NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Mcu: Danke für die Doku bzgl. Batterieladeanimation. Was mir noch fehlt (und woran ich hänge)... wie setze ich das ein. Kannst Du es noch um einen Screenshot / Info ergänzen wie ich die erstellte Animation in JARVIS nutzen kann?! Vielen Dank im Voraus!
Geht um: https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/styles/effekte/charge#charge
@rkccorian Nutzen kann man es wie den "blink" -Effekt. Also im Icon:
{"default": "home charge"} -
@rkccorian Nutzen kann man es wie den "blink" -Effekt. Also im Icon:
{"default": "home charge"}@mcu Hmm... die Angabe vom "home" Symbol ist wegen der Syntax notwendig, wenngleich es durch die Animation überschrieben wird?!
Hab es so probiert, klappt leider nicht bei mir :-| Bilder sind erreichbar, hab die links selber probiert. alpha-106
Meine Konfig
=> im Gerät{"default": "home animationBatteryCharge "}=> im CSS
.animationBatteryCharge { color: transparent; animation: animationBatteryCharging 3s infinite; } @keyframes animationBatteryCharging { 0% { background-image: url(https://192.168.168.27/icons/battery-outline.svg); } 33% { background-image: url(https://192.168.168.27/icons/battery-low.svg); } 66% { background-image: url(https://192.168.168.27/icons/battery-medium.svg); } 100% { background-image: url(https://192.168.168.27/icons/battery-high.svg); } } -
@schuetzeschulz Ja es gibt halt noch Probleme in jarvis. Geduld. Aber Deine Einstellung ist nicht korrekt. Es fehlt der Wert.
@mcu
Ah ok, wie würde es denn richtig aussehen?
Etwa so?{hm-rpc.0.MEQ0028801.1.STATE = "true"} || {hm-rpc.0.MEQ0029513.1.STATE = "true"}Wie ist das eigentlich, gibt es eine Möglichkeit, eine Information zu bekommen wenn es eine neue Git-Version gibt?
Oder muss man hier proaktiv schauen?
Das mit den Bindings würde mich schon interessieren. Sonst läuft mein Jarvis extrem stabil und performant. -
@mcu Hmm... die Angabe vom "home" Symbol ist wegen der Syntax notwendig, wenngleich es durch die Animation überschrieben wird?!
Hab es so probiert, klappt leider nicht bei mir :-| Bilder sind erreichbar, hab die links selber probiert. alpha-106
Meine Konfig
=> im Gerät{"default": "home animationBatteryCharge "}=> im CSS
.animationBatteryCharge { color: transparent; animation: animationBatteryCharging 3s infinite; } @keyframes animationBatteryCharging { 0% { background-image: url(https://192.168.168.27/icons/battery-outline.svg); } 33% { background-image: url(https://192.168.168.27/icons/battery-low.svg); } 66% { background-image: url(https://192.168.168.27/icons/battery-medium.svg); } 100% { background-image: url(https://192.168.168.27/icons/battery-high.svg); } }@rkccorian Weil Deine Animation falsch definiert. 2 Okjektklammern am Anfang. Falsch gelesen.
Vielleicht hat sich wieder was geändert. Nimm mal transparent !important -
@mcu
Ah ok, wie würde es denn richtig aussehen?
Etwa so?{hm-rpc.0.MEQ0028801.1.STATE = "true"} || {hm-rpc.0.MEQ0029513.1.STATE = "true"}Wie ist das eigentlich, gibt es eine Möglichkeit, eine Information zu bekommen wenn es eine neue Git-Version gibt?
Oder muss man hier proaktiv schauen?
Das mit den Bindings würde mich schon interessieren. Sonst läuft mein Jarvis extrem stabil und performant.@schuetzeschulz Ja besser. Nur nicht "true" sondern true.
Also in Deinem Fall:{"{hm-rpc.0.MEQ0028801.1.STATE }= true || {hm-rpc.0.MEQ0029513.1.STATE} = true":"was soll dann passieren"}Zum Thema "proaktiv" , ja man muss nachschauen.
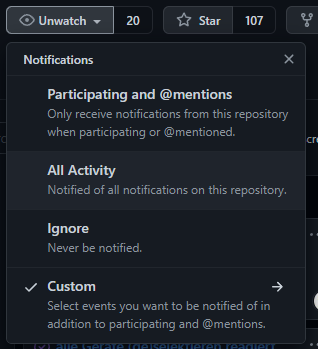
Du kannst zwar mit "Watch" alle Nachrichten bekommen, was so geschrieben wird, es kommt aber keine Nachricht eine Neue Version ist vorhanden. Nur in der Nachricht selbst steht teilweise drin:"teste mal die neue Version von Zefau"

-
@rkccorian Weil Deine Animation falsch definiert. 2 Okjektklammern am Anfang. Falsch gelesen.
Vielleicht hat sich wieder was geändert. Nimm mal transparent !important -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
!important
Dann ist kein Symbol mehr sichtbar. Warum ist das transparent drin? Wird das Symbol nicht durchsichtig und ist nicht mehr sichtbar?
@rkccorian Genau kein Symbol. Nur noch die Animation.
-
@rkccorian Genau kein Symbol. Nur noch die Animation.
-
@mcu Tja.... Dark Theme und schwarze Icons funktioniert nicht 🙈 Kann ich die Icon direkt über CSS einfärben oder muss ich die Bilder in der Wunschfarbe speichern?!
@rkccorian In den SVG bei path statt "currentColor" Deine Farbe setzen.
-
@rkccorian In den SVG bei path statt "currentColor" Deine Farbe setzen.
-
@rkccorian Ich glaube nur Named Color.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/styles/effekte/svg-animation-aus-icons
Vesuch mal HEX-Color.
Du kannst ja einen entsprechenden Feature Request einstellen. Man muss halt die Farbe vor dem Laden der Animation entsprechend ändern. Das kann nur im Programm selbst geschehen.
Bei Hex-Color nicht # verwenden sondern z.B.: %23FF0000Man kann allerdings auch mit Filter arbeiten um eine andere Farbe zu bekommen: (aus schwarz mach blau)
filter: invert(8%) sepia(100%) saturate(7001%) hue-rotate(248deg) brightness(98%) contrast(145%); -
@rkccorian Ich glaube nur Named Color.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/styles/effekte/svg-animation-aus-icons
Vesuch mal HEX-Color.
Du kannst ja einen entsprechenden Feature Request einstellen. Man muss halt die Farbe vor dem Laden der Animation entsprechend ändern. Das kann nur im Programm selbst geschehen.
Bei Hex-Color nicht # verwenden sondern z.B.: %23FF0000Man kann allerdings auch mit Filter arbeiten um eine andere Farbe zu bekommen: (aus schwarz mach blau)
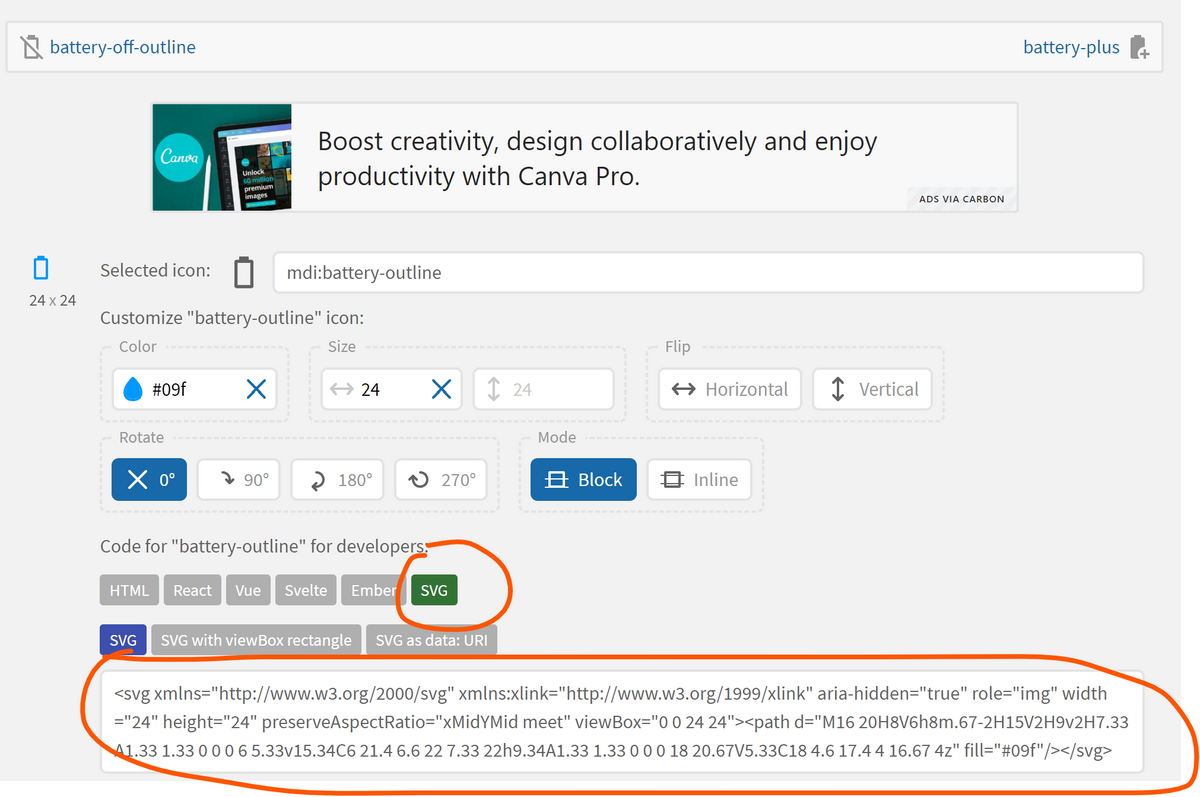
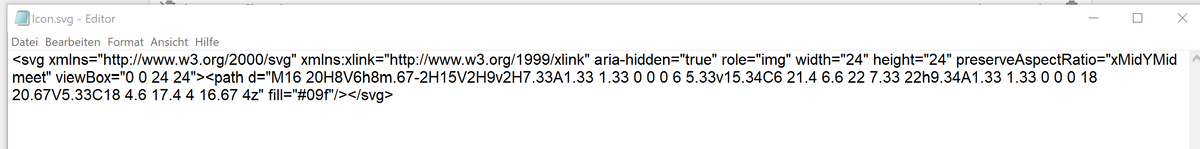
filter: invert(8%) sepia(100%) saturate(7001%) hue-rotate(248deg) brightness(98%) contrast(145%);@mcu Hab's hinbekommen. Symbol unter iconify auswählen, Farbe wählen, Größe als 24x24, dann den SVG code Kopieren und über Editor in eine svg-Datei kopieren. Diese Datei lokal abspeichern und normal über einen Web-Server einbinden, wie von Dir beschrieben. Klappt wunderbar :-)
-
@mcu Hab's hinbekommen. Symbol unter iconify auswählen, Farbe wählen, Größe als 24x24, dann den SVG code Kopieren und über Editor in eine svg-Datei kopieren. Diese Datei lokal abspeichern und normal über einen Web-Server einbinden, wie von Dir beschrieben. Klappt wunderbar :-)
@rkccorian Also, wenn in der Doku irgendetwas nicht stimmt oder etwas fehlt, immer direkt mitteilen, dann kann ich das Problem für andere anpassen bzw. vermeiden.
Hast du das mit HEX-Color probiert?
Du kannst den svg-Code auch direkt verwenden, musst es nicht in eine Datei schreiben. -
@rkccorian Also, wenn in der Doku irgendetwas nicht stimmt oder etwas fehlt, immer direkt mitteilen, dann kann ich das Problem für andere anpassen bzw. vermeiden.
Hast du das mit HEX-Color probiert?
Du kannst den svg-Code auch direkt verwenden, musst es nicht in eine Datei schreiben. -
@rkccorian Nimmst du
svg as data:URIkannst du es direkt eintragen:

-
@rkccorian Nimmst du
svg as data:URIkannst du es direkt eintragen:

-
@MCU : Gute Morgen! Gibt es die Möglichkeit, LEVEL von Rollläden mit der Einheit % anzuzeigen, wenn es eine Zahl ist, aber bei 0 und 100 nur Text. also Oben...1%....99%...Unten?, also bei 0 und 100 keine Einheit, sondern nur Text, aber ansonsten immer die Einheit?
Viele Grüße! -
@rkccorian Bei der Einheit:
{"0":"Oben", "100":"Unten","default":" %"} -
@rkccorian Bei der Einheit:
{"0":"Oben", "100":"Unten","default":" %"} -
Moin moin ich wollte mich endlich mal wieder meiner nicht vorhandenen Visualisierung widmen. Starte ich nun noch mit Jarvis 2 oder lieber gleich mit 3? Gibt es irgendwo so komplett Beispiele oder examples die man ggf als Grundlage verwenden kann?