NEWS
Adapter heatingcontrol Doku
-
Hallo,
ich wollte mir die Doku zum Adapter heatingcontrol ansehen.
Das ist mir aber nicht gelungen, es wird eine komplett weiße Seite angezeigt, also kein Seitenkopf und auch keine Menüpunkte.Das Problem ist nicht, dass es evtl. keine Doku zum Adapter gibt, sondern dass, meiner Meinung nach, zumindest Seitenkopf und Menü trotzdem vorhanden sein sollten.
Die Adresse sollte die richtige sein, oder?
https://www.iobroker.net/#de/adapters/adapterref/iobroker.heatingcontrol/README.mdMit der Zurück-Taste des Browsers landet man dann auch auf der vorherigen Seite, aber weiterhin wird eine weißen Seite angezeigt. Adresse https://www.iobroker.net/#de/adapters
Erst ein Klick auf Refresh zeigt die Seite an.Ohne Refresh noch einmal im Browser zurück landet auf https://www.iobroker.net/, aber immer noch ist die Seite weiß.
Auch hier hilft Refresh.Browser ist Firefox unter Ubuntu-Linux.
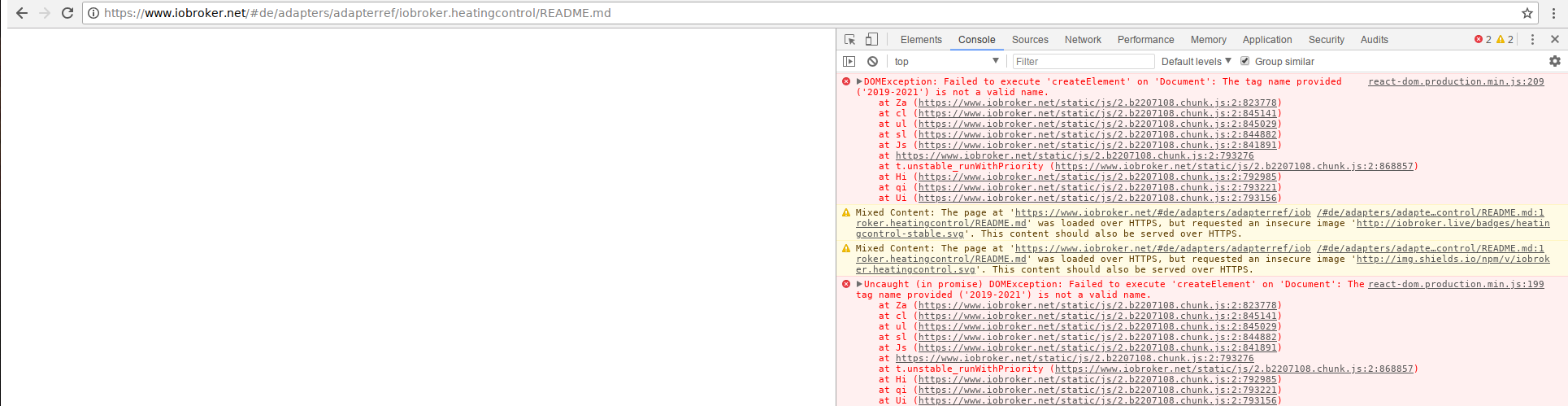
Hier noch ein paar Ausgaben aus Konsole und Inspektor:
[react-ga] path is required in .pageview() warn.js:2:10 Gemischte (unsichere) Anzeige-Inhalte von "http://iobroker.live/badges/heatingcontrol-stable.svg" werden auf einer sicheren Seite geladen react-dom.production.min.js:28:461 Gemischte (unsichere) Anzeige-Inhalte von "http://img.shields.io/npm/v/iobroker.heatingcontrol.svg" werden auf einer sicheren Seite geladen react-dom.production.min.js:28:461 DOMException: String contains an invalid character react-dom.production.min.js:209:194 Uncaught (in promise) DOMException: String contains an invalid character 2.b2207108.chunk.js:2 React 5 parseText Markdown.js:565 load Markdown.js:586 (Async: promise callback) load Markdown.js:586 he Markdown.js:405 React 6 Js self-hosted:1225 qi React unstable_runWithPriority scheduler.production.min.js:19 React 6 onHashChange TreePage.js:176 _onHashChange Router.js:29 _onHashChange self-hosted:1178 Uncaught (in promise) DOMException: String contains an invalid character 2.b2207108.chunk.js:2 React 5 parseText Markdown.js:565 load Markdown.js:586 (Async: promise callback) load Markdown.js:586 he Markdown.js:405 React 6 Js self-hosted:1225 qi React unstable_runWithPriority scheduler.production.min.js:19 React 6 onHashChange TreePage.js:176 _onHashChange Router.js:29 _onHashChange self-hosted:1178Wenn mehr Informationen benötigt werden, liefere ich die gerne.
-
Hallo,
ich wollte mir die Doku zum Adapter heatingcontrol ansehen.
Das ist mir aber nicht gelungen, es wird eine komplett weiße Seite angezeigt, also kein Seitenkopf und auch keine Menüpunkte.Das Problem ist nicht, dass es evtl. keine Doku zum Adapter gibt, sondern dass, meiner Meinung nach, zumindest Seitenkopf und Menü trotzdem vorhanden sein sollten.
Die Adresse sollte die richtige sein, oder?
https://www.iobroker.net/#de/adapters/adapterref/iobroker.heatingcontrol/README.mdMit der Zurück-Taste des Browsers landet man dann auch auf der vorherigen Seite, aber weiterhin wird eine weißen Seite angezeigt. Adresse https://www.iobroker.net/#de/adapters
Erst ein Klick auf Refresh zeigt die Seite an.Ohne Refresh noch einmal im Browser zurück landet auf https://www.iobroker.net/, aber immer noch ist die Seite weiß.
Auch hier hilft Refresh.Browser ist Firefox unter Ubuntu-Linux.
Hier noch ein paar Ausgaben aus Konsole und Inspektor:
[react-ga] path is required in .pageview() warn.js:2:10 Gemischte (unsichere) Anzeige-Inhalte von "http://iobroker.live/badges/heatingcontrol-stable.svg" werden auf einer sicheren Seite geladen react-dom.production.min.js:28:461 Gemischte (unsichere) Anzeige-Inhalte von "http://img.shields.io/npm/v/iobroker.heatingcontrol.svg" werden auf einer sicheren Seite geladen react-dom.production.min.js:28:461 DOMException: String contains an invalid character react-dom.production.min.js:209:194 Uncaught (in promise) DOMException: String contains an invalid character 2.b2207108.chunk.js:2 React 5 parseText Markdown.js:565 load Markdown.js:586 (Async: promise callback) load Markdown.js:586 he Markdown.js:405 React 6 Js self-hosted:1225 qi React unstable_runWithPriority scheduler.production.min.js:19 React 6 onHashChange TreePage.js:176 _onHashChange Router.js:29 _onHashChange self-hosted:1178 Uncaught (in promise) DOMException: String contains an invalid character 2.b2207108.chunk.js:2 React 5 parseText Markdown.js:565 load Markdown.js:586 (Async: promise callback) load Markdown.js:586 he Markdown.js:405 React 6 Js self-hosted:1225 qi React unstable_runWithPriority scheduler.production.min.js:19 React 6 onHashChange TreePage.js:176 _onHashChange Router.js:29 _onHashChange self-hosted:1178Wenn mehr Informationen benötigt werden, liefere ich die gerne.
@andreas-5 sagte in Adapter heatingcontrol Doku:
Das Problem ist nicht, dass es evtl. keine Doku zum Adapter gibt
nein, die ist da
https://github.com/rg-engineering/ioBroker.heatingcontrol/blob/master/README.md@andreas-5 sagte in Adapter heatingcontrol Doku:
sondern dass, meiner Meinung nach, zumindest Seitenkopf und Menü trotzdem vorhanden sein sollten.
was meinst du damit?
Die Adapterreferenz wird üblicherweise aus den Readme der Adapter automatisch generiert und ggf. automatischübersetzt. Mit allen Vor- und Nachteilen.
Genau deswegen muss sowohl bei den Adaptern, als auch in der Doku eine bestimmte Struktur eingehalten werden.Ob da irgendwo ein Fehler liegt kann ich auf die Schnelle vom Handy nicht prüfen.
-
@andreas-5 sagte in Adapter heatingcontrol Doku:
Das Problem ist nicht, dass es evtl. keine Doku zum Adapter gibt
nein, die ist da
https://github.com/rg-engineering/ioBroker.heatingcontrol/blob/master/README.md@andreas-5 sagte in Adapter heatingcontrol Doku:
sondern dass, meiner Meinung nach, zumindest Seitenkopf und Menü trotzdem vorhanden sein sollten.
was meinst du damit?
Die Adapterreferenz wird üblicherweise aus den Readme der Adapter automatisch generiert und ggf. automatischübersetzt. Mit allen Vor- und Nachteilen.
Genau deswegen muss sowohl bei den Adaptern, als auch in der Doku eine bestimmte Struktur eingehalten werden.Ob da irgendwo ein Fehler liegt kann ich auf die Schnelle vom Handy nicht prüfen.
@homoran sagte in Adapter heatingcontrol Doku:
@andreas-5 sagte in Adapter heatingcontrol Doku:
Das Problem ist nicht, dass es evtl. keine Doku zum Adapter gibt
nein, die ist da
https://github.com/rg-engineering/ioBroker.heatingcontrol/blob/master/README.md@andreas-5 sagte in Adapter heatingcontrol Doku:
sondern dass, meiner Meinung nach, zumindest Seitenkopf und Menü trotzdem vorhanden sein sollten.
was meinst du damit?
Die Adapterreferenz wird üblicherweise aus den Readme der Adapter automatisch generiert und ggf. automatischübersetzt. Mit allen Vor- und Nachteilen.
Genau deswegen muss sowohl bei den Adaptern, als auch in der Doku eine bestimmte Struktur eingehalten werden.Ob da irgendwo ein Fehler liegt kann ich auf die Schnelle vom Handy nicht prüfen.
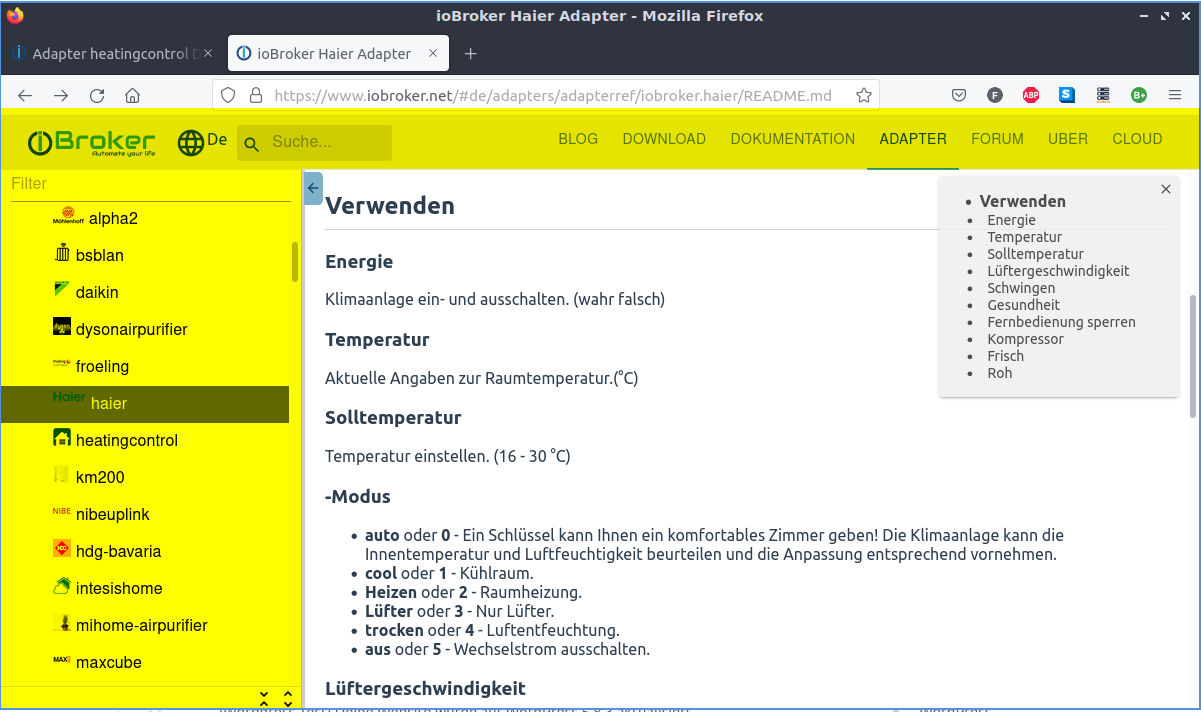
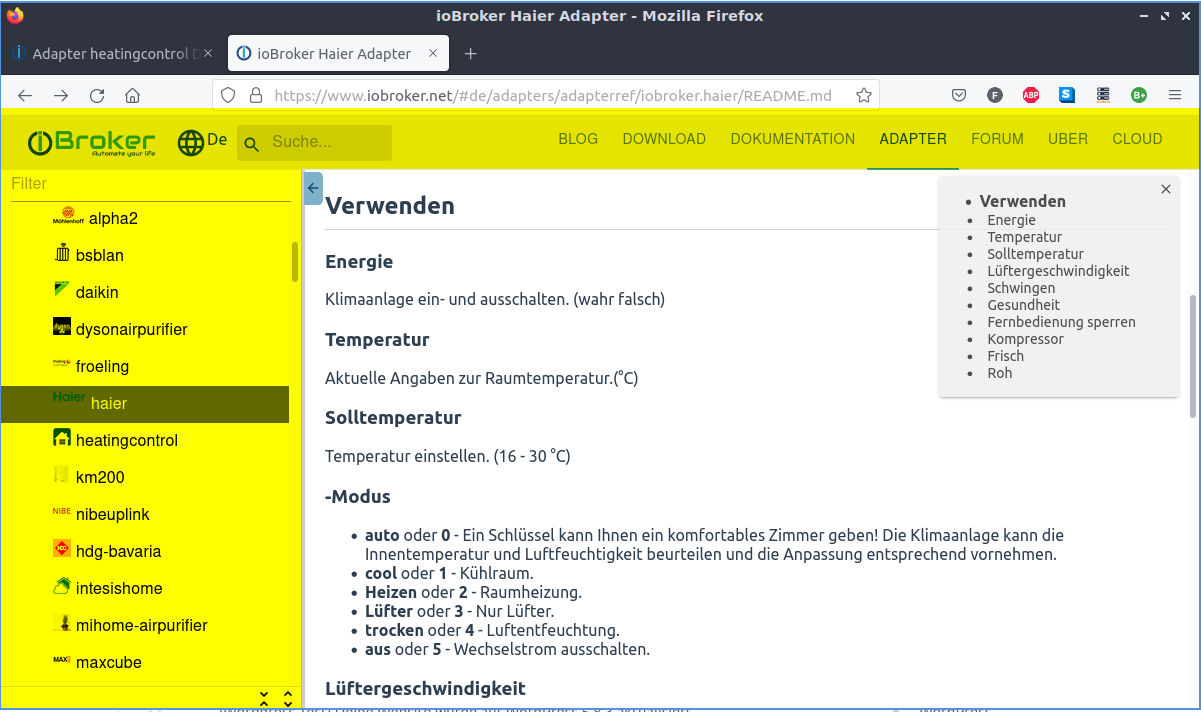
Ok, da habe ich mich wohl zu undeutlich ausgedrückt.

Auch die gelb markierten Bereiche sind weiß, wenn ich heatingcontrol auswähle, ich bekomme also eine leere Seite! -
@homoran sagte in Adapter heatingcontrol Doku:
@andreas-5 sagte in Adapter heatingcontrol Doku:
Das Problem ist nicht, dass es evtl. keine Doku zum Adapter gibt
nein, die ist da
https://github.com/rg-engineering/ioBroker.heatingcontrol/blob/master/README.md@andreas-5 sagte in Adapter heatingcontrol Doku:
sondern dass, meiner Meinung nach, zumindest Seitenkopf und Menü trotzdem vorhanden sein sollten.
was meinst du damit?
Die Adapterreferenz wird üblicherweise aus den Readme der Adapter automatisch generiert und ggf. automatischübersetzt. Mit allen Vor- und Nachteilen.
Genau deswegen muss sowohl bei den Adaptern, als auch in der Doku eine bestimmte Struktur eingehalten werden.Ob da irgendwo ein Fehler liegt kann ich auf die Schnelle vom Handy nicht prüfen.
Ok, da habe ich mich wohl zu undeutlich ausgedrückt.

Auch die gelb markierten Bereiche sind weiß, wenn ich heatingcontrol auswähle, ich bekomme also eine leere Seite!@andreas-5 sagte in Adapter heatingcontrol Doku:
Auch die gelb markierten Bereiche sind weiß, wenn ich heatingcontrol auswähle, ich bekomme also eine leere Seite!
Aaaah so!!
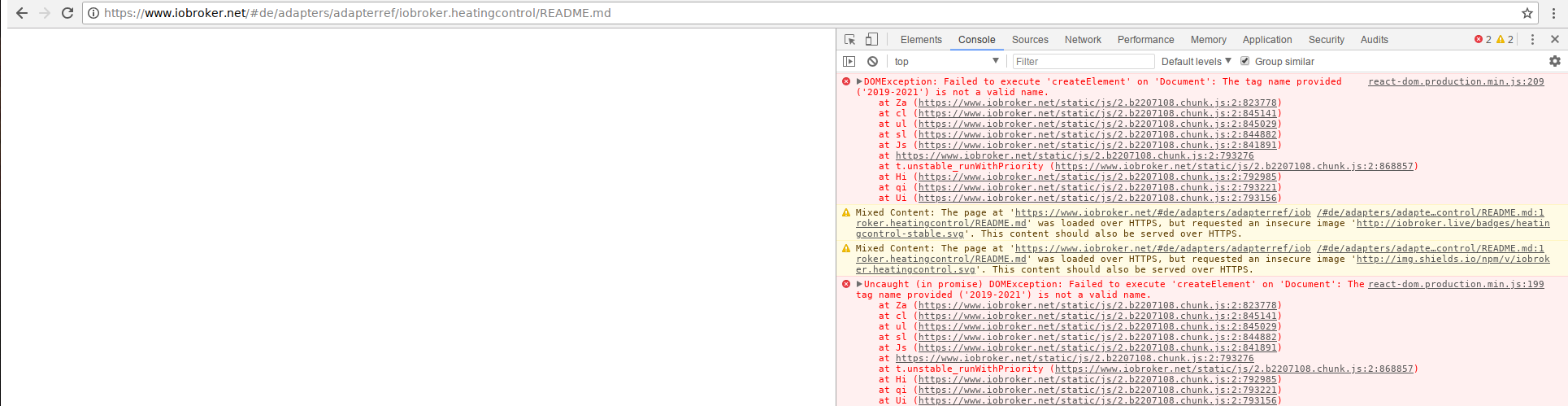
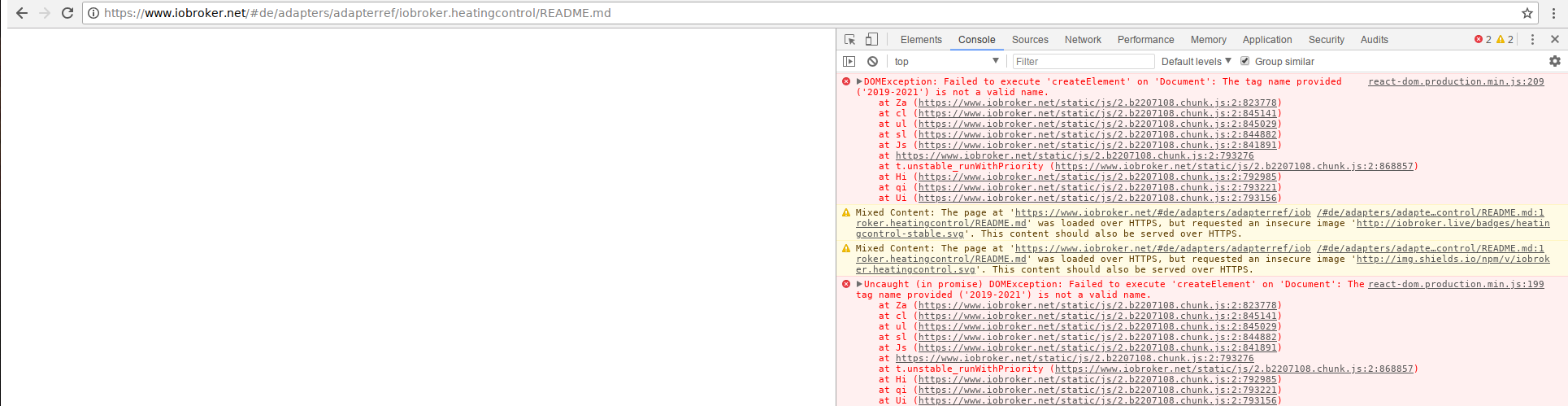
und warum? :joy:Hab das mal reproduziert:

und die Fehlermeldungen mit drin.
Das muss sich wahrscheinlich @Bluefox ansehenMach du bitte ein Issue beim Adapter auf.
Dann kann sich der Entwickler das auch ansehen, ob in der Doku vielleicht Code ist, der die Seite killt -
@andreas-5 sagte in Adapter heatingcontrol Doku:
Auch die gelb markierten Bereiche sind weiß, wenn ich heatingcontrol auswähle, ich bekomme also eine leere Seite!
Aaaah so!!
und warum? :joy:Hab das mal reproduziert:

und die Fehlermeldungen mit drin.
Das muss sich wahrscheinlich @Bluefox ansehenMach du bitte ein Issue beim Adapter auf.
Dann kann sich der Entwickler das auch ansehen, ob in der Doku vielleicht Code ist, der die Seite killt -
@andreas-5 sagte in Adapter heatingcontrol Doku:
Auch die gelb markierten Bereiche sind weiß, wenn ich heatingcontrol auswähle, ich bekomme also eine leere Seite!
Aaaah so!!
und warum? :joy:Hab das mal reproduziert:

und die Fehlermeldungen mit drin.
Das muss sich wahrscheinlich @Bluefox ansehenMach du bitte ein Issue beim Adapter auf.
Dann kann sich der Entwickler das auch ansehen, ob in der Doku vielleicht Code ist, der die Seite killt@homoran sagte in Adapter heatingcontrol Doku:
Mach du bitte ein Issue beim Adapter auf.
Habe ich gemacht.
Meine (Interessens-)Frage ist dann aber doch noch, ob das so sein soll, das jemand Code in seiner Doku unterbringen kann, der die Seite kaputt macht?
Kann man da jegliches HTML hinterlegen?
Was ist mit Javascript etc?
Was kann da noch kaputt gemacht werden? -
@homoran sagte in Adapter heatingcontrol Doku:
Mach du bitte ein Issue beim Adapter auf.
Habe ich gemacht.
Meine (Interessens-)Frage ist dann aber doch noch, ob das so sein soll, das jemand Code in seiner Doku unterbringen kann, der die Seite kaputt macht?
Kann man da jegliches HTML hinterlegen?
Was ist mit Javascript etc?
Was kann da noch kaputt gemacht werden?@andreas-5 sagte in Adapter heatingcontrol Doku:
Code in seiner Doku unterbringen kann, der die Seite kaputt macht?
das war nur eine Vermutung zu einer möglichen Ursache, da die anderen Seiten alle funktionieren.
Da könnte einfach an falscher Stelle ein falsches (Steuer-) Zeichen sein.
Die FehlermeldungThe tag name '2019 - 2021' is not a valid namedeutet auf so etwas hin. -
Nun, da hat sich bisher noch nichts geändert.
Zudem habe ich auch noch andere Adapter gefunden, wo das so ist, aktuell iQontrol.Jetzt kann ich natürlich wieder beim Adapter ein Issue eröffnen und warten, ob sich da etwas ändert, aber wäre es nicht eher sinnvoll, die Doku-Dateien auf bestimmte Inhalte zu filtern?
-
Nun, da hat sich bisher noch nichts geändert.
Zudem habe ich auch noch andere Adapter gefunden, wo das so ist, aktuell iQontrol.Jetzt kann ich natürlich wieder beim Adapter ein Issue eröffnen und warten, ob sich da etwas ändert, aber wäre es nicht eher sinnvoll, die Doku-Dateien auf bestimmte Inhalte zu filtern?
-
@andreas-5 Der Fehler im heatingcontrol-Adapter wurde gefunden und wird demnächst behoben. ABER: die gleiche Doku steht im github in der jeweiligen readme des Adapters.
@rene_hm sagte in Adapter heatingcontrol Doku:
@andreas-5 Der Fehler im heatingcontrol-Adapter wurde gefunden und wird demnächst behoben. ABER: die gleiche Doku steht im github in der jeweiligen readme des Adapters.
Hi Rene,
danke, da habe ich inzwischen auch den link bekommen, wie ich auf github die Doku in Deutsch finde und werde mich damit beschäftigen, sobald ich zu Hause wieder Zeit dafür finde.


