NEWS
text2command Seite ist leer
-
@apollon77 Hallo
ich weiß nicht genau welchen Tab du meinst
-
@apollon77 Hallo
ich weiß nicht genau welchen Tab du meinst
-
@apollon77 Hallo
Ich habe den Konsoleninhalt kopiert

-
@apollon77 Hallo
Ich habe den Konsoleninhalt kopiert

-
@apollon77 Auf Github gibt es bereits 2 Issues, die aber ausgetimed sind.
Ich habe das Problem nun auch habe schon folgendes probiert- Downgrade
-Reinstall
-Unterschiedliche Browser
Bisher hat nichts geholfen.
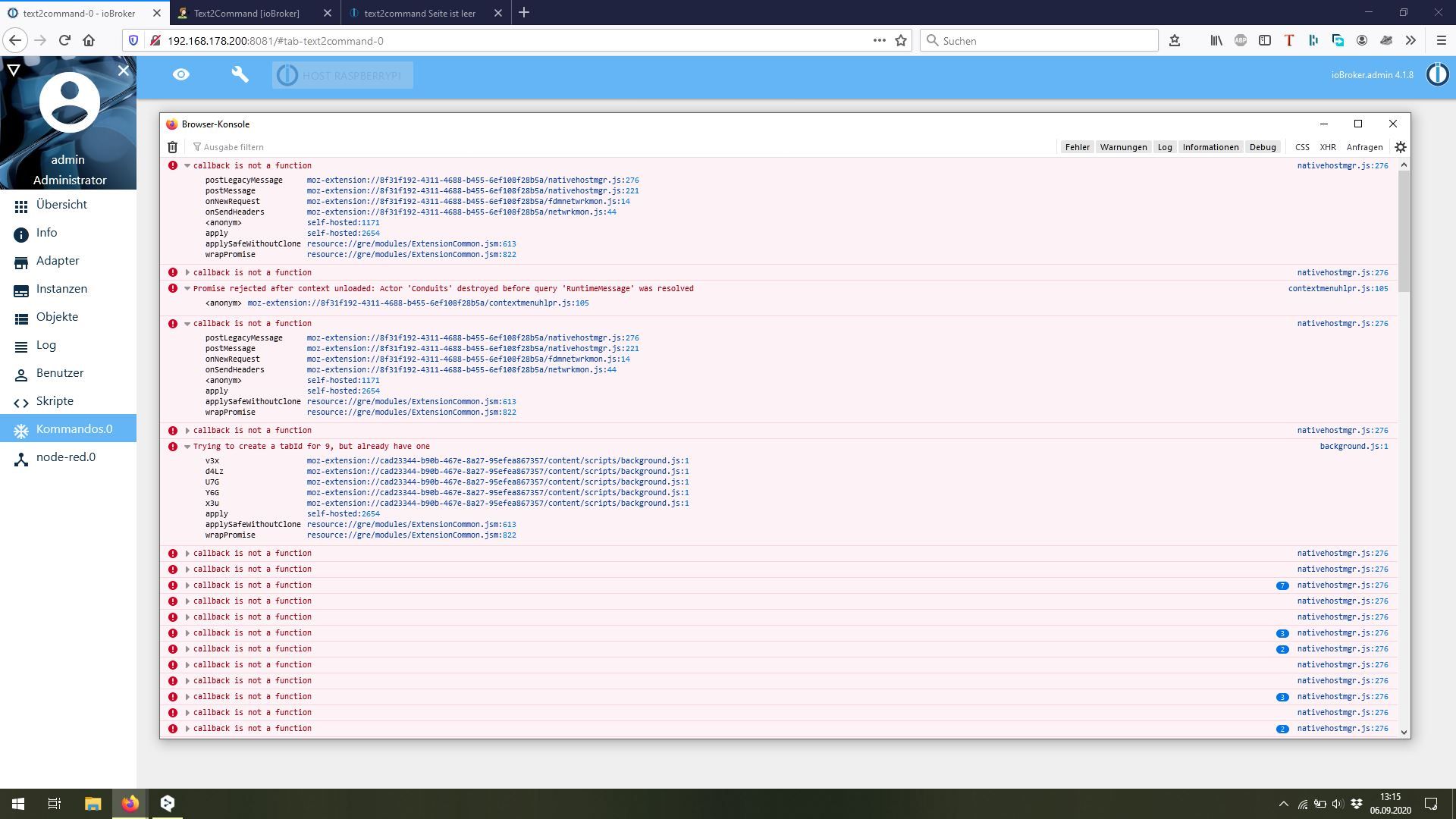
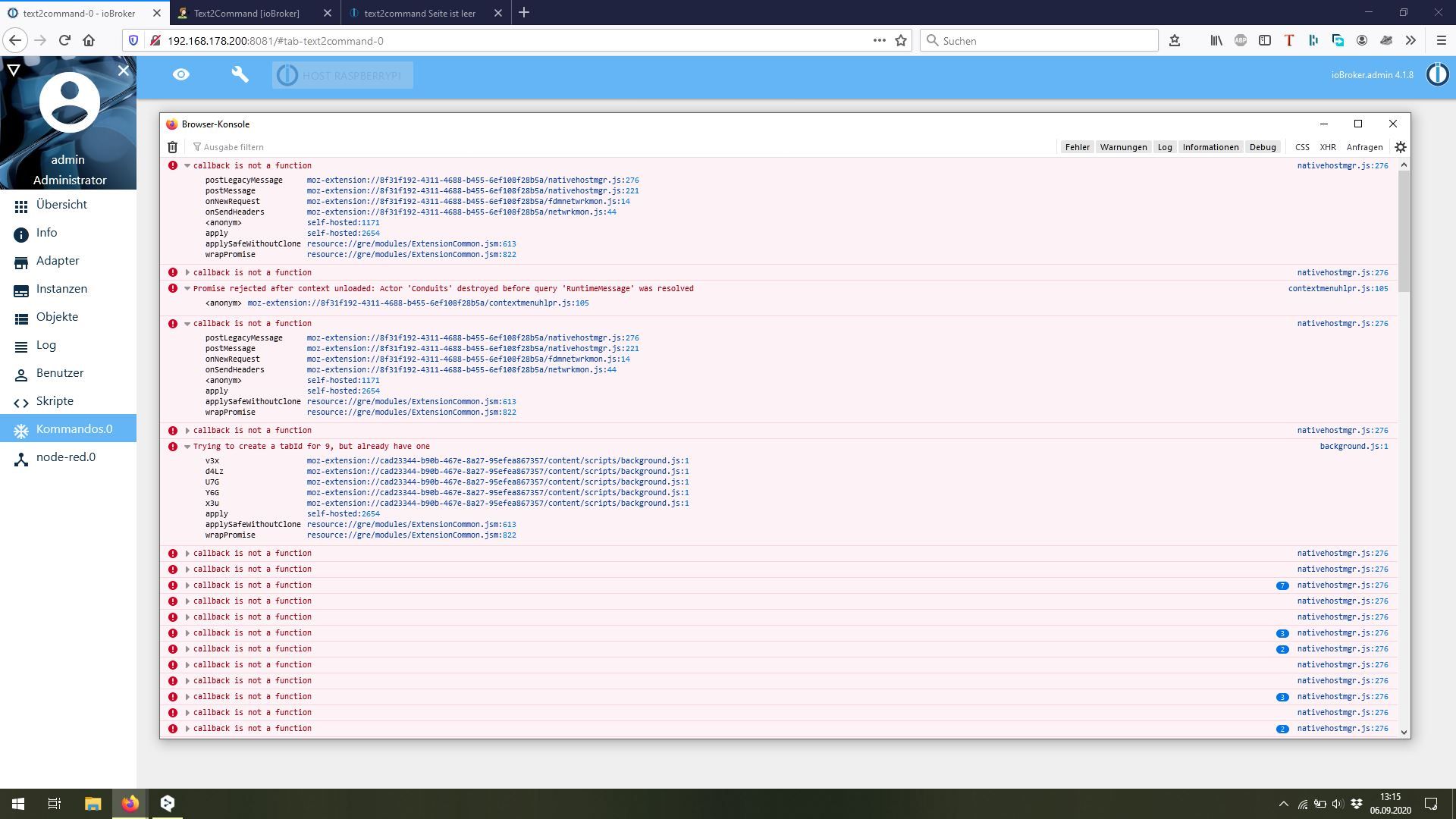
Anbei das Browser Log :
Layout was forced before the page was fully loaded. If stylesheets are not yet loaded this may cause a flash of unstyled content. contentInject.js:5251:17 iobroker.text2command@2.0.7 using theme "colored" index.js:17:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ instrument.ts:129:35 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters instrument.ts:129:35 Help us to create open source project with reactJS! instrument.ts:129:35 See you :) instrument.ts:129:35 [2021-05-10T18:18:00.046Z] Try to connect instrument.ts:129:35 Object { rules: (5) […], sayitInstance: "sayit.0.tts.text", language: "", processorId: "", processorTimeout: 500, writeEveryAnswer: false } instrument.ts:129:35 Object { currentRules: [], isOpen: false, isEdit: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 Uncaught (in promise) TypeError: s is undefined s Layout.js:337 getDataFromConfig Layout.js:331 Layout.js:337:28 Object { currentRules: [], isOpen: false, isEdit: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 Object { currentRules: [], isOpen: false, isEdit: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false }MOD-Edit: Code in code-tags gesetzt!
- Downgrade
-
@apollon77 Auf Github gibt es bereits 2 Issues, die aber ausgetimed sind.
Ich habe das Problem nun auch habe schon folgendes probiert- Downgrade
-Reinstall
-Unterschiedliche Browser
Bisher hat nichts geholfen.
Anbei das Browser Log :
Layout was forced before the page was fully loaded. If stylesheets are not yet loaded this may cause a flash of unstyled content. contentInject.js:5251:17 iobroker.text2command@2.0.7 using theme "colored" index.js:17:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ instrument.ts:129:35 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters instrument.ts:129:35 Help us to create open source project with reactJS! instrument.ts:129:35 See you :) instrument.ts:129:35 [2021-05-10T18:18:00.046Z] Try to connect instrument.ts:129:35 Object { rules: (5) […], sayitInstance: "sayit.0.tts.text", language: "", processorId: "", processorTimeout: 500, writeEveryAnswer: false } instrument.ts:129:35 Object { currentRules: [], isOpen: false, isEdit: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 Uncaught (in promise) TypeError: s is undefined s Layout.js:337 getDataFromConfig Layout.js:331 Layout.js:337:28 Object { currentRules: [], isOpen: false, isEdit: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 Object { currentRules: [], isOpen: false, isEdit: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false }MOD-Edit: Code in code-tags gesetzt!
@schwimbi dann bitte neu anlegen im GitHub. Wenn der stale not fragt ob es noch aktuell ist und dann keiner antwortet gehen wir davon aus das das Problem behoben ist. Es gibt viele Themen die ggf auch lokale Probleme sind und daher nicht immer generell.
- Downgrade
-
Hallo zusammen,
leider habe ich mit text2command genau dasselbe Problem.
Gibt es dafür eine Lösung ?
ich habe Admin- 5.1.25
und text2command- 2.1.1 -
@wladm AUch die gleiche Meldung im browser error cosode? Mal die Issues gecheckt ob es das gleiche oder was neues ist?
Das bekomme ich in Firefox.
[2021-11-04T21:18:16.107Z] ws connection error: CLOSE_GOING_AWAY instrument.ts:129:35 Object { rules: [], isOpen: false, isEdit: false, isCopy: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 [2021-11-04T21:18:16.113Z] Start reconnect 0 instrument.ts:129:35 [2021-11-04T21:18:16.114Z] Try to connect instrument.ts:129:35 iobroker.text2command@2.1.1 using theme "colored" index.js:17:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ instrument.ts:129:35 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters instrument.ts:129:35 Help us to create open source project with reactJS! instrument.ts:129:35 See you :) instrument.ts:129:35 [2021-11-04T21:18:16.514Z] Try to connect instrument.ts:129:35 Object { rules: (11) […], sayitInstance: "", language: "de", processorId: "", processorTimeout: 1000, writeEveryAnswer: false } instrument.ts:129:35 Object { rules: [], isOpen: false, isEdit: false, isCopy: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 Uncaught (in promise) TypeError: s is undefined s Layout.js:376 getDataFromConfig Layout.js:370 promise callback*a/n.getDataFromConfig Layout.js:366 value Layout.js:66 React 2 unstable_runWithPriority scheduler.production.min.js:18 React 4 unstable_runWithPriority scheduler.production.min.js:18 React 6 value App.js:53 promise callback*value App.js:51 onReady GenericApp.js:166 React 3 unstable_runWithPriority scheduler.production.min.js:18 React 4 unstable_runWithPriority scheduler.production.min.js:18 React 6 onReady GenericApp.js:166 promise callback*onReady/< GenericApp.js:160 promise callback*onReady GenericApp.js:134 value Connection.js:369 promise callback*value/< Connection.js:332 value Connection.js:302 value Connection.js:313 value Connection.js:264 value Connection.js:168 findAnswer socket.io.js:255 onmessage socket.io.js:163 connect socket.io.js:143 value Connection.js:141 e Connection.js:80 _ GenericApp.js:117 s Babel n App.js:24 React 13 e index.js:20 382 index.js:43 a tab.html:1 r tab.html:1 t tab.html:1 <anonymous> main.98ec8eac.chunk.js:1 Layout.js:376:28bei Chrome Opera Edge das gleiche problem.
Bei Issues gibt's mehreren gleiche probleme und leider ohne Lösung
-
Das bekomme ich in Firefox.
[2021-11-04T21:18:16.107Z] ws connection error: CLOSE_GOING_AWAY instrument.ts:129:35 Object { rules: [], isOpen: false, isEdit: false, isCopy: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 [2021-11-04T21:18:16.113Z] Start reconnect 0 instrument.ts:129:35 [2021-11-04T21:18:16.114Z] Try to connect instrument.ts:129:35 iobroker.text2command@2.1.1 using theme "colored" index.js:17:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ instrument.ts:129:35 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters instrument.ts:129:35 Help us to create open source project with reactJS! instrument.ts:129:35 See you :) instrument.ts:129:35 [2021-11-04T21:18:16.514Z] Try to connect instrument.ts:129:35 Object { rules: (11) […], sayitInstance: "", language: "de", processorId: "", processorTimeout: 1000, writeEveryAnswer: false } instrument.ts:129:35 Object { rules: [], isOpen: false, isEdit: false, isCopy: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 Uncaught (in promise) TypeError: s is undefined s Layout.js:376 getDataFromConfig Layout.js:370 promise callback*a/n.getDataFromConfig Layout.js:366 value Layout.js:66 React 2 unstable_runWithPriority scheduler.production.min.js:18 React 4 unstable_runWithPriority scheduler.production.min.js:18 React 6 value App.js:53 promise callback*value App.js:51 onReady GenericApp.js:166 React 3 unstable_runWithPriority scheduler.production.min.js:18 React 4 unstable_runWithPriority scheduler.production.min.js:18 React 6 onReady GenericApp.js:166 promise callback*onReady/< GenericApp.js:160 promise callback*onReady GenericApp.js:134 value Connection.js:369 promise callback*value/< Connection.js:332 value Connection.js:302 value Connection.js:313 value Connection.js:264 value Connection.js:168 findAnswer socket.io.js:255 onmessage socket.io.js:163 connect socket.io.js:143 value Connection.js:141 e Connection.js:80 _ GenericApp.js:117 s Babel n App.js:24 React 13 e index.js:20 382 index.js:43 a tab.html:1 r tab.html:1 t tab.html:1 <anonymous> main.98ec8eac.chunk.js:1 Layout.js:376:28bei Chrome Opera Edge das gleiche problem.
Bei Issues gibt's mehreren gleiche probleme und leider ohne Lösung
ich Reihe mich mal ein, nun hat es mich auch getroffen (bei Github hab ichs schon mit Bild gemeldet, aber keine Rückmeldung bisher...)
iobroker.text2command@2.1.1 using theme "colored" index.js:17:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ instrument.ts:129:35 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters instrument.ts:129:35 Help us to create open source project with reactJS! instrument.ts:129:35 See you :) instrument.ts:129:35 [2022-01-12T12:21:36.160Z] Try to connect instrument.ts:129:35 Object { rules: (46) […], sayitInstance: "", language: "", processorId: "", processorTimeout: 1000, writeEveryAnswer: false } instrument.ts:129:35 Object { rules: [], isOpen: false, isEdit: false, isCopy: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 Uncaught (in promise) TypeError: s is undefined s Layout.js:376 bt Layout.js:370 Layout.js:376:28 Service worker event waitUntil() was passed a promise that rejected with 'Error: bad-precaching-response :: [{"url":"https://192.168.178.105:8081/adapter/text2command/index.html?__WB_REVISION__=dcffee691a65276f5dd9a0eaab3f9d2e","status":404}]'. workbox-core.prod.js:1:240 Error: Promised response from onMessage listener went out of scopeHat schon jemand eine Lösung wie man das fixen kann?
-
ich Reihe mich mal ein, nun hat es mich auch getroffen (bei Github hab ichs schon mit Bild gemeldet, aber keine Rückmeldung bisher...)
iobroker.text2command@2.1.1 using theme "colored" index.js:17:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ instrument.ts:129:35 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters instrument.ts:129:35 Help us to create open source project with reactJS! instrument.ts:129:35 See you :) instrument.ts:129:35 [2022-01-12T12:21:36.160Z] Try to connect instrument.ts:129:35 Object { rules: (46) […], sayitInstance: "", language: "", processorId: "", processorTimeout: 1000, writeEveryAnswer: false } instrument.ts:129:35 Object { rules: [], isOpen: false, isEdit: false, isCopy: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 Uncaught (in promise) TypeError: s is undefined s Layout.js:376 bt Layout.js:370 Layout.js:376:28 Service worker event waitUntil() was passed a promise that rejected with 'Error: bad-precaching-response :: [{"url":"https://192.168.178.105:8081/adapter/text2command/index.html?__WB_REVISION__=dcffee691a65276f5dd9a0eaab3f9d2e","status":404}]'. workbox-core.prod.js:1:240 Error: Promised response from onMessage listener went out of scopeHat schon jemand eine Lösung wie man das fixen kann?
-
ich Reihe mich mal ein, nun hat es mich auch getroffen (bei Github hab ichs schon mit Bild gemeldet, aber keine Rückmeldung bisher...)
iobroker.text2command@2.1.1 using theme "colored" index.js:17:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ instrument.ts:129:35 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters instrument.ts:129:35 Help us to create open source project with reactJS! instrument.ts:129:35 See you :) instrument.ts:129:35 [2022-01-12T12:21:36.160Z] Try to connect instrument.ts:129:35 Object { rules: (46) […], sayitInstance: "", language: "", processorId: "", processorTimeout: 1000, writeEveryAnswer: false } instrument.ts:129:35 Object { rules: [], isOpen: false, isEdit: false, isCopy: false, selectedRule: null, unsavedRules: {}, ready: false, isLeftBarOpen: false } instrument.ts:129:35 Uncaught (in promise) TypeError: s is undefined s Layout.js:376 bt Layout.js:370 Layout.js:376:28 Service worker event waitUntil() was passed a promise that rejected with 'Error: bad-precaching-response :: [{"url":"https://192.168.178.105:8081/adapter/text2command/index.html?__WB_REVISION__=dcffee691a65276f5dd9a0eaab3f9d2e","status":404}]'. workbox-core.prod.js:1:240 Error: Promised response from onMessage listener went out of scopeHat schon jemand eine Lösung wie man das fixen kann?
@w0rschd Hatte auch diesen Fehler bei Version 2.1.2, das Interface wird nicht mehr geladen. Mit Firefox Dev Edition und Safari probiert. Abhilfe schafft erstmal auf Version 2.1.0 zu gehen dort funktioniert es noch.
-
@w0rschd Hatte auch diesen Fehler bei Version 2.1.2, das Interface wird nicht mehr geladen. Mit Firefox Dev Edition und Safari probiert. Abhilfe schafft erstmal auf Version 2.1.0 zu gehen dort funktioniert es noch.
@dreamboy74de sagte in text2command Seite ist leer:
@w0rschd Hatte auch diesen Fehler bei Version 2.1.2, das Interface wird nicht mehr geladen. Mit Firefox Dev Edition und Safari probiert. Abhilfe schafft erstmal auf Version 2.1.0 zu gehen dort funktioniert es noch.
Update: Die Neue Version 2.1.6 funktioniert wieder wie gehabt. Dankeschön :+1:
-
@dreamboy74de sagte in text2command Seite ist leer:
@w0rschd Hatte auch diesen Fehler bei Version 2.1.2, das Interface wird nicht mehr geladen. Mit Firefox Dev Edition und Safari probiert. Abhilfe schafft erstmal auf Version 2.1.0 zu gehen dort funktioniert es noch.
Update: Die Neue Version 2.1.6 funktioniert wieder wie gehabt. Dankeschön :+1:
@dreamboy74de bei mir leider noch nicht :( aber es wird ja dran gearbeitet, warten wir einfach mal noch ab,
danke trotzdem jetzt schon an die Devs !! -
@dreamboy74de bei mir leider noch nicht :( aber es wird ja dran gearbeitet, warten wir einfach mal noch ab,
danke trotzdem jetzt schon an die Devs !! -
@w0rschd Wenn Du noch issues hast mit der letzten "Latest" Version dann bitte GitHub Issue mit der Fehlermeldung anlegen!
@apollon77 ein neues Issue dann oder zum alten noch offenen die Fehlermeldung anhängen?
Ich habs mal an das vorhandene Issue angehängt (mit Log) -
@grace13 https://github.com/ioBroker/ioBroker.text2command/issues/92
ist aber gefixed mittlerweile :) Danke dafür an die DEVs


