NEWS
Variabler Datenpunkt in VIS?
-
Hallo, ich habe einen Adapter installiert (Fronius Solarweb), der mir für jeden Tag Werte als Datenpunkt erstellt.

Jetzt stellt sich mir die Frage, wie ich diese Werte für gestern und heute in der VIS darstellen kann, der Datenpunkt ändert sich ja täglich und ist somit nicht fix?
Danke schon mal
-
Hallo, ich habe einen Adapter installiert (Fronius Solarweb), der mir für jeden Tag Werte als Datenpunkt erstellt.

Jetzt stellt sich mir die Frage, wie ich diese Werte für gestern und heute in der VIS darstellen kann, der Datenpunkt ändert sich ja täglich und ist somit nicht fix?
Danke schon mal
Hast du im Adapter keine extra Datenpunkte für heute und gestern ?
Dann kannst du nur einen selbst erstellten Datenpunkt bzw. zwei (für heute und gestern) über ein beschreiben lassen, welche du dann im VIS benutzen kannst.
Das ist vermutlich kein Zufall das die Datenpunkte 5 und 6 heißen, dass ließe sich ja über das heutige Datum irgendwie verknüpfen. Das Skript dazu ist aber etwas kniffelig, das müsste ich selbst erstmal testen, kann ich jetzt nicht auf die schnelle aus dem Ärmel schüttlen.
Was aber passiert wohl beim Monatswechsel, überschreibt er die vorhandenen Datenpunkte ?
-
@cinimod Hallo und danke für deine Antwort.
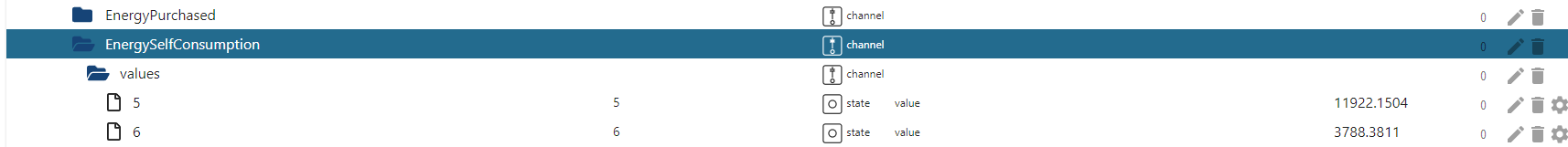
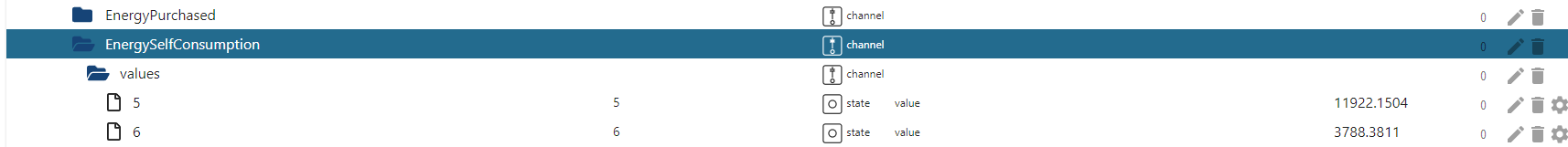
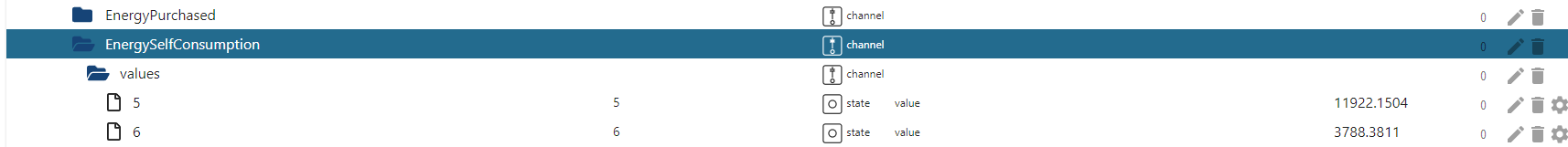
Ich gehe auch davon aus, dass die Datenpunkte 5 und 6 kein Zufall sind. Der Adapter erstellt mir diese wohl für jeden Tag.
Ich habe den Adapter aber nicht entwickelt und kann dir leider nicht sagen was am Monatsende passiert, gehe aber vom überschrieben aus (was mir ziemlich egal wäre ;-))Ich frage mich halt, wozu die Datenpunkte da sind, wenn ich sie nicht verarbeiten kann.
Im Prinzip bräuchte ich nur eine Möglichkeit, dem Datenpunkt den Monatstag mit anzugeben:
aus:
fronius-solarweb.0.037e3fdb.day.EnergyProductionTotal.values.5wird:
fronius-solarweb.0.037e3fdb.day.EnergyProductionTotal.values.AKTUELLER TAGAls Datenpunkt dann z.B. in einem HTML Widget
-
@cinimod Hallo und danke für deine Antwort.
Ich gehe auch davon aus, dass die Datenpunkte 5 und 6 kein Zufall sind. Der Adapter erstellt mir diese wohl für jeden Tag.
Ich habe den Adapter aber nicht entwickelt und kann dir leider nicht sagen was am Monatsende passiert, gehe aber vom überschrieben aus (was mir ziemlich egal wäre ;-))Ich frage mich halt, wozu die Datenpunkte da sind, wenn ich sie nicht verarbeiten kann.
Im Prinzip bräuchte ich nur eine Möglichkeit, dem Datenpunkt den Monatstag mit anzugeben:
aus:
fronius-solarweb.0.037e3fdb.day.EnergyProductionTotal.values.5wird:
fronius-solarweb.0.037e3fdb.day.EnergyProductionTotal.values.AKTUELLER TAGAls Datenpunkt dann z.B. in einem HTML Widget
Ja auch da gibt es ja die Möglichkeit die ObjektID selbst zu schreiben, bzw. aus einem Text block zu erstellen. Etwa so:

kenne jetzt nicht die Ganze ID, aber etwa so sollte machbar sein.
Es könnte sein das der zeit Block "06" statt "6" ausgibt, dann muss man natürlich noch mal sehen das die führende "0" verschwindet.
-
Hallo, ich habe einen Adapter installiert (Fronius Solarweb), der mir für jeden Tag Werte als Datenpunkt erstellt.

Jetzt stellt sich mir die Frage, wie ich diese Werte für gestern und heute in der VIS darstellen kann, der Datenpunkt ändert sich ja täglich und ist somit nicht fix?
Danke schon mal
@butsch
leider gibt es keine dynamischen datenpunkte in vis.
beim start der view werden alle definierten datenpunkte (ob in den widget attributen oder als binding) eingesammelt und abonniert.
später lässt sich diese liste so einfach nicht erweitern.
mit javascript würde das gehen, ist aber nicht so simpeldu hast nur die möglichkeit alle möglichen datenpunkte vorher irgendwo zu definieren (bspw in einem html widget, welches nicht sichtbar ist). dadurch sind diese datenpunkte alle in vis bekannt (ob die existieren oder nicht ist irrelevant)
dann kannst du per javascript die werte auslesen.console.debug(vis.states["javascript.0.test.val"]);Das val muss an den Datenpunkt namen angehängt werden, da man über diese Methode auch noch den timestamp (ts) oder last changed (lc) abrufen könnte
Anmerkung: Der code läuft so nur im Browser, nicht im javascript-adapter
-
Ja auch da gibt es ja die Möglichkeit die ObjektID selbst zu schreiben, bzw. aus einem Text block zu erstellen. Etwa so:

kenne jetzt nicht die Ganze ID, aber etwa so sollte machbar sein.
Es könnte sein das der zeit Block "06" statt "6" ausgibt, dann muss man natürlich noch mal sehen das die führende "0" verschwindet.
@cinimod
Ja genau so habe ich mir das auch gedacht und ich bekomme den zusammengesetzten Datenpunkt auch in einen weiteren Datenpunkt eingefügt. Das passt schon mal...
Jetzt muss ich nur noch den zusammengesetzten Datenpfad im HTML Widget auslesen können.Danke schon mal
-
@cinimod
Ja genau so habe ich mir das auch gedacht und ich bekomme den zusammengesetzten Datenpunkt auch in einen weiteren Datenpunkt eingefügt. Das passt schon mal...
Jetzt muss ich nur noch den zusammengesetzten Datenpfad im HTML Widget auslesen können.Danke schon mal
-
Du kannst ja auch zwei eigene Datenpunkte (gestern, heute) beschreiben mit dem Wert von der zusammengesetzter ID, und diese dann in VIS darstellen, mit was immer du willst.
-
Hast du im Adapter keine extra Datenpunkte für heute und gestern ?
Dann kannst du nur einen selbst erstellten Datenpunkt bzw. zwei (für heute und gestern) über ein beschreiben lassen, welche du dann im VIS benutzen kannst.
Das ist vermutlich kein Zufall das die Datenpunkte 5 und 6 heißen, dass ließe sich ja über das heutige Datum irgendwie verknüpfen. Das Skript dazu ist aber etwas kniffelig, das müsste ich selbst erstmal testen, kann ich jetzt nicht auf die schnelle aus dem Ärmel schüttlen.
Was aber passiert wohl beim Monatswechsel, überschreibt er die vorhandenen Datenpunkte ?
@cinimod sagte: Das Skript dazu ist aber etwas kniffelig
Vorschlag:
const path = 'fronius-solarweb.0.037e3fdb.day.EnergyProductionTotal.values.'; const idHeute = '0_userdata.0.Fronius.EnergyProduction.heute'; const idGestern = '0_userdata.0.Fronius.EnergyProduction.gestern'; var idToday = path + new Date().getDate(); on(idToday, function(dp) { setState(idHeute, dp.state.val, true); }); schedule('59 23 * * *', function() { setState(idGestern, getState(idToday).val, true); unsubscribe(idToday); idToday = path + new Date(Date.now() + 70000).getDate(); on(idToday, function(dp) { setState(idHeute, dp.state.val, true); }); }); -
@cinimod ohje, jetzt stehe ich auf dem Schlauch...
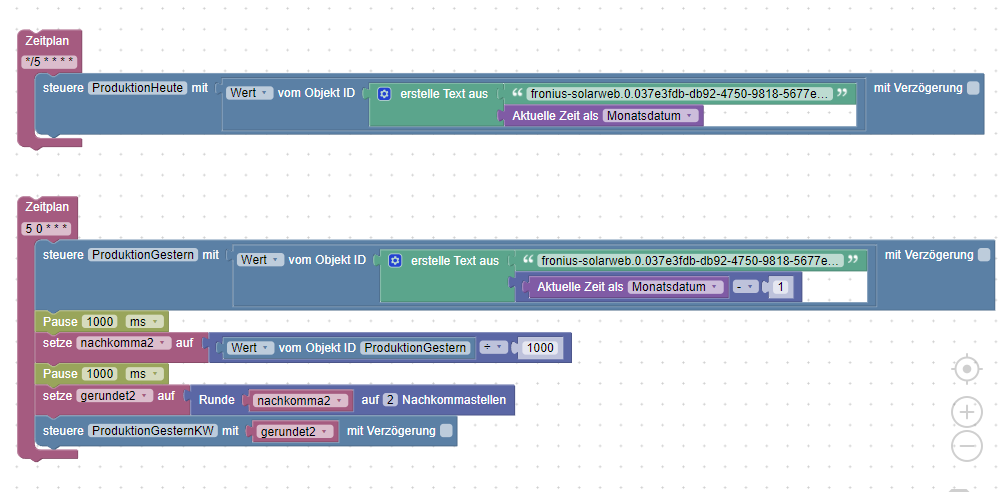
Wie müsste denn dann mein Blockly aussehen um einen direkten Datenpunkt zu schreiben? -
@cinimod sagte: Ich hätte es etwa so probiert
Man muss jeden Tag einen neuen Trigger mit dem Monats-Datum erzeugen und den alten Trigger löschen. Blockly hat leider kein unsubscribe(id) (s. Zeile 12). Deshalb benötigt man eine Javascript-Funktion stopTrigger(id):

-
@cinimod sagte: Ich hätte es etwa so probiert
Man muss jeden Tag einen neuen Trigger mit dem Monats-Datum erzeugen und den alten Trigger löschen. Blockly hat leider kein unsubscribe(id) (s. Zeile 12). Deshalb benötigt man eine Javascript-Funktion stopTrigger(id):

-
Hab mir jetzt beides zehn mal angesehen, verstehe nicht wieso meins nicht funktioniert, bin aber auch nicht so der Held beim Skripten :wink:
Der Monat spielt doch allem Anschein nach gar keine rolle :thinking_face:
-
@cinimod sagte: Der Monat spielt doch allem Anschein nach gar keine rolle
Monatsdatum ist der Tag des Monats. Heute ist der 6(.März) und gestern war der 5(.März).
Der Wochentag als Nummer liefert heute (Sonntag) eine 7.Ach so … meins ist sicher falsch, Wochentag als Nummer kommt dann bestimmt immer nur 1-7 raus gell… :man-facepalming:
Dennoch hab ich nicht verstanden wieso den alten trigger löschen, um 0:00 wird mein trigger ja auch geändert, und gleichzeitig existiert doch der alte trigger nicht mehr oder?
-
Ach so … meins ist sicher falsch, Wochentag als Nummer kommt dann bestimmt immer nur 1-7 raus gell… :man-facepalming:
Dennoch hab ich nicht verstanden wieso den alten trigger löschen, um 0:00 wird mein trigger ja auch geändert, und gleichzeitig existiert doch der alte trigger nicht mehr oder?