NEWS
[gelöst] blockly-request-seltsamer fehler
-
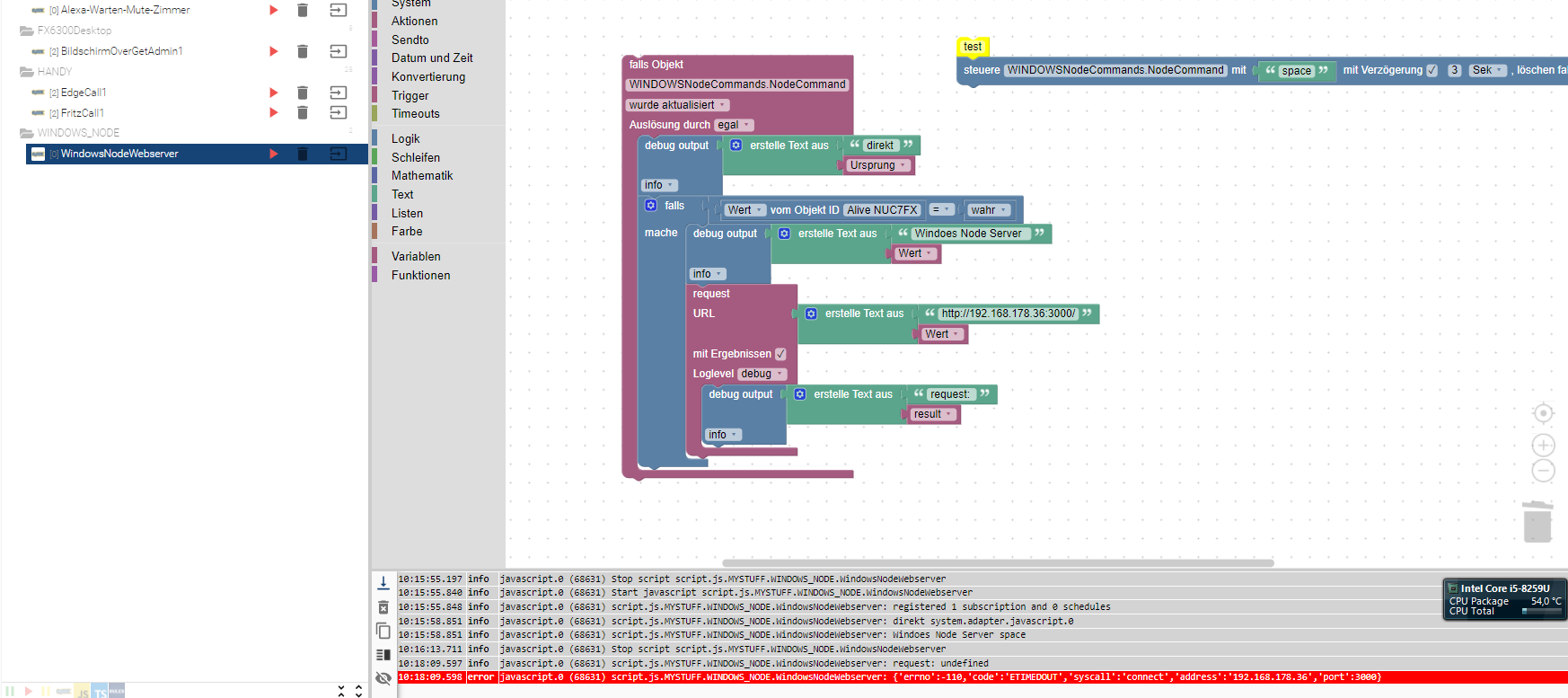
ich habe einen node webserver auf meinem pc laufen. das blockly, um das es geht, sendet vom iobroker server über request die befehle an meinen pc
das problem:
- script startet - zum test wird nach 3 sekunden ein befehl gesendet
- dann schalte ich das blockly ab (oder ich lasse es weiter laufen - passiert das selbe)
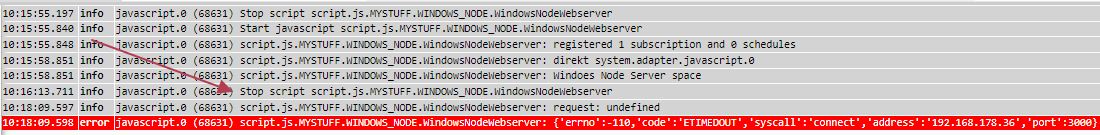
- einige zeit später kommt dann der fehler - im log sieht man, dass das script nicht getriggert wird (ist ja auch aus) aber der request sendet einen fehler zurück


was läuft da im request block schief ? hat jmd eine ahnung
das ganze lief früher immer ohne probleme - ist also kein neues script
-
ich schreib euch mal direkt an - evtl ist es ja ein javascript adapter problem ?
-
hier noch ein bild über browsers mit antwort

-
Also was da kommt ist ein timeout. Auf den wartet das Skript auch wenn du es stoppst. Kannst ggf nur beim call einen timeout mitgeben (keine Ahnung ob blockly das kann)
@apollon77 bedeutet das, dass der webserver auf der pc seite keine "richtige" antwort sendet ?
ich wüßte nicht, wie ich bei blockly request sowas einstellen könnte - ich glaube, ich habe gelesen, dass der request intern auf axios umgestellt wurde
ich könnte also nur auf der webserver seite etwas machen (evtl bei response.end - siehe code unten
@bahnuhr du nutzt das doch auch - hast du damit kein problem ?
der webserver ist so aufgebaut
const http = require('http'); const port = 3000; const requestHandler = (request, response) => { console.log(request.url); var payload = request.url; var arr = payload.split("/"); if (arr[1] == "unmute") { child = execFile('C:\\BATCH-FILES\\mutestop.cmd'); console.log('mute aus'); response.end('mute aus'); }; const server = http.createServer(requestHandler); server.listen(port, (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); -
@apollon77 bedeutet das, dass der webserver auf der pc seite keine "richtige" antwort sendet ?
ich wüßte nicht, wie ich bei blockly request sowas einstellen könnte - ich glaube, ich habe gelesen, dass der request intern auf axios umgestellt wurde
ich könnte also nur auf der webserver seite etwas machen (evtl bei response.end - siehe code unten
@bahnuhr du nutzt das doch auch - hast du damit kein problem ?
der webserver ist so aufgebaut
const http = require('http'); const port = 3000; const requestHandler = (request, response) => { console.log(request.url); var payload = request.url; var arr = payload.split("/"); if (arr[1] == "unmute") { child = execFile('C:\\BATCH-FILES\\mutestop.cmd'); console.log('mute aus'); response.end('mute aus'); }; const server = http.createServer(requestHandler); server.listen(port, (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) });Hallo,
anbei mal ein Script Extract was einwandfrei funktioniert.
Blockly hab ich leider nicht.var request = require('request'), IP_Tablet = "192.168.243.122"; request("http://" + IP_Tablet + ":3000/key/shift", function (error, response, body) { if (!error && response.statusCode == 200) { log ("Tablet Windows - Taste shift gesendet."); } });Und das Webserver script sieht so aus:
/* Examples http://<ip>:3000/brightness/10 switches brightness of server display to 10% http://<ip>:3000/Lautstaerke/10 switches Lautstärke http://<ip>:3000/battery returns a number containing the battery level 0..1 http://<ip>:3000/key/windows press win am pc */ const batteryLevel = require('battery-level'); const brightness = require('brightness'); const laut = require('loudness'); const ks = require('node-key-sender'); var execFile = require('child_process').execFile, child; const http = require('http'); const port = 3000; const requestHandler = (request, response) => { console.log(request.url); var payload = request.url; var arr = payload.split("/"); if (arr[1] == "battery") { batteryLevel().then(level => { console.log(level*100); response.end(''+level*100); }); } if (arr[1] == "brightness") { var value = Number(arr[2])/100; brightness.set(value).then(() => { console.log('Changed brightness to ' + value*100 + ' %'); }); response.end('Changed brightness to ' + value*100 + ' %'); } if (arr[1] == "Lautstaerke") { var value = Number(arr[2]); laut.setVolume(value).then(() => { console.log('Changed Lautstaeke to ' + value + ' %'); }); response.end('Changed Lautstaerke to ' + value + ' %'); } if (arr[1] == "key") { if (arr[2] == "windows") { ks.sendKey(arr[2]).then(() => { console.log('key ' + arr[2] + ' gesendet'); response.end('key ' + arr[2] + ' gesendet'); }); } if (arr[2] == "shift") { ks.sendKey(arr[2]).then(() => { console.log('key ' + arr[2] + ' gesendet'); response.end('key ' + arr[2] + ' gesendet'); }); } } if (arr[1] == "aus") { child = execFile('c:\\users\\dieter\\webserver\\turnoffmonitor.exe'); console.log('Display aus'); response.end('Display aus'); }; } const server = http.createServer(requestHandler); server.listen(port, (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); -
Hallo,
anbei mal ein Script Extract was einwandfrei funktioniert.
Blockly hab ich leider nicht.var request = require('request'), IP_Tablet = "192.168.243.122"; request("http://" + IP_Tablet + ":3000/key/shift", function (error, response, body) { if (!error && response.statusCode == 200) { log ("Tablet Windows - Taste shift gesendet."); } });Und das Webserver script sieht so aus:
/* Examples http://<ip>:3000/brightness/10 switches brightness of server display to 10% http://<ip>:3000/Lautstaerke/10 switches Lautstärke http://<ip>:3000/battery returns a number containing the battery level 0..1 http://<ip>:3000/key/windows press win am pc */ const batteryLevel = require('battery-level'); const brightness = require('brightness'); const laut = require('loudness'); const ks = require('node-key-sender'); var execFile = require('child_process').execFile, child; const http = require('http'); const port = 3000; const requestHandler = (request, response) => { console.log(request.url); var payload = request.url; var arr = payload.split("/"); if (arr[1] == "battery") { batteryLevel().then(level => { console.log(level*100); response.end(''+level*100); }); } if (arr[1] == "brightness") { var value = Number(arr[2])/100; brightness.set(value).then(() => { console.log('Changed brightness to ' + value*100 + ' %'); }); response.end('Changed brightness to ' + value*100 + ' %'); } if (arr[1] == "Lautstaerke") { var value = Number(arr[2]); laut.setVolume(value).then(() => { console.log('Changed Lautstaeke to ' + value + ' %'); }); response.end('Changed Lautstaerke to ' + value + ' %'); } if (arr[1] == "key") { if (arr[2] == "windows") { ks.sendKey(arr[2]).then(() => { console.log('key ' + arr[2] + ' gesendet'); response.end('key ' + arr[2] + ' gesendet'); }); } if (arr[2] == "shift") { ks.sendKey(arr[2]).then(() => { console.log('key ' + arr[2] + ' gesendet'); response.end('key ' + arr[2] + ' gesendet'); }); } } if (arr[1] == "aus") { child = execFile('c:\\users\\dieter\\webserver\\turnoffmonitor.exe'); console.log('Display aus'); response.end('Display aus'); }; } const server = http.createServer(requestHandler); server.listen(port, (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) });danke dir - das ist ja von dir kopiert :-)
habe aber festgestellt, dass irgendwie die firewall rule nicht da war und der webserver nicht mehr erreichbar war - absolut keine ahnung warum ?
habe die letzten tage meine fritzbox gewechselt bzw wechseln müssen - da war erstmal ein wenig chaos im netzwerk (ip adressen)jetzt läuft es wieder - firewall auf pc mit port 3000 wieder enabled
@apollon77 - danke auch dir - war kein blockly problem sondern wie meist: ein user problem :-(
-
danke dir - das ist ja von dir kopiert :-)
habe aber festgestellt, dass irgendwie die firewall rule nicht da war und der webserver nicht mehr erreichbar war - absolut keine ahnung warum ?
habe die letzten tage meine fritzbox gewechselt bzw wechseln müssen - da war erstmal ein wenig chaos im netzwerk (ip adressen)jetzt läuft es wieder - firewall auf pc mit port 3000 wieder enabled
@apollon77 - danke auch dir - war kein blockly problem sondern wie meist: ein user problem :-(
@liv-in-sky sagte in [gelöst] blockly-request-seltsamer fehler:
@apollon77 - danke auch dir - war kein blockly problem sondern wie meist: ein user problem
All Fine, dazu sind wir alle hier um uns gegenseitig zu helfen


