NEWS
[gelöst] - VIS Intance Id - automatisiert ermitteln
-
in beispiel:
zum testen habe ich ein neues project gemacht, damit man nicht den ganzen durcheinander darin hat
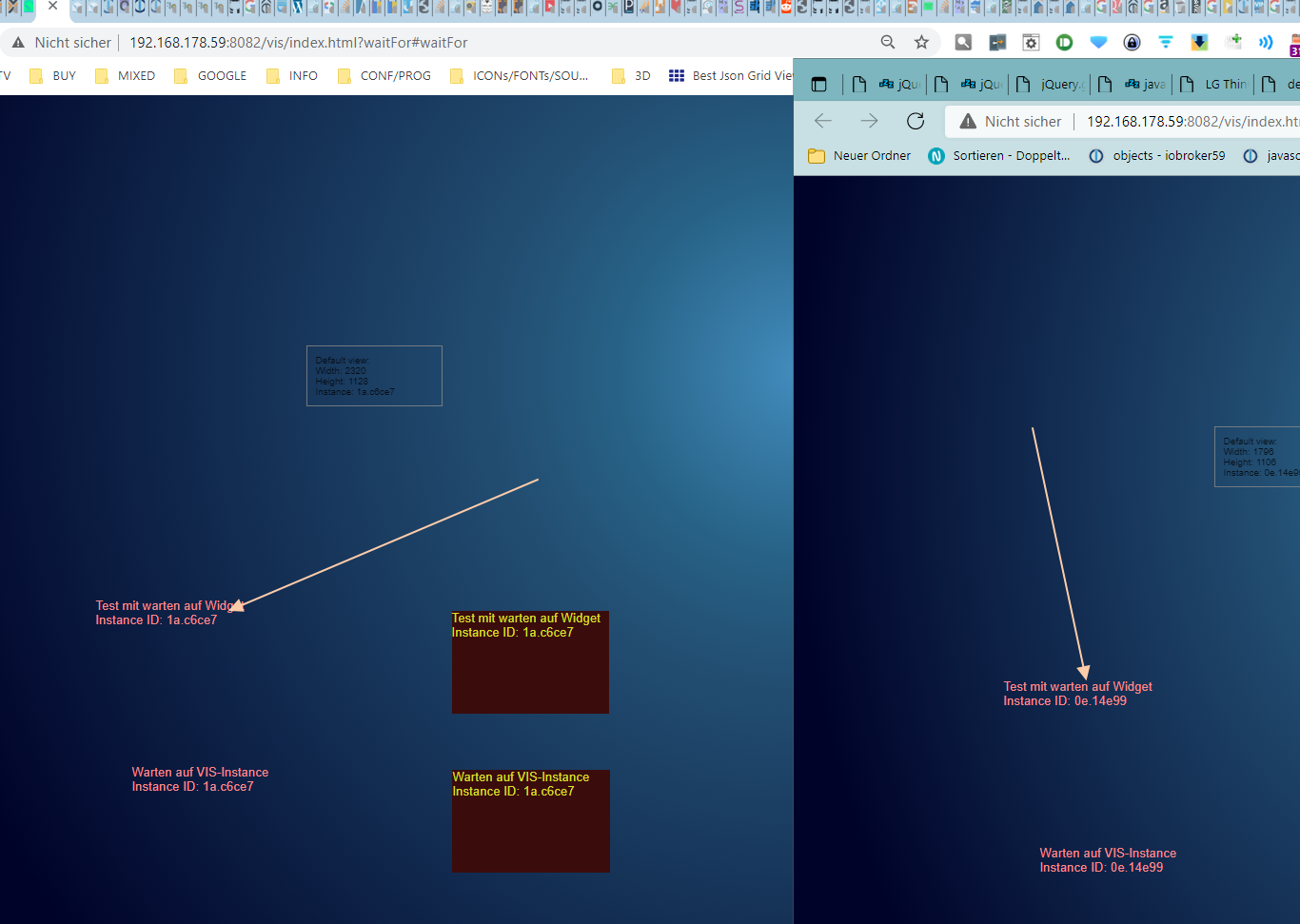
2 html widgets
das obere wird mit der instance id geschrieben, wenn das widget da ist
das untere wartet bis die instance id vorhanden ist und schreibt dann den text in das widgets
am anfang (im vis-editor) sind die widgets ohne text !!
script im vis editor
function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00001', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w00001" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 0, true); waitForElement($('body'),'vis.instance', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w00002" ).text( 'Warten auf VIS-Instance Instance ID: '+vis.instance); }, 0, true);damit weiß man dann, welcher browser bzw welches gerät gerade browsen wil
Habs ausprobiert.
Wenn du einen Browser im kiosk Mode nimmst, dann wartet er immer noch auf den Klick.function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w02705', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) setTimeout( () => { $('#w02705>div>span>span').trigger('click'); }, 2000); setTimeout( () => { $( "#w02256" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 3000); }, 0, true); waitForElement($('body'),'vis.instance', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w02259" ).text( 'Warten auf VIS-Instance Instance ID: '+vis.instance); }, 0, true);Habe mal einen timeout eingebaut. Klappt aber nur manchmal.
Wäre schön wenn wir dies mit der IP auch noch hinbekommen könnten.
mfg
Dieter -
Habs ausprobiert.
Wenn du einen Browser im kiosk Mode nimmst, dann wartet er immer noch auf den Klick.function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w02705', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) setTimeout( () => { $('#w02705>div>span>span').trigger('click'); }, 2000); setTimeout( () => { $( "#w02256" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 3000); }, 0, true); waitForElement($('body'),'vis.instance', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w02259" ).text( 'Warten auf VIS-Instance Instance ID: '+vis.instance); }, 0, true);Habe mal einen timeout eingebaut. Klappt aber nur manchmal.
Wäre schön wenn wir dies mit der IP auch noch hinbekommen könnten.
mfg
Dieterfully browser oder chromium
-
fully browser oder chromium
@liv-in-sky sagte in VIS Intance Id - automatisiert ermitteln:
fully browser oder chromium
win tablet mit MS edge
-
Habs ausprobiert.
Wenn du einen Browser im kiosk Mode nimmst, dann wartet er immer noch auf den Klick.function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w02705', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) setTimeout( () => { $('#w02705>div>span>span').trigger('click'); }, 2000); setTimeout( () => { $( "#w02256" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 3000); }, 0, true); waitForElement($('body'),'vis.instance', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w02259" ).text( 'Warten auf VIS-Instance Instance ID: '+vis.instance); }, 0, true);Habe mal einen timeout eingebaut. Klappt aber nur manchmal.
Wäre schön wenn wir dies mit der IP auch noch hinbekommen könnten.
mfg
Dieter@bahnuhr sagte in VIS Intance Id - automatisiert ermitteln:
Wenn du einen Browser im kiosk Mode nimmst, dann wartet er immer noch auf den Klick.
- welchen klick - über was redest du - bei meinem beispiel gibt es keinen klick
- edge kann ich nur am pc testen - funktioniert auch
@bahnuhr sagte in VIS Intance Id - automatisiert ermitteln:
Habe mal einen timeout eingebaut. Klappt aber nur manchmal.
???? wo ?
@bahnuhr sagte in VIS Intance Id - automatisiert ermitteln:
Wäre schön wenn wir dies mit der IP auch noch hinbekommen könnten.
hatte ich schon vor langer zeit probiert und bin gescheitert - aufwand ist mir zu groß - da muss jmd anderer helfen
-
@bahnuhr sagte in VIS Intance Id - automatisiert ermitteln:
Wenn du einen Browser im kiosk Mode nimmst, dann wartet er immer noch auf den Klick.
- welchen klick - über was redest du - bei meinem beispiel gibt es keinen klick
- edge kann ich nur am pc testen - funktioniert auch
@bahnuhr sagte in VIS Intance Id - automatisiert ermitteln:
Habe mal einen timeout eingebaut. Klappt aber nur manchmal.
???? wo ?
@bahnuhr sagte in VIS Intance Id - automatisiert ermitteln:
Wäre schön wenn wir dies mit der IP auch noch hinbekommen könnten.
hatte ich schon vor langer zeit probiert und bin gescheitert - aufwand ist mir zu groß - da muss jmd anderer helfen
@liv-in-sky sagte in VIS Intance Id - automatisiert ermitteln:
welchen klick - über was redest du - bei meinem beispiel gibt es keinen klick
edge kann ich nur am pc testen - funktioniert auchok, dann hab ich dein Script nicht verstanden.

Welche widget Nr. müssen hier rein?
oben hatte ich das widget Instanz, und unten das obere widget von dir.
Und hier hatte ich dein unteres widget.Ist dies nicht korrekt ?
@liv-in-sky sagte in VIS Intance Id - automatisiert ermitteln:
???? wo ?
dies:
setTimeout( () => { $('#w02705>div>span>span').trigger('click'); }, 2000); setTimeout( () => { $( "#w02256" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 3000); -
@liv-in-sky sagte in VIS Intance Id - automatisiert ermitteln:
welchen klick - über was redest du - bei meinem beispiel gibt es keinen klick
edge kann ich nur am pc testen - funktioniert auchok, dann hab ich dein Script nicht verstanden.

Welche widget Nr. müssen hier rein?
oben hatte ich das widget Instanz, und unten das obere widget von dir.
Und hier hatte ich dein unteres widget.Ist dies nicht korrekt ?
@liv-in-sky sagte in VIS Intance Id - automatisiert ermitteln:
???? wo ?
dies:
setTimeout( () => { $('#w02705>div>span>span').trigger('click'); }, 2000); setTimeout( () => { $( "#w02256" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 3000);das sind 2 widgets - die haben bei mir die id's #00001 und #00002 - bei dir musst du nachsehen, welche id's erzeugt worden sind
einmal wird auf #00001 gwartet und dann in das wisget #00001 geschrieben /geändert
im 2ten widget wird auf vis.instance gewartet - bis das object von der vis erstellt wurde und dann wird der text in #00002 geschrieben
beide widgets am anfang leer - kein tet enthalten
-
@liv-in-sky sagte in VIS Intance Id - automatisiert ermitteln:
welchen klick - über was redest du - bei meinem beispiel gibt es keinen klick
edge kann ich nur am pc testen - funktioniert auchok, dann hab ich dein Script nicht verstanden.

Welche widget Nr. müssen hier rein?
oben hatte ich das widget Instanz, und unten das obere widget von dir.
Und hier hatte ich dein unteres widget.Ist dies nicht korrekt ?
@liv-in-sky sagte in VIS Intance Id - automatisiert ermitteln:
???? wo ?
dies:
setTimeout( () => { $('#w02705>div>span>span').trigger('click'); }, 2000); setTimeout( () => { $( "#w02256" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 3000);@bahnuhr sagte in VIS Intance Id - automatisiert ermitteln:
setTimeout( () => {
warum wartest du hier ? du kannst das ganze auch direkt in das script schreiben - du musst halt auf deine widget id's achten
dieses waitForElement benötigt man, da man nicht genau weiß, was schon alles geladen und bekannt ist. man wartet also, bis lles da ist und dann schreibt man oder ändert man die widgets.
waitForElement($('body'),'#w02705', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w02705" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 0, true); -
das sind 2 widgets - die haben bei mir die id's #00001 und #00002 - bei dir musst du nachsehen, welche id's erzeugt worden sind
einmal wird auf #00001 gwartet und dann in das wisget #00001 geschrieben /geändert
im 2ten widget wird auf vis.instance gewartet - bis das object von der vis erstellt wurde und dann wird der text in #00002 geschrieben
beide widgets am anfang leer - kein tet enthalten
so, nochmal.

Ich habe beide widget eingefügt.
Das obere hat die Nr. 2256 und das untere die Nr. 2259function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w02256', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w02256" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 0, true); waitForElement($('body'),'vis.instance', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w02259" ).text( 'Warten auf VIS-Instance Instance ID: '+vis.instance); }, 0, true);dein Script eingefügt und die Nr. eingetragen.
In runtime kommt dann absolut nix.
Kein Text, keine Instanz.

-
so, nochmal.

Ich habe beide widget eingefügt.
Das obere hat die Nr. 2256 und das untere die Nr. 2259function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w02256', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w02256" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 0, true); waitForElement($('body'),'vis.instance', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w02259" ).text( 'Warten auf VIS-Instance Instance ID: '+vis.instance); }, 0, true);dein Script eingefügt und die Nr. eingetragen.
In runtime kommt dann absolut nix.
Kein Text, keine Instanz.

das schaut eigentlich richtig aus - kommt eine fehlermeldung in der entwicklungsumgebung ?
-
das sind 2 widgets - die haben bei mir die id's #00001 und #00002 - bei dir musst du nachsehen, welche id's erzeugt worden sind
einmal wird auf #00001 gwartet und dann in das wisget #00001 geschrieben /geändert
im 2ten widget wird auf vis.instance gewartet - bis das object von der vis erstellt wurde und dann wird der text in #00002 geschrieben
beide widgets am anfang leer - kein tet enthalten
So, ich habe es noch mal angepasst, so läuft es bei mir:
- Widget #00001 ist das (basic -Screen Resolution) Widget
- Datenpunkt vom Typ String in welches die ID geschrieben wird: 0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen
- folgendes Skript im Reiter Skripte:
// Funktion die auf ein Widget wartet, // Stammt von: https://forum.iobroker.net/topic/48663/howto-skripte-im-vis-editor-mit-jquery // Modifiziert: 30 Durchläufe maximal, 1 Sekunde Pause dazwischen function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } // Warten auf das (basic - Scren Resolution) Widget, ID ggf. anpassen waitForElement($('body'),'#w00001', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w00001>div>span>span').trigger('click'); }, 1000); // und in einen Datenpunkt schreiben setTimeout( () => { vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen', vis.instance); }, 3000); }, 0, true);Die waitForElement wartet, wenn einfach so rauskopiert, nämlich nur 100 Durchläufe mit je 1ms pause. Das ist meine ich eindeutig zu wenig. Ich habe die Pausen auf 1 Sekunde und die Durchläufe auf 30 gesetzt.
Dann wird mit 1 Sekunden Verzögerung auf das Widget geklickt und noch mal 2 Sekunden später der Datenpunkt gesetzt.
Perfekt wäre jetzt noch eine Schleife die wartet das vis.instance einen Wert hat/gesetzt ist statt der PauseWegen der IP: Ich meine mich erinnern zu können das es so - mit Absicht - nicht möglich ist. Aber man könnte seine "externe" IP herausbekommen. Das geht im Prinzip immer dadurch das einen externe Seite aufgerufen wird und einem zurückmeldet mit welcher IP man sich meldet. Wenn man das intern macht kommt natürlich auch die interne IP.
-
So, ich habe es noch mal angepasst, so läuft es bei mir:
- Widget #00001 ist das (basic -Screen Resolution) Widget
- Datenpunkt vom Typ String in welches die ID geschrieben wird: 0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen
- folgendes Skript im Reiter Skripte:
// Funktion die auf ein Widget wartet, // Stammt von: https://forum.iobroker.net/topic/48663/howto-skripte-im-vis-editor-mit-jquery // Modifiziert: 30 Durchläufe maximal, 1 Sekunde Pause dazwischen function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } // Warten auf das (basic - Scren Resolution) Widget, ID ggf. anpassen waitForElement($('body'),'#w00001', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w00001>div>span>span').trigger('click'); }, 1000); // und in einen Datenpunkt schreiben setTimeout( () => { vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen', vis.instance); }, 3000); }, 0, true);Die waitForElement wartet, wenn einfach so rauskopiert, nämlich nur 100 Durchläufe mit je 1ms pause. Das ist meine ich eindeutig zu wenig. Ich habe die Pausen auf 1 Sekunde und die Durchläufe auf 30 gesetzt.
Dann wird mit 1 Sekunden Verzögerung auf das Widget geklickt und noch mal 2 Sekunden später der Datenpunkt gesetzt.
Perfekt wäre jetzt noch eine Schleife die wartet das vis.instance einen Wert hat/gesetzt ist statt der PauseWegen der IP: Ich meine mich erinnern zu können das es so - mit Absicht - nicht möglich ist. Aber man könnte seine "externe" IP herausbekommen. Das geht im Prinzip immer dadurch das einen externe Seite aufgerufen wird und einem zurückmeldet mit welcher IP man sich meldet. Wenn man das intern macht kommt natürlich auch die interne IP.
@bananajoe sagte in VIS Intance Id - automatisiert ermitteln:
Die waitForElement wartet, wenn einfach so rauskopiert, nämlich nur 100 Durchläufe mit je 1ms pause
das kann natürlich zu wenig sein, wenn man eine "volle" vis hat - ich habe ja ein leeres project - da geht das dann schneller
@bahnuhr
habe dein gepostetes beispiel genommen - die widgets angeglichen und es läuftprobiermal die längere pause - also dasbeispiel von @BananaJoe
function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } }da wird 30 mal eine sekunde gewartet - das sollte reichen
bei meinem beispiel sind es 100 mal 1ms - das ist kurz - da hatt' er recht
-
und mir ist noch was aufgefallen:#
waitForElement($('body'),'vis.instance', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w00002" ).text( 'Warten auf VIS-Instance Instance ID: '+vis.instance); }, 0, true);dieser block funktioniert nicht wirklich - es wird nicht gewartet, bis das object vis.instance da ist - daher war es eine gute idee von @BananaJoe auf das basic -Screen Resolution) Widget zu warten
@scrounger könntest du mir helfen - kann ich mit deiner waitForElement function auch warten, bis vis.instance verfügbar ist
-
und mir ist noch was aufgefallen:#
waitForElement($('body'),'vis.instance', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w00002" ).text( 'Warten auf VIS-Instance Instance ID: '+vis.instance); }, 0, true);dieser block funktioniert nicht wirklich - es wird nicht gewartet, bis das object vis.instance da ist - daher war es eine gute idee von @BananaJoe auf das basic -Screen Resolution) Widget zu warten
@scrounger könntest du mir helfen - kann ich mit deiner waitForElement function auch warten, bis vis.instance verfügbar ist
Script von @BananaJoe hat geklappt.
Auch bei edge im Kiosk Modus.@bananajoe sagte in VIS Intance Id - automatisiert ermitteln:
Wegen der IP: Ich meine mich erinnern zu können das es so - mit Absicht - nicht möglich ist.
Das wäre sehr schade. Im Netz gibt es zahlreiche Scripte.
Nur bekomme ich dies nicht hin.
Vielleicht ist ja noch ein Spezi da, der mit liest. -
Script von @BananaJoe hat geklappt.
Auch bei edge im Kiosk Modus.@bananajoe sagte in VIS Intance Id - automatisiert ermitteln:
Wegen der IP: Ich meine mich erinnern zu können das es so - mit Absicht - nicht möglich ist.
Das wäre sehr schade. Im Netz gibt es zahlreiche Scripte.
Nur bekomme ich dies nicht hin.
Vielleicht ist ja noch ein Spezi da, der mit liest.@bahnuhr bin gerade am probieren. Aber es wird darauf hinauslaufen das es einen Dienst im Netzwerk geben muss der dir deine eigene IP verrät. Ich suche gerade nach dem einfachsten Weg dafür.
Ich hab das sonstin PHP als Unterwebseite auf meinem Apache Webserver liegen ... das klingt aber sehr aufwändig für einen Ottonormal-ioBroker-Benutzer ...
-
@bahnuhr bin gerade am probieren. Aber es wird darauf hinauslaufen das es einen Dienst im Netzwerk geben muss der dir deine eigene IP verrät. Ich suche gerade nach dem einfachsten Weg dafür.
Ich hab das sonstin PHP als Unterwebseite auf meinem Apache Webserver liegen ... das klingt aber sehr aufwändig für einen Ottonormal-ioBroker-Benutzer ...
natürlich das Script von @Jey-Cee
und weitere aus dem Netz:
window.RTCPeerConnection = window.RTCPeerConnection || window.mozRTCPeerConnection || window.webkitRTCPeerConnection; //compatibility for firefox and chrome var pc = new RTCPeerConnection({iceServers:[]}), noop = function(){}; pc.createDataChannel(""); //create a bogus data channel pc.createOffer(pc.setLocalDescription.bind(pc), noop); // create offer and set local description pc.onicecandidate = function(ice){ //listen for candidate events if(!ice || !ice.candidate || !ice.candidate.candidate) return; var myIP = /([0-9]{1,3}(\.[0-9]{1,3}){3}|[a-f0-9]{1,4}(:[a-f0-9]{1,4}){7})/.exec(ice.candidate.candidate)[1]; console.log('my IP: ', myIP); pc.onicecandidate = noop; };// cleaned, 363b const ip = await new Promise((resolve, reject) => { const conn = new RTCPeerConnection() conn.createDataChannel('') conn.createOffer(offer => conn.setLocalDescription(offer), reject) conn.onicecandidate = ice => { if (ice && ice.candidate && ice.candidate.candidate) { resolve(i.candidate.candidate.split(' ')[4]) conn.close() } } })/** * Get the user IP throught the webkitRTCPeerConnection * @param onNewIP {Function} listener function to expose the IP locally * @return undefined */ function getUserIP(onNewIP) { // onNewIp - your listener function for new IPs //compatibility for firefox and chrome var myPeerConnection = window.RTCPeerConnection || window.mozRTCPeerConnection || window.webkitRTCPeerConnection; var pc = new myPeerConnection({ iceServers: [] }), noop = function() {}, localIPs = {}, ipRegex = /([0-9]{1,3}(\.[0-9]{1,3}){3}|[a-f0-9]{1,4}(:[a-f0-9]{1,4}){7})/g, key; function iterateIP(ip) { if (!localIPs[ip]) onNewIP(ip); localIPs[ip] = true; } //create a bogus data channel pc.createDataChannel(""); // create offer and set local description pc.createOffer().then(function(sdp) { sdp.sdp.split('\n').forEach(function(line) { if (line.indexOf('candidate') < 0) return; line.match(ipRegex).forEach(iterateIP); }); pc.setLocalDescription(sdp, noop, noop); }).catch(function(reason) { // An error occurred, so handle the failure to connect }); //listen for candidate events pc.onicecandidate = function(ice) { if (!ice || !ice.candidate || !ice.candidate.candidate || !ice.candidate.candidate.match(ipRegex)) return; ice.candidate.candidate.match(ipRegex).forEach(iterateIP); }; } // Usage getUserIP(function(ip){ alert("Got IP! :" + ip); });Aber wie gesagt, ich glaube das übersteigt meine Kenntnisse.
-
natürlich das Script von @Jey-Cee
und weitere aus dem Netz:
window.RTCPeerConnection = window.RTCPeerConnection || window.mozRTCPeerConnection || window.webkitRTCPeerConnection; //compatibility for firefox and chrome var pc = new RTCPeerConnection({iceServers:[]}), noop = function(){}; pc.createDataChannel(""); //create a bogus data channel pc.createOffer(pc.setLocalDescription.bind(pc), noop); // create offer and set local description pc.onicecandidate = function(ice){ //listen for candidate events if(!ice || !ice.candidate || !ice.candidate.candidate) return; var myIP = /([0-9]{1,3}(\.[0-9]{1,3}){3}|[a-f0-9]{1,4}(:[a-f0-9]{1,4}){7})/.exec(ice.candidate.candidate)[1]; console.log('my IP: ', myIP); pc.onicecandidate = noop; };// cleaned, 363b const ip = await new Promise((resolve, reject) => { const conn = new RTCPeerConnection() conn.createDataChannel('') conn.createOffer(offer => conn.setLocalDescription(offer), reject) conn.onicecandidate = ice => { if (ice && ice.candidate && ice.candidate.candidate) { resolve(i.candidate.candidate.split(' ')[4]) conn.close() } } })/** * Get the user IP throught the webkitRTCPeerConnection * @param onNewIP {Function} listener function to expose the IP locally * @return undefined */ function getUserIP(onNewIP) { // onNewIp - your listener function for new IPs //compatibility for firefox and chrome var myPeerConnection = window.RTCPeerConnection || window.mozRTCPeerConnection || window.webkitRTCPeerConnection; var pc = new myPeerConnection({ iceServers: [] }), noop = function() {}, localIPs = {}, ipRegex = /([0-9]{1,3}(\.[0-9]{1,3}){3}|[a-f0-9]{1,4}(:[a-f0-9]{1,4}){7})/g, key; function iterateIP(ip) { if (!localIPs[ip]) onNewIP(ip); localIPs[ip] = true; } //create a bogus data channel pc.createDataChannel(""); // create offer and set local description pc.createOffer().then(function(sdp) { sdp.sdp.split('\n').forEach(function(line) { if (line.indexOf('candidate') < 0) return; line.match(ipRegex).forEach(iterateIP); }); pc.setLocalDescription(sdp, noop, noop); }).catch(function(reason) { // An error occurred, so handle the failure to connect }); //listen for candidate events pc.onicecandidate = function(ice) { if (!ice || !ice.candidate || !ice.candidate.candidate || !ice.candidate.candidate.match(ipRegex)) return; ice.candidate.candidate.match(ipRegex).forEach(iterateIP); }; } // Usage getUserIP(function(ip){ alert("Got IP! :" + ip); });Aber wie gesagt, ich glaube das übersteigt meine Kenntnisse.
zur not mach dir eine tabelle mit instance und ip`s dazu - dann kannst du je instance id auch die ip ausgeben
muss halt gepflegt werden
-
zur not mach dir eine tabelle mit instance und ip`s dazu - dann kannst du je instance id auch die ip ausgeben
muss halt gepflegt werden
@liv-in-sky sagte in VIS Intance Id - automatisiert ermitteln:
zur not mach dir eine tabelle mit instance und ip`s dazu - dann kannst du je instance id auch die ip ausgeben
muss halt gepflegt werden
genau das geht eben nicht.
Hintergrund:
Ich wollte auf dem Tablet im Wohnzimmer (win10) edge im kiosk mode einrichten.
Nur da wird die Instanz nur erzeugt wenn man klickt. Und diese ändert sich dann ständig.
Die IP ist aber immer gleich.Ich müsste also wissen, welche IP die instanz sendet um dann zu beurteilen welcher PC / Laptop neu die VIS aufgebaut hat.
-
@liv-in-sky sagte in VIS Intance Id - automatisiert ermitteln:
zur not mach dir eine tabelle mit instance und ip`s dazu - dann kannst du je instance id auch die ip ausgeben
muss halt gepflegt werden
genau das geht eben nicht.
Hintergrund:
Ich wollte auf dem Tablet im Wohnzimmer (win10) edge im kiosk mode einrichten.
Nur da wird die Instanz nur erzeugt wenn man klickt. Und diese ändert sich dann ständig.
Die IP ist aber immer gleich.Ich müsste also wissen, welche IP die instanz sendet um dann zu beurteilen welcher PC / Laptop neu die VIS aufgebaut hat.
@bahnuhr
hast du mal den vis-editor im kioskmode mit dem pc aufgemacht - ich glaube, so bekommt man eine feste instance id - kann mich aber auch täuschen - da gab es doch Browser ID erzeugen als menu punkt im editor -
@bahnuhr
hast du mal den vis-editor im kioskmode mit dem pc aufgemacht - ich glaube, so bekommt man eine feste instance id - kann mich aber auch täuschen - da gab es doch Browser ID erzeugen als menu punkt im editor@liv-in-sky Es geht halt darum zuverlässig zu erkennen welcher Client da kommt. Wenn ich auf meinen PC 3 verschiedene Browser nutze kommen da auch 3 verschiedene Instance ID.
Beim Fully Kiosk muss man aufpassen wenn er den Cache löscht / was er löscht.
Die Idee hier hinter ist ja das einfach ein paar Datenpunkte hat in denen man nachsehen kann welche ID das Tablet im Wohnzimmer gerade hat. Und das das Tablet die aktualisiert falls di sich ändert :-)
-
@liv-in-sky Es geht halt darum zuverlässig zu erkennen welcher Client da kommt. Wenn ich auf meinen PC 3 verschiedene Browser nutze kommen da auch 3 verschiedene Instance ID.
Beim Fully Kiosk muss man aufpassen wenn er den Cache löscht / was er löscht.
Die Idee hier hinter ist ja das einfach ein paar Datenpunkte hat in denen man nachsehen kann welche ID das Tablet im Wohnzimmer gerade hat. Und das das Tablet die aktualisiert falls di sich ändert :-)
das habe ich verstanden
ein pc , zwei browser - einmal chrome, einmal edge und die id dazu

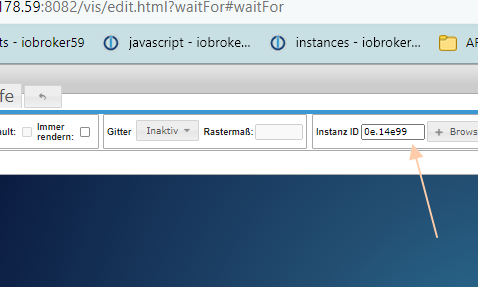
hier ausgewählt

sind auch nach neustart noch da


