NEWS
3D Wohnungsgrundriss mit Sweet Home 3D - das beste?
-
@BlackRed Ich nutze das so - und bin auch sehr zufrieden - dafür dass das Programm kostenlos ist. Du zeichnest alles in 2D und der macht Dir dann 3D auf Bedarf. Nachts animiere ich die Lampen aber ich stehe hier ganz am Anfang mit der VIS.
Und mach momentan noch nicht weiter - weil ich momentan einfach keine große Lust habe. Die Idee ist aber anhand des Grundrisses eine Navigation aufzubauen, um dann auf entsprechende Detailseiten zu verweisen.
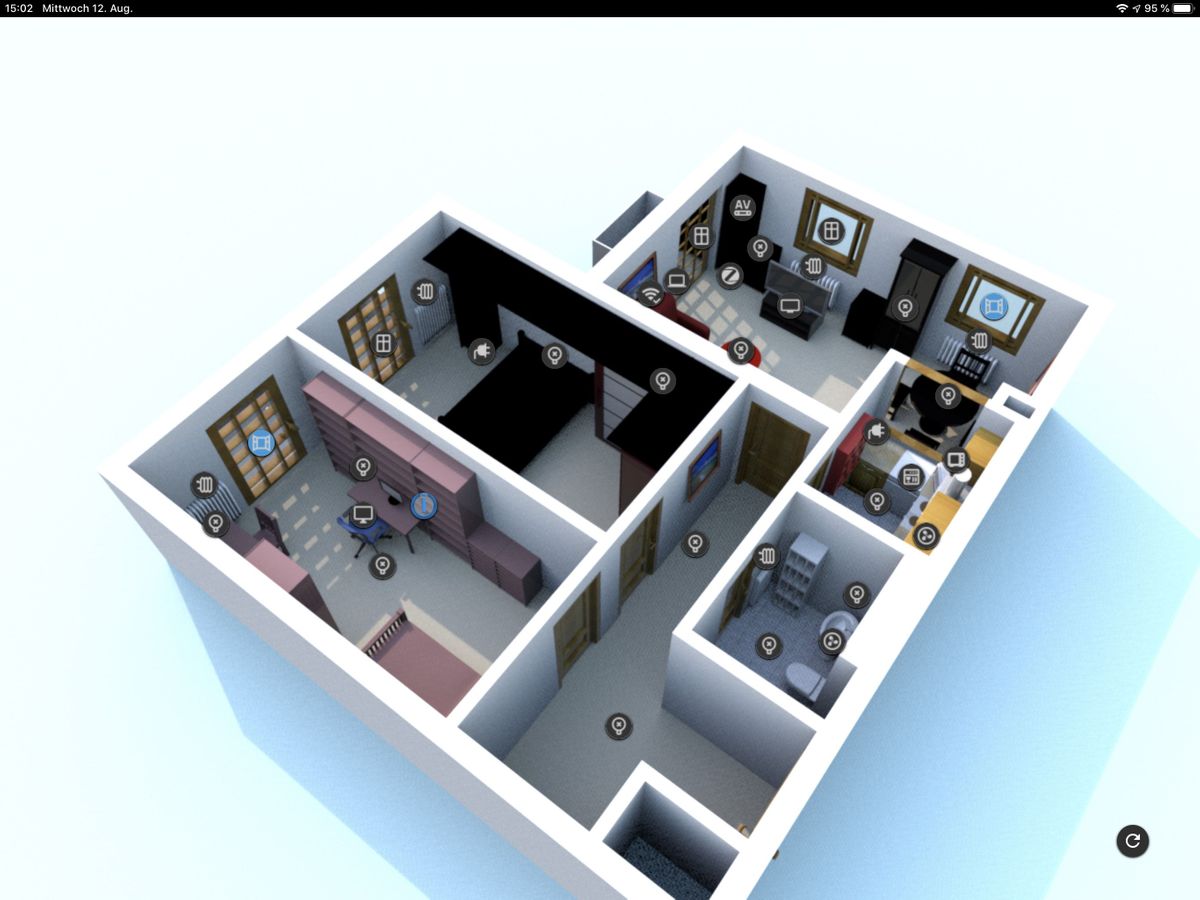
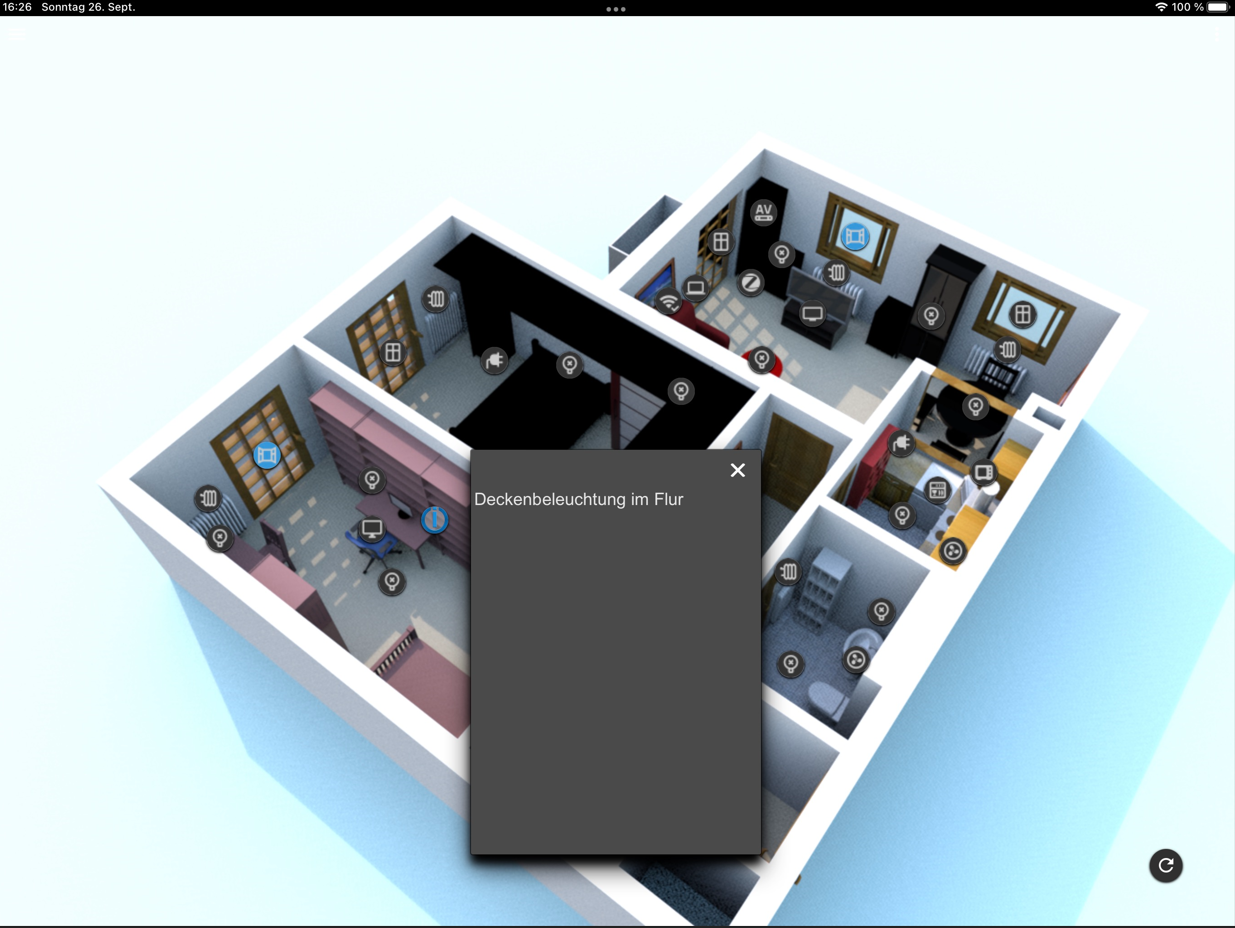
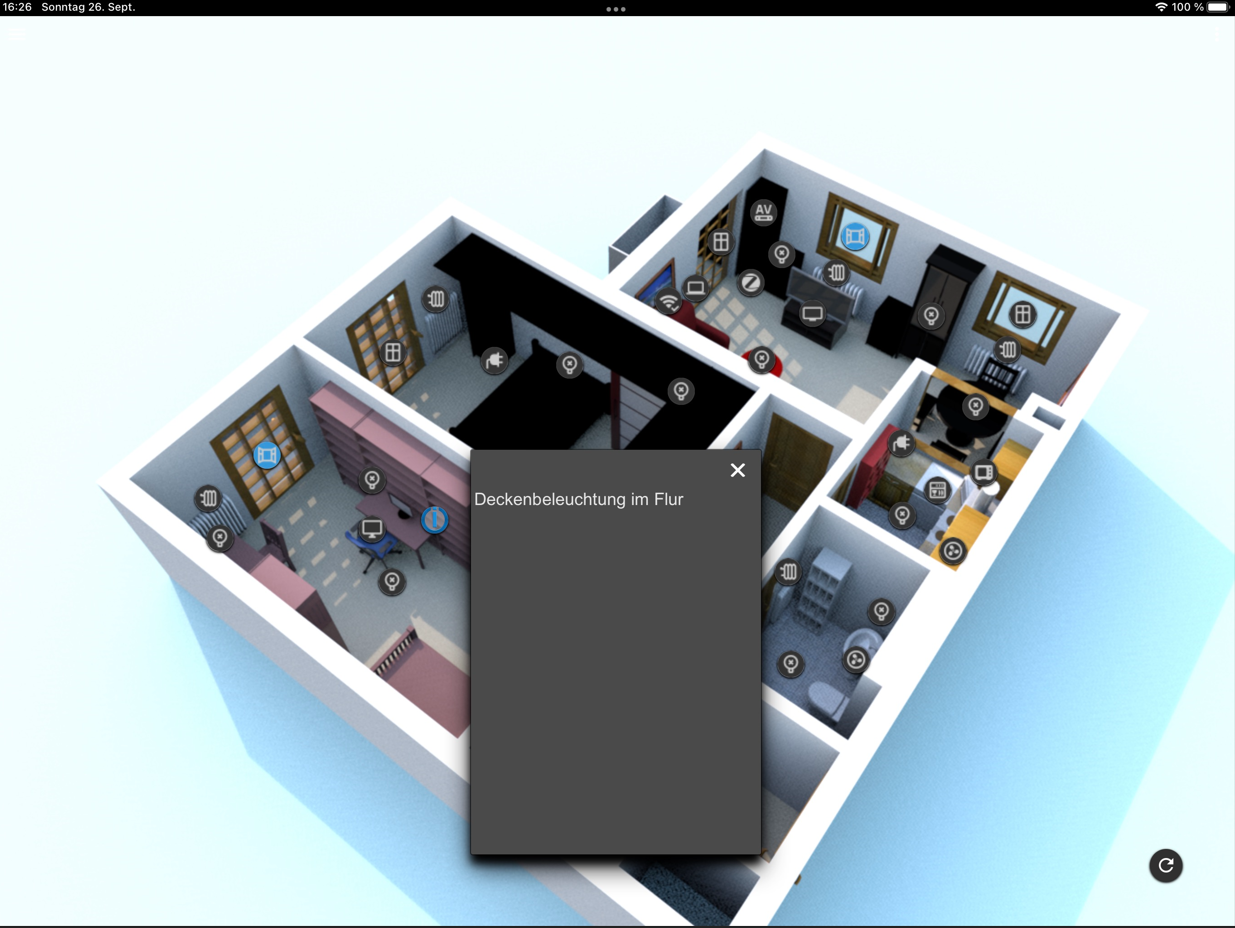
Das ist mal ein Screenshot vom iPad:

Wenn Du Lust hast kann ich dann heute abend auch einen Screenshot machen - auf dem dann Lampen dynamisch leuchten - aber weiter bin ich wie gesagt noch nicht gekommen. Hier auf dem Tagesbild kannst Du theoretisch sogar dann je nach Uhrzeit den Sonneneinfall durch die Fenster animieren - aber das ist mir im Moment auch zu aufwendig. ;)
-
@mickym Wo hast du die Symbole für Lampen Plugs und Heizung her? Selbst erstellt oder gibt es die irgendo?
-
@mickym Wo hast du die Symbole für Lampen Plugs und Heizung her? Selbst erstellt oder gibt es die irgendo?
@BausSH Nein das sind alles importierte Bibliotheken: http://www.sweethome3d.com/de/importModels.jsp#ModelsLibraries
Ich habe gerade nachgeschaut:
Für die Möbel habe ich diese importiert: 3DModels-Contributions-1.7.1
Für die Texturen diese: Textures-Contributions-1.2Insofern ist auch die Möbeldarstellung nur eine symbolische in Etwa Darstellung - aber nicht die Realität. ;)
Ich habe auch mal ein kleines Video gemacht - wie man dann die Lampen in der Nacht animieren kann - habe aber keine Ahnung wie ich das hier teilen kann - ohne das ich irgendwo eigenen Webspace zur Verfügung stelle. Das rendern der Fotos dauert aber ewig - und für jemand der oft viel ändert - lohnt sich wie schon erwähnt der Aufwand wohl nicht.
-
Guten Abend,
ich würde gerne in meinem VIS meine Wohnung als 3D Grundriss/Zeichnung nutzen.
Daraufhin bin ich auf Sweet Home 3D gestoßen, ist das aktuell das beste?
Wichtig ist nur das eine gute Qualität und viele Modelle vorhanden sind.
Es soll komplett kostenlos sein.
So schaut das Ganze dann übrigens nachts animiert aus - je nachdem welche Lichter an sind. Hier kann man aber nur die gängigsten Szenarien abbilden - da es ja x Tausend Kombinationen = Bilder gibt.

Als nächstes müssen dann Dialog eingebaut werden und noch Filter um die Anzahl der Icons ggf. manuell oder automatisch zu filtern. Aber wie gesagt momentan habe andere Dinge Prio.
-
So schaut das Ganze dann übrigens nachts animiert aus - je nachdem welche Lichter an sind. Hier kann man aber nur die gängigsten Szenarien abbilden - da es ja x Tausend Kombinationen = Bilder gibt.

Als nächstes müssen dann Dialog eingebaut werden und noch Filter um die Anzahl der Icons ggf. manuell oder automatisch zu filtern. Aber wie gesagt momentan habe andere Dinge Prio.
-
So schaut das Ganze dann übrigens nachts animiert aus - je nachdem welche Lichter an sind. Hier kann man aber nur die gängigsten Szenarien abbilden - da es ja x Tausend Kombinationen = Bilder gibt.

Als nächstes müssen dann Dialog eingebaut werden und noch Filter um die Anzahl der Icons ggf. manuell oder automatisch zu filtern. Aber wie gesagt momentan habe andere Dinge Prio.
@mickym
Hi, ich habe den Thread gerade gefunden. Wie machst du das in der Vis mit den Lichtquellen? Wie wird das animiert? Gehst du pro Lichtquelle quasi auf eine andere Vis-Seite? -
@mickym
Hi, ich habe den Thread gerade gefunden. Wie machst du das in der Vis mit den Lichtquellen? Wie wird das animiert? Gehst du pro Lichtquelle quasi auf eine andere Vis-Seite?Das ist ziemlich aufwändig. Ich habe quasi für die gebräuchlichsten Lichtkombinationen ein eigenes Bild. Ist aber alles die gleiche Bildseite im vis.
Im Moment ist ja auch Tag - deswegen sieht man im Moment auch nur die Tagesansicht.
Das Ganze funktioniert mit einem einzigen Widet als Hintergrund:

Diesem String string im src Widget. Das verweist auf einen Datenpunkt und da steht dann drin, welche png Datei angezeigt werden soll.
Welches Bild angezeigt werden soll, habe ich einfach als Bitzahl verschlüsselt und berechne das mit meiner Logikmaschine (bei mir NodeRed, geht aber auch mit Java und Blockly).
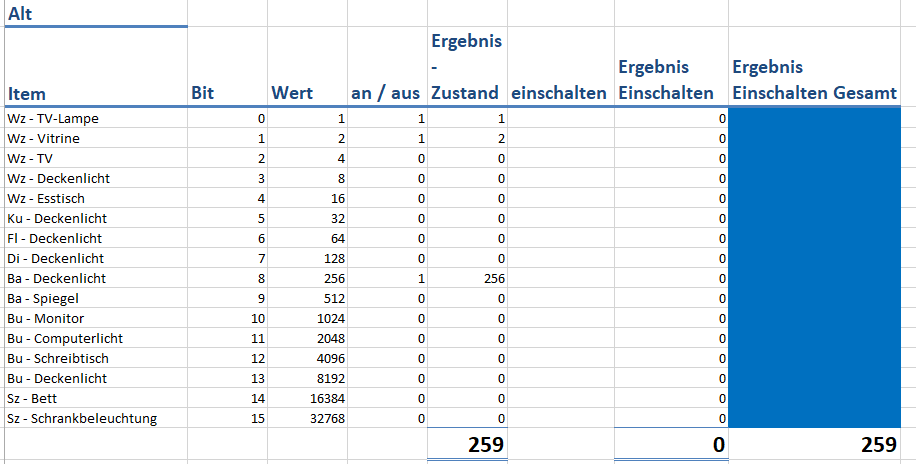
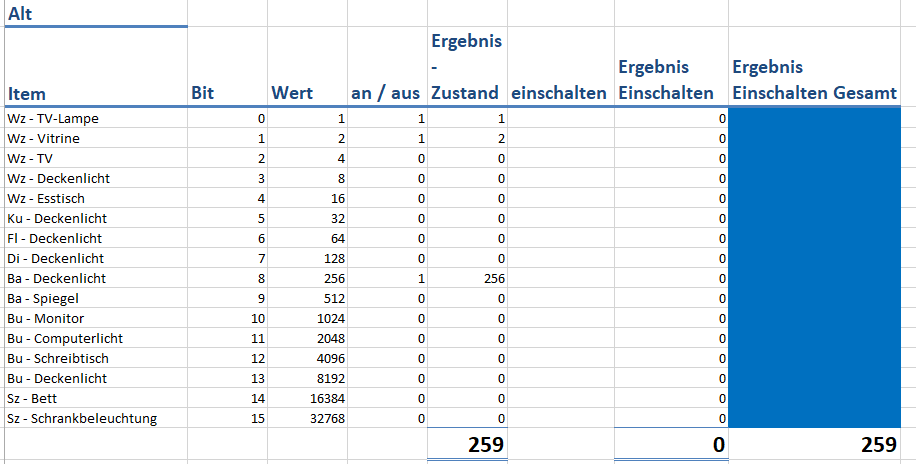
Für meine 15 Lampen habe ich mir dann so ein Bitmatrix erstellt im Excel und das wird dann automatisch berechnet und falls vorhanden das passende Bild in den Datenpunkt geschrieben:

Bei diesen 3 Lichtern also eine png Datei mit Nr. 259 - aber wie gesagt alle Kombinationen sind quasi nicht möglich:
Hier dann das Beispiel mit 259 - für ein Video ist wahrscheinlich nicht genügend Platz - aber ist schon ganz schön, wenn die Lichter wie von Gespensterhand an und aus gehen. Ist aber echt aufwändig und der PC braucht ja auch für jedes einzelne Bild ca. 5 Minuten zum Berechnen (einmalig mit dem Sweet HOme 3D) - also nicht zur Anzeige - das geht super flüssig:

und quasi für jede Auflösung. ;)
-
Das ist ziemlich aufwändig. Ich habe quasi für die gebräuchlichsten Lichtkombinationen ein eigenes Bild. Ist aber alles die gleiche Bildseite im vis.
Im Moment ist ja auch Tag - deswegen sieht man im Moment auch nur die Tagesansicht.
Das Ganze funktioniert mit einem einzigen Widet als Hintergrund:

Diesem String string im src Widget. Das verweist auf einen Datenpunkt und da steht dann drin, welche png Datei angezeigt werden soll.
Welches Bild angezeigt werden soll, habe ich einfach als Bitzahl verschlüsselt und berechne das mit meiner Logikmaschine (bei mir NodeRed, geht aber auch mit Java und Blockly).
Für meine 15 Lampen habe ich mir dann so ein Bitmatrix erstellt im Excel und das wird dann automatisch berechnet und falls vorhanden das passende Bild in den Datenpunkt geschrieben:

Bei diesen 3 Lichtern also eine png Datei mit Nr. 259 - aber wie gesagt alle Kombinationen sind quasi nicht möglich:
Hier dann das Beispiel mit 259 - für ein Video ist wahrscheinlich nicht genügend Platz - aber ist schon ganz schön, wenn die Lichter wie von Gespensterhand an und aus gehen. Ist aber echt aufwändig und der PC braucht ja auch für jedes einzelne Bild ca. 5 Minuten zum Berechnen (einmalig mit dem Sweet HOme 3D) - also nicht zur Anzeige - das geht super flüssig:

und quasi für jede Auflösung. ;)
Das Umzurechnen von der entsprechenden Lampe habe ich im NodeRed mit einer Function Node gemacht, ist also ein Javascript - dass Du natürlich mit leichter Anpassung auch direkt mit dem Javascript Adapter verwenden kannst.
Hier mal der Code:
Oder mit anderen Worten - jede Lampe wird auf true oder false im Datenpunkt gespeichert, das Ganze in ein Objekt verfrachtet und dann quasi codiert.
-
So schaut das Ganze dann übrigens nachts animiert aus - je nachdem welche Lichter an sind. Hier kann man aber nur die gängigsten Szenarien abbilden - da es ja x Tausend Kombinationen = Bilder gibt.

Als nächstes müssen dann Dialog eingebaut werden und noch Filter um die Anzahl der Icons ggf. manuell oder automatisch zu filtern. Aber wie gesagt momentan habe andere Dinge Prio.
@mickym sagte in 3D Wohnungsgrundriss mit Sweet Home 3D - das beste?:
So schaut das Ganze dann übrigens nachts animiert aus - je nachdem welche Lichter an sind. Hier kann man aber nur die gängigsten Szenarien abbilden - da es ja x Tausend Kombinationen = Bilder gibt.

Als nächstes müssen dann Dialog eingebaut werden und noch Filter um die Anzahl der Icons ggf. manuell oder automatisch zu filtern. Aber wie gesagt momentan habe andere Dinge Prio.
Hi, wie funzt das mit dem dynamischen Lampen udn schreibt doch bitte mal wie der Threadersteller wollte:
Die Auflösung: xxxx x yyyyy
Danke
-
@mickym sagte in 3D Wohnungsgrundriss mit Sweet Home 3D - das beste?:
So schaut das Ganze dann übrigens nachts animiert aus - je nachdem welche Lichter an sind. Hier kann man aber nur die gängigsten Szenarien abbilden - da es ja x Tausend Kombinationen = Bilder gibt.

Als nächstes müssen dann Dialog eingebaut werden und noch Filter um die Anzahl der Icons ggf. manuell oder automatisch zu filtern. Aber wie gesagt momentan habe andere Dinge Prio.
Hi, wie funzt das mit dem dynamischen Lampen udn schreibt doch bitte mal wie der Threadersteller wollte:
Die Auflösung: xxxx x yyyyy
Danke
@kusselin Das musst vom Zielgerät abhängig machen. Ich hab das damals für ein 12" iPad gemacht, da war 1366*1004 am Besten um das ohne Ränder und Scrollbalken zu sehen.
Wie gesagt das mit den Lampen ist ziemlich aufwändig, da Du für jede Kombi quasi ein eigenes Bild errechnen lassen musst - ich habe es nur für die häufigsten Bilder gemacht und wie das codiert ist habe ich ja unten beschrieben.
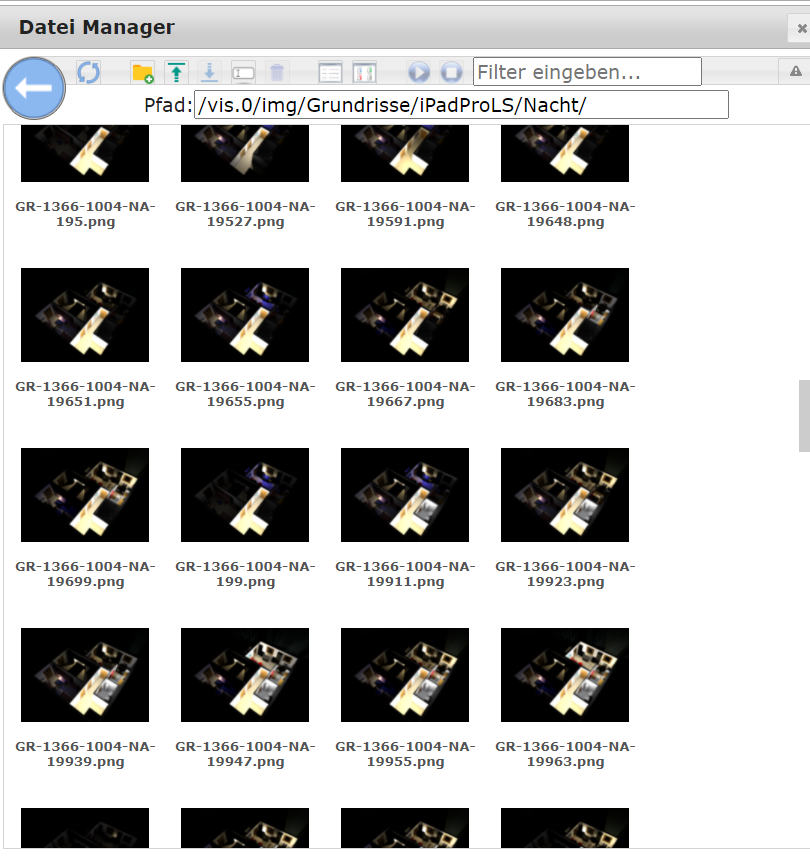
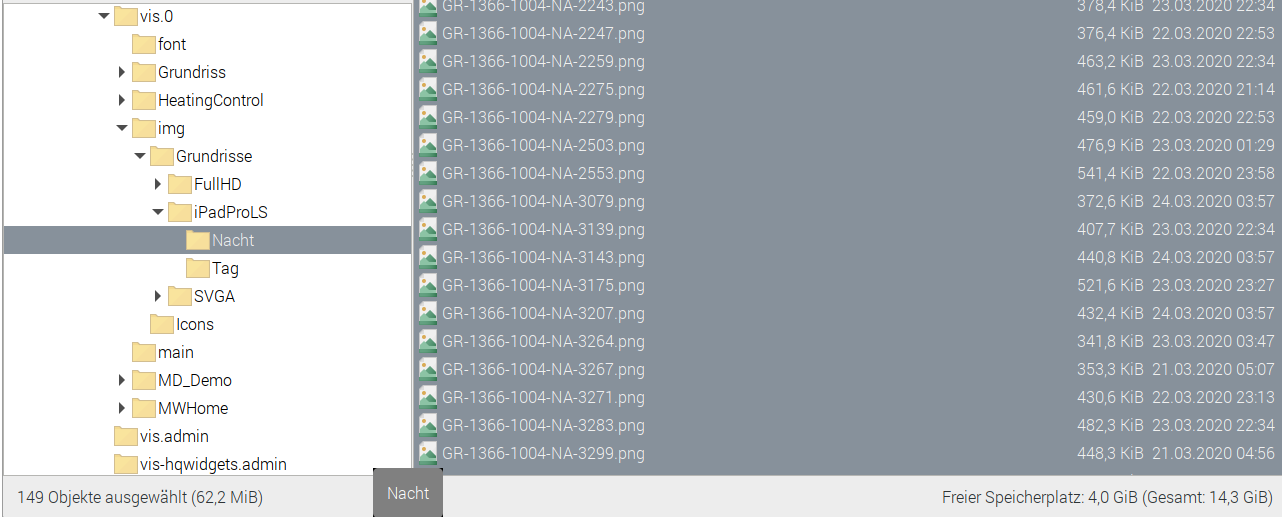
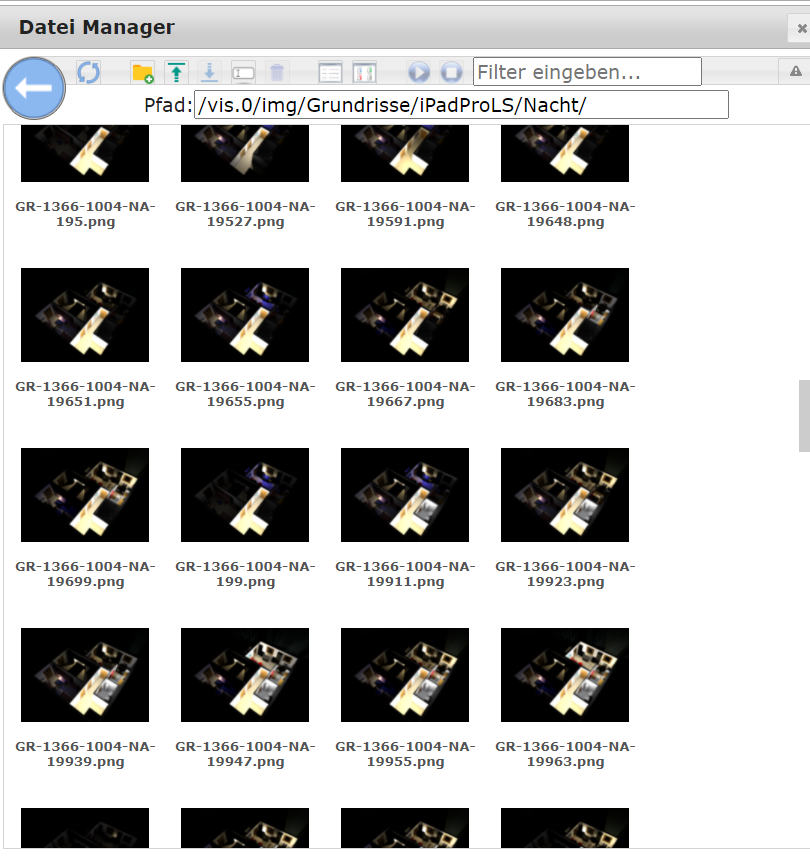
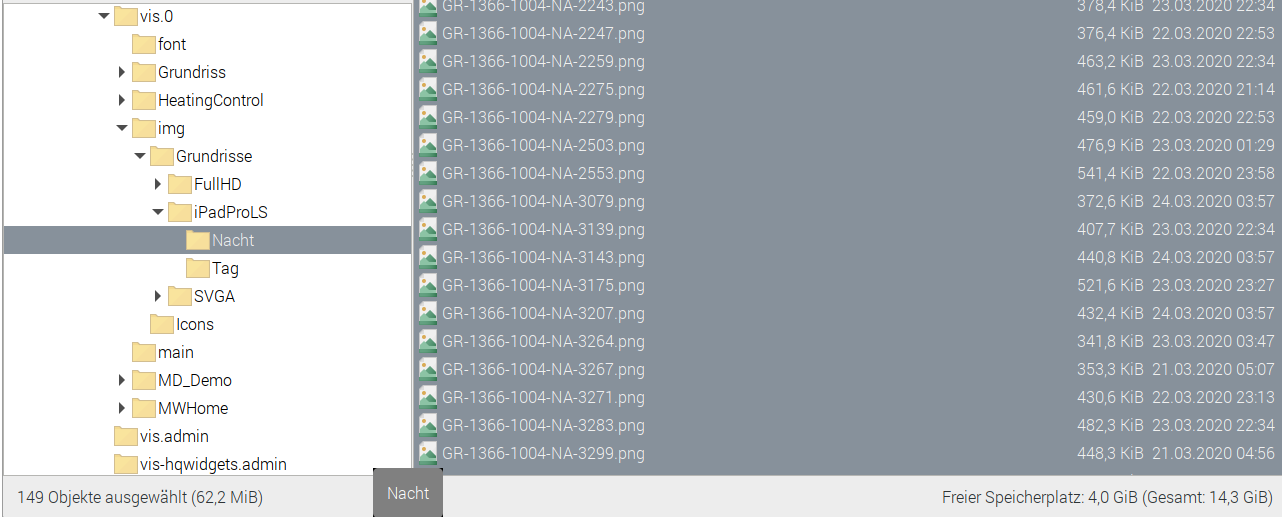
Die ganzen Dateien sind in einem Verzeichnis gespeichert die Dateinamen wie unten codiert:

Das Ganze ist ein Img-Src Widget, wobei das Bild was angezeigt werden soll in einem Datenpunkt gespeichert ist.


Ich bin zwar an sich nun soweit zufrieden habe dann auch darüber Icons zum Steuern gelegt, aber im Moment ist mir das zu aufwändig da weiter zu machen.
Da es gerade Tag ist sieht gibts auch nur ein Bild. Die Icons wurden als Overlay darüber gelegt und die Idee war dann alles intuitiv über Popups zu steuern. Aber wie gesagt - ist das alles auf Eis, weil es mir zu aufwändig ist:


Im Moment sind es

149 Bilder - für die gebräuchlichsten Kombinationen. Für die Erstellung eines Bildes kannst Du so 5-10 min rechnen.
Falls Du mal von 8 Minuten pro Bild ausgehst, sind das bei 149 Bildern 1192 Minuten oder fast 20 Stunden. Mal schauen, ob Du Dir das antun willst. :smirk: :smirk: :smirk:
Aber es schaut schon beeindruckend aus, wenn man sich das so ansieht. ;)
-
@kusselin Das musst vom Zielgerät abhängig machen. Ich hab das damals für ein 12" iPad gemacht, da war 1366*1004 am Besten um das ohne Ränder und Scrollbalken zu sehen.
Wie gesagt das mit den Lampen ist ziemlich aufwändig, da Du für jede Kombi quasi ein eigenes Bild errechnen lassen musst - ich habe es nur für die häufigsten Bilder gemacht und wie das codiert ist habe ich ja unten beschrieben.
Die ganzen Dateien sind in einem Verzeichnis gespeichert die Dateinamen wie unten codiert:

Das Ganze ist ein Img-Src Widget, wobei das Bild was angezeigt werden soll in einem Datenpunkt gespeichert ist.


Ich bin zwar an sich nun soweit zufrieden habe dann auch darüber Icons zum Steuern gelegt, aber im Moment ist mir das zu aufwändig da weiter zu machen.
Da es gerade Tag ist sieht gibts auch nur ein Bild. Die Icons wurden als Overlay darüber gelegt und die Idee war dann alles intuitiv über Popups zu steuern. Aber wie gesagt - ist das alles auf Eis, weil es mir zu aufwändig ist:


Im Moment sind es

149 Bilder - für die gebräuchlichsten Kombinationen. Für die Erstellung eines Bildes kannst Du so 5-10 min rechnen.
Falls Du mal von 8 Minuten pro Bild ausgehst, sind das bei 149 Bildern 1192 Minuten oder fast 20 Stunden. Mal schauen, ob Du Dir das antun willst. :smirk: :smirk: :smirk:
Aber es schaut schon beeindruckend aus, wenn man sich das so ansieht. ;)
-
@kusselin Hier mal ein kleines Video - wenn ich abends durch die Wohnung laufe. ;)
-
@kusselin Hier mal ein kleines Video - wenn ich abends durch die Wohnung laufe. ;)
@mickym sieht schon toll aus.. bin gerade am erstellen meines Grundrisses.. aber wenn das solch ein Aufwand ist mit dem „bei Nach“ dann echt Gut Nacht :-)
Ich habe jetzt mal deine Auflösung genommen und die Größe war dann ca. 1,3mb dann hab ich die Datei mal über Dateimanager upgeloaded... leider sehe ich kein 3D Grundriss... was mach ich falsch ?
Gruss
-
@mickym sieht schon toll aus.. bin gerade am erstellen meines Grundrisses.. aber wenn das solch ein Aufwand ist mit dem „bei Nach“ dann echt Gut Nacht :-)
Ich habe jetzt mal deine Auflösung genommen und die Größe war dann ca. 1,3mb dann hab ich die Datei mal über Dateimanager upgeloaded... leider sehe ich kein 3D Grundriss... was mach ich falsch ?
Gruss
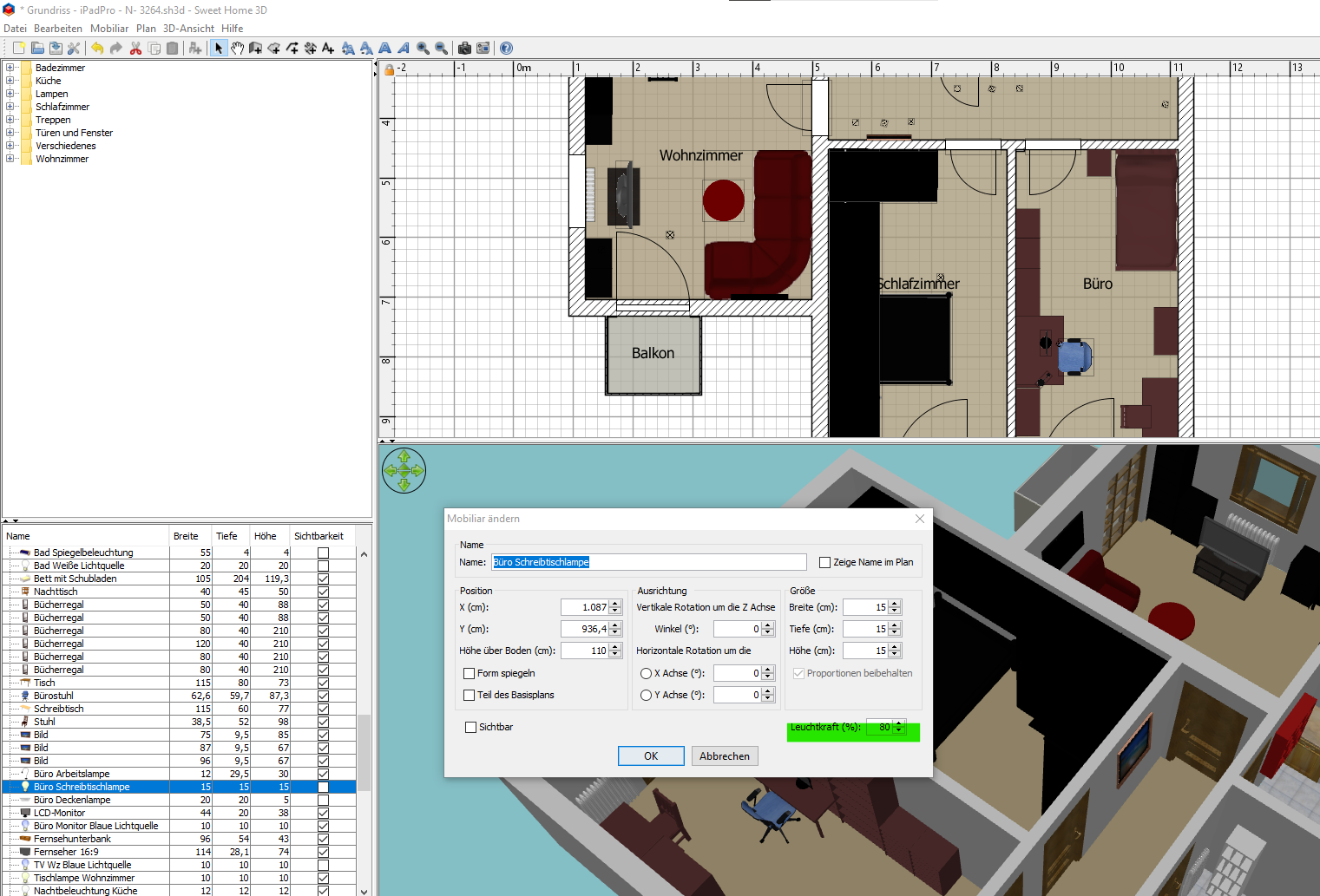
@kusselin Der 3D Grundriss ist immer vorhanden - ist vielleicht nur in dem unteren Fenster
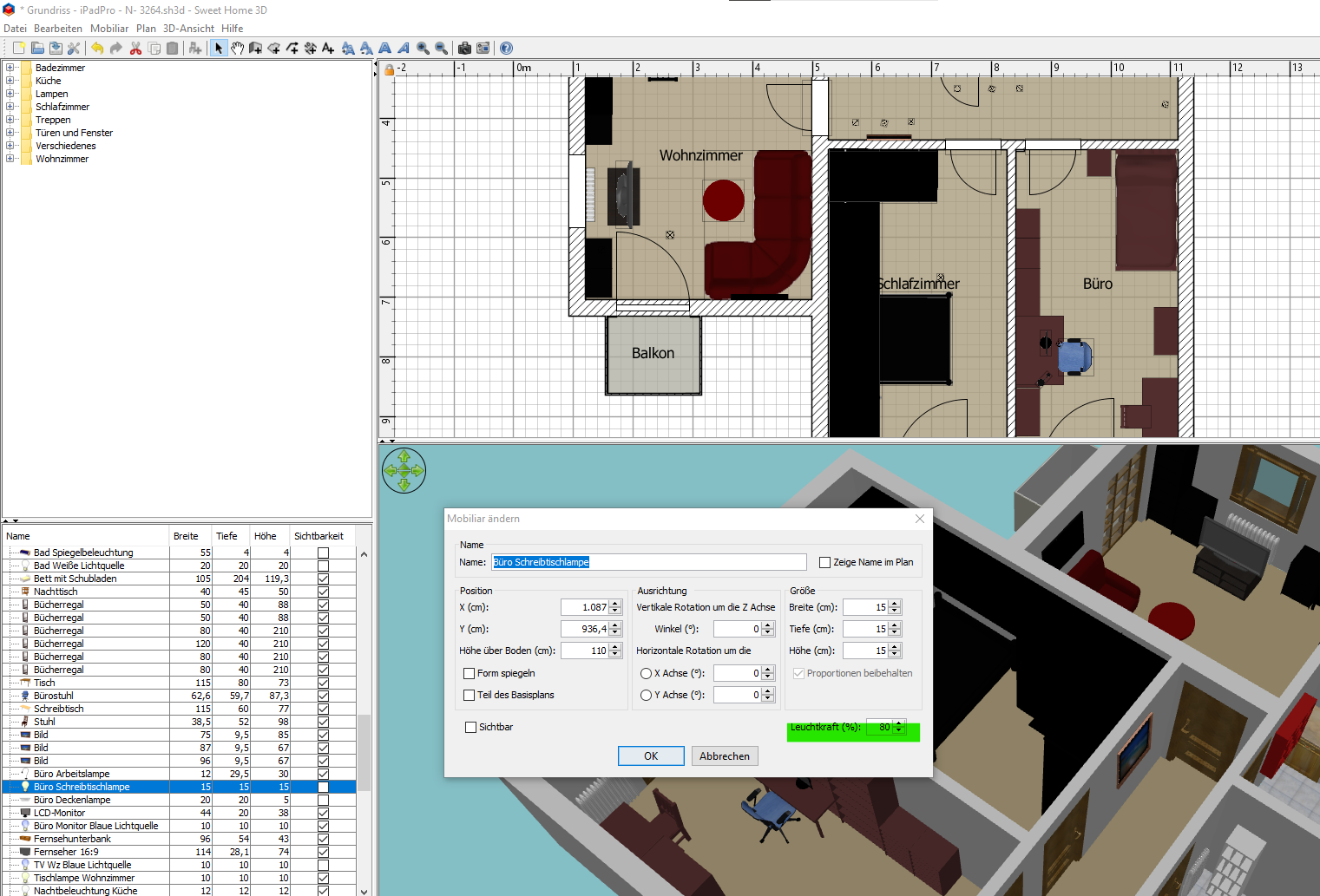
Ob eine Lampe leuchtet oder nicht - geht (da ja schwarz) indem Du sie einfach ausblendest oder falls es nicht nur eine Leuchtquelle, sondern ein Mobilar ist - die Leuchtkraft dann auf 0% setzen:

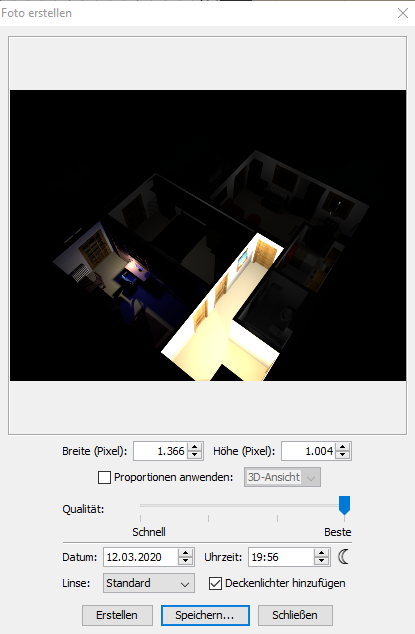
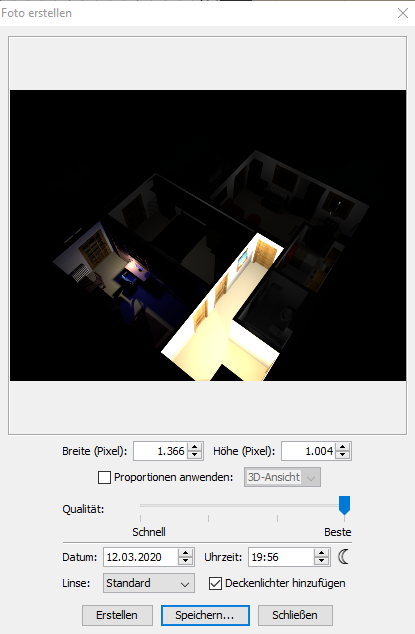
Um nun die Bilder für VIS zu erstellen - gehst Du in 3D Ansicht und wählst Foto erstellen aus. Wenn es nicht Nacht ist, kann man sogar für den Tag unterschiedliche Bilder erstellen, weil Du kannst sogar die Sonneneinstrahlung je Uhrzeit simulieren. ;)
Ich habs jetzt gerade noch gestoppt - hängt natürlich von der Rechnerleistung ab - hat die Fotoerstellung 5 Minuten gedauert:

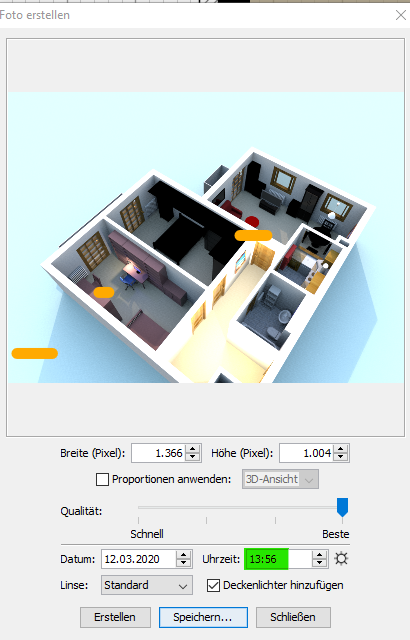
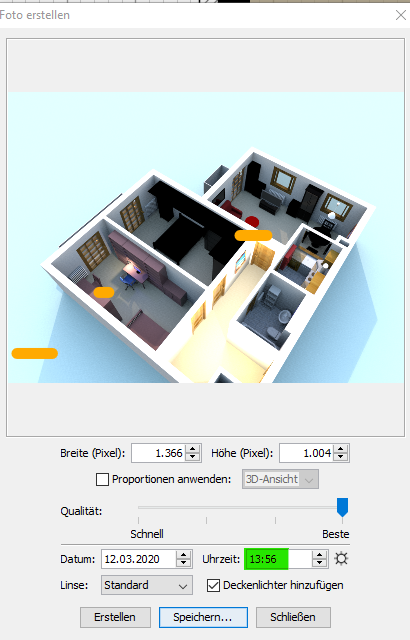
Ich hab mal die Lichteinstellung so belassen und nur die Uhrzeit geändert. ;)
Hat ca. 3 Minuten länger gedauert - man sieht aber auch gut wie Schatten mitberechnet werden. (Beste Qualität) mit den orangen Marks hab ich mal die Schatten angedeutet.

-
@kusselin Der 3D Grundriss ist immer vorhanden - ist vielleicht nur in dem unteren Fenster
Ob eine Lampe leuchtet oder nicht - geht (da ja schwarz) indem Du sie einfach ausblendest oder falls es nicht nur eine Leuchtquelle, sondern ein Mobilar ist - die Leuchtkraft dann auf 0% setzen:

Um nun die Bilder für VIS zu erstellen - gehst Du in 3D Ansicht und wählst Foto erstellen aus. Wenn es nicht Nacht ist, kann man sogar für den Tag unterschiedliche Bilder erstellen, weil Du kannst sogar die Sonneneinstrahlung je Uhrzeit simulieren. ;)
Ich habs jetzt gerade noch gestoppt - hängt natürlich von der Rechnerleistung ab - hat die Fotoerstellung 5 Minuten gedauert:

Ich hab mal die Lichteinstellung so belassen und nur die Uhrzeit geändert. ;)
Hat ca. 3 Minuten länger gedauert - man sieht aber auch gut wie Schatten mitberechnet werden. (Beste Qualität) mit den orangen Marks hab ich mal die Schatten angedeutet.

-
@mickym ich meine im VIS nicht im Zeichenproggi...
Wie importierst du deinen 3D view in vis?
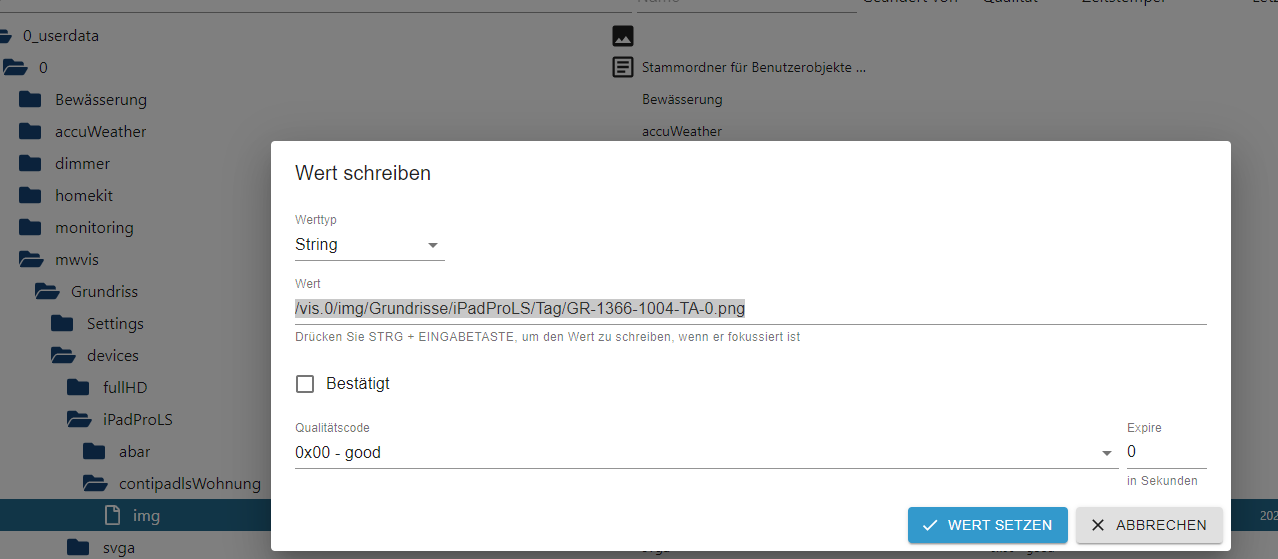
Gruss@kusselin Über den VIS Dateimanger lädst Du die Dateien hoch. Der Pfad welches Bild zu laden ist, ist in einem Datenpunkt gespeichert, wie ich das unten beschrieben habe.
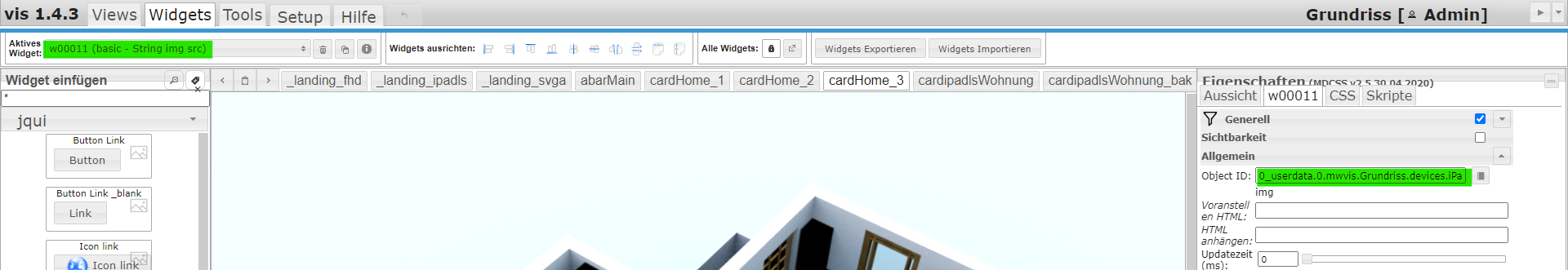
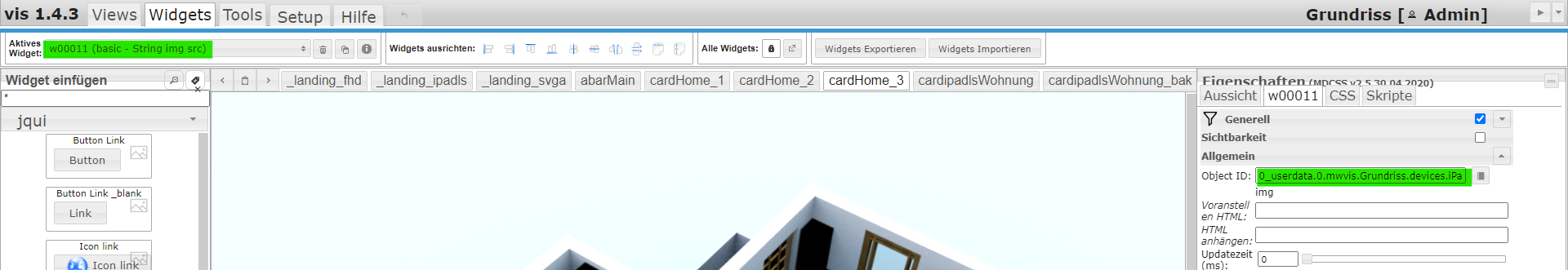
Ich hab Dir unten (im Vorposting) ja markiert, welches Widget ich zur Anzeige nutze und unten den Zusammenhang dargestellt.
Es ist unter den Basic Widgets das

Screenshot vom vis Dateimanager siehst ja auch unten.
-
@kusselin Über den VIS Dateimanger lädst Du die Dateien hoch. Der Pfad welches Bild zu laden ist, ist in einem Datenpunkt gespeichert, wie ich das unten beschrieben habe.
Ich hab Dir unten (im Vorposting) ja markiert, welches Widget ich zur Anzeige nutze und unten den Zusammenhang dargestellt.
Es ist unter den Basic Widgets das

Screenshot vom vis Dateimanager siehst ja auch unten.
@mickym sorry wenn ich so blöd frage...wo unten?
Ich dachte, ich lade über den dateimanager hoch mit Upload und dann wenn das Bild geladen ist einfach doppelklick drauf....aber so gehts nicht!!
Achso, ich muss dann für das 3D Bild erst eine leere View erstellen udn dann darein das Widget von dir ziehen und dann da das 3d Bild rein...? Richtig?
Ich habe es im Vorpsot gesehen...danke....bissl schwer für den Anfang....
Wieso muss ich da noch einen datenpunkt anlegen im userdata ordner?
Ich dachte immer bild hochladen und in die erstellte View ziehen udn gut is.....
-
@mickym sorry wenn ich so blöd frage...wo unten?
Ich dachte, ich lade über den dateimanager hoch mit Upload und dann wenn das Bild geladen ist einfach doppelklick drauf....aber so gehts nicht!!
Achso, ich muss dann für das 3D Bild erst eine leere View erstellen udn dann darein das Widget von dir ziehen und dann da das 3d Bild rein...? Richtig?
Ich habe es im Vorpsot gesehen...danke....bissl schwer für den Anfang....
Wieso muss ich da noch einen datenpunkt anlegen im userdata ordner?
Ich dachte immer bild hochladen und in die erstellte View ziehen udn gut is.....
@kusselin Nein - das macht ja auch keinen Sinn - Du willst doch nicht statisch ein Bild in einem Widget haben. Wenn Du das wirklich nachbilden willst, nimmst Du dieses Widget und gibst unter der Objekt ID den Datenpunkt an, der den Pfad zu dem Bild enthält, was Du laden willst.
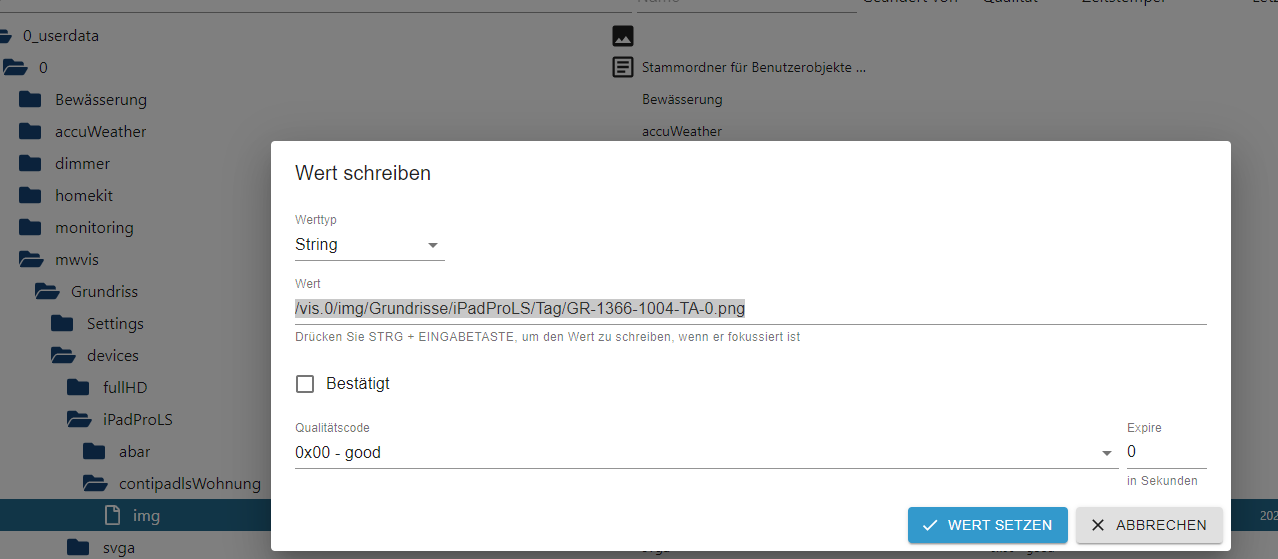
Du willst ja dynamisch immer andere Bilder angezeigt haben. Deshalb änderst Du das Bild in dem Datenpunkt. Du kannst dich alles anhand der Screenshots nachvollziehen.
Das Widget, den DP der in der Objekt ID angegeben wurde, den Pfad in dem Datenpunkt, der zum Bild führt. Du siehst außerdem, dass der Pfad bei /vis.0 beginnt.
Nichts ziehen und doppelklicken. ;)
-
@kusselin Nein - das macht ja auch keinen Sinn - Du willst doch nicht statisch ein Bild in einem Widget haben. Wenn Du das wirklich nachbilden willst, nimmst Du dieses Widget und gibst unter der Objekt ID den Datenpunkt an, der den Pfad zu dem Bild enthält, was Du laden willst.
Du willst ja dynamisch immer andere Bilder angezeigt haben. Deshalb änderst Du das Bild in dem Datenpunkt. Du kannst dich alles anhand der Screenshots nachvollziehen.
Das Widget, den DP der in der Objekt ID angegeben wurde, den Pfad in dem Datenpunkt, der zum Bild führt. Du siehst außerdem, dass der Pfad bei /vis.0 beginnt.
Nichts ziehen und doppelklicken. ;)


