NEWS
(gelöst) eigene CSS Klasse (dynamisch)
-
Hallo zusammen,
ich möchte die Farbgestaltung meiner Visualisierung per Day/Nightmode (Binding) umschalten. Nun habe ich ein "basic - HTML"-Widget mit z.B. folgendem Inhalt:
<div class="title1">title1 blabla</div> <div class="subtitle1">subtitle1 blabla</div>Meine Idee war nun, zwei CSS-Dateien anzulegen, welche per Binding umgeschalten werden:
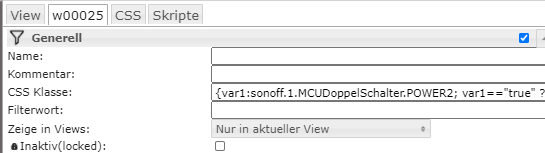
in VIS unter Eigenschaften -> Reiter "w00xxx" -> CSS Klasse:{lightmode:0_userdata.0.navigation.lightMode;lightmode === "true" ? "@import url('/vis.0/main/css/css_light.css')" :: "@import url('/vis.0/main/css/css_dark.css')"}. Die beiden Dateien liegen im Verzeichnis/vis.0/main/css/.css_light.csshat den Inhalt:.title1 { font-family: Arial; color: #ff0000; font-weight: bold; } .subtitle1 { font-family: Arial; color: #ff0000; }css_dark.csshat den Inhalt:.title1 { font-family: Arial; color: #fff000; font-weight: bold; } .subtitle1 { font-family: Arial; color: #fff000; }leider funktioniert das nicht :confused: Gibt es eine andere Möglichkeit, mehrere Klassen per Binding in einem "HTML-Widget" zu dynamisch zu definieren?
@ice987 sagte in eigene CSS Klasse:
Hallo zusammen,
ich möchte die Farbgestaltung meiner Visualisierung per Day/Nightmode (Binding) umschalten. Nun habe ich ein "basic - HTML"-Widget mit z.B. folgendem Inhalt:
<div class="title1">title1 blabla</div> <div class="subtitle1">subtitle1 blabla</div>
Meine Idee war nun, zwei CSS-Dateien anzulegen, welche per Binding umgeschalten werden:
in VIS unter Eigenschaften -> Reiter "w00xxx" -> CSS Klasse: {lightmode:0_userdata.0.navigation.lightMode;lightmode === "true" ? "@import@import ist doch ein css Befehl.
Im html Widget ist ja erst einmal html der Standard.
Wenn du da JavaScript reinmachen willst dann musst du den Code in <Script> Tags schreiben.Wenn du dann den Import Befehl hinzufügen möchtest, musst du per JavaScript ein Style Tag erzeugen und dann in das Style Tag den @import Befehl reinschreiben.
Sobald du die Style Node der Dom hinzufügst, sollte das auch geladen werden.
Beim Wechseln solltest du natürlich den anderen styletag wieder entfernen. -
@liv-in-sky
das mit mehreren Klassen habe ich auch erfolgreich getestet, funktioniert auch im Binding. Die Frage ist nun nur, ob diese dynamisch, z.b. aus einer eigenen CSS-Datei, angesprochen werden könnte. Es gäbe natürlich die Möglichkeit, alle Klassen 2x im Binding einzufügen, was aber recht umständlich ist...wie du sagst, so gehts:

{var1:sonoff.1.MCUDoppelSchalter.POWER2; var1=="true" ? "norm":""} {var1:sonoff.1.MCUDoppelSchalter.POWER2; var1=="true" ? "big":""}
-
@ice987 sagte in eigene CSS Klasse:
Hallo zusammen,
ich möchte die Farbgestaltung meiner Visualisierung per Day/Nightmode (Binding) umschalten. Nun habe ich ein "basic - HTML"-Widget mit z.B. folgendem Inhalt:
<div class="title1">title1 blabla</div> <div class="subtitle1">subtitle1 blabla</div>
Meine Idee war nun, zwei CSS-Dateien anzulegen, welche per Binding umgeschalten werden:
in VIS unter Eigenschaften -> Reiter "w00xxx" -> CSS Klasse: {lightmode:0_userdata.0.navigation.lightMode;lightmode === "true" ? "@import@import ist doch ein css Befehl.
Im html Widget ist ja erst einmal html der Standard.
Wenn du da JavaScript reinmachen willst dann musst du den Code in <Script> Tags schreiben.Wenn du dann den Import Befehl hinzufügen möchtest, musst du per JavaScript ein Style Tag erzeugen und dann in das Style Tag den @import Befehl reinschreiben.
Sobald du die Style Node der Dom hinzufügst, sollte das auch geladen werden.
Beim Wechseln solltest du natürlich den anderen styletag wieder entfernen.muss man die css datei eigentlich mit writefile schreiben bzw mit dem vis editor importieren? oder legt man die einfach im dateiverzeichnis an
-
@liv-in-sky
das mit mehreren Klassen habe ich auch erfolgreich getestet, funktioniert auch im Binding. Die Frage ist nun nur, ob diese dynamisch, z.b. aus einer eigenen CSS-Datei, angesprochen werden könnte. Es gäbe natürlich die Möglichkeit, alle Klassen 2x im Binding einzufügen, was aber recht umständlich ist...{var1:sonoff.1.MCUDoppelSchalter.POWER2; var1=="true" ? "norm big":""}funktioniert auch - also nur ein binding !
-
@liv-in-sky sagte in eigene CSS Klasse:
muss man die css datei eigentlich mit writefile schreiben bzw mit dem vis editor importieren? oder legt man die einfach im dateiverzeichnis an
Ja mit writefile. Ansonsten kennt Iobroker die Datei nicht,
Obwohl sie da ist. -
@ice987 sagte in eigene CSS Klasse:
Hallo zusammen,
ich möchte die Farbgestaltung meiner Visualisierung per Day/Nightmode (Binding) umschalten. Nun habe ich ein "basic - HTML"-Widget mit z.B. folgendem Inhalt:
<div class="title1">title1 blabla</div> <div class="subtitle1">subtitle1 blabla</div>
Meine Idee war nun, zwei CSS-Dateien anzulegen, welche per Binding umgeschalten werden:
in VIS unter Eigenschaften -> Reiter "w00xxx" -> CSS Klasse: {lightmode:0_userdata.0.navigation.lightMode;lightmode === "true" ? "@import@import ist doch ein css Befehl.
Im html Widget ist ja erst einmal html der Standard.
Wenn du da JavaScript reinmachen willst dann musst du den Code in <Script> Tags schreiben.Wenn du dann den Import Befehl hinzufügen möchtest, musst du per JavaScript ein Style Tag erzeugen und dann in das Style Tag den @import Befehl reinschreiben.
Sobald du die Style Node der Dom hinzufügst, sollte das auch geladen werden.
Beim Wechseln solltest du natürlich den anderen styletag wieder entfernen.@oliverio sagte in eigene CSS Klasse:
Wenn du dann den Import Befehl hinzufügen möchtest, musst du per JavaScript ein Style Tag erzeugen und dann in das Style Tag den @import Befehl reinschreiben.
Sobald du die Style Node der Dom hinzufügst, sollte das auch geladen werden.
Beim Wechseln solltest du natürlich den anderen styletag wieder entfernen.meinst du mit jquery ? also einen dp abfragen und dann über z.b jquery einfügen ?
-
Hallo zusammen,
ich möchte die Farbgestaltung meiner Visualisierung per Day/Nightmode (Binding) umschalten. Nun habe ich ein "basic - HTML"-Widget mit z.B. folgendem Inhalt:
<div class="title1">title1 blabla</div> <div class="subtitle1">subtitle1 blabla</div>Meine Idee war nun, zwei CSS-Dateien anzulegen, welche per Binding umgeschalten werden:
in VIS unter Eigenschaften -> Reiter "w00xxx" -> CSS Klasse:{lightmode:0_userdata.0.navigation.lightMode;lightmode === "true" ? "@import url('/vis.0/main/css/css_light.css')" :: "@import url('/vis.0/main/css/css_dark.css')"}. Die beiden Dateien liegen im Verzeichnis/vis.0/main/css/.css_light.csshat den Inhalt:.title1 { font-family: Arial; color: #ff0000; font-weight: bold; } .subtitle1 { font-family: Arial; color: #ff0000; }css_dark.csshat den Inhalt:.title1 { font-family: Arial; color: #fff000; font-weight: bold; } .subtitle1 { font-family: Arial; color: #fff000; }leider funktioniert das nicht :confused: Gibt es eine andere Möglichkeit, mehrere Klassen per Binding in einem "HTML-Widget" zu dynamisch zu definieren?
Um die Vorgehensweise nochmal zu verdeutlichen.
Ihr schreibt eine javascriptfunktion mit der oben genannten Logik in Script Tag und packt die in ein html Widget.
In einem binding, welches auf den datenpunkt reagiert, ruft ihr dann diese Funktion auf. Das binding muss im selben html Widget stehen
-
Um die Vorgehensweise nochmal zu verdeutlichen.
Ihr schreibt eine javascriptfunktion mit der oben genannten Logik in Script Tag und packt die in ein html Widget.
In einem binding, welches auf den datenpunkt reagiert, ruft ihr dann diese Funktion auf. Das binding muss im selben html Widget stehen
-
@oliverio
Vielen Dank für deine Hilfe!
Ich generiere eine html-Tabelle in einem Javascript, schreibe dieses in einen DP. Per Binding lasse ich mir dieses im html-Widget anzeigen. Funktioniert das Umschalten dann auch? -
@oliverio
Vielen Dank für deine Hilfe!
Ich generiere eine html-Tabelle in einem Javascript, schreibe dieses in einen DP. Per Binding lasse ich mir dieses im html-Widget anzeigen. Funktioniert das Umschalten dann auch?mache das mit allen meinen tabellenscripts - das funktioniert
-
Um die Vorgehensweise nochmal zu verdeutlichen.
Ihr schreibt eine javascriptfunktion mit der oben genannten Logik in Script Tag und packt die in ein html Widget.
In einem binding, welches auf den datenpunkt reagiert, ruft ihr dann diese Funktion auf. Das binding muss im selben html Widget stehen
@oliverio sagte in eigene CSS Klasse:
Um die Vorgehensweise nochmal zu verdeutlichen.
Ihr schreibt eine javascriptfunktion mit der oben genannten Logik in Script Tag und packt die in ein html Widget.
In einem binding, welches auf den datenpunkt reagiert, ruft ihr dann diese Funktion auf. Das binding muss im selben html Widget stehen
dieses Vorgehen funktioniert! Wunderbar, vielen Dank! :+1:


