NEWS
TopAppBar Material Design -Untermenü fehlt
-
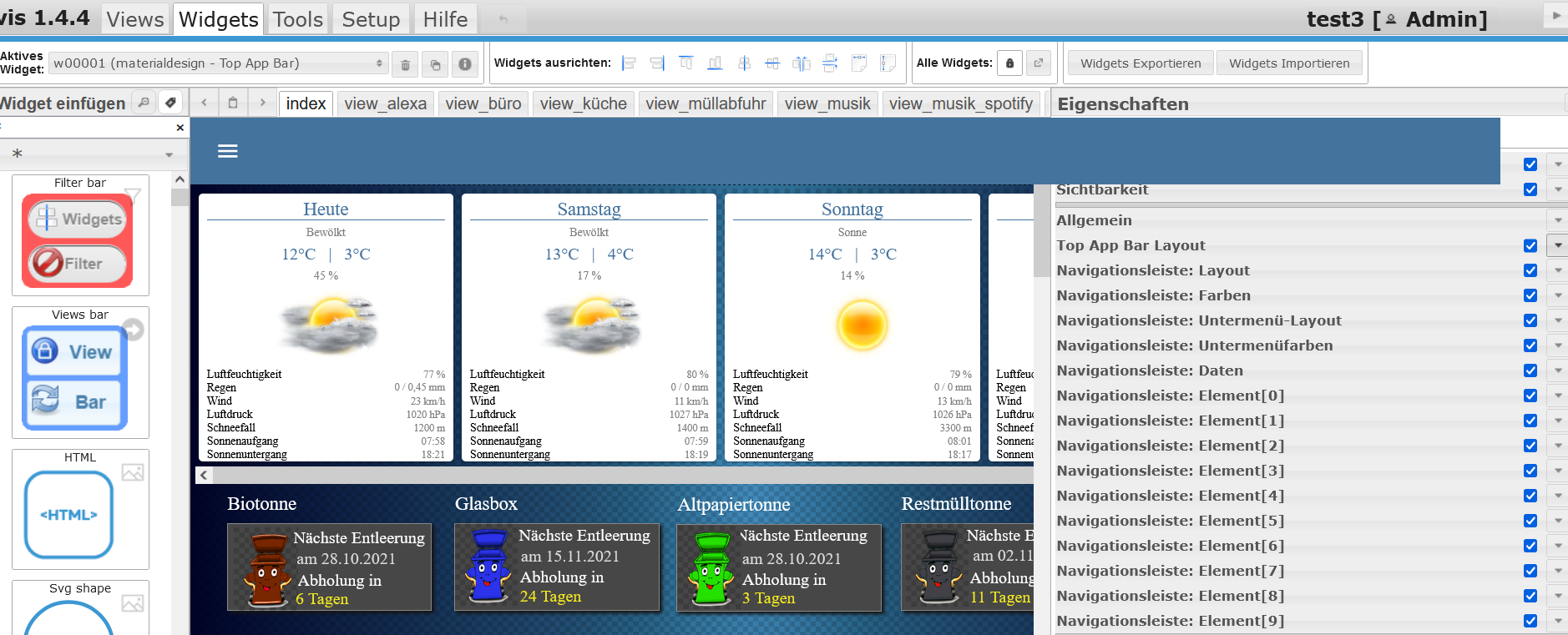
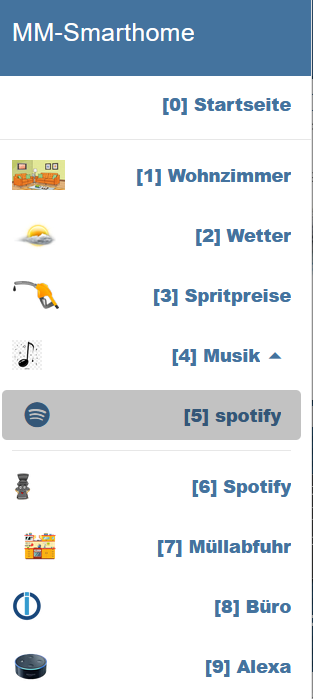
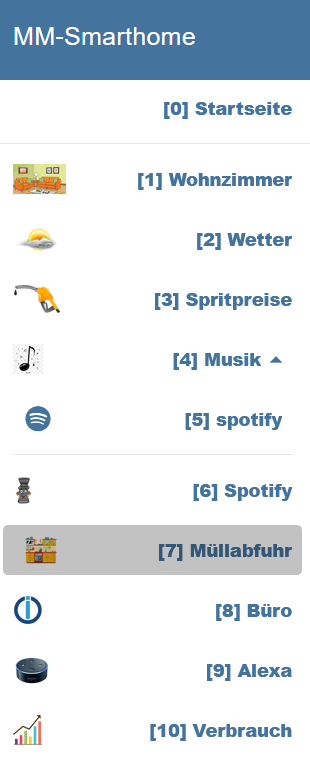
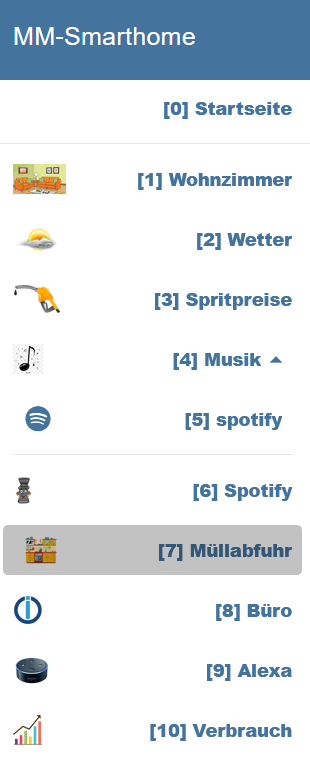
also...ich bins jetzt nochmal...so ganz bin ich noch nicht durchgestiegen..verdammt schwer!! aber ich beschreibe jetzt mal was ich gemacht habe....ich habe den Haken gesetzt bei den Index der Navielemete anzeigen...somit sieht man die [xx] vor der Beschriftung:

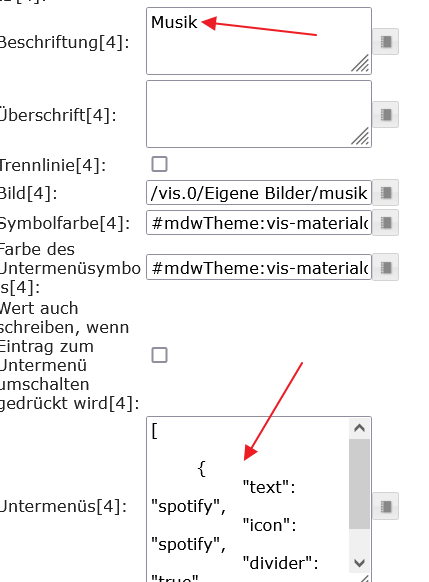
und hier

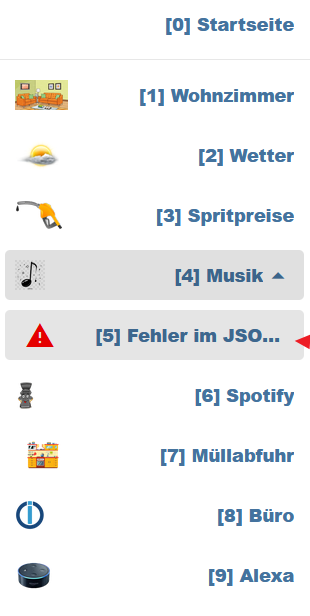
Jetzt sieht man ja aber das ich zweimal das Spotify mit Index 5 und Index 6 habe...wobei Index 6 ja die Müllabfuhr ist!! jetzt komme ich aber wieder voll durcheinander.
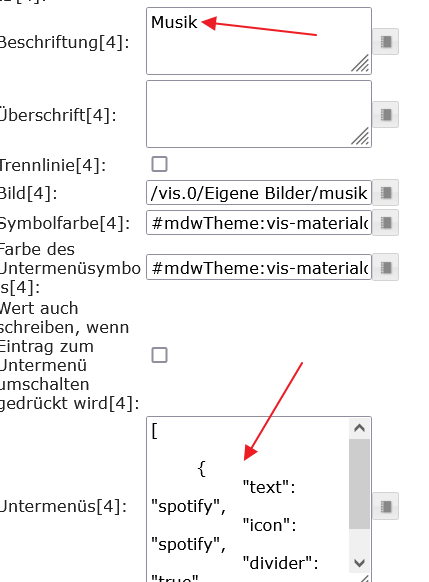
Index 4 ist ja das Musik hauptmenü sozusagen udn darunter soll dann Spotify kommen...das habe ich dann so eingetragen:

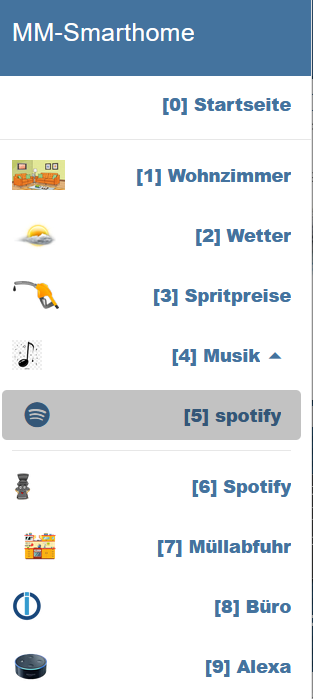
somit wird ja auch das Untermenü (submenü) Spotify angezeigt.....
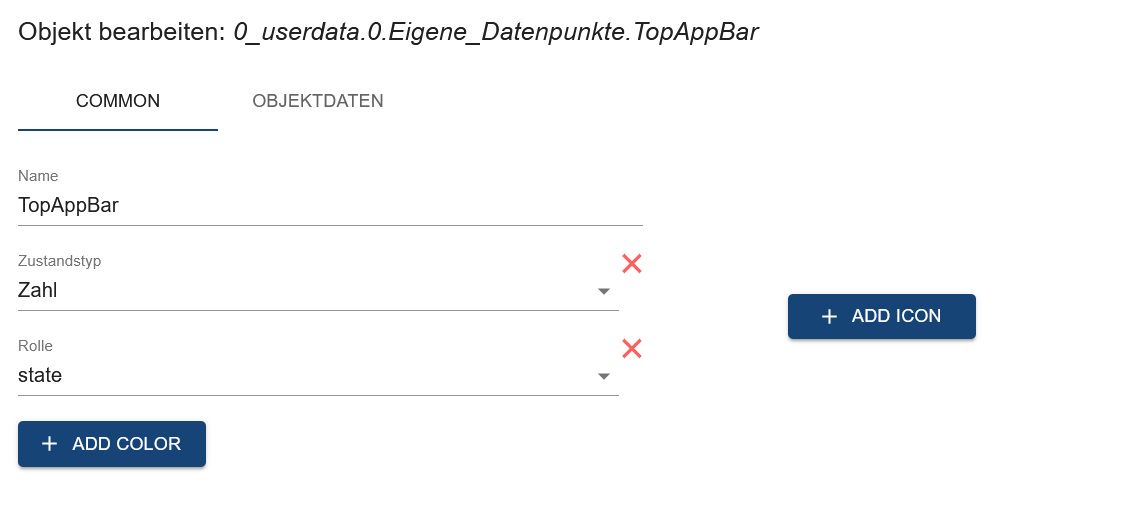
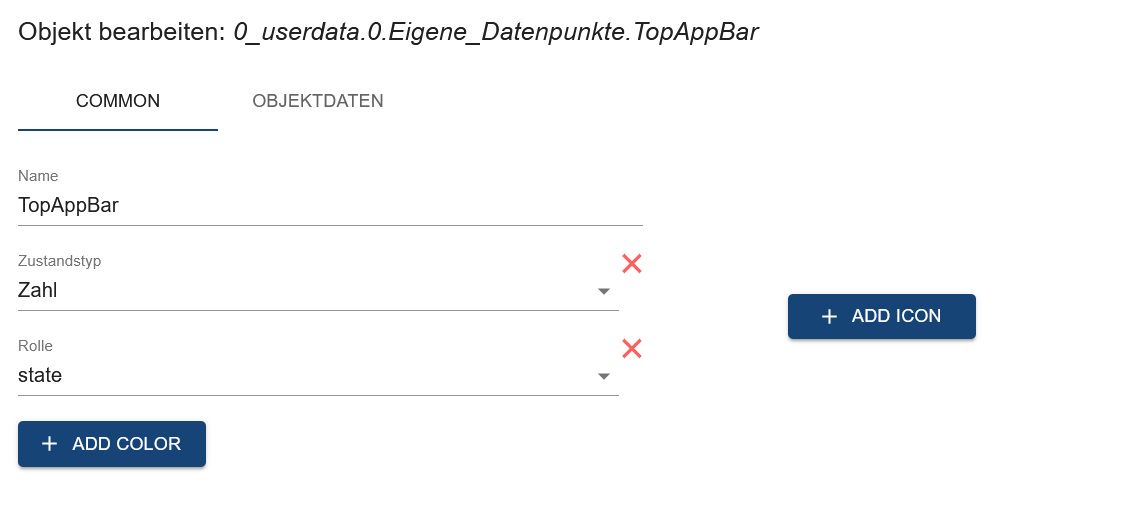
was ich noch gemacht habe ist einen datenpunkt angelegr unter "userdata" als "Number:

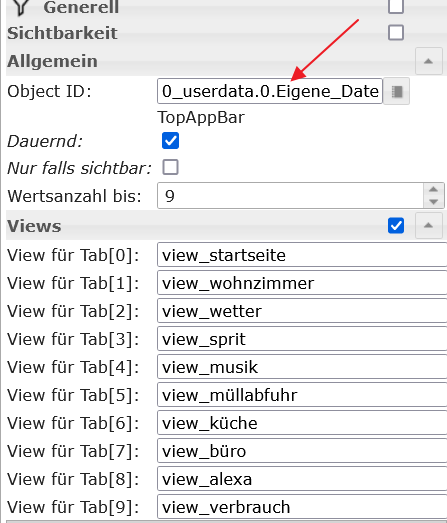
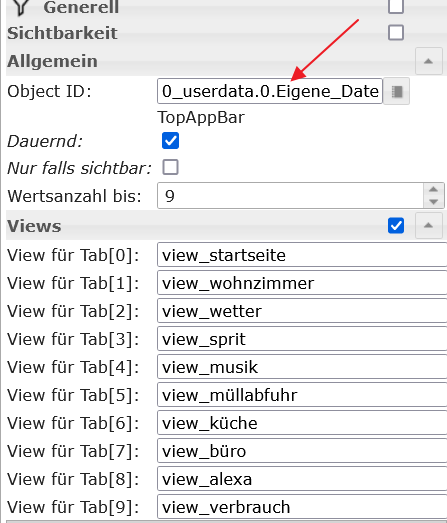
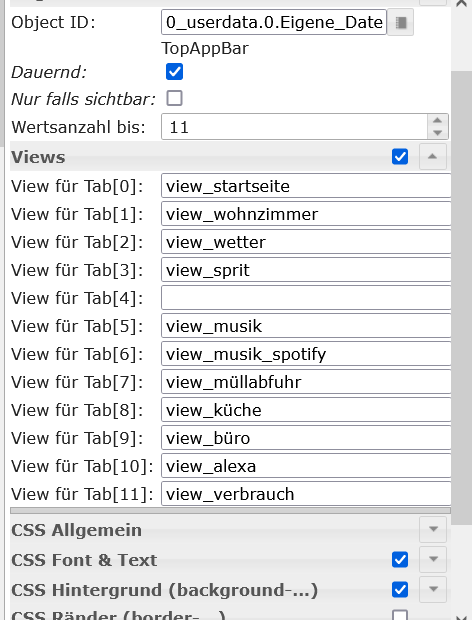
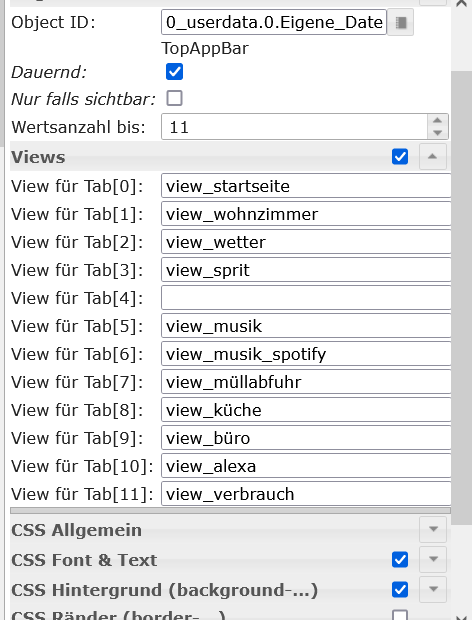
und habe es unter ObjektID beim view 8 widget udn topappbar ausgewählt:
view8:

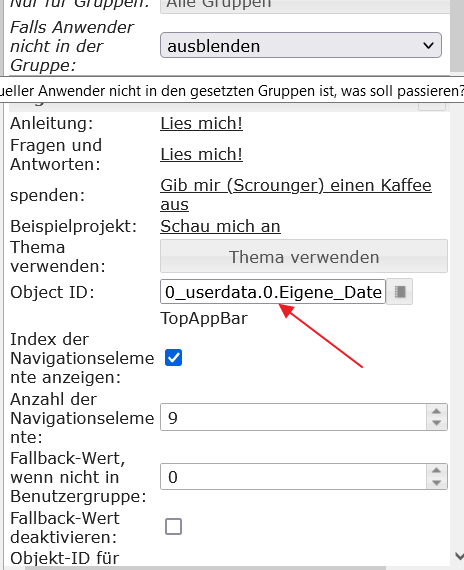
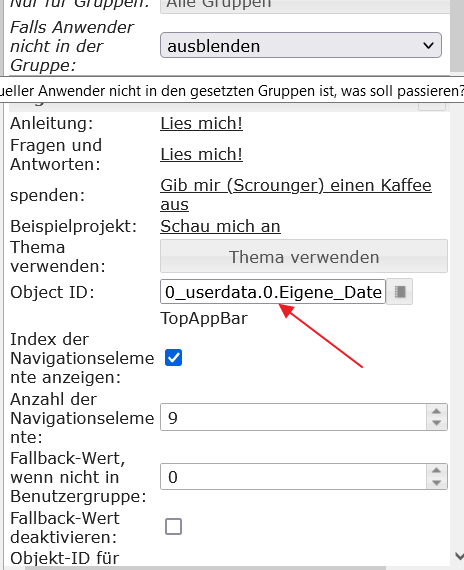
und hier in der TopAppBar:

Wie ich das jetzt aber wieder gradbiege das die Views richtig gesetzt sind und wie ich das im view 8 mit dem Submenü mache raff ich ehrlich nicht...das müsst ihr mir bitte erklären....
Danke
-
also...ich bins jetzt nochmal...so ganz bin ich noch nicht durchgestiegen..verdammt schwer!! aber ich beschreibe jetzt mal was ich gemacht habe....ich habe den Haken gesetzt bei den Index der Navielemete anzeigen...somit sieht man die [xx] vor der Beschriftung:

und hier

Jetzt sieht man ja aber das ich zweimal das Spotify mit Index 5 und Index 6 habe...wobei Index 6 ja die Müllabfuhr ist!! jetzt komme ich aber wieder voll durcheinander.
Index 4 ist ja das Musik hauptmenü sozusagen udn darunter soll dann Spotify kommen...das habe ich dann so eingetragen:

somit wird ja auch das Untermenü (submenü) Spotify angezeigt.....
was ich noch gemacht habe ist einen datenpunkt angelegr unter "userdata" als "Number:

und habe es unter ObjektID beim view 8 widget udn topappbar ausgewählt:
view8:

und hier in der TopAppBar:

Wie ich das jetzt aber wieder gradbiege das die Views richtig gesetzt sind und wie ich das im view 8 mit dem Submenü mache raff ich ehrlich nicht...das müsst ihr mir bitte erklären....
Danke
hast du dich daran gehalten :
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/168
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/218
Ein frei lassen bei Benutzung von Untermenue´s
-
hast du dich daran gehalten :
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/168
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/218
Ein frei lassen bei Benutzung von Untermenue´s
@glasfaser nein das habe ich noch nicht beachtet..sorry....muss das im Widget 8 gemacht werden oder im topAppbar Widget oder beiden?
-
@glasfaser nein das habe ich noch nicht beachtet..sorry....muss das im Widget 8 gemacht werden oder im topAppbar Widget oder beiden?
-
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
.muss das im Widget 8 gemacht
Nur da ...
@glasfaser ok...das habe ich jetzt so gemacht...:

Entspricht dann im view 8 widget der Tab x dem Index wert?

da passt noch nicht alles so wies sein soll?
Für was benötigt man denn den gemeinsamen Datenpunkt?
-
@glasfaser ok...das habe ich jetzt so gemacht...:

Entspricht dann im view 8 widget der Tab x dem Index wert?

da passt noch nicht alles so wies sein soll?
Für was benötigt man denn den gemeinsamen Datenpunkt?
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
Für was benötigt man denn den gemeinsamen Datenpunkt?
Grundlegend ist die Funktion in der TopAppBar .
die Erste View ist 0
die zweit View ist 1
usw.über den gemeinsamen Datenpunkt gibst du das an die View Widget 8 weiter , damit der View darin gewechselt wird ,
die du dort ausgewählt hast.und die 4 Index ist keine View , sondern nur ein Namen deshalb bleibt es frei im View Widget 8
-
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
Für was benötigt man denn den gemeinsamen Datenpunkt?
Grundlegend ist die Funktion in der TopAppBar .
die Erste View ist 0
die zweit View ist 1
usw.über den gemeinsamen Datenpunkt gibst du das an die View Widget 8 weiter , damit der View darin gewechselt wird ,
die du dort ausgewählt hast.und die 4 Index ist keine View , sondern nur ein Namen deshalb bleibt es frei im View Widget 8
@glasfaser wieso ist aber bei mir jetzt index 5 und 6 spotify??
-
@glasfaser wieso ist aber bei mir jetzt index 5 und 6 spotify??
-
Zeihe mal das JSON vom Untermenue was du erstellt hast ,
aber in Code-Tags setzen .... nicht als Screenshot -
-
[ { "text": "Musik", "icon": "spotify", }, { "text": "Musik Spotify", "icon": "spotify", } ][ { "text": "Musik", "icon": "spotify", }, { "text": "Musik Spotify", "icon": "spotify", } ] -
[ { "text": "Musik", "icon": "spotify", }, { "text": "Musik Spotify", "icon": "spotify", } ] -
... habe ein Komma zu viel eingebaut ...
habe es geändert
[ { "text": "Musik", "icon": "spotify" }, { "text": "Musik Spotify", "icon": "spotify" } ]@glasfaser man glasfaser...ist das schwer alles :-(und kleinigkeiten ...komma nach spotify usw...ok jetzt habe ich ein untermenü mit musik und musik_spotify....diese kann ich beide anklicken....
jetzt ist aber noch alles danach verrutscht....man sieht ja das mülltonnensymbol udn da steht aber 7spotify udn das ist falsch....da gejts jetzt um die zuordnung aber ich weiss nicht wo ich die zuordnung machen muss...im view 8 oder topapp widget? der harte weg ist echt zu hart für mich.....
-
@glasfaser man glasfaser...ist das schwer alles :-(und kleinigkeiten ...komma nach spotify usw...ok jetzt habe ich ein untermenü mit musik und musik_spotify....diese kann ich beide anklicken....
jetzt ist aber noch alles danach verrutscht....man sieht ja das mülltonnensymbol udn da steht aber 7spotify udn das ist falsch....da gejts jetzt um die zuordnung aber ich weiss nicht wo ich die zuordnung machen muss...im view 8 oder topapp widget? der harte weg ist echt zu hart für mich.....
da kann nichts verrutschen .... , wenn man ein Untermenue einträgt.
Keine Ahnung was du da machst ,
das Müllsymbol sollte schon da bleiben wo es jeweils auch vorher war . !?Exportiere mal dein Widget TopAppBar .
Aber in einem Spoiler setzen
EDIT :
aber die anderen passen doch !!!!
Alexa , Verbrauch ... -
@glasfaser man glasfaser...ist das schwer alles :-(und kleinigkeiten ...komma nach spotify usw...ok jetzt habe ich ein untermenü mit musik und musik_spotify....diese kann ich beide anklicken....
jetzt ist aber noch alles danach verrutscht....man sieht ja das mülltonnensymbol udn da steht aber 7spotify udn das ist falsch....da gejts jetzt um die zuordnung aber ich weiss nicht wo ich die zuordnung machen muss...im view 8 oder topapp widget? der harte weg ist echt zu hart für mich.....
-
da kann nichts verrutschen .... , wenn man ein Untermenue einträgt.
Keine Ahnung was du da machst ,
das Müllsymbol sollte schon da bleiben wo es jeweils auch vorher war . !?Exportiere mal dein Widget TopAppBar .
Aber in einem Spoiler setzen
EDIT :
aber die anderen passen doch !!!!
Alexa , Verbrauch ...@glasfaser sagte in TopAppBar Material Design -Untermenü fehlt:
EDIT :
aber die anderen passen doch !!!!
Alexa , Verbrauch ...ja die passen wieder....
die Müllabfuhr ist jetzt die Küche...und spotify 7 ist die müllview???
-
@glasfaser sagte in TopAppBar Material Design -Untermenü fehlt:
EDIT :
aber die anderen passen doch !!!!
Alexa , Verbrauch ...ja die passen wieder....
die Müllabfuhr ist jetzt die Küche...und spotify 7 ist die müllview???
-
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
ja die passen wieder....
Gut , dann hast du es ja hinbekommen .
@glasfaser nee schau hier
die Müllabfuhr ist jetzt die Küche...und spotify 7 ist die müllview??? ;-(
-
@glasfaser nee schau hier
die Müllabfuhr ist jetzt die Küche...und spotify 7 ist die müllview??? ;-(
@kusselin
Ja was denn jetzt !?
Du hast doch geschrieben " ja die passen wieder.... " also gehen ich von aus du hast es von selber hinbekommen@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
@glasfaser nee schau hier
die Müllabfuhr ist jetzt die Küche...und spotify 7 ist die müllview??? ;-(Und was soll ich da jetzt sehen , in deiner Antwort !?
Setze dein Ausgabe im Spoiler in Code-Tags , sonst kann man das Widget nicht importieren .
-
@kusselin
Ja was denn jetzt !?
Du hast doch geschrieben " ja die passen wieder.... " also gehen ich von aus du hast es von selber hinbekommen@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
@glasfaser nee schau hier
die Müllabfuhr ist jetzt die Küche...und spotify 7 ist die müllview??? ;-(Und was soll ich da jetzt sehen , in deiner Antwort !?
Setze dein Ausgabe im Spoiler in Code-Tags , sonst kann man das Widget nicht importieren .
@glasfaser Ei stimmt der Spoiler so nicht... ich mach ja alles falsch:-(
Geht das d“nun das ich den Spoiler öffne und in den Spoiler dann Code Tag setze?
Ab Büro stimmt’s wieder.. so meinte ich