NEWS
ical Adapter Woche anzeigen anstatt Datum
-
@dr-pie
das problem ist, du kannst das nicht einfach irgendwo einstellen - d.h. man muss die daten auslesen, konvertieren und neu erstellen
ich nehme an, du zeigst dir den kalender über ein json-widget an. d.h. es muss das json neu erzeugt werden . das passiert in dem script
daten werden als json gelesen, verwandelt und müssen dann in einen neuen datenpunkt geschrieben werden - das widget greift dann auf den neuen dp zu
dieses script sichert aber im moment noch nicht in einen dp sondern gibt im log-tab das ergebnis aus. dh. du kannst ein neues javascript erstellen, dass script reinkopieren und starten. es gibt dann im log aus, was es findet, für diese und nächste woche.
was noch fehlt- ist ein trigger, damit diese konvertierung immer stattfindet, wenn es neue daten vom ical adapter gibt .
- das erstellen des neuen json-datensatz und das sichern in einem datenpunkt
ich dachte, evtl kannst du das selber machen - aber wie es scheint eher nicht.
wenn es noch von interesse ist, bring das script mal zum laufen und schau im log, ob da was richtiges steht. dann sehen wir weiter bzw werde ich versuchen, das ganze umzusetzen
@liv-in-sky
Ich denke aber das ich das Thema Kalender komplett aus meine Vis verbanne.
Obwohl ich eingestellt habe das ich jede Minute (Nur testweise) aktualisieren eingestellt habe muss ich den Adapter selber anstubsen/aktualisieren, da sonst keine neuen Termine sichtbar sind.Das ist sowas von ätzend ....
Naja ....
-
@liv-in-sky
Ich denke aber das ich das Thema Kalender komplett aus meine Vis verbanne.
Obwohl ich eingestellt habe das ich jede Minute (Nur testweise) aktualisieren eingestellt habe muss ich den Adapter selber anstubsen/aktualisieren, da sonst keine neuen Termine sichtbar sind.Das ist sowas von ätzend ....
Naja ....
@dr-pie
du solltest den adapter nicht so oft aktualisieren lassen - vielleicht jede 15 oder 30 minuten. wer weiß, ob google so viele abfragen mag ? nur beim testen von scripten nervt das ein wenig - im tägl. gebrauch merkst du das nicht , selbst wenn du nur jede stunde daten von google holst.
ich habe mal ein scipt gemacht für den kalender - ist ein wenig was zum einstellen - können aber auch mehrere ical-instanzen (mehrere kalender) angezeigt werden
https://forum.iobroker.net/topic/40691/html-tabelle-für-ical-adapter-mehrere-instanzen
-
@liv-in-sky
Ich denke aber das ich das Thema Kalender komplett aus meine Vis verbanne.
Obwohl ich eingestellt habe das ich jede Minute (Nur testweise) aktualisieren eingestellt habe muss ich den Adapter selber anstubsen/aktualisieren, da sonst keine neuen Termine sichtbar sind.Das ist sowas von ätzend ....
Naja ....
@dr-pie
habe hier ein script ,welches so in einem invetwo-json-widget angezeigt wird. im script musst du nur ganz oben den ical-dp eingeben (sollte passen) und den neuen datenpunkt (typ: zeichenfolge), den du angelegt hast unter 0_userdata.0....
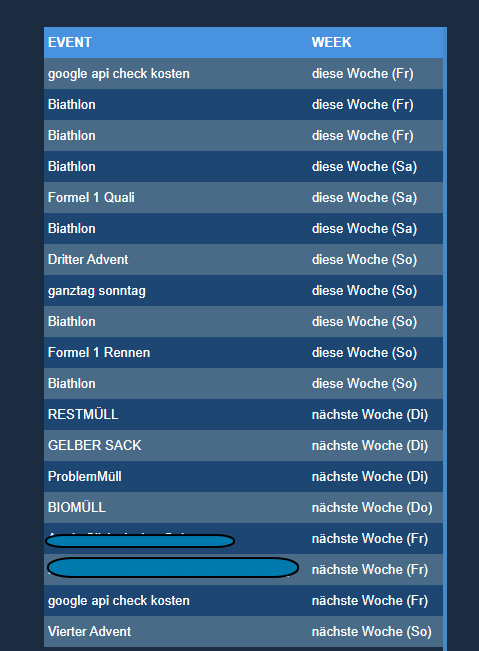
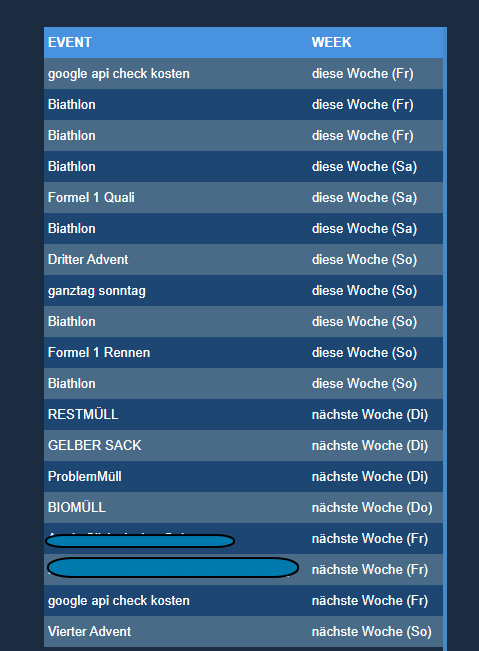
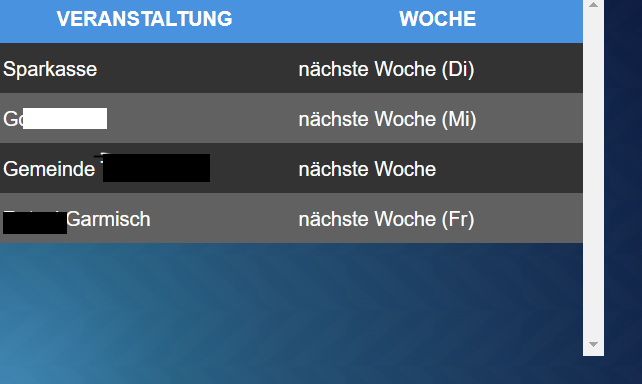
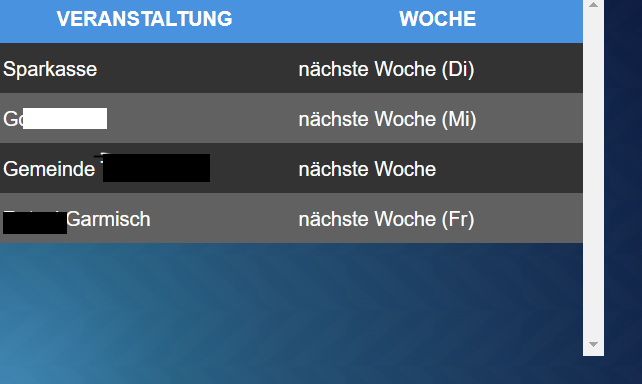
getriggert wird das ganze, wenn der ical datenpunkt geschrieben wirdschaut dann so aus:

es muss der inventwo widget adapter installiert seinwidget zum import:
-
@dr-pie
habe hier ein script ,welches so in einem invetwo-json-widget angezeigt wird. im script musst du nur ganz oben den ical-dp eingeben (sollte passen) und den neuen datenpunkt (typ: zeichenfolge), den du angelegt hast unter 0_userdata.0....
getriggert wird das ganze, wenn der ical datenpunkt geschrieben wirdschaut dann so aus:

es muss der inventwo widget adapter installiert seinwidget zum import:
-
Hallo
schade das hier keiner wirklich meinen Text versteht.
Trotzdem vielen Dank ...
Ich bin dann raus hier.@dr-pie sagte in ical Adapter Woche anzeigen anstatt Datum:
schade das hier keiner wirklich meinen Text versteht.
wie kommst du darauf?
nur du verstehst anscheinend den Knackpunkt bei deinem Wunsch nicht.
@liv-in-sky hat es dir erklärt:
Der Adapter schreibt es so wie es ist, das ist nicht änderbarAber da es immer ein "geht trotzdem" gibt, hat er dir auch den Weg dahin beschrieben
Allerdings kann ich mit deiner Aussage:
@dr-pie sagte in ical Adapter Woche anzeigen anstatt Datum:
Obwohl ich eingestellt habe das ich jede Minute (Nur testweise) aktualisieren eingestellt habe muss ich den Adapter selber anstubsen/aktualisieren, da sonst keine neuen Termine sichtbar sind.
nichts anfangen.
Neue Termine kommen immer erst wenn der Adapter sie einliest. Das ist ein scheduled Adapter, der nur zu den eingestellten Intervallen Daten abholt.
Warum das so ist hat @liv-in-sky dir ebenfalls erklärt -
@liv-in-sky
Ich denke aber das ich das Thema Kalender komplett aus meine Vis verbanne.
Obwohl ich eingestellt habe das ich jede Minute (Nur testweise) aktualisieren eingestellt habe muss ich den Adapter selber anstubsen/aktualisieren, da sonst keine neuen Termine sichtbar sind.Das ist sowas von ätzend ....
Naja ....
@dr-pie sagte in ical Adapter Woche anzeigen anstatt Datum:
da sonst keine neuen Termine sichtbar sind.
Das ist sowas von ätzend ........ dann setze den Kalender ... Google ...oder was du hast in ein Iframe .
-
@dr-pie sagte in ical Adapter Woche anzeigen anstatt Datum:
schade das hier keiner wirklich meinen Text versteht.
wie kommst du darauf?
nur du verstehst anscheinend den Knackpunkt bei deinem Wunsch nicht.
@liv-in-sky hat es dir erklärt:
Der Adapter schreibt es so wie es ist, das ist nicht änderbarAber da es immer ein "geht trotzdem" gibt, hat er dir auch den Weg dahin beschrieben
Allerdings kann ich mit deiner Aussage:
@dr-pie sagte in ical Adapter Woche anzeigen anstatt Datum:
Obwohl ich eingestellt habe das ich jede Minute (Nur testweise) aktualisieren eingestellt habe muss ich den Adapter selber anstubsen/aktualisieren, da sonst keine neuen Termine sichtbar sind.
nichts anfangen.
Neue Termine kommen immer erst wenn der Adapter sie einliest. Das ist ein scheduled Adapter, der nur zu den eingestellten Intervallen Daten abholt.
Warum das so ist hat @liv-in-sky dir ebenfalls erklärt@homoran sagte in ical Adapter Woche anzeigen anstatt Datum:
wie kommst du darauf?
Moin
ich schrieb auf den Beitrag von liv-in-sky das ich gar keine Ahnung habe.Und dann wird man mit professionellen Aktionen bombardiert :flushed: .
Bitte meine Aussagen NICHT gleich wieder falsch verstehen....
Vielleicht habe ich das nur falsch rüber gebracht.Wenn man einen Anfänger mit solchen Scripten eine mögliche Lösung anbietet kann man natürlich nicht wissen das der Fragesteller keine Ahnung von derartigen Scripten hat.
Darum schrieb ich ja das ich das ganze Einstellen werde da ich "viel viel zu wenig Ahnung ... um nicht zu sagen, gar keine Ahnung".Sooo ... wäre das mal geklärt ...
Schönen Dritten Advent Euch noch ... -
@homoran sagte in ical Adapter Woche anzeigen anstatt Datum:
wie kommst du darauf?
Moin
ich schrieb auf den Beitrag von liv-in-sky das ich gar keine Ahnung habe.Und dann wird man mit professionellen Aktionen bombardiert :flushed: .
Bitte meine Aussagen NICHT gleich wieder falsch verstehen....
Vielleicht habe ich das nur falsch rüber gebracht.Wenn man einen Anfänger mit solchen Scripten eine mögliche Lösung anbietet kann man natürlich nicht wissen das der Fragesteller keine Ahnung von derartigen Scripten hat.
Darum schrieb ich ja das ich das ganze Einstellen werde da ich "viel viel zu wenig Ahnung ... um nicht zu sagen, gar keine Ahnung".Sooo ... wäre das mal geklärt ...
Schönen Dritten Advent Euch noch ...@dr-pie sagte in ical Adapter Woche anzeigen anstatt Datum:
Und dann wird man mit professionellen Aktionen bombardiert .
nein, es wurde dir eine fix und fertige Lösung präsentiert, weil du
@dr-pie sagte in ical Adapter Woche anzeigen anstatt Datum:
gar keine Ahnung habe.
-
@dr-pie sagte in ical Adapter Woche anzeigen anstatt Datum:
Und dann wird man mit professionellen Aktionen bombardiert .
nein, es wurde dir eine fix und fertige Lösung präsentiert, weil du
@dr-pie sagte in ical Adapter Woche anzeigen anstatt Datum:
gar keine Ahnung habe.
-
@dr-pie
andere haben einfach nachgefragt, was sie damit machen sollen - für einige habe ich auch anydesk oder teamviewer gemacht, damit ein solches script zusammen über fernwartung eingerichtet wird
jetzt bin ich mal raus - mach, wie du es für richtig hälst
ps: ich habe das übrigens nicht für dich gepostet - es gibt vielleicht noch andere, die das irgendwie nutzen wollten - und ich wollte das auch abschliessen und nicht in der mitte einfach abbrechen
-
@dr-pie
andere haben einfach nachgefragt, was sie damit machen sollen - für einige habe ich auch anydesk oder teamviewer gemacht, damit ein solches script zusammen über fernwartung eingerichtet wird
jetzt bin ich mal raus - mach, wie du es für richtig hälst
ps: ich habe das übrigens nicht für dich gepostet - es gibt vielleicht noch andere, die das irgendwie nutzen wollten - und ich wollte das auch abschliessen und nicht in der mitte einfach abbrechen
-
Allerbesten Dank für das Widget und das script!
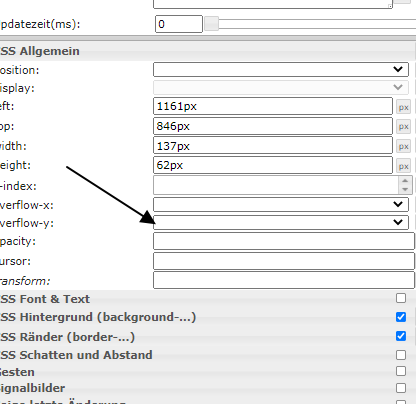
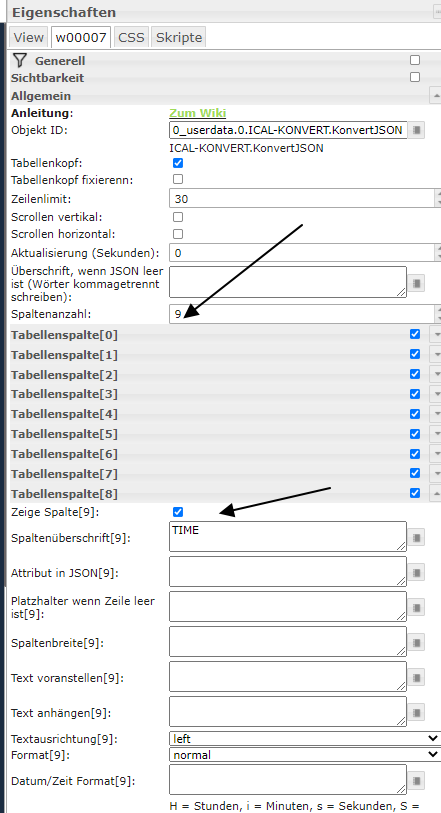
eine Frage haette ich novh, wie bringe ich die uhrzeit des termines zur Anzeige? und wie bringe ich den rechten scrollbalken weg?

der scroll balken müßte das sein:

diese tabelle ist eigentlich ein sonderfall - es sollte ja die woche angezeigt werden -
kennst du dieses script ?
https://forum.iobroker.net/topic/40691/html-tabelle-für-ical-adapter-mehrere-instanzen
dort ist auch die uhrzeit drin
oder willst du das unbedingt in diesem script haben
-
Allerbesten Dank für das Widget und das script!
eine Frage haette ich novh, wie bringe ich die uhrzeit des termines zur Anzeige? und wie bringe ich den rechten scrollbalken weg?

-
Allerbesten Dank für das Widget und das script!
eine Frage haette ich novh, wie bringe ich die uhrzeit des termines zur Anzeige? und wie bringe ich den rechten scrollbalken weg?

du kannst in diesem script einstellen, ob du für die uhrzeit eine extra spalte möchtest - wenn ja , muss im widget das eingestellt werden


-
besten Dank, ich schau mir das am Sonntag an, cih denke ich mach das mit Deinem script. Danke für die "Betreuung" :-)
Das ist ein Widget und script das auch bei meiner Frau gut ankommt ......