NEWS
TopAppBar Material Design -Untermenü fehlt
-
@kusselin
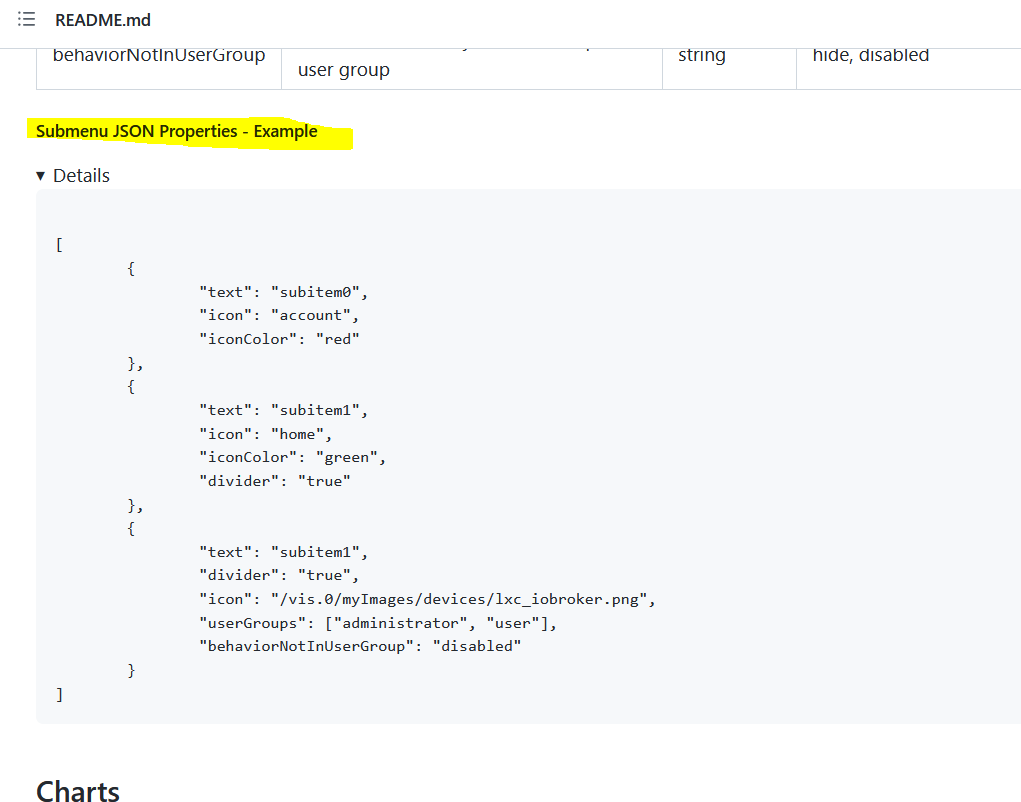
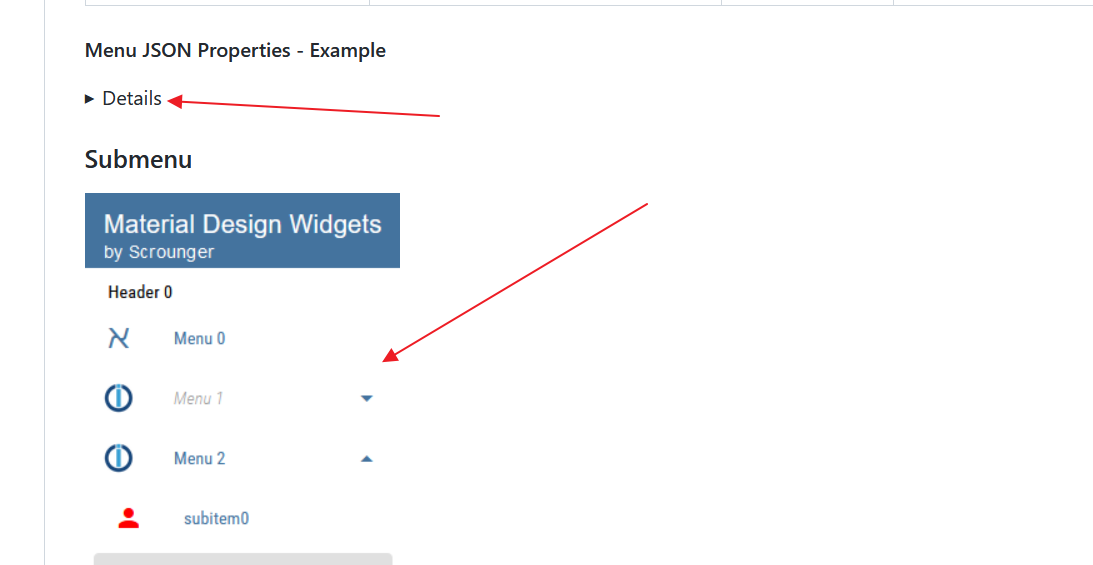
schau dir den Link zur Hilfe bitte nochmal an, da ist sogar ein Beispiel hinterlegt.Hier der Ausschnitt davon :
https://github.com/Scrounger/ioBroker.vis-materialdesign#editor-settings-27

-
Tip :
dazu gibt es auch ein Thread , wie und was zu mache ist usw.......
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget
@glasfaser o.k. danke euch...ich habe den gehabt

-
o.k soweit nachvollziehbar...

bis auf...wie bekomme ich den Namen spotify nun auch nach rechts geschoben noch?
und im widget view 8 muss ich ja auch noch den Bezug zum submenü angeben.....steht das alles in der Beschreibung?
@kusselin
die "Gestaltung" ist wiederum im Menü
Bezüglich deinem Bezug:
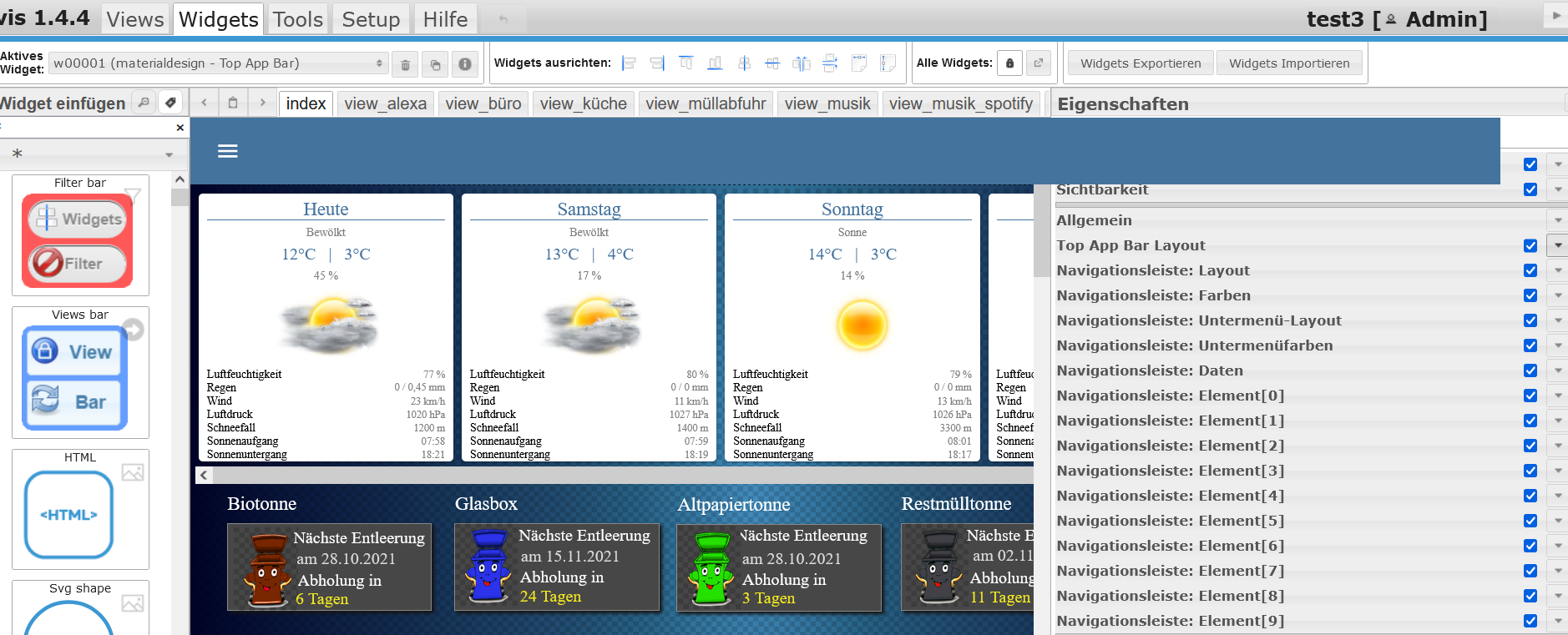
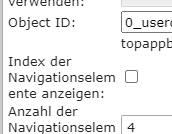
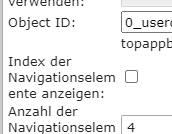
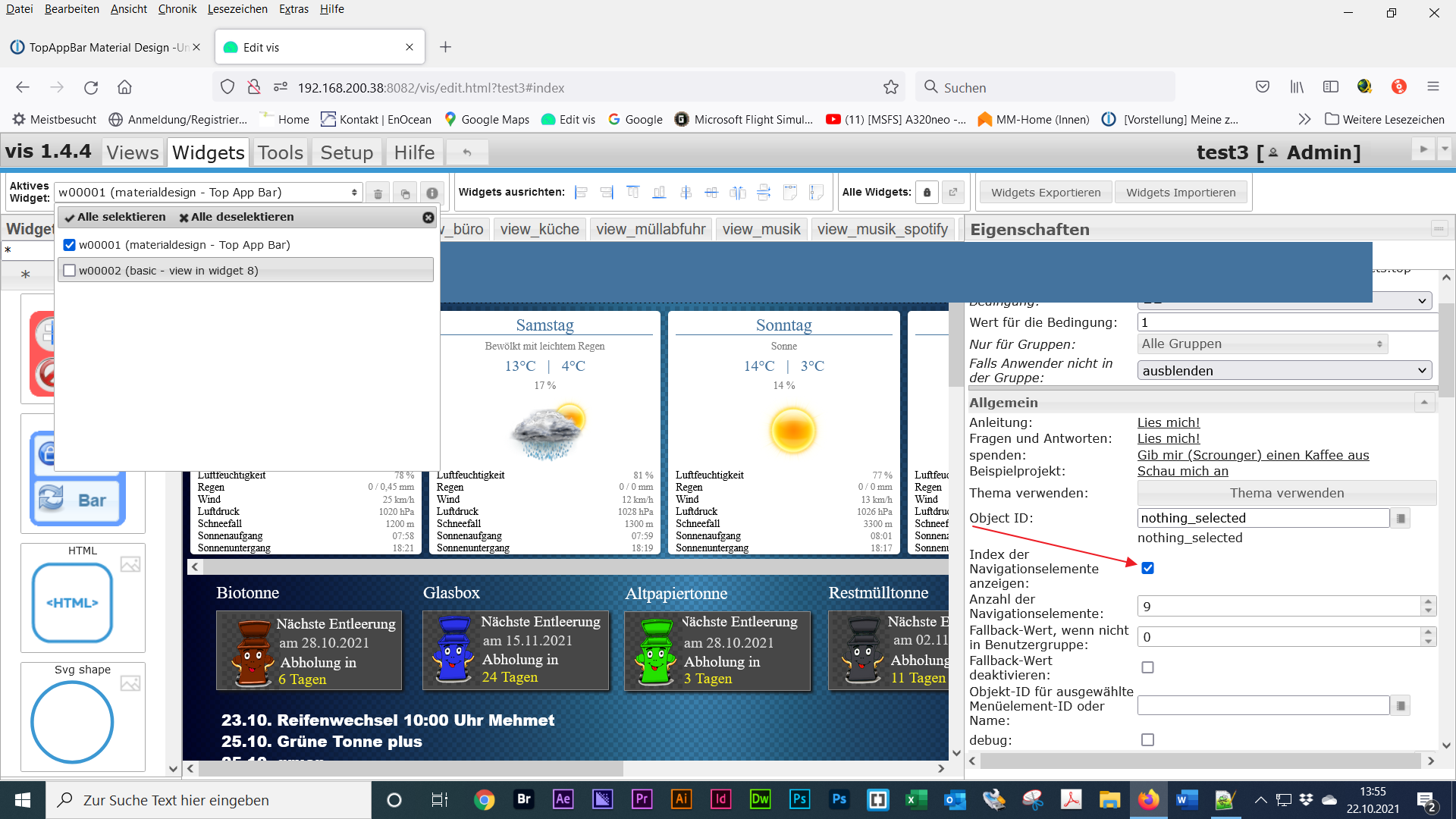
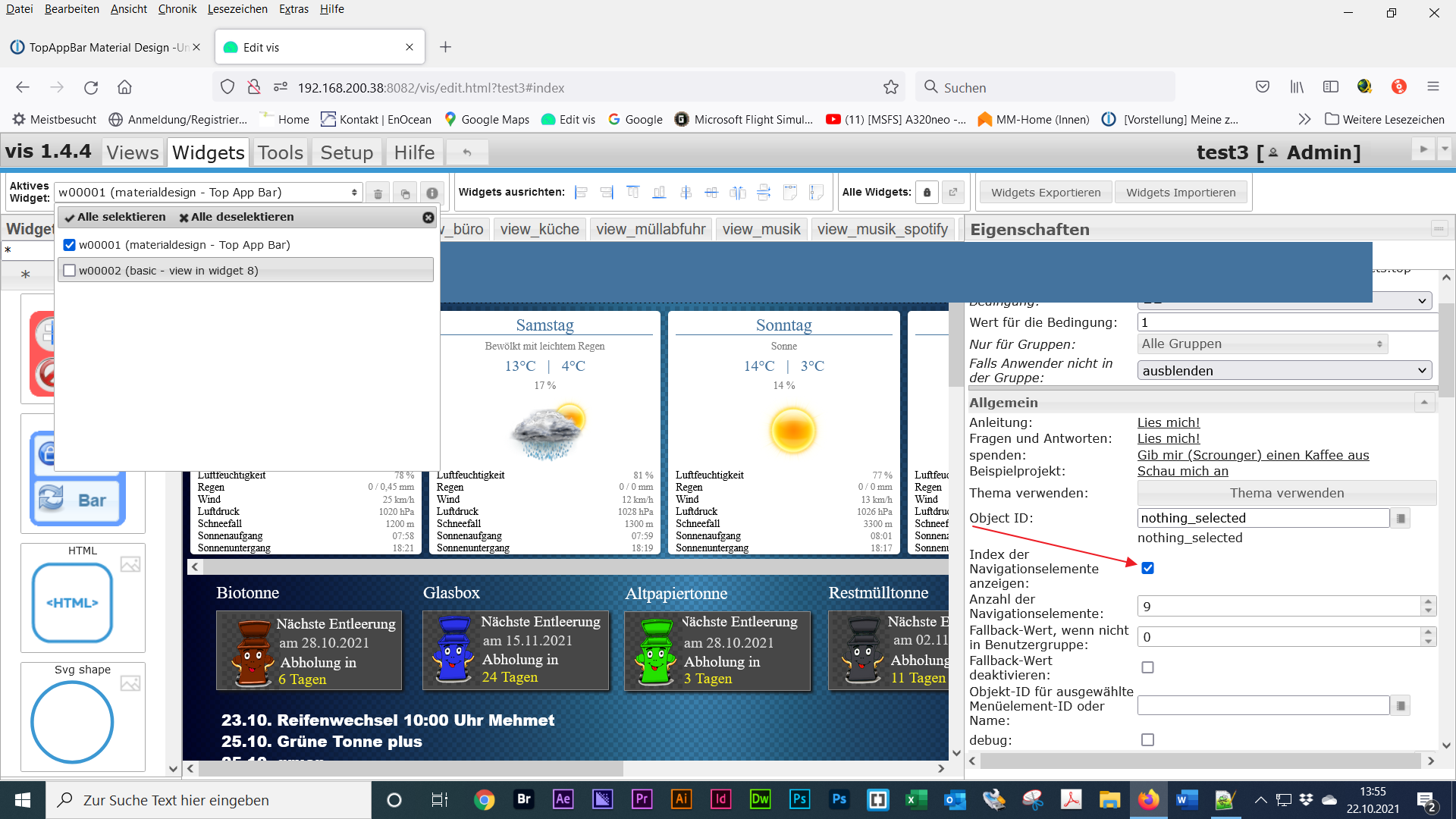
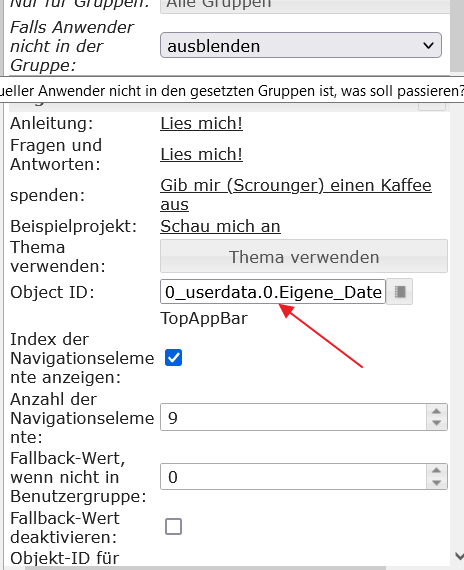
Hake in deinem Widget in den Einstellungen das hier an:

Dann bekommst du die Zahlen des Index angezeigt. Im View8 Widget muss dann entsprechend des Indexes eine View hinterlegt werden.
p.s. ja in der Beschreibung steht das eigentlich alles drin bzw. in den Thementhreads von @scrounger auch.
-
@kusselin
die "Gestaltung" ist wiederum im Menü
Bezüglich deinem Bezug:
Hake in deinem Widget in den Einstellungen das hier an:

Dann bekommst du die Zahlen des Index angezeigt. Im View8 Widget muss dann entsprechend des Indexes eine View hinterlegt werden.
p.s. ja in der Beschreibung steht das eigentlich alles drin bzw. in den Thementhreads von @scrounger auch.
@micklafisch danke vorab mal..habe das mal angehakt wie von dir verlangt:

wo bekomme ich dann die zahlen des Indexes angezeigt?
Und das dann mit dem Index im View 8 Widget.....hab ich nicht gefunden.....ich lese das mal ..will euch ja nicht dauernd auf den S...gehen..ihr habt es ja auch erstmal lesen müssen.
Danke
-
@micklafisch danke vorab mal..habe das mal angehakt wie von dir verlangt:

wo bekomme ich dann die zahlen des Indexes angezeigt?
Und das dann mit dem Index im View 8 Widget.....hab ich nicht gefunden.....ich lese das mal ..will euch ja nicht dauernd auf den S...gehen..ihr habt es ja auch erstmal lesen müssen.
Danke
@kusselin
ja, lesen und selbst erarbeiten ist auch wenn es der härtere Weg ist immer besser.Tipp: mach mal die View im Browser direkt auf, dann siehst du in einem Menü die Indexzahlen.
-
@kusselin
ja, lesen und selbst erarbeiten ist auch wenn es der härtere Weg ist immer besser.Tipp: mach mal die View im Browser direkt auf, dann siehst du in einem Menü die Indexzahlen.
@micklafisch sagte in TopAppBar Material Design -Untermenü fehlt:
Tipp: mach mal die View im Browser direkt auf, dann siehst du in einem Menü die Indexzahlen.
Welche view meinst du da dann?? Die untermenüview „Spotify“?
Und mit direkt im browser aufmachen..meinst du da dann die runtime?
Gruss -
@micklafisch sagte in TopAppBar Material Design -Untermenü fehlt:
Tipp: mach mal die View im Browser direkt auf, dann siehst du in einem Menü die Indexzahlen.
Welche view meinst du da dann?? Die untermenüview „Spotify“?
Und mit direkt im browser aufmachen..meinst du da dann die runtime?
Gruss -
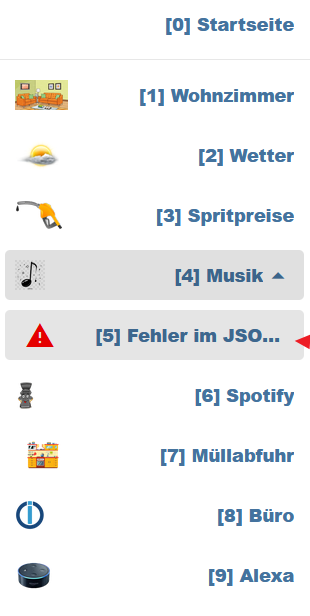
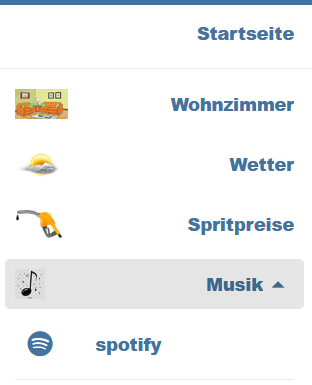
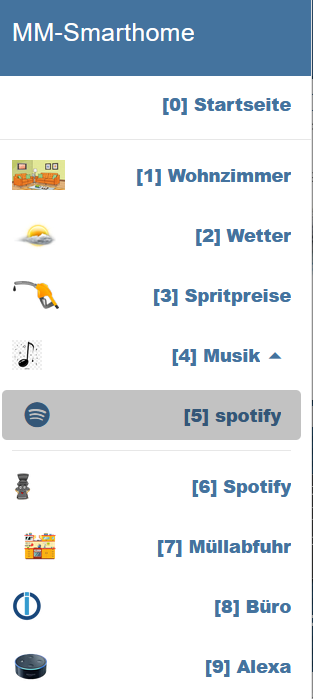
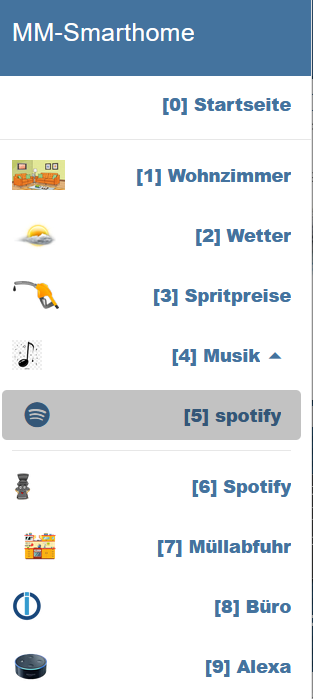
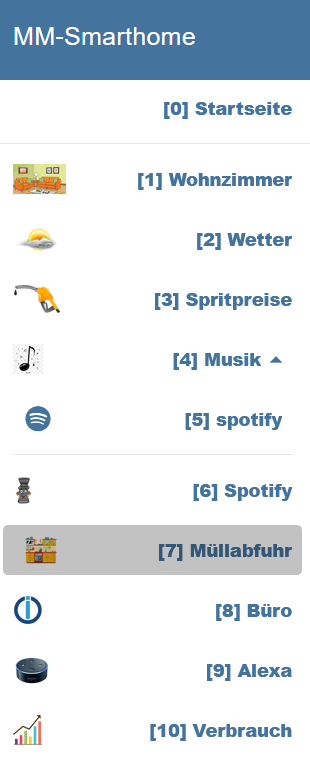
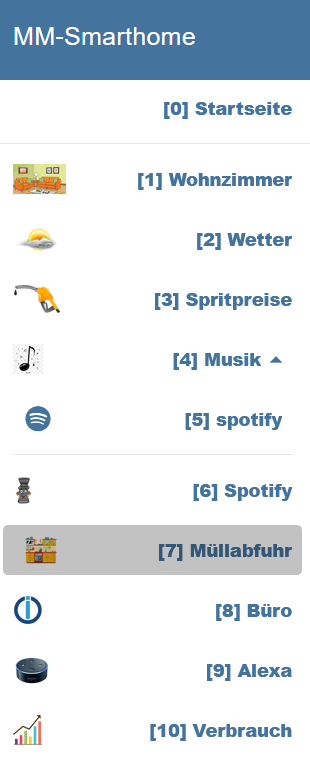
also...ich bins jetzt nochmal...so ganz bin ich noch nicht durchgestiegen..verdammt schwer!! aber ich beschreibe jetzt mal was ich gemacht habe....ich habe den Haken gesetzt bei den Index der Navielemete anzeigen...somit sieht man die [xx] vor der Beschriftung:

und hier

Jetzt sieht man ja aber das ich zweimal das Spotify mit Index 5 und Index 6 habe...wobei Index 6 ja die Müllabfuhr ist!! jetzt komme ich aber wieder voll durcheinander.
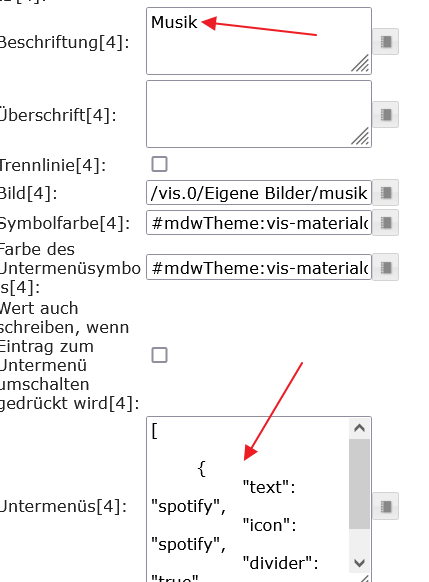
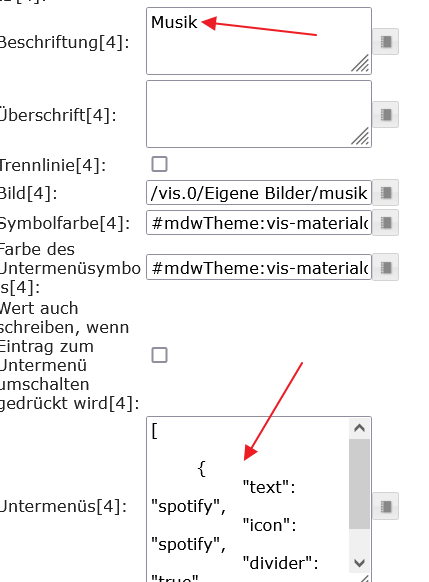
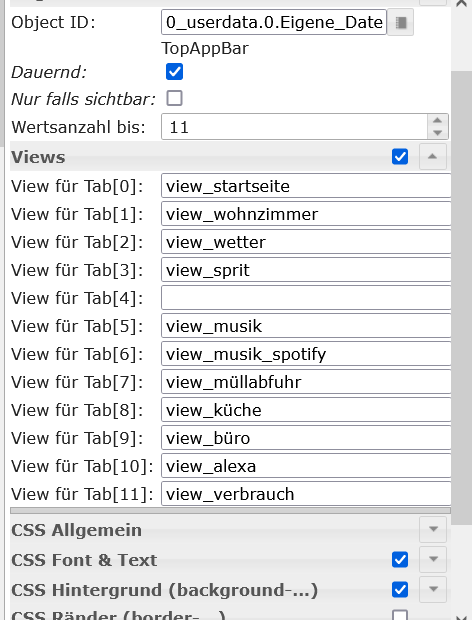
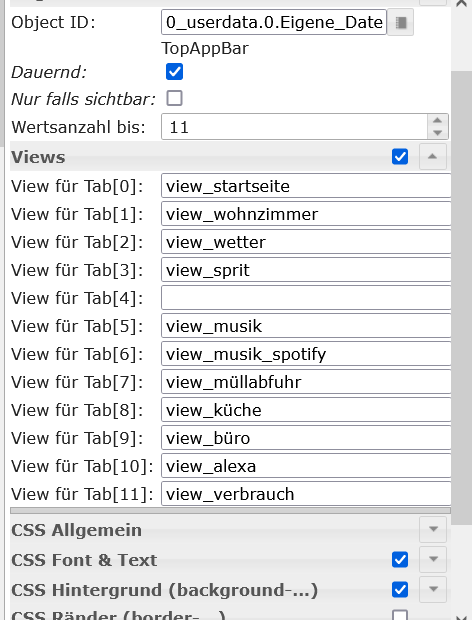
Index 4 ist ja das Musik hauptmenü sozusagen udn darunter soll dann Spotify kommen...das habe ich dann so eingetragen:

somit wird ja auch das Untermenü (submenü) Spotify angezeigt.....
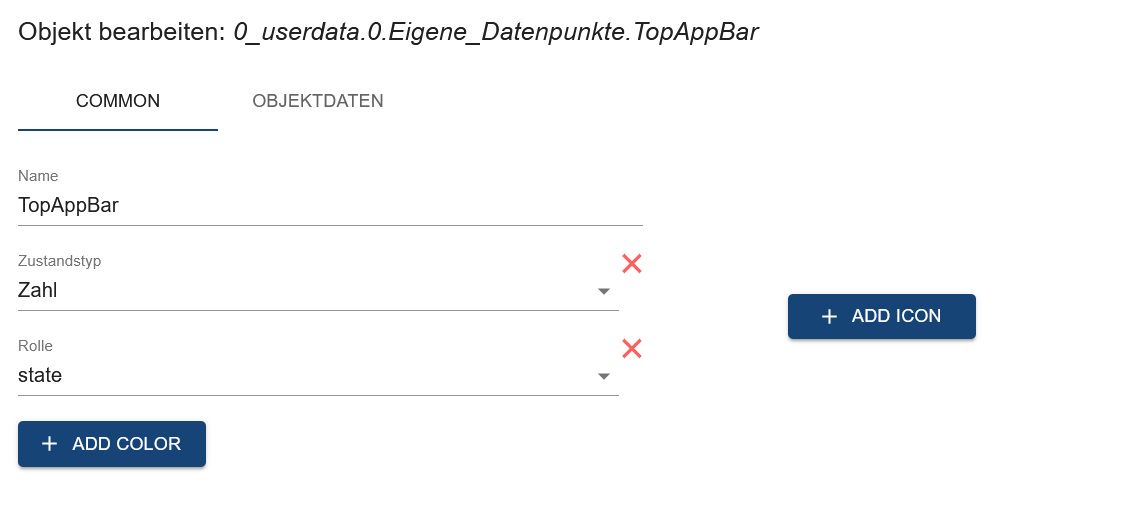
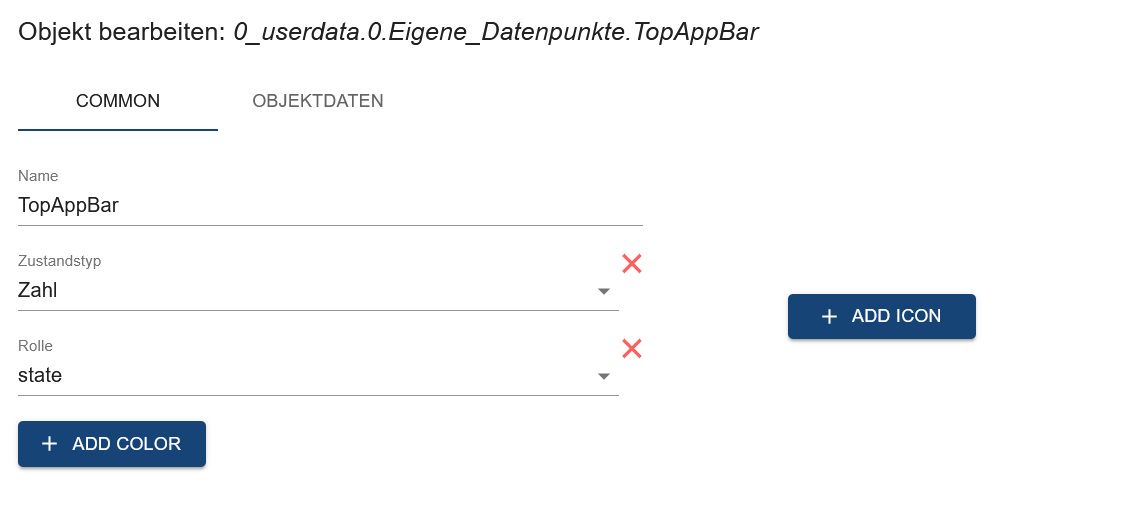
was ich noch gemacht habe ist einen datenpunkt angelegr unter "userdata" als "Number:

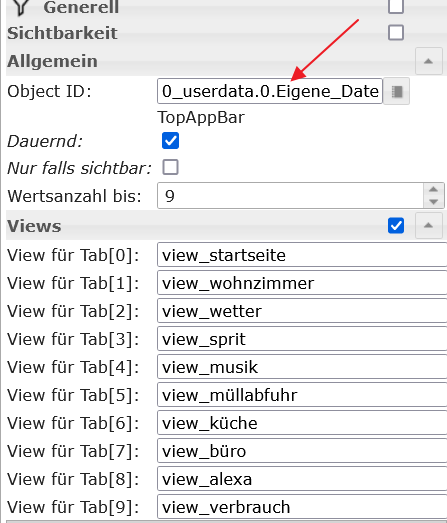
und habe es unter ObjektID beim view 8 widget udn topappbar ausgewählt:
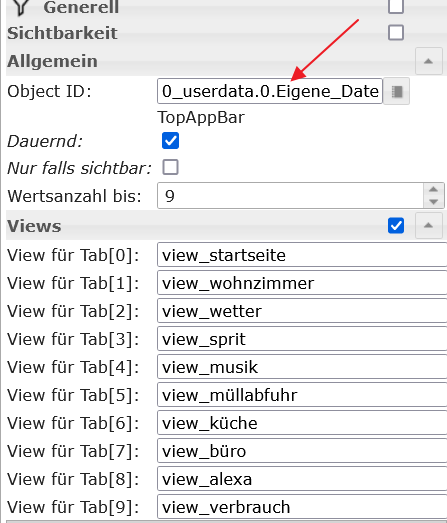
view8:

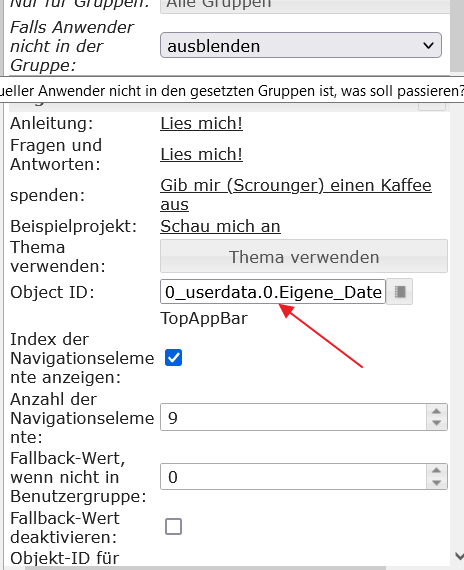
und hier in der TopAppBar:

Wie ich das jetzt aber wieder gradbiege das die Views richtig gesetzt sind und wie ich das im view 8 mit dem Submenü mache raff ich ehrlich nicht...das müsst ihr mir bitte erklären....
Danke
-
also...ich bins jetzt nochmal...so ganz bin ich noch nicht durchgestiegen..verdammt schwer!! aber ich beschreibe jetzt mal was ich gemacht habe....ich habe den Haken gesetzt bei den Index der Navielemete anzeigen...somit sieht man die [xx] vor der Beschriftung:

und hier

Jetzt sieht man ja aber das ich zweimal das Spotify mit Index 5 und Index 6 habe...wobei Index 6 ja die Müllabfuhr ist!! jetzt komme ich aber wieder voll durcheinander.
Index 4 ist ja das Musik hauptmenü sozusagen udn darunter soll dann Spotify kommen...das habe ich dann so eingetragen:

somit wird ja auch das Untermenü (submenü) Spotify angezeigt.....
was ich noch gemacht habe ist einen datenpunkt angelegr unter "userdata" als "Number:

und habe es unter ObjektID beim view 8 widget udn topappbar ausgewählt:
view8:

und hier in der TopAppBar:

Wie ich das jetzt aber wieder gradbiege das die Views richtig gesetzt sind und wie ich das im view 8 mit dem Submenü mache raff ich ehrlich nicht...das müsst ihr mir bitte erklären....
Danke
hast du dich daran gehalten :
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/168
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/218
Ein frei lassen bei Benutzung von Untermenue´s
-
hast du dich daran gehalten :
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/168
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/218
Ein frei lassen bei Benutzung von Untermenue´s
@glasfaser nein das habe ich noch nicht beachtet..sorry....muss das im Widget 8 gemacht werden oder im topAppbar Widget oder beiden?
-
@glasfaser nein das habe ich noch nicht beachtet..sorry....muss das im Widget 8 gemacht werden oder im topAppbar Widget oder beiden?
-
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
.muss das im Widget 8 gemacht
Nur da ...
@glasfaser ok...das habe ich jetzt so gemacht...:

Entspricht dann im view 8 widget der Tab x dem Index wert?

da passt noch nicht alles so wies sein soll?
Für was benötigt man denn den gemeinsamen Datenpunkt?
-
@glasfaser ok...das habe ich jetzt so gemacht...:

Entspricht dann im view 8 widget der Tab x dem Index wert?

da passt noch nicht alles so wies sein soll?
Für was benötigt man denn den gemeinsamen Datenpunkt?
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
Für was benötigt man denn den gemeinsamen Datenpunkt?
Grundlegend ist die Funktion in der TopAppBar .
die Erste View ist 0
die zweit View ist 1
usw.über den gemeinsamen Datenpunkt gibst du das an die View Widget 8 weiter , damit der View darin gewechselt wird ,
die du dort ausgewählt hast.und die 4 Index ist keine View , sondern nur ein Namen deshalb bleibt es frei im View Widget 8
-
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
Für was benötigt man denn den gemeinsamen Datenpunkt?
Grundlegend ist die Funktion in der TopAppBar .
die Erste View ist 0
die zweit View ist 1
usw.über den gemeinsamen Datenpunkt gibst du das an die View Widget 8 weiter , damit der View darin gewechselt wird ,
die du dort ausgewählt hast.und die 4 Index ist keine View , sondern nur ein Namen deshalb bleibt es frei im View Widget 8
@glasfaser wieso ist aber bei mir jetzt index 5 und 6 spotify??
-
@glasfaser wieso ist aber bei mir jetzt index 5 und 6 spotify??
-
Zeihe mal das JSON vom Untermenue was du erstellt hast ,
aber in Code-Tags setzen .... nicht als Screenshot -
-
[ { "text": "Musik", "icon": "spotify", }, { "text": "Musik Spotify", "icon": "spotify", } ][ { "text": "Musik", "icon": "spotify", }, { "text": "Musik Spotify", "icon": "spotify", } ]