NEWS
[Vorlage] Zifferngruppe und Ersetzen von Dezimaltrennzeichen
-
Hallo zusammen,
im Zuge der Erstellung von PushBenachrichtigungen für die Familie jeden Morgen, um das Infektionsgeschehen des CoronaVirus (Adapter) im Auge zu behalten habe ich mich etwas mit der Behandlung bzw. Änderungen von Zahlenwerten beschäftigt. Da ich viel mit Blockly mache sind meine ersten Versuche auch mit Blockly-Bausteinen selber gewesen. Relativ schnell habe ich gemerkt, dass ich auf keinen grünen Zweig komme und habe mich etwas mit JavaScript beschäftigt. Als ich dann noch entdeckt habe, dass es möglich ist JavaScript Funktionen in Blockly mit Informationen zu füttern habe ich mich an zwei Funktionen zur Datenaufbereitung gewagt, die sich die Familie gewünscht hat.
-
Punkt als Trennung bei großen Zahlen
Beispiele: 5960 → 5.960 | 27 → 27 | 2739417 → 2.739.417 -
Konvertiere Punkt in Komma
Beispiele: 27.38 → 27,38 | 938.1 → 938,1
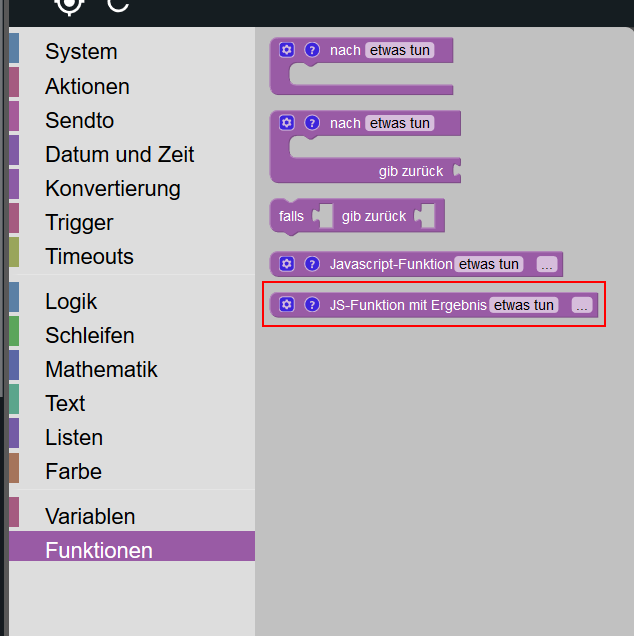
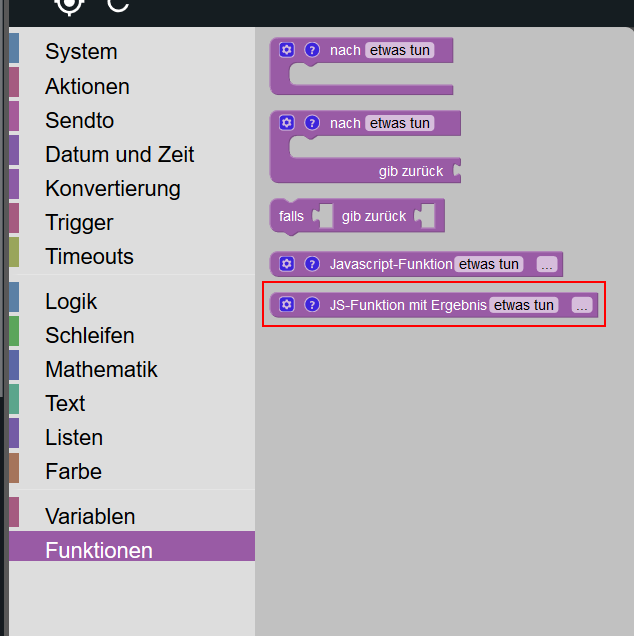
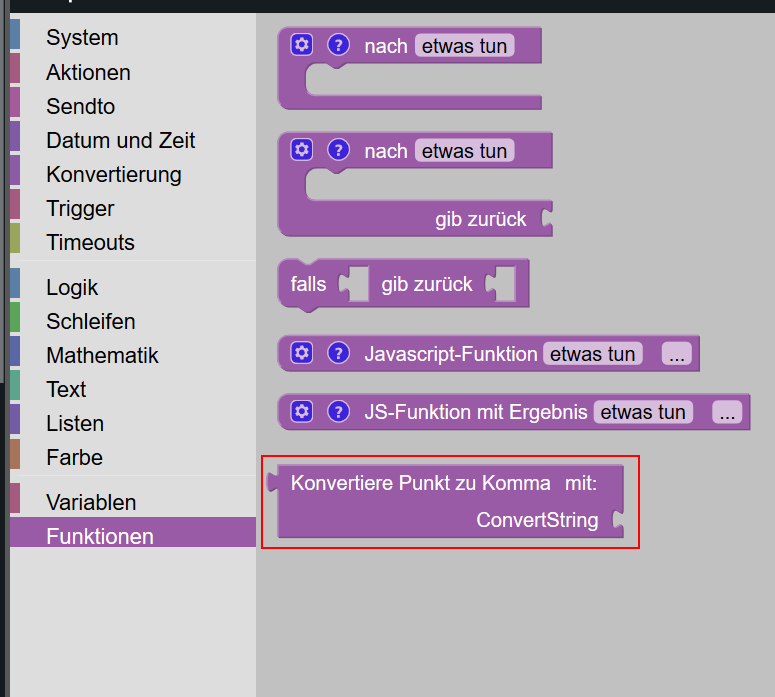
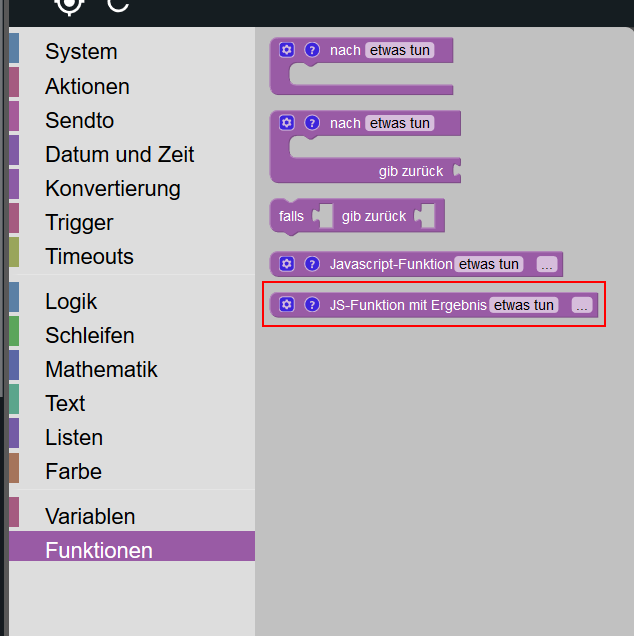
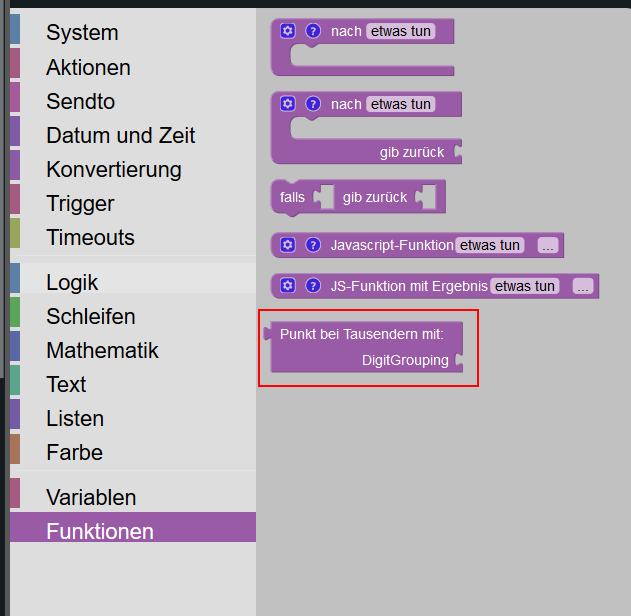
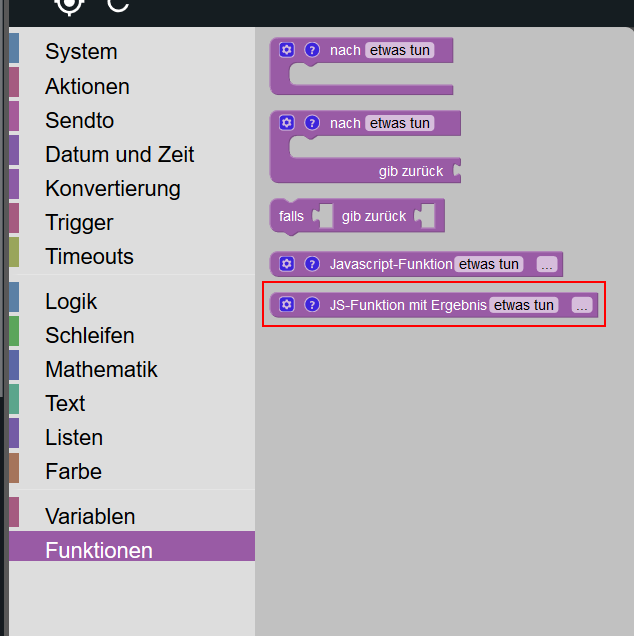
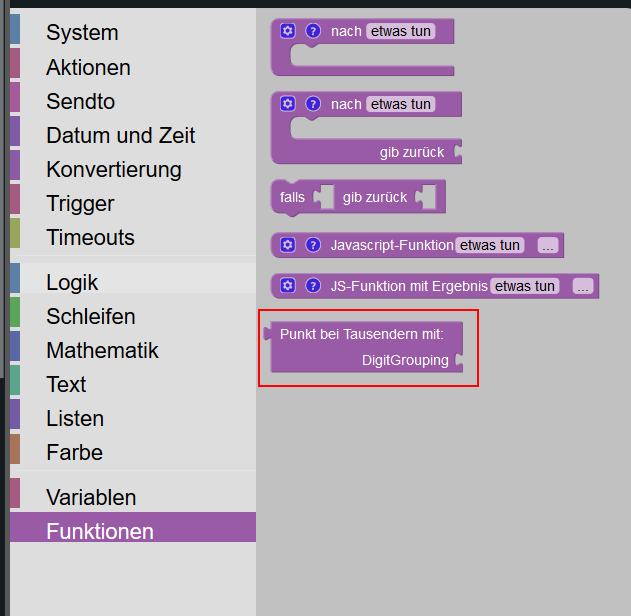
JavaScript Funktionen man mit folgendem Baustein sehr leicht in Blockly integrieren:

Diesen Baustein einfach nach rechts rausziehen und loslassen. Damit ist der Baustein bereit bearbeitet zu werden.
Zu 1. - Punkt als Trennung bei großen Zahlen:
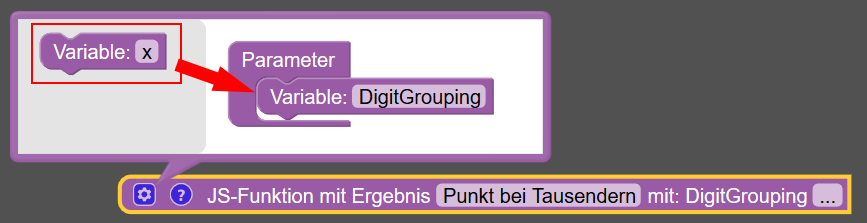
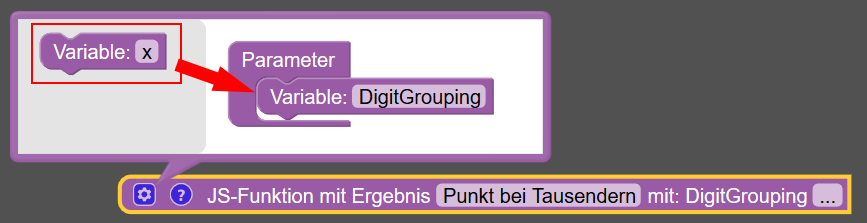
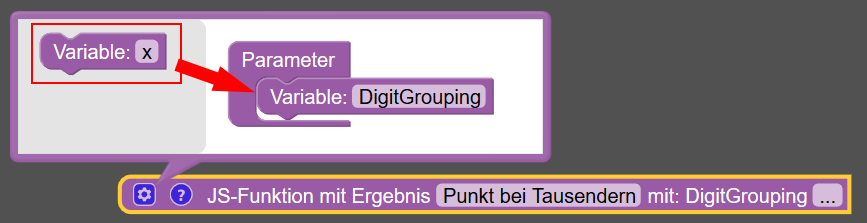
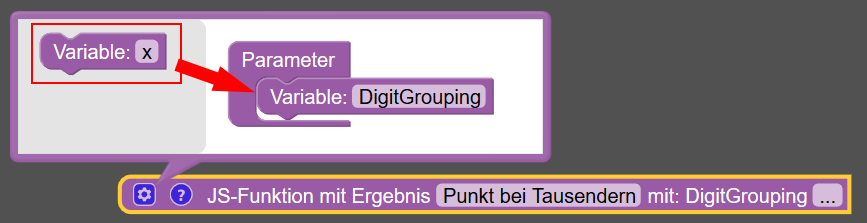
Anstatt "etwas tun" schreiben wir zur Beschreibung der Funktion "Punkt bei Tausendern". Danach erstellen wir eine Variable über das Zahnrad, die der JavaScript Funktion übergeben werden kann und benennen diese von "x" auf "DigitGrouping" um.

Nach einem Klick auf das Zahnrad verschwindet das PopUpMenü wieder. Wir können nun die eigentliche Funktion einfügen. Dazu gehen wir auf die drei Punkte ganz rechts und fügen folgendes dort ein:
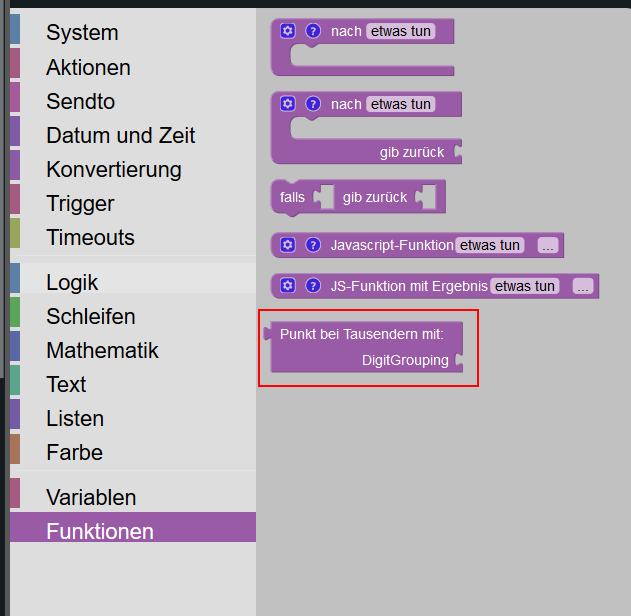
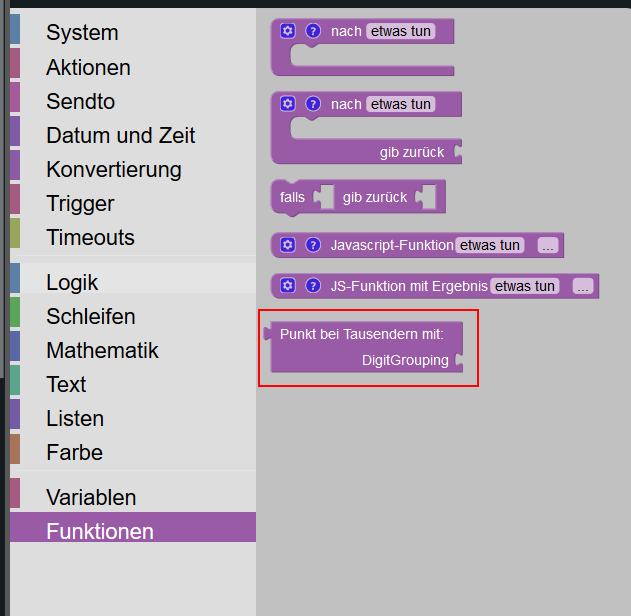
DigitGrouping = '' + DigitGrouping; if (DigitGrouping.length > 3) { var mod = DigitGrouping.length % 3; var output = (mod > 0 ? (DigitGrouping.substring(0,mod)) : ''); for (i=0 ; i < Math.floor(DigitGrouping.length / 3); i++) { if ((mod == 0) && (i == 0)) output += DigitGrouping.substring(mod+ 3 * i, mod + 3 * i + 3); else // hier wird das Trennzeichen festgelegt mit '.' output+= '.' + DigitGrouping.substring(mod + 3 * i, mod + 3 * i + 3); } return (output); } else return DigitGrouping;Nach einem Klick auf Speichern ist der Baustein soweit startklar. Neben der neuen Variable "DigitGrouping" wurde auch ein neuer Baustein unter "Funktionen" erstellt:

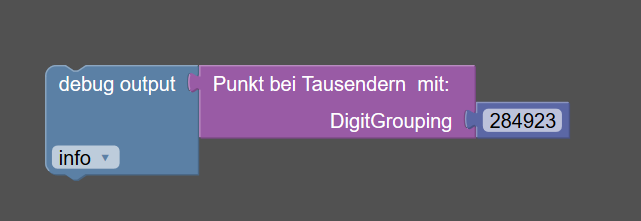
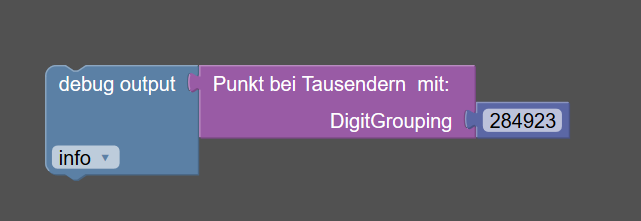
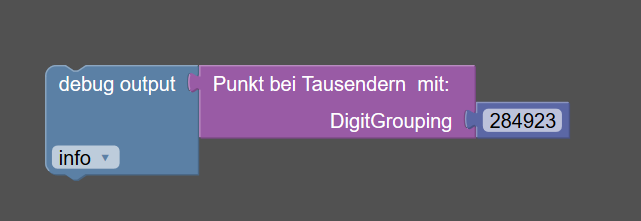
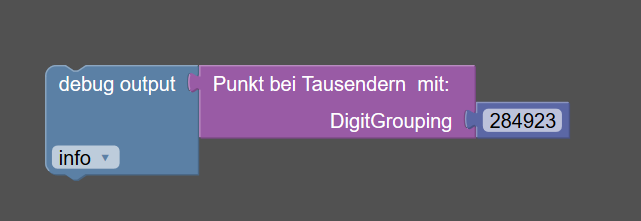
Jetzt können wir loslegen und das Skript nutzen. Mit Hilfe des neuen Bausteins können wir z.B. über den LogAusgabeBaustein (debug output) unsere unterteilte Zahl ausgeben lassen. Das Ergebnis im log lautet "284.923".

So wird das Skript nur einmal beim Speichern (wenn das Skript bereits ausgeführt wird) ausgeführt. Für zyklische Ausführungen ist natürlich ein Trigger notwendig.
Zu 2. - Konvertiere Punkt in Komma:
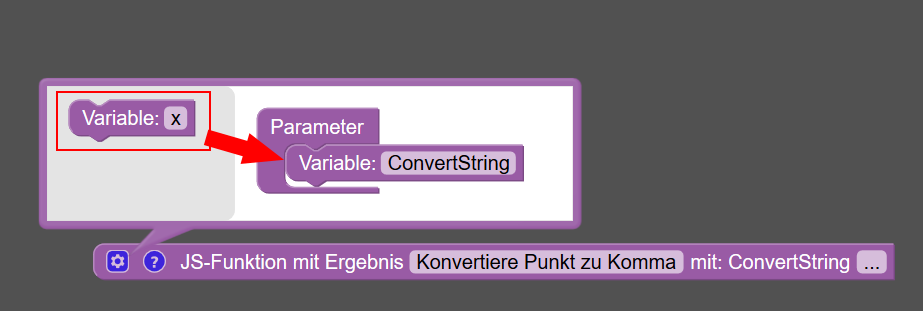
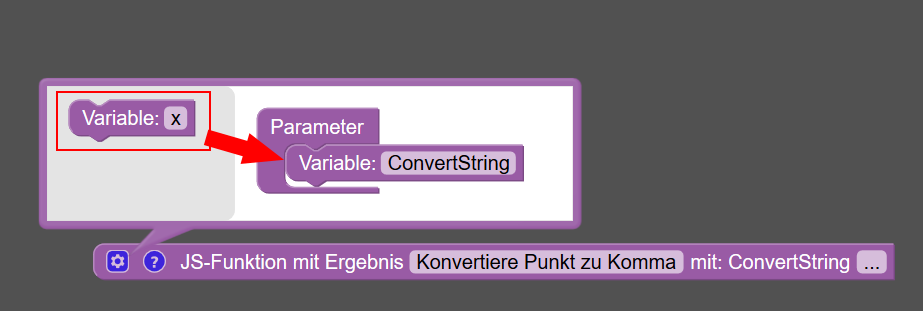
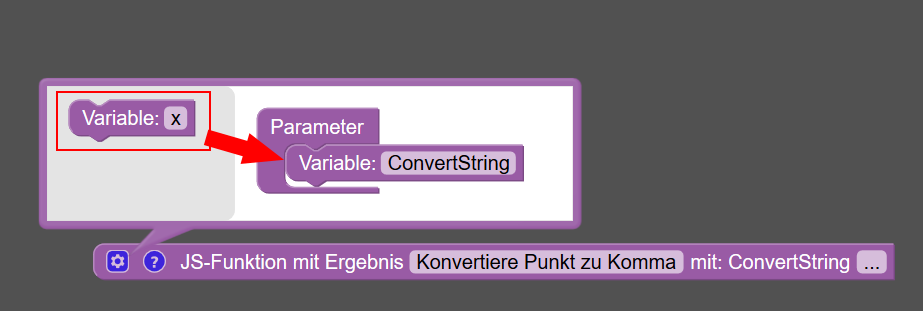
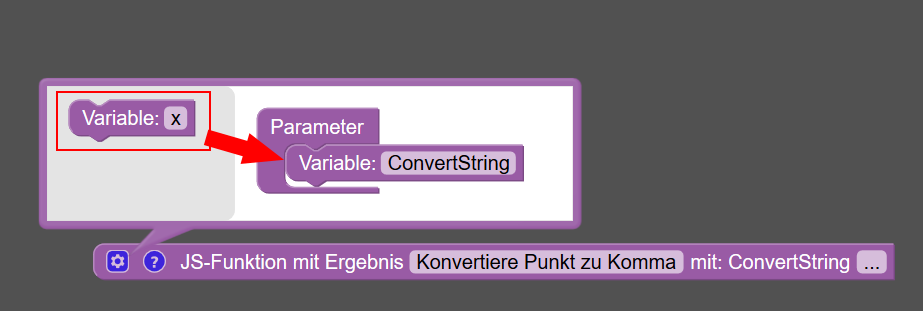
Wir nutzen wieder den gleichen Baustein wie bei 1. Punkt. Anstatt "etwas tun" schreiben wir zur Beschreibung der Funktion diesmal "Konvertiere Punkt zu Komma". Danach erstellen wir eine Variable über das Zahnrad, die der JavaScript Funktion übergeben werden kann und benennen diese von "x" auf "ConvertString" um.

Nach einem Klick auf das Zahnrad verschwindet das PopUpMenü wieder. Wir können nun die eigentliche Funktion einfügen. Dazu gehen wir auf die drei Punkte ganz rechts und fügen folgendes dort ein:
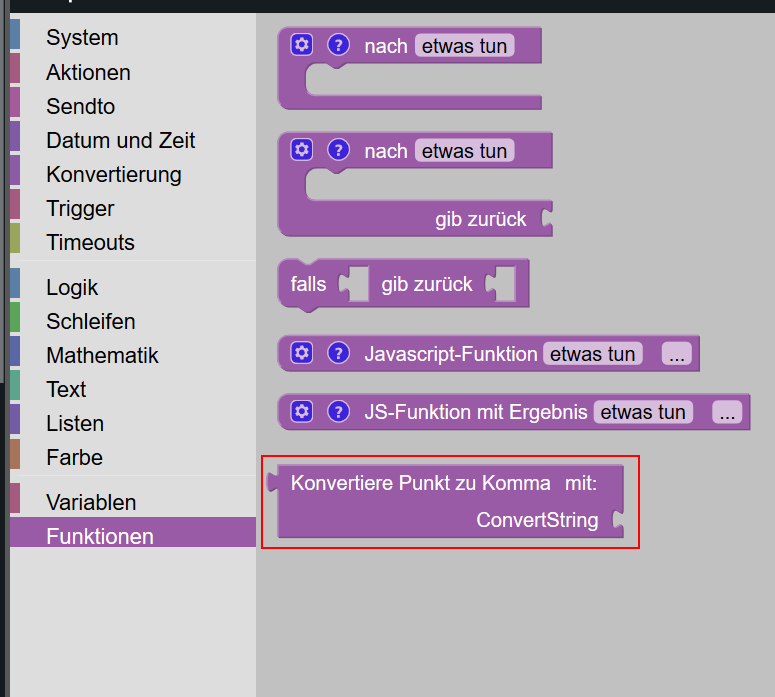
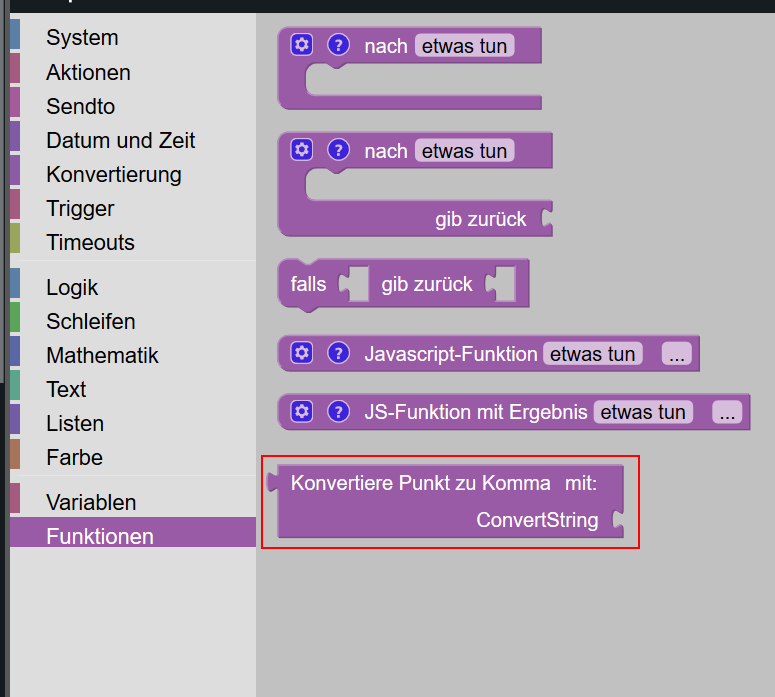
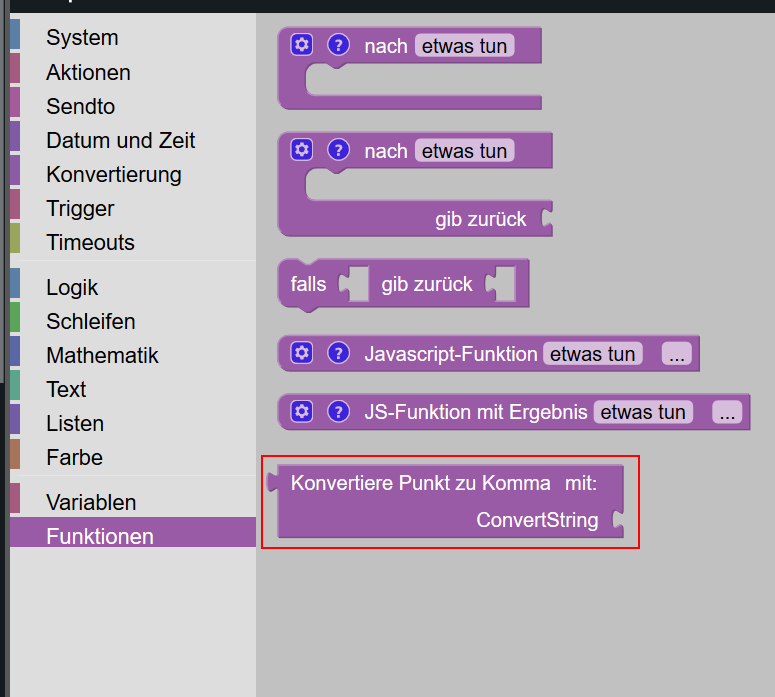
ConvertString = ConvertString.toString().replace('.', ','); return ConvertString;Nach einem Klick auf Speichern ist auch dieser Baustein soweit startklar. Neben der neuen Variable "ConvertString" wurde auch ein neuer Baustein unter "Funktionen" erstellt:

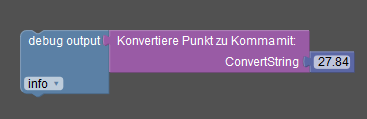
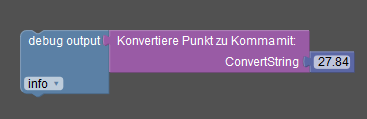
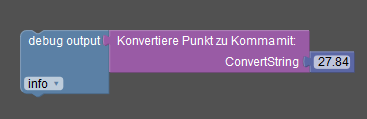
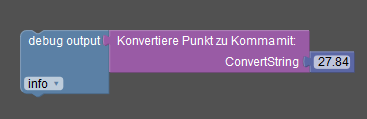
Jetzt können wir auch hier loslegen und das Skript nutzen. Mit Hilfe des neuen Bausteins können wir z.B. über den LogAusgabeBaustein (debug output) unsere "konvertierte" Zahl ausgeben lassen. Das Ergebnis im log lautet "27,84".

Auch hier wird das Skript so nur einmal beim Speichern (wenn das Skript bereits ausgeführt wird) ausgeführt. Für zyklische Ausführungen ist ein Trigger notwendig.
Das wars :grin: Da ich nie das gefunden habe, was ich suchte habe ich diesen Thread eröffnet, um anderen Suchenden eine Hilfe zu bieten. Alle Variablennamen können individuell angepasst werden, im Skript muss dann analog auch der Variablenname angepasst werden.
-
-
Hallo zusammen,
im Zuge der Erstellung von PushBenachrichtigungen für die Familie jeden Morgen, um das Infektionsgeschehen des CoronaVirus (Adapter) im Auge zu behalten habe ich mich etwas mit der Behandlung bzw. Änderungen von Zahlenwerten beschäftigt. Da ich viel mit Blockly mache sind meine ersten Versuche auch mit Blockly-Bausteinen selber gewesen. Relativ schnell habe ich gemerkt, dass ich auf keinen grünen Zweig komme und habe mich etwas mit JavaScript beschäftigt. Als ich dann noch entdeckt habe, dass es möglich ist JavaScript Funktionen in Blockly mit Informationen zu füttern habe ich mich an zwei Funktionen zur Datenaufbereitung gewagt, die sich die Familie gewünscht hat.
-
Punkt als Trennung bei großen Zahlen
Beispiele: 5960 → 5.960 | 27 → 27 | 2739417 → 2.739.417 -
Konvertiere Punkt in Komma
Beispiele: 27.38 → 27,38 | 938.1 → 938,1
JavaScript Funktionen man mit folgendem Baustein sehr leicht in Blockly integrieren:

Diesen Baustein einfach nach rechts rausziehen und loslassen. Damit ist der Baustein bereit bearbeitet zu werden.
Zu 1. - Punkt als Trennung bei großen Zahlen:
Anstatt "etwas tun" schreiben wir zur Beschreibung der Funktion "Punkt bei Tausendern". Danach erstellen wir eine Variable über das Zahnrad, die der JavaScript Funktion übergeben werden kann und benennen diese von "x" auf "DigitGrouping" um.

Nach einem Klick auf das Zahnrad verschwindet das PopUpMenü wieder. Wir können nun die eigentliche Funktion einfügen. Dazu gehen wir auf die drei Punkte ganz rechts und fügen folgendes dort ein:
DigitGrouping = '' + DigitGrouping; if (DigitGrouping.length > 3) { var mod = DigitGrouping.length % 3; var output = (mod > 0 ? (DigitGrouping.substring(0,mod)) : ''); for (i=0 ; i < Math.floor(DigitGrouping.length / 3); i++) { if ((mod == 0) && (i == 0)) output += DigitGrouping.substring(mod+ 3 * i, mod + 3 * i + 3); else // hier wird das Trennzeichen festgelegt mit '.' output+= '.' + DigitGrouping.substring(mod + 3 * i, mod + 3 * i + 3); } return (output); } else return DigitGrouping;Nach einem Klick auf Speichern ist der Baustein soweit startklar. Neben der neuen Variable "DigitGrouping" wurde auch ein neuer Baustein unter "Funktionen" erstellt:

Jetzt können wir loslegen und das Skript nutzen. Mit Hilfe des neuen Bausteins können wir z.B. über den LogAusgabeBaustein (debug output) unsere unterteilte Zahl ausgeben lassen. Das Ergebnis im log lautet "284.923".

So wird das Skript nur einmal beim Speichern (wenn das Skript bereits ausgeführt wird) ausgeführt. Für zyklische Ausführungen ist natürlich ein Trigger notwendig.
Zu 2. - Konvertiere Punkt in Komma:
Wir nutzen wieder den gleichen Baustein wie bei 1. Punkt. Anstatt "etwas tun" schreiben wir zur Beschreibung der Funktion diesmal "Konvertiere Punkt zu Komma". Danach erstellen wir eine Variable über das Zahnrad, die der JavaScript Funktion übergeben werden kann und benennen diese von "x" auf "ConvertString" um.

Nach einem Klick auf das Zahnrad verschwindet das PopUpMenü wieder. Wir können nun die eigentliche Funktion einfügen. Dazu gehen wir auf die drei Punkte ganz rechts und fügen folgendes dort ein:
ConvertString = ConvertString.toString().replace('.', ','); return ConvertString;Nach einem Klick auf Speichern ist auch dieser Baustein soweit startklar. Neben der neuen Variable "ConvertString" wurde auch ein neuer Baustein unter "Funktionen" erstellt:

Jetzt können wir auch hier loslegen und das Skript nutzen. Mit Hilfe des neuen Bausteins können wir z.B. über den LogAusgabeBaustein (debug output) unsere "konvertierte" Zahl ausgeben lassen. Das Ergebnis im log lautet "27,84".

Auch hier wird das Skript so nur einmal beim Speichern (wenn das Skript bereits ausgeführt wird) ausgeführt. Für zyklische Ausführungen ist ein Trigger notwendig.
Das wars :grin: Da ich nie das gefunden habe, was ich suchte habe ich diesen Thread eröffnet, um anderen Suchenden eine Hilfe zu bieten. Alle Variablennamen können individuell angepasst werden, im Skript muss dann analog auch der Variablenname angepasst werden.
-
-
Hallo zusammen,
im Zuge der Erstellung von PushBenachrichtigungen für die Familie jeden Morgen, um das Infektionsgeschehen des CoronaVirus (Adapter) im Auge zu behalten habe ich mich etwas mit der Behandlung bzw. Änderungen von Zahlenwerten beschäftigt. Da ich viel mit Blockly mache sind meine ersten Versuche auch mit Blockly-Bausteinen selber gewesen. Relativ schnell habe ich gemerkt, dass ich auf keinen grünen Zweig komme und habe mich etwas mit JavaScript beschäftigt. Als ich dann noch entdeckt habe, dass es möglich ist JavaScript Funktionen in Blockly mit Informationen zu füttern habe ich mich an zwei Funktionen zur Datenaufbereitung gewagt, die sich die Familie gewünscht hat.
-
Punkt als Trennung bei großen Zahlen
Beispiele: 5960 → 5.960 | 27 → 27 | 2739417 → 2.739.417 -
Konvertiere Punkt in Komma
Beispiele: 27.38 → 27,38 | 938.1 → 938,1
JavaScript Funktionen man mit folgendem Baustein sehr leicht in Blockly integrieren:

Diesen Baustein einfach nach rechts rausziehen und loslassen. Damit ist der Baustein bereit bearbeitet zu werden.
Zu 1. - Punkt als Trennung bei großen Zahlen:
Anstatt "etwas tun" schreiben wir zur Beschreibung der Funktion "Punkt bei Tausendern". Danach erstellen wir eine Variable über das Zahnrad, die der JavaScript Funktion übergeben werden kann und benennen diese von "x" auf "DigitGrouping" um.

Nach einem Klick auf das Zahnrad verschwindet das PopUpMenü wieder. Wir können nun die eigentliche Funktion einfügen. Dazu gehen wir auf die drei Punkte ganz rechts und fügen folgendes dort ein:
DigitGrouping = '' + DigitGrouping; if (DigitGrouping.length > 3) { var mod = DigitGrouping.length % 3; var output = (mod > 0 ? (DigitGrouping.substring(0,mod)) : ''); for (i=0 ; i < Math.floor(DigitGrouping.length / 3); i++) { if ((mod == 0) && (i == 0)) output += DigitGrouping.substring(mod+ 3 * i, mod + 3 * i + 3); else // hier wird das Trennzeichen festgelegt mit '.' output+= '.' + DigitGrouping.substring(mod + 3 * i, mod + 3 * i + 3); } return (output); } else return DigitGrouping;Nach einem Klick auf Speichern ist der Baustein soweit startklar. Neben der neuen Variable "DigitGrouping" wurde auch ein neuer Baustein unter "Funktionen" erstellt:

Jetzt können wir loslegen und das Skript nutzen. Mit Hilfe des neuen Bausteins können wir z.B. über den LogAusgabeBaustein (debug output) unsere unterteilte Zahl ausgeben lassen. Das Ergebnis im log lautet "284.923".

So wird das Skript nur einmal beim Speichern (wenn das Skript bereits ausgeführt wird) ausgeführt. Für zyklische Ausführungen ist natürlich ein Trigger notwendig.
Zu 2. - Konvertiere Punkt in Komma:
Wir nutzen wieder den gleichen Baustein wie bei 1. Punkt. Anstatt "etwas tun" schreiben wir zur Beschreibung der Funktion diesmal "Konvertiere Punkt zu Komma". Danach erstellen wir eine Variable über das Zahnrad, die der JavaScript Funktion übergeben werden kann und benennen diese von "x" auf "ConvertString" um.

Nach einem Klick auf das Zahnrad verschwindet das PopUpMenü wieder. Wir können nun die eigentliche Funktion einfügen. Dazu gehen wir auf die drei Punkte ganz rechts und fügen folgendes dort ein:
ConvertString = ConvertString.toString().replace('.', ','); return ConvertString;Nach einem Klick auf Speichern ist auch dieser Baustein soweit startklar. Neben der neuen Variable "ConvertString" wurde auch ein neuer Baustein unter "Funktionen" erstellt:

Jetzt können wir auch hier loslegen und das Skript nutzen. Mit Hilfe des neuen Bausteins können wir z.B. über den LogAusgabeBaustein (debug output) unsere "konvertierte" Zahl ausgeben lassen. Das Ergebnis im log lautet "27,84".

Auch hier wird das Skript so nur einmal beim Speichern (wenn das Skript bereits ausgeführt wird) ausgeführt. Für zyklische Ausführungen ist ein Trigger notwendig.
Das wars :grin: Da ich nie das gefunden habe, was ich suchte habe ich diesen Thread eröffnet, um anderen Suchenden eine Hilfe zu bieten. Alle Variablennamen können individuell angepasst werden, im Skript muss dann analog auch der Variablenname angepasst werden.
@obakuhl Ich habe dein Skript komplett übernommen, nur ersetze ich Komma durch Semikolon, da ih einen Datenpunkt habe, der mehrere Werte mit Komma separiert. Diese werde benötige ich aber für die Value List mit Semikolon separiert.
Dein Skript arbeitet einwandfrei, nur wandelt es nur das erste Komma in ein Semikolon um und macht dann nichts mehr. Was muss ich tun, damit dein Skript den kompletten Datenpunkt durchforstet und die Komma durch Semikolons ersetzt?Danke für Hilfe!
-
-
@obakuhl Ich habe dein Skript komplett übernommen, nur ersetze ich Komma durch Semikolon, da ih einen Datenpunkt habe, der mehrere Werte mit Komma separiert. Diese werde benötige ich aber für die Value List mit Semikolon separiert.
Dein Skript arbeitet einwandfrei, nur wandelt es nur das erste Komma in ein Semikolon um und macht dann nichts mehr. Was muss ich tun, damit dein Skript den kompletten Datenpunkt durchforstet und die Komma durch Semikolons ersetzt?Danke für Hilfe!
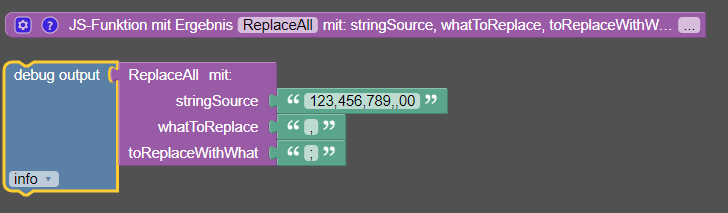
@bruesche Wenn es wirklich nur um das Ersetzen von Komma durch Semikolon geht, kannst Du das einfacher haben:

Und in der JS Funktion steht eine Zeile Code:
return stringSource.split(whatToReplace).join(toReplaceWithWhat); -
Hallo zusammen,
im Zuge der Erstellung von PushBenachrichtigungen für die Familie jeden Morgen, um das Infektionsgeschehen des CoronaVirus (Adapter) im Auge zu behalten habe ich mich etwas mit der Behandlung bzw. Änderungen von Zahlenwerten beschäftigt. Da ich viel mit Blockly mache sind meine ersten Versuche auch mit Blockly-Bausteinen selber gewesen. Relativ schnell habe ich gemerkt, dass ich auf keinen grünen Zweig komme und habe mich etwas mit JavaScript beschäftigt. Als ich dann noch entdeckt habe, dass es möglich ist JavaScript Funktionen in Blockly mit Informationen zu füttern habe ich mich an zwei Funktionen zur Datenaufbereitung gewagt, die sich die Familie gewünscht hat.
-
Punkt als Trennung bei großen Zahlen
Beispiele: 5960 → 5.960 | 27 → 27 | 2739417 → 2.739.417 -
Konvertiere Punkt in Komma
Beispiele: 27.38 → 27,38 | 938.1 → 938,1
JavaScript Funktionen man mit folgendem Baustein sehr leicht in Blockly integrieren:

Diesen Baustein einfach nach rechts rausziehen und loslassen. Damit ist der Baustein bereit bearbeitet zu werden.
Zu 1. - Punkt als Trennung bei großen Zahlen:
Anstatt "etwas tun" schreiben wir zur Beschreibung der Funktion "Punkt bei Tausendern". Danach erstellen wir eine Variable über das Zahnrad, die der JavaScript Funktion übergeben werden kann und benennen diese von "x" auf "DigitGrouping" um.

Nach einem Klick auf das Zahnrad verschwindet das PopUpMenü wieder. Wir können nun die eigentliche Funktion einfügen. Dazu gehen wir auf die drei Punkte ganz rechts und fügen folgendes dort ein:
DigitGrouping = '' + DigitGrouping; if (DigitGrouping.length > 3) { var mod = DigitGrouping.length % 3; var output = (mod > 0 ? (DigitGrouping.substring(0,mod)) : ''); for (i=0 ; i < Math.floor(DigitGrouping.length / 3); i++) { if ((mod == 0) && (i == 0)) output += DigitGrouping.substring(mod+ 3 * i, mod + 3 * i + 3); else // hier wird das Trennzeichen festgelegt mit '.' output+= '.' + DigitGrouping.substring(mod + 3 * i, mod + 3 * i + 3); } return (output); } else return DigitGrouping;Nach einem Klick auf Speichern ist der Baustein soweit startklar. Neben der neuen Variable "DigitGrouping" wurde auch ein neuer Baustein unter "Funktionen" erstellt:

Jetzt können wir loslegen und das Skript nutzen. Mit Hilfe des neuen Bausteins können wir z.B. über den LogAusgabeBaustein (debug output) unsere unterteilte Zahl ausgeben lassen. Das Ergebnis im log lautet "284.923".

So wird das Skript nur einmal beim Speichern (wenn das Skript bereits ausgeführt wird) ausgeführt. Für zyklische Ausführungen ist natürlich ein Trigger notwendig.
Zu 2. - Konvertiere Punkt in Komma:
Wir nutzen wieder den gleichen Baustein wie bei 1. Punkt. Anstatt "etwas tun" schreiben wir zur Beschreibung der Funktion diesmal "Konvertiere Punkt zu Komma". Danach erstellen wir eine Variable über das Zahnrad, die der JavaScript Funktion übergeben werden kann und benennen diese von "x" auf "ConvertString" um.

Nach einem Klick auf das Zahnrad verschwindet das PopUpMenü wieder. Wir können nun die eigentliche Funktion einfügen. Dazu gehen wir auf die drei Punkte ganz rechts und fügen folgendes dort ein:
ConvertString = ConvertString.toString().replace('.', ','); return ConvertString;Nach einem Klick auf Speichern ist auch dieser Baustein soweit startklar. Neben der neuen Variable "ConvertString" wurde auch ein neuer Baustein unter "Funktionen" erstellt:

Jetzt können wir auch hier loslegen und das Skript nutzen. Mit Hilfe des neuen Bausteins können wir z.B. über den LogAusgabeBaustein (debug output) unsere "konvertierte" Zahl ausgeben lassen. Das Ergebnis im log lautet "27,84".

Auch hier wird das Skript so nur einmal beim Speichern (wenn das Skript bereits ausgeführt wird) ausgeführt. Für zyklische Ausführungen ist ein Trigger notwendig.
Das wars :grin: Da ich nie das gefunden habe, was ich suchte habe ich diesen Thread eröffnet, um anderen Suchenden eine Hilfe zu bieten. Alle Variablennamen können individuell angepasst werden, im Skript muss dann analog auch der Variablenname angepasst werden.
-
-
@obakuhl Bei Zahlen mit Nachkommastellen habe ich Probleme. Hier werden die 1000 er Punkte falsch gesetzt, bei gerundeten Zahlen funktioniert es. Gibt es hier noch eine Lösung?
@pamf In der Tat wird das nicht berücksichtigt. Du kannst folgendes Skript statt dem bestehenden probieren:
DigitGrouping = Intl.NumberFormat('de-DE').format(DigitGrouping); DigitGrouping = DigitGrouping.toString().replace('.', 'x'); DigitGrouping = DigitGrouping.toString().replace(',', '.'); DigitGrouping = DigitGrouping.toString().replace('x', ','); return DigitGrouping;Folgendes wird gemacht: Der Variable DigitGrouping wurde eine Zahl zugewiesen. Diese wird in das de-DE Format gebracht. Bei mir führt dies aber noch nicht zum gewünschten Format (obwohl in den ioBrokerEinstellungen "Float Teiler Zeichen" auf Komma steht. So wird z.B. nur mit der ersten Zeile im Skript aus 1234.45 -> 1,234.45. Mit der Funktion 'toString' in den Zeilen 2, 3, 4 werden die ',' und '.' ausgetauscht. So wird aus 1234.45 -> 1.234,45. Falls bei dir jetzt doch mit dem ganzen Skript aus 1234.45 -> 1,234.45 werden sollte dann musst du die drei Zeilen
DigitGrouping = DigitGrouping.toString().replace('.', 'x'); DigitGrouping = DigitGrouping.toString().replace(',', '.'); DigitGrouping = DigitGrouping.toString().replace('x', ',');löschen :grin:
-
@pamf In der Tat wird das nicht berücksichtigt. Du kannst folgendes Skript statt dem bestehenden probieren:
DigitGrouping = Intl.NumberFormat('de-DE').format(DigitGrouping); DigitGrouping = DigitGrouping.toString().replace('.', 'x'); DigitGrouping = DigitGrouping.toString().replace(',', '.'); DigitGrouping = DigitGrouping.toString().replace('x', ','); return DigitGrouping;Folgendes wird gemacht: Der Variable DigitGrouping wurde eine Zahl zugewiesen. Diese wird in das de-DE Format gebracht. Bei mir führt dies aber noch nicht zum gewünschten Format (obwohl in den ioBrokerEinstellungen "Float Teiler Zeichen" auf Komma steht. So wird z.B. nur mit der ersten Zeile im Skript aus 1234.45 -> 1,234.45. Mit der Funktion 'toString' in den Zeilen 2, 3, 4 werden die ',' und '.' ausgetauscht. So wird aus 1234.45 -> 1.234,45. Falls bei dir jetzt doch mit dem ganzen Skript aus 1234.45 -> 1,234.45 werden sollte dann musst du die drei Zeilen
DigitGrouping = DigitGrouping.toString().replace('.', 'x'); DigitGrouping = DigitGrouping.toString().replace(',', '.'); DigitGrouping = DigitGrouping.toString().replace('x', ',');löschen :grin:
@obakuhl Danke vor allem für die Erklärung!
Leider klappt es bei mir noch nicht.
Zahl: 1234.56 = 1.234,56 (check)
Zahl 1234.567 = 1.234,567 (check)
Zahl 123456 = 123.456 (check)
Zahl 1234567 = 1.234,567 falsch
Zahl -1234.56 = -1.234,56 (check)Alle Zahlen ab 7 Stellen werden falsch ausgegeben, sowohl positive als auch negative.
Hast Du hierzu noch einen Tipp?


