NEWS
Material Design Widgets: Dialogs Widget
-
@bommel_030 sagte in Material Design Widgets: Dialog View Widget:
Was genau hab ich denn unter "fullscreenResolutionlower" zu verstehen?
Darüber steuert man, ob der Dialog im fullscreen (siehe erster Post 2. Scrennshot) geöffnet wird ober nicht. Wenn du hier z.B. 400 Eeinträgst, dann wir der Fullscreen Dialog angezeigt, wenn die Auflösungsbreite des screens kleiner 400px ist -> z.B. Handy Hochformat
leider öffnet sich in der Version 0.5.49 kein Dialogfenster mehr, es wird nur der Rahmen angezeigt. Mit dem jqui Dialog Button funktioniert alles.
In der Konsole steht leider auch nichts.
Anbei mal ein erstelltes Vis Projekt
-
leider öffnet sich in der Version 0.5.49 kein Dialogfenster mehr, es wird nur der Rahmen angezeigt. Mit dem jqui Dialog Button funktioniert alles.
In der Konsole steht leider auch nichts.
Anbei mal ein erstelltes Vis Projekt
-
@oli
0.5.49 hab ich ja noch gar nett veröffentlicht - ist Alpha bzw Arbeitsstand. Bitte noch etwas gedulden, mach bevor es ins latest kommt wieder ne TestphaseHallo,
ich bin noch recht neu im ioBroker, würde aber gerne diese Widgets aus dem MaterialDesign Paket verwenden.
Ich finde die Umsetzung einfach super schön und schlicht.Aber hierbei stelle ich mich etwas doof an.
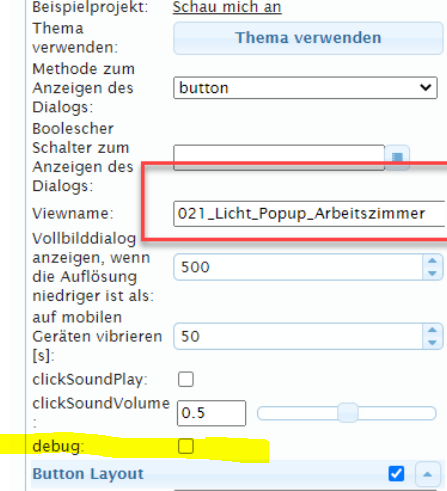
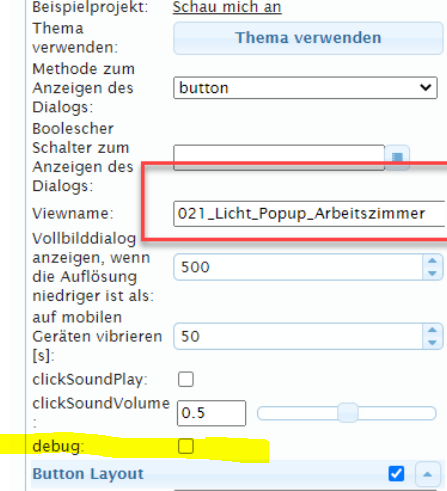
Ich ziehe auf eine View den "Dialog". Dort trage ich gleich oben den Namen der View ein, die angeziegt werden soll, und gebe im Abschnitt "Button Layout" noch einen Namen.
Dann müsste doch ein Popup aufgehen, welches den eingetragen View anzeigt. Das geht bei mir aber leider nicht.Die aufzurufende View ist nichts besonders, nur in der Größe auf 500x500 Pixel gesetzt.
Was mache ich hier falsch?
Gruß
Christian -
Hallo,
ich bin noch recht neu im ioBroker, würde aber gerne diese Widgets aus dem MaterialDesign Paket verwenden.
Ich finde die Umsetzung einfach super schön und schlicht.Aber hierbei stelle ich mich etwas doof an.
Ich ziehe auf eine View den "Dialog". Dort trage ich gleich oben den Namen der View ein, die angeziegt werden soll, und gebe im Abschnitt "Button Layout" noch einen Namen.
Dann müsste doch ein Popup aufgehen, welches den eingetragen View anzeigt. Das geht bei mir aber leider nicht.Die aufzurufende View ist nichts besonders, nur in der Größe auf 500x500 Pixel gesetzt.
Was mache ich hier falsch?
Gruß
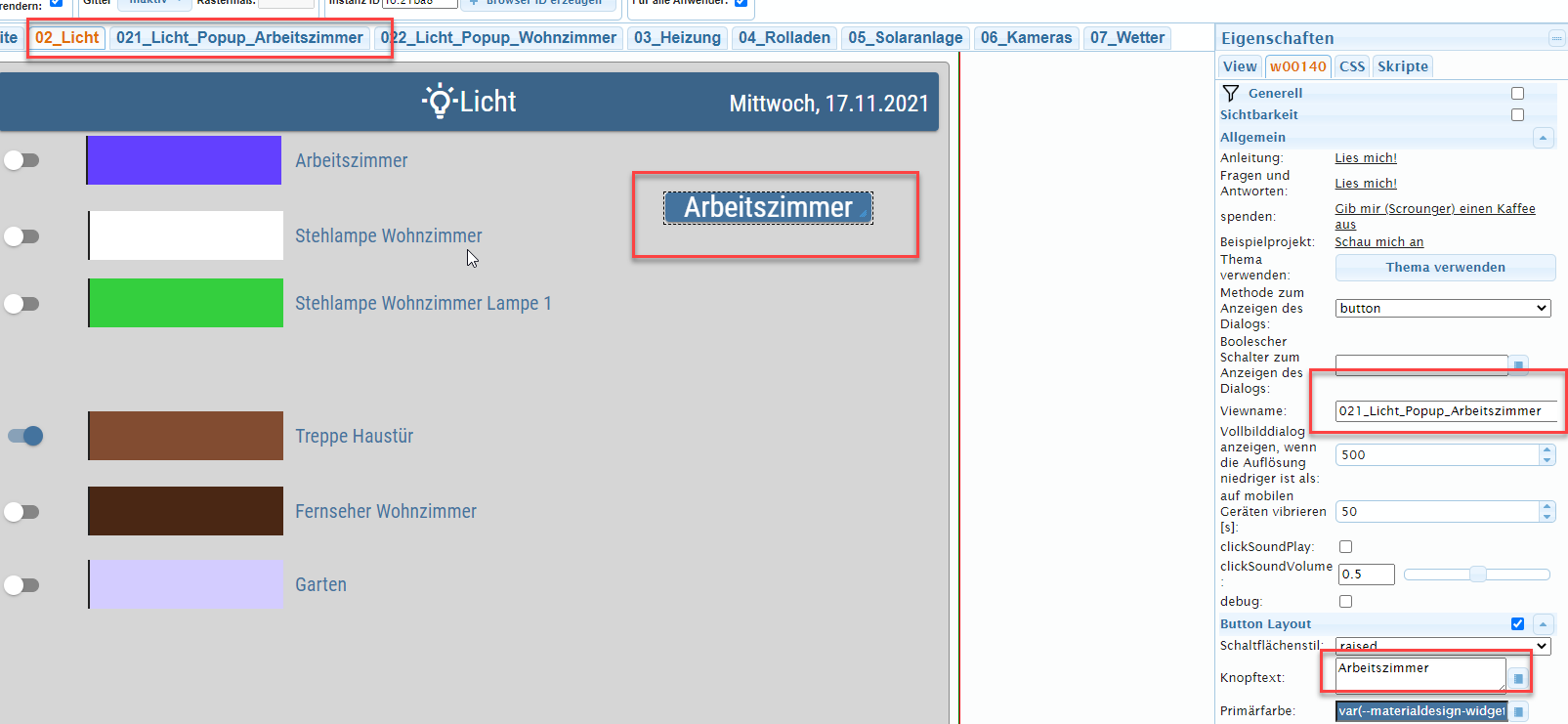
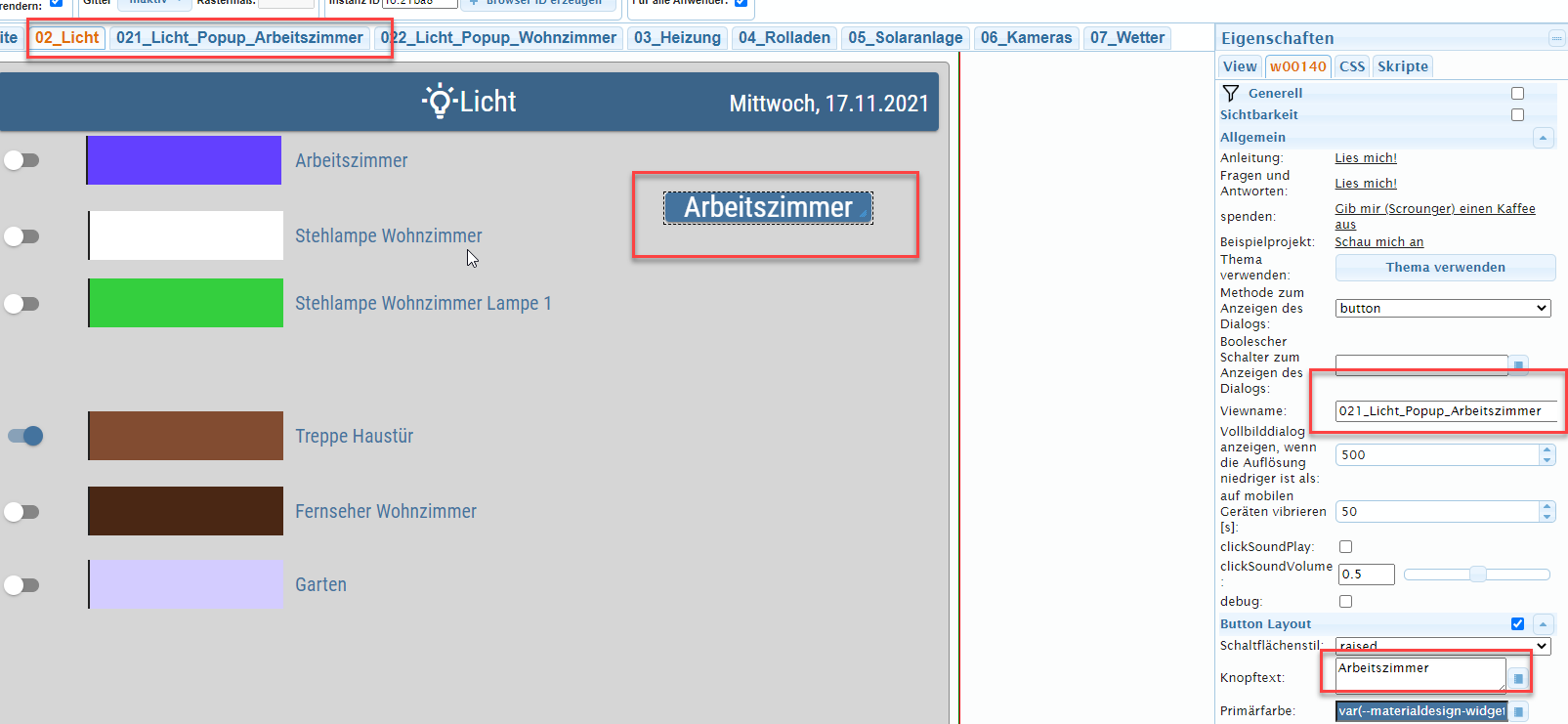
ChristianIch ergänze meine Frage mal mit einigen Screenshots, dann wird es klarer, was ich meine:
Ansicht im Editor für den Button:

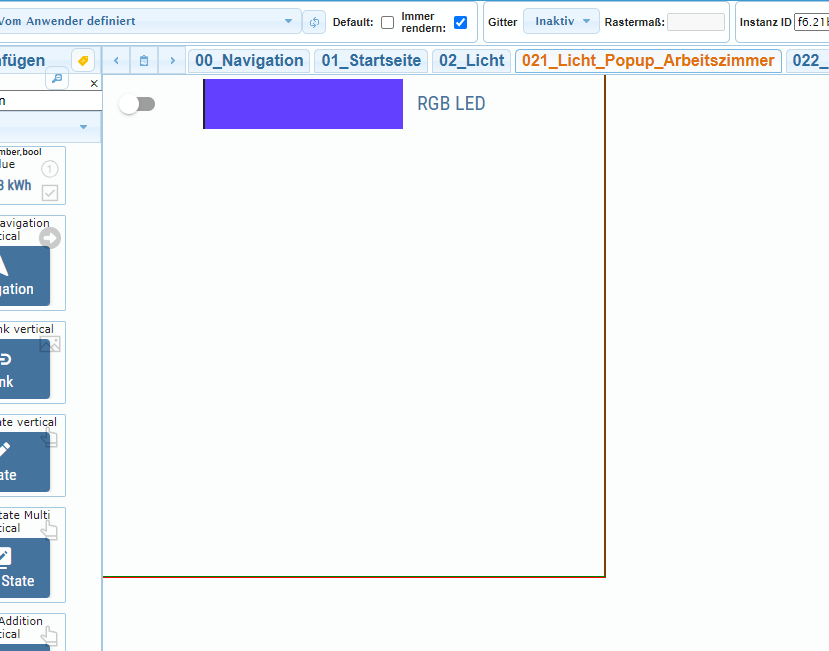
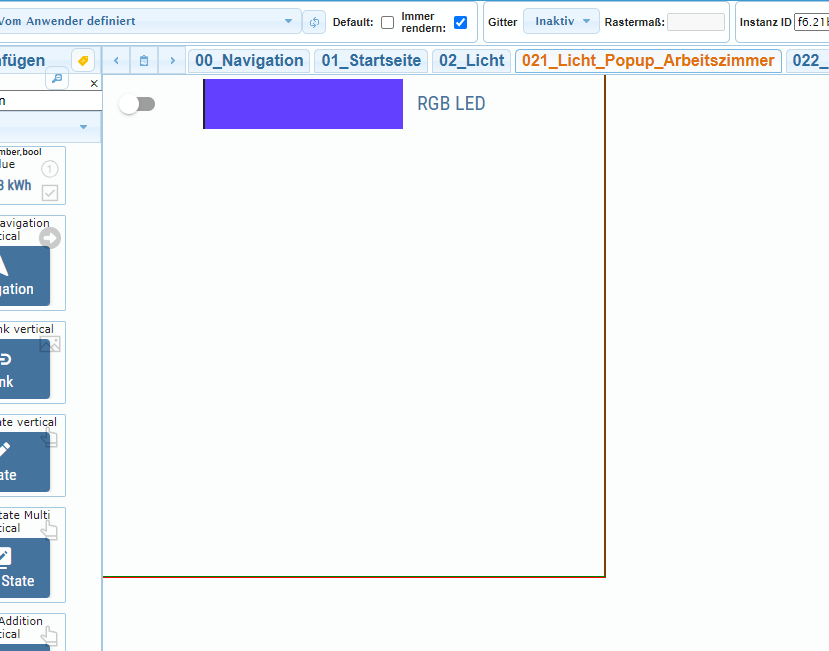
Ansicht für die Sub-Seite:

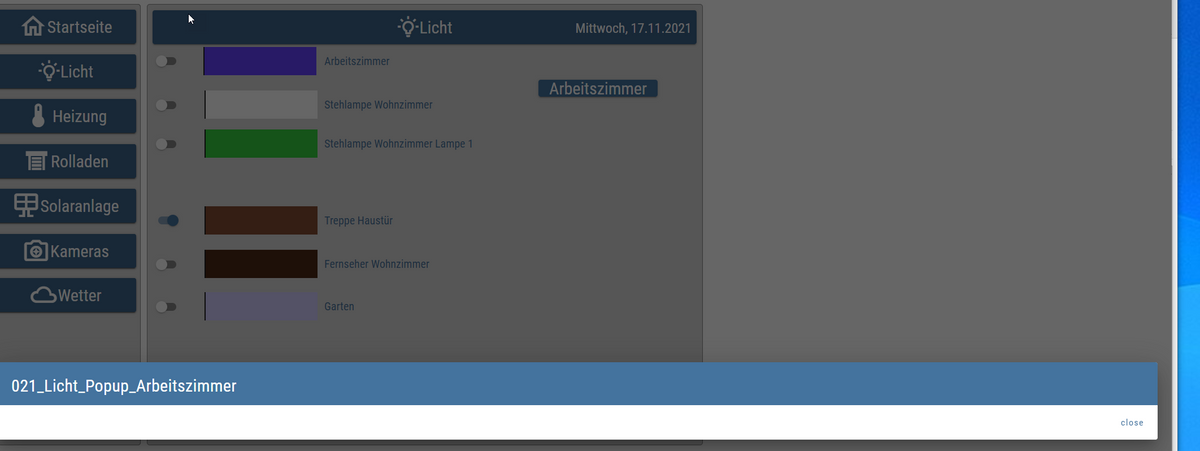
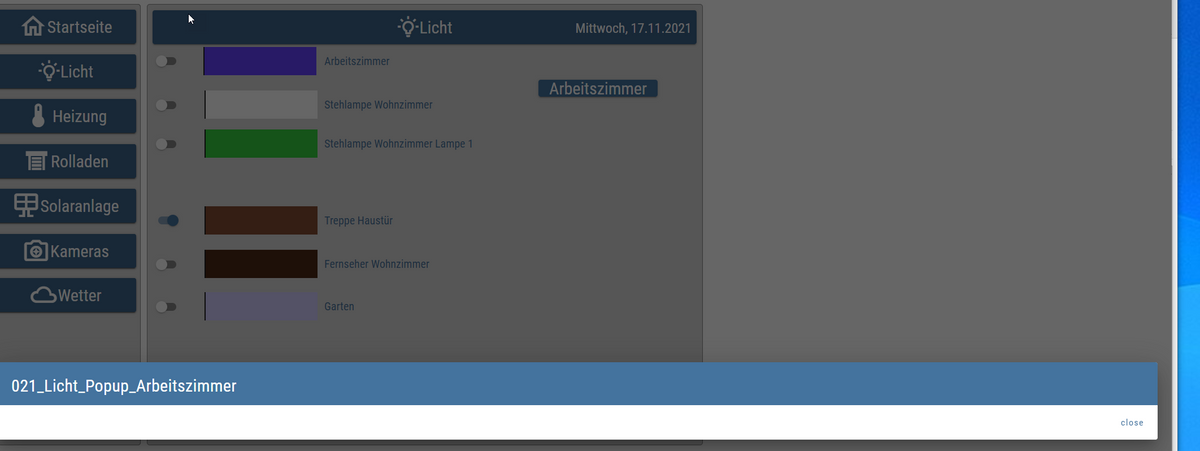
Ergebnis in der Webansicht:

Ich finde leider nicht raus, was ich hier falsch mache.
Gruß
Christian -
Ich ergänze meine Frage mal mit einigen Screenshots, dann wird es klarer, was ich meine:
Ansicht im Editor für den Button:

Ansicht für die Sub-Seite:

Ergebnis in der Webansicht:

Ich finde leider nicht raus, was ich hier falsch mache.
Gruß
Christian -
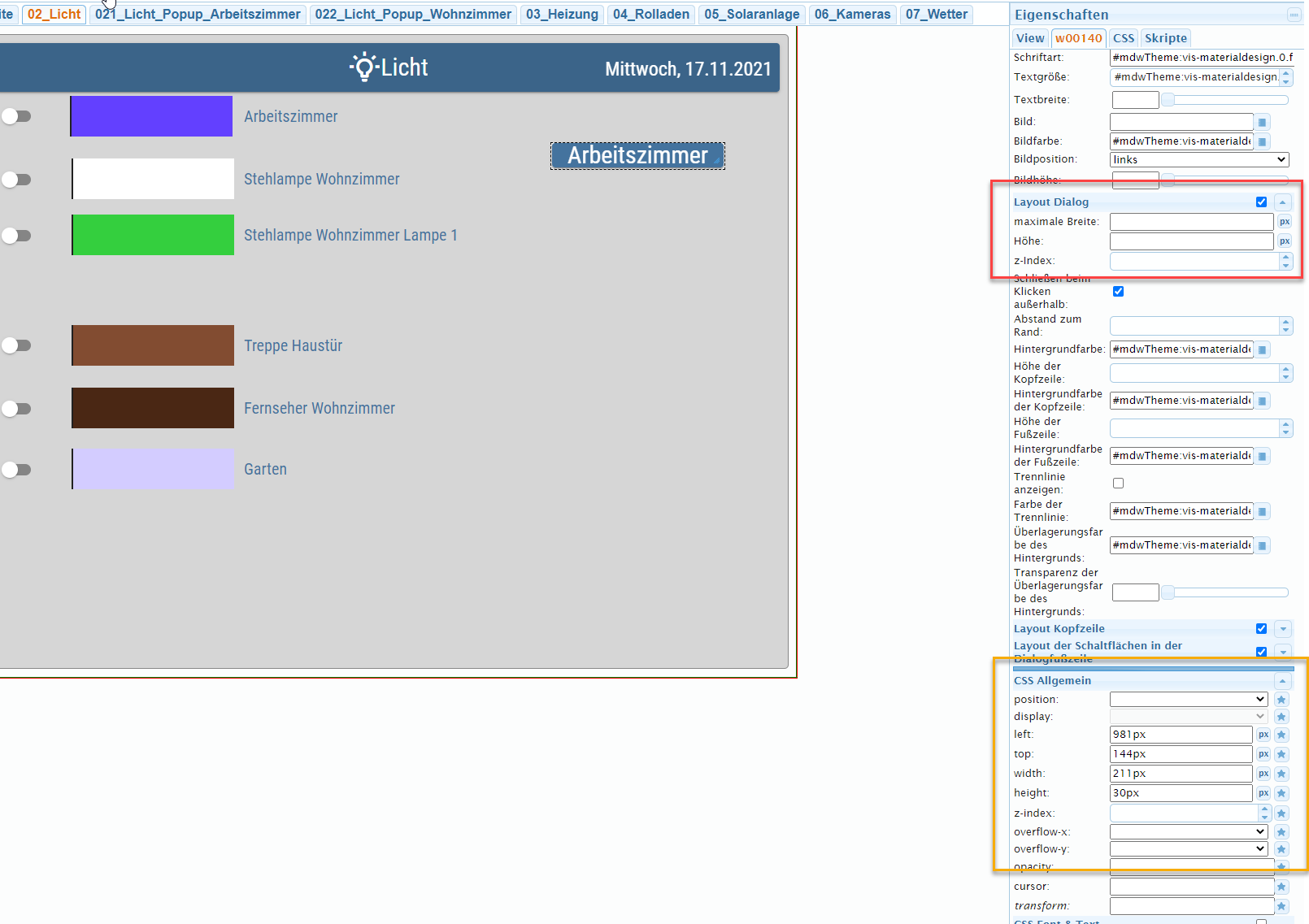
-

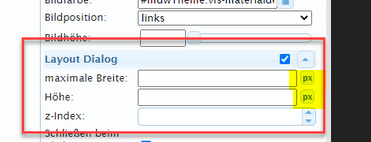
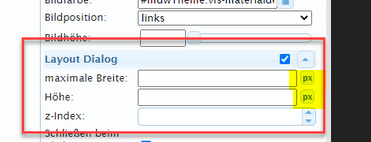
Die rote für die Größe des Dialogs ist leer. Aber auch wenn ich da etwas wie zB 550px eintrage wird der Dialog angezeigt, aber nicht der Inhalt der Seite.
Dies gelbe Einstellung ist doch aber für die Größe des Buttons, oder?
Gruß
Christian -
@c-radi
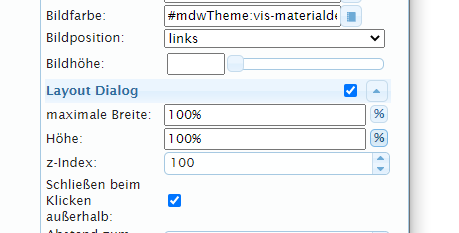
Trage bitte die Werte bei Layout Dialog ein , aber ohne px und den Z-Index auf 100
-
Danke für die Hilfe.
Ich habe jetzt mal Prozentwerte eingetragen, aber leider ändert das nichts am Ergebnis

@c-radi sagte in Material Design Widgets: Dialogs Widget:
ber leider ändert das nichts am Ergebnis
Kann selber gerade nicht testen bzw. bei mir nachsehen ...
Ohne % Zeichen eintragen
und im oberen Screenshot war mit px , kann man das umstellen .
-
@c-radi sagte in Material Design Widgets: Dialogs Widget:
ber leider ändert das nichts am Ergebnis
Kann selber gerade nicht testen bzw. bei mir nachsehen ...
Ohne % Zeichen eintragen
und im oberen Screenshot war mit px , kann man das umstellen .
@glasfaser Ich kann den Wert entweder mit % oder px eintragen. Dazu kann man auf das entsprechende Zeichen hinten draufklicken, dann wird zwischen den Werten umgeschaltet.
Ich habe jetzt beides ausprobiert, 100% und 550px.Trotzdem wird die View nicht angezeigt.
Meine View ist auf eine Größe von 550x500px eingestellt. Dadurch wird ja der rote Rahmen in der View generiert.
Irgend wo habe ich noch einen Fehler, den ich nicht erkenne. Leider schaffe ich es auch nicht die Demo lauffähig zu importieren, um mir dort etwas abzugucken.
Gruß
Christian -
@glasfaser Ich kann den Wert entweder mit % oder px eintragen. Dazu kann man auf das entsprechende Zeichen hinten draufklicken, dann wird zwischen den Werten umgeschaltet.
Ich habe jetzt beides ausprobiert, 100% und 550px.Trotzdem wird die View nicht angezeigt.
Meine View ist auf eine Größe von 550x500px eingestellt. Dadurch wird ja der rote Rahmen in der View generiert.
Irgend wo habe ich noch einen Fehler, den ich nicht erkenne. Leider schaffe ich es auch nicht die Demo lauffähig zu importieren, um mir dort etwas abzugucken.
Gruß
Christian@c-radi
nimm mal sein Widget und ändere nur die View bzw. eventuell mal eine andere View auswählen .
https://forum.iobroker.net/topic/31870/material-design-widgets-dialogs-widget/12
EDIT :
Welche Material Design Version hast du !? -
@c-radi
nimm mal sein Widget und ändere nur die View bzw. eventuell mal eine andere View auswählen .
https://forum.iobroker.net/topic/31870/material-design-widgets-dialogs-widget/12
EDIT :
Welche Material Design Version hast du !?@glasfaser
Probiere ich aus.
Edit: Leider wird die View auch nicht angezeigt. Vielleicht hbe ich in der View ein Problem, nicht im Button?Meine Version ist 1.7.2, also aktuelle Stand im Standard-Repo
Gruß
Christian -
@glasfaser
Probiere ich aus.
Edit: Leider wird die View auch nicht angezeigt. Vielleicht hbe ich in der View ein Problem, nicht im Button?Meine Version ist 1.7.2, also aktuelle Stand im Standard-Repo
Gruß
Christian@c-radi sagte in Material Design Widgets: Dialogs Widget:
Meine Version ist 1.7.2, also aktuelle Stand im Standard-Repo
Es gibt aber nur im
latest: 0.5.9
-
@c-radi sagte in Material Design Widgets: Dialogs Widget:
Meine Version ist 1.7.2, also aktuelle Stand im Standard-Repo
Es gibt aber nur im
latest: 0.5.9
@glasfaser said in Material Design Widgets: Dialogs Widget:
.5.9
sorry im falschen Adapter geschaut: 0.5.69 ist die korrekte Version.
Gruß
Christian -
@glasfaser
Probiere ich aus.
Edit: Leider wird die View auch nicht angezeigt. Vielleicht hbe ich in der View ein Problem, nicht im Button?Meine Version ist 1.7.2, also aktuelle Stand im Standard-Repo
Gruß
Christian@c-radi sagte in Material Design Widgets: Dialogs Widget:
Vielleicht hbe ich in der View ein Problem,
Deshalb solltest du auch mal mit einem anderen View es versuchen ( eventuell eine neue leere View )
Eventuell , liegt es auch an dem Browser , anderen mal genutzt .
Du kannst auch den Debug für das Widget anschalten und in der Browser-Konsole ( F12 ) nachsehen .

-
@c-radi sagte in Material Design Widgets: Dialogs Widget:
Vielleicht hbe ich in der View ein Problem,
Deshalb solltest du auch mal mit einem anderen View es versuchen ( eventuell eine neue leere View )
Eventuell , liegt es auch an dem Browser , anderen mal genutzt .
Du kannst auch den Debug für das Widget anschalten und in der Browser-Konsole ( F12 ) nachsehen .

@glasfaser Ich habe das mit den Dev Tools getestet:
Dort bekomme ich zwei Warnungen:DevTools failed to load source map: Could not load content for http://192.168.114.220:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREvis-materialdesign: click audio file '/vis.0/materialdesign-widgets-click-sound.mp3' not exists!Die zweite Warnung ist sicher ohne Auswirkung, aber bei der ersten Warnung kann ich es nicht einschätzen.
Drücke ich den Button erhalte ich im Log folgenden Eintrag (habe eine neue View ohne weitere Einstellungen, nur mit einem Button drauf erzeugt):
[Dialog w00140] [waitForElement] it took 0ms to wait for the element '#visview_Test'Ich teste mit Chrome für Wondows, Safari unter iPadOS und FullyKioskBrowser auf Android. Am Browser würde ich sagen liegt es nicht.
Muss auf der anzuzeigenden Seite ein besonders Widget drauf sein, damit das funktioniert, oder wird da einfach eine Seite angezeigt, egal welcher Inhalt?Ich habe noch mal das Widget für iFrame getestet, und dort einfach die anzuzeigende Seite eingetragen. Das funktioniert.
Gruß
Christian -
@glasfaser Ich habe das mit den Dev Tools getestet:
Dort bekomme ich zwei Warnungen:DevTools failed to load source map: Could not load content for http://192.168.114.220:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREvis-materialdesign: click audio file '/vis.0/materialdesign-widgets-click-sound.mp3' not exists!Die zweite Warnung ist sicher ohne Auswirkung, aber bei der ersten Warnung kann ich es nicht einschätzen.
Drücke ich den Button erhalte ich im Log folgenden Eintrag (habe eine neue View ohne weitere Einstellungen, nur mit einem Button drauf erzeugt):
[Dialog w00140] [waitForElement] it took 0ms to wait for the element '#visview_Test'Ich teste mit Chrome für Wondows, Safari unter iPadOS und FullyKioskBrowser auf Android. Am Browser würde ich sagen liegt es nicht.
Muss auf der anzuzeigenden Seite ein besonders Widget drauf sein, damit das funktioniert, oder wird da einfach eine Seite angezeigt, egal welcher Inhalt?Ich habe noch mal das Widget für iFrame getestet, und dort einfach die anzuzeigende Seite eingetragen. Das funktioniert.
Gruß
Christian@c-radi
schon einmal ein neues Projekt zum testen versucht? 2 Views - die erste mit dem Dialog Button und die zweite View mit der zu öffnenden Ansicht.Es muss kein besonderes Widget in die zweite View - leg zum Testen einfach ein z.B. HTML Widget mit etwas text rein.
Ansonsten Update auf die aktuellste Version im latest getestet?
-
@c-radi
schon einmal ein neues Projekt zum testen versucht? 2 Views - die erste mit dem Dialog Button und die zweite View mit der zu öffnenden Ansicht.Es muss kein besonderes Widget in die zweite View - leg zum Testen einfach ein z.B. HTML Widget mit etwas text rein.
Ansonsten Update auf die aktuellste Version im latest getestet?
@micklafisch
Hallo, vielen Dank für den Hinweis und die Idee mit der aktuellen Version.
Nur eine neue leere View anzulegen hat nicht ausgereicht, aber mit der aktuellen Beta Version scheint es zu funktionieren.Leider werden mir jetzt alle Farben nicht mehr angezeigt, also die Buttons sind grau und die Schrift schwarz, aber das werde ich wohl noch finden.
Gruß
Christian -
@micklafisch
Hallo, vielen Dank für den Hinweis und die Idee mit der aktuellen Version.
Nur eine neue leere View anzulegen hat nicht ausgereicht, aber mit der aktuellen Beta Version scheint es zu funktionieren.Leider werden mir jetzt alle Farben nicht mehr angezeigt, also die Buttons sind grau und die Schrift schwarz, aber das werde ich wohl noch finden.
Gruß
Christian -
@c-radi
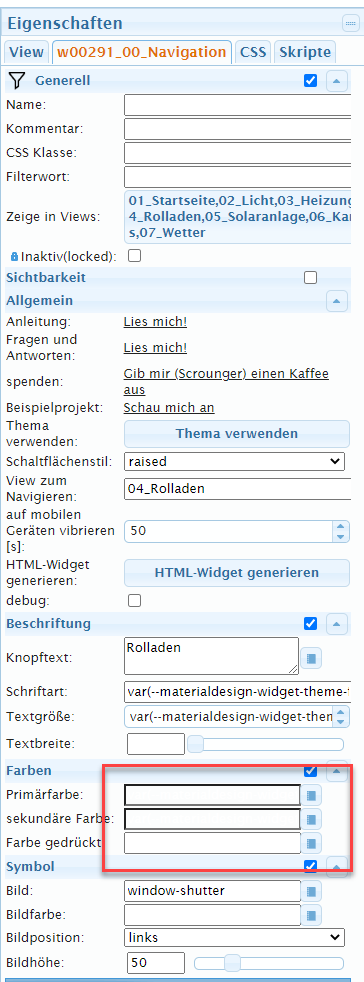
oh, bei Update auf die lates-Version haben meine Widgets die Einstellungen für Primär- und Sekundärfarbe verloren.Das muss ich jetzt aus einem Backup zurückholen.
Gruß
Christian@c-radi
Mist, da ist wohl mehr kaputt. Einfach nur das Backup des Views zurückspielen reicht nicht aus.
Im VIS Editor werden die Farben nicht angezeigt, im json sind die aber enthalten:
"w00291_00_Navigation": { "tpl": "tplVis-materialdesign-Button-Navigation", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "clickSoundVolume": "0.5", "buttontext": "Rolladen", "textFontFamily": "var(--materialdesign-widget-theme-font-button-default-text)", "textFontSize": "var(--materialdesign-widget-theme-font-size-button-default-text)", "mdwButtonPrimaryColor": "var(--materialdesign-widget-theme-color-default-13)", "mdwButtonSecondaryColor": "var(--materialdesign-widget-theme-color-button-default-secondary)", "image": "window-shutter", "iconPosition": "left", "signals-cond-0": "==",Neustart ioBroker und Adapter neu Aufbauen hat keine Änderung gebracht.
Jetzt bin ich etwas ratlos.Gruß
Christian





