NEWS
Test eCharts Adapter
-
@homoran sagte in Test eCharts Adapter:
@uri3l sagte in Test eCharts Adapter:
Used repository: stable
aber trotzdem höhere Versionen drin.
Wenn eChrts und vis nicht wollen, liegt es meistens an Web und/oder socketio
bei socket hast du:
@uri3l sagte in Test eCharts Adapter:Adapter "socketio" : 3.1.4 , installed 3.1.5
kannst du im admin auf den eChrts-Editor zugreifen?
steht wirklich nichts im log?Woher die 3.1.5 kommt kann ich dir beim besten Willen nicht sagen. Gibts die 3.1.5 überhaupt? 😊
Im Log steht nichts von der Charts-Instanz. Ich kann das Loglevel ja mal ändern...So schaut es bei mir aus:

@uri3l sagte in Test eCharts Adapter:
Gibts die 3.1.5 überhaupt?
ja - im Beta und auf GitHub
@uri3l sagte in Test eCharts Adapter:
Im Log steht nichts von der Charts-Instanz.
nein, eher web.0 oder eben socket.io. ggf. auch unter host
Vielleicht steht auch etwas in der Browserkonsole (F12)
-
@uri3l sagte in Test eCharts Adapter:
Gibts die 3.1.5 überhaupt?
ja - im Beta und auf GitHub
@uri3l sagte in Test eCharts Adapter:
Im Log steht nichts von der Charts-Instanz.
nein, eher web.0 oder eben socket.io. ggf. auch unter host
Vielleicht steht auch etwas in der Browserkonsole (F12)
@homoran sagte in Test eCharts Adapter:
@uri3l sagte in Test eCharts Adapter:
Gibts die 3.1.5 überhaupt?
ja - im Beta und auf GitHub
@uri3l sagte in Test eCharts Adapter:
Im Log steht nichts von der Charts-Instanz.
nein, eher web.0 oder eben socket.io. ggf. auch unter host
Vielleicht steht auch etwas in der Browserkonsole (F12)
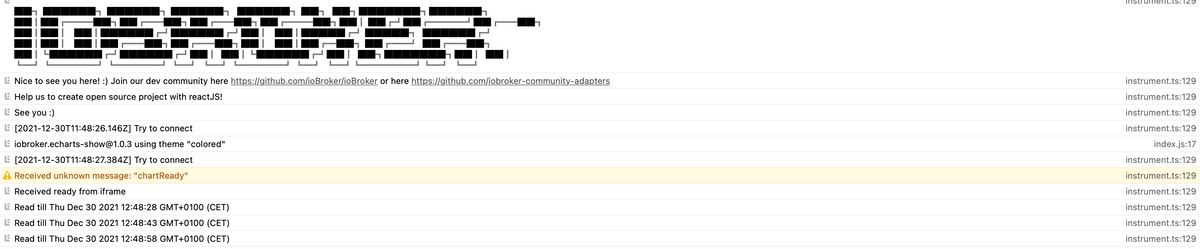
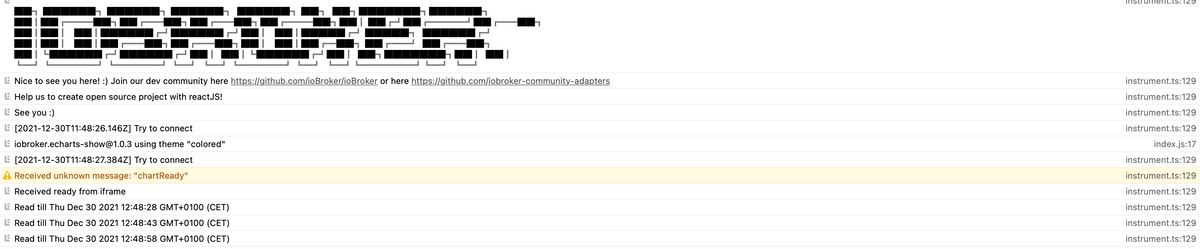
Ok in der JS-Konsole stand sogar was drin:

-
@homoran sagte in Test eCharts Adapter:
@uri3l sagte in Test eCharts Adapter:
Gibts die 3.1.5 überhaupt?
ja - im Beta und auf GitHub
@uri3l sagte in Test eCharts Adapter:
Im Log steht nichts von der Charts-Instanz.
nein, eher web.0 oder eben socket.io. ggf. auch unter host
Vielleicht steht auch etwas in der Browserkonsole (F12)
Ok in der JS-Konsole stand sogar was drin:

@uri3l sagte in Test eCharts Adapter:
Ok in der JS-Konsole stand sogar was drin:
Da bin ich jetzt leider raus.
Wenn ich Browser wäre würde ich nach einem chart ready nichts mehr tun ;-)
Welcher Browser?
mal mit einem anderen versucht? -
@uri3l sagte in Test eCharts Adapter:
Ok in der JS-Konsole stand sogar was drin:
Da bin ich jetzt leider raus.
Wenn ich Browser wäre würde ich nach einem chart ready nichts mehr tun ;-)
Welcher Browser?
mal mit einem anderen versucht?@homoran sagte in Test eCharts Adapter:
@uri3l sagte in Test eCharts Adapter:
Ok in der JS-Konsole stand sogar was drin:
Da bin ich jetzt leider raus.
Wenn ich Browser wäre würde ich nach einem chart ready nichts mehr tun ;-)
Welcher Browser?
mal mit einem anderen versucht?Safari 15.0. Hab auf meinem MacBook nur diesen drauf. Bei Firefox mit dem iPhone passiert das gleiche.
-
@homoran sagte in Test eCharts Adapter:
@uri3l sagte in Test eCharts Adapter:
Ok in der JS-Konsole stand sogar was drin:
Da bin ich jetzt leider raus.
Wenn ich Browser wäre würde ich nach einem chart ready nichts mehr tun ;-)
Welcher Browser?
mal mit einem anderen versucht?Safari 15.0. Hab auf meinem MacBook nur diesen drauf. Bei Firefox mit dem iPhone passiert das gleiche.
@uri3l sagte in Test eCharts Adapter:
Safari 15.0
Safari ist suboptimal, Firefox leider manchmal auch
Chrome wäre die Referenz - bei WIN ggf. das neue Edge auch Chromium-BasisSorry - ich habe keine Ideen mehr
-
@uri3l sagte in Test eCharts Adapter:
Safari 15.0
Safari ist suboptimal, Firefox leider manchmal auch
Chrome wäre die Referenz - bei WIN ggf. das neue Edge auch Chromium-BasisSorry - ich habe keine Ideen mehr
@homoran sagte in Test eCharts Adapter:
@uri3l sagte in Test eCharts Adapter:
Safari 15.0
Safari ist suboptimal, Firefox leider manchmal auch
Chrome wäre die Referenz - bei WIN ggf. das neue Edge auch Chromium-BasisSorry - ich habe keine Ideen mehr
Mit Chrome auf dem iPhone selbes Phänomen. Vielen Dank für deine Mühe. Vielleicht hat ja noch jemand anders eine Idee...
Gruß
Heiko -
@homoran sagte in Test eCharts Adapter:
@uri3l sagte in Test eCharts Adapter:
Safari 15.0
Safari ist suboptimal, Firefox leider manchmal auch
Chrome wäre die Referenz - bei WIN ggf. das neue Edge auch Chromium-BasisSorry - ich habe keine Ideen mehr
Mit Chrome auf dem iPhone selbes Phänomen. Vielen Dank für deine Mühe. Vielleicht hat ja noch jemand anders eine Idee...
Gruß
Heiko -
@homoran sagte in Test eCharts Adapter:
@uri3l sagte in Test eCharts Adapter:
Safari 15.0
Safari ist suboptimal, Firefox leider manchmal auch
Chrome wäre die Referenz - bei WIN ggf. das neue Edge auch Chromium-BasisSorry - ich habe keine Ideen mehr
Mit Chrome auf dem iPhone selbes Phänomen. Vielen Dank für deine Mühe. Vielleicht hat ja noch jemand anders eine Idee...
Gruß
Heiko@uri3l sagte in Test eCharts Adapter:
Mit Chrome auf dem iPhone selbes Phänomen
ich habe kein Fallobst, mir aber sagen lassen dass ApfelChrome mit der Safari-Engine läuft. Also nicht wirklich anders
-
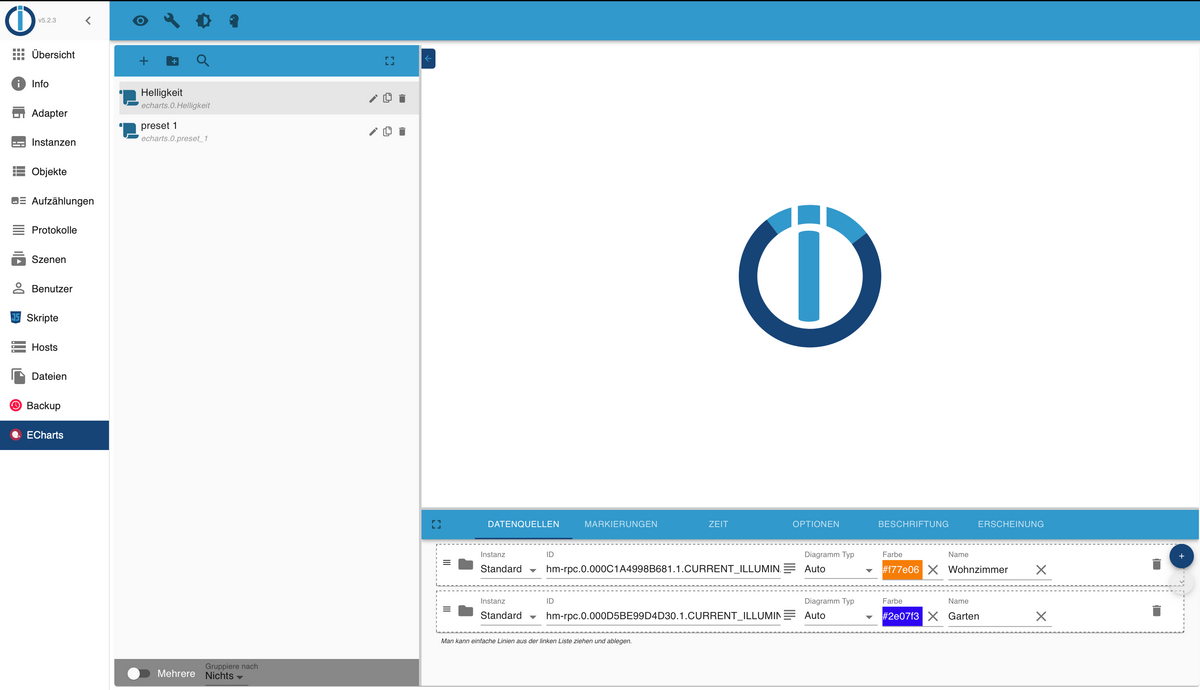
Ich habe folgendes Problem:
Ich kann mir die Charts zwar komplett konfigurieren allerdings wird bei mir statt des Charts nur der iobroker Ladekreis angezeigt. Im VIS wird auch nur die iobroker Ladegrafik angezeigt. Neuinstallation der Instanz hat nichts bewirkt.Admin: 5.2.3
E-Charts: 1.0.3Gruß
HeikoHabe genau das gleiche Problem leider.
Könntest du den Fehler inzwischen eingrenzen?
Verwende Firefox
Log ist leer und unauffällig auch im debug
Downgrade auf 1.0.0 brachte keinen Erfolg
Es wird ums verrecken kein Diagramm geladen.
Sehe nur das Ladesymbol -
Habe genau das gleiche Problem leider.
Könntest du den Fehler inzwischen eingrenzen?
Verwende Firefox
Log ist leer und unauffällig auch im debug
Downgrade auf 1.0.0 brachte keinen Erfolg
Es wird ums verrecken kein Diagramm geladen.
Sehe nur das LadesymbolHallo
also der Adapter macht wirklich einen guten Eindruck ich habe aber 2 Fragen.
1.) Wie bekomme ich einen Bargraph hin?
2.) Ich habe 2 getrennte x Achsen. Er schreibt mir die Werte nicht nebeneinander sondern übereinander oder legt einen Wert über den anderen.
Gruß
Werner -
Hallo
also der Adapter macht wirklich einen guten Eindruck ich habe aber 2 Fragen.
1.) Wie bekomme ich einen Bargraph hin?
2.) Ich habe 2 getrennte x Achsen. Er schreibt mir die Werte nicht nebeneinander sondern übereinander oder legt einen Wert über den anderen.
Gruß
Werner@werners sagte in Test eCharts Adapter:
Wie bekomme ich einen Bargraph hin?
noch gar nicht
@werners sagte in Test eCharts Adapter:
Er schreibt mir die Werte nicht nebeneinander sondern übereinander
bitte screenshot
-
@werners sagte in Test eCharts Adapter:
Wie bekomme ich einen Bargraph hin?
noch gar nicht
@werners sagte in Test eCharts Adapter:
Er schreibt mir die Werte nicht nebeneinander sondern übereinander
bitte screenshot
Hallo homoran
ich denke mal es wird ein Bargraph noch implementiert. Oder?
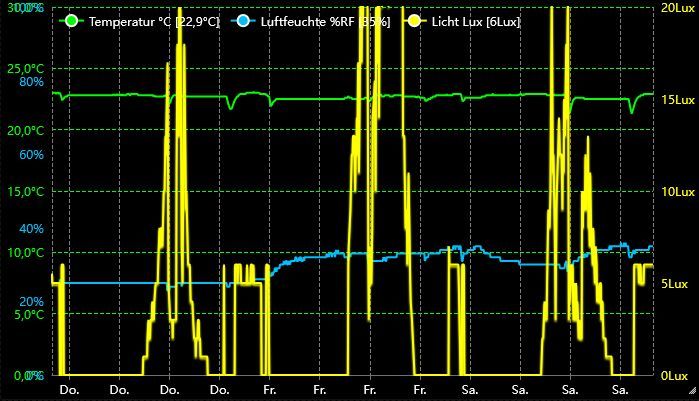
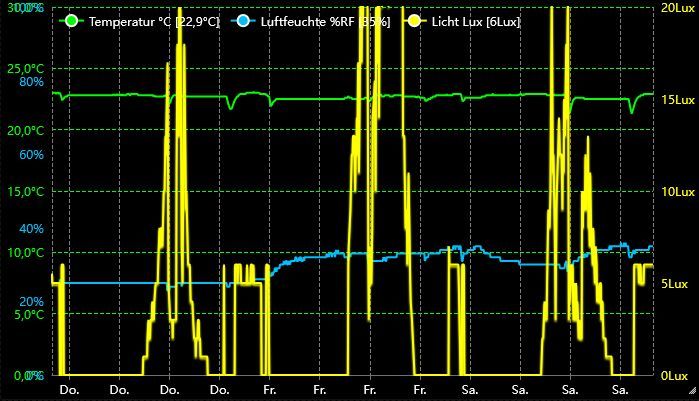
Bis gefällt mir echarts sehr gut, vor allem die Bedienung ist gut und übersichtlich. Da hatte ich bei Flotcharts am Anfang erheblich Probleme mit.hier der gewünschte Screenshot

Gruß
Werner -
Hallo homoran
ich denke mal es wird ein Bargraph noch implementiert. Oder?
Bis gefällt mir echarts sehr gut, vor allem die Bedienung ist gut und übersichtlich. Da hatte ich bei Flotcharts am Anfang erheblich Probleme mit.hier der gewünschte Screenshot

Gruß
Werner@werners sagte in Test eCharts Adapter:
ich denke mal es wird ein Bargraph noch implementiert. Oder?
Kann ich dir nicht versprechen. Kommt immer auf die freie Zeit der Entwickler an.
@werners sagte in Test eCharts Adapter:
Da hatte ich bei Flotcharts am Anfang erheblich Probleme mit.
Schön, wenn es jetzt für dich einfacher ist. Aber wo hattest du denn bei Flot die Probleme?
Dort ist IMHO nur die Eingabe der Konfigurationen etwas anders strukturiert.@werners sagte in Test eCharts Adapter:
hier der gewünschte Screenshot
Jetzt sehe ich was du meinst.
Ich arbeite immer noch mit flot, nur testweise den ein oder anderen Chart mit eCharts.Das ist natürlich auch vom eigenen Geschmack abhängig, wobei "überschreiben" gar nicht geht
Mach bitte ein Issue auf -
@werners sagte in Test eCharts Adapter:
ich denke mal es wird ein Bargraph noch implementiert. Oder?
Kann ich dir nicht versprechen. Kommt immer auf die freie Zeit der Entwickler an.
@werners sagte in Test eCharts Adapter:
Da hatte ich bei Flotcharts am Anfang erheblich Probleme mit.
Schön, wenn es jetzt für dich einfacher ist. Aber wo hattest du denn bei Flot die Probleme?
Dort ist IMHO nur die Eingabe der Konfigurationen etwas anders strukturiert.@werners sagte in Test eCharts Adapter:
hier der gewünschte Screenshot
Jetzt sehe ich was du meinst.
Ich arbeite immer noch mit flot, nur testweise den ein oder anderen Chart mit eCharts.Das ist natürlich auch vom eigenen Geschmack abhängig, wobei "überschreiben" gar nicht geht
Mach bitte ein Issue auf -
@homoran Gibt es einen Trick mit dem ich die Farbe eines Graphes abhängig von dem Wert machen kann? also z.B.
Wert <0 : blue
Wert >=0 : red@a200 sagte in Test eCharts Adapter:
Gibt es einen Trick mit dem ich die Farbe eines Graphes abhängig von dem Wert machen kann? also z.B.
nicht dass ich wüsste.
Aber die Linie hat ja unterschiedliche Werte. Soll dann in der Linie dauernd die Farbe wechseln?
Dann nimm doch lieber eine (zwei) Markierung(en) und färbe dir den Hintergrund im Entscheidungsbereich mit z.B.50% Deckung entsprechend ein -
@a200 sagte in Test eCharts Adapter:
Gibt es einen Trick mit dem ich die Farbe eines Graphes abhängig von dem Wert machen kann? also z.B.
nicht dass ich wüsste.
Aber die Linie hat ja unterschiedliche Werte. Soll dann in der Linie dauernd die Farbe wechseln?
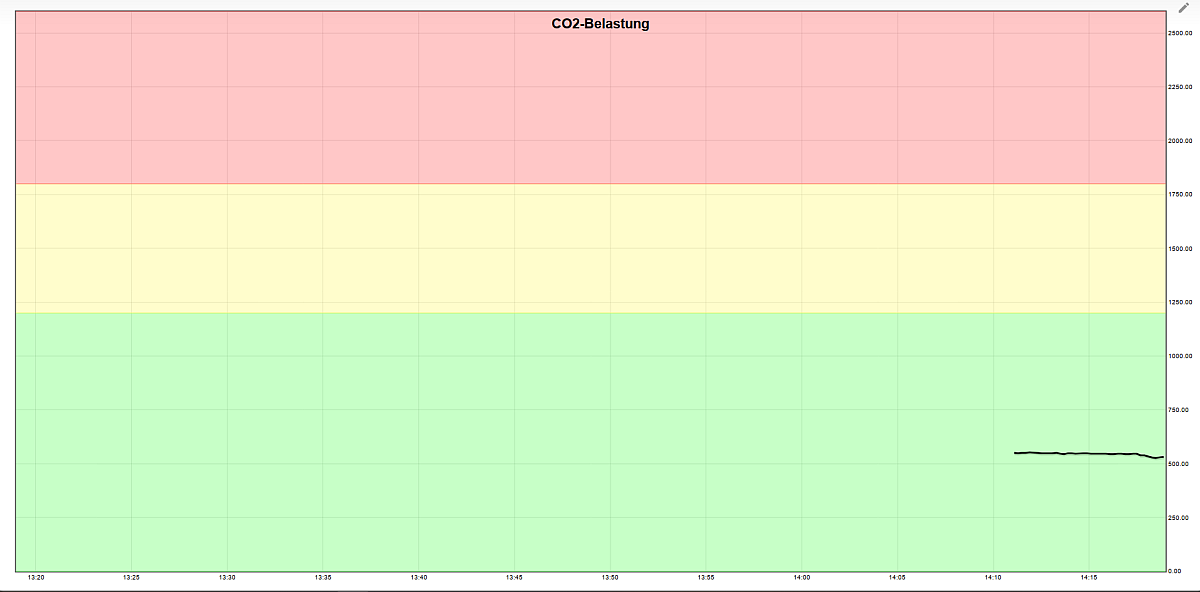
Dann nimm doch lieber eine (zwei) Markierung(en) und färbe dir den Hintergrund im Entscheidungsbereich mit z.B.50% Deckung entsprechend ein@homoran Um es kurz zu erklären. Ich habe für die Kinderzimmer eine CO2-Ampel gebaut (ESP+Sensor+LED+ESPHome). Die Werte sind zu 90% in Ordnung und die Kurve sollte dann auch grün angezeigt werden. Ab einem bestimmen Wert dann gelb und rot.
Die Markierungen, die du vorschlägst sind nicht so optimal für meine Lösung. Es sei denn man kann es doch noch so umsetzen, wie ich es mir vorstelle, nur ich kenne die Funktion nicht. Mein Graph bewegst sich in der meisten Zeit zwischen 400-650. Wenn ich jetzt eine Markierungen setze 0-1200 (grün), 1200-1800 (gelb) und 1800-2600 (rot), dann ist mein Graph die meiste Zeit zu winzig, dass man ihn nicht sehen kann. Die Idee ist (wie in Grafana) dass mein Graph immer die volle Höhe einnimmt und nur bei der Überschreitung der Grenzwerte die Markierungen sichtbar werden. Allerdings habe ich eine solche Option in eCharts noch nicht gesehen.
Trotzdem vielen Dank für deine Ideen. LG a200.
-
@homoran Um es kurz zu erklären. Ich habe für die Kinderzimmer eine CO2-Ampel gebaut (ESP+Sensor+LED+ESPHome). Die Werte sind zu 90% in Ordnung und die Kurve sollte dann auch grün angezeigt werden. Ab einem bestimmen Wert dann gelb und rot.
Die Markierungen, die du vorschlägst sind nicht so optimal für meine Lösung. Es sei denn man kann es doch noch so umsetzen, wie ich es mir vorstelle, nur ich kenne die Funktion nicht. Mein Graph bewegst sich in der meisten Zeit zwischen 400-650. Wenn ich jetzt eine Markierungen setze 0-1200 (grün), 1200-1800 (gelb) und 1800-2600 (rot), dann ist mein Graph die meiste Zeit zu winzig, dass man ihn nicht sehen kann. Die Idee ist (wie in Grafana) dass mein Graph immer die volle Höhe einnimmt und nur bei der Überschreitung der Grenzwerte die Markierungen sichtbar werden. Allerdings habe ich eine solche Option in eCharts noch nicht gesehen.
Trotzdem vielen Dank für deine Ideen. LG a200.
@a200 sagte in Test eCharts Adapter:
Die Idee ist (wie in Grafana) dass mein Graph immer die volle Höhe einnimmt und nur bei der Überschreitung der Grenzwerte die Markierungen sichtbar werden
da gab es schon mal eine Frage zu.
ich fürchte das geht nicht.@a200 sagte in Test eCharts Adapter:
dann ist mein Graph die meiste Zeit zu winzig, dass man ihn nicht sehen kann.
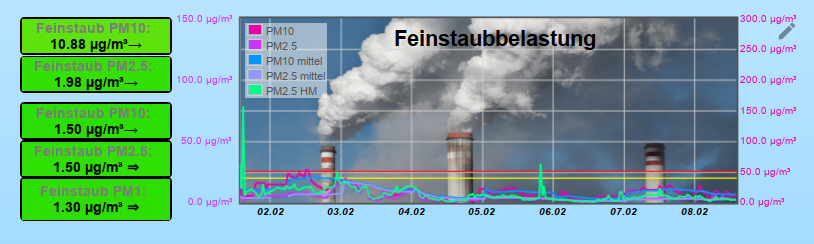
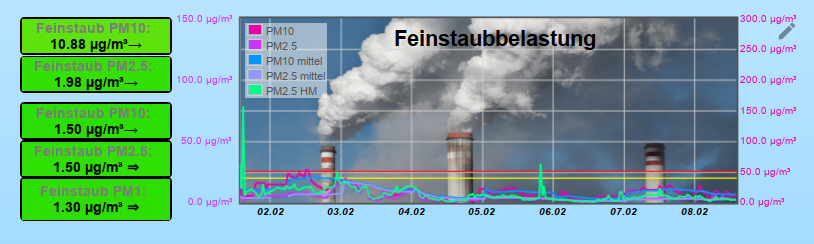
ich verstehe. Hab so was mit Feinstaub:

wobei ich die Gefahr bei dir weniger sehe. 450 ist nach meiner Kenntnis die unterste Messschwelle., bis 1800 ist die Spreizung noch machbar. Werte über 2000 habe ich noch nie gehabt, außer ich habe mein Whiskyglas druntergestellt. (Der sensor misst ja meist VOC)
EDIT:
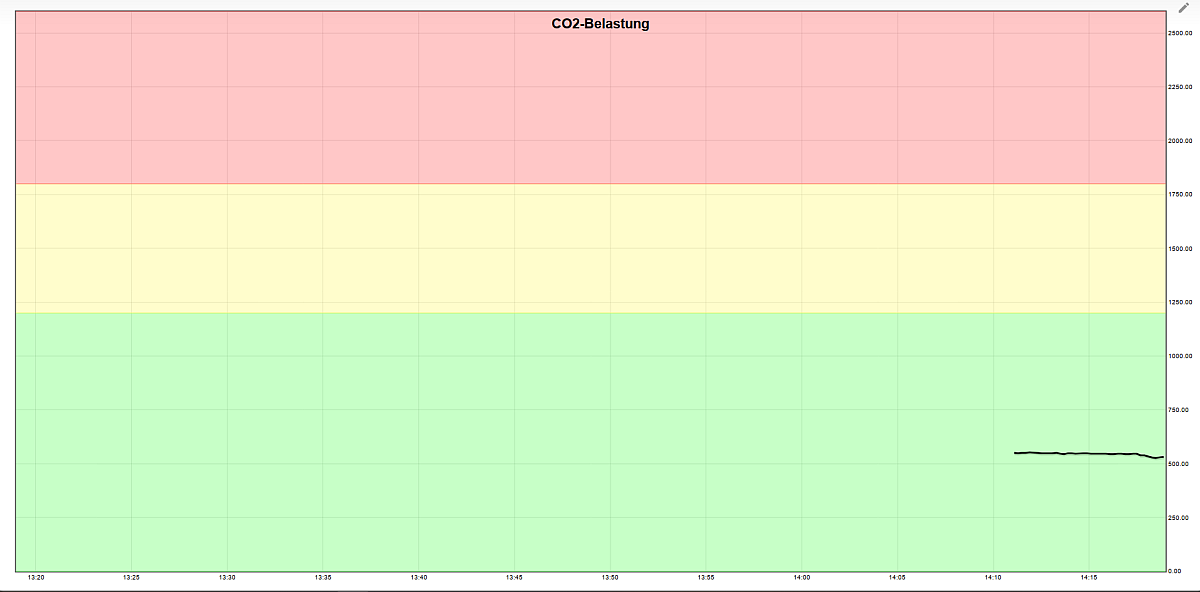
Habe eben mal schnell meine CO2-Sensor auf Logging gestellt und auf die Schnelle mit Flot etwas gebastelt.
Ich sehe da kein Problem mit den winzigen Änderungen.
Die sind ja auch unerheblich. Was willst du da sehen?
Interessant ist die "Großwetterlage", wenn sich der CO2 Wert in eine andere Region bewegt. Ob jetzt 450 oder 455 ist doch egal!? -
@a200 sagte in Test eCharts Adapter:
Die Idee ist (wie in Grafana) dass mein Graph immer die volle Höhe einnimmt und nur bei der Überschreitung der Grenzwerte die Markierungen sichtbar werden
da gab es schon mal eine Frage zu.
ich fürchte das geht nicht.@a200 sagte in Test eCharts Adapter:
dann ist mein Graph die meiste Zeit zu winzig, dass man ihn nicht sehen kann.
ich verstehe. Hab so was mit Feinstaub:

wobei ich die Gefahr bei dir weniger sehe. 450 ist nach meiner Kenntnis die unterste Messschwelle., bis 1800 ist die Spreizung noch machbar. Werte über 2000 habe ich noch nie gehabt, außer ich habe mein Whiskyglas druntergestellt. (Der sensor misst ja meist VOC)
EDIT:
Habe eben mal schnell meine CO2-Sensor auf Logging gestellt und auf die Schnelle mit Flot etwas gebastelt.
Ich sehe da kein Problem mit den winzigen Änderungen.
Die sind ja auch unerheblich. Was willst du da sehen?
Interessant ist die "Großwetterlage", wenn sich der CO2 Wert in eine andere Region bewegt. Ob jetzt 450 oder 455 ist doch egal!? -
@homoran Halb so wild. Ich habe es, ähnlich wie du gelöst. Neben des Charts habe ich noch eine Textüberschrift eingefügt, die über Bindings unterschiedliche Inhalte + Farbe verwendet.
@a200 sagte in Test eCharts Adapter:
Neben des Charts habe ich noch eine Textüberschrift eingefügt, die über Bindings unterschiedliche Inhalte + Farbe verwendet.
das machen die Widgets beim Feinstaub von alleine.
Sie ändern linear die Farbe von Grün über gelb nach rot, je nachdem wie der Wert ist
Da braucht`s keine Bindings -
@a200 sagte in Test eCharts Adapter:
Neben des Charts habe ich noch eine Textüberschrift eingefügt, die über Bindings unterschiedliche Inhalte + Farbe verwendet.
das machen die Widgets beim Feinstaub von alleine.
Sie ändern linear die Farbe von Grün über gelb nach rot, je nachdem wie der Wert ist
Da braucht`s keine Bindings



