NEWS
Hardware such hilfe (Taster "adapter" wie Shelly I3)
-
@mickym Das Problem ist, das ich den schalter nur für das bedienen der Ikea Tradfri lampen benötige. Der Shelly Dimmer hat soweit ich das verstanden hab die gleichen oder ähnliche probleme wie der I3. Direkt am Gerät funktioniert das Dimmen vermutlich gut, aber bei mir soll er nur ein Objekt in IObroker triggern, das ich dann wiederum per script auslesen kann um die Ikea Lampen zu dimmen, bzw. ein oder auszuschalten usw.
Oder klappt der mit dem Shelly Dimmer besser, das er z.B. in ein object Single, Double und Hold / release einträgt wenn man am Taster drückt?
@kubax OK Du hast Recht - das geht auch mit dem Shelly Dimmer nicht. Du kannst den zwar im Detached Mode betreiben, aber Du bekommst kein Release Signal, sondern lediglich Short und Long.
Insofern ist der Dimmer erst mal auch KEINE Lösung.
-
@kubax OK Du hast Recht - das geht auch mit dem Shelly Dimmer nicht. Du kannst den zwar im Detached Mode betreiben, aber Du bekommst kein Release Signal, sondern lediglich Short und Long.
Insofern ist der Dimmer erst mal auch KEINE Lösung.
-
@kubax ICh habs zwar nicht komplett gelesen, aber geht es denn mit Tasmota wirklich nicht?
Ich hab ja mal über einen NodeRed Flow - software mässig einen Taster simuliert und das klappte gut.
Das LONG und SHORT kannst Du selbst implementieren.
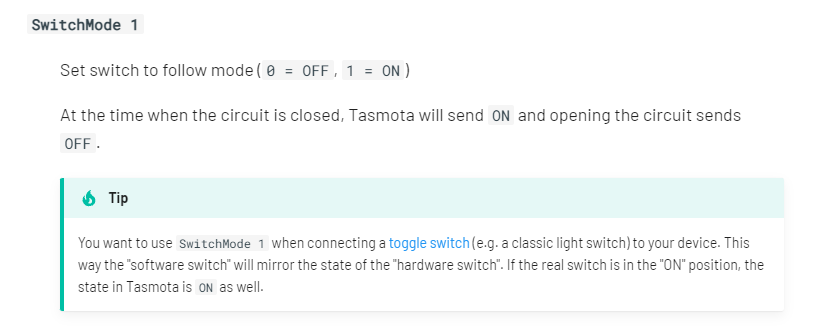
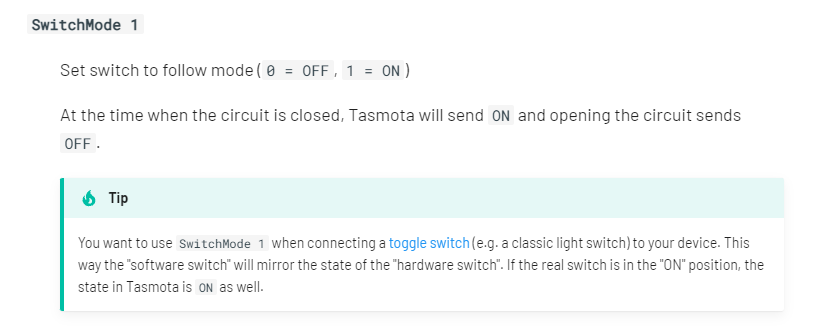
Ich weiss nicht wenn Du im Tasmota über switchMode 1 - also gedrückt und loslassen unterscheiden kannst, dann geht das easy Software mässig zu implementieren.

tasterimplementierung-dimmer-vis-nodered.mp4
Also wenn Du zuverlässig gemeldet bekommst, wann Taster gedrückt ist und wann er losgelassen wirst, kannst Du den Rest softwaremässig implementieren.
-
@kubax ICh habs zwar nicht komplett gelesen, aber geht es denn mit Tasmota wirklich nicht?
Ich hab ja mal über einen NodeRed Flow - software mässig einen Taster simuliert und das klappte gut.
Das LONG und SHORT kannst Du selbst implementieren.
Ich weiss nicht wenn Du im Tasmota über switchMode 1 - also gedrückt und loslassen unterscheiden kannst, dann geht das easy Software mässig zu implementieren.

tasterimplementierung-dimmer-vis-nodered.mp4
Also wenn Du zuverlässig gemeldet bekommst, wann Taster gedrückt ist und wann er losgelassen wirst, kannst Du den Rest softwaremässig implementieren.
@mickym ich habe es in Tasmota bisher mit Rules versucht, da fehlt mir aber eine art if für den check ob der Taster noch gedrückt ist bei der hold Aktion.
Das zweite Problem ist, das dadurch das der I3 über die normale Stromleitung schaltet, er entweder beim Drücken, oder beim nicht drücken keine Verbindung hat.
In der Default Einstellung war mein Taster, und der Shelly I3 als NO schalter konfiguriert, also nur wenn der Taster gedrückt wird, liegt ein "Signal" an. Was wiederum zu ghost eingaben geführt hat. Das bin ich umgangen in dem ich die Feder an dem Taster getauscht hab, und ihn zu einem NC Taster umgebaut habe. Also normalerweise liegt ein "Signal" an, welches bei Tastendruck unterbrochen wird. Das funktioniert auch gut für single, double usw. Sobald man aber Hold, hat man das gleiche Problem wie vorher. Durch den undefinierten zustand hat man Fehleingaben.
Das könnte aber durchaus ein Problem sein, das ich in jedem fall habe. Deshalb hatte ich mich auch schon nach kompletten Schaltern umgeschaut. Da ist das Feld aber leider auch recht dünn, vor allem wenn man zwei in einem Doppelrahmen übereinander haben möchte...
Alles nicht so einfach :sweat_smile:
Am besten funktioniert bisher eine Ikea Fernbedienung, ich würd allerdings eine Wandmontage bevorzugen.
-
@mickym ich habe es in Tasmota bisher mit Rules versucht, da fehlt mir aber eine art if für den check ob der Taster noch gedrückt ist bei der hold Aktion.
Das zweite Problem ist, das dadurch das der I3 über die normale Stromleitung schaltet, er entweder beim Drücken, oder beim nicht drücken keine Verbindung hat.
In der Default Einstellung war mein Taster, und der Shelly I3 als NO schalter konfiguriert, also nur wenn der Taster gedrückt wird, liegt ein "Signal" an. Was wiederum zu ghost eingaben geführt hat. Das bin ich umgangen in dem ich die Feder an dem Taster getauscht hab, und ihn zu einem NC Taster umgebaut habe. Also normalerweise liegt ein "Signal" an, welches bei Tastendruck unterbrochen wird. Das funktioniert auch gut für single, double usw. Sobald man aber Hold, hat man das gleiche Problem wie vorher. Durch den undefinierten zustand hat man Fehleingaben.
Das könnte aber durchaus ein Problem sein, das ich in jedem fall habe. Deshalb hatte ich mich auch schon nach kompletten Schaltern umgeschaut. Da ist das Feld aber leider auch recht dünn, vor allem wenn man zwei in einem Doppelrahmen übereinander haben möchte...
Alles nicht so einfach :sweat_smile:
Am besten funktioniert bisher eine Ikea Fernbedienung, ich würd allerdings eine Wandmontage bevorzugen.
@kubax sagte in Hardware such hilfe (Taster "adapter" wie Shelly I3):
Am besten funktioniert bisher eine Ikea Fernbedienung,
Danach wollte ich schon fragen!
@kubax sagte in Hardware such hilfe (Taster "adapter" wie Shelly I3):
ich würd allerdings eine Wandmontage bevorzugen.
dazu gab es hier im Forum einen Hack mit Lochsäge und Standardschalterwippe(?) und einen mit 3d Drucker
-
@mickym ich habe es in Tasmota bisher mit Rules versucht, da fehlt mir aber eine art if für den check ob der Taster noch gedrückt ist bei der hold Aktion.
Das zweite Problem ist, das dadurch das der I3 über die normale Stromleitung schaltet, er entweder beim Drücken, oder beim nicht drücken keine Verbindung hat.
In der Default Einstellung war mein Taster, und der Shelly I3 als NO schalter konfiguriert, also nur wenn der Taster gedrückt wird, liegt ein "Signal" an. Was wiederum zu ghost eingaben geführt hat. Das bin ich umgangen in dem ich die Feder an dem Taster getauscht hab, und ihn zu einem NC Taster umgebaut habe. Also normalerweise liegt ein "Signal" an, welches bei Tastendruck unterbrochen wird. Das funktioniert auch gut für single, double usw. Sobald man aber Hold, hat man das gleiche Problem wie vorher. Durch den undefinierten zustand hat man Fehleingaben.
Das könnte aber durchaus ein Problem sein, das ich in jedem fall habe. Deshalb hatte ich mich auch schon nach kompletten Schaltern umgeschaut. Da ist das Feld aber leider auch recht dünn, vor allem wenn man zwei in einem Doppelrahmen übereinander haben möchte...
Alles nicht so einfach :sweat_smile:
Am besten funktioniert bisher eine Ikea Fernbedienung, ich würd allerdings eine Wandmontage bevorzugen.
@kubax sagte in Hardware such hilfe (Taster "adapter" wie Shelly I3):
@mickym ich habe es in Tasmota bisher mit Rules versucht, da fehlt mir aber eine art if für den check ob der Taster noch gedrückt ist bei der hold Aktion.
Das zweite Problem ist, das dadurch das der I3 über die normale Stromleitung schaltet, er entweder beim Drücken, oder beim nicht drücken keine Verbindung hat.
In der Default Einstellung war mein Taster, und der Shelly I3 als NO schalter konfiguriert, also nur wenn der Taster gedrückt wird, liegt ein "Signal" an. Was wiederum zu ghost eingaben geführt hat. Das bin ich umgangen in dem ich die Feder an dem Taster getauscht hab, und ihn zu einem NC Taster umgebaut habe. Also normalerweise liegt ein "Signal" an, welches bei Tastendruck unterbrochen wird. Das funktioniert auch gut für single, double usw. Sobald man aber Hold, hat man das gleiche Problem wie vorher. Durch den undefinierten zustand hat man Fehleingaben.
Das könnte aber durchaus ein Problem sein, das ich in jedem fall habe. Deshalb hatte ich mich auch schon nach kompletten Schaltern umgeschaut. Da ist das Feld aber leider auch recht dünn, vor allem wenn man zwei in einem Doppelrahmen übereinander haben möchte...
Alles nicht so einfach :sweat_smile:
Am besten funktioniert bisher eine Ikea Fernbedienung, ich würd allerdings eine Wandmontage bevorzugen.
Nun in meinen Flow habe ich es so gelöst, das die Zwischenphase wenn gedrückt ist unwichtig ist. Ein Datenpunkt sagt true (musst halt ggf. invertieren), wenn Taste gedrückt ist. Dann werden selbstständig softwaremässig Nachrichten generiert bis der gleiche Datenpunkt wieder false ist.

Da sobald der Taster triggert - klar definiert alle 250ms eine Nachricht gesendet wird, kann ich dann in der function Node bestimmen, ab wann ein Longpress erkannt wird (ich habe mal 5 Nachrichten genommen - also 1,25s ).
-
@kubax sagte in Hardware such hilfe (Taster "adapter" wie Shelly I3):
Am besten funktioniert bisher eine Ikea Fernbedienung,
Danach wollte ich schon fragen!
@kubax sagte in Hardware such hilfe (Taster "adapter" wie Shelly I3):
ich würd allerdings eine Wandmontage bevorzugen.
dazu gab es hier im Forum einen Hack mit Lochsäge und Standardschalterwippe(?) und einen mit 3d Drucker
@homoran bliebe noch das problem, das ich dann die Knopfzelle "ständig" wechseln müsste. 3D Drucker hätte ich auch keinen. (leider)
@mickym also wenn Tasmota in der einstellung alle x ms einen neuen status schicken würde, wäre das ja evtl. sogar ne lösung.... dann wäre halt die ganze logick im javascript adapter... ist zwar etwas fummeliger, aber zumindest nicht unmöglich... hmmm... wobei da dann wieder das spezielle problem mit dem I3 uns Tasmota zu tragen kommt, ohne rule schickt er nur an einen datenpunkt die info das einer der taster gedrückt wurde. quasi egal welcher der 3 taster..
Wäre das beim Shelly Dimmer 2 evtl. anders? Hat der immer zwei Datenpunkte die triggern bei tastendruck?
-
@homoran bliebe noch das problem, das ich dann die Knopfzelle "ständig" wechseln müsste. 3D Drucker hätte ich auch keinen. (leider)
@mickym also wenn Tasmota in der einstellung alle x ms einen neuen status schicken würde, wäre das ja evtl. sogar ne lösung.... dann wäre halt die ganze logick im javascript adapter... ist zwar etwas fummeliger, aber zumindest nicht unmöglich... hmmm... wobei da dann wieder das spezielle problem mit dem I3 uns Tasmota zu tragen kommt, ohne rule schickt er nur an einen datenpunkt die info das einer der taster gedrückt wurde. quasi egal welcher der 3 taster..
Wäre das beim Shelly Dimmer 2 evtl. anders? Hat der immer zwei Datenpunkte die triggern bei tastendruck?
-
@homoran bliebe noch das problem, das ich dann die Knopfzelle "ständig" wechseln müsste. 3D Drucker hätte ich auch keinen. (leider)
@mickym also wenn Tasmota in der einstellung alle x ms einen neuen status schicken würde, wäre das ja evtl. sogar ne lösung.... dann wäre halt die ganze logick im javascript adapter... ist zwar etwas fummeliger, aber zumindest nicht unmöglich... hmmm... wobei da dann wieder das spezielle problem mit dem I3 uns Tasmota zu tragen kommt, ohne rule schickt er nur an einen datenpunkt die info das einer der taster gedrückt wurde. quasi egal welcher der 3 taster..
Wäre das beim Shelly Dimmer 2 evtl. anders? Hat der immer zwei Datenpunkte die triggern bei tastendruck?
@kubax Ich habe gerade hier https://shelly-api-docs.shelly.cloud/gen1/#shelly-dimmer-1-2-mqtt und nein gibt keinen Datenpunkt für Release.
Wie gesagt Tasmota müsste nicht alle ms neuen Status schicken, sondern nur Änderung. Das andere kann man software mässig implementieren. Ich kenn mich mit rules nicht aus, vielleicht geht das. Das Problem ist wohl eher, dass Du nur eine Nachricht bekommst für alle 3 Taster.
-
@kubax Ich habe gerade hier https://shelly-api-docs.shelly.cloud/gen1/#shelly-dimmer-1-2-mqtt und nein gibt keinen Datenpunkt für Release.
Wie gesagt Tasmota müsste nicht alle ms neuen Status schicken, sondern nur Änderung. Das andere kann man software mässig implementieren. Ich kenn mich mit rules nicht aus, vielleicht geht das. Das Problem ist wohl eher, dass Du nur eine Nachricht bekommst für alle 3 Taster.
@mickym ja, das ist in der tat ein großes problem. Mit Rules kenn ich mich auch so gut wie gar nicht aus. Ich hab zwar welche angepasst, aber bin dann immer irgendwo gegen eine wand gelaufen.
@Muchul ich hatte schon mehrere Taster gefunden, allerdings nirgendwo vernünftige informationen gefunden welche daten per zigbee weitergegeben würden. Wobei, wenn ich hier nen false -> true -> false event bekomme wenn ich den taster drücke, bzw. ein false -> true wenn ich gedrückt halt, ließe sich das ja dann im script abfangen. bisher hatte ich nur geschaut ob die taster single, double oder hold weiterleiten können.
Edit: ah, ne, ich hatte das glaub ich schon probiert, und war daran gescheiter das ich in Javascript keinen timer für das checken des statuses hin bekommen habe. Sondern lediglich auf änderung des objekts reagiert habe.
Im falle einer hold aktion würde aber kein weiteres event kommen.
-
@mickym ja, das ist in der tat ein großes problem. Mit Rules kenn ich mich auch so gut wie gar nicht aus. Ich hab zwar welche angepasst, aber bin dann immer irgendwo gegen eine wand gelaufen.
@Muchul ich hatte schon mehrere Taster gefunden, allerdings nirgendwo vernünftige informationen gefunden welche daten per zigbee weitergegeben würden. Wobei, wenn ich hier nen false -> true -> false event bekomme wenn ich den taster drücke, bzw. ein false -> true wenn ich gedrückt halt, ließe sich das ja dann im script abfangen. bisher hatte ich nur geschaut ob die taster single, double oder hold weiterleiten können.
Edit: ah, ne, ich hatte das glaub ich schon probiert, und war daran gescheiter das ich in Javascript keinen timer für das checken des statuses hin bekommen habe. Sondern lediglich auf änderung des objekts reagiert habe.
Im falle einer hold aktion würde aber kein weiteres event kommen.
Edit: ah, ne, ich hatte das glaub ich schon probiert, und war daran gescheiter das ich in Javascript keinen timer für das checken des statuses hin bekommen habe. Sondern lediglich auf änderung des objekts reagiert habe.
Im falle einer hold aktion würde aber kein weiteres event kommen.
Wie gesagt ich arbeite mit NodeRed - im Falle der Taster ist gedrückt müsstest Du halt wahrscheinlich mit JS mit Timern solange Ereignisse erzeugen bis Taster wieder losgelassen wird. Du musst den Status nicht checken. Der Datenpunkt triggert ja selbst.
Wie Du an meinem NodeRed Flow siehst - müsstest Du wahrscheinlich 2 Trigger auf den gleichen Datenpunkt setzen, wobei der eine Flow für den Tastendruck zuständig ist der andere halt für das Loslassen. Wie gesagt Du kannst ja die Logik an meinem Flow versuchen nachzuvollziehen.
-
Edit: ah, ne, ich hatte das glaub ich schon probiert, und war daran gescheiter das ich in Javascript keinen timer für das checken des statuses hin bekommen habe. Sondern lediglich auf änderung des objekts reagiert habe.
Im falle einer hold aktion würde aber kein weiteres event kommen.
Wie gesagt ich arbeite mit NodeRed - im Falle der Taster ist gedrückt müsstest Du halt wahrscheinlich mit JS mit Timern solange Ereignisse erzeugen bis Taster wieder losgelassen wird. Du musst den Status nicht checken. Der Datenpunkt triggert ja selbst.
Wie Du an meinem NodeRed Flow siehst - müsstest Du wahrscheinlich 2 Trigger auf den gleichen Datenpunkt setzen, wobei der eine Flow für den Tastendruck zuständig ist der andere halt für das Loslassen. Wie gesagt Du kannst ja die Logik an meinem Flow versuchen nachzuvollziehen.
@mickym ich schau einfach jetzt am Wochenende nochmal ob ich den Shelly I3 so eingestellt bekomme das er zumindest vernünftig pro taster den true / false liefert..
Ich brauch in Javascript nur einen trigger auf das event, den kann ich dann ja so gestalten das er bei true / false jeweils anders reagiert. Ich bin nicht so der Fan von "Programmierung" mit dem verknüpfen von Elementen wie bei NodeRed und Blockly, auch wenn es sicherlich einfacher ist.
Vllt. so ne art Fetisch xD oder selbst Geißelung. Vor allem wenn man zwar in der lage ist zu programmieren (bin Fachinformatiker von Beruf) aber nicht so fest drin ist, das man ohne stundenlang googeln sowas wie Timer vernünftig hin bekommt :)
Aber ich schau nochmal. Vllt. hatte ich mich auch nur verrant damit das ich es unbedingt in Tasmota über Rules lösen wollte.
-
@mickym ich schau einfach jetzt am Wochenende nochmal ob ich den Shelly I3 so eingestellt bekomme das er zumindest vernünftig pro taster den true / false liefert..
Ich brauch in Javascript nur einen trigger auf das event, den kann ich dann ja so gestalten das er bei true / false jeweils anders reagiert. Ich bin nicht so der Fan von "Programmierung" mit dem verknüpfen von Elementen wie bei NodeRed und Blockly, auch wenn es sicherlich einfacher ist.
Vllt. so ne art Fetisch xD oder selbst Geißelung. Vor allem wenn man zwar in der lage ist zu programmieren (bin Fachinformatiker von Beruf) aber nicht so fest drin ist, das man ohne stundenlang googeln sowas wie Timer vernünftig hin bekommt :)
Aber ich schau nochmal. Vllt. hatte ich mich auch nur verrant damit das ich es unbedingt in Tasmota über Rules lösen wollte.
@kubax Na das ist doch alles - was ich als Alternative erreichen wollte. ;)
Ich bin auch noch ein ITler aus alter Schule, aber bei mir hat es dann bei C++ aufgehört. JS geht zwar auch - nur bei den Timern, Promises und den Callbacks mit den Pfeilen hört es dann bei mir langsam auf.
Node-Red finde ich deswegen so gut, weil sich die Logik schön darstellen lässt.
Aber Du wirst ja sicher mal schauen, ob Du es hinbringst. Da Du eh nur einen Detached Switch suchst, ist ja nur die Frage wo die Software implementierst. Letztlich gibt es ja auch sicher genügend HW Gurus hier, mit den Du so einen Taster zusammenlöten kannst und mit den Du programmieren kannst, dass Dir die richtigen Nachrichten gesendet werden.
-
@mickym ja, das ist in der tat ein großes problem. Mit Rules kenn ich mich auch so gut wie gar nicht aus. Ich hab zwar welche angepasst, aber bin dann immer irgendwo gegen eine wand gelaufen.
@Muchul ich hatte schon mehrere Taster gefunden, allerdings nirgendwo vernünftige informationen gefunden welche daten per zigbee weitergegeben würden. Wobei, wenn ich hier nen false -> true -> false event bekomme wenn ich den taster drücke, bzw. ein false -> true wenn ich gedrückt halt, ließe sich das ja dann im script abfangen. bisher hatte ich nur geschaut ob die taster single, double oder hold weiterleiten können.
Edit: ah, ne, ich hatte das glaub ich schon probiert, und war daran gescheiter das ich in Javascript keinen timer für das checken des statuses hin bekommen habe. Sondern lediglich auf änderung des objekts reagiert habe.
Im falle einer hold aktion würde aber kein weiteres event kommen.
@kubax sagte in Hardware such hilfe (Taster "adapter" wie Shelly I3):
@Muchul ich hatte schon mehrere Taster gefunden, allerdings nirgendwo vernünftige informationen gefunden welche daten per zigbee weitergegeben würden. Wobei, wenn ich hier nen false -> true -> false event bekomme wenn ich den taster drücke, bzw. ein false -> true wenn ich gedrückt halt, ließe sich das ja dann im script abfangen. bisher hatte ich nur geschaut ob die taster single, double oder hold weiterleiten können.
Nur zur info:
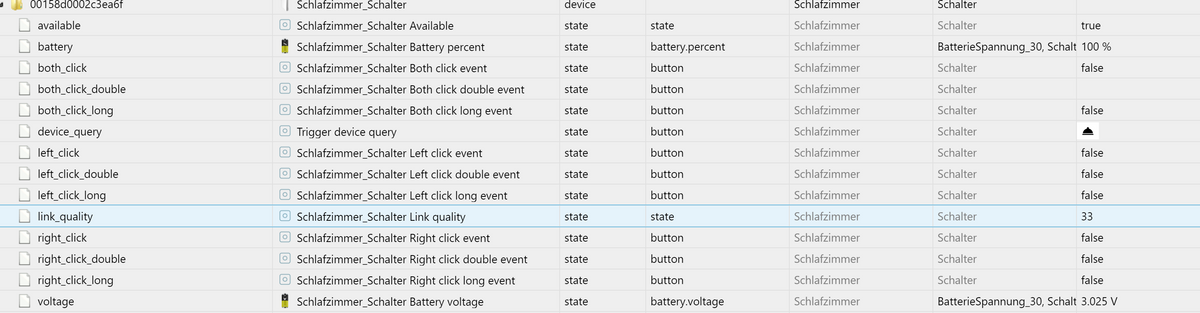
Bei den Aqara Tastern hast du mehrere Datenpunkte die den Tastendruck mit True melden, nach dem loslassen gehen diese wieder auf false:Lässt sich auch prima fürs Dimmen nutzen.
Übrigens: Die Batterie von dem Schalter unten ist seit über drei Jahren drin, also noch original.Hier mal die Datenpunkte die ich bei dem Taste habe zur Ansicht:

-
Meine Tradfri Floalt steure ich auch mit den Aqara Opple 6-fach Tastern. Die Verkabelung auf "Dauserversorgung mit Wago 221 gebrückt und den Opple vor die Dose geschraubt. Sind zwar Batteriebetrieben, funktionieren aber gut und mit 6 Tasten, jeweils click, double, triple, long press hat man genügend Möglichkeiten. z.B.
- Toggle bei click auf eine Taste
- Long press zum Dimmen und Lichtfarbwahl
- double für Szenen
- tripple für Rolladen, auf, ab, presets
Mit den Original Ikea Ferbedienungen habe ich Problem. Beim Anlernen an den Adapter entsteht meist noch eine willkürliche Verknüpfung der FB mit irgendeiner Floalt.
-
Kurzes zwischenfazit.
Ich hatte meinen Anfang mit dem Script den ich weit vor diesem Post verfolgt hatte glaub ich zu früh verworfen.
Eure Motivation zu dem Thema hat glaub ich ein bisher ganz gut funktionierendes Script hervorgebracht. Im Moment fehlt mir eigentlich nur noch der Hold Modus. Das ist so aber glaub ich auch kein Problem mehr...
Hier mal der POC bis auf die Hold action.... Doof wenn man beim Programmieren auf einmal die Anouncer aus Unreal Tournament hört xD
// Objecttree for Shelly I3 const shelly_i3 = 'mqtt.0.stat.tasmota_243EBA'; // timeframe for multipress actions const multipress_time = 300; // Debug flag to increase verbosity var DEBUG = false; var timer1 = null; var timer2 = null; var timer3 = null; var timer1_count = 0; var timer2_count = 0; var timer3_count = 0; on({ id: shelly_i3 + '.SWITCH1', change: "any" }, async function (obj) { if (!existsState('0_userdata.0.' + obj.id + '_timestamp')) { createState('0_userdata.0.' + obj.id + '_timestamp', 0,{ type: 'number', }); } if (!existsState('0_userdata.0.' + obj.id + '_multipress_count')) { createState('0_userdata.0.' + obj.id + '_multipress_count', 0,{ type: 'number', }); } if (!existsState('0_userdata.0.' + obj.id + '_hold')) { createState('0_userdata.0.' + obj.id + '_hold', false,{ type: 'boolean', }); } if (getState(obj.id).val == "1") { setState('0_userdata.0.' + obj.id + '_timestamp', getState(obj.id).ts); setState('0_userdata.0.' + obj.id + '_multipress_count',getState('0_userdata.0.' + obj.id + '_multipress_count').val + 1); var diff = getState(obj.id).ts - getState('0_userdata.0.' + obj.id + '_timestamp').val; clearInterval(timer1); timer1_count = 0; if (DEBUG == true) console.log('Switch1: Starte Timer...'); timer1 = setInterval(function() { if (timer1_count != 0) { if (getState(obj.id).val == "1") { setState('0_userdata.0.' + obj.id + '_hold',true); switch (getState('0_userdata.0.' + obj.id + '_multipress_count').val) { case 1: if (DEBUG == true) console.log('Switch1: HOLD!!!!'); break; case 2: if (DEBUG == true) console.log('Switch1: Double press HOLD!!!!'); break; case 3: if (DEBUG == true) console.log('Switch1: Triple press HOLD!!!!'); break; case 4: if (DEBUG == true) console.log('Switch1: MULTI press HOLD!!!!'); break; case 5: if (DEBUG == true) console.log('Switch1: MO MO MO MO MONSTER PRESS HOLD!!!!'); break; default: if (DEBUG == true) console.log('Switch1: pressed ' + getState('0_userdata.0.' + obj.id + '_multipress_count').val + ' times and held...'); break; } setState('0_userdata.0.' + obj.id + '_multipress_count',0); clearInterval(timer1); return; } if (DEBUG == true) console.log('Switch1: ' + obj.id + ': ' + getState('0_userdata.0.' + obj.id + '_multipress_count').val) setState('0_userdata.0.' + obj.id + '_multipress_count',0); switch (getState('0_userdata.0.' + obj.id + '_multipress_count').val) { case 1: if (DEBUG == true) console.log('Switch1: Single press'); break; case 2: if (DEBUG == true) console.log('Switch1: Double press'); break; case 3: if (DEBUG == true) console.log('Switch1: Triple press'); break; case 4: if (DEBUG == true) console.log('Switch1: MULTI press'); break; case 5: if (DEBUG == true) console.log('Switch1: MO MO MO MO MONSTER PRESS!!!'); break; default: if (DEBUG == true) console.log('Switch1: pressed ' + getState('0_userdata.0.' + obj.id + '_multipress_count').val + ' times...'); break; } if (DEBUG == true) console.log('Switch1: Stoppe Timer...'); clearInterval(timer1); } timer1_count++; }, multipress_time / 2); if (DEBUG == true) console.log('Switch1: Time between presses on ' + obj.id + ': ' + diff); } else { if (getState('0_userdata.0.' + obj.id + '_hold').val == true) { setState('0_userdata.0.' + obj.id + '_hold',false); if (DEBUG == true) console.log('Switch1: Hold released...'); } } }); on({ id: shelly_i3 + '.SWITCH2', change: "any" }, async function (obj) { if (!existsState('0_userdata.0.' + obj.id + '_timestamp')) { createState('0_userdata.0.' + obj.id + '_timestamp', 0,{ type: 'number', }); } if (!existsState('0_userdata.0.' + obj.id + '_multipress_count')) { createState('0_userdata.0.' + obj.id + '_multipress_count', 0,{ type: 'number', }); } if (!existsState('0_userdata.0.' + obj.id + '_hold')) { createState('0_userdata.0.' + obj.id + '_hold', false,{ type: 'boolean', }); } if (getState(obj.id).val == "1") { setState('0_userdata.0.' + obj.id + '_timestamp', getState(obj.id).ts); setState('0_userdata.0.' + obj.id + '_multipress_count',getState('0_userdata.0.' + obj.id + '_multipress_count').val + 1); var diff = getState(obj.id).ts - getState('0_userdata.0.' + obj.id + '_timestamp').val; clearInterval(timer2); timer2_count = 0; if (DEBUG == true) console.log('Switch2: Starte Timer...'); timer2 = setInterval(function() { if (timer2_count != 0) { if (getState(obj.id).val == "1") { setState('0_userdata.0.' + obj.id + '_hold',true); switch (getState('0_userdata.0.' + obj.id + '_multipress_count').val) { case 1: if (DEBUG == true) console.log('Switch2: HOLD!!!!'); break; case 2: if (DEBUG == true) console.log('Switch2: Double press HOLD!!!!'); break; case 3: if (DEBUG == true) console.log('Switch2: Triple press HOLD!!!!'); break; case 4: if (DEBUG == true) console.log('Switch2: MULTI press HOLD!!!!'); break; case 5: if (DEBUG == true) console.log('Switch2: MO MO MO MO MONSTER PRESS HOLD!!!!'); break; default: if (DEBUG == true) console.log('Switch2: pressed ' + getState('0_userdata.0.' + obj.id + '_multipress_count').val + ' times and held...'); break; } setState('0_userdata.0.' + obj.id + '_multipress_count',0); clearInterval(timer2); return; } if (DEBUG == true) console.log('Switch2: ' + obj.id + ': ' + getState('0_userdata.0.' + obj.id + '_multipress_count').val) setState('0_userdata.0.' + obj.id + '_multipress_count',0); switch (getState('0_userdata.0.' + obj.id + '_multipress_count').val) { case 1: if (DEBUG == true) console.log('Switch2: Single press'); break; case 2: if (DEBUG == true) console.log('Switch2: Double press'); break; case 3: if (DEBUG == true) console.log('Switch2: Triple press'); break; case 4: if (DEBUG == true) console.log('Switch2: MULTI press'); break; case 5: if (DEBUG == true) console.log('Switch2: MO MO MO MO MONSTER PRESS!!!'); break; default: if (DEBUG == true) console.log('Switch2: pressed ' + getState('0_userdata.0.' + obj.id + '_multipress_count').val + ' times...'); break; } if (DEBUG == true) console.log('Switch2: Stoppe Timer...'); clearInterval(timer2); } timer2_count++; }, multipress_time / 2); if (DEBUG == true) console.log('Switch2: Time between presses on ' + obj.id + ': ' + diff); } else { if (getState('0_userdata.0.' + obj.id + '_hold').val == true) { setState('0_userdata.0.' + obj.id + '_hold',false); if (DEBUG == true) console.log('Switch2: Hold released...'); } } }); on({ id: shelly_i3 + '.SWITCH3', change: "any" }, async function (obj) { if (!existsState('0_userdata.0.' + obj.id + '_timestamp')) { createState('0_userdata.0.' + obj.id + '_timestamp', 0,{ type: 'number', }); } if (!existsState('0_userdata.0.' + obj.id + '_multipress_count')) { createState('0_userdata.0.' + obj.id + '_multipress_count', 0,{ type: 'number', }); } if (!existsState('0_userdata.0.' + obj.id + '_hold')) { createState('0_userdata.0.' + obj.id + '_hold', false,{ type: 'boolean', }); } if (getState(obj.id).val == "1") { setState('0_userdata.0.' + obj.id + '_timestamp', getState(obj.id).ts); setState('0_userdata.0.' + obj.id + '_multipress_count',getState('0_userdata.0.' + obj.id + '_multipress_count').val + 1); var diff = getState(obj.id).ts - getState('0_userdata.0.' + obj.id + '_timestamp').val; clearInterval(timer3); timer3_count = 0; if (DEBUG == true) console.log('Switch3: Starte Timer...'); timer3 = setInterval(function() { if (timer3_count != 0) { if (getState(obj.id).val == "1") { setState('0_userdata.0.' + obj.id + '_hold',true); switch (getState('0_userdata.0.' + obj.id + '_multipress_count').val) { case 1: if (DEBUG == true) console.log('Switch3: HOLD!!!!'); break; case 2: if (DEBUG == true) console.log('Switch3: Double press HOLD!!!!'); break; case 3: if (DEBUG == true) console.log('Switch3: Triple press HOLD!!!!'); break; case 4: if (DEBUG == true) console.log('Switch3: MULTI press HOLD!!!!'); break; case 5: if (DEBUG == true) console.log('Switch3: MO MO MO MO MONSTER PRESS HOLD!!!!'); break; default: if (DEBUG == true) console.log('Switch3: pressed ' + getState('0_userdata.0.' + obj.id + '_multipress_count').val + ' times and held...'); break; } setState('0_userdata.0.' + obj.id + '_multipress_count',0); clearInterval(timer3); return; } if (DEBUG == true) console.log('Switch3: ' + obj.id + ': ' + getState('0_userdata.0.' + obj.id + '_multipress_count').val) setState('0_userdata.0.' + obj.id + '_multipress_count',0); switch (getState('0_userdata.0.' + obj.id + '_multipress_count').val) { case 1: if (DEBUG == true) console.log('Switch3: Single press'); break; case 2: if (DEBUG == true) console.log('Switch3: Double press'); break; case 3: if (DEBUG == true) console.log('Switch3: Triple press'); break; case 4: if (DEBUG == true) console.log('Switch3: MULTI press'); break; case 5: if (DEBUG == true) console.log('Switch3: MO MO MO MO MONSTER PRESS!!!'); break; default: if (DEBUG == true) console.log('Switch3: pressed ' + getState('0_userdata.0.' + obj.id + '_multipress_count').val + ' times...'); break; } if (DEBUG == true) console.log('Switch3: Stoppe Timer...'); clearInterval(timer3); } timer3_count++; }, multipress_time / 2); if (DEBUG == true) console.log('Switch3: Time between presses on ' + obj.id + ': ' + diff); } else { if (getState('0_userdata.0.' + obj.id + '_hold').val == true) { setState('0_userdata.0.' + obj.id + '_hold',false); if (DEBUG == true) console.log('Switch3: Hold released...'); } } });EDIT: In der Zwischenzeit hab ich Hold (als kleines Gimmick noch double press + Hold usw. da ich schon mal dabei war) auch noch eingebaut.
Macht es sinn das ganze hier im Forum als Plug and Play Lösung anzubieten? Vllt. auch erweitert um States im 0_userdata die jeweilige Aktionen nur auf true setzen, damit man es mit anderen Skripten leichter auswerten kann?
Und ja, ich weiß eigentlich könnte ich das ganze noch in weitere Funktionen aufbrechen. Mir reicht es so aber, und die arbeit in schöneren code möchte ich mir (zumindest heute) nicht mehr machen...
-
Hallo,
ich hoffe ihr könnt mir weiter helfen. Ich bin auf der suche nach einer vernünftigen alternative für einen Shelly I3.
WLAN geräte bitte nur wenn ich sie mit alternativer Firmware in den IObroker bekommen kann, ansonsten gerne Zigbee.
Wichtig wären mir folgende dinge:
-
Einbau in eine Unterputzdose hinter den vorhandenen doppeltaster
-
230V stromversorgung
-
Single, Double und Hold sollten gehen.
-
entweder mindestens 2 Taster pro gerät, oder das Gerät so klein, das man auch 2 in eine unterputzdose bekommt.
Ausgänge werden nicht benötigt.
Das Problem am Shelly I3 ist, das er mit der original firmware nur Long press kann, also kein Hold um z.B. zum dimmen zu halten, und mit Tasmota funktioniert er bei mir bisher nur mit Schaltern (nicht tastern), wo dann aber Hold, double usw. nicht geht.
Ich hab das Template zwar schon auf Button umgestellt, was soweit auch einigermaßen klappt, aber es gibt nach dem Hold kein release per MQTT weshalb ich ihn so leider nicht nutzen kann.
Ich hoffe das ihr Ideen habt, ich verzweifel langsam daran. Hatte mir vom I3 was anderes erwarte.
Für den Notfall auch als komplettset mit Doppeltaster (kein touch, will meine Frau nicht) und 230V verbaut in ner unterputz dose... auch wenn dann die Taster die ich aus der gleichen Serie wie in unserem haus verbaut sind, unnötig wären.
zugegeben, habe jetzt nicht alles gelesen, aber irgendwo hakte es doch an der der Option Doppelklick, Longpress und Single zu unterscheiden oder?
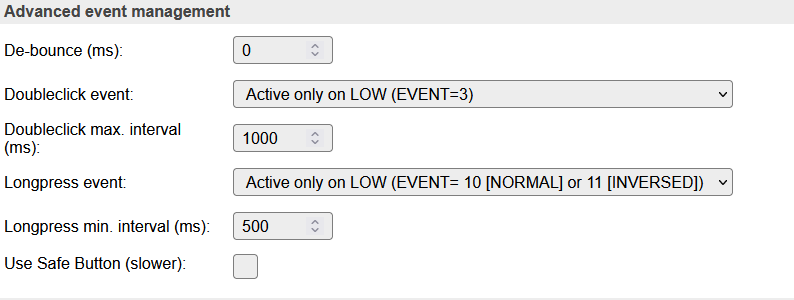
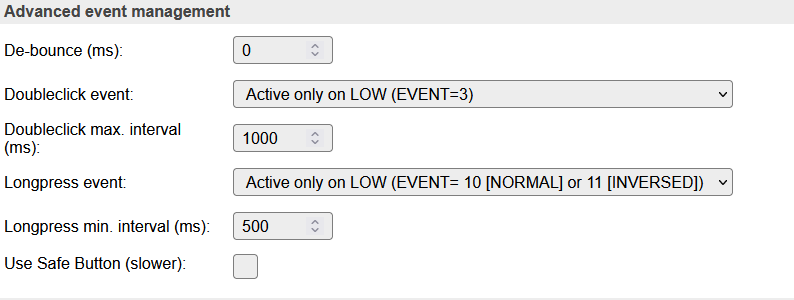
Mit ESPEasy bekommst Du das per Standard geliefert z.B. per Mqtt
Single = 1
Doppelklick = 3
Longpress = 10/11

ESPEasy auf den i3 geflasht und du bekommst 3x diese Option per Mqtt-wert.
-
-
zugegeben, habe jetzt nicht alles gelesen, aber irgendwo hakte es doch an der der Option Doppelklick, Longpress und Single zu unterscheiden oder?
Mit ESPEasy bekommst Du das per Standard geliefert z.B. per Mqtt
Single = 1
Doppelklick = 3
Longpress = 10/11

ESPEasy auf den i3 geflasht und du bekommst 3x diese Option per Mqtt-wert.
@pete0815
Theoretisch gesehen würde das ja auch in Tasmota funktionieren.
Aber genau diese Funktion klappt nicht vernünftig beim I3 weil es scheinbar keine Unterscheidung der 3 Taster gibt. Das wird dann über eine Regel gelöst, die diese Funktion aushebelt.
Aber ESPeasy hatte ich nicht auf den plan, hatte nur nach ESPhome geschaut... Ich schau es mir mal an. Dann aber nur noch interessehalber. Hab es ja jetzt gelöst :)


