NEWS
[gelöst] Snapshot für eine bestimmte Zeit anzeigen
-
Achso da gibts gar nicht viel. Ich hab ein relais, das wird vom Klingel Taster betätigt und das wiederum geht auf eine HM Taster Schnittstelle.
Als Kamera hab ich eine Foscam die stellt leider keinen MJPEG stream zur Verfügung. Deswegen benutze ich die Snapshot URL. Mit einem Skript wird der Snapshot gespeichert.
Zur Darstellung nutze ich das "basic image"? Widget, das Aktualisiert sich beim view Aufruf.
Mit zwei weiteren Widgets kann ich die Tür absperren oder für Besuch öffnen. Dafür nutze ich die KeyMatic.
Gesendet von meinem m8 mit Tapatalk
-
@Jey Cee:Achso da gibts gar nicht viel. Ich hab ein relais, das wird vom Klingel Taster betätigt und das wiederum geht auf eine HM Taster Schnittstelle.
Als Kamera hab ich eine Foscam die stellt leider keinen MJPEG stream zur Verfügung. Deswegen benutze ich die Snapshot URL. Mit einem Skript wird der Snapshot gespeichert.
Zur Darstellung nutze ich das "basic image"? Widget, das Aktualisiert sich beim view Aufruf.
Mit zwei weiteren Widgets kann ich die Tür absperren oder für Besuch öffnen. Dafür nutze ich die KeyMatic.
Gesendet von meinem m8 mit Tapatalk `
Lustig wir haben fast die gleiche Hardware :
Foscam, Keymatic, ich habe den Homematic Klingelsensor ( https://www.elv.de/output/controller.as … ail2=49399 ) in Betrieb.
Mein Problem ist, wie kann ich das Kamerabild als "nahezu" Vollbild auf das Tab bringen nachdem geklingelt wurde ?
Und es soll eben nach 30 Sekunden oder 3 min. egal wieder von alleine verschwinden …
Mit Snapshot usw. dies ist mir schon alles klar...
-
Den Sensor kennen ich, war auch am Überlegen ihn zu nehmen. Da der Klingel Taster aber die Phase Schaltet und die nervige Klingel weg musste war meine Lösung für mich die bessere Wahl.
Du kannst doch, welches Widget auch immer du verwendet, das so groß machen wie das view bzw. der Browser auf deinem tablet das zulässt.
Gesendet von meinem m8 mit Tapatalk
-
Hallo,
du hast also schon das Kamerabild eingebunden. Es wird derzeit dauerhaft gezeigt. Okay, das ist gut. Dieses Widget duplizierst du und vergrößerst es auf fast Bildschirmgröße.
Dann baust du ein Javascript. Also im Reiter Scripte (Javascript Adapter muss installiert sein) ein neues Script anlegen.
Dieser Code kommt dann ins das Skript.
createState('Kamerabild', false, false, { name: 'Kamerabild', desc: 'Flag um Kamerabild beim Klingeln anzuzeigen', type: 'boolean', def: false }); var idKamerabild = 'javascript.' + instance + 'Kamerabild'; var idKlingelsensor = 'hm-rpc.0.KLINGEL123456.STATE'; // hier Klingelsensor Datenpunkt eintragen on(idKlingelsensor, function (obj) { if (obj.state.val) { // wenn geklingelt und Sensordatenpunkt geht auf true clearStateDelayed(idKamerabild); // alle Verzögerungen werden erstmal gelöscht setState(idKamerabild, true); // Kamerabild wird eingeblendet log('Kamerabild wird eingeblendet'); setStateDelayed(idKamerabild, false, 30*1000, function () { // Kamerabild wird nach 30.000ms/30s ausgeblendet log('Kamerabild wird ausgeblendet'); }); } });Ich weiß nicht, welches Widget du nutzt, um das Kamerabild anzuzeigen. Hier das Beispiel mit einem iFrame-Widget. Ist aber bei allen gleich.
Das Objekt, das du im Skript angelegt hast ('Kamerabild'), hat entweder den Wert false (es hat nicht geklingelt) oder true (es hat innerhalb der letzten 30s geklingelt). Bei false soll das Bild nicht gezeigt werden, bei true schon. Deshalb schreibst du in die Widget Eigenschaften im Bereich Sichtbarkeit unter Object ID javascript.0.Kamerabild und darunter bei Bedingung == und darunter bei Wert für die Bedingung true.

Das wars.
Jetzt kannst du noch als i-Tüpfelchen einen Schließen-Button zufügen. Der setzt bei Tastendruck den Wert des Flags wieder auf false und blendet alles aus. Hier das Widget:
[{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Kamerabild","g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"X","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"false","no_style":true,"visibility-oid":"javascript.0.Kamerabild"},"style":{"left":"84px","top":"9px","z-index":"50","width":"27px","height":"24px"},"widgetSet":"jqui"}]
Jetzt muss es aber klappen :lol:Gruß
Pix
-
prinzipiell glaube ich habe ich es verstanden, nur den Datenpunkt gibt es bei mir nicht…
Ich zeig mal wie es bei mir ausschaut, liegt wohl am Klingelsensor, welchen Datenpunkt wäre den der Richtige ?

bis jetzt nehme ich ein Basic image widget und ein 1 (jqui-mfd - Cam/Video (html5) - Dialog) widget
-
Der Sensor verhält sich wohl wie ein Wandtaster (PRES_SHORT); dann so:
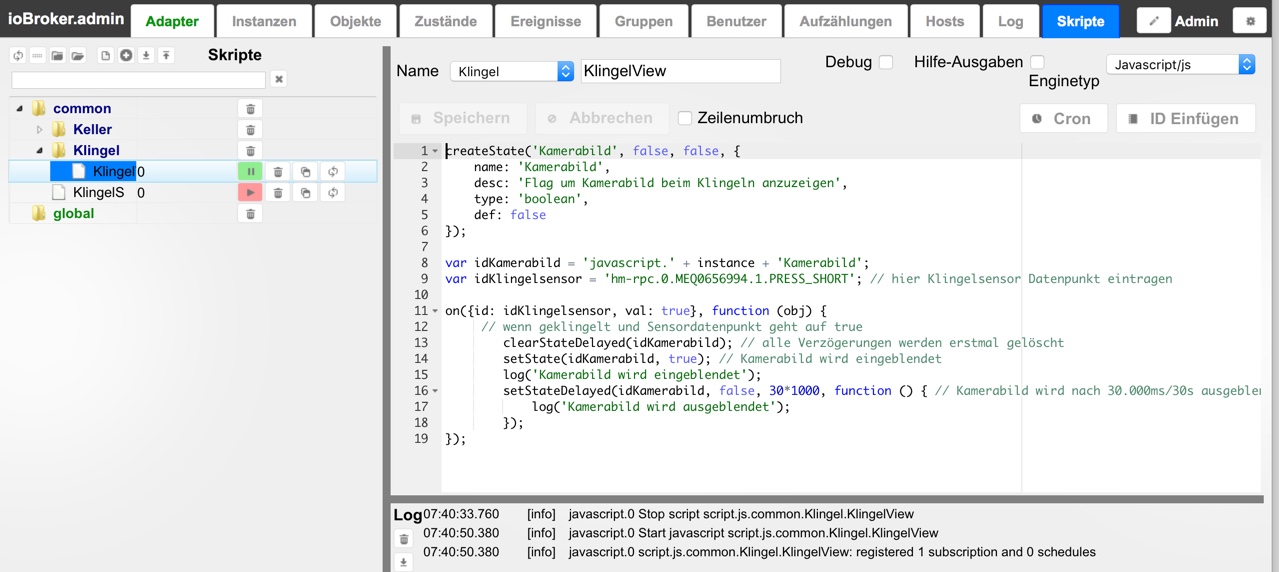
createState('Kamerabild', false, false, { name: 'Kamerabild', desc: 'Flag um Kamerabild beim Klingeln anzuzeigen', type: 'boolean', def: false }); var idKamerabild = 'javascript.' + instance + '.Kamerabild'; // auf die Punkte achten var idKlingelsensor = 'hm-rpc.0.MEQ0656994.1.PRESS_SHORT'; // hier Klingelsensor Datenpunkt eintragen on({id: idKlingelsensor, val: true}, function (obj) { // wenn geklingelt und Sensordatenpunkt geht auf true clearStateDelayed(idKamerabild); // alle Verzögerungen werden erstmal gelöscht setState(idKamerabild, true); // Kamerabild wird eingeblendet log('Kamerabild wird eingeblendet'); setStateDelayed(idKamerabild, false, 30*1000, function () { // Kamerabild wird nach 30.000ms/30s ausgeblendet log('Kamerabild wird ausgeblendet'); }); });Gruß
Pix
EDIT: Skript korrigiert und Punkt eingefügt (Dank an Jey Cee) :P
-
da ich mich leider nicht mit Skripten auskenne, würde ich Dich bitten mir den Punkt einzutragen an der richtigen Stelle :
Hier das Skript :
createState('Kamerabild', false, false, { name: 'Kamerabild', desc: 'Flag um Kamerabild beim Klingeln anzuzeigen', type: 'boolean', def: false }); var idKamerabild = 'javascript.' + instance + '.Kamerabild'; var idKlingelsensor = 'hm-rpc.0.MEQ0656994.1.PRESS_SHORT'; // hier Klingelsensor Datenpunkt eintragen on({id: idKlingelsensor, val: true}, function (obj) { // wenn geklingelt und Sensordatenpunkt geht auf true clearStateDelayed(idKamerabild); // alle Verzögerungen werden erstmal gelöscht setState(idKamerabild, true); // Kamerabild wird eingeblendet log('Kamerabild wird eingeblendet'); setStateDelayed(idKamerabild, false, 30*1000, function () { // Kamerabild wird nach 30.000ms/30s ausgeblendet log('Kamerabild wird ausgeblendet'); }); });Vielen Dank
Edit von Jey Cee: Punkt ist eingefügt.
-
Jey Cee hats für dich gemacht. Damit du weißt was ich meine (und ein bisschen JS lernst):
Die IDs der States in ioBroker sind idR wie folgt aufgebaut (ohne Leerzeichen):
Adaptername . Adapterinstanz . DatenpunktnameMan beachte die Punkte zwischen den einzelnen Abschnitten.
Im JavaScript-Code wird diese ID hier zusammengesetzt:
var idKamerabild = 'javascript.' + instance + '.Kamerabild';Hier definierst du eine Variable (var) mit Namen "idKamerabild". Dieser wird eine Zeichenkette zugewiesen (=), die sich aus 3 Teilen zusammensetzt (+):
1. Zeichenkette "javascript."
2. Nummer der Adapter-Instanz (instance), meistens die Zahl 0
3. Name des Datenpunkts
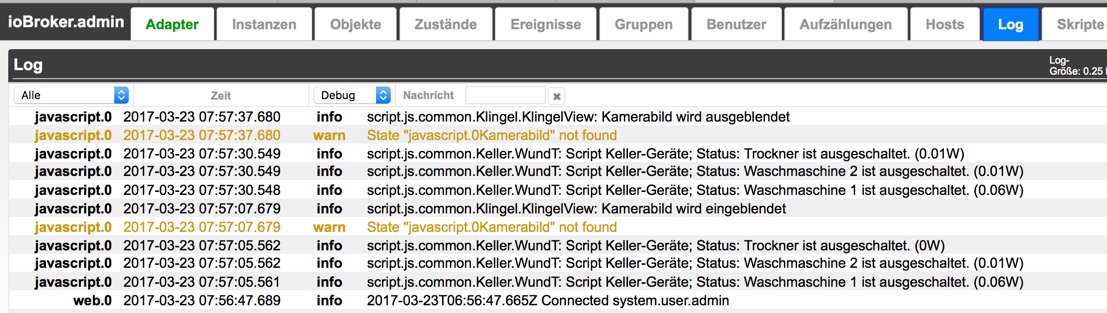
Bei deiner Version kam "javascript.0Kamerabild" am Ende heraus, es sollte aber "javascript.0.Kamerabild" lauten. Alles klar?
-
Also ich werde verrückt es klappt. Und schon wieder was dazugelernt.
<size size="150">Sehr, sehr, geil…..., es macht alles wie gewünscht.</size>
<u><size size="200">Vielen Dank an alle Beteiligten</size></u>, <size size="150">macht weiter so, ein geniale Community hier….</size>
Bis zur nächsten Frage…..
-
Hi,
ich brauche so etwas statt mit einem Klingelsensor für die Uhrzeit.
Ich möchte 24 Datenpunkte mit der aktuellen Stunde haben.
Der erste Datenpunkt könnte heißen: "aktuell0" und soll die aktuelle volle Stunde enthalten.
Dann "aktuell1" für die aktuelle Stunde +1, "aktuell2 für die aktuelle Stunde +2 usw bis aktuelle Stunde +23 der dann nicht 24 sondern 0 enthalten soll.
bei jeder vollen Stunde müssen die Datenpunkte dann logischerweise aktualisiert werden.
Wer kann mir da helfen.
vielen Dank im Voraus.
Gruß Kalle