NEWS
[gelöst] Alexa Echo Show 8 Vis Video loop
-
suche text command für display anmachen
habt ihr evtl. einen tipp für mich - ich schalte das display immer abends aus - mit mypage kann ich jetzt ja gut die vis seite öffnen - aber leider finde ichkeinen command, um das display einzuschalten
-
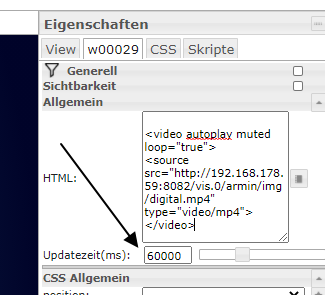
läuft das mit dem video bei dir - @crunchip hat mir noch einen tipp gegeben mit der update zeit - ich habe es jetzt so eingestellt und der show 8 scheint im silk zu bleiben, obwohl das video nicht abgespielt wird - also autoplay hat keine auswirkung auf das video

zusätzlich noch auf dem show:
zitat crunchip:
Bei mir ging es ja immer aus, hab vorhin mal die Einstellungen angesehen, weil ich mir paar Fotos anzeigen lassen hatte. Unter Einstellungen > Uhr und Fotoanzeige, ganz unten, hab ich den Nachtmodus sowie den automatischen Ruhemodus ausgeschaltet, seit dem bleibt die Vis bei mir wieder an. (video läuft natürlich noch in der Vis im Hintergrund, da hab ich nichts geändert)@liv-in-sky ja jetzt läuft es. Ich werde den neuen Tipp auch aber auch nochmal ausprobieren.
-
Ich bin gerade auch auf den Tipp mit mypage gestoßen - und das funktioniert gut.
Aber ... es gibt doch bestimmt einen Trick die Browserleiste oben auszublenden?
Man müsste die Seite ja nur wenige Pixel nach unten scrollen, dann verschwindet dieses.
Erste Schnellschüsse mit JavaScript in einem html-Widget haben nicht gefruchtet.Ich habe mir vorgestellt einfach an das Ende der Seite zu scrollen, ggf. lege ich die dann etwas zu lang an
-
Ich bin gerade auch auf den Tipp mit mypage gestoßen - und das funktioniert gut.
Aber ... es gibt doch bestimmt einen Trick die Browserleiste oben auszublenden?
Man müsste die Seite ja nur wenige Pixel nach unten scrollen, dann verschwindet dieses.
Erste Schnellschüsse mit JavaScript in einem html-Widget haben nicht gefruchtet.Ich habe mir vorgestellt einfach an das Ende der Seite zu scrollen, ggf. lege ich die dann etwas zu lang an
das ist eine gute idee - ich glaub, da werd ich mal ein wenig testen
-
Ich bin gerade auch auf den Tipp mit mypage gestoßen - und das funktioniert gut.
Aber ... es gibt doch bestimmt einen Trick die Browserleiste oben auszublenden?
Man müsste die Seite ja nur wenige Pixel nach unten scrollen, dann verschwindet dieses.
Erste Schnellschüsse mit JavaScript in einem html-Widget haben nicht gefruchtet.Ich habe mir vorgestellt einfach an das Ende der Seite zu scrollen, ggf. lege ich die dann etwas zu lang an
@bananajoe schreib doch Mal den Entwickler von mypage an vielleicht kann er was machen?
-
Ich bin gerade auch auf den Tipp mit mypage gestoßen - und das funktioniert gut.
Aber ... es gibt doch bestimmt einen Trick die Browserleiste oben auszublenden?
Man müsste die Seite ja nur wenige Pixel nach unten scrollen, dann verschwindet dieses.
Erste Schnellschüsse mit JavaScript in einem html-Widget haben nicht gefruchtet.Ich habe mir vorgestellt einfach an das Ende der Seite zu scrollen, ggf. lege ich die dann etwas zu lang an
ich habe ein wenig getestet - mit chrome funktioniert es - mit silk habe ich es bis jetzt nicht geschafft
-
@bananajoe schreib doch Mal den Entwickler von mypage an vielleicht kann er was machen?
@brainbug ich habe ihn mal angeschrieben
das problem ist, dass mit dem finger anders gescrollt wird, als mit javascript.
javasc. scrollt innerhalb der seite.
der finger scrollt eine ebene darunter -
Ich bin gerade auch auf den Tipp mit mypage gestoßen - und das funktioniert gut.
Aber ... es gibt doch bestimmt einen Trick die Browserleiste oben auszublenden?
Man müsste die Seite ja nur wenige Pixel nach unten scrollen, dann verschwindet dieses.
Erste Schnellschüsse mit JavaScript in einem html-Widget haben nicht gefruchtet.Ich habe mir vorgestellt einfach an das Ende der Seite zu scrollen, ggf. lege ich die dann etwas zu lang an
und vergiß nicht: der skill wird mit "öffne my page" und nicht mit "öffne mypage" in routinen oder textcommand angesprochen
-
@brainbug ich habe ihn mal angeschrieben
das problem ist, dass mit dem finger anders gescrollt wird, als mit javascript.
javasc. scrollt innerhalb der seite.
der finger scrollt eine ebene darunter@liv-in-sky danke, ich bekam Recht schnell eine Antwort!
-
@liv-in-sky danke, ich bekam Recht schnell eine Antwort!
@brainbug
ja - habe auch gerade mit ihm geschrieben - er hat sich auch schon daran versucht (menuleiste verstecken/verschieben), aber noch keine lösung gefunden
-
@liv-in-sky könntest du mal deine Chrome-Lösung posten? Ich hätte da Ideen für andere Verwendung, das könnte dann ja im Chrome-Android/Fully Kiosk funktionieren.
Und statt die View zu wechseln würde ich einfach runter- oder raufscrollen lassen, das geht bestimmt viel schneller als die View zu wechseln da diese ja schon gerendert ist ... und könnte - falls man langsam scrollt statt zum Endpunkt zu springen - sogar cool aussehen. -
@liv-in-sky könntest du mal deine Chrome-Lösung posten? Ich hätte da Ideen für andere Verwendung, das könnte dann ja im Chrome-Android/Fully Kiosk funktionieren.
Und statt die View zu wechseln würde ich einfach runter- oder raufscrollen lassen, das geht bestimmt viel schneller als die View zu wechseln da diese ja schon gerendert ist ... und könnte - falls man langsam scrollt statt zum Endpunkt zu springen - sogar cool aussehen.ich habe ja nur getestet - es wird einfach etwas gewartet und dann der befehl
$(window).scrollTop(132);angewendet
das andere liest nur den status aus - also wo stehe ich - man könnte das auch mit dp verknüpfen und ja nach dem, an eine bestimmte stelle scrollen - das log (status) ist in den entwicklertools unter console sichtbar
das ganze in den script-tab kopieren und die zahl anpassen
let timeout12 = 10500; //Zeit erhöhen wenn der Klick nicht angenommen wird setTimeout( () => { var y = $(window).scrollTop(); //your current y position on the page console.log(y) $(window).scrollTop(32); setInterval(function(){ var y = $(window).scrollTop(); //your current y position on the page console.log(y) /*window.scrollTo(0,1);*/ /*$(window).scrollTop(2000); */ }, 5000) /* ende Interval*/ }, timeout12);habe ich nicht ausprobiert, aber hier steht was von smooth für die scroll-schnelligkeit https://stackoverflow.com/questions/42261524/how-to-window-scrollto-with-a-smooth-effect
-
@liv-in-sky könntest du mal deine Chrome-Lösung posten? Ich hätte da Ideen für andere Verwendung, das könnte dann ja im Chrome-Android/Fully Kiosk funktionieren.
Und statt die View zu wechseln würde ich einfach runter- oder raufscrollen lassen, das geht bestimmt viel schneller als die View zu wechseln da diese ja schon gerendert ist ... und könnte - falls man langsam scrollt statt zum Endpunkt zu springen - sogar cool aussehen.hier noch ein beispiel für das auslesen von dp und das reagieren darauf - hat nix mit scrollen zu tun, sondern ein audio-player wird gestartet, wenn ein best. dp auf true geht - es wird alle 5 sec auf den zustand des dp geprüft
<script> var Self = this; vis.setValue('0_userdata.0.CONTROL-OWN.ECHO8.Echo2SteuerungAudio',''); var x = document.getElementById("myAudio"); /*let timeout12 = 5500; //Zeit erhöhen wenn der Klick nicht angenommen wird setTimeout( () => {*/ function playAudio() { x.play(); } function pauseAudio() { x.pause(); } setInterval(function(){ Self.servConn.getStates('0_userdata.0.CONTROL-OWN.ECHO8.Echo2Player-PP', (error, states) => { /*console.log(states); */ vis.setValue('0_userdata.0.CONTROL-OWN.ECHO8.Echo2SilkRunning',true); if (x.duration > 0 && !x.paused) { vis.setValue('0_userdata.0.CONTROL-OWN.ECHO8.Echo2PlayerStatus',true); //Its playing...do your job /* console.log("playing") */ } else { vis.setValue('0_userdata.0.CONTROL-OWN.ECHO8.Echo2PlayerStatus',false); //Not playing...maybe paused, stopped or never played. /* console.log("paused")*/} if(states['0_userdata.0.CONTROL-OWN.ECHO8.Echo2Player-PP'].val) playAudio(); if(!states['0_userdata.0.CONTROL-OWN.ECHO8.Echo2Player-PP'].val) pauseAudio(); } ); /* ende getState*/ }, 5000) /* ende Interval*/ /* }, timeout12); */ </script> <audio id="myAudio" loop preload> <source src={0_userdata.0.CONTROL-OWN.ECHO8.Echo2PlayStream} type="audio/mpeg"> Your browser does not support the audio element. </audio> PLAYERwird dort angewendet: https://forum.iobroker.net/topic/49625/howto-echo-show-8-audio-stream/12
-
ich habe ja nur getestet - es wird einfach etwas gewartet und dann der befehl
$(window).scrollTop(132);angewendet
das andere liest nur den status aus - also wo stehe ich - man könnte das auch mit dp verknüpfen und ja nach dem, an eine bestimmte stelle scrollen - das log (status) ist in den entwicklertools unter console sichtbar
das ganze in den script-tab kopieren und die zahl anpassen
let timeout12 = 10500; //Zeit erhöhen wenn der Klick nicht angenommen wird setTimeout( () => { var y = $(window).scrollTop(); //your current y position on the page console.log(y) $(window).scrollTop(32); setInterval(function(){ var y = $(window).scrollTop(); //your current y position on the page console.log(y) /*window.scrollTo(0,1);*/ /*$(window).scrollTop(2000); */ }, 5000) /* ende Interval*/ }, timeout12);habe ich nicht ausprobiert, aber hier steht was von smooth für die scroll-schnelligkeit https://stackoverflow.com/questions/42261524/how-to-window-scrollto-with-a-smooth-effect
@liv-in-sky Danke!
Meine Versuche waren nah dran (ich hab mir das auch nur zusammengegoogelt), ich hatte kein Timeout (aber mit Wiederholungen getestet) und es immer mit scrollTo versucht. -
@liv-in-sky Danke!
Meine Versuche waren nah dran (ich hab mir das auch nur zusammengegoogelt), ich hatte kein Timeout (aber mit Wiederholungen getestet) und es immer mit scrollTo versucht.@bananajoe bin auf deine lösung gespannt - falls du noch was brauchst - einfach fragen
-
@liv-in-sky Danke!
Meine Versuche waren nah dran (ich hab mir das auch nur zusammengegoogelt), ich hatte kein Timeout (aber mit Wiederholungen getestet) und es immer mit scrollTo versucht.zu scrollen, anstatt eine neue seite aufzurufen, könnte für den show8 eine gute idee sein - evtl horizontal scrollen wäre auch eine idee


