NEWS
Per Hand angelegte Objekte kopieren . .
-
Ich weiß nicht genau wie ich es anwenden soll .. `
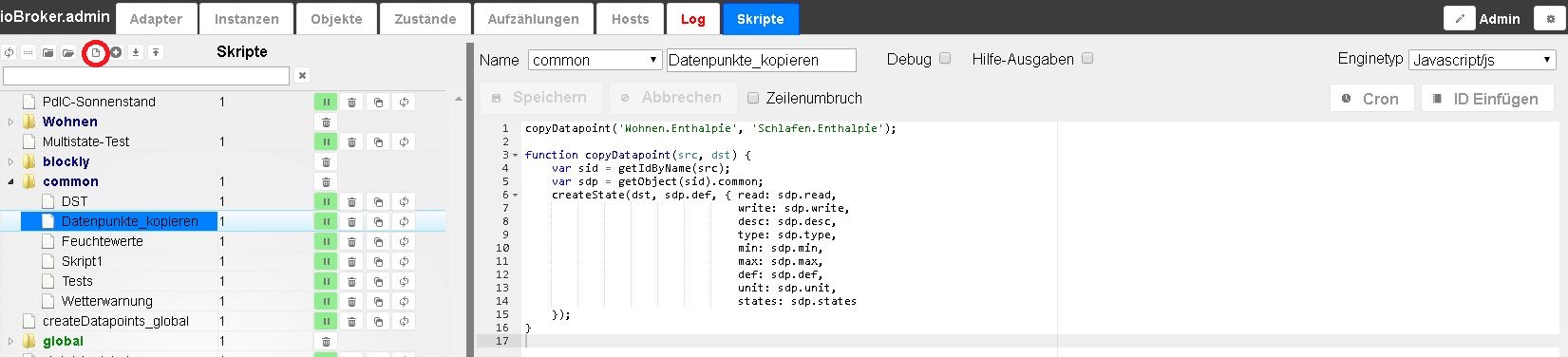
Du kannst ein nur dafür verwendetes Skript (z.B. Datenpunkte_kopieren) anlegen (aus dem Forum kopieren) und es bei Bedarf aktivieren. Im Beispiel wird aus dem Datenpunkt "Wohnen.Enthalpie" der Datenpunkt "Schlafen.Enthalpie" erzeugt:copyDatapoint('Wohnen.Enthalpie', 'Schlafen.Enthalpie'); function copyDatapoint(src, dst) { var sid = getIdByName(src); var sdp = getObject(sid).common; createState(dst, sdp.def, { read: sdp.read, write: sdp.write, desc: sdp.desc, type: sdp.type, min: sdp.min, max: sdp.max, def: sdp.def, unit: sdp.unit, states: sdp.states }); }Es müssen nur die Namen in der erste Zeile angepasst und dann das Skript gestartet werden.
-
http://www.iobroker.net/?page_id=6818&lang=de; Enginetyp: "javascript/js" auswählen, common anwählen und "neues Skript" (Symbol oben links neben dem +) betätigen.

-
Aber er legt die neuen Datenpunkte unter javascript an. `
Ja, das macht createState(name) so.
@Superuser:Kann ich auch selber Ordner anlegen und die da rein kopieren.? `
Dafür kenne ich keine Möglichkeit. Alternativ könnte man einen Datenpunkt unter einer beliebigen Struktur (Adapter) anlegen, dabei nur auf den Namen achten (Eindeutigkeit !) und den Rest erstmal vernachlässigen. Danach kann man die common-Attribute vom vollständig erstellten Datenpunkt in die "quick and dirty"-Datenpunkte kopieren:var srcName = 'Wohnen.Enthalpie'; // exakter DP var dstName = 'Bad.Enthalpie'; // quick and dirty DP var srcid = getIdByName(srcName); var dstid = getIdByName(dstName); var dstObj = getObject(dstid); dstObj.common = getObject(srcid).common; dstObj.common.name = dstName; setObject(dstid, dstObj);setObject(id, obj) muss in der Konfiguration der JS-Instanz erlaubt werden.
-
Kann ich unter Objekte einen eigenen Ordner anlegen ? `
Ja!Nach dem ersten Anlegen erscheint er hedoch als "weißes Blatt"
Danach diesen markietrn und darin die weiteren Datenpunkte anlegen.
Dabei ändert dich das icon zum Ordner.
http://www.iobroker.net/?page_id=5495&l … inzufuegen
Gruß
Rainer
-
Wenn man im folgenden Skript die ersten 3 Zeilen anpasst, kann man einen neuen Datenpunkt mit den common-Attributen eines bestehenden DP erzeugen:
var dstname = 'Ordner.neuer_Name'; // oder 'Ziel_Ordner.Name' var srcid = 'adapter.N.Kanal.Ordner.Quell-Name'; // oder 'adapter.N.Kanal.Quell-Ordner.Name' var dstid = 'adapter.N.Kanal.' + dstname; var obj = getObject(srcid); if(obj && obj.type === 'state') { obj.common.name = dstname; setObject(dstid, obj); setTimeout(function() { setState(dstid, obj.common.def); }, 200); } -
Besser:
var dstname = 'Ordner.neuer_Name'; // oder 'Ziel-Ordner.Name' var srcname = 'Ordner.Quell-Name'; // oder 'Quell-Ordner.Name' var path = 'adapter.N.Kanal'; // kann auch sein: 'adapter.N' oder 'adapter.N.Geraet.Kanal' var srcid = path + '.' + srcname; var dstid = path + '.' + dstname; var obj = getObject(srcid); if(obj && obj.type === 'state') { obj.common.name = dstname; setObject(dstid, obj); setTimeout(function() { setState(dstid, obj.common.def); }, 200); }



