NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
ffffff00e503
hierbei ein helles grün -
@lustig29 sagte in jarvis v2.2.0 - just another remarkable vis:
Enshine
Es scheint eine RGBW CCT Lampe zu sein. Finde nur nicht die passende Doku für die Hex-Werte. (Sollten eigentlich nur 5 HEx-Werte sein?)
EDIT:
Hab jetzt einen weiteren Ansatz https://github.com/Apollon77/ioBroker.tuya/issues/254.
Ich mach mal ein Programm fertig, mit du dann mal testen kannst. Dauert ein wenig...
EDIT2: Irgendwie passt das aber nicht mit Deinen Werten zusammen.
Ich bräuchte doch mal eine Liste von Werten.
Dabei darfst du nur die Farbe ändern.
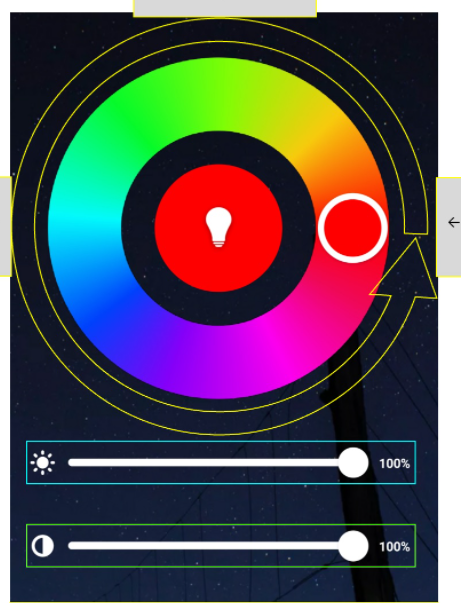
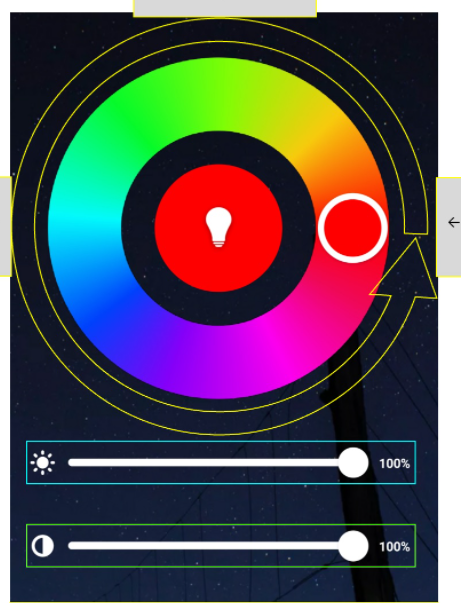
Du hast ja auch ein Farbrad?

Andere Möglicheit, um zu testen, ob das Verfahren von oben ziehen würde:
00000000e503
Diesen Wert nur vorne in den ersten 4 Stellen ändern:
01680000e503
01500000e503
01000000e503
00500000e503
Was ändert sich die Farbe, die Helligkeit? -
Frage an die Allgemeinheit: Ich nutze zu 99% ALIAS, auch in JARIVS. Allerdings scheint es bei mir Probleme zu geben, sodass tlw. Daten nicht geladen werden. Nachdem ich bspw. bei Rollladen alle ALIAS in JARIVS mit den "echten" DPs verknüpft habe waren alle Daten da und wurden nach meine Beobachtung auch viel schneller geladen.
Frage:
- Hat jemand anderes ähnliche Erfahrungen gemacht?
- Hat jemand eine Idee was ich evtl. falsch mache?
Node.js: v14.18.1, Admin5. Alles Adapter, etc. aktuell...
-
@lustig29 sagte in jarvis v2.2.0 - just another remarkable vis:
Enshine
Es scheint eine RGBW CCT Lampe zu sein. Finde nur nicht die passende Doku für die Hex-Werte. (Sollten eigentlich nur 5 HEx-Werte sein?)
EDIT:
Hab jetzt einen weiteren Ansatz https://github.com/Apollon77/ioBroker.tuya/issues/254.
Ich mach mal ein Programm fertig, mit du dann mal testen kannst. Dauert ein wenig...
EDIT2: Irgendwie passt das aber nicht mit Deinen Werten zusammen.
Ich bräuchte doch mal eine Liste von Werten.
Dabei darfst du nur die Farbe ändern.
Du hast ja auch ein Farbrad?

Andere Möglicheit, um zu testen, ob das Verfahren von oben ziehen würde:
00000000e503
Diesen Wert nur vorne in den ersten 4 Stellen ändern:
01680000e503
01500000e503
01000000e503
00500000e503
Was ändert sich die Farbe, die Helligkeit?@mcu said in jarvis v2.2.0 - just another remarkable vis:
01680000e503
Sorry, war unterwegs.
Also....01680000e503 Kaltes Weiß
01500000e503 Kaltes Weiß
01000000e503 Kaltes Weiß
00500000e503 Kaltes WeißWenn ich in die App schaue, sehe ich das bei allen 4 Punkten der Kontrast auf 0% gesetzt wird. Helligkeit jeweils auf 5863%!
-
@lustig29 Dann bleibt uns nur das mit der Liste. Bitte einmal ca 10 - 20 Werte ermitteln, nur die Farbe ändern, und aufschreiben (Farbe, Farbwert).
Die hinteren 4 Werte e503 sind die Helligkeit.
Helligkeit 100% 03e8 hinten.
Test: 0168000003e8 -> App Helligkeit 100%? -
@lustig29 Dann bleibt uns nur das mit der Liste. Bitte einmal ca 10 - 20 Werte ermitteln, nur die Farbe ändern, und aufschreiben (Farbe, Farbwert).
Die hinteren 4 Werte e503 sind die Helligkeit.
Helligkeit 100% 03e8 hinten.
Test: 0168000003e8 -> App Helligkeit 100%? -
@Mcu: Ich bin unerfahren was die Verwendung von VIS betrifft. Ich möchte gerne ein Bild meiner Wohnung mit klickbaren Links zur Navigation in JARIVS als iFrame einbinden. Das geht auch grundsätzlich. Was ich bislang nicht schaffe... das VIS-Widget innerhalb des iFrames auf Vollbild zu skalieren. Gibt es da eine (einfache) Möglichkeit durch Konfig in der VIS oder JARVIS?

-
@Mcu: Ich bin unerfahren was die Verwendung von VIS betrifft. Ich möchte gerne ein Bild meiner Wohnung mit klickbaren Links zur Navigation in JARIVS als iFrame einbinden. Das geht auch grundsätzlich. Was ich bislang nicht schaffe... das VIS-Widget innerhalb des iFrames auf Vollbild zu skalieren. Gibt es da eine (einfache) Möglichkeit durch Konfig in der VIS oder JARVIS?

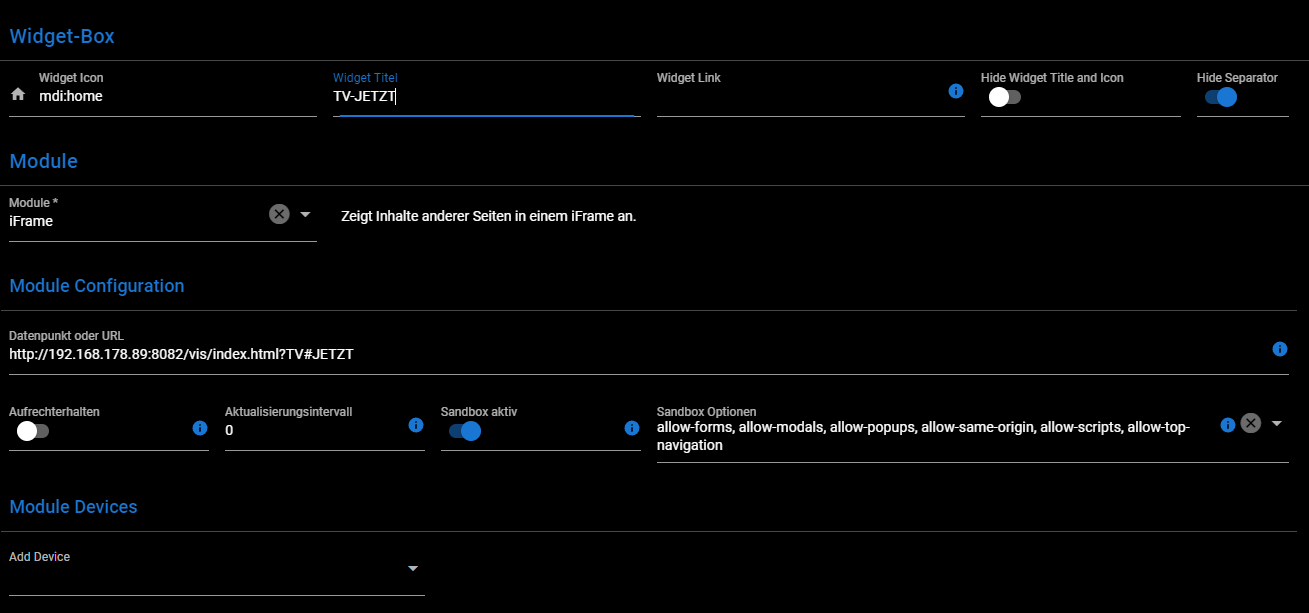
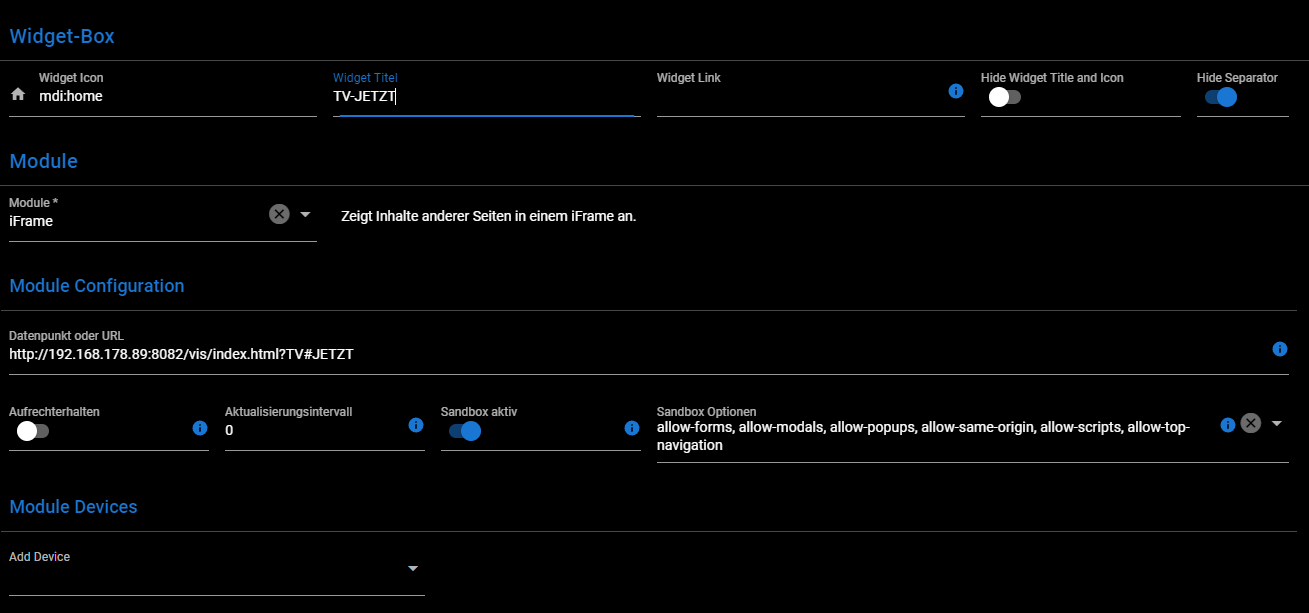
@rkccorian Meine Einstellung zum Iframe

Wie sieht das Bild im VIS-Editor aus? Gibt es dort auch "Ränder"? -
@rkccorian Meine Einstellung zum Iframe

Wie sieht das Bild im VIS-Editor aus? Gibt es dort auch "Ränder"? -
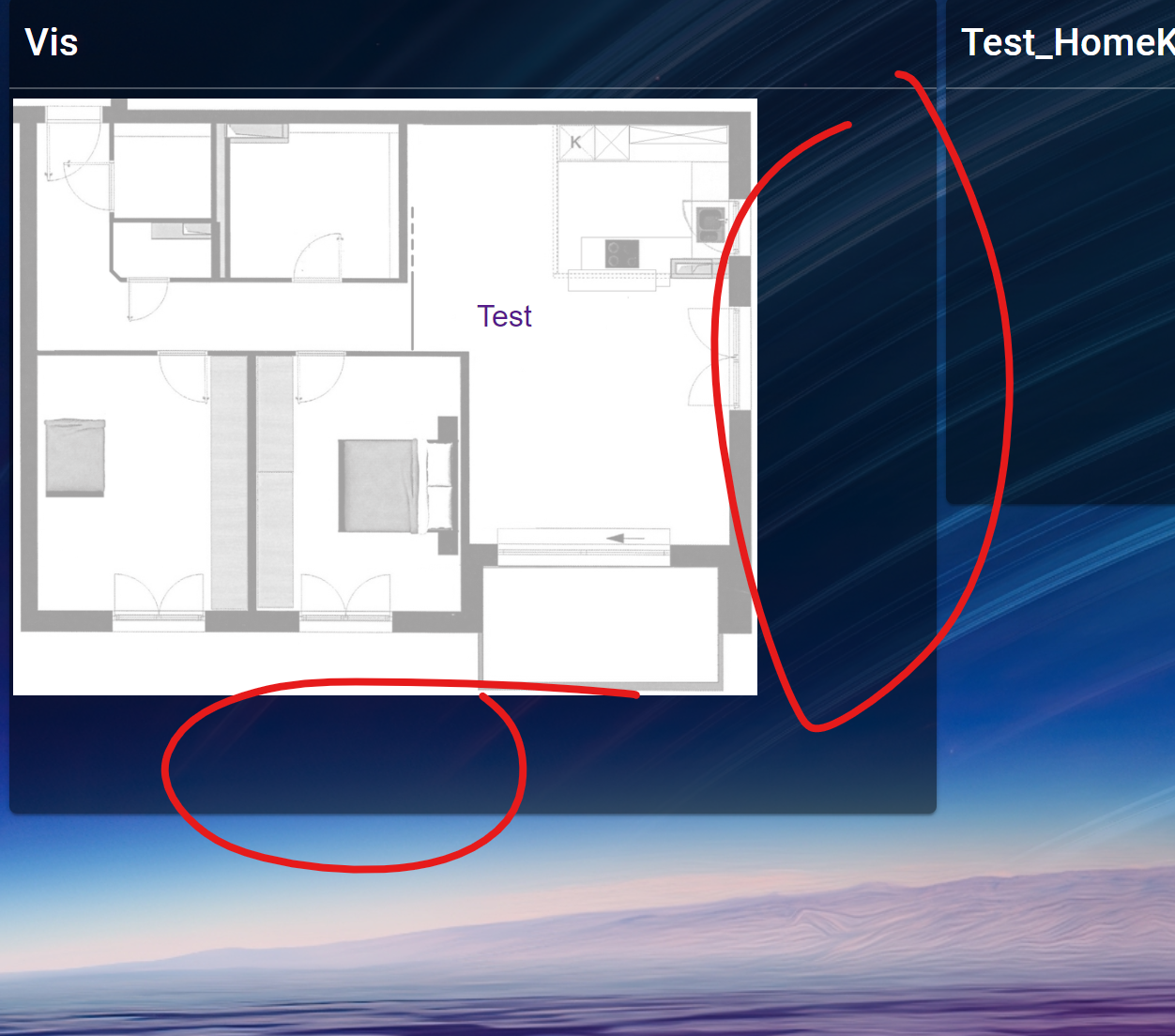
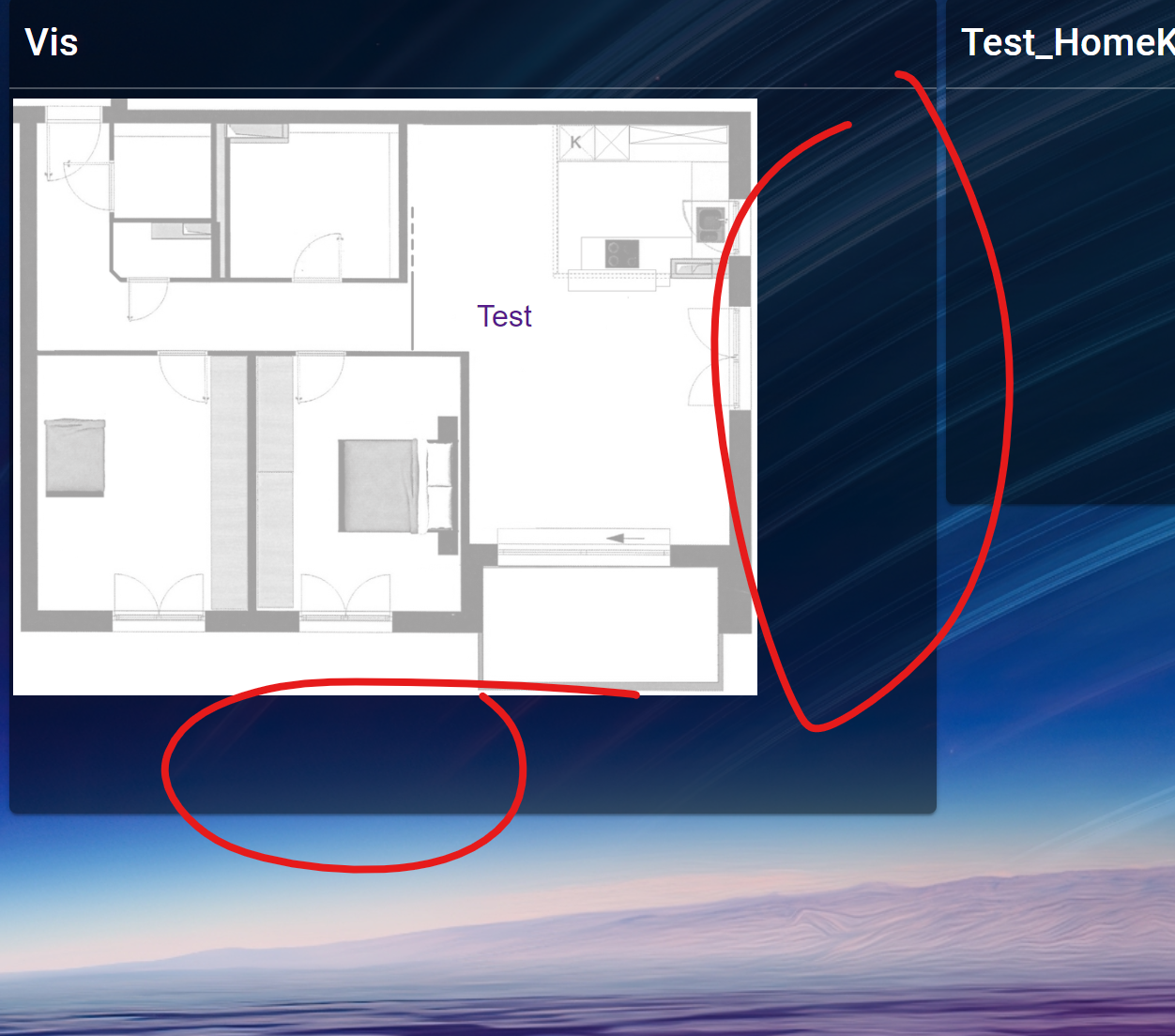
@mcu iFrame ist bei mir auch so.
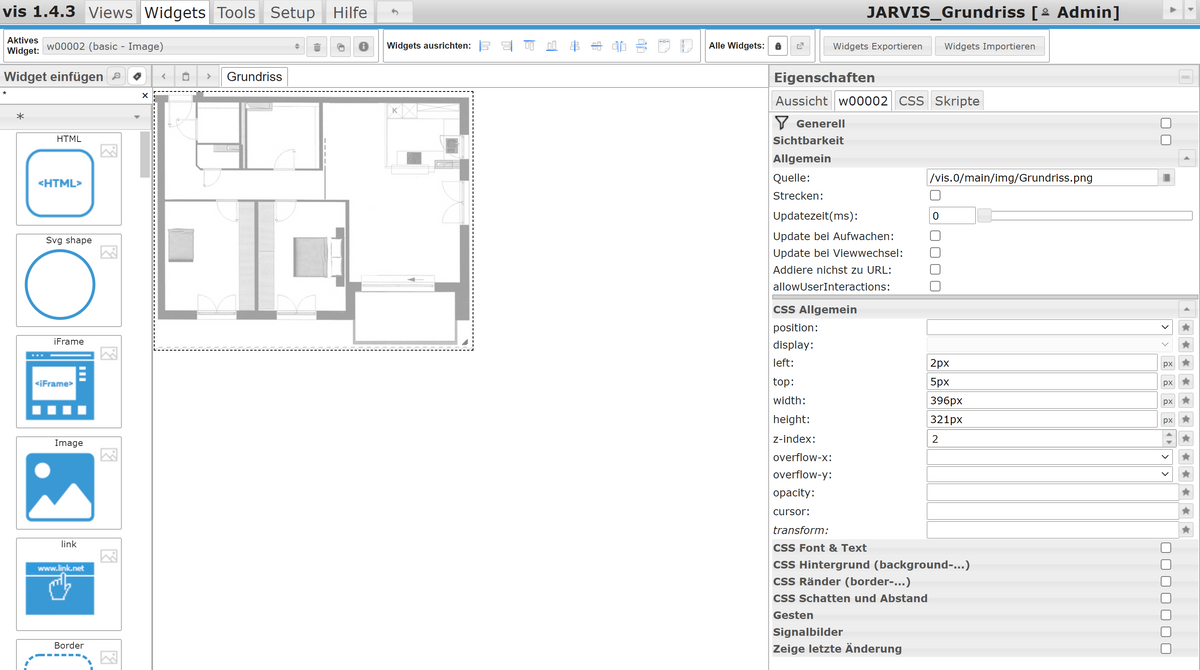
VIS habe ich nicht viel gemacht. Aktuell sieht es so aus...

@rkccorian Dann zieh es mal in der VIS etwas größer, da es ja feste Anzahl an Pixeln sind.
-
@rkccorian Dann zieh es mal in der VIS etwas größer, da es ja feste Anzahl an Pixeln sind.
@mcu Naja, dass kann ich natürlich machen. Es skaliert jedoch nicht.
Bei Grafana bspw. skaliert die Breite. Je nach Bildschirmgröße wird es immer optimal skaliert. Sieht man wunderbar, wenn man mal das Browser-Fenster kleiner macht.
Wenn ich die VIS auf einen Bildschirm anpassen, passt es halt nicht auf einem anderen. JARVIS wird auf Handy, Tablet, sowie Surface genutzt. Alle haben andere Auflösungen.
Es muss über VIS eigene Tricks oder über CSS möglich sein?! -
-
Wie kann man bei den Widgets die Titelgröße über den Style ändern. Gibt es eigentlich irgendwo eine List oder Beschreibung welche Styles man wie man ändern kann. Ich habe im Wiki dazu nichts gefunden.
-
Wie kann man bei den Widgets die Titelgröße über den Style ändern. Gibt es eigentlich irgendwo eine List oder Beschreibung welche Styles man wie man ändern kann. Ich habe im Wiki dazu nichts gefunden.
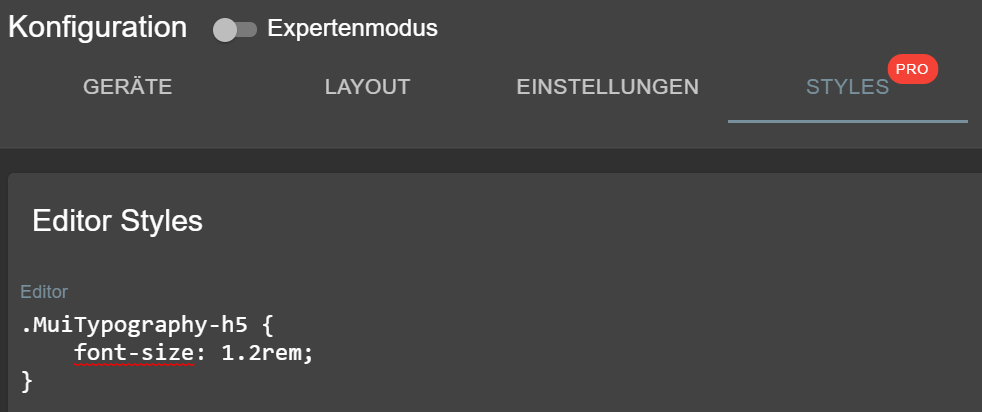
@stephan1827 Nur das Icon links neben dem Widgettitel lässt sich mit dem Stil JSON beeinflussen. Die h2 ist in einem anderen Tag. Lässt sich aber über das globale CSS beeinflussen:

Damit aber eben nur alle Titel aller Widgets. Bei mir mit v2 haben alle h2 den gleichen Selektor. Ich kann also keinen einzelnen Wigettitel gezielt ansprechen.
-
@lustig29 Dann bleibt uns nur das mit der Liste. Bitte einmal ca 10 - 20 Werte ermitteln, nur die Farbe ändern, und aufschreiben (Farbe, Farbwert).
Die hinteren 4 Werte e503 sind die Helligkeit.
Helligkeit 100% 03e8 hinten.
Test: 0168000003e8 -> App Helligkeit 100%?@mcu said in jarvis v2.2.0 - just another remarkable vis:
0168000003e8
Ok, test hat schon mal funktioniert.
016403e803e8 Rot
001303e803e8 Orange
002b03e803e8 Gelb
004e03e803e8 Grün
00db03e803e8 Blau
010803e803e8 Lila
012903e803e8 Rosa







