NEWS
Aus JSON 136 Datenpunkte erzeugen
-
Von meine Wärmeanlage bekomme ich via mqtt ein datenpunkt mit ein json objekt die 136 werte haben. Ich möchte am liebsten diesen json mit eine Schleife neue Datenpunkte erzeugen und updaten. Ist das mit Blockly möglich oder muss ich es in native javascript schreiben? Hat jemand ein beispiel wie man so was macht? (ich bin kein programmierer)
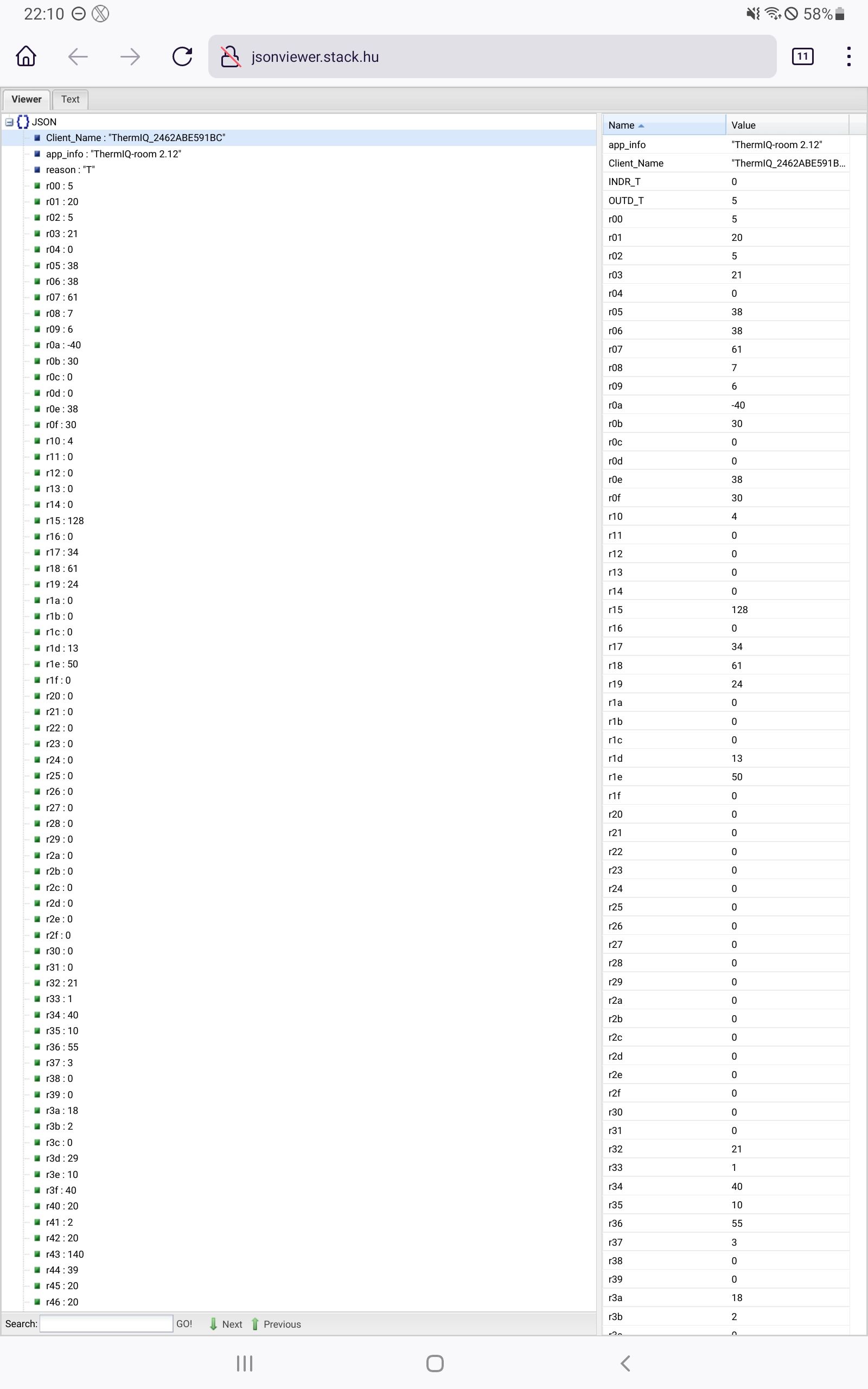
Mein json:
@videonisse sagte in Aus JSON 136 Datenpunkte erzeugen:
Ist das mit Blockly möglich
ja, wären dann 136 Zeilen (plus overhead)
bin nicht am PC, Prinzip wäre den Datenpunkt auszulesen und mit dem Baustein "Attribut von" (r00) den jeweiligen Wert (5) in einen selbst angelegten Datenpunkt zu schreiben.
und das für jedes (interessante) Element des JSON
-
Von meine Wärmeanlage bekomme ich via mqtt ein datenpunkt mit ein json objekt die 136 werte haben. Ich möchte am liebsten diesen json mit eine Schleife neue Datenpunkte erzeugen und updaten. Ist das mit Blockly möglich oder muss ich es in native javascript schreiben? Hat jemand ein beispiel wie man so was macht? (ich bin kein programmierer)
Mein json:
hier ein script
-
du musst die id des dp eingeben - 2. zeile
-
das musst du überall angleichen: 0_userdata.0.TELEGRAF2 -- anstatt telegraf nimmst du einen anderen ordner - zeile 7 und 8
-
das ganze braucht noch einen trigger, damit das immer upgedatet wird - zum testen aber einfach mal aufrufen - dann sollten die dp erstellt werden
let myvar = JSON.parse(getState(id).val) var keys = Object.keys(myvar); for(let u=0;u<keys.length;u++){ let theVal=myvar[keys[u]] if(existsState('0_userdata.0.TELEGRAF2.'+keys[u])) setState('0_userdata.0.TELEGRAF2.'+keys[u],theVal); else createState('0_userdata.0.TELEGRAF2.'+keys[u], theVal, { name: keys[u],unit:'' }); } -
-
Von meine Wärmeanlage bekomme ich via mqtt ein datenpunkt mit ein json objekt die 136 werte haben. Ich möchte am liebsten diesen json mit eine Schleife neue Datenpunkte erzeugen und updaten. Ist das mit Blockly möglich oder muss ich es in native javascript schreiben? Hat jemand ein beispiel wie man so was macht? (ich bin kein programmierer)
Mein json:
@videonisse sagte: mit eine Schleife neue Datenpunkte erzeugen und updaten... Hat jemand ein beispiel wie man so was macht?
Hier wird so etwas ähnliches gemacht.
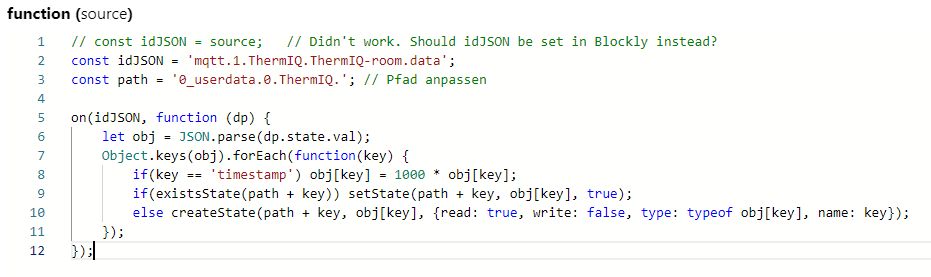
const idJSON = 'mqtt.1.ThermIQ.ThermIQ-room.data'; const path = '0_userdata.0.ThermIQ.'; // Pfad anpassen on(idJSON, function (dp) { let obj = JSON.parse(dp.state.val); Object.keys(obj).forEach(function(key) { if(existsState(path + key)) setState(path + key, obj[key], true); else createState(path + key, obj[key], {read: true, write: false, type: typeof obj[key], name: key}); }); }); -
@videonisse sagte: mit eine Schleife neue Datenpunkte erzeugen und updaten... Hat jemand ein beispiel wie man so was macht?
Hier wird so etwas ähnliches gemacht.
const idJSON = 'mqtt.1.ThermIQ.ThermIQ-room.data'; const path = '0_userdata.0.ThermIQ.'; // Pfad anpassen on(idJSON, function (dp) { let obj = JSON.parse(dp.state.val); Object.keys(obj).forEach(function(key) { if(existsState(path + key)) setState(path + key, obj[key], true); else createState(path + key, obj[key], {read: true, write: false, type: typeof obj[key], name: key}); }); });@paul53 Danke! Ist fuer mich so einfach, kann ich dein skript benutzen wie es ist und nur the "const" ändern?
Soll idJSON = mein DP mit JSON sein? (es ist mqtt.1.ThermIQ.ThermIQ-room.data)
const JSPath = '0_userdata.0'; // JS- Pfad const parsedStatesPath = JSPath + ".ThermIQ."; // Pfad fuer geparste States const idJSON = 'mqtt.1.ThermIQ.ThermIQ-room.data'; // Full path to the DP with the JSON? on(idJSON, function (dp) { let JsonObj = JSON.parse(dp.state.val); Object.keys(JsonObj).forEach(function(key) { if(existsState(parsedStatesPath + key)) setState(parsedStatesPath + key, JsonObj[key], true); else createState(parsedStatesPath + key, JsonObj[key], {read: true, write: false, type: typeof JsonObj[key], name: key}); }); }); -
@paul53 Danke! Ist fuer mich so einfach, kann ich dein skript benutzen wie es ist und nur the "const" ändern?
Soll idJSON = mein DP mit JSON sein? (es ist mqtt.1.ThermIQ.ThermIQ-room.data)
const JSPath = '0_userdata.0'; // JS- Pfad const parsedStatesPath = JSPath + ".ThermIQ."; // Pfad fuer geparste States const idJSON = 'mqtt.1.ThermIQ.ThermIQ-room.data'; // Full path to the DP with the JSON? on(idJSON, function (dp) { let JsonObj = JSON.parse(dp.state.val); Object.keys(JsonObj).forEach(function(key) { if(existsState(parsedStatesPath + key)) setState(parsedStatesPath + key, JsonObj[key], true); else createState(parsedStatesPath + key, JsonObj[key], {read: true, write: false, type: typeof JsonObj[key], name: key}); }); });@videonisse
Habe gerade meinen Beitrag oben um ein Skript ergänzt.
Deine Anpassungen sollten ebenso funktionieren. -
@videonisse
Habe gerade meinen Beitrag oben um ein Skript ergänzt.
Deine Anpassungen sollten ebenso funktionieren.@paul53 Funktioniert einwandfrei und sogar erzeugst die Objekte mit richtigen Type! Vielen Dank für ein sehr elegant geschriebenes Skript! :-)
Kleine Frage; Der Wert "timestamp" ist ein Linux-Datum, aber es fehlen die Millisekunden. Ist es möglich, dies anzupassen und DP mit einem neuen Wert zu überschreiben, der am Ende "000" hinzufügt? Oder muss ich das separat machen?
-
@paul53 Funktioniert einwandfrei und sogar erzeugst die Objekte mit richtigen Type! Vielen Dank für ein sehr elegant geschriebenes Skript! :-)
Kleine Frage; Der Wert "timestamp" ist ein Linux-Datum, aber es fehlen die Millisekunden. Ist es möglich, dies anzupassen und DP mit einem neuen Wert zu überschreiben, der am Ende "000" hinzufügt? Oder muss ich das separat machen?
@videonisse sagte: Linux-Datum, aber es fehlen die Millisekunden.
Linux (Unix) verwendet Sekunden. Wozu benötigst Du Millisekunden?
@videonisse sagte in Aus JSON 136 Datenpunkte erzeugen:
Oder muss ich das separat machen?
Ja, als erstes in der Schleife:
if(key == 'timestamp') obj[key] = 1000 * obj[key]; -
@videonisse sagte: Linux-Datum, aber es fehlen die Millisekunden.
Linux (Unix) verwendet Sekunden. Wozu benötigst Du Millisekunden?
@videonisse sagte in Aus JSON 136 Datenpunkte erzeugen:
Oder muss ich das separat machen?
Ja, als erstes in der Schleife:
if(key == 'timestamp') obj[key] = 1000 * obj[key];@paul53 Danke, funktioniert natürlich gut!
Du hast recht, es ist schon in Linux Format (seconds), aber ich brauche es in Javascript Format (milliseconds). Ich weiß aber nicht, ob das noch richtigist, wollte Object/State Role = Datum haben. Dann muss es angeblich in milliseconds sein.
"date (common.type = number - epoch seconds * 1000" Source
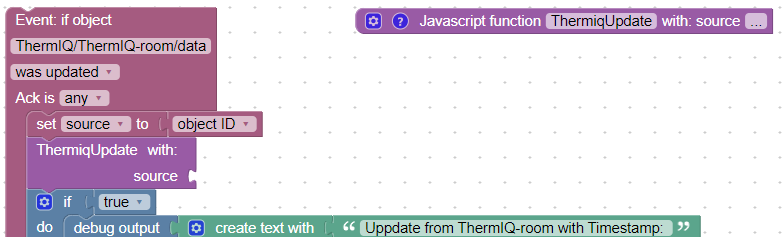
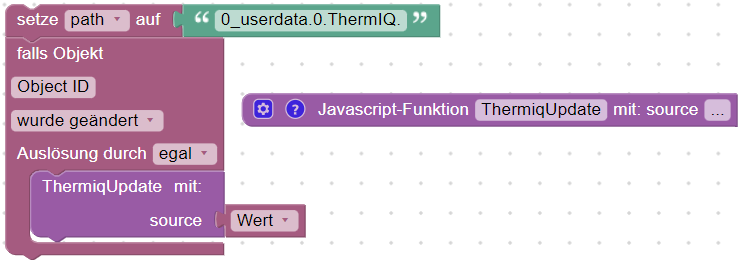
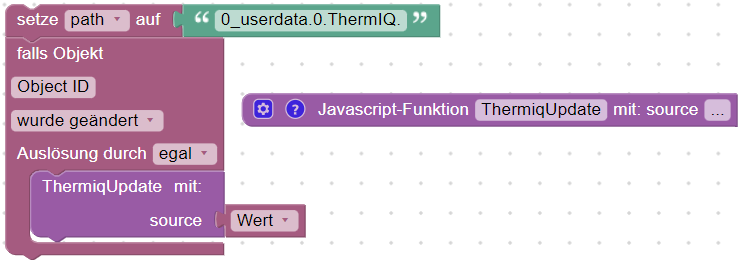
Ich möchte auch gern die Variable "idJSON" in Blockly setzen aber verstehe nicht wie ich dass richtig mache.
Kann ich irgenwie die Variabel "object ID" von den Trigger benutzen? Ich habe mit unten probiert aber geht nicht.


-
@paul53 Danke, funktioniert natürlich gut!
Du hast recht, es ist schon in Linux Format (seconds), aber ich brauche es in Javascript Format (milliseconds). Ich weiß aber nicht, ob das noch richtigist, wollte Object/State Role = Datum haben. Dann muss es angeblich in milliseconds sein.
"date (common.type = number - epoch seconds * 1000" Source
Ich möchte auch gern die Variable "idJSON" in Blockly setzen aber verstehe nicht wie ich dass richtig mache.
Kann ich irgenwie die Variabel "object ID" von den Trigger benutzen? Ich habe mit unten probiert aber geht nicht.


@videonisse sagte: Kann ich irgenwie die Variabel "object ID" von den Trigger benutzen?
Der Block ist schon richtig, aber "value" (oder so ähnlich) selektieren.
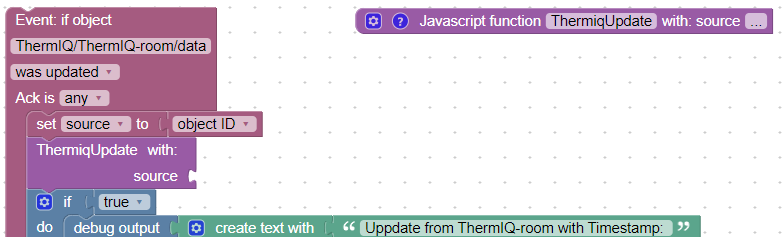
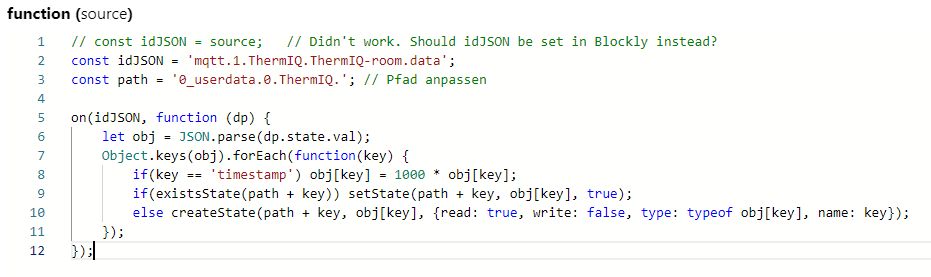
Wenn schon mit Blockly, dann
Inhalt der Funktion ThermiqUpdate(source):
let obj = JSON.parse(source); Object.keys(obj).forEach(function(key) { if(key == 'timestamp') obj[key] = 1000 * obj[key]; if(existsState(path + key)) setState(path + key, obj[key], true); else createState(path + key, obj[key], {read: true, write: false, type: typeof obj[key], name: key}); }); -
@videonisse sagte: Kann ich irgenwie die Variabel "object ID" von den Trigger benutzen?
Der Block ist schon richtig, aber "value" (oder so ähnlich) selektieren.
Wenn schon mit Blockly, dann
Inhalt der Funktion ThermiqUpdate(source):
let obj = JSON.parse(source); Object.keys(obj).forEach(function(key) { if(key == 'timestamp') obj[key] = 1000 * obj[key]; if(existsState(path + key)) setState(path + key, obj[key], true); else createState(path + key, obj[key], {read: true, write: false, type: typeof obj[key], name: key}); });@paul53 Works like a charm! Nochmals, viele viele Danke! :-)
Ich habe letzen Tage Probleme javascript.js und hatte zb error: "JavaScript heap out of memory"
Kann die Ursache den Code "on(idJSON, function (dp) {" zusammen mit Blockly gewesen sein?
-
@paul53 Works like a charm! Nochmals, viele viele Danke! :-)
Ich habe letzen Tage Probleme javascript.js und hatte zb error: "JavaScript heap out of memory"
Kann die Ursache den Code "on(idJSON, function (dp) {" zusammen mit Blockly gewesen sein?
@videonisse sagte in Aus JSON 136 Datenpunkte erzeugen:
JavaScript heap out of memory
gilt deine Signatur noch?
ioBroker v3.3.18, Debian 10 Buster 64-bit (Vmware 6.5 VM)
da solltest du eigentlich genug RAM haben (wenn das auf einem PC läuft und in der VM genug RAM angemeldet ist)
-
@paul53 Works like a charm! Nochmals, viele viele Danke! :-)
Ich habe letzen Tage Probleme javascript.js und hatte zb error: "JavaScript heap out of memory"
Kann die Ursache den Code "on(idJSON, function (dp) {" zusammen mit Blockly gewesen sein?
@videonisse sagte: Kann die Ursache den Code "on(idJSON, function (dp) {" zusammen mit Blockly gewesen sein?
Ja, da der Trigger "on(idJSON, function (dp) {" innerhalb des Blockly-Triggers im Laufe der Zeit zu sehr vielen Trigger-Ereignissen führt.
-
@videonisse sagte in Aus JSON 136 Datenpunkte erzeugen:
JavaScript heap out of memory
gilt deine Signatur noch?
ioBroker v3.3.18, Debian 10 Buster 64-bit (Vmware 6.5 VM)
da solltest du eigentlich genug RAM haben (wenn das auf einem PC läuft und in der VM genug RAM angemeldet ist)
-
@videonisse sagte in Aus JSON 136 Datenpunkte erzeugen:
ich habe normale weise 60% frei von 2GB ram.
das ist unter Linux nicht normal!
www.linuxatemyram.com@videonisse sagte in Aus JSON 136 Datenpunkte erzeugen:
bleibt javascript.js auf ~245MB
meine beiden Instanzen haben 160 und 180 MB und ich habe nicht viel/aufwändiges


