NEWS
Biowetter aus WetterOnline (wie Pollenflug)
-
Ich habe mir eine, zumindest für die Österreicher brauchbare, quick and dirty Lösung in Blockly zusammengebaut.
Bisher funktioniert diese einwandfrei.Voraussetzung:
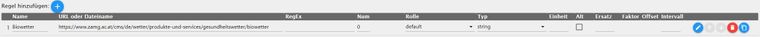
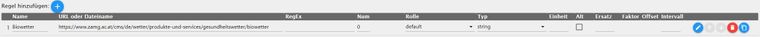
- Installierter Parser Adapter -> hier folgende Regel anlegen:

Adresse ist: https://www.zamg.ac.at/cms/de/wetter/produkte-und-services/gesundheitswetter/biowetter
-
Manuell angelegte Datenpunkte (Typ: Zeichenkette): Biowetter_Datum & Biowetter_Text -> diese können beliebig gewählt werden, man muss dann nur im Blockly die anderen Datenpunkte in den letzten beiden Zeilen eintragen.
-
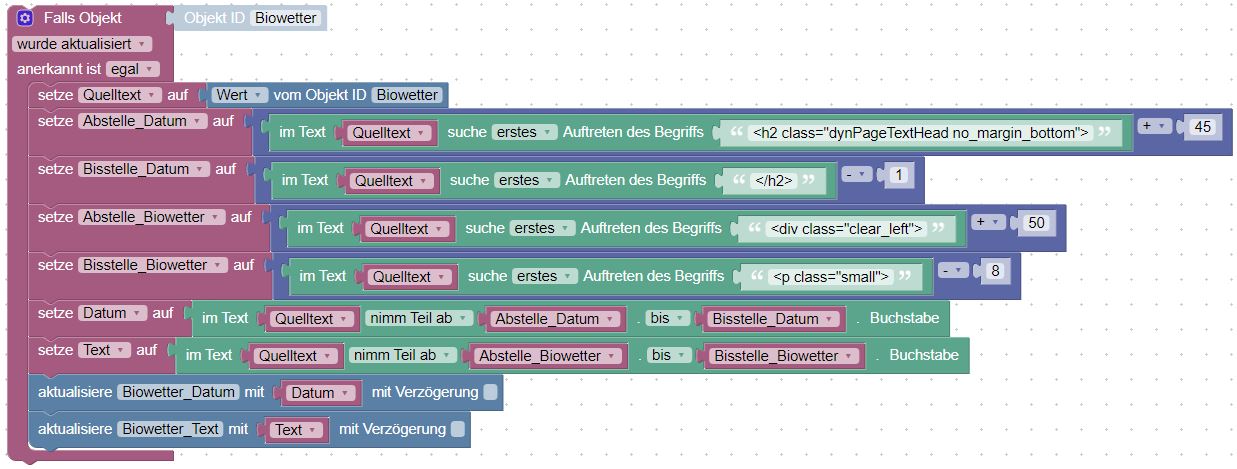
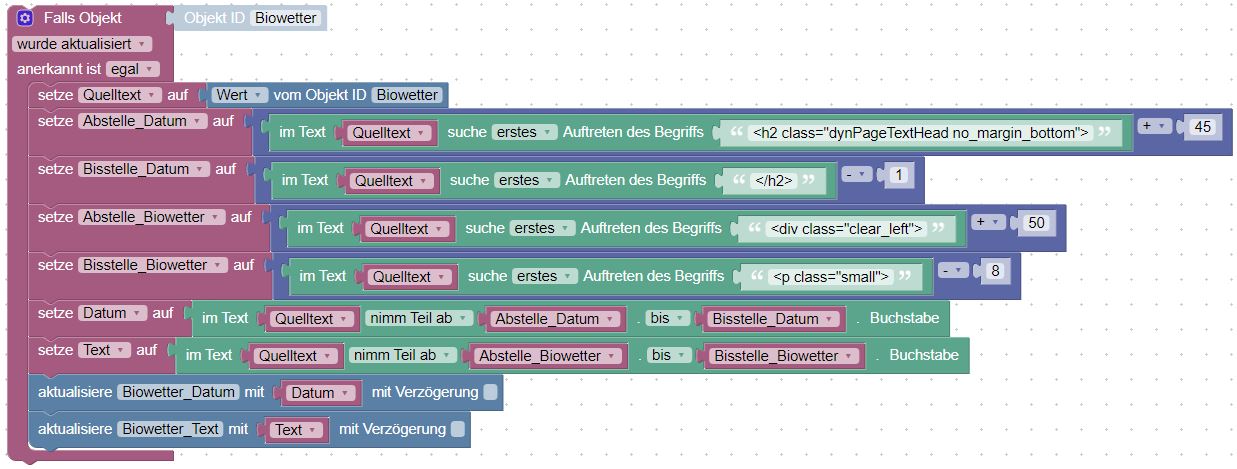
Blockly:

<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="" id="XmsFFId$kLIG]}r0vJ!D">Quelltext</variable> <variable type="" id="tOdX@hvMimSRS%fWmw8^">Abstelle_Datum</variable> <variable type="" id="h6?W02KmnVK%w-l~4Z9=">Bisstelle_Datum</variable> <variable type="" id="m}3ys}}?gz:pL#coZo2R">Abstelle_Biowetter</variable> <variable type="" id="v4YU-/m|()VWGbzs`qcA">Bisstelle_Biowetter</variable> <variable type="" id="Z*_l;t-,WOq:`.Dt|W4M">Datum</variable> <variable type="" id="@a_`1G-X+*RPG?E.91UC">Text</variable> </variables> <block type="on_ext" id="_UsR/WKJG*G/}eLjq#j[" x="338" y="213"> <mutation items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="N:GUDT1qf$O$Z1yGE)cv"> <field name="oid">parser.0.Biowetter</field> </shadow> </value> <statement name="STATEMENT"> <block type="variables_set" id="1i3J.c6w`$e6bC8E(1[5"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> <value name="VALUE"> <block type="get_value" id="pK){7h[=)~4;];Ch:2?t"> <field name="ATTR">val</field> <field name="OID">parser.0.Biowetter</field> </block> </value> <next> <block type="variables_set" id="n9B4VDLD!Ms543#1coV9"> <field name="VAR" id="tOdX@hvMimSRS%fWmw8^" variabletype="">Abstelle_Datum</field> <value name="VALUE"> <block type="math_arithmetic" id="eh%VbeI)[41$s-ub/1:Q"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="Hm2=Rd8g*pEMydkm5cWa"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id="3Z{]fp+cq{}4,!-,=~u2"> <field name="END">FIRST</field> <value name="VALUE"> <block type="variables_get" id=",im:C_hrhOKRU}~~rku}"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="FIND"> <shadow type="text" id="-Kv-XS{+B]|2wx%ME2*+"> <field name="TEXT"><h2 class="dynPageTextHead no_margin_bottom"></field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="rwte~W[}N4yKLbzugMB;"> <field name="NUM">45</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id="oQU;W$+$/,[tBgW{bW%y"> <field name="VAR" id="h6?W02KmnVK%w-l~4Z9=" variabletype="">Bisstelle_Datum</field> <value name="VALUE"> <block type="math_arithmetic" id="6`#Qj+h*n*gNMwH*+YVI"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="Hm2=Rd8g*pEMydkm5cWa"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id="yt_X3C?3pS-7x-1v?C)}"> <field name="END">FIRST</field> <value name="VALUE"> <block type="variables_get" id="wi%iCwJseWQ~y5^Xi:XJ"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="FIND"> <shadow type="text" id="LaOLQ3)+vtiSIjp:mCj{"> <field name="TEXT"></h2></field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="$fHhD3)CYU}7P6)XPY_9"> <field name="NUM">1</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id="mk{Zb}HpLG7_*jut[ES]"> <field name="VAR" id="m}3ys}}?gz:pL#coZo2R" variabletype="">Abstelle_Biowetter</field> <value name="VALUE"> <block type="math_arithmetic" id="H[e2J/_g$!^s%3_4ff6P"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="Hm2=Rd8g*pEMydkm5cWa"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id="7M_w3Rmy*Pq3.|-5CBfQ"> <field name="END">FIRST</field> <value name="VALUE"> <block type="variables_get" id="|=),krmJtm=DN0bnJmUp"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="FIND"> <shadow type="text" id="*IO4I#pg=d11hZt;4KE|"> <field name="TEXT"><div class="clear_left"></field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="r*L?)8B,[#{UdP2@35/="> <field name="NUM">50</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id="h/#ojv/h*nsP#Li8K6tI"> <field name="VAR" id="v4YU-/m|()VWGbzs`qcA" variabletype="">Bisstelle_Biowetter</field> <value name="VALUE"> <block type="math_arithmetic" id="G,-W^2%BdD`(m^o-M[jf"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="Hm2=Rd8g*pEMydkm5cWa"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id="z=1,0$P`s-Jam*R6E~V6"> <field name="END">FIRST</field> <value name="VALUE"> <block type="variables_get" id="lH4O5in~?!9Oz3Stz-Lc"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="FIND"> <shadow type="text" id="UG2T,-B*@Vdj,I+6]Jds"> <field name="TEXT"><p class="small"></field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="vcIkXkD8,Y:L.W0mu}cu"> <field name="NUM">8</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id="nYoc%nHR(mJMt/kmmC)l"> <field name="VAR" id="Z*_l;t-,WOq:`.Dt|W4M" variabletype="">Datum</field> <value name="VALUE"> <block type="text_getSubstring" id="fu~xNSEo{c9ll5-QEsJT"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="k~DRQEP|((kE+rJDP?}T"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="AT1"> <block type="variables_get" id="J]BpC#)/.XH7G*lOnI]U"> <field name="VAR" id="tOdX@hvMimSRS%fWmw8^" variabletype="">Abstelle_Datum</field> </block> </value> <value name="AT2"> <block type="variables_get" id="trJ`GSph2=e0N7XH3)T6"> <field name="VAR" id="h6?W02KmnVK%w-l~4Z9=" variabletype="">Bisstelle_Datum</field> </block> </value> </block> </value> <next> <block type="variables_set" id="{XeOORb=wCQ)]j9/i?%K"> <field name="VAR" id="@a_`1G-X+*RPG?E.91UC" variabletype="">Text</field> <value name="VALUE"> <block type="text_getSubstring" id="k-t8QdC*)=)tvRQj%;nE"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="s0eEpFEUUQM%8%y*=dL$"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="AT1"> <block type="variables_get" id="nX_AAzE8zJk^~^ZR{*6^"> <field name="VAR" id="m}3ys}}?gz:pL#coZo2R" variabletype="">Abstelle_Biowetter</field> </block> </value> <value name="AT2"> <block type="variables_get" id="mMsLkJ~`rIeU^so~uJ(,"> <field name="VAR" id="v4YU-/m|()VWGbzs`qcA" variabletype="">Bisstelle_Biowetter</field> </block> </value> </block> </value> <next> <block type="update" id="Hw]HRh8%GujGtS?6,K5:"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.scriptEnabled.scripte.Diverse.Biowetter_Datum</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="miNLWiA.GtZS8nW0cp1G"> <field name="VAR" id="Z*_l;t-,WOq:`.Dt|W4M" variabletype="">Datum</field> </block> </value> <next> <block type="update" id="qX*!!a!kNmt/%l24!f#7"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.scriptEnabled.scripte.Diverse.Biowetter_Text</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="e!l55/JrC9:%g*.7uI}/"> <field name="VAR" id="@a_`1G-X+*RPG?E.91UC" variabletype="">Text</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </xml>Ich hoffe das hilft dem einen oder anderen über die Runden :relaxed:
Cool, werde ich gleich mal testen.......:relaxed:
- Installierter Parser Adapter -> hier folgende Regel anlegen:
-
Ich habe mir eine, zumindest für die Österreicher brauchbare, quick and dirty Lösung in Blockly zusammengebaut.
Bisher funktioniert diese einwandfrei.Voraussetzung:
- Installierter Parser Adapter -> hier folgende Regel anlegen:

Adresse ist: https://www.zamg.ac.at/cms/de/wetter/produkte-und-services/gesundheitswetter/biowetter
-
Manuell angelegte Datenpunkte (Typ: Zeichenkette): Biowetter_Datum & Biowetter_Text -> diese können beliebig gewählt werden, man muss dann nur im Blockly die anderen Datenpunkte in den letzten beiden Zeilen eintragen.
-
Blockly:

<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="" id="XmsFFId$kLIG]}r0vJ!D">Quelltext</variable> <variable type="" id="tOdX@hvMimSRS%fWmw8^">Abstelle_Datum</variable> <variable type="" id="h6?W02KmnVK%w-l~4Z9=">Bisstelle_Datum</variable> <variable type="" id="m}3ys}}?gz:pL#coZo2R">Abstelle_Biowetter</variable> <variable type="" id="v4YU-/m|()VWGbzs`qcA">Bisstelle_Biowetter</variable> <variable type="" id="Z*_l;t-,WOq:`.Dt|W4M">Datum</variable> <variable type="" id="@a_`1G-X+*RPG?E.91UC">Text</variable> </variables> <block type="on_ext" id="_UsR/WKJG*G/}eLjq#j[" x="338" y="213"> <mutation items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="N:GUDT1qf$O$Z1yGE)cv"> <field name="oid">parser.0.Biowetter</field> </shadow> </value> <statement name="STATEMENT"> <block type="variables_set" id="1i3J.c6w`$e6bC8E(1[5"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> <value name="VALUE"> <block type="get_value" id="pK){7h[=)~4;];Ch:2?t"> <field name="ATTR">val</field> <field name="OID">parser.0.Biowetter</field> </block> </value> <next> <block type="variables_set" id="n9B4VDLD!Ms543#1coV9"> <field name="VAR" id="tOdX@hvMimSRS%fWmw8^" variabletype="">Abstelle_Datum</field> <value name="VALUE"> <block type="math_arithmetic" id="eh%VbeI)[41$s-ub/1:Q"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="Hm2=Rd8g*pEMydkm5cWa"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id="3Z{]fp+cq{}4,!-,=~u2"> <field name="END">FIRST</field> <value name="VALUE"> <block type="variables_get" id=",im:C_hrhOKRU}~~rku}"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="FIND"> <shadow type="text" id="-Kv-XS{+B]|2wx%ME2*+"> <field name="TEXT"><h2 class="dynPageTextHead no_margin_bottom"></field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="rwte~W[}N4yKLbzugMB;"> <field name="NUM">45</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id="oQU;W$+$/,[tBgW{bW%y"> <field name="VAR" id="h6?W02KmnVK%w-l~4Z9=" variabletype="">Bisstelle_Datum</field> <value name="VALUE"> <block type="math_arithmetic" id="6`#Qj+h*n*gNMwH*+YVI"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="Hm2=Rd8g*pEMydkm5cWa"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id="yt_X3C?3pS-7x-1v?C)}"> <field name="END">FIRST</field> <value name="VALUE"> <block type="variables_get" id="wi%iCwJseWQ~y5^Xi:XJ"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="FIND"> <shadow type="text" id="LaOLQ3)+vtiSIjp:mCj{"> <field name="TEXT"></h2></field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="$fHhD3)CYU}7P6)XPY_9"> <field name="NUM">1</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id="mk{Zb}HpLG7_*jut[ES]"> <field name="VAR" id="m}3ys}}?gz:pL#coZo2R" variabletype="">Abstelle_Biowetter</field> <value name="VALUE"> <block type="math_arithmetic" id="H[e2J/_g$!^s%3_4ff6P"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="Hm2=Rd8g*pEMydkm5cWa"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id="7M_w3Rmy*Pq3.|-5CBfQ"> <field name="END">FIRST</field> <value name="VALUE"> <block type="variables_get" id="|=),krmJtm=DN0bnJmUp"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="FIND"> <shadow type="text" id="*IO4I#pg=d11hZt;4KE|"> <field name="TEXT"><div class="clear_left"></field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="r*L?)8B,[#{UdP2@35/="> <field name="NUM">50</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id="h/#ojv/h*nsP#Li8K6tI"> <field name="VAR" id="v4YU-/m|()VWGbzs`qcA" variabletype="">Bisstelle_Biowetter</field> <value name="VALUE"> <block type="math_arithmetic" id="G,-W^2%BdD`(m^o-M[jf"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="Hm2=Rd8g*pEMydkm5cWa"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id="z=1,0$P`s-Jam*R6E~V6"> <field name="END">FIRST</field> <value name="VALUE"> <block type="variables_get" id="lH4O5in~?!9Oz3Stz-Lc"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="FIND"> <shadow type="text" id="UG2T,-B*@Vdj,I+6]Jds"> <field name="TEXT"><p class="small"></field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="vcIkXkD8,Y:L.W0mu}cu"> <field name="NUM">8</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id="nYoc%nHR(mJMt/kmmC)l"> <field name="VAR" id="Z*_l;t-,WOq:`.Dt|W4M" variabletype="">Datum</field> <value name="VALUE"> <block type="text_getSubstring" id="fu~xNSEo{c9ll5-QEsJT"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="k~DRQEP|((kE+rJDP?}T"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="AT1"> <block type="variables_get" id="J]BpC#)/.XH7G*lOnI]U"> <field name="VAR" id="tOdX@hvMimSRS%fWmw8^" variabletype="">Abstelle_Datum</field> </block> </value> <value name="AT2"> <block type="variables_get" id="trJ`GSph2=e0N7XH3)T6"> <field name="VAR" id="h6?W02KmnVK%w-l~4Z9=" variabletype="">Bisstelle_Datum</field> </block> </value> </block> </value> <next> <block type="variables_set" id="{XeOORb=wCQ)]j9/i?%K"> <field name="VAR" id="@a_`1G-X+*RPG?E.91UC" variabletype="">Text</field> <value name="VALUE"> <block type="text_getSubstring" id="k-t8QdC*)=)tvRQj%;nE"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="s0eEpFEUUQM%8%y*=dL$"> <field name="VAR" id="XmsFFId$kLIG]}r0vJ!D" variabletype="">Quelltext</field> </block> </value> <value name="AT1"> <block type="variables_get" id="nX_AAzE8zJk^~^ZR{*6^"> <field name="VAR" id="m}3ys}}?gz:pL#coZo2R" variabletype="">Abstelle_Biowetter</field> </block> </value> <value name="AT2"> <block type="variables_get" id="mMsLkJ~`rIeU^so~uJ(,"> <field name="VAR" id="v4YU-/m|()VWGbzs`qcA" variabletype="">Bisstelle_Biowetter</field> </block> </value> </block> </value> <next> <block type="update" id="Hw]HRh8%GujGtS?6,K5:"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.scriptEnabled.scripte.Diverse.Biowetter_Datum</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="miNLWiA.GtZS8nW0cp1G"> <field name="VAR" id="Z*_l;t-,WOq:`.Dt|W4M" variabletype="">Datum</field> </block> </value> <next> <block type="update" id="qX*!!a!kNmt/%l24!f#7"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.scriptEnabled.scripte.Diverse.Biowetter_Text</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="e!l55/JrC9:%g*.7uI}/"> <field name="VAR" id="@a_`1G-X+*RPG?E.91UC" variabletype="">Text</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </xml>Ich hoffe das hilft dem einen oder anderen über die Runden :relaxed:
@Fatmax sagte in Biowetter aus WetterOnline (wie Pollenflug):
Ich hoffe das hilft dem einen oder anderen über die Runden
Bei mir kommen keine Daten?
Wie schaut dein RAW aus?
EDIT: Daten sind jetzt da, Danke!
- Installierter Parser Adapter -> hier folgende Regel anlegen:
-
Vielleicht diese hier?
http://wetterbote.de/biowetter/Hoher_Blutdruck-Deutschland-1.htmloder diese hier:
https://www.proplanta.de/Biowetter/
Gruß
Pix -
Moin @pix
hier wäre auch noch eine https://www.gesundheit.de/rat-hilfe/biowetter -
Moin @pix
hier wäre auch noch eine https://www.gesundheit.de/rat-hilfe/biowetter@Nashra Hallo Nashra,
danke für Deinen Vorschlag, habe das umgesetzt:
Es wird der Text für heute und morgen für alle Städte eingelesnen. Man kann einfach aus dem Objekt oben im Skript die unerwünschten Städte löschen, muss aber nicht.
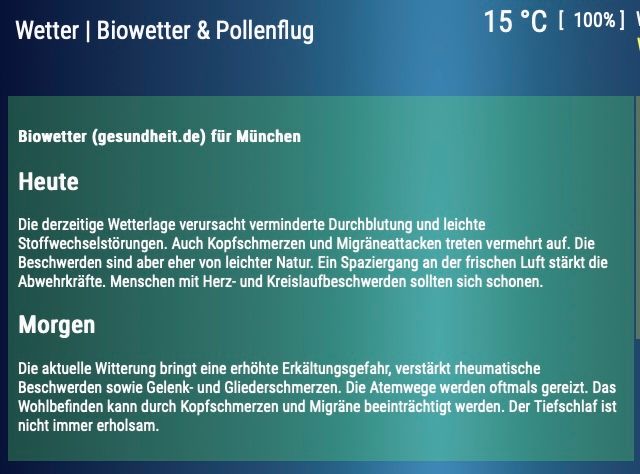
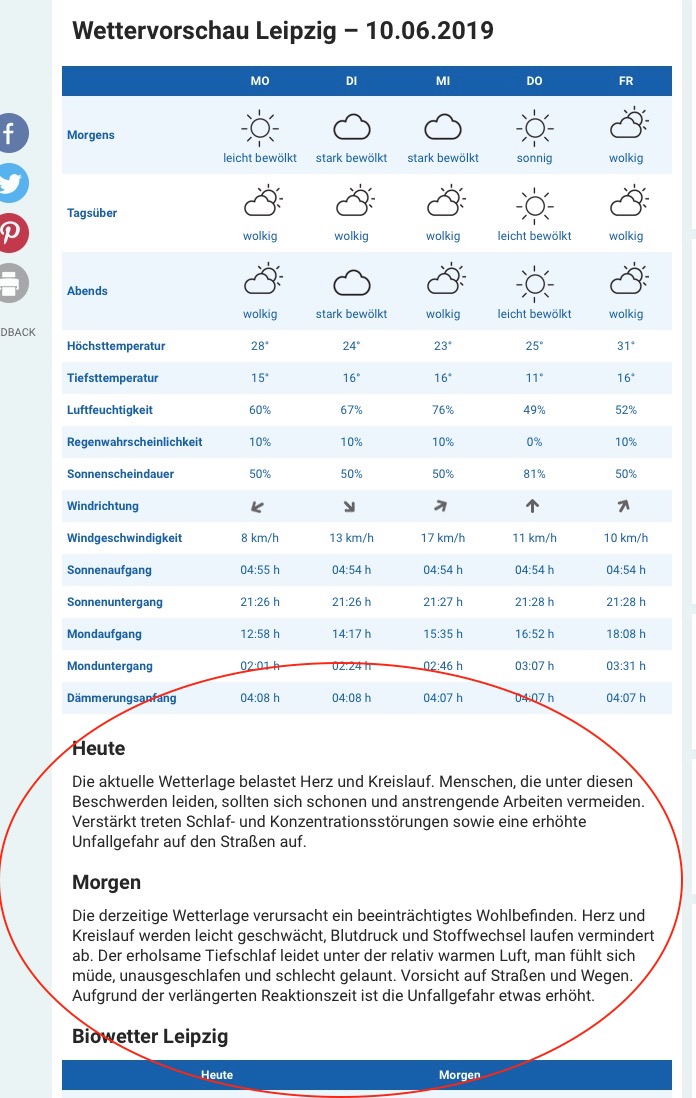
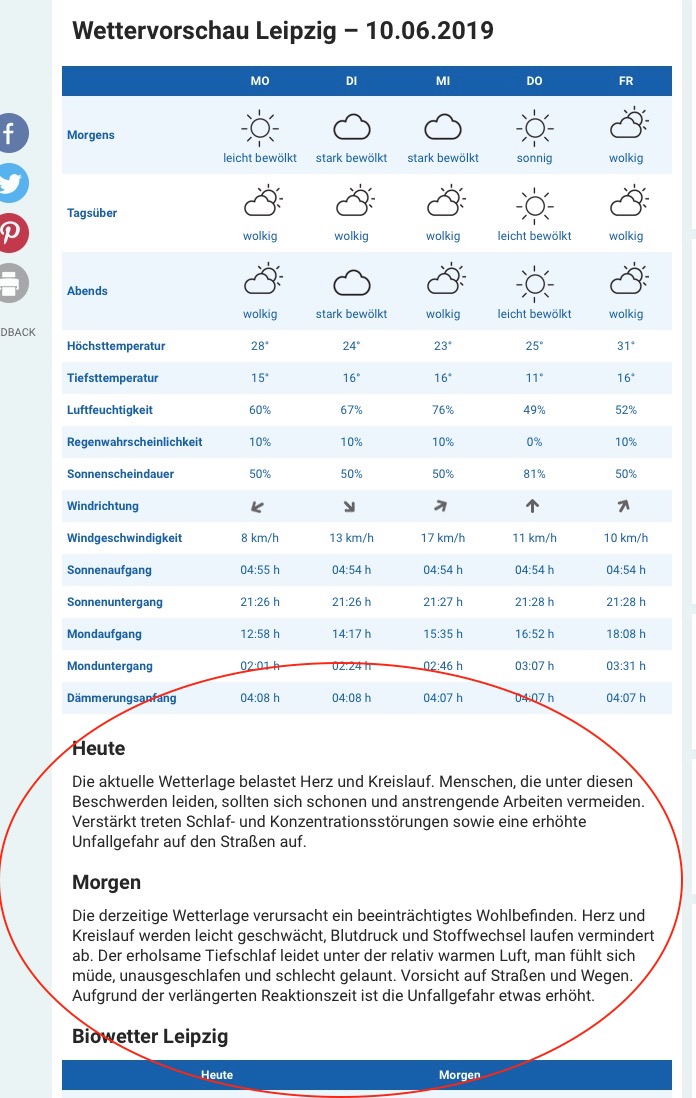
Die Quellseite sieht so aus:


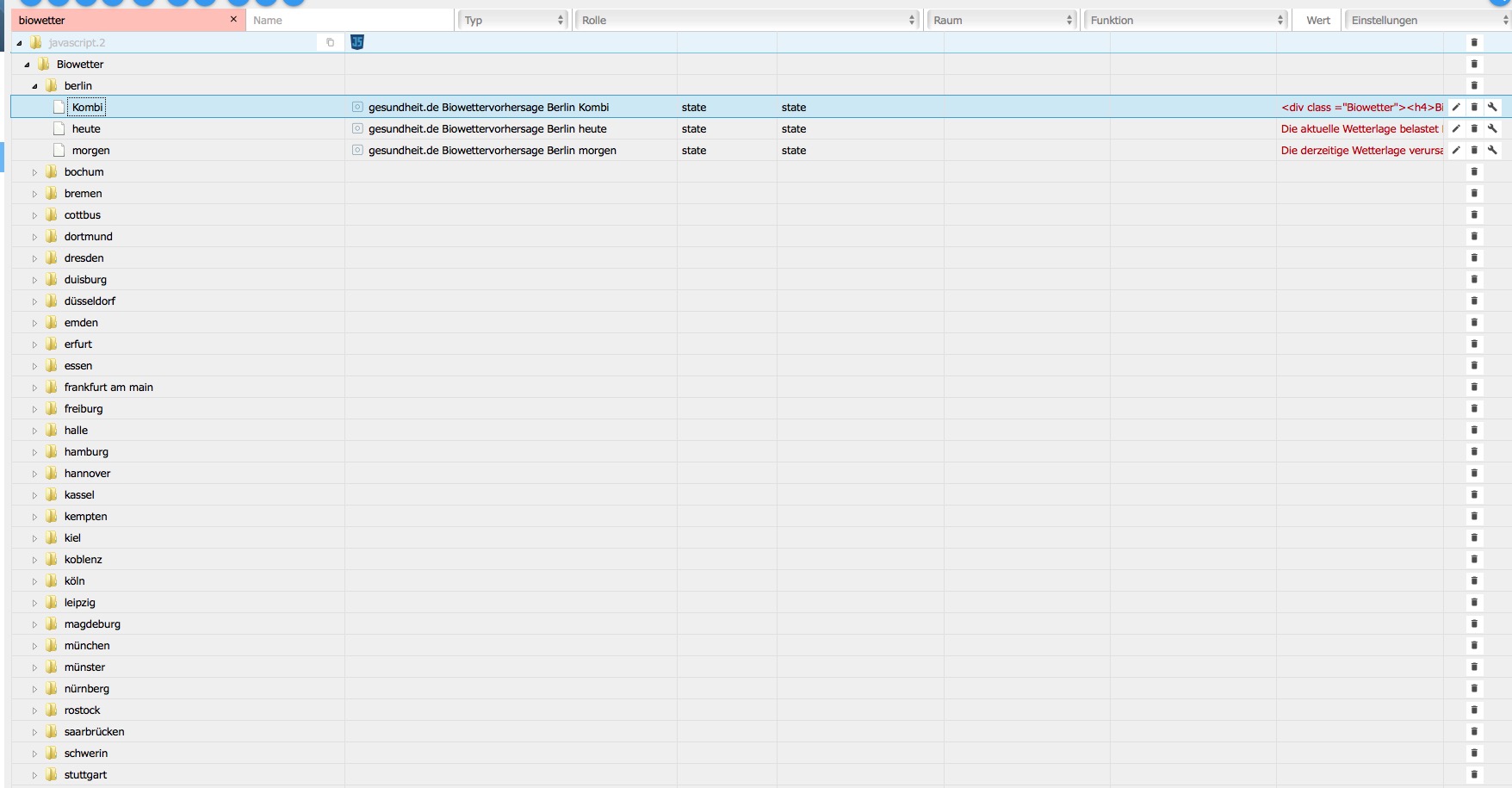
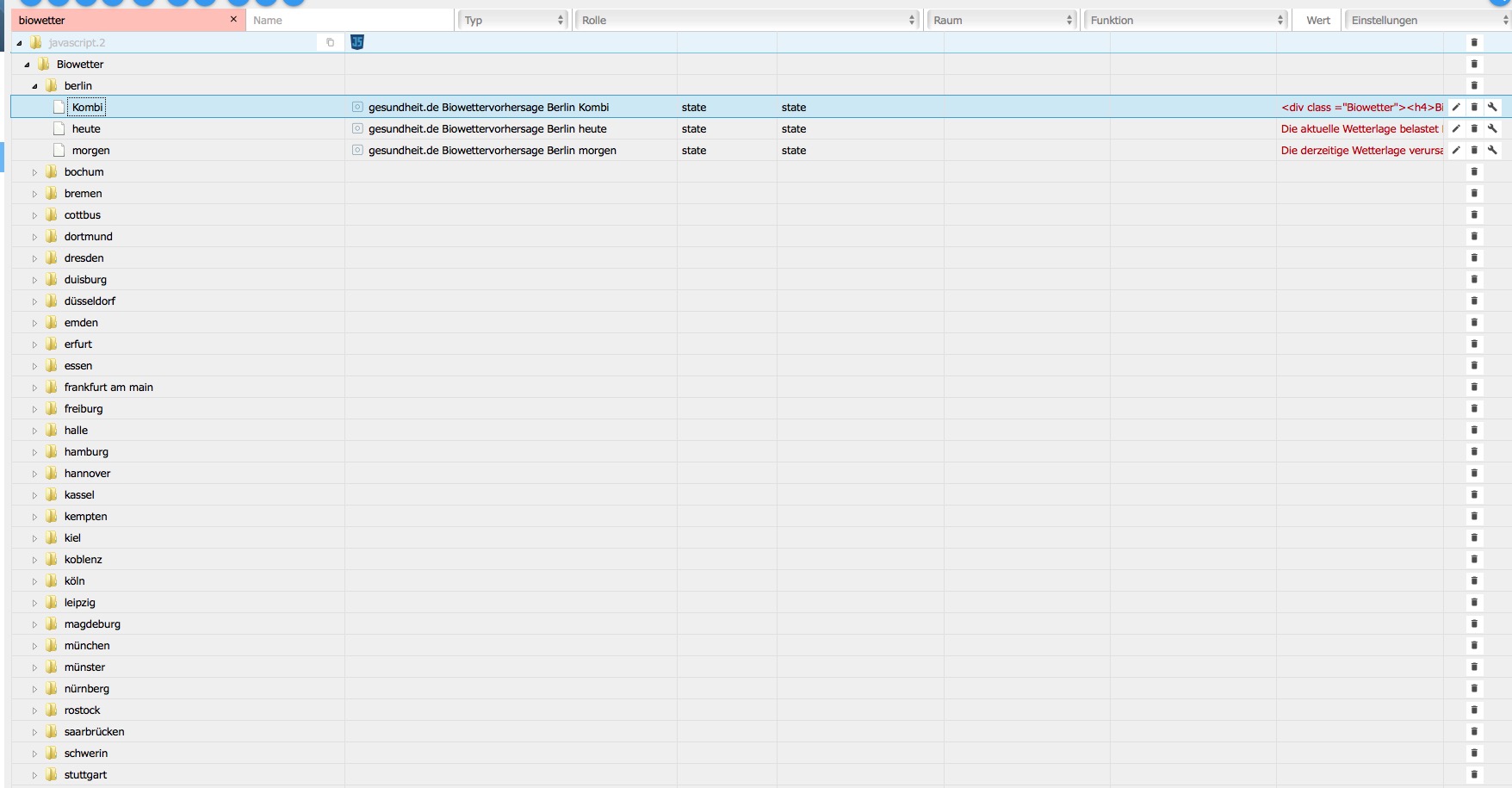
Objekte in Admin:

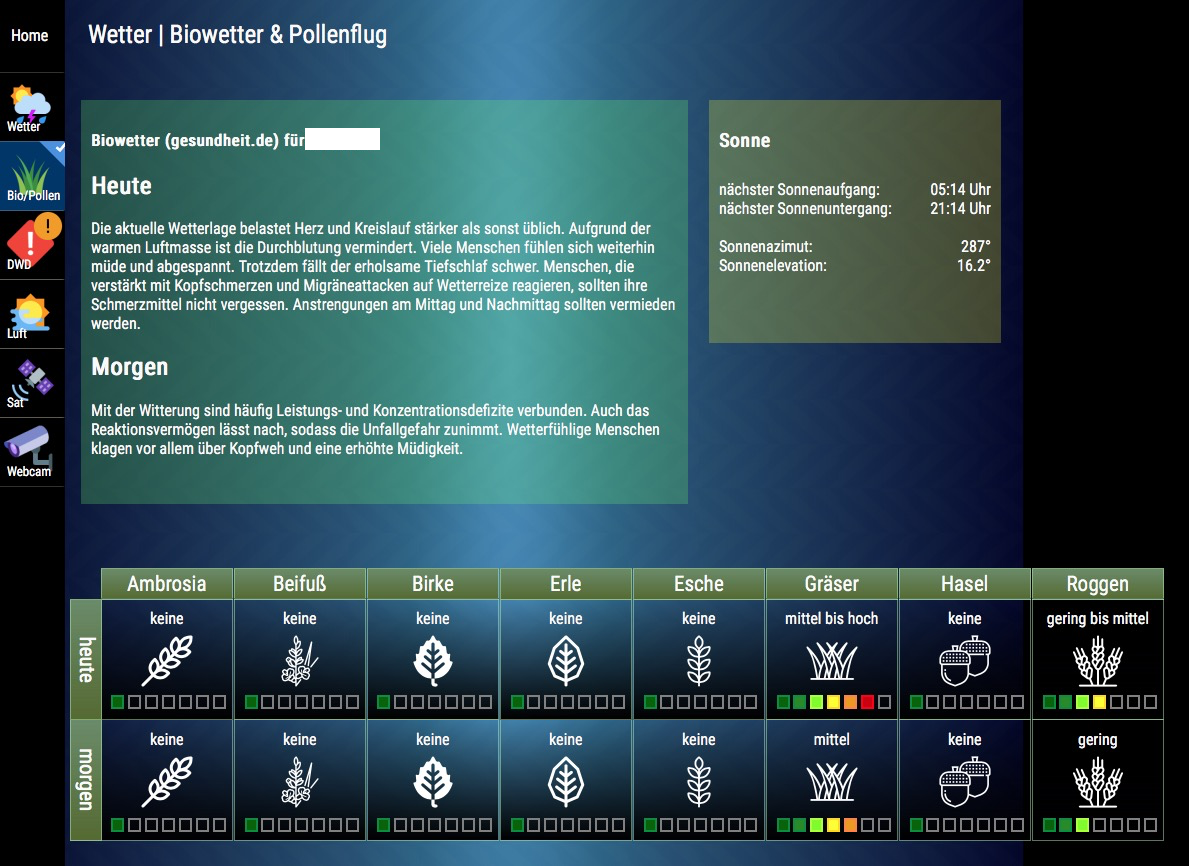
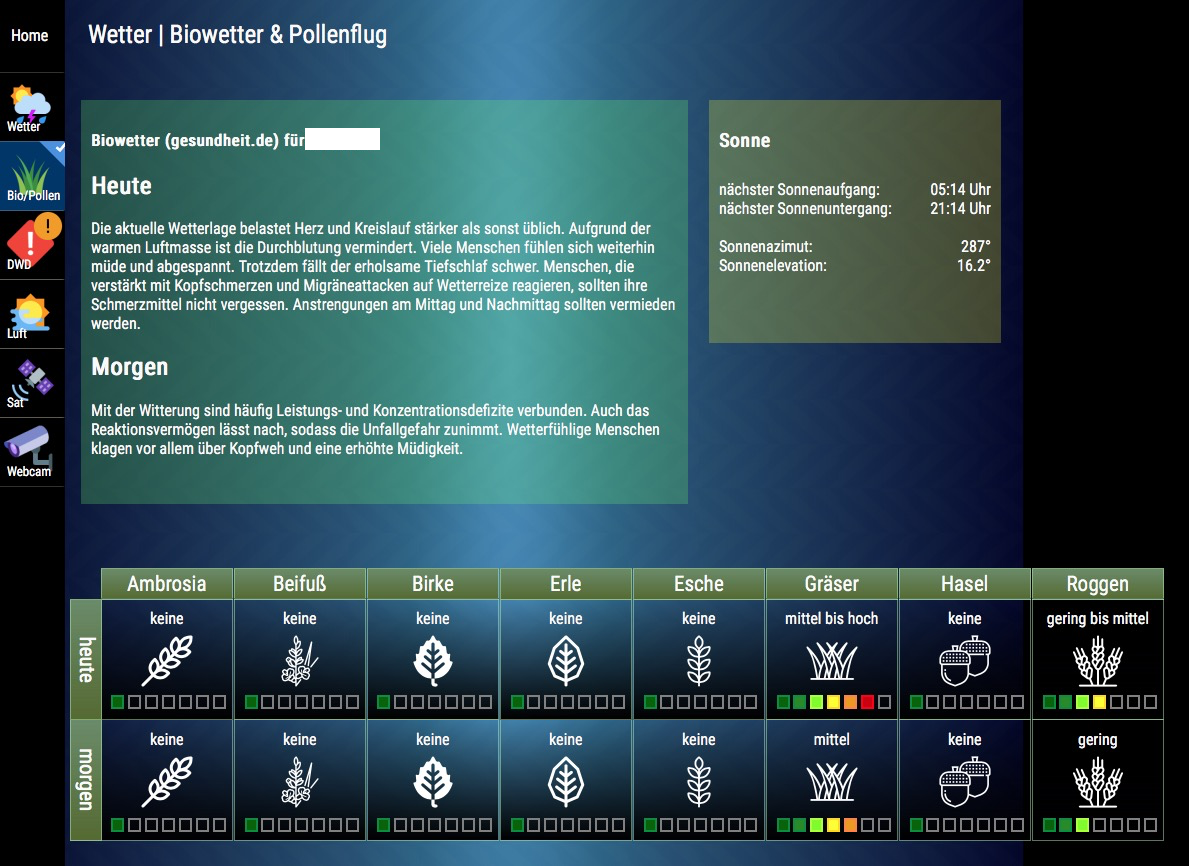
und schließlich für hier dann in meinem VIS so:

Freue mich über Feedback :)
Gruß,
PixPS: Nein, werde keinen Adapter daraus bauen. Adapter, die Webseiten parsen machen sehr viel Arbeit und man kommt mit der Wartung nicht nach. ;D
-
Moin @pix
Vielen Dank für das neue Skript, läuft :+1:
-
@Nashra Hallo Nashra,
danke für Deinen Vorschlag, habe das umgesetzt:
Es wird der Text für heute und morgen für alle Städte eingelesnen. Man kann einfach aus dem Objekt oben im Skript die unerwünschten Städte löschen, muss aber nicht.
Die Quellseite sieht so aus:


Objekte in Admin:

und schließlich für hier dann in meinem VIS so:

Freue mich über Feedback :)
Gruß,
PixPS: Nein, werde keinen Adapter daraus bauen. Adapter, die Webseiten parsen machen sehr viel Arbeit und man kommt mit der Wartung nicht nach. ;D
-
@pix
seit einigen Tagen wird das Biowetter für Morgen fehlerhaft angezeigt

es scherint als ob da was an der Seite gesundheit.de verändert wurde? -
Wäre von den Profis hier einer so nett und schaut sich das Skript mal an wo der Fehler ist (obiger Post mit Bild)
Vielen Dank/* Biowetter Parser von gesundheit.de {1} http://forum.iobroker.net/viewtopic.php?f=23&t=2799&sid=936235bdac98a70a1d8672897d334a07#p25266 {1} 05.05.2016 erstellt von steinwedel für homoran 06.05.2016 Anpassung durch pix (Vorhersage mehrere Tage) {1} Änderung in Biowetterparser 12.01.2017 Biowetter 14.01.2017 vom Pollenflug Skript separiert 10.06.2019 neue Quellseite www.gesundheit.de (Anpassung von pix) {1} */ const pfad = "Biowetter."; const logging = false; // Städte können natürlich auch gelöscht werden const stadt = [ // Nordrhein - Westfalen { "URL_" : "duisburg", "name" : "Duisburg" }, { "URL_" : "koblenz", "name" : "Koblenz" } ]; // ab hier nix ändern const biowetter_url = "https://www.gesundheit.de/rat-hilfe/biowetter/"; const biodatenpunkte = ["heute", "morgen", "Kombi"]; let request = require("request"); function bioDpAnlegen() { // alle stadte durchgehen stadt.forEach(function(city) { let bio_pfad = pfad + city.name.toLowerCase(); setTimeout(function() { for (var bdp = 0; bdp < biodatenpunkte.length; bdp++) { createState(bio_pfad + "." + biodatenpunkte[bdp], { def: "", name: "Biowetter " + city.name + " " + biodatenpunkte[bdp], desc: "Biowetter Vorhersage (gesundheit.de)für " + biodatenpunkte[bdp] + " in " + city.name, type: "string" }); } }, 1000); }); } function readBiowetter() { stadt.forEach(function(s) { setTimeout(function() { if (logging) log("Es wird abgefragt: " + s.URL_ + " für " + s.name); readURL(s.URL_, s.name); }, 1000); }); } function readURL(stadt_URL_, stadt_name) { try { let options = { url: biowetter_url + stadt_URL_, // korrekten Link erstellen headers: { "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1" } }; request(options, function(error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body /*body=body.replaceAll(String.fromCharCode(13),""); body=body.replaceAll(String.fromCharCode(10),""); body=body.replaceAll(String.fromCharCode(9)," "); body=strip_tags(body);*/ /* // betroffener HTML Code <div></div> {1} {1} <h2>Heute</h2> <p>Die aktuelle Wetterlage belastet Herz und Kreislauf stärker als sonst üblich. Aufgrund der warmen Luftmasse ist die Durchblutung vermindert. Viele Menschen fühlen sich weiterhin müde und abgespannt. Trotzdem fällt der erholsame Tiefschlaf schwer. Menschen, die verstärkt mit Kopfschmerzen und Migräneattacken auf Wetterreize reagieren, sollten ihre Schmerzmittel nicht vergessen. Anstrengungen am Mittag und Nachmittag sollten vermieden werden.</p> <h2>Morgen</h2> <p>Mit der Witterung sind häufig Leistungs- und Konzentrationsdefizite verbunden. Auch das Reaktionsvermögen lässt nach, sodass die Unfallgefahr zunimmt. Wetterfühlige Menschen klagen vor allem über Kopfweh und eine erhöhte Müdigkeit.</p> {1} <h2>Biowetter Freiburg</h2> */ // Code für HEUTE extrahieren let wetter_heute; let heute_start = "<h2>Heute</h2>"; let heute_ende = "<h2>Morgen</h2>"; // dazwischen ist Text für heute let pos_heute_start = body.indexOf(heute_start); let pos_heute_ende = body.indexOf(heute_ende); log("Start: " + pos_heute_start + " Ende: " + pos_heute_ende, "debug"); if (heute_start != -1 && heute_ende != -1) { // wenn gesuchte Strings überhaupt existieren let heute_bereich = body.substring(pos_heute_start + heute_start.length, body.length); // Ab aber ohne ersten Treffer bis Ende heute_bereich = heute_bereich.substring(0, heute_bereich.indexOf(heute_ende)); // Suchwort am Ende abschneiden wetter_heute = strip_tags(heute_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (heute): " + wetter_heute); setState(pfad + stadt_name.toLowerCase() + ".heute", wetter_heute); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute'", "error"); // Code für MORGEN extrahieren let wetter_morgen; let morgen_start = "<h2>Morgen</h2>"; let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgen let pos_morgen_start = body.indexOf(morgen_start); let pos_morgen_ende = body.indexOf(morgen_ende); log("Start: " + pos_morgen_start + " Ende: " + pos_morgen_ende, "debug"); if (morgen_start != -1 && morgen_ende != -1) { // wenn gesuchte Strings überhaupt existieren let morgen_bereich = body.substring(pos_morgen_start + morgen_start.length, body.length); // Ab aber ohne ersten Treffer bis Ende morgen_bereich = morgen_bereich.substring(0, morgen_bereich.indexOf(morgen_ende)); // Suchwort am Ende abschneiden wetter_morgen = strip_tags(morgen_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (morgen): " + wetter_morgen); setState(pfad + stadt_name.toLowerCase() + ".morgen", wetter_morgen); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen'", "error"); // Code für Kombidatenpunkt mit HTML if (!wetter_morgen || !wetter_heute) log("Fehler: keine Biowetterdaten extragiert", "error"); else { let kombi = "<div class =\"Biowetter\">" + "<h4>Biowetter (gesundheit.de) für " + stadt_name + "</h4>" + "<h2>Heute</h2>" + "<p>" + wetter_heute + "</p>" + "<h2>Morgen</h2>" + "<p>" + wetter_morgen + "</p>"; setState(pfad + stadt_name.toLowerCase() + "." + biodatenpunkte[2], kombi); } } else { log("StatusCode = " + response.statusCode); log(error, "error"); // Error beim Einlesen } }); } catch (e) { log("Fehler (try) leseWebseite (gesundheit.de): " + e, "error"); } log("Biowetter eingelesen", "info"); } function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } String.prototype.replaceAll = function(find, replace) { var str = this; return str.replace(new RegExp(find.replace(/([.*+?^=!:${}()|[]\/\])/g, "\\$1"), "g"), replace); }; function main() { bioDpAnlegen(); setTimeout(readBiowetter, 3000); } main(); schedule("5 5 * * *", main); -
Wäre von den Profis hier einer so nett und schaut sich das Skript mal an wo der Fehler ist (obiger Post mit Bild)
Vielen Dank/* Biowetter Parser von gesundheit.de {1} http://forum.iobroker.net/viewtopic.php?f=23&t=2799&sid=936235bdac98a70a1d8672897d334a07#p25266 {1} 05.05.2016 erstellt von steinwedel für homoran 06.05.2016 Anpassung durch pix (Vorhersage mehrere Tage) {1} Änderung in Biowetterparser 12.01.2017 Biowetter 14.01.2017 vom Pollenflug Skript separiert 10.06.2019 neue Quellseite www.gesundheit.de (Anpassung von pix) {1} */ const pfad = "Biowetter."; const logging = false; // Städte können natürlich auch gelöscht werden const stadt = [ // Nordrhein - Westfalen { "URL_" : "duisburg", "name" : "Duisburg" }, { "URL_" : "koblenz", "name" : "Koblenz" } ]; // ab hier nix ändern const biowetter_url = "https://www.gesundheit.de/rat-hilfe/biowetter/"; const biodatenpunkte = ["heute", "morgen", "Kombi"]; let request = require("request"); function bioDpAnlegen() { // alle stadte durchgehen stadt.forEach(function(city) { let bio_pfad = pfad + city.name.toLowerCase(); setTimeout(function() { for (var bdp = 0; bdp < biodatenpunkte.length; bdp++) { createState(bio_pfad + "." + biodatenpunkte[bdp], { def: "", name: "Biowetter " + city.name + " " + biodatenpunkte[bdp], desc: "Biowetter Vorhersage (gesundheit.de)für " + biodatenpunkte[bdp] + " in " + city.name, type: "string" }); } }, 1000); }); } function readBiowetter() { stadt.forEach(function(s) { setTimeout(function() { if (logging) log("Es wird abgefragt: " + s.URL_ + " für " + s.name); readURL(s.URL_, s.name); }, 1000); }); } function readURL(stadt_URL_, stadt_name) { try { let options = { url: biowetter_url + stadt_URL_, // korrekten Link erstellen headers: { "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1" } }; request(options, function(error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body /*body=body.replaceAll(String.fromCharCode(13),""); body=body.replaceAll(String.fromCharCode(10),""); body=body.replaceAll(String.fromCharCode(9)," "); body=strip_tags(body);*/ /* // betroffener HTML Code <div></div> {1} {1} <h2>Heute</h2> <p>Die aktuelle Wetterlage belastet Herz und Kreislauf stärker als sonst üblich. Aufgrund der warmen Luftmasse ist die Durchblutung vermindert. Viele Menschen fühlen sich weiterhin müde und abgespannt. Trotzdem fällt der erholsame Tiefschlaf schwer. Menschen, die verstärkt mit Kopfschmerzen und Migräneattacken auf Wetterreize reagieren, sollten ihre Schmerzmittel nicht vergessen. Anstrengungen am Mittag und Nachmittag sollten vermieden werden.</p> <h2>Morgen</h2> <p>Mit der Witterung sind häufig Leistungs- und Konzentrationsdefizite verbunden. Auch das Reaktionsvermögen lässt nach, sodass die Unfallgefahr zunimmt. Wetterfühlige Menschen klagen vor allem über Kopfweh und eine erhöhte Müdigkeit.</p> {1} <h2>Biowetter Freiburg</h2> */ // Code für HEUTE extrahieren let wetter_heute; let heute_start = "<h2>Heute</h2>"; let heute_ende = "<h2>Morgen</h2>"; // dazwischen ist Text für heute let pos_heute_start = body.indexOf(heute_start); let pos_heute_ende = body.indexOf(heute_ende); log("Start: " + pos_heute_start + " Ende: " + pos_heute_ende, "debug"); if (heute_start != -1 && heute_ende != -1) { // wenn gesuchte Strings überhaupt existieren let heute_bereich = body.substring(pos_heute_start + heute_start.length, body.length); // Ab aber ohne ersten Treffer bis Ende heute_bereich = heute_bereich.substring(0, heute_bereich.indexOf(heute_ende)); // Suchwort am Ende abschneiden wetter_heute = strip_tags(heute_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (heute): " + wetter_heute); setState(pfad + stadt_name.toLowerCase() + ".heute", wetter_heute); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute'", "error"); // Code für MORGEN extrahieren let wetter_morgen; let morgen_start = "<h2>Morgen</h2>"; let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgen let pos_morgen_start = body.indexOf(morgen_start); let pos_morgen_ende = body.indexOf(morgen_ende); log("Start: " + pos_morgen_start + " Ende: " + pos_morgen_ende, "debug"); if (morgen_start != -1 && morgen_ende != -1) { // wenn gesuchte Strings überhaupt existieren let morgen_bereich = body.substring(pos_morgen_start + morgen_start.length, body.length); // Ab aber ohne ersten Treffer bis Ende morgen_bereich = morgen_bereich.substring(0, morgen_bereich.indexOf(morgen_ende)); // Suchwort am Ende abschneiden wetter_morgen = strip_tags(morgen_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (morgen): " + wetter_morgen); setState(pfad + stadt_name.toLowerCase() + ".morgen", wetter_morgen); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen'", "error"); // Code für Kombidatenpunkt mit HTML if (!wetter_morgen || !wetter_heute) log("Fehler: keine Biowetterdaten extragiert", "error"); else { let kombi = "<div class =\"Biowetter\">" + "<h4>Biowetter (gesundheit.de) für " + stadt_name + "</h4>" + "<h2>Heute</h2>" + "<p>" + wetter_heute + "</p>" + "<h2>Morgen</h2>" + "<p>" + wetter_morgen + "</p>"; setState(pfad + stadt_name.toLowerCase() + "." + biodatenpunkte[2], kombi); } } else { log("StatusCode = " + response.statusCode); log(error, "error"); // Error beim Einlesen } }); } catch (e) { log("Fehler (try) leseWebseite (gesundheit.de): " + e, "error"); } log("Biowetter eingelesen", "info"); } function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } String.prototype.replaceAll = function(find, replace) { var str = this; return str.replace(new RegExp(find.replace(/([.*+?^=!:${}()|[]\/\])/g, "\\$1"), "g"), replace); }; function main() { bioDpAnlegen(); setTimeout(readBiowetter, 3000); } main(); schedule("5 5 * * *", main);@nashra Hi, ändere mal #109 von
let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgenin
let morgen_ende = "<div class="; // dazwischen ist Text für morgenAnscheinend haben sie die Seite umgestellt.
-
@nashra Hi, ändere mal #109 von
let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgenin
let morgen_ende = "<div class="; // dazwischen ist Text für morgenAnscheinend haben sie die Seite umgestellt.
@sborg sagte in Biowetter aus WetterOnline (wie Pollenflug):
@nashra Hi, ändere mal #109 von
let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgenin
let morgen_ende = "<div class="; // dazwischen ist Text für morgenAnscheinend haben sie die Seite umgestellt.
Geil, das war es :+1:
Danke @SBorg :+1: -
@sborg sagte in Biowetter aus WetterOnline (wie Pollenflug):
@nashra Hi, ändere mal #109 von
let morgen_ende = "<h2>Biowetter "; // dazwischen ist Text für morgenin
let morgen_ende = "<div class="; // dazwischen ist Text für morgenAnscheinend haben sie die Seite umgestellt.
Geil, das war es :+1:
Danke @SBorg :+1:@nashra :blush:
Leider ist die Laufzeit nicht absehbar:let request = require("request");Wenn NPM die Unterstützung für request einstellt, funktioniert auch das Skript nicht mehr. Angekündigt haben sie es schon in 2020 (deswegen auch beim WLAN-Wetter... der Wechsel zu axios).
Ich schau "hier" halt auch mal... ;) -
Das wäre prima :+1: :beers:
-
Da waren auch noch Fehler drin. Ist zwar nie aufgetreten, aber so völlig unnötig und bestimmt auch nicht so Gedacht:
wenn nicht 0=1 ist, dann...
Null wird nie gleich Eins sein...let heute_start = "<h2>Heute</h2>"; if (heute_start != -1:upside_down_face:
Fehler bereinigt, mit Axios und bereit zum testen:
/* Biowetter Parser von gesundheit.de http://forum.iobroker.net/viewtopic.php?f=23&t=2799&sid=936235bdac98a70a1d8672897d334a07#p25266 05.05.2016 erstellt von steinwedel für homoran 06.05.2016 Anpassung durch pix (Vorhersage mehrere Tage) Änderung in Biowetterparser 12.01.2017 Biowetter 14.01.2017 vom Pollenflug Skript separiert 10.06.2019 neue Quellseite www.gesundheit.de (Anpassung von pix) 21.12.2021 (SBorg) Anpassungen an neuen HTML-Auftritt, Fehlerbeseitigung, request => axios, ack=true */ const pfad = "0_userdata.0.Biowetter."; const logging = false; // Städte können natürlich auch gelöscht werden const stadt = [ // Hessen { "URL_" : "frankfurt-am-main", "name" : "Frankfurt am Main" }, { "URL_" : "kassel", "name" : "Kassel" }, ]; // ab hier nix mehr ändern const biowetter_url = "https://www.gesundheit.de/rat-hilfe/biowetter/"; const biodatenpunkte = ["heute", "morgen", "Kombi"]; const axios = require('axios'); function bioDpAnlegen() { // alle Städte durchgehen stadt.forEach(function(city) { let bio_pfad = pfad + city.name.toLowerCase(); setTimeout(function() { for (var bdp = 0; bdp < biodatenpunkte.length; bdp++) { createState(bio_pfad + "." + biodatenpunkte[bdp], { def: "", name: "Biowetter " + city.name + " " + biodatenpunkte[bdp], desc: "Biowetter Vorhersage (gesundheit.de) für " + biodatenpunkte[bdp] + " in " + city.name, type: "string" }); } }, 1000); }); } function readBiowetter() { stadt.forEach(function(s) { setTimeout(function() { if (logging) log("Es wird abgefragt: " + s.URL_ + " für " + s.name); readURL(s.URL_, s.name); }, 1000); }); } function readURL(stadt_URL_, stadt_name) { try { const options = { method: 'get', url: biowetter_url + stadt_URL_, // korrekten Link erstellen headers: { "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1" } }; axios(options).then(function (response) { if (response.status == 200) { // kein Fehler, Inhalt in body /* betroffener HTML Code <h2>Heute</h2> <p>Die aktuelle Wetterlage belastet Herz und Kreislauf stärker als sonst üblich. Aufgrund der warmen Luftmasse ist die Durchblutung vermindert. Viele Menschen fühlen sich weiterhin müde und abgespannt. Trotzdem fällt der erholsame Tiefschlaf schwer. Menschen, die verstärkt mit Kopfschmerzen und Migräneattacken auf Wetterreize reagieren, sollten ihre Schmerzmittel nicht vergessen. Anstrengungen am Mittag und Nachmittag sollten vermieden werden.</p> <h2>Morgen</h2> <p>Mit der Witterung sind häufig Leistungs- und Konzentrationsdefizite verbunden. Auch das Reaktionsvermögen lässt nach, sodass die Unfallgefahr zunimmt. Wetterfühlige Menschen klagen vor allem über Kopfweh und eine erhöhte Müdigkeit.</p> <div class=" */ // Code für HEUTE extrahieren let wetter_heute; let heute_start = "<h2>Heute</h2>"; let heute_ende = "<h2>Morgen</h2>"; // dazwischen ist Text für heute let pos_heute_start = response.data.indexOf(heute_start); let pos_heute_ende = response.data.indexOf(heute_ende); log("Start: " + pos_heute_start + " Ende: " + pos_heute_ende, "debug"); if (pos_heute_start != -1 && pos_heute_ende != -1) { // wenn gesuchte Strings überhaupt existieren let heute_bereich = response.data.substring(pos_heute_start + heute_start.length, response.data.length); // Ab aber ohne ersten Treffer bis Ende heute_bereich = heute_bereich.substring(0, heute_bereich.indexOf(heute_ende)); // Suchwort am Ende abschneiden wetter_heute = strip_tags(heute_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (heute): " + wetter_heute); setState(pfad + stadt_name.toLowerCase() + ".heute", wetter_heute, true); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'heute'", "error"); // Code für MORGEN extrahieren let wetter_morgen; let morgen_start = "<h2>Morgen</h2>"; let morgen_ende = "<div class="; // dazwischen ist Text für morgen let pos_morgen_start = response.data.indexOf(morgen_start); let pos_morgen_ende = response.data.indexOf(morgen_ende); log("Start: " + pos_morgen_start + " Ende: " + pos_morgen_ende, "debug"); if (pos_morgen_start != -1 && pos_morgen_ende != -1) { // wenn gesuchte Strings überhaupt existieren let morgen_bereich = response.data.substring(pos_morgen_start + morgen_start.length, response.data.length); // Ab aber ohne ersten Treffer bis Ende morgen_bereich = morgen_bereich.substring(0, morgen_bereich.indexOf(morgen_ende)); // Suchwort am Ende abschneiden wetter_morgen = strip_tags(morgen_bereich).trim(); // fertige Ausgabe if (logging) log("Biowetter in " + stadt_name + " (morgen): " + wetter_morgen); setState(pfad + stadt_name.toLowerCase() + ".morgen", wetter_morgen, true); } else log("gesuchter Quellcode (www.gesundheit.de) nicht gefunden | Stichwort 'morgen'", "error"); // Code für Kombidatenpunkt mit HTML if (!wetter_morgen || !wetter_heute) log("Fehler: keine Biowetterdaten extrahiert", "error"); else { let kombi = "<div class =\"Biowetter\">" + "<h4>Biowetter (gesundheit.de) für " + stadt_name + "</h4>" + "<h2>Heute</h2>" + "<p>" + wetter_heute + "</p>" + "<h2>Morgen</h2>" + "<p>" + wetter_morgen + "</p></div>"; setState(pfad + stadt_name.toLowerCase() + "." + biodatenpunkte[2], kombi, true); } } else { log("StatusCode = " + response.statusCode); } }); } catch (e) { log("Fehler (try) leseWebseite (gesundheit.de): " + e, "error"); } log("Biowetter eingelesen", "info"); } function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } String.prototype.replaceAll = function(find, replace) { var str = this; return str.replace(new RegExp(find.replace(/([.*+?^=!:${}()|[]\/])/g, "\\$1"), "g"), replace); }; function main() { bioDpAnlegen(); setTimeout(readBiowetter, 3000); } main(); schedule("2 2 * * *", main); -
Wow, bist Du schnell, Hut ab
ich hatte damit so nach Weihnachten gerechnet, aber so flott :+1: :+1: :+1:
Also bis jetzt beim Start kein Fehler, Daten auch korrekt.
Vielen Dank @SBorg