NEWS
FRAGE! Vis: individuelle Schaltfläche erstellen
-
@glasfaser jetzt komm ich mir ziemlich blöd vor - in der Runtime zeigt er es dann richtig an. Scheint als wäre es ein Anzeigefehler im Editor :triumph:
Dann sag ich mal herzlichen Dank für deine Hilfe.
-
@glasfaser bei mir ja leider nicht. Vielleicht deinstallieren ich den Adapter mal bei Gelegenheit und installier ihn neu…sollte ja mit einem Export der Views oder des ganzen Projekts halbwegs machbar sein.
-
@glasfaser bei mir ja leider nicht. Vielleicht deinstallieren ich den Adapter mal bei Gelegenheit und installier ihn neu…sollte ja mit einem Export der Views oder des ganzen Projekts halbwegs machbar sein.
@stefan2812 sagte in FRAGE! Vis: individuelle Schaltfläche erstellen:
sollte ja mit einem Export der Views oder des ganzen Projekts halbwegs machbar sein.
Test doch erstmal:
Projekt exportieren und als ein neues importieren .
Hast du CSS Anweisungen in Projekt/Global -
@stefan2812 sagte in FRAGE! Vis: individuelle Schaltfläche erstellen:
sollte ja mit einem Export der Views oder des ganzen Projekts halbwegs machbar sein.
Test doch erstmal:
Projekt exportieren und als ein neues importieren .
Hast du CSS Anweisungen in Projekt/Global@glasfaser exportiert - in ein neues Projekt importiert - wieder das gleiche.
Nein, keine CSS.Lustig ist auch, wenn ich im Editor die Rotation eintrage passiert nichts, aktualisiere ich die Seite ist das Objekt gedreht - ändere ich dann irgendeinen Wert oder verschiebe das Objekt, ist die Rotation wieder nicht mehr zu sehen.
-
@glasfaser exportiert - in ein neues Projekt importiert - wieder das gleiche.
Nein, keine CSS.Lustig ist auch, wenn ich im Editor die Rotation eintrage passiert nichts, aktualisiere ich die Seite ist das Objekt gedreht - ändere ich dann irgendeinen Wert oder verschiebe das Objekt, ist die Rotation wieder nicht mehr zu sehen.
Welche Editor Version hast du
-
Welche Editor Version hast du
@glasfaser 1.4.3
-
@glasfaser 1.4.3
@stefan2812
Liegt nicht an der Version , da ist was anderes ..Mache mal :
iobroker upload allund dann
sudo rebootAlso ein Neustart hinterher ..
-
@stefan2812
Liegt nicht an der Version , da ist was anderes ..Mache mal :
iobroker upload allund dann
sudo rebootAlso ein Neustart hinterher ..
@glasfaser leider alles beim alten
-
@glasfaser leider alles beim alten
Neues Projekt anlegen und da mal testen in einem View
-
Neues Projekt anlegen und da mal testen in einem View
@glasfaser Nein, auch da nichts. :(
-
@glasfaser Nein, auch da nichts. :(
Nimm mal diese View und importiere sie in dem neuen Projekt ein :
das ist die Test View von mir , mit den ganzen Widgets :
-
Nimm mal diese View und importiere sie in dem neuen Projekt ein :
das ist die Test View von mir , mit den ganzen Widgets :
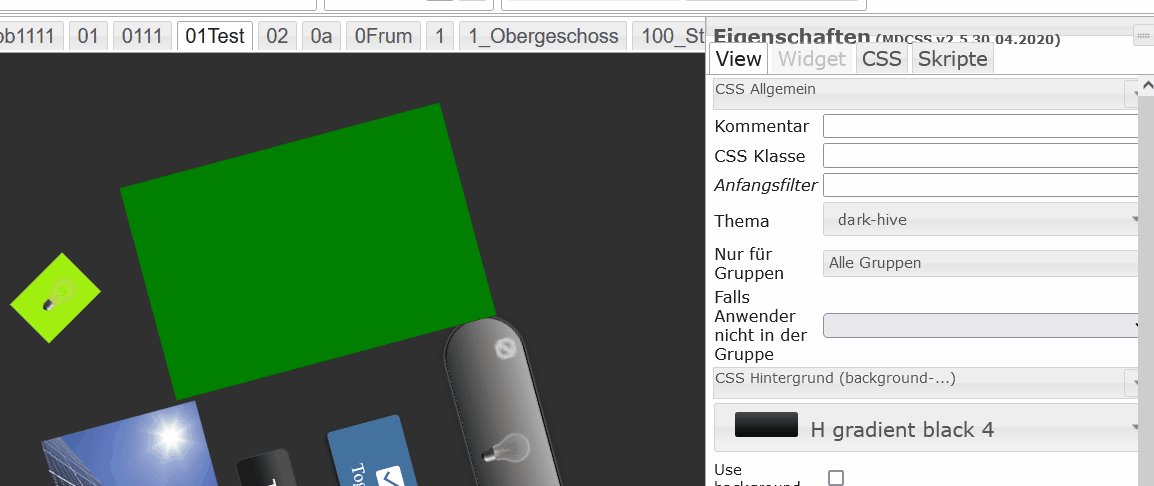
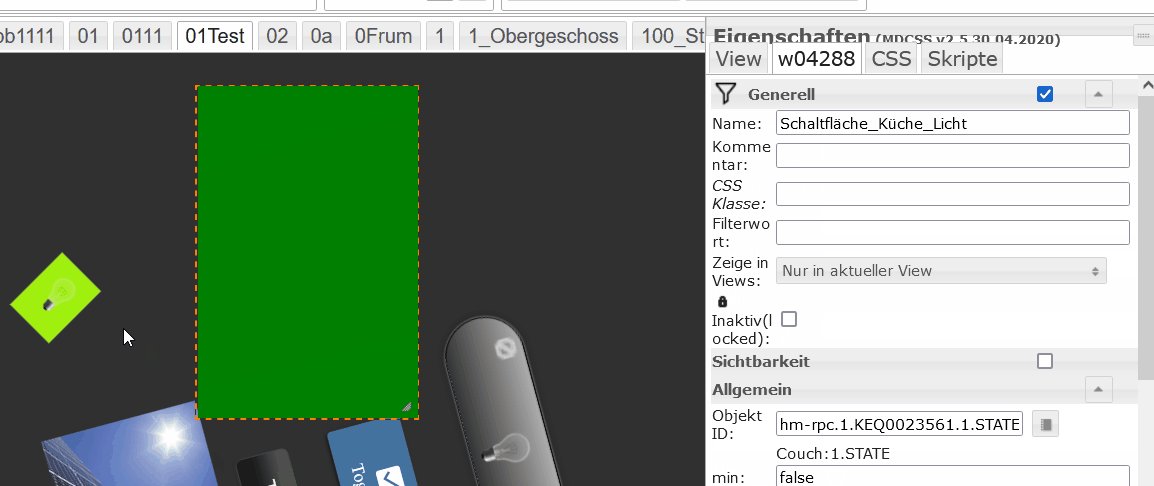
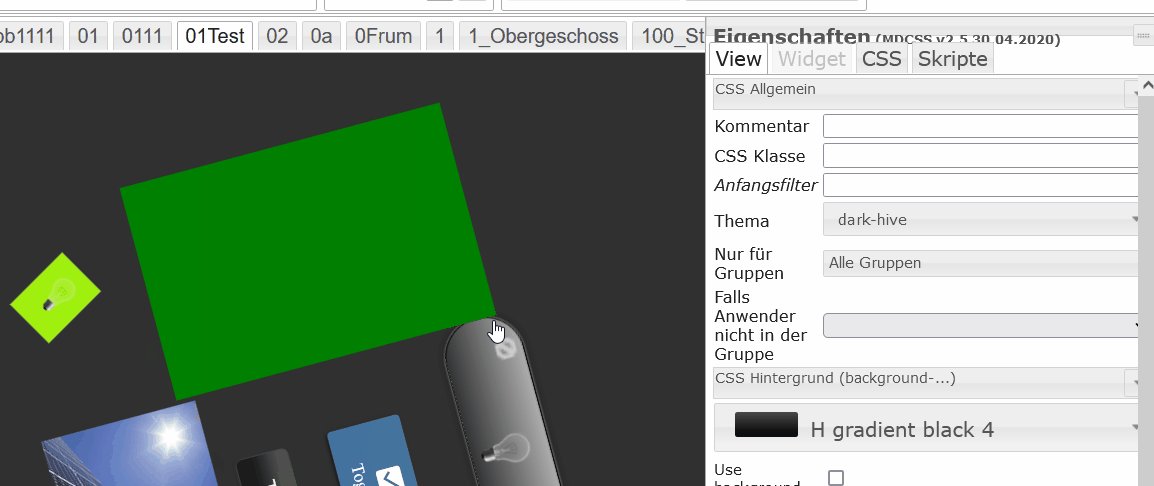
@glasfaser erledigt - alle Felder sind gedreht, sobald ich eines anklicke wird es wieder gerade angezeigt - wenn ich wieder wo anders hinblicke dreht sich das Objekt wieder.
-
@glasfaser erledigt - alle Felder sind gedreht, sobald ich eines anklicke wird es wieder gerade angezeigt - wenn ich wieder wo anders hinblicke dreht sich das Objekt wieder.
ja im Editor Modus ...
was ist im Runtime -
ja im Editor Modus ...
was ist im Runtime@glasfaser in der Runtime funktioniert es - dort bleiben sie gedreht.
Sorry, hab mich vielleicht zuerst unverständlich ausgedrückt, in der Runtime funktioniert es bei mir auch mit der Rotation nur im Editor nicht. -
@glasfaser in der Runtime funktioniert es - dort bleiben sie gedreht.
Sorry, hab mich vielleicht zuerst unverständlich ausgedrückt, in der Runtime funktioniert es bei mir auch mit der Rotation nur im Editor nicht.@stefan2812 sagte in FRAGE! Vis: individuelle Schaltfläche erstellen:
nur im Editor nicht.
das ist vollkommen normal!
im Editor funktioniert einiges nicht live.
z.B. auch die Bindings -
@glasfaser in der Runtime funktioniert es - dort bleiben sie gedreht.
Sorry, hab mich vielleicht zuerst unverständlich ausgedrückt, in der Runtime funktioniert es bei mir auch mit der Rotation nur im Editor nicht.Sehr komisch , habe gerade dazu keine Erklärung.
Ich habe nochwas anderes .
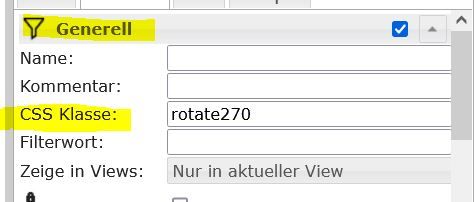
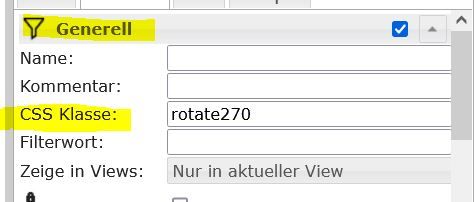
über CSS:
im Widget eintragen

und im CCS Projekt dann :
Beispiel :

/* Widget drehen */ .rotate90 { transform: rotate(90deg); } .rotate270 { transform: rotate(270deg); } -
Sehr komisch , habe gerade dazu keine Erklärung.
Ich habe nochwas anderes .
über CSS:
im Widget eintragen

und im CCS Projekt dann :
Beispiel :

/* Widget drehen */ .rotate90 { transform: rotate(90deg); } .rotate270 { transform: rotate(270deg); }@glasfaser so hatte ich es vor deinem Tipp versucht. Geht auch nicht im Editor.
-
@glasfaser so hatte ich es vor deinem Tipp versucht. Geht auch nicht im Editor.
@stefan2812 sagte in FRAGE! Vis: individuelle Schaltfläche erstellen:
Geht auch nicht im Editor.
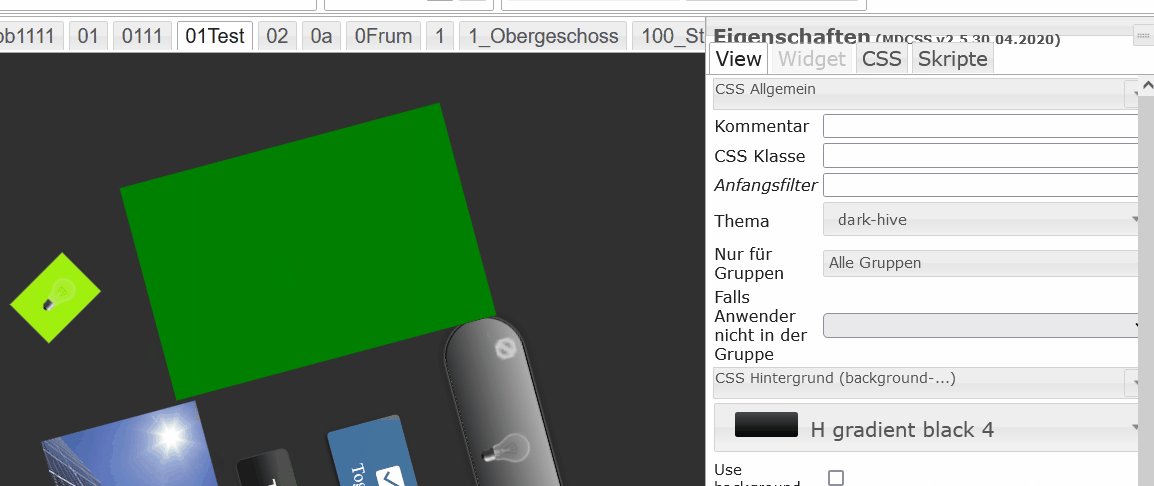
Im Editor :.
IP Adressen gedreht ( Value string )
.

-
@stefan2812 sagte in FRAGE! Vis: individuelle Schaltfläche erstellen:
Geht auch nicht im Editor.
Im Editor :.
IP Adressen gedreht ( Value string )
.

@glasfaser Ich vermute, dass der Vis Adapter bei mir einen Knacks hat.
-
@glasfaser Ich vermute, dass der Vis Adapter bei mir einen Knacks hat.
eventuell auch ein Widgetsatz von einem Adapter was diese Widget´s beeinflußt ..... kann alles sein .