NEWS
Lastfluss, Energie animierte Gif
-
Hallo
habe hier von Marcolotti ein animiertes GIF gefunden welches ich gerne nachbauen würden. Leider habe ich keine Ahnung wie Marcolotti das hin gebracht habt. Könnt ihr mich unterstützen bzw. erklären wie ich sowas hin bekomme?

Dank Euch
Gruß Alex -
Hallo
habe hier von Marcolotti ein animiertes GIF gefunden welches ich gerne nachbauen würden. Leider habe ich keine Ahnung wie Marcolotti das hin gebracht habt. Könnt ihr mich unterstützen bzw. erklären wie ich sowas hin bekomme?

Dank Euch
Gruß Alex -
Hallo
habe hier von Marcolotti ein animiertes GIF gefunden welches ich gerne nachbauen würden. Leider habe ich keine Ahnung wie Marcolotti das hin gebracht habt. Könnt ihr mich unterstützen bzw. erklären wie ich sowas hin bekomme?

Dank Euch
Gruß Alex -
wollt noch fragen, ob du das weißt. ich nutze nur eine bestimmte länge und habe gerade festgestellt: zieht man das widget größer, werden die "strokes" auch größer - ich würde gerne mehr "strokes" bekommen, damit bei änderung der länge des widgets nicht der maßstab der "strokes" verloren geht

-
wollt noch fragen, ob du das weißt. ich nutze nur eine bestimmte länge und habe gerade festgestellt: zieht man das widget größer, werden die "strokes" auch größer - ich würde gerne mehr "strokes" bekommen, damit bei änderung der länge des widgets nicht der maßstab der "strokes" verloren geht

Binn gerade nicht Online ...
Ich kenne das von hier , vielleicht kannst du damit etwas anfangen .
https://forum.iobroker.net/topic/43770/data-flow-animation-html-widgets
-
Binn gerade nicht Online ...
Ich kenne das von hier , vielleicht kannst du damit etwas anfangen .
https://forum.iobroker.net/topic/43770/data-flow-animation-html-widgets
ich glaube daher habe ich es kopiert - der threadersteller hat aber am 6.Juli das letzte mal im forum geschrieben
ich suche mal via google weiter
-
Hallo
habe hier von Marcolotti ein animiertes GIF gefunden welches ich gerne nachbauen würden. Leider habe ich keine Ahnung wie Marcolotti das hin gebracht habt. Könnt ihr mich unterstützen bzw. erklären wie ich sowas hin bekomme?

Dank Euch
Gruß AlexEv. mit Inventwo Design Widgets

[{"tpl":"i-vis-image-new","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iImgRotation":"0","iOpacityCtn":"1","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"#00fa48","iImgColorTrue":"#00fa48","iImgScaleType":"iRepeat","iImgTileSize":"6","iShadowSpread":"2","iShadowSpreadInner":"2","iShadowBlur":"7","iShadowColor":"#14fa29","iShadowColorActive":"#0bef0e","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImageFalse":"/vis-icontwo/Animated/Arrows/arrow2.gif","iImageTrue":"/vis-icontwo/Animated/Arrows/arrow2.gif","iImgColorInvertFalse":false,"iFlipImage":true},"style":{"left":"73px","top":"65px","z-index":"5","width":"255px","height":"14px"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-image-new","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iImgRotation":"0","iOpacityCtn":"1","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"#fa0300","iImgColorTrue":"#fa0300","iImgScaleType":"iRepeat","iImgTileSize":"6","iShadowSpread":"2","iShadowSpreadInner":"2","iShadowBlur":"7","iShadowColor":"#14fa29","iShadowColorActive":"#0bef0e","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImageFalse":"/vis-icontwo/Animated/Arrows/arrow2.gif","iImageTrue":"/vis-icontwo/Animated/Arrows/arrow2.gif","iImgColorInvertFalse":false},"style":{"left":"73px","top":"100px","z-index":"5","width":"255px","height":"14px"},"widgetSet":"vis-inventwo"}] -
Ev. mit Inventwo Design Widgets

[{"tpl":"i-vis-image-new","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iImgRotation":"0","iOpacityCtn":"1","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"#00fa48","iImgColorTrue":"#00fa48","iImgScaleType":"iRepeat","iImgTileSize":"6","iShadowSpread":"2","iShadowSpreadInner":"2","iShadowBlur":"7","iShadowColor":"#14fa29","iShadowColorActive":"#0bef0e","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImageFalse":"/vis-icontwo/Animated/Arrows/arrow2.gif","iImageTrue":"/vis-icontwo/Animated/Arrows/arrow2.gif","iImgColorInvertFalse":false,"iFlipImage":true},"style":{"left":"73px","top":"65px","z-index":"5","width":"255px","height":"14px"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-image-new","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iImgRotation":"0","iOpacityCtn":"1","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"#fa0300","iImgColorTrue":"#fa0300","iImgScaleType":"iRepeat","iImgTileSize":"6","iShadowSpread":"2","iShadowSpreadInner":"2","iShadowBlur":"7","iShadowColor":"#14fa29","iShadowColorActive":"#0bef0e","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImageFalse":"/vis-icontwo/Animated/Arrows/arrow2.gif","iImageTrue":"/vis-icontwo/Animated/Arrows/arrow2.gif","iImgColorInvertFalse":false},"style":{"left":"73px","top":"100px","z-index":"5","width":"255px","height":"14px"},"widgetSet":"vis-inventwo"}]hi sigi - bin der antwort mit der vergrößerung schon auf der spur
habe schon gesehen, dass du die pfeile wolltest - theoretisch sollten die auch in svg funktionieren - bin noch nicht ganz durchgestiegen, wie das mit pfeilen funktioniert - aber dein widget ist auch nicht schlecht
-
Binn gerade nicht Online ...
Ich kenne das von hier , vielleicht kannst du damit etwas anfangen .
https://forum.iobroker.net/topic/43770/data-flow-animation-html-widgets
-
sieht schick aus , jetzt fehlt noch , das man die png tauschen kann , ja nach Bedarf ,
Pfeile , Punkt ..
:) -
sieht schick aus , jetzt fehlt noch , das man die png tauschen kann , ja nach Bedarf ,
Pfeile , Punkt ..
:)genau das versuche ich gerade :-)
-
um das ganze noch abzuschliessen
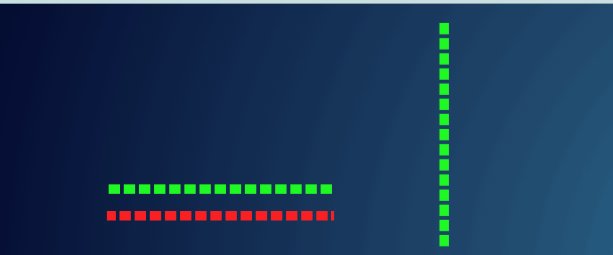
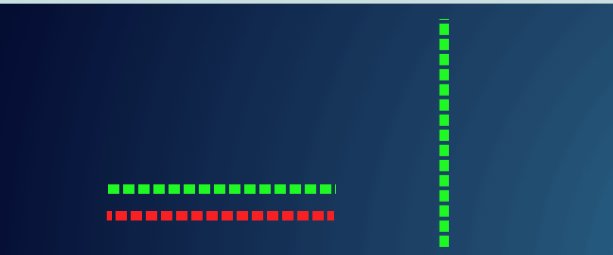
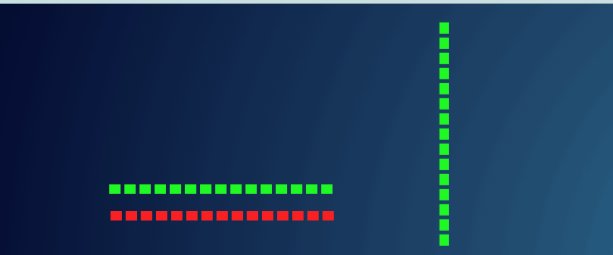
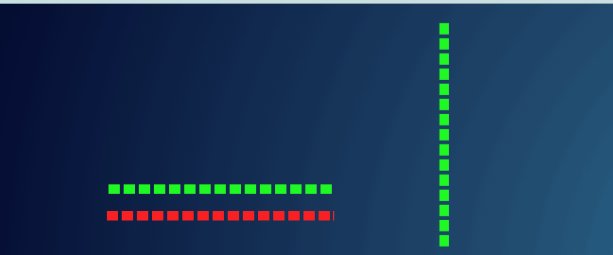
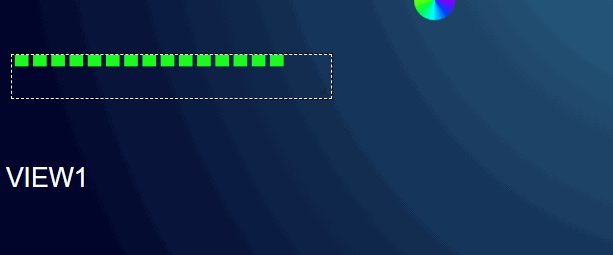
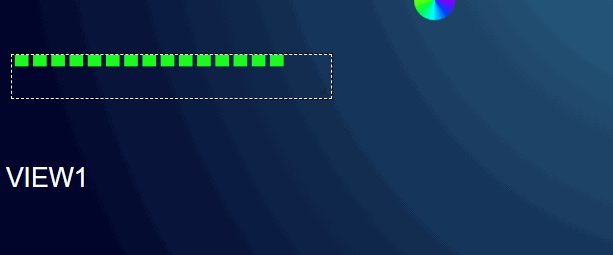
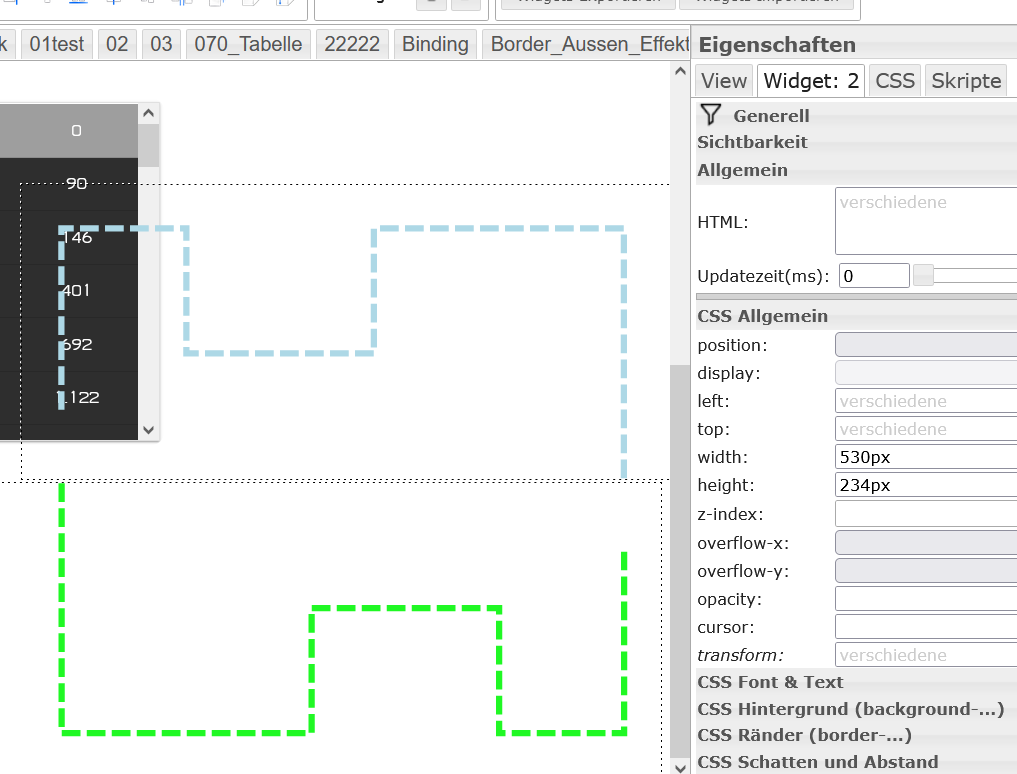
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
-
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
Deine Idee hier ist genau das, was ich aktuell suche. Ich bin allerdings daran gescheitert, den Code in meine Vis einzubauen... Welches Element brauche ich denn dafür? Danke für Deine Hilfe!
-
Deine Idee hier ist genau das, was ich aktuell suche. Ich bin allerdings daran gescheitert, den Code in meine Vis einzubauen... Welches Element brauche ich denn dafür? Danke für Deine Hilfe!
@dominik_l sagte in Lastfluss, Energie animierte Gif:
Welches Element brauche ich denn dafür?
Klapp jeweils die "Spoiler" auf , dort sind die Widget zum Importieren hinterlegt .
-
@dominik_l sagte in Lastfluss, Energie animierte Gif:
Welches Element brauche ich denn dafür?
Klapp jeweils die "Spoiler" auf , dort sind die Widget zum Importieren hinterlegt .
@glasfaser
danke für die super schnelle Antwort! Dann hab ich es grundsätzlich schon richtig gemacht. Die Widgets erscheinen auch in der Objektliste, aber werden nicht angezeigt... muss ich vorher noch bestimmte pakete installieren? Viele Grüße! -
@glasfaser
danke für die super schnelle Antwort! Dann hab ich es grundsätzlich schon richtig gemacht. Die Widgets erscheinen auch in der Objektliste, aber werden nicht angezeigt... muss ich vorher noch bestimmte pakete installieren? Viele Grüße!@dominik_l sagte in Lastfluss, Energie animierte Gif:
Die Widgets erscheinen auch in der Objektliste, aber werden nicht angezeigt...
Was für eine Objektiste !?
Die Widget erscheinen im Editor in deinem Projekt wo du das Widget importierst.

-
@glasfaser
danke für die super schnelle Antwort! Dann hab ich es grundsätzlich schon richtig gemacht. Die Widgets erscheinen auch in der Objektliste, aber werden nicht angezeigt... muss ich vorher noch bestimmte pakete installieren? Viele Grüße!@dominik_l
Schau mal hier ... ist einfacher .. wenn du nur Pfeile brauchst
https://forum.iobroker.net/topic/54898/senec-speicher-vis?_=1653739345286
-
@dominik_l
Schau mal hier ... ist einfacher .. wenn du nur Pfeile brauchst
https://forum.iobroker.net/topic/54898/senec-speicher-vis?_=1653739345286
@glasfaser
Danke nochmal, dann mach ich mich darüber her.
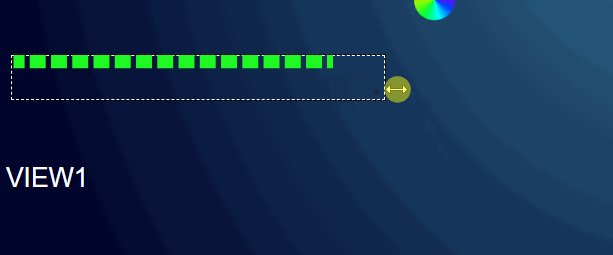
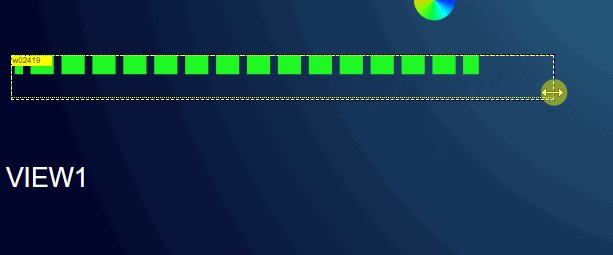
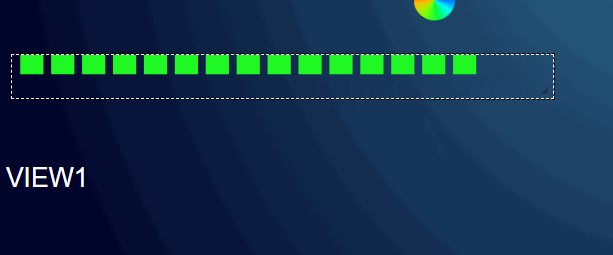
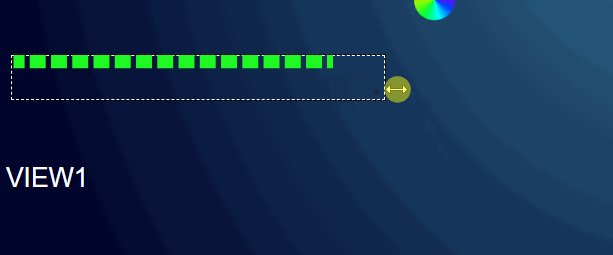
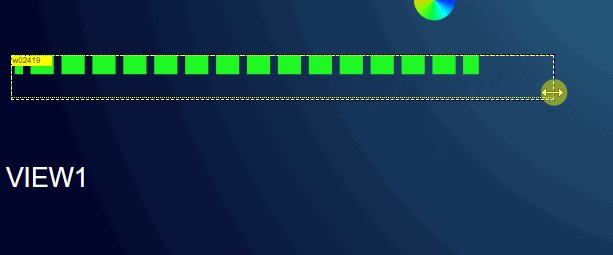
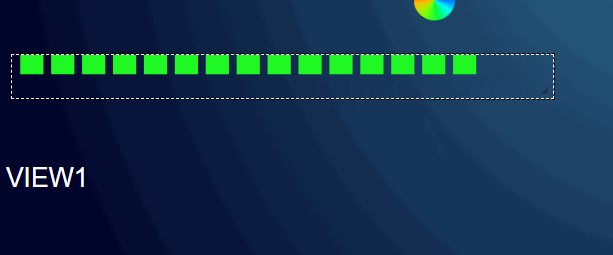
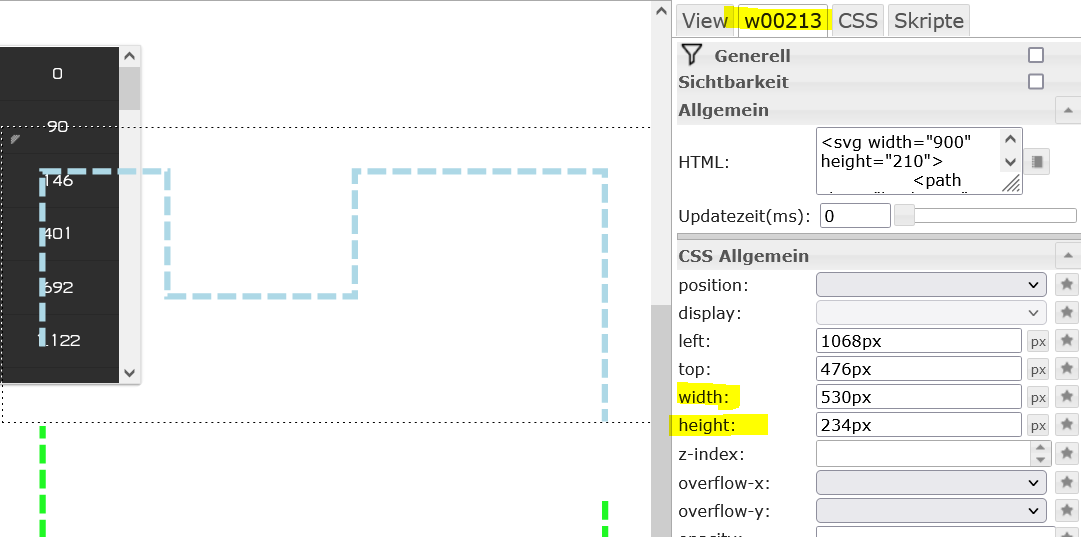
So schaut meine vis aus... nichts zu sehen, Widgets sind aber eigentlich da...

-
@glasfaser
Danke nochmal, dann mach ich mich darüber her.
So schaut meine vis aus... nichts zu sehen, Widgets sind aber eigentlich da...

-
@dominik_l
markiere mal ein , die Widgets sind ziemlich weit rechts eingestellt

dann siest du rechts

und schon ist alles da. oh mei. DANKE!