NEWS
Test Adapter lovelace v1.2.x
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
Warum zum teufel hast du einen boolean mit states?
Weil es geht - zumindest im ioB Standard ;-)
Ist hier z.B. eine 1:1 Abbildung einer Steuerung eines Relais - und bei TRUE schaltet die in den "Auto"-Modus und bei FALSE halt "OFF". Da kann ich aber drauf verzichten und löse das irgendwie anders wenn das sonst niemand benötigt.@garfonso sagte in Test Adapter lovelace v1.2.x:
Puh... das kann ja dann irgendwie nur am initialen Wert liegen... da such ich mal... gesehen hab ich das bei mir aber noch nicht so... hm.
Kannst du mal in den Instanzeinstellungen, bei Entitäten gucken, was da im Attribut "initial" steht?friendly_name: states_test2
initial: Standard
options:Wenn ich den Wert ändere auf Standard2, dann sind die Werte:
friendly_name: states_test2
initial: Standard2
options: Minimal,Standard2,BoostXXXX,MaximalWenn ich dann die Instanz neu starte, dann ist options wieder leer
Das scheint das Problem zu seinDanke dir!
@andi2055 said in Test Adapter lovelace v1.2.x:
Ist hier z.B. eine 1:1 Abbildung einer Steuerung eines Relais - und bei TRUE schaltet die in den "Auto"-Modus und bei FALSE halt "OFF". Da kann ich aber drauf verzichten und löse das irgendwie anders wenn das sonst niemand benötigt.
Ne, ist schon ok. Wenn du die Version aus meinem Github nimmst, sollte es jetzt auch mit dem ligth gehen -> die ignoriert states für boolean einfach. ;-)
@andi2055 said in Test Adapter lovelace v1.2.x:
Wenn ich dann die Instanz neu starte, dann ist options wieder leer
Ja... aber warum zum Teufel?? grübel Ich hab das hier jedenfalls noch nicht nachvollziehen können.
-
@andi2055 said in Test Adapter lovelace v1.2.x:
Ist hier z.B. eine 1:1 Abbildung einer Steuerung eines Relais - und bei TRUE schaltet die in den "Auto"-Modus und bei FALSE halt "OFF". Da kann ich aber drauf verzichten und löse das irgendwie anders wenn das sonst niemand benötigt.
Ne, ist schon ok. Wenn du die Version aus meinem Github nimmst, sollte es jetzt auch mit dem ligth gehen -> die ignoriert states für boolean einfach. ;-)
@andi2055 said in Test Adapter lovelace v1.2.x:
Wenn ich dann die Instanz neu starte, dann ist options wieder leer
Ja... aber warum zum Teufel?? grübel Ich hab das hier jedenfalls noch nicht nachvollziehen können.
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
Ich hab das hier jedenfalls noch nicht nachvollziehen können.
auch nicht mit dem simplen Beispiel von mir oben inkl. der separaten Lovelace-Instanz?
Soll ich noch irgendwas testen? -
@andi2055
versuch mal bitte die aktuellste Version von lovelace von meinem github (letzter commit von gestern abend).@garfonso
ich habe die aktuelle Version von Github installiert.
Selbes Szenario bei Light und dem Dropdown - selbes Problem!?Beides funktioniert einwandfrei wenn ich die vordefinierten State-Werte im Objekt ändere (options: Minimal,Standard,Boost,Maximal ==> nach: options: Minimal,Standard2,Boost,Maximal ODER "true": "Auto", "false": "Off" ==> "true": "Auto2", false "false": "Off"
Danach setzt das Light richtig true/false und beim Dropdown funktioniert alles.
Lovelace Neustart der Instanz => beide Probleme wieder vorhanden (Light setzt 0/100 und Dropdown funktioniert nicht)Hier habe ich auch genau beschrieben wie du dir das Object und Lovelace Config zum Reproduzieren aufbauen kannst.
Ich hoffe du hast noch eine Idee was das sein kann?...
-
@garfonso
ich habe die aktuelle Version von Github installiert.
Selbes Szenario bei Light und dem Dropdown - selbes Problem!?Beides funktioniert einwandfrei wenn ich die vordefinierten State-Werte im Objekt ändere (options: Minimal,Standard,Boost,Maximal ==> nach: options: Minimal,Standard2,Boost,Maximal ODER "true": "Auto", "false": "Off" ==> "true": "Auto2", false "false": "Off"
Danach setzt das Light richtig true/false und beim Dropdown funktioniert alles.
Lovelace Neustart der Instanz => beide Probleme wieder vorhanden (Light setzt 0/100 und Dropdown funktioniert nicht)Hier habe ich auch genau beschrieben wie du dir das Object und Lovelace Config zum Reproduzieren aufbauen kannst.
Ich hoffe du hast noch eine Idee was das sein kann?...
@andi2055
Ich hab den state von oben schon gestern zum testen genommen... es passiert bei mir damit nicht.
Ich verstehe auch nicht, warum das passieren sollte.Zur Erklärung:
Wenn etwas am Objekt geändert wird (z.B. deine Änderung an states. Du könntest aber auch mal versuchen nur z.B. den Namen zu ändern, müsste auch reichen), wird das entity gelöscht und neu angelegt.
Aber: Beim start werden eh alle entities frisch angelegt... da bleibt nichts persistent. Da könnte höchstens was schief gehen, weil da zu viel auf einmal passiert (wäre aber unklar was) und das ist ja eigentlich mit deiner extra Instanz auch ausgeschlossen... es gibt beim Neustart des Adapters ein Zeitfenster, in dem entities noch nicht (alle) da sind und auch custom cards noch nicht geladen sind und so, da kann schonmal was komisches passieren, aber das sollte sich alles einrenken mit einem F5, wenn der Adapter fertig geladen ist...
Aber das nutzt mittlerweile alles den gleichen Code, also das was am Start passiert und was durch Updates passiert (da gab es in der Vergangenheit öfter Bugs drin, daher hab ich das mal aufgeräumt).Irgendwas spielt bei dir noch da mit rein, was ich hier nicht nachgestellt bekomme... hm.
Ein paar Fragen zum versuch das irgendwie weiter einzugrenzen:- Wird der state (also true/false bzw. die Zahl im anderen Fall) gelöscht? Oder hat der state immer einen Wert?
- Läuft lovelace unter einem User, der ggf. nicht alles darf?
- Was passiert, wenn es gerade nicht funktioniert, wenn du dann im ioBroker den state änderst (also licht an/aus bzw. beim states einen anderen Zustand aus dem dropdown im admin auswählst)?
- Was passiert, wenn du ein anderes Objekt, was nichts mit dem entity zu tun hat aktualisierst?
Wie das mit dem true/false -> 0/100 überhaupt passieren kann, ist mir nach weiterem Code-Studium auch völlig unklar... (und lässt sich hier auch nicht nachbauen).
-
@andi2055
Ich hab den state von oben schon gestern zum testen genommen... es passiert bei mir damit nicht.
Ich verstehe auch nicht, warum das passieren sollte.Zur Erklärung:
Wenn etwas am Objekt geändert wird (z.B. deine Änderung an states. Du könntest aber auch mal versuchen nur z.B. den Namen zu ändern, müsste auch reichen), wird das entity gelöscht und neu angelegt.
Aber: Beim start werden eh alle entities frisch angelegt... da bleibt nichts persistent. Da könnte höchstens was schief gehen, weil da zu viel auf einmal passiert (wäre aber unklar was) und das ist ja eigentlich mit deiner extra Instanz auch ausgeschlossen... es gibt beim Neustart des Adapters ein Zeitfenster, in dem entities noch nicht (alle) da sind und auch custom cards noch nicht geladen sind und so, da kann schonmal was komisches passieren, aber das sollte sich alles einrenken mit einem F5, wenn der Adapter fertig geladen ist...
Aber das nutzt mittlerweile alles den gleichen Code, also das was am Start passiert und was durch Updates passiert (da gab es in der Vergangenheit öfter Bugs drin, daher hab ich das mal aufgeräumt).Irgendwas spielt bei dir noch da mit rein, was ich hier nicht nachgestellt bekomme... hm.
Ein paar Fragen zum versuch das irgendwie weiter einzugrenzen:- Wird der state (also true/false bzw. die Zahl im anderen Fall) gelöscht? Oder hat der state immer einen Wert?
- Läuft lovelace unter einem User, der ggf. nicht alles darf?
- Was passiert, wenn es gerade nicht funktioniert, wenn du dann im ioBroker den state änderst (also licht an/aus bzw. beim states einen anderen Zustand aus dem dropdown im admin auswählst)?
- Was passiert, wenn du ein anderes Objekt, was nichts mit dem entity zu tun hat aktualisierst?
Wie das mit dem true/false -> 0/100 überhaupt passieren kann, ist mir nach weiterem Code-Studium auch völlig unklar... (und lässt sich hier auch nicht nachbauen).
-
@garfonso
ich habe die Ursache gefunden:
Ich hatte in den Lovelace Optionen einen Haken gesetzt bei "Automatische Generierung von Geräten nur aus Alias.0"
Ohne diese Option funktioniert alles!@andi2055
ok, das sollte so nicht. Danke für den Hinweis, da muss ich mal gucken.//Edit: Ok, Bug gefunden. Sollte jetzt (aktuelle Github Version) auch mit dem Haken gehen. Der soll auf die manuell erstellten Geräte keinen Einfluss haben.
-
@andi2055
ok, das sollte so nicht. Danke für den Hinweis, da muss ich mal gucken.//Edit: Ok, Bug gefunden. Sollte jetzt (aktuelle Github Version) auch mit dem Haken gehen. Der soll auf die manuell erstellten Geräte keinen Einfluss haben.
Hallo zusammen,
ich hab folgendes Problem:
Manche Werte die ich in Lovelace eingebunden hab, werden nicht korrekt aktualisiert. Bei den aller meisten Werten gibt es kein Problem, aber bei ein paar wenigen ist das echt nervig.
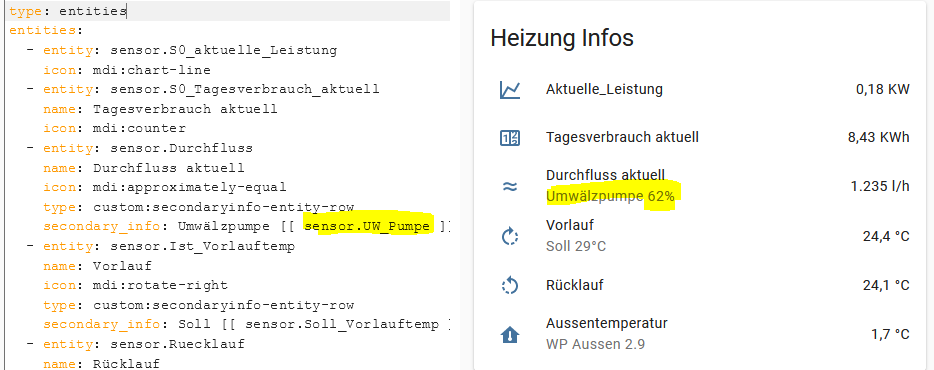
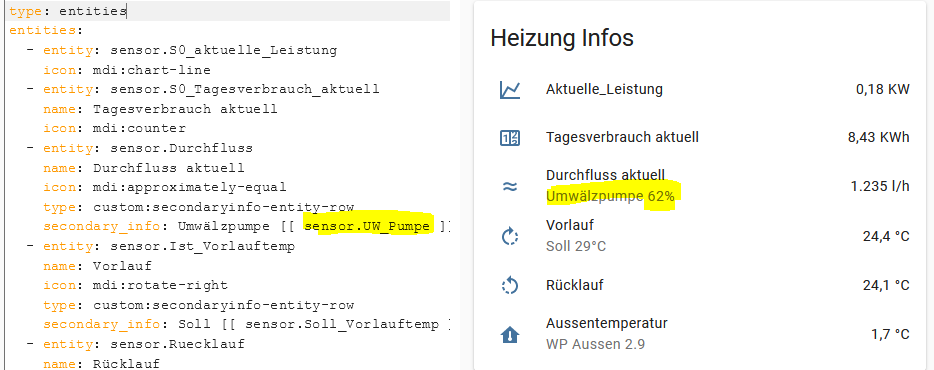
HIer mal ein Beispiel:

Der Datenpunkt zeigt aber folgenden aktuellen Wert:
 .
.
Wenn ich den Lovelace Adapter neu starte, dann wird kurzzeitig wieder richtig aktualisiert.Hat jemand ne Idee woran das liegen könnte?
-
Hallo zusammen,
ich hab folgendes Problem:
Manche Werte die ich in Lovelace eingebunden hab, werden nicht korrekt aktualisiert. Bei den aller meisten Werten gibt es kein Problem, aber bei ein paar wenigen ist das echt nervig.
HIer mal ein Beispiel:

Der Datenpunkt zeigt aber folgenden aktuellen Wert:
 .
.
Wenn ich den Lovelace Adapter neu starte, dann wird kurzzeitig wieder richtig aktualisiert.Hat jemand ne Idee woran das liegen könnte?
@banis
Das wundert mich gar nicht, dass das nicht geht... die Karte kannte ich noch gar nicht. :-)Versuch mal bitte die Version von dieser URL:
https://github.com/Garfonso/iobroker.lovelace(aktuelle developer Version). Das Thema hatten wir vor kurzem mit der Tankerkönig Karte und mit der auto entity card (auto entity ist noch offen). Vielleicht hilft der fix für den Tankerkönig hier aber auch.Hintergrund: Der adapter analysiert deine lovelace Konfiguration um zu entscheiden, welche states er vom ioBroker abonnieren muss. Die Analyse ist ziemlich "simpel" und geht bei einigen custom cards schief, weshalb die states dann nicht abonniert werden, also nur beim lovelace neustart abgerufen werden und lovelace nicht informiert wird, wenn die sich ändern.
-
@banis
Das wundert mich gar nicht, dass das nicht geht... die Karte kannte ich noch gar nicht. :-)Versuch mal bitte die Version von dieser URL:
https://github.com/Garfonso/iobroker.lovelace(aktuelle developer Version). Das Thema hatten wir vor kurzem mit der Tankerkönig Karte und mit der auto entity card (auto entity ist noch offen). Vielleicht hilft der fix für den Tankerkönig hier aber auch.Hintergrund: Der adapter analysiert deine lovelace Konfiguration um zu entscheiden, welche states er vom ioBroker abonnieren muss. Die Analyse ist ziemlich "simpel" und geht bei einigen custom cards schief, weshalb die states dann nicht abonniert werden, also nur beim lovelace neustart abgerufen werden und lovelace nicht informiert wird, wenn die sich ändern.
@garfonso Vielen Dank für die schnelle Rückmeldung.
Hab das nun getestet aber leider keine Veränderung feststellen können. Ich hoffe ich bin beim Update auf die developer Version richtig vorgegangen. Ich bin unter Adapter auf "instalieren aus eigener URL und hab dann "Benutzerdefiniert" ausgewählt und dort dann die von dir genannte URL eingetragen.
-
@garfonso Vielen Dank für die schnelle Rückmeldung.
Hab das nun getestet aber leider keine Veränderung feststellen können. Ich hoffe ich bin beim Update auf die developer Version richtig vorgegangen. Ich bin unter Adapter auf "instalieren aus eigener URL und hab dann "Benutzerdefiniert" ausgewählt und dort dann die von dir genannte URL eingetragen.
-
@banis
ja, das ist richtig. Danke für's testen.Ich sehe, das ist hier nochmal komplizierter... versuch bitte noch einmal, ich habe gerade eine neue Version hochgeladen, jetzt sollte es gehen.
-
Hallo zusammen,
ich habe seit dem letzten Update von Lovlace auf Version 2.0.6 folgendes Problem.
Immer wenn ich meine Online/Ofllineübersicht aufrufe, stürzt Lovlace komplett ab und bleibt in einer Bootschleife hängen.
Die Übersicht ist in einer Markdown Karte und hat bis jetzt immer gut funktioniert.Kann mich da mal jemand in die richtige Richtung schubsen?
cards: - type: markdown content: >- <table style="width: 100%;"> <tbody> <tr> <td width=100%><b><font size="3">Gerät</b></td></font> <td ALIGN="CENTER"><b><font size="3">Onlinestatus</b></td></font> </tr> <tr> <td ><b><font size="3"> </b></td></font> <td ALIGN="CENTER"><b><font size="3"> </b></td></font> </tr> <tr><td>Internet</td> <td ALIGN="CENTER">{a:alias.0.internet.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td colspan="2"> <hr> </dt> </tr> <tr> <td>Fritzbox</td> <td ALIGN="CENTER">{a:alias.0.fritzbox.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Fritzrepeater</td> <td ALIGN="CENTER">{a:alias.0.fritzrepeater.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>PiHole</td> <td ALIGN="CENTER">{a:alias.0.pihole.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>ioBroker</td> <td ALIGN="CENTER">{a:alias.0.iobroker.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>DiskStation</td> <td ALIGN="CENTER">{a:alias.0.diskstation.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Velux KLF</td> <td ALIGN="CENTER">{a:alias.0.klf200.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Drucker</td> <td ALIGN="CENTER">{a:alias.0.drucker.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>TV Wohnzimmer</td> <td ALIGN="CENTER">{a:alias.0.tv-wohnzimmer.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>TV Dachgeschoss</td> <td ALIGN="CENTER">{a:alias.0.tv-dachgeschoss.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>TV Fire Stick</td> <td ALIGN="CENTER">{a:alias.0.fire-tv-stick.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Playstation</td> <td ALIGN="CENTER">{a:alias.0.Playstation.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Steckdose Sofa</td> <td ALIGN="CENTER">{a:tr-064.0.devices.Steckdose-1.active;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Steckdose Regal</td> <td ALIGN="CENTER">{a:tr-064.0.devices.Steckdose-3.active;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr>lovelace.0 2021-12-03 15:51:19.261 info http server listening on port 8091 lovelace.0 2021-12-03 15:51:19.158 info starting. Version 2.0.6 in /opt/iobroker/node_modules/iobroker.lovelace, node: v12.22.7, js-controller: 3.3.20 host.iobroker 2021-12-03 15:51:16.937 info instance system.adapter.lovelace.0 started with pid 16554 host.iobroker 2021-12-03 15:50:46.864 info Restart adapter system.adapter.lovelace.0 because enabled host.iobroker 2021-12-03 15:50:46.859 error instance system.adapter.lovelace.0 terminated with code 6 (UNCAUGHT_EXCEPTION) lovelace.0 2021-12-03 15:50:46.213 warn Terminated (UNCAUGHT_EXCEPTION): Without reason lovelace.0 2021-12-03 15:50:46.212 info terminating lovelace.0 2021-12-03 15:50:46.208 info cleaned everything up... lovelace.0 2021-12-03 15:50:46.203 error this.getSpecialValues is not a function lovelace.0 2021-12-03 15:50:46.203 error TypeError: this.getSpecialValues is not a function at Object.formatBinding (/opt/iobroker/node_modules/iobroker.lovelace/lib/bindings.js:168:42) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2582:50 at runMicrotasks (<anonymous>) at runNextTicks (internal/process/task_queues.js:62:5) at processImmediate (internal/timers.js:434:9) lovelace.0 2021-12-03 15:50:46.201 error unhandled promise rejection: this.getSpecialValues is not a function lovelace.0 2021-12-03 15:50:46.200 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch().Diese Fehlermeldung habe ich gerade noch in der Kartenkonfiguration gefunden:
Konfigurationsfehler erkannt:
Loading chunk 4102 failed. (error: http://192.168.178.4:8091/frontend_latest/chunk.130a0a6ea230fd971a69.js)Vielen Dank
-
Hallo zusammen,
ich habe seit dem letzten Update von Lovlace auf Version 2.0.6 folgendes Problem.
Immer wenn ich meine Online/Ofllineübersicht aufrufe, stürzt Lovlace komplett ab und bleibt in einer Bootschleife hängen.
Die Übersicht ist in einer Markdown Karte und hat bis jetzt immer gut funktioniert.Kann mich da mal jemand in die richtige Richtung schubsen?
cards: - type: markdown content: >- <table style="width: 100%;"> <tbody> <tr> <td width=100%><b><font size="3">Gerät</b></td></font> <td ALIGN="CENTER"><b><font size="3">Onlinestatus</b></td></font> </tr> <tr> <td ><b><font size="3"> </b></td></font> <td ALIGN="CENTER"><b><font size="3"> </b></td></font> </tr> <tr><td>Internet</td> <td ALIGN="CENTER">{a:alias.0.internet.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td colspan="2"> <hr> </dt> </tr> <tr> <td>Fritzbox</td> <td ALIGN="CENTER">{a:alias.0.fritzbox.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Fritzrepeater</td> <td ALIGN="CENTER">{a:alias.0.fritzrepeater.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>PiHole</td> <td ALIGN="CENTER">{a:alias.0.pihole.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>ioBroker</td> <td ALIGN="CENTER">{a:alias.0.iobroker.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>DiskStation</td> <td ALIGN="CENTER">{a:alias.0.diskstation.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Velux KLF</td> <td ALIGN="CENTER">{a:alias.0.klf200.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Drucker</td> <td ALIGN="CENTER">{a:alias.0.drucker.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>TV Wohnzimmer</td> <td ALIGN="CENTER">{a:alias.0.tv-wohnzimmer.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>TV Dachgeschoss</td> <td ALIGN="CENTER">{a:alias.0.tv-dachgeschoss.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>TV Fire Stick</td> <td ALIGN="CENTER">{a:alias.0.fire-tv-stick.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Playstation</td> <td ALIGN="CENTER">{a:alias.0.Playstation.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Steckdose Sofa</td> <td ALIGN="CENTER">{a:tr-064.0.devices.Steckdose-1.active;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Steckdose Regal</td> <td ALIGN="CENTER">{a:tr-064.0.devices.Steckdose-3.active;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr>lovelace.0 2021-12-03 15:51:19.261 info http server listening on port 8091 lovelace.0 2021-12-03 15:51:19.158 info starting. Version 2.0.6 in /opt/iobroker/node_modules/iobroker.lovelace, node: v12.22.7, js-controller: 3.3.20 host.iobroker 2021-12-03 15:51:16.937 info instance system.adapter.lovelace.0 started with pid 16554 host.iobroker 2021-12-03 15:50:46.864 info Restart adapter system.adapter.lovelace.0 because enabled host.iobroker 2021-12-03 15:50:46.859 error instance system.adapter.lovelace.0 terminated with code 6 (UNCAUGHT_EXCEPTION) lovelace.0 2021-12-03 15:50:46.213 warn Terminated (UNCAUGHT_EXCEPTION): Without reason lovelace.0 2021-12-03 15:50:46.212 info terminating lovelace.0 2021-12-03 15:50:46.208 info cleaned everything up... lovelace.0 2021-12-03 15:50:46.203 error this.getSpecialValues is not a function lovelace.0 2021-12-03 15:50:46.203 error TypeError: this.getSpecialValues is not a function at Object.formatBinding (/opt/iobroker/node_modules/iobroker.lovelace/lib/bindings.js:168:42) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2582:50 at runMicrotasks (<anonymous>) at runNextTicks (internal/process/task_queues.js:62:5) at processImmediate (internal/timers.js:434:9) lovelace.0 2021-12-03 15:50:46.201 error unhandled promise rejection: this.getSpecialValues is not a function lovelace.0 2021-12-03 15:50:46.200 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch().Diese Fehlermeldung habe ich gerade noch in der Kartenkonfiguration gefunden:
Konfigurationsfehler erkannt:
Loading chunk 4102 failed. (error: http://192.168.178.4:8091/frontend_latest/chunk.130a0a6ea230fd971a69.js)Vielen Dank
@haumichel sagte in Test Adapter lovelace v1.2.x:
e hängen.
Die Übersicht ist in einer Markdown Karte und hat bis jetzt immer gut funktioniert.Das habe ich auch.
Bin noch nicht zu gekommen es hier zu schreiben. Bin wieder zurück auf die 2.0.4. -
Hallo zusammen,
ich habe seit dem letzten Update von Lovlace auf Version 2.0.6 folgendes Problem.
Immer wenn ich meine Online/Ofllineübersicht aufrufe, stürzt Lovlace komplett ab und bleibt in einer Bootschleife hängen.
Die Übersicht ist in einer Markdown Karte und hat bis jetzt immer gut funktioniert.Kann mich da mal jemand in die richtige Richtung schubsen?
cards: - type: markdown content: >- <table style="width: 100%;"> <tbody> <tr> <td width=100%><b><font size="3">Gerät</b></td></font> <td ALIGN="CENTER"><b><font size="3">Onlinestatus</b></td></font> </tr> <tr> <td ><b><font size="3"> </b></td></font> <td ALIGN="CENTER"><b><font size="3"> </b></td></font> </tr> <tr><td>Internet</td> <td ALIGN="CENTER">{a:alias.0.internet.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td colspan="2"> <hr> </dt> </tr> <tr> <td>Fritzbox</td> <td ALIGN="CENTER">{a:alias.0.fritzbox.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Fritzrepeater</td> <td ALIGN="CENTER">{a:alias.0.fritzrepeater.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>PiHole</td> <td ALIGN="CENTER">{a:alias.0.pihole.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>ioBroker</td> <td ALIGN="CENTER">{a:alias.0.iobroker.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>DiskStation</td> <td ALIGN="CENTER">{a:alias.0.diskstation.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Velux KLF</td> <td ALIGN="CENTER">{a:alias.0.klf200.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Drucker</td> <td ALIGN="CENTER">{a:alias.0.drucker.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>TV Wohnzimmer</td> <td ALIGN="CENTER">{a:alias.0.tv-wohnzimmer.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>TV Dachgeschoss</td> <td ALIGN="CENTER">{a:alias.0.tv-dachgeschoss.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>TV Fire Stick</td> <td ALIGN="CENTER">{a:alias.0.fire-tv-stick.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Playstation</td> <td ALIGN="CENTER">{a:alias.0.Playstation.SET;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Steckdose Sofa</td> <td ALIGN="CENTER">{a:tr-064.0.devices.Steckdose-1.active;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr> <tr> <td>Steckdose Regal</td> <td ALIGN="CENTER">{a:tr-064.0.devices.Steckdose-3.active;a === true || a === 'true' ? '<font size="4"><b><font color=green>● ' : '<font color=red><font size="4">●</font> '}</td> </tr>lovelace.0 2021-12-03 15:51:19.261 info http server listening on port 8091 lovelace.0 2021-12-03 15:51:19.158 info starting. Version 2.0.6 in /opt/iobroker/node_modules/iobroker.lovelace, node: v12.22.7, js-controller: 3.3.20 host.iobroker 2021-12-03 15:51:16.937 info instance system.adapter.lovelace.0 started with pid 16554 host.iobroker 2021-12-03 15:50:46.864 info Restart adapter system.adapter.lovelace.0 because enabled host.iobroker 2021-12-03 15:50:46.859 error instance system.adapter.lovelace.0 terminated with code 6 (UNCAUGHT_EXCEPTION) lovelace.0 2021-12-03 15:50:46.213 warn Terminated (UNCAUGHT_EXCEPTION): Without reason lovelace.0 2021-12-03 15:50:46.212 info terminating lovelace.0 2021-12-03 15:50:46.208 info cleaned everything up... lovelace.0 2021-12-03 15:50:46.203 error this.getSpecialValues is not a function lovelace.0 2021-12-03 15:50:46.203 error TypeError: this.getSpecialValues is not a function at Object.formatBinding (/opt/iobroker/node_modules/iobroker.lovelace/lib/bindings.js:168:42) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2582:50 at runMicrotasks (<anonymous>) at runNextTicks (internal/process/task_queues.js:62:5) at processImmediate (internal/timers.js:434:9) lovelace.0 2021-12-03 15:50:46.201 error unhandled promise rejection: this.getSpecialValues is not a function lovelace.0 2021-12-03 15:50:46.200 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch().Diese Fehlermeldung habe ich gerade noch in der Kartenkonfiguration gefunden:
Konfigurationsfehler erkannt:
Loading chunk 4102 failed. (error: http://192.168.178.4:8091/frontend_latest/chunk.130a0a6ea230fd971a69.js)Vielen Dank
Kann sein dass wir/ich dein Problem schon hatten (bin mir aber nicht sicher).
https://github.com/ioBroker/ioBroker.lovelace/issues/257
Gibt es in deiner Card einen Datenpunkt der nicht mehr vorhanden ist?
wurde in der DEV Version schon behoben
https://github.com/Garfonso/ioBroker.lovelace -
Kann sein dass wir/ich dein Problem schon hatten (bin mir aber nicht sicher).
https://github.com/ioBroker/ioBroker.lovelace/issues/257
Gibt es in deiner Card einen Datenpunkt der nicht mehr vorhanden ist?
wurde in der DEV Version schon behoben
https://github.com/Garfonso/ioBroker.lovelace@xbit sagte in Test Adapter lovelace v1.2.x:
Bei mir war es das scheinbar.
Auch wenn ich nicht wüsste, welcher Datenpunkt es ist ........ -
Kann sein dass wir/ich dein Problem schon hatten (bin mir aber nicht sicher).
https://github.com/ioBroker/ioBroker.lovelace/issues/257
Gibt es in deiner Card einen Datenpunkt der nicht mehr vorhanden ist?
wurde in der DEV Version schon behoben
https://github.com/Garfonso/ioBroker.lovelace@xbit sagte in Test Adapter lovelace v1.2.x:
Ihr seid klasse....
Ich habe alle DP überprüft, alle noch da, keiner inaktiv ?!
Das war es also nicht.
Nach einem Update auf die Dev-Version ist aber alles wieder schönDanke
-
@xbit sagte in Test Adapter lovelace v1.2.x:
Ihr seid klasse....
Ich habe alle DP überprüft, alle noch da, keiner inaktiv ?!
Das war es also nicht.
Nach einem Update auf die Dev-Version ist aber alles wieder schönDanke
Hallo zusammen,
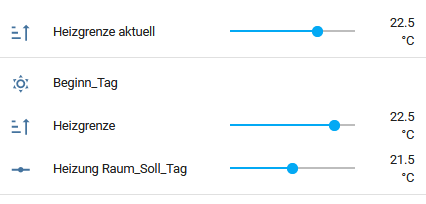
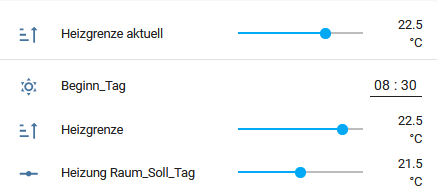
ich hab mit der Darstellung von Timepicker folgendes Problem:
Das Uhrzeitfeld wird oft nur erst dann angezeigt, wenn ich drauf klicke. Hab das auch schon mit verschiedenen Browsern ausprobiert. Immer das gleiche Verhalten. Kann man das irgendwie ändern?


{ "common": { "name": "Beginn_Tag", "desc": "Manuell erzeugt", "role": "value.datetime", "type": "number", "read": true, "write": true, "def": "", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Beginn_Tag", "attr_has_time": true, "attr_has_date": false } } }, "type": "state", "_id": "0_userdata.0.Datenpunkte.Heizung.Beginn_Tag", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1633698917839 } -
Hallo zusammen,
ich hab mit der Darstellung von Timepicker folgendes Problem:
Das Uhrzeitfeld wird oft nur erst dann angezeigt, wenn ich drauf klicke. Hab das auch schon mit verschiedenen Browsern ausprobiert. Immer das gleiche Verhalten. Kann man das irgendwie ändern?


{ "common": { "name": "Beginn_Tag", "desc": "Manuell erzeugt", "role": "value.datetime", "type": "number", "read": true, "write": true, "def": "", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Beginn_Tag", "attr_has_time": true, "attr_has_date": false } } }, "type": "state", "_id": "0_userdata.0.Datenpunkte.Heizung.Beginn_Tag", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1633698917839 } -
Hello again,
seitdem ich nun auf die Dev-Version aktualisiert habe, bekomme ich folgende Warnmeldungen im Log.
Got duplicate for entity sensor.DiskStation_cpu_temp. Overwriting old value. Was for synology.0.DiskStationManager.info.temperature and new one is for synology.0.DiskStationManager.info.temperature Got duplicate for entity sensor.DS_info_cpu_load. Overwriting old value. Was for synology.0.DiskStationManager.info.cpu_load and new one is for synology.0.DiskStationManager.info.cpu_loadIch habe schon in folgendem Thread gelesen, verstehe das aber nicht so wirklich.
https://forum.iobroker.net/topic/47433/lovelace-warnung-got-duplicate-for-entity/2Etwas verwirrt bin ich auch darüber, dass in meinen Warnmeldungen jeweils auf den exakt gleichen DP verwiesen wird ("old value" und "new one")
Kann ich das irgendwie abstellen?
Danke






