NEWS
jarvis v3.0.0 - just another remarkable vis
-
@dominik-f Mit immer nur einem Leerzeichen dazwischen. Ok.
Beschreib mal eben was die machen, wo wird was eingestellt?.q-item__section--main .q-item__label.text-h6 { color: LightGray; } .body--dark .sticky-table-header thead tr th { background: rgba(0,0,0,0.45) !important; } .body--dark tr:nth-child(2n) { background: rgba(0,0,0,0.45) !important; }Das hab ich bei mir ins css geschrieben.
Die verändern die json Tabelle.
Der erste die Schriftfarbe des Tabellenkopfes, also der Überschrift.
Der zweite macht den Tabellenkopfhintergrund transparenter.
Der dritte verändert den Hintergrund jeder zweiten Zeile.Es gibt zwar den Datenpunkt .jarvis-JsonTable, der verändert jedoch genau die anderen Zeilen.
Edit:
Bilder gelöscht weil da Telefonnummern drin waren -
.q-item__section--main .q-item__label.text-h6 { color: LightGray; } .body--dark .sticky-table-header thead tr th { background: rgba(0,0,0,0.45) !important; } .body--dark tr:nth-child(2n) { background: rgba(0,0,0,0.45) !important; }Das hab ich bei mir ins css geschrieben.
Die verändern die json Tabelle.
Der erste die Schriftfarbe des Tabellenkopfes, also der Überschrift.
Der zweite macht den Tabellenkopfhintergrund transparenter.
Der dritte verändert den Hintergrund jeder zweiten Zeile.Es gibt zwar den Datenpunkt .jarvis-JsonTable, der verändert jedoch genau die anderen Zeilen.
Edit:
Bilder gelöscht weil da Telefonnummern drin waren@dominik-f Schau noch mal hier? Vielleicht kannst du die mit den neuen auch erreichen, wäre mir lieber.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/.jarvis-module-jsontable -
@dominik-f Schau noch mal hier? Vielleicht kannst du die mit den neuen auch erreichen, wäre mir lieber.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/.jarvis-module-jsontableOkay versuche ich
-
.q-item__section--main .q-item__label.text-h6 { color: LightGray; } .body--dark .sticky-table-header thead tr th { background: rgba(0,0,0,0.45) !important; } .body--dark tr:nth-child(2n) { background: rgba(0,0,0,0.45) !important; }Das hab ich bei mir ins css geschrieben.
Die verändern die json Tabelle.
Der erste die Schriftfarbe des Tabellenkopfes, also der Überschrift.
Der zweite macht den Tabellenkopfhintergrund transparenter.
Der dritte verändert den Hintergrund jeder zweiten Zeile.Es gibt zwar den Datenpunkt .jarvis-JsonTable, der verändert jedoch genau die anderen Zeilen.
Edit:
Bilder gelöscht weil da Telefonnummern drin waren -
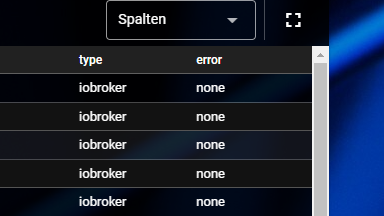
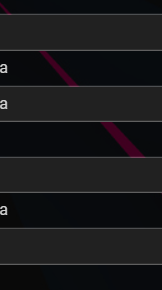
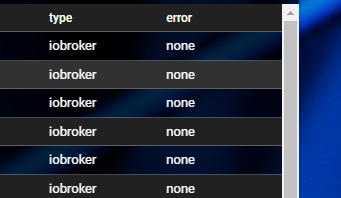
Da wo Name steht ist der Hintergrund einmal grau, einmal transparent. Und bei jeder zweiten Zeile ebenso
-
Da wo Name steht ist der Hintergrund einmal grau, einmal transparent. Und bei jeder zweiten Zeile ebenso
-
doch zieht auch, es nur minimal dunkler, daher fällt das wahrscheinlich nicht so auf.
-
doch zieht auch, es nur minimal dunkler, daher fällt das wahrscheinlich nicht so auf.
-
@dominik-f Na schau mal, ob es mit den jarvis-Klassen auch geht. Das was mit den jarvis-Klassen geht, machen wir dann damit.
Es scheint damit nicht zu funktionieren.
.jarvis-JsonTable-row-even { background-color: blue !important; }ändert zwar die richtige Zeile, jedoch bekomme ich damit keinen transparenten Hintergrund hin.
Ich habe dort auch nichts gefunden, was die Überschriften verändert
Edit:
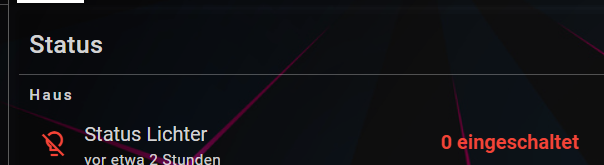
Muss mich entschuldigen,.q-item__section--main .q-item__label.text-h6 { color: LightGray; }ändert die Farbe vom Widget Header, hier Status

-
Es scheint damit nicht zu funktionieren.
.jarvis-JsonTable-row-even { background-color: blue !important; }ändert zwar die richtige Zeile, jedoch bekomme ich damit keinen transparenten Hintergrund hin.
Ich habe dort auch nichts gefunden, was die Überschriften verändert
Edit:
Muss mich entschuldigen,.q-item__section--main .q-item__label.text-h6 { color: LightGray; }ändert die Farbe vom Widget Header, hier Status

-
@dominik-f Man muss dann gleichzeitig die jsonTable transparent machen:
.jarvis-JsonTable-row-even, .jarvis-JsonTable { background: rgba(0,0,0,0.45) !important; }Würde da aber später einzelne Selektoren nehmen.
Das Problem ist, dass es dann nicht transparent wird
-
Das Problem ist, dass es dann nicht transparent wird
-
Wie du auf deinem Bild siehst, ist es nicht transparent, sonst würdest man ja den Hintergrund sehen
-
Wie du auf deinem Bild siehst, ist es nicht transparent, sonst würdest man ja den Hintergrund sehen
-
@dominik-f
.jarvis-JsonTable-row-even, .jarvis-JsonTable { background: rgba(0,0,0,0) !important; }
Es ist und bleibt einfach nicht transparent :D
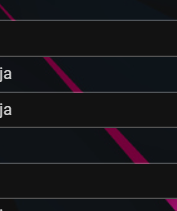
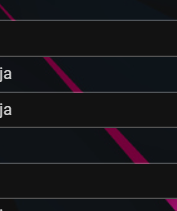
Hier mit deinen Einstellungen: Die dunkleren Zeilen sind die "transparenten".

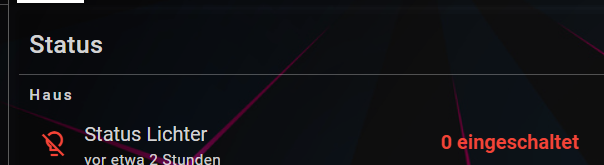
Hier mit meinen:

Man sieht bei meinen, dass bei den dunklen Zeilen der Pinke streifen sichbar ist, bei deinen nicht
-
Es ist und bleibt einfach nicht transparent :D
Hier mit deinen Einstellungen: Die dunkleren Zeilen sind die "transparenten".

Hier mit meinen:

Man sieht bei meinen, dass bei den dunklen Zeilen der Pinke streifen sichbar ist, bei deinen nicht
@dominik-f Ja für die anderen Zeilen muss man es dann einstellen:
Wenn die auch durchsichtig sein sollen..jarvis-JsonTable-row-even, .jarvis-JsonTable { background: rgba(0,0,0,0) !important; } .jarvis-JsonTable-row-odd { background: rgba(0,0,0,0.45) !important; } -
@dominik-f Ja für die anderen Zeilen muss man es dann einstellen:
Wenn die auch durchsichtig sein sollen..jarvis-JsonTable-row-even, .jarvis-JsonTable { background: rgba(0,0,0,0) !important; } .jarvis-JsonTable-row-odd { background: rgba(0,0,0,0.45) !important; } -
Dank dir. Also das macht den Hintergrund der Überschrift, wo Name etc steht transparent
.body--dark .sticky-table-header thead tr th { background: rgba(0,0,0,0.45) !important; }Das macht die Zeilen, die durch .jarvis-JsonTable nicht transparent werden, dann transparent.
.body--dark tr:nth-child(2n) { background: rgba(0,0,0,0.45) !important; } -
Hast du vielleicht eine Alternative in deinen Datenpunkten für die Schriftfarbe vom Widget Header?