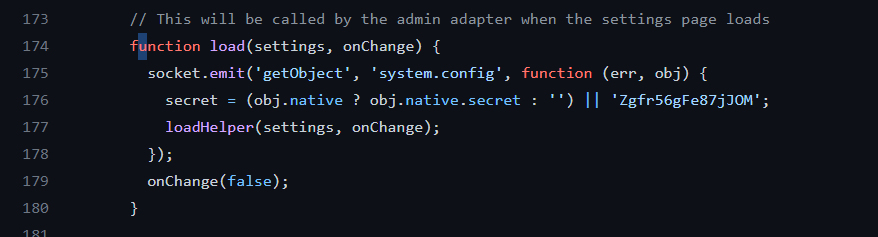
In der Datei index_m.html ab Zeile 174 die Funktion erstezen.

gegen::

@plchome-0 In der Debug-Konsole in Firefox komt das hier und die Seite funktioniert:
In Safari kommt das hier und die Seite geht nicht:
Im Log von iobroker kommt beide Mal gar nichts.
Gruss, Jürgen
-
@plchome-0 In der Debug-Konsole in Firefox komt das hier und die Seite funktioniert:
In Safari kommt das hier und die Seite geht nicht:
Im Log von iobroker kommt beide Mal gar nichts.
Gruss, Jürgen
-
@wildbill ja ich hab den Fehler:
er kommt mitlet secretnicht klar weil ihm der Typ fehlt.let secret = '';in Zeile 19 sollte das Problem beheben, zumindest funktioniert es jetzt auf meinem iPhone.
Ich mach gleich ein Update....
@plchome-0 sagte in Test Adapter Growatt v1.0.0:
@wildbill ja ich hab den Fehler:
er kommt mitlet secretnicht klar weil ihm der Typ fehlt.let secret = '';in Zeile 19 sollte das Problem beheben, zumindest funktioniert es jetzt auf meinem iPhone.
Ich mach gleich ein Update....
Ich habe Zeile 19 dahingehend geändert, die drei neuen console-Zeilen auskommentiert und einen Upload gemacht. nach dem Start zeigt Firefox alles wie gehabt an, bei Safari auf dem MAC aber immer noch nicht.
Ich warte mal auf das Update und teste dann nochmal durch inklusive iPad und iPhone.
Danke auf jeden Fall für Deine Mühen. :+1:
Gruss, Jürgen -
@plchome-0 sagte in Test Adapter Growatt v1.0.0:
@wildbill ja ich hab den Fehler:
er kommt mitlet secretnicht klar weil ihm der Typ fehlt.let secret = '';in Zeile 19 sollte das Problem beheben, zumindest funktioniert es jetzt auf meinem iPhone.
Ich mach gleich ein Update....
Ich habe Zeile 19 dahingehend geändert, die drei neuen console-Zeilen auskommentiert und einen Upload gemacht. nach dem Start zeigt Firefox alles wie gehabt an, bei Safari auf dem MAC aber immer noch nicht.
Ich warte mal auf das Update und teste dann nochmal durch inklusive iPad und iPhone.
Danke auf jeden Fall für Deine Mühen. :+1:
Gruss, Jürgen -
@plchome-0 sagte in Test Adapter Growatt v1.0.0:
@wildbill ja ich hab den Fehler:
er kommt mitlet secretnicht klar weil ihm der Typ fehlt.let secret = '';in Zeile 19 sollte das Problem beheben, zumindest funktioniert es jetzt auf meinem iPhone.
Ich mach gleich ein Update....
Ich habe Zeile 19 dahingehend geändert, die drei neuen console-Zeilen auskommentiert und einen Upload gemacht. nach dem Start zeigt Firefox alles wie gehabt an, bei Safari auf dem MAC aber immer noch nicht.
Ich warte mal auf das Update und teste dann nochmal durch inklusive iPad und iPhone.
Danke auf jeden Fall für Deine Mühen. :+1:
Gruss, Jürgen -
@wildbill mein Fehler, es geht immer noch nicht. Wenn ich die Tabs hin- und herschalte und dann einen refesch mache, kommen die Daten. Bin darauf reingefallen.
@plchome-0 Das heisst, ich brauche die 1.1.15 nicht extra testen?
Gruss, Jürgen
-
@wildbill mein Fehler, es geht immer noch nicht. Wenn ich die Tabs hin- und herschalte und dann einen refesch mache, kommen die Daten. Bin darauf reingefallen.
@plchome-0 Will Dich nicht enttäuschen, aber es LÄUFT! :+1: :+1: :+1:
Da der Adapter gerade eh mal wieder einige Fehler im Log warf und nicht verbinden wollte habe ich das Update auf die 1.1.15 (über latest kam übrigens nur die 1.1.14) direkt von Github gemacht. Und was soll ich sagen, im Safari kann ich nun auch ganz normal die Admin-Site aufmachen und die Werte stehen auch sofort da und ich kann alles bedienen und ändern. Das nenne ich mal Support!
Vielen Dank. Dein letzter Post scheint also hinfällig zu sein!Gruss, Jürgen
-
@plchome-0 Will Dich nicht enttäuschen, aber es LÄUFT! :+1: :+1: :+1:
Da der Adapter gerade eh mal wieder einige Fehler im Log warf und nicht verbinden wollte habe ich das Update auf die 1.1.15 (über latest kam übrigens nur die 1.1.14) direkt von Github gemacht. Und was soll ich sagen, im Safari kann ich nun auch ganz normal die Admin-Site aufmachen und die Werte stehen auch sofort da und ich kann alles bedienen und ändern. Das nenne ich mal Support!
Vielen Dank. Dein letzter Post scheint also hinfällig zu sein!Gruss, Jürgen
@wildbill
Das mit der Veröffentlichung läuft in 4 Schritten:Ich checke den Adapter in Github ein, dort läuft ein Job der ihn prüft.
Danach mache bei NPM einen publish, damit ist der Adapter über npm nach ca 5min installierbar.Die Jungs vom iobroker Team durchsuchen, ich glaube 2x der 4x täglich NPM nach neuen Adaptern, dann kannst du den Adapter über den ioBroker als Latest installieren.
Als Nächstes muss ich die Versionsnummer im iobroker Repository anpassen und einen Mergerequest stellen. Dann übernehmen die ioBroker Jungs den Adapter nach Stable.
-
@plchome-0 Will Dich nicht enttäuschen, aber es LÄUFT! :+1: :+1: :+1:
Da der Adapter gerade eh mal wieder einige Fehler im Log warf und nicht verbinden wollte habe ich das Update auf die 1.1.15 (über latest kam übrigens nur die 1.1.14) direkt von Github gemacht. Und was soll ich sagen, im Safari kann ich nun auch ganz normal die Admin-Site aufmachen und die Werte stehen auch sofort da und ich kann alles bedienen und ändern. Das nenne ich mal Support!
Vielen Dank. Dein letzter Post scheint also hinfällig zu sein!Gruss, Jürgen
-
@wildbill mein Fehler, es geht immer noch nicht. Wenn ich die Tabs hin- und herschalte und dann einen refesch mache, kommen die Daten. Bin darauf reingefallen.
Kein Problem, das heisst, ich hätte anstatt mein Repo kurz auf latest zu stellen und zu schauen, was da kommt einfach bei der "Katze" auf dem NPM-Reiter den Adapter ziehen müssen und es wäre auch die aktuelle 1.1.15 gewesen? Wusste ich so nicht, wenn ich was direkt aktuelles will, schmeisse ich meistens den Github-Link als Text rein. Das hat bisher immer geklappt.
Was meintest Du denn nun mit Deinem Post vorhin:@plchome-0 sagte in Test Adapter Growatt v1.0.0:
@wildbill mein Fehler, es geht immer noch nicht. Wenn ich die Tabs hin- und herschalte und dann einen refesch mache, kommen die Daten. Bin darauf reingefallen.
Sollte es bei mir eigentlich gar nicht funktionieren, nachdem es auf iPad und Mac nun geht?
iPhone hab ich noch nicht getestet, da ist mir iobroker zu pummelig. Habe es aber eben nachgeholt, auch da würde die Seite aufgehen, auch wenn ich auf dem Screen keinen iobroker administrieren wollte...Also von meiner Seite würde ich sagen, es passt. Vielleicht finden sich ja noch ein paar mit Apple-Hardware und Safari die Gegenchecken?!
Auf jeden Fall Spitzenklasse von Dir.
Gruss, Jürgen
-
Kein Problem, das heisst, ich hätte anstatt mein Repo kurz auf latest zu stellen und zu schauen, was da kommt einfach bei der "Katze" auf dem NPM-Reiter den Adapter ziehen müssen und es wäre auch die aktuelle 1.1.15 gewesen? Wusste ich so nicht, wenn ich was direkt aktuelles will, schmeisse ich meistens den Github-Link als Text rein. Das hat bisher immer geklappt.
Was meintest Du denn nun mit Deinem Post vorhin:@plchome-0 sagte in Test Adapter Growatt v1.0.0:
@wildbill mein Fehler, es geht immer noch nicht. Wenn ich die Tabs hin- und herschalte und dann einen refesch mache, kommen die Daten. Bin darauf reingefallen.
Sollte es bei mir eigentlich gar nicht funktionieren, nachdem es auf iPad und Mac nun geht?
iPhone hab ich noch nicht getestet, da ist mir iobroker zu pummelig. Habe es aber eben nachgeholt, auch da würde die Seite aufgehen, auch wenn ich auf dem Screen keinen iobroker administrieren wollte...Also von meiner Seite würde ich sagen, es passt. Vielleicht finden sich ja noch ein paar mit Apple-Hardware und Safari die Gegenchecken?!
Auf jeden Fall Spitzenklasse von Dir.
Gruss, Jürgen
-
Aktuelle Test Version 3.3.1 Veröffentlichungsdatum 13.08.2024 Github Link https://github.com/PLCHome/ioBroker.growatt Hallo,
ich habe einen Growatt SPH4000 Solar Wechselrichter mit ACCU.
Growatt bietet zum Überwachen seiner Solarsysteme eine Webseite und eine App an.
Ich habe die API benutzt, um einen Adapter für ioBroker zu erstellen.Zu Installation: Der Adapter kann über den ioBroker mit der Einstellung Beta (latest) installiert werden.
Der Adapter fragt alle 30sec. die Werte des Wechselrichters ab und legt diese als einzelne Objekte ab.
Die Werte ändern sich wie in der Shine App und im Webportal nur alle 5min.Leider sind alle Gerätetypen bei Gowatt mit einer anderen API ausgestattet. Ich habe versucht, so viele wie möglich zu Implementieren.
Wäre nett wenn ihr den Adapter testen könntet damit ich mit der 0.0.14 in die Stable (default) komme.
Hello,
I have a Growatt SPH4000 solar inverter with ACCU.
Growatt offers a website and an app for monitoring its solar systems.
I used the API to create an adapter for ioBroker.To installation: The adapter can be installed via the ioBroker with the setting Beta (latest).
The adapter asks every 30sec. saves the values of the inverter and saves them as individual objects.
As in the Shine app and in the web portal, the values change only every 5 minutes.Unfortunately, all device types at Gowatt have a different API. I tried to implement as many as possible.
Would be nice if you could test the adapter so that I can get into the stable (default) with 0.0.14.
-
@plchome-0
Hi, wenns einem gefällt, würde ich mich über Sternchen freuen :-)Eine Stimme ist traurig..

Noch 18 :-)

@plchome-0 Wenn Du das jetzt nicht geschrieben, hätte ich vermutlich nie erfahren, dass man in iobroker unter Adapter diese auch bewerten kann. :face_with_rolling_eyes: Ich würde mal fast behaupten wollen, dass das die meisten nicht kennen und wissen. Ich bin ja nun auch schon ein paar Jahre bei iobroker dabei, aber das ist mir echt neu.
Die Sterne waren zwar immer da, aber da ich die Adapter nicht als Kachel sondern als Liste anzeigen lasse, habe ich da nie drauf geachtet. Schande über mich. Deinen habe ich schon bewertet. Dann werde ich jetzt mal noch ein paar weitere Adapter voten. :+1:
Gruss, Jürgen
-
@plchome-0
Hi, wenns einem gefällt, würde ich mich über Sternchen freuen :-)Eine Stimme ist traurig..

Noch 18 :-)

@plchome-0 sagte in Test Adapter Growatt v1.0.0:
Eine Stimme ist traurig..
Immerhin schon vier Bewertungen. In der Tat für die viele Arbeit bisher nocht nicht wirklich viel. Ich kann nur sagen, hat auf Anhieb funktioniert und liefert zuverlässig Daten. Dafür hat es sich gelohnt ioBroker auf der NAS zu installieren. Auch wenn ich insgesamt bisher nur drei Werte weiterverarbeite. Danke für den tollen Adapter.
-
@PLCHome-0 Richte doch auf Deiner Github-Site einen Donati-Button ein. Vielleicht lässt der eine oder andere mal ein virtuelles Bier oder eine ganze Kiste springen. Finden vermutlich mehr als die Bewertungsfunktion direkt in iobroker und hast auch einen direkten Nutzen davon. Machen ja doch einige Developer die in und um iobroker tätig sind.
Gruss, Jürgen -
Aktuelle Test Version 3.3.1 Veröffentlichungsdatum 13.08.2024 Github Link https://github.com/PLCHome/ioBroker.growatt Hallo,
ich habe einen Growatt SPH4000 Solar Wechselrichter mit ACCU.
Growatt bietet zum Überwachen seiner Solarsysteme eine Webseite und eine App an.
Ich habe die API benutzt, um einen Adapter für ioBroker zu erstellen.Zu Installation: Der Adapter kann über den ioBroker mit der Einstellung Beta (latest) installiert werden.
Der Adapter fragt alle 30sec. die Werte des Wechselrichters ab und legt diese als einzelne Objekte ab.
Die Werte ändern sich wie in der Shine App und im Webportal nur alle 5min.Leider sind alle Gerätetypen bei Gowatt mit einer anderen API ausgestattet. Ich habe versucht, so viele wie möglich zu Implementieren.
Wäre nett wenn ihr den Adapter testen könntet damit ich mit der 0.0.14 in die Stable (default) komme.
Hello,
I have a Growatt SPH4000 solar inverter with ACCU.
Growatt offers a website and an app for monitoring its solar systems.
I used the API to create an adapter for ioBroker.To installation: The adapter can be installed via the ioBroker with the setting Beta (latest).
The adapter asks every 30sec. saves the values of the inverter and saves them as individual objects.
As in the Shine app and in the web portal, the values change only every 5 minutes.Unfortunately, all device types at Gowatt have a different API. I tried to implement as many as possible.
Would be nice if you could test the adapter so that I can get into the stable (default) with 0.0.14.
@plchome-0
Danke für deine MüheIch habe ein Problem, seit heute bekomme ich kein Login mehr ?
Login:{"message":"unable to verify the first certificate","name":"Error","stack":"Error: unable to verify the first certificate\n at TLSSocket.onConnectSecure (_tls_wrap.js:1515:34)\n at TLSSocket.emit (events.js:400:28)\n at TLSSocket.emit (domain.js:475:12)\n at TLSSocket._finishInit (_tls_wrap.js:937:8)\n at TLSWrap.ssl.onhandshakedone (_tls_wrap.js:709:12)","config":{"transitional":{"silentJSONParsing":true,"forcedJSONParsing":true,"clarifyTimeoutError":false},"transformRequest":[null],"transformResponse":[null],"timeout":60000,"xsrfCookieName":"XSRF-TOKEN","xsrfHeaderName":"X-XSRF-TOKEN","maxContentLength":-1,"maxBodyLength":-1,"headers":{"Accept":"application/json, text/plain, */*","Content-Type":"application/x-www-form-urlencoded","User-Agent":"axios/0.26.1","Content-Length":52},"baseURL":"https://server.growatt.com","method":"post","url":"https://server.growatt.com/login","data":"account= -
@plchome-0
Danke für deine MüheIch habe ein Problem, seit heute bekomme ich kein Login mehr ?
Login:{"message":"unable to verify the first certificate","name":"Error","stack":"Error: unable to verify the first certificate\n at TLSSocket.onConnectSecure (_tls_wrap.js:1515:34)\n at TLSSocket.emit (events.js:400:28)\n at TLSSocket.emit (domain.js:475:12)\n at TLSSocket._finishInit (_tls_wrap.js:937:8)\n at TLSWrap.ssl.onhandshakedone (_tls_wrap.js:709:12)","config":{"transitional":{"silentJSONParsing":true,"forcedJSONParsing":true,"clarifyTimeoutError":false},"transformRequest":[null],"transformResponse":[null],"timeout":60000,"xsrfCookieName":"XSRF-TOKEN","xsrfHeaderName":"X-XSRF-TOKEN","maxContentLength":-1,"maxBodyLength":-1,"headers":{"Accept":"application/json, text/plain, */*","Content-Type":"application/x-www-form-urlencoded","User-Agent":"axios/0.26.1","Content-Length":52},"baseURL":"https://server.growatt.com","method":"post","url":"https://server.growatt.com/login","data":"account=@chucky666

Also wenn man die Webseite nicht öffnen kann, kann man keine Daten abrufen.
Kannst ja mal nachfragen, warum es nicht funktioniert: +49 6172 2675500
Da kommt eine Ansage: Wir sind auf der Intersolar in München und kümmern sich demnächst wieder um Support ...Also bitte alle eine Nachfrage an: service.de@growatt.com senden mit der Frage, warum https://server.growatt.com/login nicht funktioniert. Damit die wach werden!!!!
@Wildbill @Garf @fischi87 @moonsorrox @oxident @magix @Alveran @Dreistein @ra65ma @Andy1478 @l1berty @Solardach @yunagear
Wenn denen genug Leute schreiben werden die wohl aufmerksam :-)


