NEWS
Вопросы по написанию скриптов
-
Попробовал ваш вариант
Независимо от интервала, в логе сообщение
14:55:00.860 [error] javascript.0 script.js.Скрипт1: Cannot use sync getState, use callback instead getState("javascript.0.temp", function (err, state){});И драйвер выдаёт в лог целый ворох ошибок, так же как и раньше
Server-Izzm 2017-02-16 14:55:00.894 error instance system.adapter.javascript.0 terminated with code 0 (OK) javascript.0 2017-02-16 14:55:00.862 info terminating javascript.0 2017-02-16 14:55:00.854 error at Timer.listOnTimeout (timers.js:92:15) javascript.0 2017-02-16 14:55:00.854 error at wrapper [as _onTimeout] (timers.js:279:11) javascript.0 2017-02-16 14:55:00.854 error at ontimeout [as _repeat] (timers.js:263:34) javascript.0 2017-02-16 14:55:00.854 error at null. (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2044:44) javascript.0 2017-02-16 14:55:00.854 error at Object. (script.js.Скрипт1:2:46) javascript.0 2017-02-16 14:55:00.854 error TypeError: Cannot read property 'val' of undefined javascript.0 2017-02-16 14:55:00.848 error uncaught exception: Cannot read property 'val' of undefined javascript.0 2017-02-16 14:55:00.837 error script.js.Скрипт1: Cannot use sync getState, use callback instead getState("javascript.0.temp", function (err, state){}); ```` `var t; t = setInterval(function() { var v = getState('javascript.0.temp').val; log(v); }, 2000); -
Читаю другое свойство, которое точно существует
!

Код взял из сообщения instalator.var t; t = setInterval(function() { var v = getState('javascript.0.RealTemp.temp').val; log(v); }, 2000);Вывод в лог в редакторе скриптов
19:30:57.235 [info] javascript.0 Start javascript script.js.script 19:30:57.235 [info] javascript.0 script.js.script: setInterval(ms=2000) 19:30:57.236 [info] javascript.0 script.js.script: registered 0 subscriptions and 0 schedules 19:30:59.255 [error] javascript.0 script.js.script: Cannot use sync getState, use callback instead getState("javascript.0.RealTemp.temp", function (err, state){});В глобальном логе
Server-Izzm 2017-02-16 19:30:59.273 info Restart adapter system.adapter.javascript.0 because enabled host.Server-Izzm 2017-02-16 19:30:59.273 error instance system.adapter.javascript.0 terminated with code 0 (OK) javascript.0 2017-02-16 19:30:59.257 info terminating javascript.0 2017-02-16 19:30:59.248 error at Timer.listOnTimeout (timers.js:92:15) javascript.0 2017-02-16 19:30:59.248 error at wrapper [as _onTimeout] (timers.js:279:11) javascript.0 2017-02-16 19:30:59.248 error at ontimeout [as _repeat] (timers.js:263:34) javascript.0 2017-02-16 19:30:59.248 error at null. (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2044:44) javascript.0 2017-02-16 19:30:59.248 error at Object. (script.js.script:4:67) javascript.0 2017-02-16 19:30:59.248 error TypeError: Cannot read property 'val' of undefined javascript.0 2017-02-16 19:30:59.242 error uncaught exception: Cannot read property 'val' of undefined javascript.0 2017-02-16 19:30:59.233 error script.js.script: Cannot use sync getState, use callback instead getState("javascript.0.RealTemp.temp", function (err, state){}); -
Читаю другое свойство, которое точно существует
! Gate8.PNG
Код взял из сообщения instalator.var t; t = setInterval(function() { var v = getState('javascript.0.RealTemp.temp').val; log(v); }, 2000);Вывод в лог в редакторе скриптов
19:30:57.235 [info] javascript.0 Start javascript script.js.script 19:30:57.235 [info] javascript.0 script.js.script: setInterval(ms=2000) 19:30:57.236 [info] javascript.0 script.js.script: registered 0 subscriptions and 0 schedules 19:30:59.255 [error] javascript.0 script.js.script: Cannot use sync getState, use callback instead getState("javascript.0.RealTemp.temp", function (err, state){});В глобальном логе
Server-Izzm 2017-02-16 19:30:59.273 info Restart adapter system.adapter.javascript.0 because enabled host.Server-Izzm 2017-02-16 19:30:59.273 error instance system.adapter.javascript.0 terminated with code 0 (OK) javascript.0 2017-02-16 19:30:59.257 info terminating javascript.0 2017-02-16 19:30:59.248 error at Timer.listOnTimeout (timers.js:92:15) javascript.0 2017-02-16 19:30:59.248 error at wrapper [as _onTimeout] (timers.js:279:11) javascript.0 2017-02-16 19:30:59.248 error at ontimeout [as _repeat] (timers.js:263:34) javascript.0 2017-02-16 19:30:59.248 error at null. (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2044:44) javascript.0 2017-02-16 19:30:59.248 error at Object. (script.js.script:4:67) javascript.0 2017-02-16 19:30:59.248 error TypeError: Cannot read property 'val' of undefined javascript.0 2017-02-16 19:30:59.242 error uncaught exception: Cannot read property 'val' of undefined javascript.0 2017-02-16 19:30:59.233 error script.js.script: Cannot use sync getState, use callback instead getState("javascript.0.RealTemp.temp", function (err, state){}); ```` `А так?
var t; t = setInterval(function() { getState("javascript.0.RealTemp.temp", function (err, state){ log(JSON.stringify(state)); }); }, 2000); -
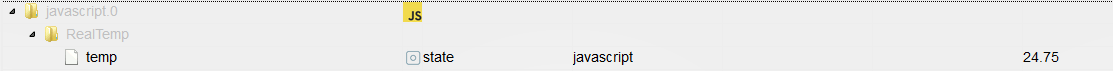
Вывод в лог. У state в val есть нужное значение.
19:56:08.143 [info] javascript.0 Start javascript script.js.script 19:56:08.144 [info] javascript.0 script.js.script: setInterval(ms=2000) 19:56:08.144 [info] javascript.0 script.js.script: registered 0 subscriptions and 0 schedules 19:56:10.147 [info] javascript.0 script.js.script: {"val":24.5,"ack":true,"ts":1487264169069,"q":0,"from":"system.adapter.javascript.0","lc":1487263250738}И так работает
var t; var vv; t = setInterval(function() { getState("javascript.0.RealTemp.temp", function (err, state){ log(JSON.stringify(state.val)); vv=state.val; }); log(vv); }, 2000);20:05:09.423 [info] javascript.0 Start javascript script.js.script 20:05:09.424 [info] javascript.0 script.js.script: setInterval(ms=2000) 20:05:09.424 [info] javascript.0 script.js.script: registered 0 subscriptions and 0 schedules 20:05:11.424 [info] javascript.0 script.js.script: undefined 20:05:11.426 [info] javascript.0 script.js.script: 24.5 20:05:13.429 [info] javascript.0 script.js.script: 24.5 20:05:13.432 [info] javascript.0 script.js.script: 24.5 -
Пытаюсь из строки выбрать IP адрес, сделал регулярное выражение и парсю строку.
!
var reg_ip = new RegExp ('(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}([1-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-4])'); var ip; var str = "first L2TP UDP packet received from 217.15.203.52"; //var str = "error: WARNING: cannot find message with id = 27946818"; ip = reg_ip.exec(str); if(ip){ log("IP: " + ip[0]); } !
Из первой строки выводит только первые две декты IP, а из второй все число, хотя на IP оно и близко не похоже. -
Все сдаюсь, "обожаю" асинхронность JS. Есть цикл, надо сообщения выводит с задежркой, чтоб телеграмм не заблочил.
! ````
for (var a in res.result) {
if(res.result[a].work.indexOf('/1') > 0){
str = res.result[a].work.replace(new RegExp('/1','g'),' очень низкий');}else if(res.result[a].work.indexOf('/2') > 0){ str = res.result[a].work.replace(new RegExp('/2','g'),' _низкий_'); }else if(res.result[a].work.indexOf('/3') > 0){ str = res.result[a].work.replace(new RegExp('/3','g'),' _средний_'); }else if(res.result[a].work.indexOf('/4') > 0){ str = res.result[a].work.replace(new RegExp('/4','g'),' _высокий_'); }else if(res.result[a].work.indexOf('/5') > 0){ str = res.result[a].work.replace(new RegExp('/5','g'),' _очень высокий_'); } sendTo('telegram.0', {user: us, text: '*' + res.result[a].name + '*' + '\n' + str, parse_mode: 'Markdown'}); } -
Пытаюсь проделать следующий финт:
На закладке объектов создать в корне папку и наполнить ее разными объектами.
Например создать папку Flags и там различные объекты к которым могу обращаться из различных инстанций Javascript.0 или Javascript.1
Зачем это. Ну просто обособить свои объекты. Насоздавал например объектов в Javascript.1, а затем нечаяно грохнул его и все потерялось. А так все на месте и к ним можно обратиться из Javascript.0. И соответственно скрипты рассчитанные на одновременную работу с данными могут находится в разных инстанциях.
Но почему то не могу создать первоначальную папку в корне, куда потом прятать все содержимое. Позволяет только создать состояние|канал|устройство. Но если создавать любой из этих объектов, то все дочерние визуально лежат рядом.
Чего я неправильно делаю

-
Проще создать нужные объекты скриптом
CreateState('папка.объект', " ");
Пишу с пульта….
-
@kID:Пытаюсь проделать следующий финт:
На закладке объектов создать в корне папку и наполнить ее разными объектами.
Например создать папку Flags и там различные объекты к которым могу обращаться из различных инстанций Javascript.0 или Javascript.1
Зачем это. Ну просто обособить свои объекты. Насоздавал например объектов в Javascript.1, а затем нечаяно грохнул его и все потерялось. А так все на месте и к ним можно обратиться из Javascript.0. И соответственно скрипты рассчитанные на одновременную работу с данными могут находится в разных инстанциях.
Но почему то не могу создать первоначальную папку в корне, куда потом прятать все содержимое. Позволяет только создать состояние|канал|устройство. Но если создавать любой из этих объектов, то все дочерние визуально лежат рядом.
Чего я неправильно делаю Скриншот 2017-02-25 21.53.53.png `
Создай сразу всю ветку. Например kitchen.flag -
Проще создать нужные объекты скриптом
CreateState('папка.объект', " "); `
Но ведь тогда объект создается в той инстанции откуда скрипт запущент.е скрип
createState('flag.alarm_10min', false);
createState('flag.alarm_10min', false );
запущенный из javascript.0 создаст эти объекты в дереве javascript.0
Создай сразу всю ветку. Например kitchen.flag `
Я чувствую что не догоняю.Только что понял: Корневое название должно состоять из двух частей разделённых точкой. Тогда оно при дальнейшем наполнении становится родителем. Я же просто создавал "Flag" и оно периодами вообще терялось из списка объектов, потом при обновлении появлялось, и главное к нему не цеплялись дочерние объекты, они просто лежали рядом. Хотя к названию дочерних цеплялся Flag.
-
Ну чего-то наворотил, но все же работает как-то не так.
Скрипт
reateState('Flag.0.Alarm_10min', false); createState('Flag.0.Alarm_5min', false); createState('Flag.0.test', 10); setState (("Flag.0.Alarm_5min"), true, true); setState (("Flag.0.test"/*test*/), 20, true); log("Значение" + getState("Flag.0.test").val);Если таких объектов нигде нет, то все создается в дереве javascript.0
И далее с этими объектами работаем как обычно
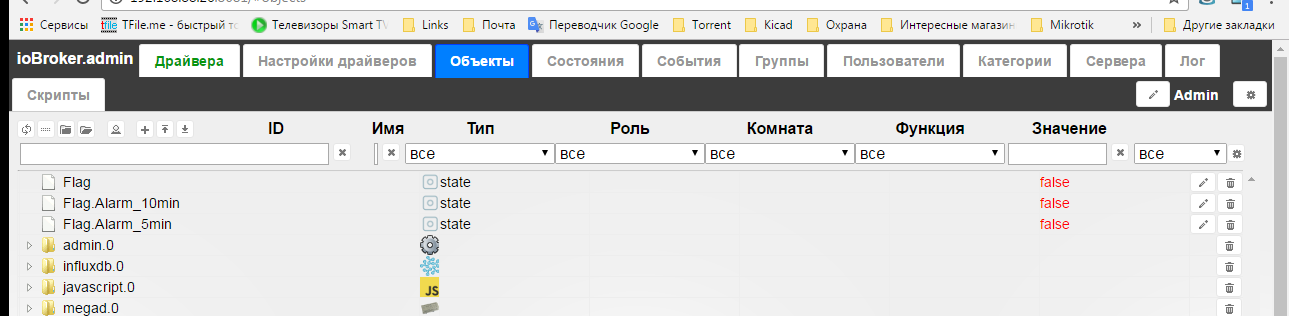
Но если я заранее в корне создаю эти объекты
то получаю следующее

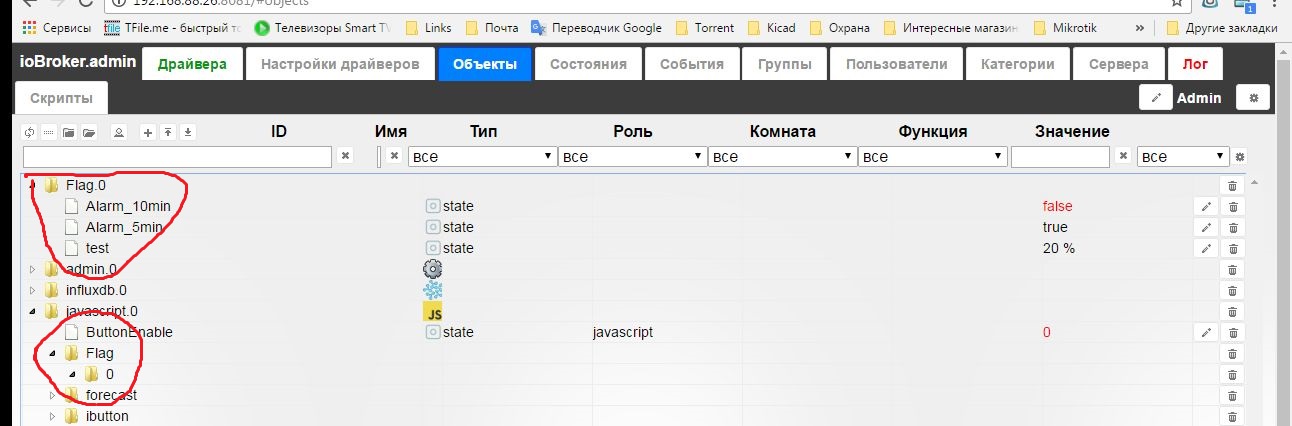
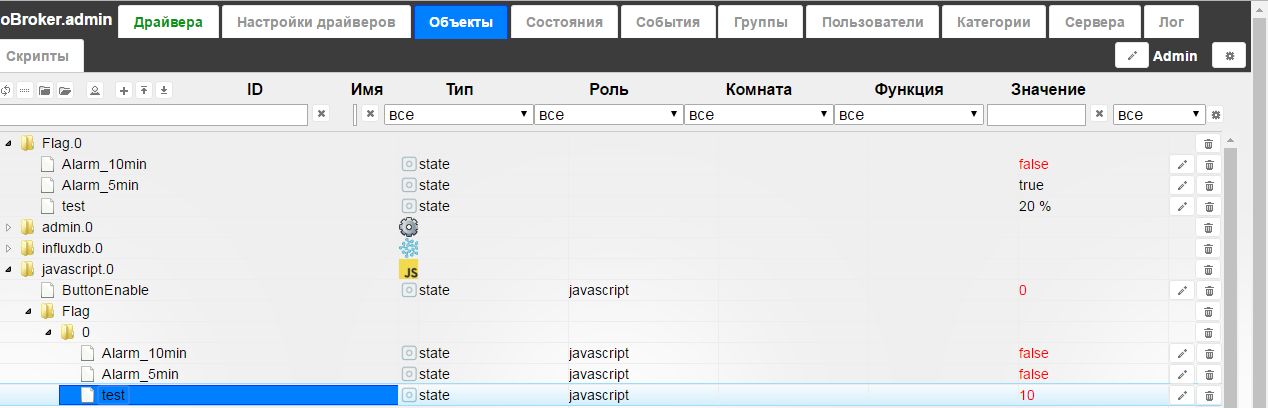
или так

Т.е создается объект в дереве javascript.0 а работаем уже с объектом из корня.Я так понимаю что ситуация как в анекдоте:
-
Чего-то меня последнее время Гондурас беспокоит
-
А вы его поменьше чешите
Т.е. в корне создавать объекты нельзя!!
-
-
@kID:Ну чего-то наворотил, но все же работает как-то не так.
Скрипт
reateState('Flag.0.Alarm_10min', false); createState('Flag.0.Alarm_5min', false); createState('Flag.0.test', 10); setState (("Flag.0.Alarm_5min"), true, true); setState (("Flag.0.test"/*test*/), 20, true); log("Значение" + getState("Flag.0.test").val);Если таких объектов нигде нет, то все создается в дереве javascript.0
И далее с этими объектами работаем как обычно
Но если я заранее в корне создаю эти объекты
то получаю следующее
полуторный объект.jpg
или так
двойной объект.jpg
Т.е создается объект в дереве javascript.0 а работаем уже с объектом из корня.
Я так понимаю что ситуация как в анекдоте:
-
Чего-то меня последнее время Гондурас беспокоит
-
А вы его поменьше чешите
Т.е. в корне создавать объекты нельзя!! `
Руками можно -
-
Раз вы руками создали в корне, то из скрипта уберите CreateState `
Да я все понял. Я чего хотел показать - что используя одинаковый ID в случае с getState ищется первое вхождение с корня объектова для createState игнорируется все что выше Javascript.X
-
@kID:Раз вы руками создали в корне, то из скрипта уберите CreateState `
Да я все понял. Я чего хотел показать - что используя одинаковый ID в случае с getState ищется первое вхождение с корня объектова для createState игнорируется все что выше Javascript.X `
Это так работает функция createState. Создает переменные в инстанции Javascript драйвера. -
Появилась задача включать выключать драйвер из скрипта. Необходимость возникла по следующей причине - драйвер, работающий с оборудованием, в случае отключения оборудования продолжает пытаться до него достучаться и слать ошибки в логи. Оборудование не всегда должно быть включенным. Поэтому логично с выключением оборудования принудительно отключать и драйвер, занимающийся его опросом.
Управление драйвером пробовал делать через setState, к примеру в тесте управления включением-выключением history:
setState("system.adapter.history.0.alive", true); и setState("system.adapter.history.0.alive", false);
Оно так работает и я получаю желаемое. Но… отключение драйвера - все нормально, а вот включение всякий раз дает ошибку в логе (но в итоге все равно делает что надо):
history.0 2017-04-27 11:22:54.125 info starting. Version 1.6.2 in /opt/iobroker/node_modules/iobroker.history, node: v4.8.2
host.AdavHome 2017-04-27 11:22:53.290 info instance system.adapter.history.0 started with pid 11319
host.AdavHome 2017-04-27 11:22:23.277 info Restart adapter system.adapter.history.0 because enabled
host.AdavHome 2017-04-27 11:22:23.276 error instance system.adapter.history.0 terminated with code 7 (Adapter already running)
host.AdavHome 2017-04-27 11:22:22.402 info instance system.adapter.history.0 started with pid 11285
host.AdavHome 2017-04-27 11:22:22.402 info "system.adapter.history.0" enabled
host.AdavHome 2017-04-27 11:22:22.402 info object change system.adapter.history.0
Такое ощущение, что система думает что драйвер уже запущен и сначала его останавливает и только потом запускает. И всякий раз ошибка в лог. Ну и такое отрабатывает заметно медленнее, чем при включении руками.
Может есть какой-то способ сделать это иначе или я что-то не так делаю?


