NEWS
Biowetter aus WetterOnline (wie Pollenflug)
-
Vielleicht diese hier?
http://wetterbote.de/biowetter/Hoher_Blutdruck-Deutschland-1.htmloder diese hier:
https://www.proplanta.de/Biowetter/
Gruß
Pix -
Moin @pix
hier wäre auch noch eine https://www.gesundheit.de/rat-hilfe/biowetter -
Moin @pix
hier wäre auch noch eine https://www.gesundheit.de/rat-hilfe/biowetter@Nashra Hallo Nashra,
danke für Deinen Vorschlag, habe das umgesetzt:
Es wird der Text für heute und morgen für alle Städte eingelesnen. Man kann einfach aus dem Objekt oben im Skript die unerwünschten Städte löschen, muss aber nicht.
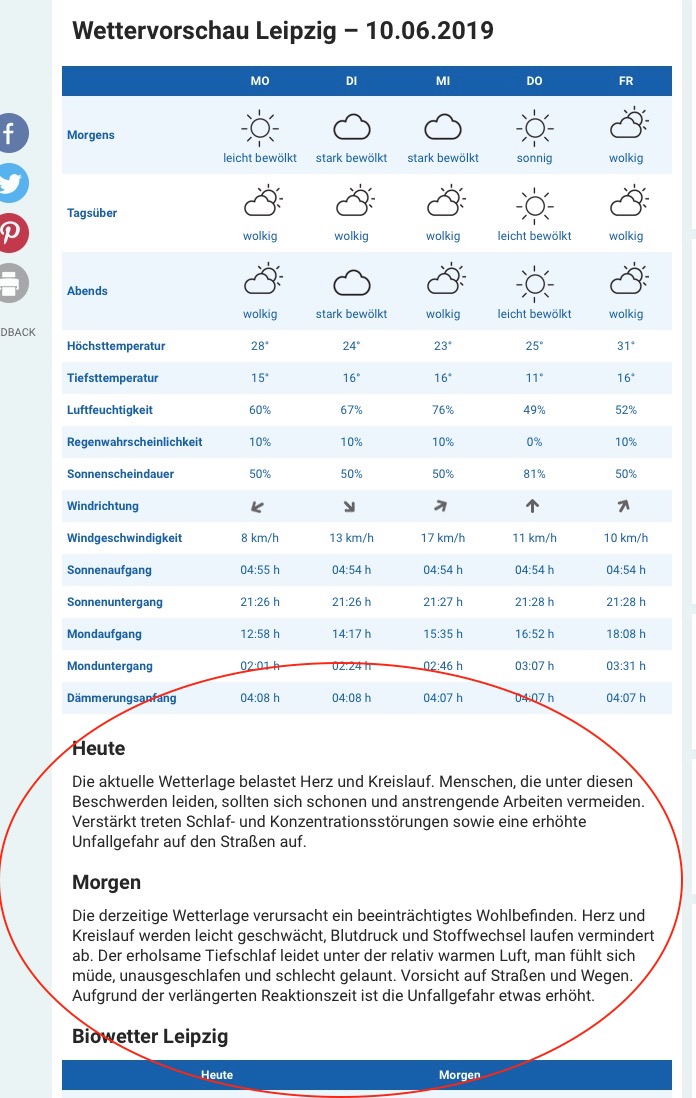
Die Quellseite sieht so aus:


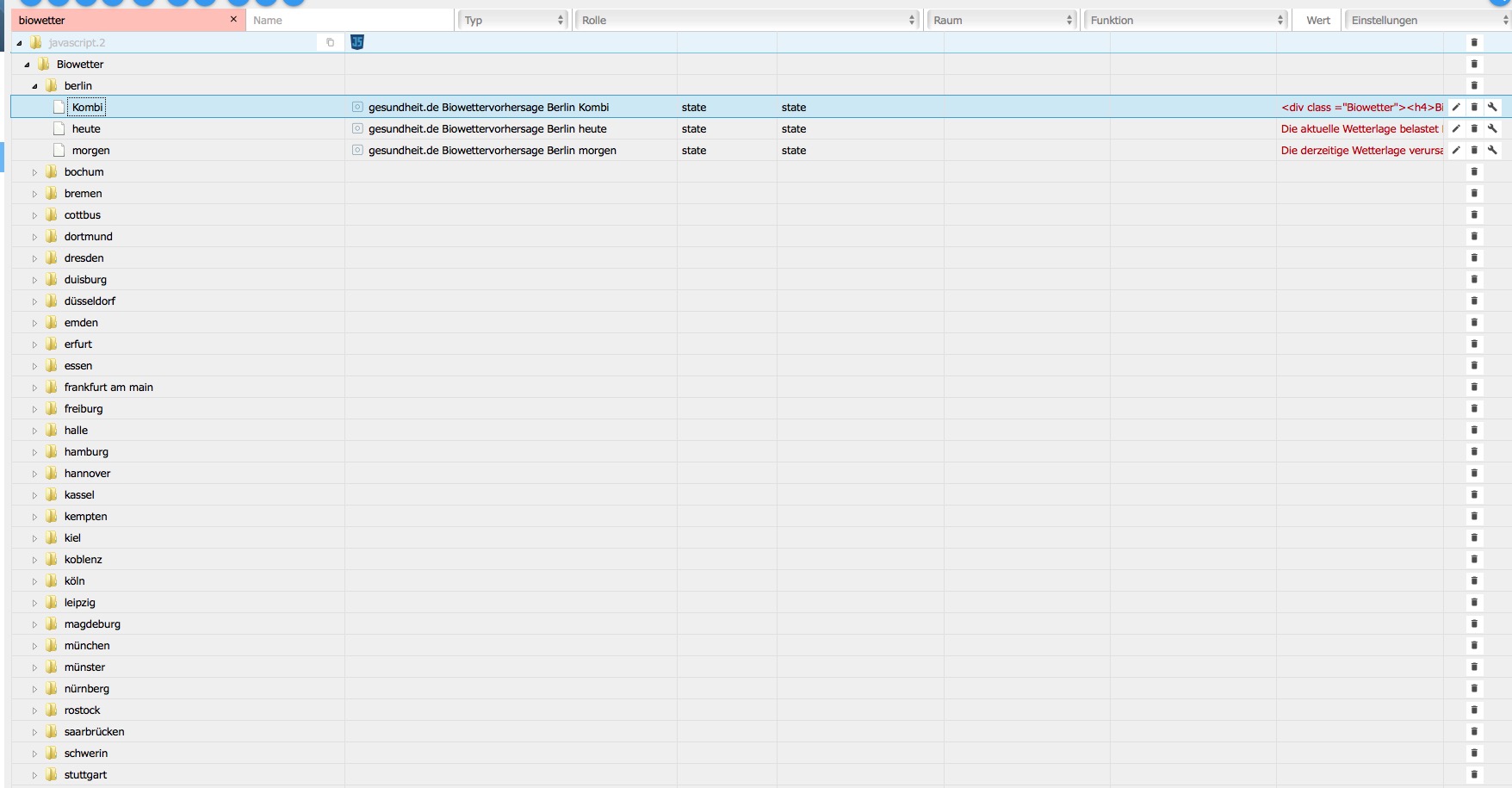
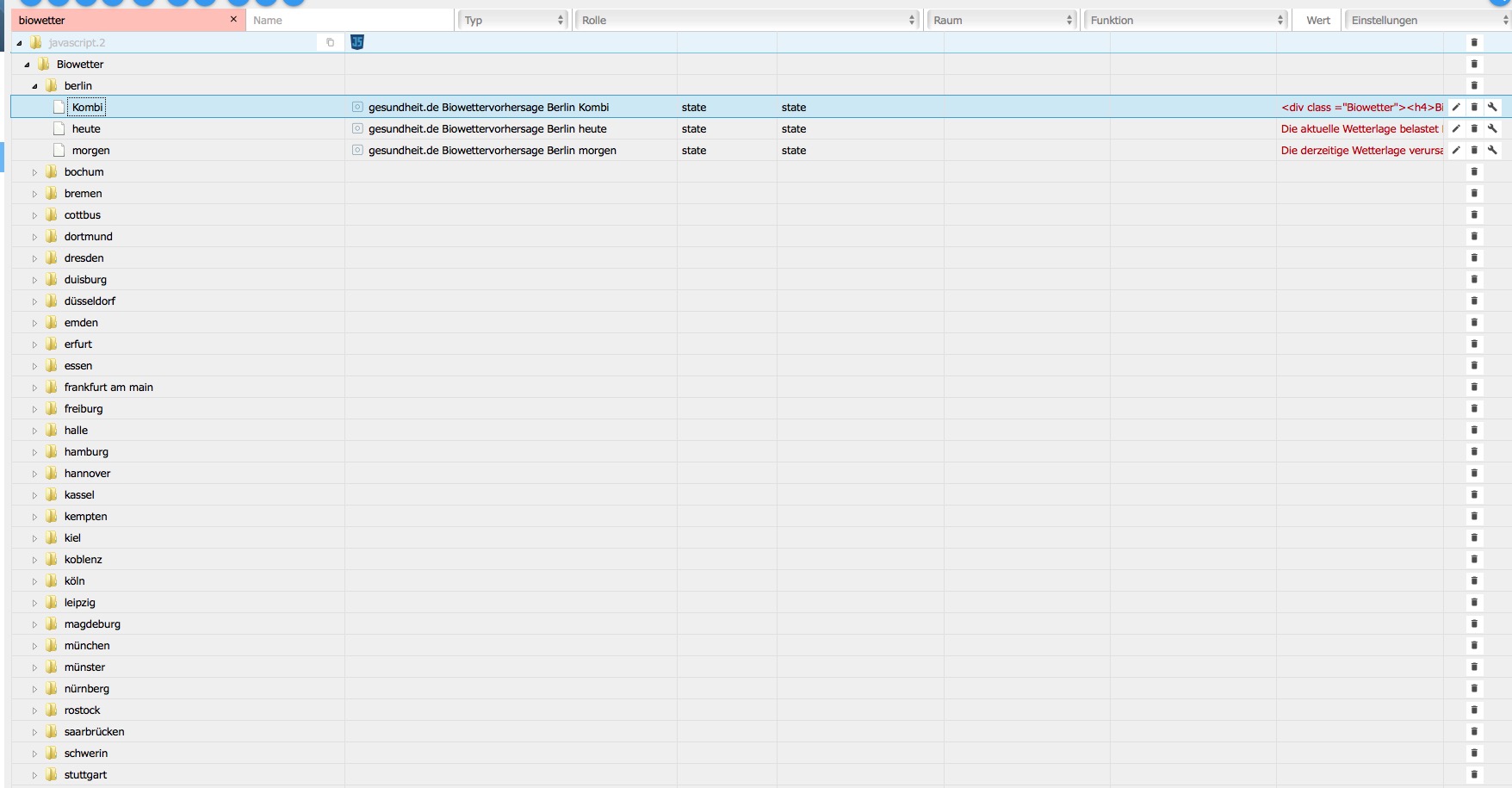
Objekte in Admin:

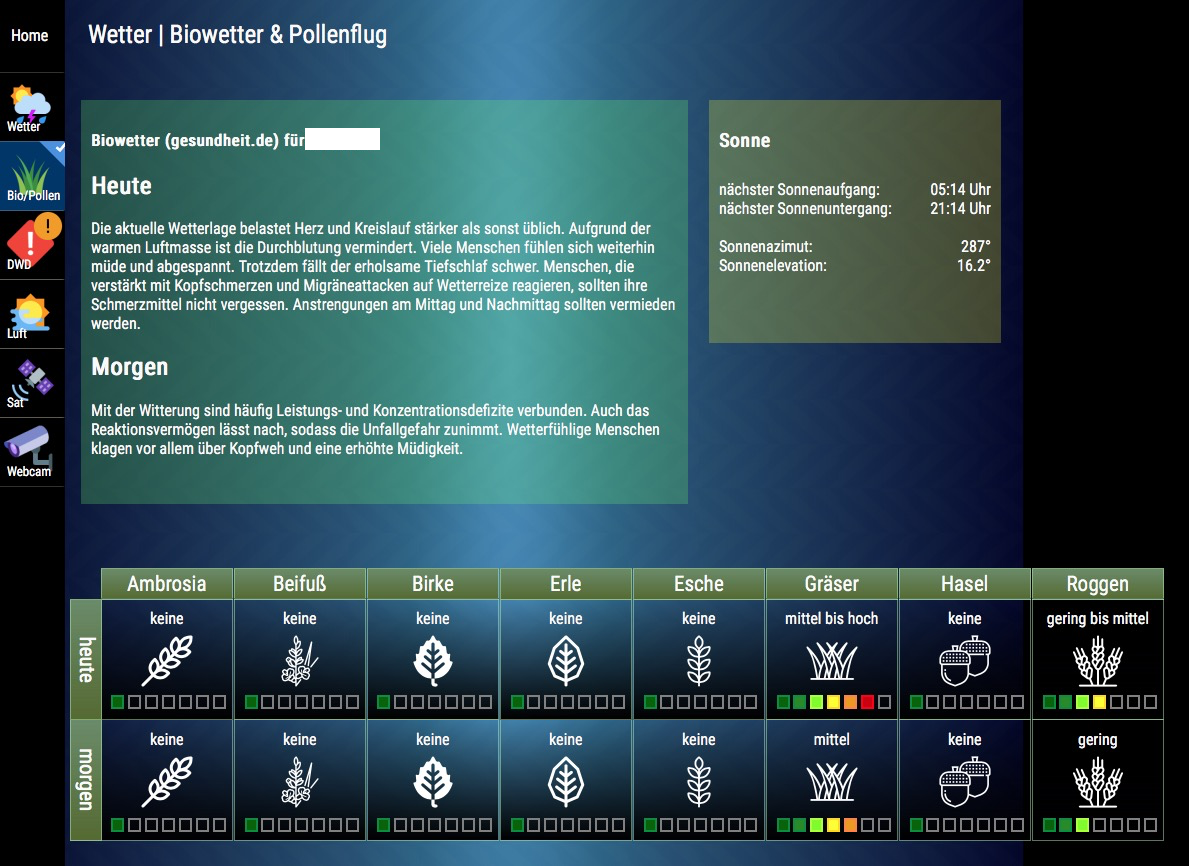
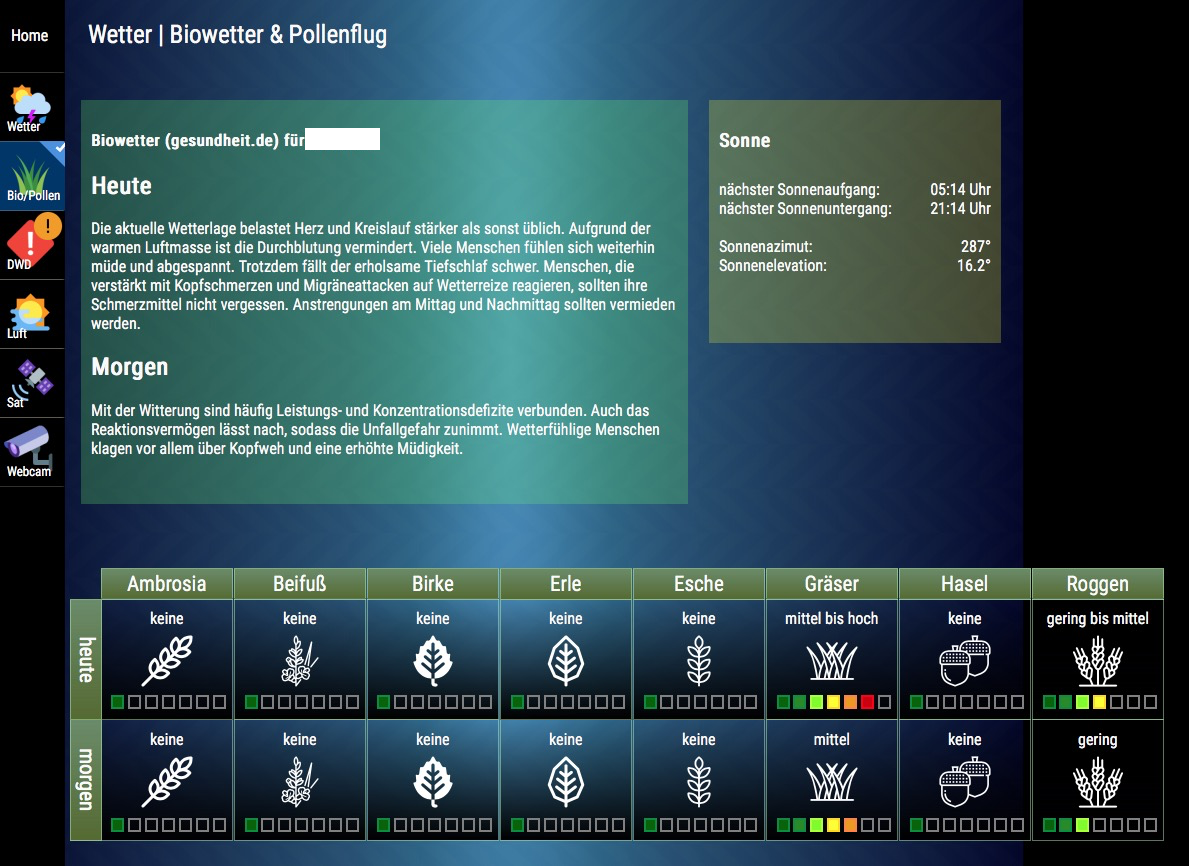
und schließlich für hier dann in meinem VIS so:

Freue mich über Feedback :)
Gruß,
PixPS: Nein, werde keinen Adapter daraus bauen. Adapter, die Webseiten parsen machen sehr viel Arbeit und man kommt mit der Wartung nicht nach. ;D
-
Moin @pix
Vielen Dank für das neue Skript, läuft :+1:
-
@Nashra Hallo Nashra,
danke für Deinen Vorschlag, habe das umgesetzt:
Es wird der Text für heute und morgen für alle Städte eingelesnen. Man kann einfach aus dem Objekt oben im Skript die unerwünschten Städte löschen, muss aber nicht.
Die Quellseite sieht so aus:


Objekte in Admin:

und schließlich für hier dann in meinem VIS so:

Freue mich über Feedback :)
Gruß,
PixPS: Nein, werde keinen Adapter daraus bauen. Adapter, die Webseiten parsen machen sehr viel Arbeit und man kommt mit der Wartung nicht nach. ;D
-
@pix
seit einigen Tagen wird das Biowetter für Morgen fehlerhaft angezeigt

es scherint als ob da was an der Seite gesundheit.de verändert wurde? -
Wäre von den Profis hier einer so nett und schaut sich das Skript mal an wo der Fehler ist (obiger Post mit Bild)
Vielen Dank/* Biowetter Parser von gesundheit.de {1} http://forum.iobroker.net/viewtopic.php?f=23&t=2799&sid=936235bdac98a70a1d8672897d334a07#p25266 {1} 05.05.2016 erstellt von steinwedel für homoran 06.05.2016 Anpassung durch pix (Vorhersage mehrere Tage) {1} Änderung in Biowetterparser 12.01.2017 Biowetter 14.01.2017 vom Pollenflug Skript separiert 10.06.2019 neue Quellseite www.gesundheit.de (Anpassung von pix) {1} */ const pfad = "Biowetter."; const logging = false; // Städte können natürlich auch gelöscht werden const stadt = [ // Nordrhein - Westfalen { "URL_" : "duisburg", "name" : "Duisburg" }, { "URL_" : "koblenz", "name" : "Koblenz" } ]; // ab hier nix ändern const biowetter_url = "https://www.gesundheit.de/rat-hilfe/biowetter/"; const biodatenpunkte = ["heute", "morgen", "Kombi"]; let request = require("request"); function bioDpAnlegen() { // alle stadte durchgehen stadt.forEach(function(city) { let bio_pfad = pfad + city.name.toLowerCase(); setTimeout(function() { for (var bdp = 0; bdp < biodatenpunkte.length; bdp++) { createState(bio_pfad + "." + biodatenpunkte[bdp], { def: "", name: "Biowetter " + city.name + " " + biodatenpunkte[bdp], desc: "Biowetter Vorhersage (gesundheit.de)für " + biodatenpunkte[bdp] + " in " + city.name, type: "string" }); } }, 1000); }); } function readBiowetter() { stadt.forEach(function(s) { setTimeout(function() { if (logging) log("Es wird abgefragt: " + s.URL_ + " für " + s.name); readURL(s.URL_, s.name); }, 1000); }); } function readURL(stadt_URL_, stadt_name) { try { let options = { url: biowetter_url + stadt_URL_, // korrekten Link erstellen headers: { "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1" } }; request(options, function(error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body /*body=body.replaceAll(String.fromCharCode(13),""); body=body.replaceAll(String.fromCharCode(10),""); body=body.replaceAll(String.fromCharCode(9)," "); body=strip_tags(body);*/ /* // betroffener HTML Code <div></div> {1} {1} <h2>Heute</h2> <p>Die aktuelle Wetterlage belastet Herz und Kreislauf stärker als sonst üblich. Aufgrund der warmen Luftmasse ist die Durchblutung vermindert. Viele Menschen fühlen sich weiterhin müde und abgespannt. Trotzdem fällt der erholsame Tiefschlaf schwer. Menschen, die verstärkt mit Kopfschmerzen und Migräneattacken auf Wetterreize reagieren, sollten ihre Schmerzmittel nicht vergessen. Anstrengungen am Mittag und Nachmittag sollten vermieden werden.</p> <h2>Morgen</h2> <p>Mit der Witterung sind häufig Leistungs- und Konzentrationsdefizite verbunden. Auch das Reaktionsvermögen lässt nach, sodass die Unfallgefahr zunimmt. Wetterfühlige Menschen klagen vor allem über Kopfweh und eine erhöhte Müdigkeit.</p> {1} <h2>Biowetter Freiburg</h2> */ // Code für HEUTE extrahieren let wetter_heute; let heute_start = "<h2>Heute</h2>"; let heute_ende = "<h2>Morgen</h2>"; // dazwischen ist Text für heute let pos_heute_start = body.indexOf(heute_start); let pos_heute_ende = body.indexOf(heute_ende); log("Start: " + pos_heute_start + " Ende: " + pos_heute_ende, "debug"); if (heute_start != -1 && heute_ende != -1) { // wenn gesuchte Strings überhaupt existieren let heute_bereich = body.substring(pos_heute_start + heute_start.length, body.length); // Ab aber ohne ersten Treffer bis Ende heute_bereich = heute_bereich.substring(0, heute_bereich.indexOf(heute_ende)); // Suchwort am Ende abschneiden wetter_heute = strip_tags(heute_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (heute): " + wetter_heute); setState(pfad + stadt_name.toLowerCase() + ".heute", wetter_heute); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute'", "error"); // Code für MORGEN extrahieren let wetter_morgen; let morgen_start = "<h2>Morgen</h2>"; let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgen let pos_morgen_start = body.indexOf(morgen_start); let pos_morgen_ende = body.indexOf(morgen_ende); log("Start: " + pos_morgen_start + " Ende: " + pos_morgen_ende, "debug"); if (morgen_start != -1 && morgen_ende != -1) { // wenn gesuchte Strings überhaupt existieren let morgen_bereich = body.substring(pos_morgen_start + morgen_start.length, body.length); // Ab aber ohne ersten Treffer bis Ende morgen_bereich = morgen_bereich.substring(0, morgen_bereich.indexOf(morgen_ende)); // Suchwort am Ende abschneiden wetter_morgen = strip_tags(morgen_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (morgen): " + wetter_morgen); setState(pfad + stadt_name.toLowerCase() + ".morgen", wetter_morgen); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen'", "error"); // Code für Kombidatenpunkt mit HTML if (!wetter_morgen || !wetter_heute) log("Fehler: keine Biowetterdaten extragiert", "error"); else { let kombi = "<div class =\"Biowetter\">" + "<h4>Biowetter (gesundheit.de) für " + stadt_name + "</h4>" + "<h2>Heute</h2>" + "<p>" + wetter_heute + "</p>" + "<h2>Morgen</h2>" + "<p>" + wetter_morgen + "</p>"; setState(pfad + stadt_name.toLowerCase() + "." + biodatenpunkte[2], kombi); } } else { log("StatusCode = " + response.statusCode); log(error, "error"); // Error beim Einlesen } }); } catch (e) { log("Fehler (try) leseWebseite (gesundheit.de): " + e, "error"); } log("Biowetter eingelesen", "info"); } function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } String.prototype.replaceAll = function(find, replace) { var str = this; return str.replace(new RegExp(find.replace(/([.*+?^=!:${}()|[]\/\])/g, "\\$1"), "g"), replace); }; function main() { bioDpAnlegen(); setTimeout(readBiowetter, 3000); } main(); schedule("5 5 * * *", main); -
Wäre von den Profis hier einer so nett und schaut sich das Skript mal an wo der Fehler ist (obiger Post mit Bild)
Vielen Dank/* Biowetter Parser von gesundheit.de {1} http://forum.iobroker.net/viewtopic.php?f=23&t=2799&sid=936235bdac98a70a1d8672897d334a07#p25266 {1} 05.05.2016 erstellt von steinwedel für homoran 06.05.2016 Anpassung durch pix (Vorhersage mehrere Tage) {1} Änderung in Biowetterparser 12.01.2017 Biowetter 14.01.2017 vom Pollenflug Skript separiert 10.06.2019 neue Quellseite www.gesundheit.de (Anpassung von pix) {1} */ const pfad = "Biowetter."; const logging = false; // Städte können natürlich auch gelöscht werden const stadt = [ // Nordrhein - Westfalen { "URL_" : "duisburg", "name" : "Duisburg" }, { "URL_" : "koblenz", "name" : "Koblenz" } ]; // ab hier nix ändern const biowetter_url = "https://www.gesundheit.de/rat-hilfe/biowetter/"; const biodatenpunkte = ["heute", "morgen", "Kombi"]; let request = require("request"); function bioDpAnlegen() { // alle stadte durchgehen stadt.forEach(function(city) { let bio_pfad = pfad + city.name.toLowerCase(); setTimeout(function() { for (var bdp = 0; bdp < biodatenpunkte.length; bdp++) { createState(bio_pfad + "." + biodatenpunkte[bdp], { def: "", name: "Biowetter " + city.name + " " + biodatenpunkte[bdp], desc: "Biowetter Vorhersage (gesundheit.de)für " + biodatenpunkte[bdp] + " in " + city.name, type: "string" }); } }, 1000); }); } function readBiowetter() { stadt.forEach(function(s) { setTimeout(function() { if (logging) log("Es wird abgefragt: " + s.URL_ + " für " + s.name); readURL(s.URL_, s.name); }, 1000); }); } function readURL(stadt_URL_, stadt_name) { try { let options = { url: biowetter_url + stadt_URL_, // korrekten Link erstellen headers: { "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1" } }; request(options, function(error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body /*body=body.replaceAll(String.fromCharCode(13),""); body=body.replaceAll(String.fromCharCode(10),""); body=body.replaceAll(String.fromCharCode(9)," "); body=strip_tags(body);*/ /* // betroffener HTML Code <div></div> {1} {1} <h2>Heute</h2> <p>Die aktuelle Wetterlage belastet Herz und Kreislauf stärker als sonst üblich. Aufgrund der warmen Luftmasse ist die Durchblutung vermindert. Viele Menschen fühlen sich weiterhin müde und abgespannt. Trotzdem fällt der erholsame Tiefschlaf schwer. Menschen, die verstärkt mit Kopfschmerzen und Migräneattacken auf Wetterreize reagieren, sollten ihre Schmerzmittel nicht vergessen. Anstrengungen am Mittag und Nachmittag sollten vermieden werden.</p> <h2>Morgen</h2> <p>Mit der Witterung sind häufig Leistungs- und Konzentrationsdefizite verbunden. Auch das Reaktionsvermögen lässt nach, sodass die Unfallgefahr zunimmt. Wetterfühlige Menschen klagen vor allem über Kopfweh und eine erhöhte Müdigkeit.</p> {1} <h2>Biowetter Freiburg</h2> */ // Code für HEUTE extrahieren let wetter_heute; let heute_start = "<h2>Heute</h2>"; let heute_ende = "<h2>Morgen</h2>"; // dazwischen ist Text für heute let pos_heute_start = body.indexOf(heute_start); let pos_heute_ende = body.indexOf(heute_ende); log("Start: " + pos_heute_start + " Ende: " + pos_heute_ende, "debug"); if (heute_start != -1 && heute_ende != -1) { // wenn gesuchte Strings überhaupt existieren let heute_bereich = body.substring(pos_heute_start + heute_start.length, body.length); // Ab aber ohne ersten Treffer bis Ende heute_bereich = heute_bereich.substring(0, heute_bereich.indexOf(heute_ende)); // Suchwort am Ende abschneiden wetter_heute = strip_tags(heute_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (heute): " + wetter_heute); setState(pfad + stadt_name.toLowerCase() + ".heute", wetter_heute); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute'", "error"); // Code für MORGEN extrahieren let wetter_morgen; let morgen_start = "<h2>Morgen</h2>"; let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgen let pos_morgen_start = body.indexOf(morgen_start); let pos_morgen_ende = body.indexOf(morgen_ende); log("Start: " + pos_morgen_start + " Ende: " + pos_morgen_ende, "debug"); if (morgen_start != -1 && morgen_ende != -1) { // wenn gesuchte Strings überhaupt existieren let morgen_bereich = body.substring(pos_morgen_start + morgen_start.length, body.length); // Ab aber ohne ersten Treffer bis Ende morgen_bereich = morgen_bereich.substring(0, morgen_bereich.indexOf(morgen_ende)); // Suchwort am Ende abschneiden wetter_morgen = strip_tags(morgen_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (morgen): " + wetter_morgen); setState(pfad + stadt_name.toLowerCase() + ".morgen", wetter_morgen); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen'", "error"); // Code für Kombidatenpunkt mit HTML if (!wetter_morgen || !wetter_heute) log("Fehler: keine Biowetterdaten extragiert", "error"); else { let kombi = "<div class =\"Biowetter\">" + "<h4>Biowetter (gesundheit.de) für " + stadt_name + "</h4>" + "<h2>Heute</h2>" + "<p>" + wetter_heute + "</p>" + "<h2>Morgen</h2>" + "<p>" + wetter_morgen + "</p>"; setState(pfad + stadt_name.toLowerCase() + "." + biodatenpunkte[2], kombi); } } else { log("StatusCode = " + response.statusCode); log(error, "error"); // Error beim Einlesen } }); } catch (e) { log("Fehler (try) leseWebseite (gesundheit.de): " + e, "error"); } log("Biowetter eingelesen", "info"); } function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } String.prototype.replaceAll = function(find, replace) { var str = this; return str.replace(new RegExp(find.replace(/([.*+?^=!:${}()|[]\/\])/g, "\\$1"), "g"), replace); }; function main() { bioDpAnlegen(); setTimeout(readBiowetter, 3000); } main(); schedule("5 5 * * *", main);@nashra Hi, ändere mal #109 von
let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgenin
let morgen_ende = "<div class="; // dazwischen ist Text für morgenAnscheinend haben sie die Seite umgestellt.
-
@nashra Hi, ändere mal #109 von
let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgenin
let morgen_ende = "<div class="; // dazwischen ist Text für morgenAnscheinend haben sie die Seite umgestellt.
@sborg sagte in Biowetter aus WetterOnline (wie Pollenflug):
@nashra Hi, ändere mal #109 von
let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgenin
let morgen_ende = "<div class="; // dazwischen ist Text für morgenAnscheinend haben sie die Seite umgestellt.
Geil, das war es :+1:
Danke @SBorg :+1: -
@sborg sagte in Biowetter aus WetterOnline (wie Pollenflug):
@nashra Hi, ändere mal #109 von
let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgenin
let morgen_ende = "<div class="; // dazwischen ist Text für morgenAnscheinend haben sie die Seite umgestellt.
Geil, das war es :+1:
Danke @SBorg :+1:@nashra :blush:
Leider ist die Laufzeit nicht absehbar:let request = require("request");Wenn NPM die Unterstützung für request einstellt, funktioniert auch das Skript nicht mehr. Angekündigt haben sie es schon in 2020 (deswegen auch beim WLAN-Wetter... der Wechsel zu axios).
Ich schau "hier" halt auch mal... ;) -
Das wäre prima :+1: :beers:
-
Da waren auch noch Fehler drin. Ist zwar nie aufgetreten, aber so völlig unnötig und bestimmt auch nicht so Gedacht:
wenn nicht 0=1 ist, dann...
Null wird nie gleich Eins sein...let heute_start = "<h2>Heute</h2>"; if (heute_start != -1:upside_down_face:
Fehler bereinigt, mit Axios und bereit zum testen:
/* Biowetter Parser von gesundheit.de http://forum.iobroker.net/viewtopic.php?f=23&t=2799&sid=936235bdac98a70a1d8672897d334a07#p25266 05.05.2016 erstellt von steinwedel für homoran 06.05.2016 Anpassung durch pix (Vorhersage mehrere Tage) Änderung in Biowetterparser 12.01.2017 Biowetter 14.01.2017 vom Pollenflug Skript separiert 10.06.2019 neue Quellseite www.gesundheit.de (Anpassung von pix) 21.12.2021 (SBorg) Anpassungen an neuen HTML-Auftritt, Fehlerbeseitigung, request => axios, ack=true */ const pfad = "0_userdata.0.Biowetter."; const logging = false; // Städte können natürlich auch gelöscht werden const stadt = [ // Hessen { "URL_" : "frankfurt-am-main", "name" : "Frankfurt am Main" }, { "URL_" : "kassel", "name" : "Kassel" }, ]; // ab hier nix mehr ändern const biowetter_url = "https://www.gesundheit.de/rat-hilfe/biowetter/"; const biodatenpunkte = ["heute", "morgen", "Kombi"]; const axios = require('axios'); function bioDpAnlegen() { // alle Städte durchgehen stadt.forEach(function(city) { let bio_pfad = pfad + city.name.toLowerCase(); setTimeout(function() { for (var bdp = 0; bdp < biodatenpunkte.length; bdp++) { createState(bio_pfad + "." + biodatenpunkte[bdp], { def: "", name: "Biowetter " + city.name + " " + biodatenpunkte[bdp], desc: "Biowetter Vorhersage (gesundheit.de) für " + biodatenpunkte[bdp] + " in " + city.name, type: "string" }); } }, 1000); }); } function readBiowetter() { stadt.forEach(function(s) { setTimeout(function() { if (logging) log("Es wird abgefragt: " + s.URL_ + " für " + s.name); readURL(s.URL_, s.name); }, 1000); }); } function readURL(stadt_URL_, stadt_name) { try { const options = { method: 'get', url: biowetter_url + stadt_URL_, // korrekten Link erstellen headers: { "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1" } }; axios(options).then(function (response) { if (response.status == 200) { // kein Fehler, Inhalt in body /* betroffener HTML Code <h2>Heute</h2> <p>Die aktuelle Wetterlage belastet Herz und Kreislauf stärker als sonst üblich. Aufgrund der warmen Luftmasse ist die Durchblutung vermindert. Viele Menschen fühlen sich weiterhin müde und abgespannt. Trotzdem fällt der erholsame Tiefschlaf schwer. Menschen, die verstärkt mit Kopfschmerzen und Migräneattacken auf Wetterreize reagieren, sollten ihre Schmerzmittel nicht vergessen. Anstrengungen am Mittag und Nachmittag sollten vermieden werden.</p> <h2>Morgen</h2> <p>Mit der Witterung sind häufig Leistungs- und Konzentrationsdefizite verbunden. Auch das Reaktionsvermögen lässt nach, sodass die Unfallgefahr zunimmt. Wetterfühlige Menschen klagen vor allem über Kopfweh und eine erhöhte Müdigkeit.</p> <div class=" */ // Code für HEUTE extrahieren let wetter_heute; let heute_start = "<h2>Heute</h2>"; let heute_ende = "<h2>Morgen</h2>"; // dazwischen ist Text für heute let pos_heute_start = response.data.indexOf(heute_start); let pos_heute_ende = response.data.indexOf(heute_ende); log("Start: " + pos_heute_start + " Ende: " + pos_heute_ende, "debug"); if (pos_heute_start != -1 && pos_heute_ende != -1) { // wenn gesuchte Strings überhaupt existieren let heute_bereich = response.data.substring(pos_heute_start + heute_start.length, response.data.length); // Ab aber ohne ersten Treffer bis Ende heute_bereich = heute_bereich.substring(0, heute_bereich.indexOf(heute_ende)); // Suchwort am Ende abschneiden wetter_heute = strip_tags(heute_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (heute): " + wetter_heute); setState(pfad + stadt_name.toLowerCase() + ".heute", wetter_heute, true); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute'", "error"); // Code für MORGEN extrahieren let wetter_morgen; let morgen_start = "<h2>Morgen</h2>"; let morgen_ende = "<div class="; // dazwischen ist Text für morgen let pos_morgen_start = response.data.indexOf(morgen_start); let pos_morgen_ende = response.data.indexOf(morgen_ende); log("Start: " + pos_morgen_start + " Ende: " + pos_morgen_ende, "debug"); if (pos_morgen_start != -1 && pos_morgen_ende != -1) { // wenn gesuchte Strings überhaupt existieren let morgen_bereich = response.data.substring(pos_morgen_start + morgen_start.length, response.data.length); // Ab aber ohne ersten Treffer bis Ende morgen_bereich = morgen_bereich.substring(0, morgen_bereich.indexOf(morgen_ende)); // Suchwort am Ende abschneiden wetter_morgen = strip_tags(morgen_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (morgen): " + wetter_morgen); setState(pfad + stadt_name.toLowerCase() + ".morgen", wetter_morgen, true); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen'", "error"); // Code für Kombidatenpunkt mit HTML if (!wetter_morgen || !wetter_heute) log("Fehler: keine Biowetterdaten extrahiert", "error"); else { let kombi = "<div class =\"Biowetter\">" + "<h4>Biowetter (gesundheit.de) für " + stadt_name + "</h4>" + "<h2>Heute</h2>" + "<p>" + wetter_heute + "</p>" + "<h2>Morgen</h2>" + "<p>" + wetter_morgen + "</p></div>"; setState(pfad + stadt_name.toLowerCase() + "." + biodatenpunkte[2], kombi, true); } } else { log("StatusCode = " + response.statusCode); } }); } catch (e) { log("Fehler (try) leseWebseite (gesundheit.de): " + e, "error"); } log("Biowetter eingelesen", "info"); } function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } String.prototype.replaceAll = function(find, replace) { var str = this; return str.replace(new RegExp(find.replace(/([.*+?^=!:${}()|[]\/])/g, "\\$1"), "g"), replace); }; function main() { bioDpAnlegen(); setTimeout(readBiowetter, 3000); } main(); schedule("2 2 * * *", main); -
Wow, bist Du schnell, Hut ab
ich hatte damit so nach Weihnachten gerechnet, aber so flott :+1: :+1: :+1:
Also bis jetzt beim Start kein Fehler, Daten auch korrekt.
Vielen Dank @SBorg -
Wow, bist Du schnell, Hut ab
ich hatte damit so nach Weihnachten gerechnet, aber so flott :+1: :+1: :+1:
Also bis jetzt beim Start kein Fehler, Daten auch korrekt.
Vielen Dank @SBorg@nashra Ich hatte gerade einen Augenblick Zeit und dachte "schau mal kurz rein...". Naja, 15 Minuten später war es fertig :blush:
Wenn sie nichts an der Seite ändern hat es jetzt zumindest keinen 'eol' mehr (sofern nicht gerade wieder axios deprecated wird...). Den states habe ich dann gleich noch ein acknowledge = true verpasst. -
Hallo @SBorg,
seit einigen Tagen kommen keine Daten mehr bzw. er findet die nicht.
Wärst Du so nett und schaust mal nach was da los ist, Danke2022-07-11 02:02:04.109 - info: javascript.0 (608270) script.js.Wetter.Biowetter: Biowetter eingelesen 2022-07-11 02:02:04.110 - info: javascript.0 (608270) script.js.Wetter.Biowetter: Biowetter eingelesen 2022-07-11 02:02:05.352 - error: javascript.0 (608270) script.js.Wetter.Biowetter: gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute' 2022-07-11 02:02:05.352 - error: javascript.0 (608270) script.js.Wetter.Biowetter: gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen' 2022-07-11 02:02:05.352 - error: javascript.0 (608270) script.js.Wetter.Biowetter: Fehler: keine Biowetterdaten extrahiert 2022-07-11 02:02:05.599 - error: javascript.0 (608270) script.js.Wetter.Biowetter: gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute' 2022-07-11 02:02:05.599 - error: javascript.0 (608270) script.js.Wetter.Biowetter: gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen' 2022-07-11 02:02:05.599 - error: javascript.0 (608270) script.js.Wetter.Biowetter: Fehler: keine Biowetterdaten extrahiert -
Hallo @SBorg,
seit einigen Tagen kommen keine Daten mehr bzw. er findet die nicht.
Wärst Du so nett und schaust mal nach was da los ist, Danke2022-07-11 02:02:04.109 - info: javascript.0 (608270) script.js.Wetter.Biowetter: Biowetter eingelesen 2022-07-11 02:02:04.110 - info: javascript.0 (608270) script.js.Wetter.Biowetter: Biowetter eingelesen 2022-07-11 02:02:05.352 - error: javascript.0 (608270) script.js.Wetter.Biowetter: gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute' 2022-07-11 02:02:05.352 - error: javascript.0 (608270) script.js.Wetter.Biowetter: gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen' 2022-07-11 02:02:05.352 - error: javascript.0 (608270) script.js.Wetter.Biowetter: Fehler: keine Biowetterdaten extrahiert 2022-07-11 02:02:05.599 - error: javascript.0 (608270) script.js.Wetter.Biowetter: gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute' 2022-07-11 02:02:05.599 - error: javascript.0 (608270) script.js.Wetter.Biowetter: gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen' 2022-07-11 02:02:05.599 - error: javascript.0 (608270) script.js.Wetter.Biowetter: Fehler: keine Biowetterdaten extrahiert@nashra Sie haben mal wieder was an der Seite geändert. Immerhin lief es gut ein halbes Jahr ;)
/* Biowetter Parser von gesundheit.de http://forum.iobroker.net/viewtopic.php?f=23&t=2799&sid=936235bdac98a70a1d8672897d334a07#p25266 05.05.2016 erstellt von steinwedel für homoran 06.05.2016 Anpassung durch pix (Vorhersage mehrere Tage) Änderung in Biowetterparser 12.01.2017 Biowetter 14.01.2017 vom Pollenflug Skript separiert 10.06.2019 neue Quellseite www.gesundheit.de (Anpassung von pix) 21.12.2021 (SBorg) Anpassungen an neuen HTML-Auftritt, Fehlerbeseitigung, request => axios, ack=true 11.07.2022 (SBorg) Anpassungen an neuen HTML-Auftritt */ const pfad = "0_userdata.0.Wetter.Biowetter."; const logging = false; // Städte können natürlich auch gelöscht werden const stadt = [ // Nordrhein - Westfalen { "URL_" : "duisburg", "name" : "Duisburg" }, { "URL_" : "koblenz", "name" : "Koblenz" } ]; // ab hier nix mehr ändern const biowetter_url = "https://www.gesundheit.de/rat-hilfe/biowetter/"; const biodatenpunkte = ["heute", "morgen", "Kombi"]; const axios = require('axios'); function bioDpAnlegen() { // alle Städte durchgehen stadt.forEach(function(city) { let bio_pfad = pfad + city.name.toLowerCase(); setTimeout(function() { for (var bdp = 0; bdp < biodatenpunkte.length; bdp++) { createState(bio_pfad + "." + biodatenpunkte[bdp], { def: "", name: "Biowetter " + city.name + " " + biodatenpunkte[bdp], desc: "Biowetter Vorhersage (gesundheit.de) für " + biodatenpunkte[bdp] + " in " + city.name, type: "string" }); } }, 1000); }); } function readBiowetter() { stadt.forEach(function(s) { setTimeout(function() { if (logging) log("Es wird abgefragt: " + s.URL_ + " für " + s.name); readURL(s.URL_, s.name); }, 1000); }); } function readURL(stadt_URL_, stadt_name) { try { const options = { method: 'get', url: biowetter_url + stadt_URL_, // korrekten Link erstellen headers: { "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1" } }; axios(options).then(function (response) { if (response.status == 200) { // kein Fehler, Inhalt in body /* betroffener HTML Code <h2>Heute</h2> <p>Die aktuelle Wetterlage belastet Herz und Kreislauf stärker als sonst üblich. Aufgrund der warmen Luftmasse ist die Durchblutung vermindert. Viele Menschen fühlen sich weiterhin müde und abgespannt. Trotzdem fällt der erholsame Tiefschlaf schwer. Menschen, die verstärkt mit Kopfschmerzen und Migräneattacken auf Wetterreize reagieren, sollten ihre Schmerzmittel nicht vergessen. Anstrengungen am Mittag und Nachmittag sollten vermieden werden.</p> <h2>Morgen</h2> <p>Mit der Witterung sind häufig Leistungs- und Konzentrationsdefizite verbunden. Auch das Reaktionsvermögen lässt nach, sodass die Unfallgefahr zunimmt. Wetterfühlige Menschen klagen vor allem über Kopfweh und eine erhöhte Müdigkeit.</p> <div class=" */ // Code für HEUTE extrahieren let wetter_heute; let heute_start = "<h3>Heute</h3>"; let heute_ende = "<h3>Morgen</h3>"; // dazwischen ist Text für heute let pos_heute_start = response.data.indexOf(heute_start); let pos_heute_ende = response.data.indexOf(heute_ende); log("Start: " + pos_heute_start + " Ende: " + pos_heute_ende, "debug"); if (pos_heute_start != -1 && pos_heute_ende != -1) { // wenn gesuchte Strings überhaupt existieren let heute_bereich = response.data.substring(pos_heute_start + heute_start.length, response.data.length); // Ab aber ohne ersten Treffer bis Ende heute_bereich = heute_bereich.substring(0, heute_bereich.indexOf(heute_ende)); // Suchwort am Ende abschneiden wetter_heute = strip_tags(heute_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (heute): " + wetter_heute); setState(pfad + stadt_name.toLowerCase() + ".heute", wetter_heute, true); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute'", "error"); // Code für MORGEN extrahieren let wetter_morgen; let morgen_start = "<h3>Morgen</h3>"; let morgen_ende = "<div class="; // dazwischen ist Text für morgen let pos_morgen_start = response.data.indexOf(morgen_start); let pos_morgen_ende = response.data.indexOf(morgen_ende); log("Start: " + pos_morgen_start + " Ende: " + pos_morgen_ende, "debug"); if (pos_morgen_start != -1 && pos_morgen_ende != -1) { // wenn gesuchte Strings überhaupt existieren let morgen_bereich = response.data.substring(pos_morgen_start + morgen_start.length, response.data.length); // Ab aber ohne ersten Treffer bis Ende morgen_bereich = morgen_bereich.substring(0, morgen_bereich.indexOf(morgen_ende)); // Suchwort am Ende abschneiden wetter_morgen = strip_tags(morgen_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (morgen): " + wetter_morgen); setState(pfad + stadt_name.toLowerCase() + ".morgen", wetter_morgen, true); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen'", "error"); // Code für Kombidatenpunkt mit HTML if (!wetter_morgen || !wetter_heute) log("Fehler: keine Biowetterdaten extrahiert", "error"); else { let kombi = "<div class =\"Biowetter\">" + "<h4>Biowetter (gesundheit.de) für " + stadt_name + "</h4>" + "<h2>Heute</h2>" + "<p>" + wetter_heute + "</p>" + "<h2>Morgen</h2>" + "<p>" + wetter_morgen + "</p></div>"; setState(pfad + stadt_name.toLowerCase() + "." + biodatenpunkte[2], kombi, true); } } else { log("StatusCode = " + response.statusCode); } }); } catch (e) { log("Fehler (try) leseWebseite (gesundheit.de): " + e, "error"); } log("Biowetter eingelesen", "info"); } function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } String.prototype.replaceAll = function(find, replace) { var str = this; return str.replace(new RegExp(find.replace(/([.*+?^=!:${}()|[]\/])/g, "\\$1"), "g"), replace); }; function main() { bioDpAnlegen(); setTimeout(readBiowetter, 3000); } main(); schedule("2 2* * *", main);