NEWS
Abfrage mit Axios
-
@cash sagte in Abfrage mit Axios:
--request PUT
In deinem Skript hast du
postals Methode genutzt stattput🤔@alcalzone ich Torfkopf :angry:
Wenn ich dort ein put hinschreibe geht die Lampe tatsächlich an. Nur noch ein kleines Problem.
Der Response ist ein Fehler:Im Log kommt:
javascript.2 2021-02-02 18:47:23.481 info (9965) script.js.Büro.Videolicht: Error: TypeError: Converting circular structure to JSON javascript.2 2021-02-02 18:47:23.480 warn (9965) script.js.Büro.Videolicht: Unknown severity level "Converting circular structure to JSON" by log of [Error] javascript.2 2021-02-02 18:47:23.480 info (9965) script.js.Büro.Videolicht: else javascript.2 2021-02-02 18:47:23.480 info (9965) script.js.Büro.Videolicht: {}Dazu habe ich den else Teil etwas angepasst neu dort:
// Something happened in setting up the request that triggered an Error log('else'); log('Error', error.message); log('Error: '+error); -
@cash sagte in Abfrage mit Axios:
--request PUT
In deinem Skript hast du
postals Methode genutzt stattput🤔@alcalzone hat sich erledigt. Ich habe das Script etwas angepasst. Vielen, vielen Dank für Deine Hilfe
Hier die Lösung für die Nachwelt falls jemand sich auch diese Lampe kauft und einbinden will:
function func_elgato_schalten(){ const axios = require('axios'); axios({ method: 'put', baseURL: 'http://192.168.178.75:9123/elgato/lights', headers: {'Content-Type':'application/x-www-form-urlencoded'} , data: { "lights":[{"on":1}], "numberOfLights":1 }, timeout: 4500, responseType: 'json' }) .then((response) => { if(debugging){ console.log('data:' +response.data); console.log('Status: ' +response.status); console.log('Header:' +response.headers); } if(response.status = 200){ //Umwandeln in String var data_string = JSON.stringify(response.data) //1. Split var data_split= data_string.split("{"); //Unnötige Sachen entfernen var data_replace = data_split[2].replace(/}|,|]|:/gi,''); //mit 2. Split zum Ergebnis var data_final = data_replace.split('"'); //Ergebnisse var _Status = parseInt(data_final[2],10); var _Helligkeit = parseInt(data_final[4],10); var _Temperatur = parseInt(data_final[6],10); if(_Status == 1){ if(logging){ log('Elgato Key light air ist eingeschaltet'); log('Helligkeit: '+_Helligkeit +' --- Temperatur: '+_Temperatur); } } else{ if(logging){ log('Elgato Key light air ist ausgeschaltet'); //log('Helligkeit: '+_Helligkeit +' --- Temperatur: '+_Temperatur); } } if(debugging){ log('Status: '+_Status); log('Helligkeit: '+_Helligkeit); log('Temperatur: '+_Temperatur); } } else{ if(logging){ log('Hier stimmt etwas nicht. Elgato Key Light air Meldung: '+response.status) } } }) .catch( (error) => { // handle error log('Fehler bei der Abfrage der Elgator Key Light air: '+error,'warn'); if (error.response) { // The request was made and the server responded with a status code // that falls out of the range of 2xx log(error.response.data); log(error.response.status); log(error.response.headers); } else if (error.request) { log('else-if'); // The request was made but no response was received // `error.request` is an instance of XMLHttpRequest in the browser and an instance of // http.ClientRequest in node.js console.log(error.request); } else { // Something happened in setting up the request that triggered an Error log('else'); log('Error: ' +error); } } ); }Jetzt werde ich noch Felder anlegen wo die Temperatur und die Helligkeit abgelegt wird und ich so flexibel schalten kann.
-
@cash sagte in Abfrage mit Axios:
--request PUT
In deinem Skript hast du
postals Methode genutzt stattput🤔@alcalzone Ich habe doch noch eins. :
Ich denke irgendwie passt das nicht. Aber ich finde es sieht eigentlich richtig aus. Ich möchte:
data: { "lights":[{"on":1}], "numberOfLights":1 },durch das ersetzen:
data: { "lights":[{"brightness":10,"temperature":162,"on":1}], "numberOfLights":1 },so war es in der sh-Datei:
--data-raw '{"lights":[{"brightness":55,"temperature":189,"on":1}],"numberOfLights":1}' -
@alcalzone Ich habe doch noch eins. :
Ich denke irgendwie passt das nicht. Aber ich finde es sieht eigentlich richtig aus. Ich möchte:
data: { "lights":[{"on":1}], "numberOfLights":1 },durch das ersetzen:
data: { "lights":[{"brightness":10,"temperature":162,"on":1}], "numberOfLights":1 },so war es in der sh-Datei:
--data-raw '{"lights":[{"brightness":55,"temperature":189,"on":1}],"numberOfLights":1}'@cash said in Abfrage mit Axios:
lights":[{"brightness":10,"temperature":162,"on":1}],
Ich bin echt doof. Ich habe wohl zuviel getestet, so dass ich einen Fehler an anderer Stelle übersehen habe. Funktioniert genau so
-
@cash said in Abfrage mit Axios:
lights":[{"brightness":10,"temperature":162,"on":1}],
Ich bin echt doof. Ich habe wohl zuviel getestet, so dass ich einen Fehler an anderer Stelle übersehen habe. Funktioniert genau so
@cash halli hallo. also habe ich es richtig verstanden, dass du nun den Stauts abfragen kannst? Werden die Werte in Datenobjekte geschrieben, wie bei iobroker üblich?
wie genau schaltest du die Lampe nun?
-
@cash halli hallo. also habe ich es richtig verstanden, dass du nun den Stauts abfragen kannst? Werden die Werte in Datenobjekte geschrieben, wie bei iobroker üblich?
wie genau schaltest du die Lampe nun?
@hwiedermann Nur um es deutlich zu machen: Wir sprechen hier über ein Elgato Keylight bzw Keylight air! Habe mittlerweile beide. In Javascript nutze ich aber nur die Air. Ich habe mir ein paar Datenpunkte angelegt. Diese lasse ich synchronisieren, d. h. ich lasse alle x Minuten (ich glaube 30 Minuten) die Daten abfragen. Damit ioBroker auch mitbekommt falls die Lampe per App gesteuert wird. Was ich aber eher selten mache und deshalb die 30 Minuten ok fand. Ich will halt das System nicht unnötig belasten. Theoretisch kann man das vermutlich im Sekunden bereich machen.
Ich kann nun die Lampe entweder mit ioBroker schalten oder mit der App am Mac, iphone oder ipad. Ich kann per ioBroker alles so einstellen wie in der App. Also hell, dunkel, Lichtfarbe oder eiinfach einschalten (was dann die gleichen Werte sind wie beim letzten ausschalten. Mehr oder weniger ist die Lösung ja hier im Thread vermerkt. Alles andere ist nur noch etwas feinarbeit… -
@hwiedermann Nur um es deutlich zu machen: Wir sprechen hier über ein Elgato Keylight bzw Keylight air! Habe mittlerweile beide. In Javascript nutze ich aber nur die Air. Ich habe mir ein paar Datenpunkte angelegt. Diese lasse ich synchronisieren, d. h. ich lasse alle x Minuten (ich glaube 30 Minuten) die Daten abfragen. Damit ioBroker auch mitbekommt falls die Lampe per App gesteuert wird. Was ich aber eher selten mache und deshalb die 30 Minuten ok fand. Ich will halt das System nicht unnötig belasten. Theoretisch kann man das vermutlich im Sekunden bereich machen.
Ich kann nun die Lampe entweder mit ioBroker schalten oder mit der App am Mac, iphone oder ipad. Ich kann per ioBroker alles so einstellen wie in der App. Also hell, dunkel, Lichtfarbe oder eiinfach einschalten (was dann die gleichen Werte sind wie beim letzten ausschalten. Mehr oder weniger ist die Lösung ja hier im Thread vermerkt. Alles andere ist nur noch etwas feinarbeit…@cash jau damit hast du genau das, was ich auch möchte.
ich bekomme das script aber bei mir nicht zum laufen, weil es vermutlich völlig an basics mangelt.
ich habe es kopiert, als JS eingefügt und die IP angepasst.
script gestartet.
es passiert nix
erst gab es noch nen complie error, habe dann via NPM axios nach installiert.dennoch tut sich nix.
könntest du es bitte vllt. noch etwas "dümmer-freundlicher" erklären? Danke für deine Hilfe.
Wenn du die Elgatos hast, bist du Streamer? Hast du doch schon mit dem Websocket von OBS mal befasst? -
@cash jau damit hast du genau das, was ich auch möchte.
ich bekomme das script aber bei mir nicht zum laufen, weil es vermutlich völlig an basics mangelt.
ich habe es kopiert, als JS eingefügt und die IP angepasst.
script gestartet.
es passiert nix
erst gab es noch nen complie error, habe dann via NPM axios nach installiert.dennoch tut sich nix.
könntest du es bitte vllt. noch etwas "dümmer-freundlicher" erklären? Danke für deine Hilfe.
Wenn du die Elgatos hast, bist du Streamer? Hast du doch schon mit dem Websocket von OBS mal befasst?@hwiedermann Bitte mal in Zeile 1 ein looging = true; und in 2 debugging = true;
Danach sollte Du im Log etwas sehen
Habe mich zwar mit OBS etwas beschäftigt. Mehr aber auch nicht. Bin kein Streamer nur ein Spielkind der sich mit technischen Quatsch beschäftigt :-) Nutze die Air hauptsächlich als Homeofficelampe, die halt automatisch geschaltet wird wenn ich arbeiten muss. Zusammen mit dem Keylight kann ich beides aber auch als Videolicht nutzen für Meetings.
Die Frage ist halt was Du willst. GGf wäre sonst eine Bashdatei einfacher für Dich. Etwas javscript Kenntnisse sollten schon vorhanden sein für die Lösung. Schreib mal was Du genau willst dann schauen wir weiter. Und wichtig Log-Ausgabe
-
@hwiedermann Bitte mal in Zeile 1 ein looging = true; und in 2 debugging = true;
Danach sollte Du im Log etwas sehen
Habe mich zwar mit OBS etwas beschäftigt. Mehr aber auch nicht. Bin kein Streamer nur ein Spielkind der sich mit technischen Quatsch beschäftigt :-) Nutze die Air hauptsächlich als Homeofficelampe, die halt automatisch geschaltet wird wenn ich arbeiten muss. Zusammen mit dem Keylight kann ich beides aber auch als Videolicht nutzen für Meetings.
Die Frage ist halt was Du willst. GGf wäre sonst eine Bashdatei einfacher für Dich. Etwas javscript Kenntnisse sollten schon vorhanden sein für die Lösung. Schreib mal was Du genau willst dann schauen wir weiter. Und wichtig Log-Ausgabe
@cash
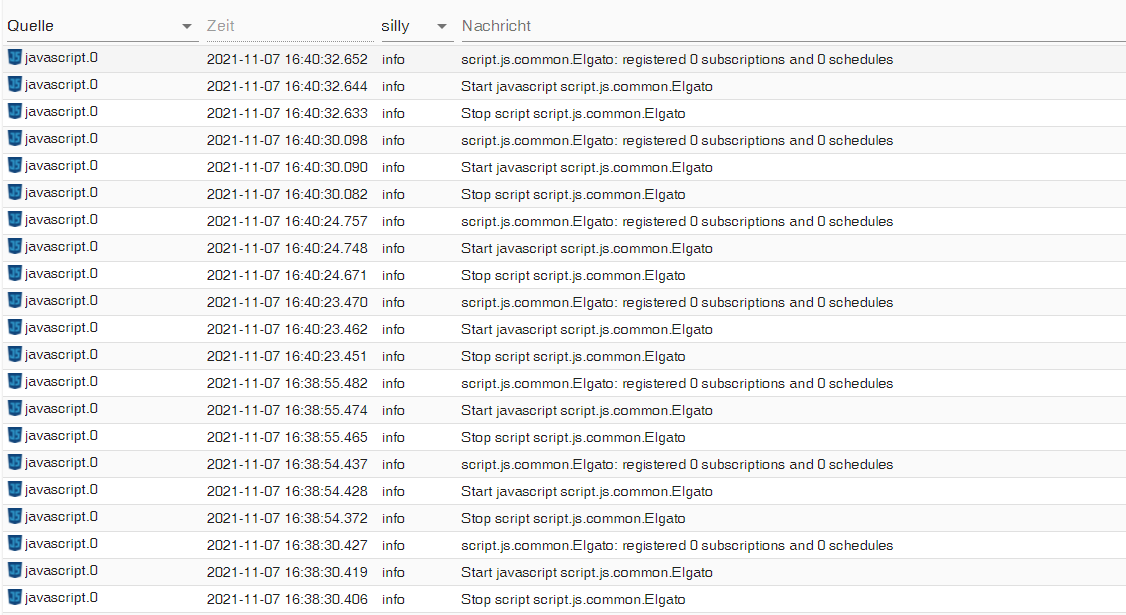
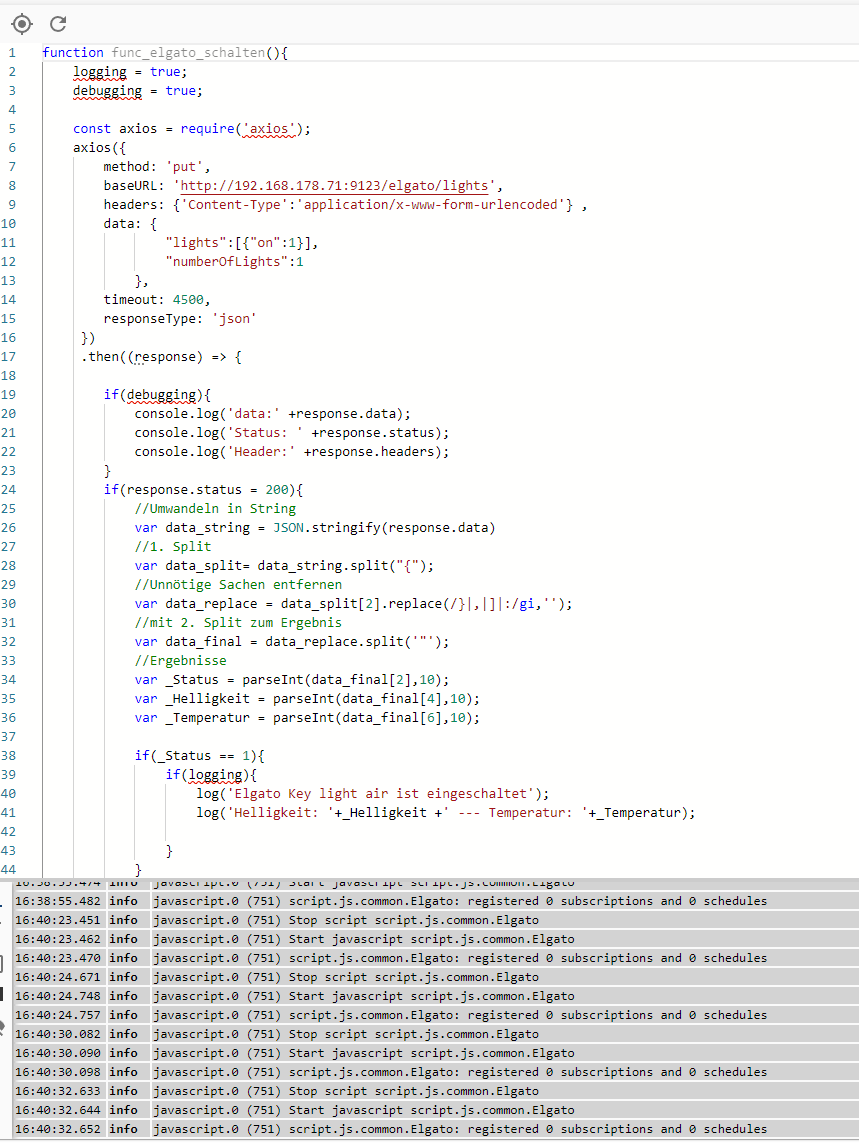
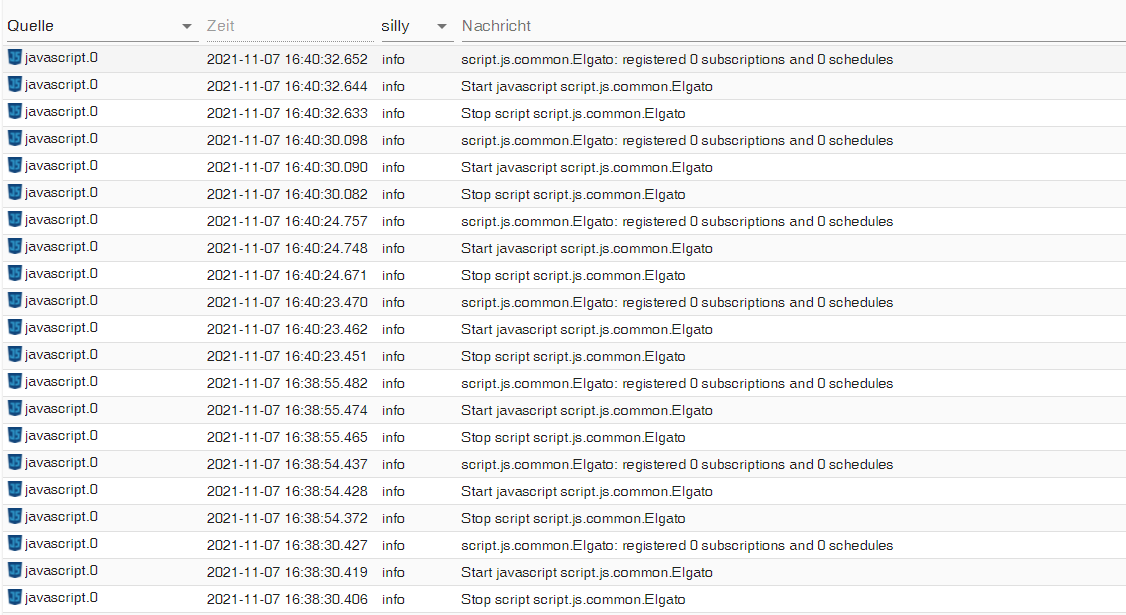
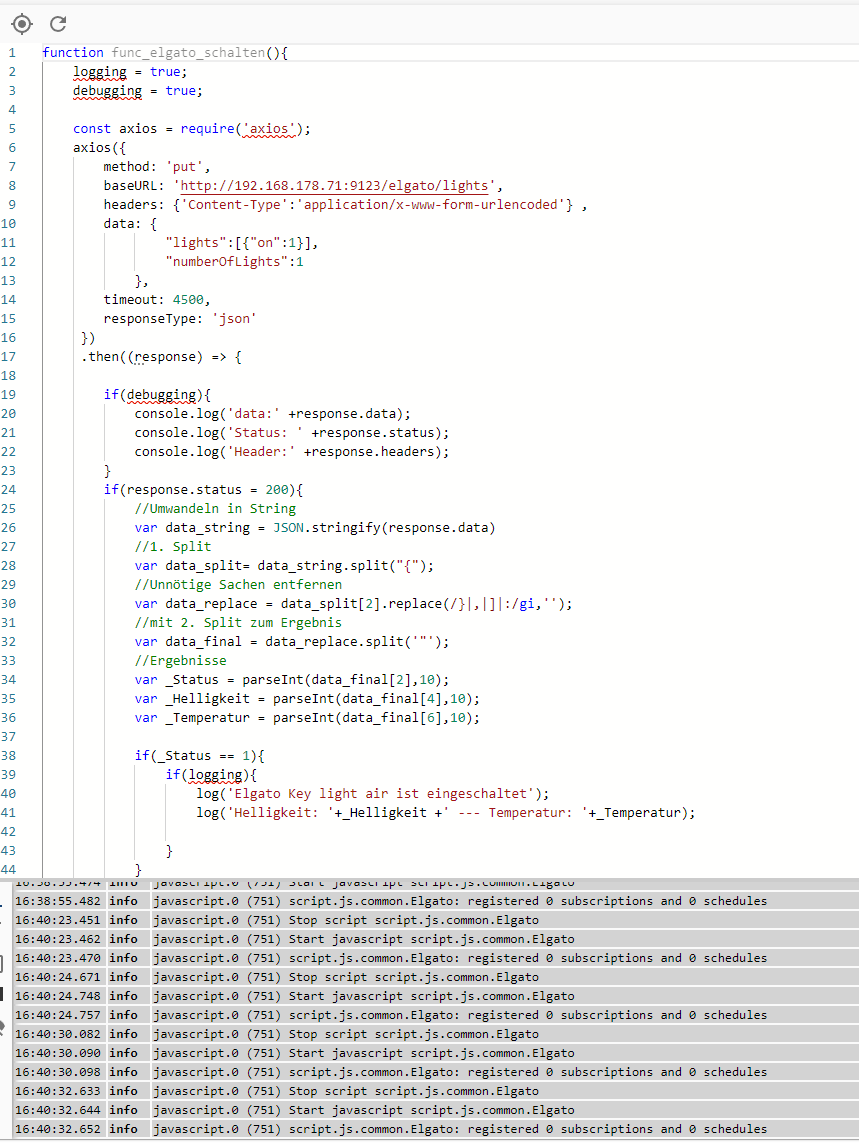
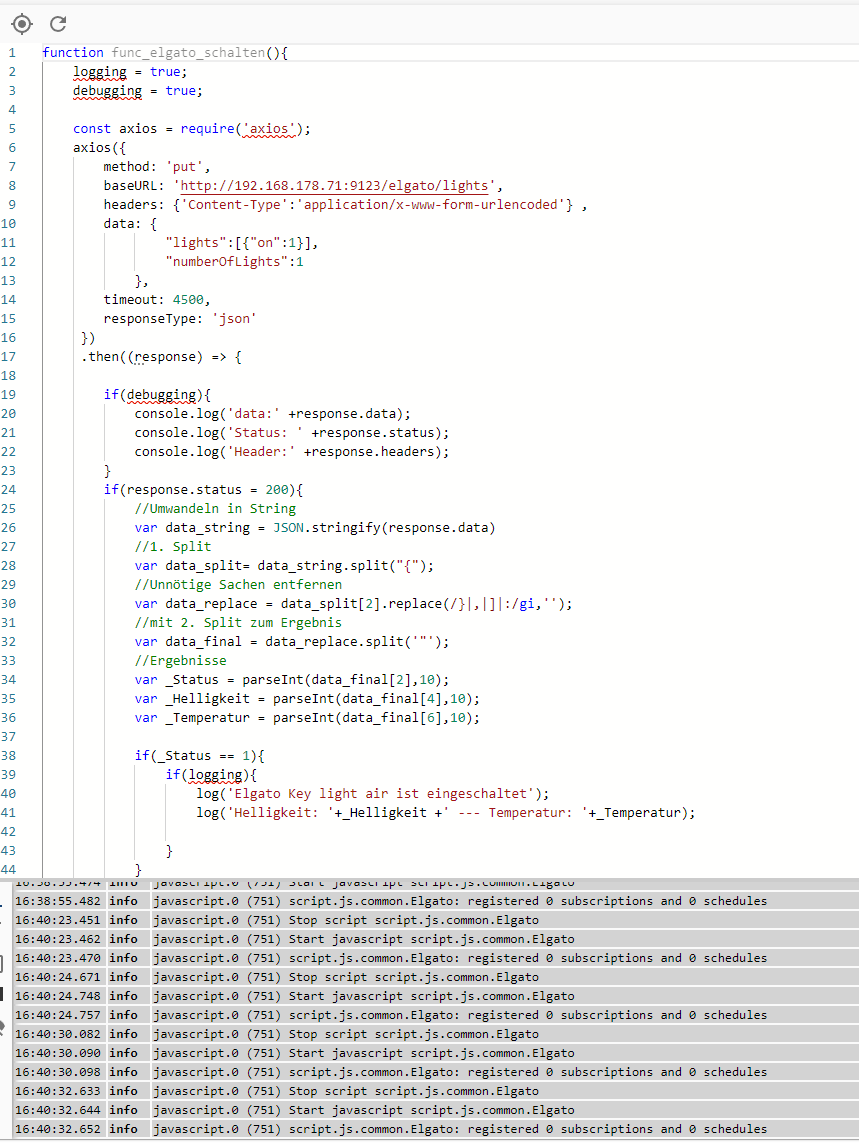
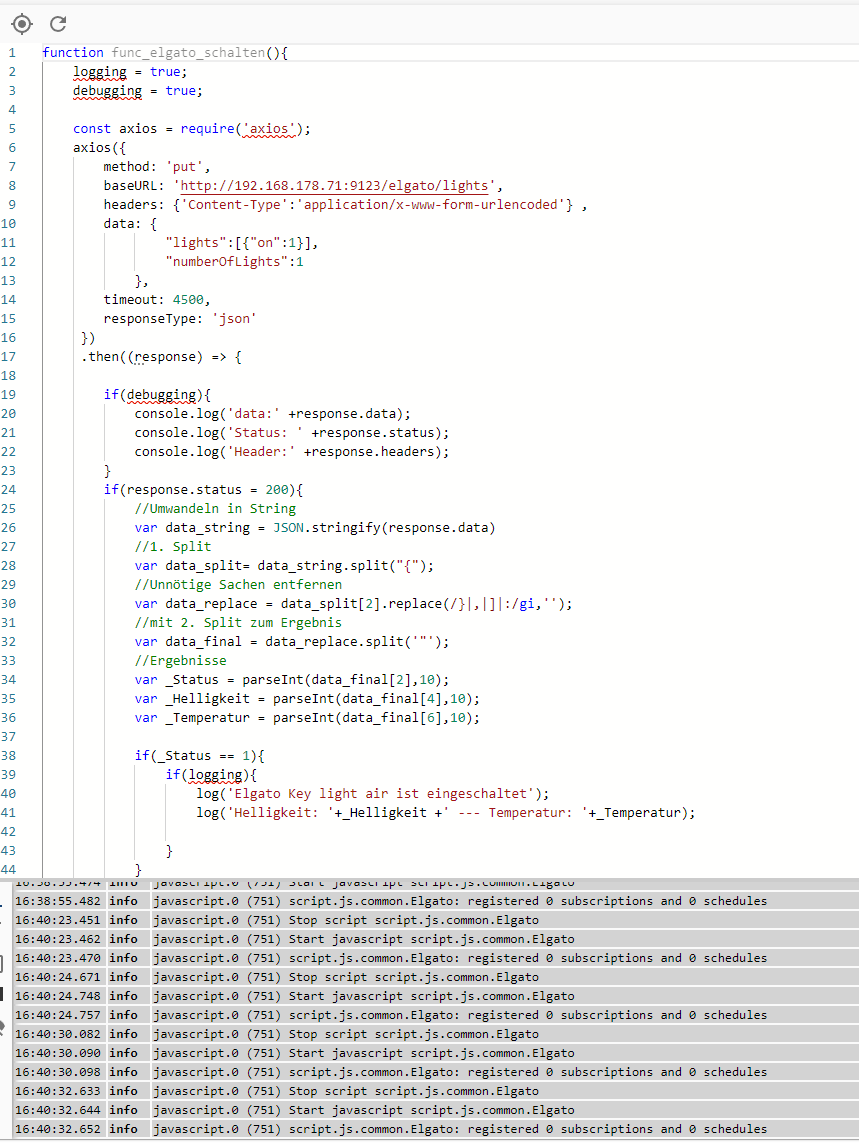
mein LOG bleibt nahezu leer.
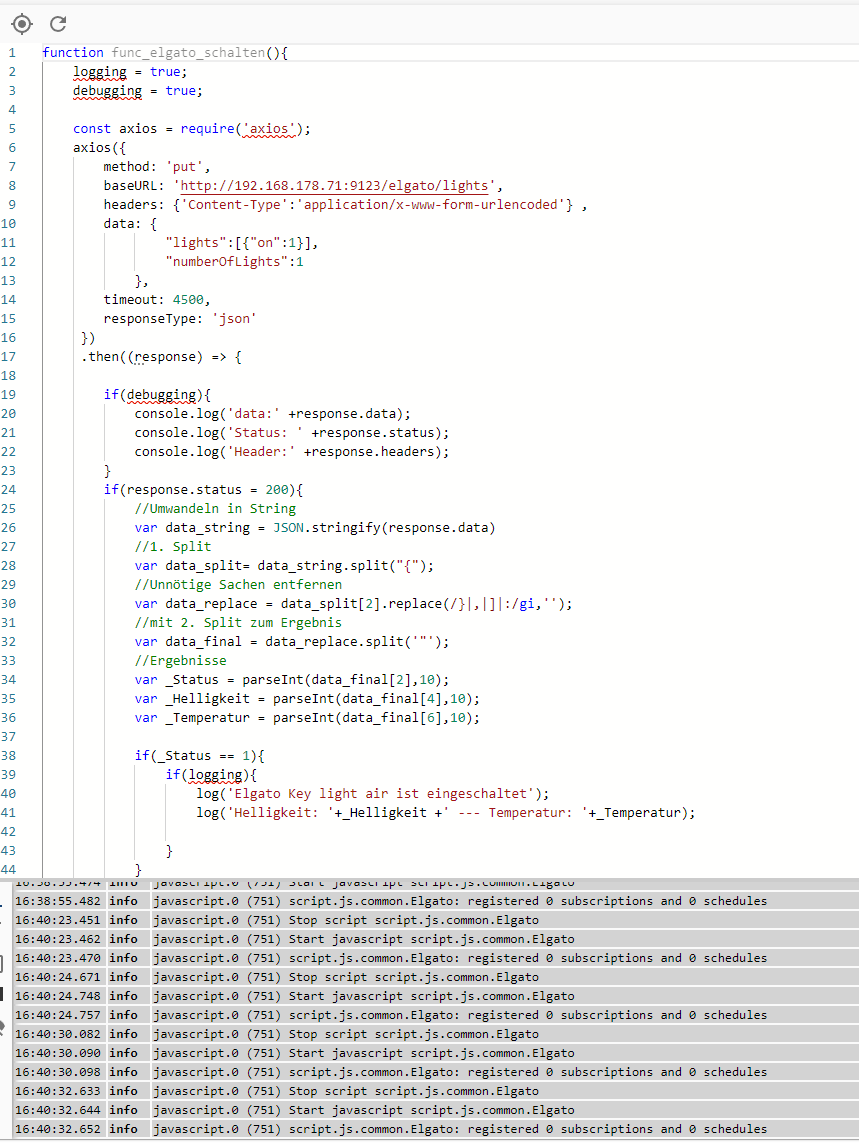
und hier mal das Script

Ich finde den Fehler nicht?!
Den Rest schreibe ich dir sonst mal via PN.
-
@cash
mein LOG bleibt nahezu leer.
und hier mal das Script

Ich finde den Fehler nicht?!
Den Rest schreibe ich dir sonst mal via PN.
@hwiedermann sorry bitte noch ein var jeweils vor logging und debugging…
-
@cash
mein LOG bleibt nahezu leer.
und hier mal das Script

Ich finde den Fehler nicht?!
Den Rest schreibe ich dir sonst mal via PN.
@hwiedermann was passiert eigentlich wenn Du: http://192.168.178.71:9123/elgato/lights im Browser eingibst? Natürlich IP anpassen. Die IP sollte natürlich fest vergeben werden.
-
@cash
mein LOG bleibt nahezu leer.
und hier mal das Script

Ich finde den Fehler nicht?!
Den Rest schreibe ich dir sonst mal via PN.
@hwiedermann letzte Anmerkung. Das ist aber nicht das ganze Script oder? Ganz unten fehlt noch was… Sonst wird das Script nicht ausgeführt.
-
@cash
mein LOG bleibt nahezu leer.
und hier mal das Script

Ich finde den Fehler nicht?!
Den Rest schreibe ich dir sonst mal via PN.
@hwiedermann ok, das Beispiel zeigt nicht das komplette Script sondern nur einen Ausschnitt. Bitte in die letzte Zeile also hinter } eine neue Zeile und dort noch func_elgato_schalten();
-
@hwiedermann ok, das Beispiel zeigt nicht das komplette Script sondern nur einen Ausschnitt. Bitte in die letzte Zeile also hinter } eine neue Zeile und dort noch func_elgato_schalten();
@cash
Hi, ich bin durch Zufall auf Deinen Beitrag hier gestoßen und habe mich mal an dem Script versucht.Dank de Hinweise kann ich zwar die Elgato anschalten, jedoch nicht wieder aus.
Fehlt hier noch was am Script oder muss ich da irgendetwas anders machen?Ich habe unter JS Skripte einen neuen Javascript eröffnet, die IP Adresse angepasst und in die letzte Zeile dein vorgegebenes func_elgato_schalten();
Anschalten geht aber halt nicht wieder aus :)
Wäre super, wenn Du mir hier helfen könntest. Danke :)
-
@cash
Hi, ich bin durch Zufall auf Deinen Beitrag hier gestoßen und habe mich mal an dem Script versucht.Dank de Hinweise kann ich zwar die Elgato anschalten, jedoch nicht wieder aus.
Fehlt hier noch was am Script oder muss ich da irgendetwas anders machen?Ich habe unter JS Skripte einen neuen Javascript eröffnet, die IP Adresse angepasst und in die letzte Zeile dein vorgegebenes func_elgato_schalten();
Anschalten geht aber halt nicht wieder aus :)
Wäre super, wenn Du mir hier helfen könntest. Danke :)
@andariel Das Script ist nur das Scrpt fürs einschalten. Mein gesamtes Script ist etwas umfangreicher.
Beim ausschalten muss Du eine neue Function anlegen.
data: { "lights":[{"on":0}], "numberOfLights":1 },und diesen Teil einfügen. Das on: 0 ist der große Unterschied. Beim einschalten steht dort statt der 0 eine 1...
-
@andariel Das Script ist nur das Scrpt fürs einschalten. Mein gesamtes Script ist etwas umfangreicher.
Beim ausschalten muss Du eine neue Function anlegen.
data: { "lights":[{"on":0}], "numberOfLights":1 },und diesen Teil einfügen. Das on: 0 ist der große Unterschied. Beim einschalten steht dort statt der 0 eine 1...
-
@cash Cool, funktioniert wunderbar! Vielen Dank dafür.
Als Anpassung habe ich zusätzlich Variablen für <command>, <bright> und <temp> eingeführt.
In meinem Setup wird Deine Funktion selbst nun ausgelöst, sobald sich bei mir der Wert des ioBroker Objects "CustomDevices.KeyLight.On" ändert. Je nach Wert (true oder false) wird die Funktion dann mit <command> = 1 bzw. <command> = 0 gestartet. Zusätzlich werden auch die gerade in den Objekten "CustomDevices.KeyLight.Brightness" und "CustomDevices.KeyLight.Temperature" hinterlegten Werte ausgelesen, in <bright> bzw. <temp> geschrieben und an Deine (entsprechend erweiterte) Funktion übergeben.
Im nächsten Schritt werde ich noch die Definition verschiedener Szenen einbauen.
Mein bisheriger Code (zum Teil in Blockly erstellt) sieht so aus:
var command, bright, temp; // Beschreibe diese Funktion … async function SwitchLight(command, bright, temp) { var logging = false; var debugging = false; function func_elgato_schalten(){ const axios = require('axios'); axios({ method: 'put', baseURL: 'http://192.168.178.183:9123/elgato/lights', headers: {'Content-Type':'application/x-www-form-urlencoded'} , data: { "lights":[{"brightness":bright,"temperature":temp,"on":command}], "numberOfLights":1 }, timeout: 4500, responseType: 'json' }) .then((response) => { if(debugging){ console.log('data:' +response.data); console.log('Status: ' +response.status); console.log('Header:' +response.headers); } if(response.status = 200){ //Umwandeln in String var data_string = JSON.stringify(response.data) //1. Split var data_split= data_string.split("{"); //Unnötige Sachen entfernen var data_replace = data_split[2].replace(/}|,|]|:/gi,''); //mit 2. Split zum Ergebnis var data_final = data_replace.split('"'); //Ergebnisse var _Status = parseInt(data_final[2],10); var _Helligkeit = parseInt(data_final[4],10); var _Temperatur = parseInt(data_final[6],10); if(_Status == 1){ if(logging){ log('Elgato Key light air ist eingeschaltet'); log('Helligkeit: '+_Helligkeit +' --- Temperatur: '+_Temperatur); } } else{ if(logging){ log('Elgato Key light air ist ausgeschaltet'); //log('Helligkeit: '+_Helligkeit +' --- Temperatur: '+_Temperatur); } } if(debugging){ log('Status: '+_Status); log('Helligkeit: '+_Helligkeit); log('Temperatur: '+_Temperatur); } } else{ if(logging){ log('Hier stimmt etwas nicht. Elgato Key Light air Meldung: '+response.status) } } }) .catch( (error) => { // handle error log('Fehler bei der Abfrage der Elgator Key Light air: '+error,'warn'); if (error.response) { // The request was made and the server responded with a status code // that falls out of the range of 2xx log(error.response.data); log(error.response.status); log(error.response.headers); } else if (error.request) { log('else-if'); // The request was made but no response was received // `error.request` is an instance of XMLHttpRequest in the browser and an instance of // http.ClientRequest in node.js console.log(error.request); } else { // Something happened in setting up the request that triggered an Error log('else'); log('Error: ' +error); } } ); } func_elgato_schalten(); } on({id: '0_SmartStation.0.CustomDevices.KeyLight.On', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "") == true) { await SwitchLight(1, getState("0_SmartStation.0.CustomDevices.KeyLight.Brightness").val, getState("0_SmartStation.0.CustomDevices.KeyLight.Temperature").val); } else if ((obj.state ? obj.state.val : "") == false) { await SwitchLight(0, getState("0_SmartStation.0.CustomDevices.KeyLight.Brightness").val, getState("0_SmartStation.0.CustomDevices.KeyLight.Temperature").val); } }); -
@cash Cool, funktioniert wunderbar! Vielen Dank dafür.
Als Anpassung habe ich zusätzlich Variablen für <command>, <bright> und <temp> eingeführt.
In meinem Setup wird Deine Funktion selbst nun ausgelöst, sobald sich bei mir der Wert des ioBroker Objects "CustomDevices.KeyLight.On" ändert. Je nach Wert (true oder false) wird die Funktion dann mit <command> = 1 bzw. <command> = 0 gestartet. Zusätzlich werden auch die gerade in den Objekten "CustomDevices.KeyLight.Brightness" und "CustomDevices.KeyLight.Temperature" hinterlegten Werte ausgelesen, in <bright> bzw. <temp> geschrieben und an Deine (entsprechend erweiterte) Funktion übergeben.
Im nächsten Schritt werde ich noch die Definition verschiedener Szenen einbauen.
Mein bisheriger Code (zum Teil in Blockly erstellt) sieht so aus:
var command, bright, temp; // Beschreibe diese Funktion … async function SwitchLight(command, bright, temp) { var logging = false; var debugging = false; function func_elgato_schalten(){ const axios = require('axios'); axios({ method: 'put', baseURL: 'http://192.168.178.183:9123/elgato/lights', headers: {'Content-Type':'application/x-www-form-urlencoded'} , data: { "lights":[{"brightness":bright,"temperature":temp,"on":command}], "numberOfLights":1 }, timeout: 4500, responseType: 'json' }) .then((response) => { if(debugging){ console.log('data:' +response.data); console.log('Status: ' +response.status); console.log('Header:' +response.headers); } if(response.status = 200){ //Umwandeln in String var data_string = JSON.stringify(response.data) //1. Split var data_split= data_string.split("{"); //Unnötige Sachen entfernen var data_replace = data_split[2].replace(/}|,|]|:/gi,''); //mit 2. Split zum Ergebnis var data_final = data_replace.split('"'); //Ergebnisse var _Status = parseInt(data_final[2],10); var _Helligkeit = parseInt(data_final[4],10); var _Temperatur = parseInt(data_final[6],10); if(_Status == 1){ if(logging){ log('Elgato Key light air ist eingeschaltet'); log('Helligkeit: '+_Helligkeit +' --- Temperatur: '+_Temperatur); } } else{ if(logging){ log('Elgato Key light air ist ausgeschaltet'); //log('Helligkeit: '+_Helligkeit +' --- Temperatur: '+_Temperatur); } } if(debugging){ log('Status: '+_Status); log('Helligkeit: '+_Helligkeit); log('Temperatur: '+_Temperatur); } } else{ if(logging){ log('Hier stimmt etwas nicht. Elgato Key Light air Meldung: '+response.status) } } }) .catch( (error) => { // handle error log('Fehler bei der Abfrage der Elgator Key Light air: '+error,'warn'); if (error.response) { // The request was made and the server responded with a status code // that falls out of the range of 2xx log(error.response.data); log(error.response.status); log(error.response.headers); } else if (error.request) { log('else-if'); // The request was made but no response was received // `error.request` is an instance of XMLHttpRequest in the browser and an instance of // http.ClientRequest in node.js console.log(error.request); } else { // Something happened in setting up the request that triggered an Error log('else'); log('Error: ' +error); } } ); } func_elgato_schalten(); } on({id: '0_SmartStation.0.CustomDevices.KeyLight.On', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "") == true) { await SwitchLight(1, getState("0_SmartStation.0.CustomDevices.KeyLight.Brightness").val, getState("0_SmartStation.0.CustomDevices.KeyLight.Temperature").val); } else if ((obj.state ? obj.state.val : "") == false) { await SwitchLight(0, getState("0_SmartStation.0.CustomDevices.KeyLight.Brightness").val, getState("0_SmartStation.0.CustomDevices.KeyLight.Temperature").val); } });@lepremier So in etwa habe ich es bei mir auch. Allerdings nutze ich keine feste Szenen.


