NEWS
Test eCharts Adapter
-
@rk62 teste mal die aktuelle die läuft wieder. Ich glaube die 1.01 lief nur mit admin 5.x.
@dtp Mit float konnte man teilweise mehr einstellen und hatte somit teils mehr funktionen. Aber deshalb kann echarts doch eine V1.x sein. Der Adapter läuft bei mir schon lange, unauffällig und ohne Probleme. Das was ich mit dem Adapter mache läuft und somit für mich stable. Ich hatte die Legenden bei float auch anders einstellt z. B. 2spalitg. Ist mir aber auch alles nicht so wichtig.
@cash sagte in Test eCharts Adapter:
Aber deshalb kann echarts doch eine V1.x sein.
Schon richtig. Mich hatte halt nur der Versionssprung von 0.4 auf 1.0 gewundert. Aber ja, stabil läuft der Adapter. Hab auch gestern noch etwas damit rumgespielt und finde ihn wirklich gut. Zum Teil deutlich besser und intuitiver als FLOT.
Das mit den Markierungstexten (teilweise doppelt oder dreifach im Diagramm zu sehen; bisher kein y-Offset möglich; kein Zentrieren oder rechtsbündiges Ausrichten möglich) wird hoffentlich noch gefixt bzw. verbessert.
In die Datenpunkte des echart-Adapters habe ich bisher noch gar nicht reingesehen. Wäre natürlich toll, wenn ich die dann per Bindung ändern könnte, um das angezeigte Zeitfenster zu ändern. Ich würde ja ungerne jedes Diagramm sechs Mal mit unterschiedlichen Zeitbereichen erstellen, um dann das entsprechende über die Sichtbarkeit des Widgets aufzurufen. Ginge auch, ist aber irgendwie unschön.
Und da der vis-Editor ja leider immer noch keine z-Ebenen separieren bzw. selektrieren kann (den Vorschlag hatte ich mal vor Jahren gemacht), ist es immer ziemlich blöd, übereinander liegende Widgets zu editieren. Aber das ist ein anderes Thema.
Großes Plus bei eCharts: endlich sehe ich einen Punkt hinter dem Monat bei den entsprechenden Zeiteinstellungen. ;) Der wurde in FLOT irgendwie nie dargestellt.
-
@cash sagte in Test eCharts Adapter:
Aber deshalb kann echarts doch eine V1.x sein.
Schon richtig. Mich hatte halt nur der Versionssprung von 0.4 auf 1.0 gewundert. Aber ja, stabil läuft der Adapter. Hab auch gestern noch etwas damit rumgespielt und finde ihn wirklich gut. Zum Teil deutlich besser und intuitiver als FLOT.
Das mit den Markierungstexten (teilweise doppelt oder dreifach im Diagramm zu sehen; bisher kein y-Offset möglich; kein Zentrieren oder rechtsbündiges Ausrichten möglich) wird hoffentlich noch gefixt bzw. verbessert.
In die Datenpunkte des echart-Adapters habe ich bisher noch gar nicht reingesehen. Wäre natürlich toll, wenn ich die dann per Bindung ändern könnte, um das angezeigte Zeitfenster zu ändern. Ich würde ja ungerne jedes Diagramm sechs Mal mit unterschiedlichen Zeitbereichen erstellen, um dann das entsprechende über die Sichtbarkeit des Widgets aufzurufen. Ginge auch, ist aber irgendwie unschön.
Und da der vis-Editor ja leider immer noch keine z-Ebenen separieren bzw. selektrieren kann (den Vorschlag hatte ich mal vor Jahren gemacht), ist es immer ziemlich blöd, übereinander liegende Widgets zu editieren. Aber das ist ein anderes Thema.
Großes Plus bei eCharts: endlich sehe ich einen Punkt hinter dem Monat bei den entsprechenden Zeiteinstellungen. ;) Der wurde in FLOT irgendwie nie dargestellt.
-
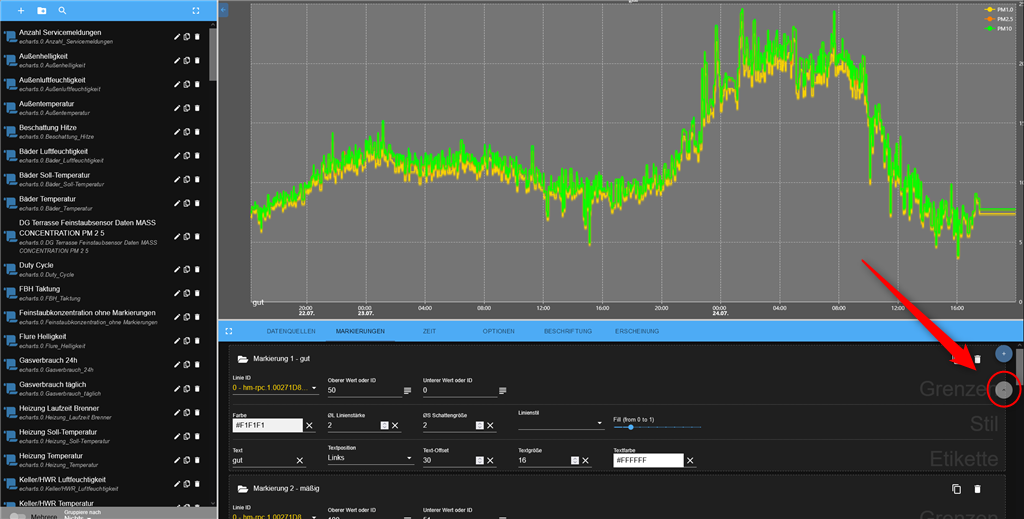
Zu meiner Schande muss ich gestehen, dass ich den rot markierten Pfeil übersehen hatte.

Damit kann man ja noch weitere Optionen ausklappen. Allerdings kann man damit den Markierungstext nur in der x-Richtung verschieben, nicht aber in der y-Richtung. Cool wäre auch noch eine Option, ihn ähnlich wie bei den Legenden, mit einer Box hinterlegen zu können.
-
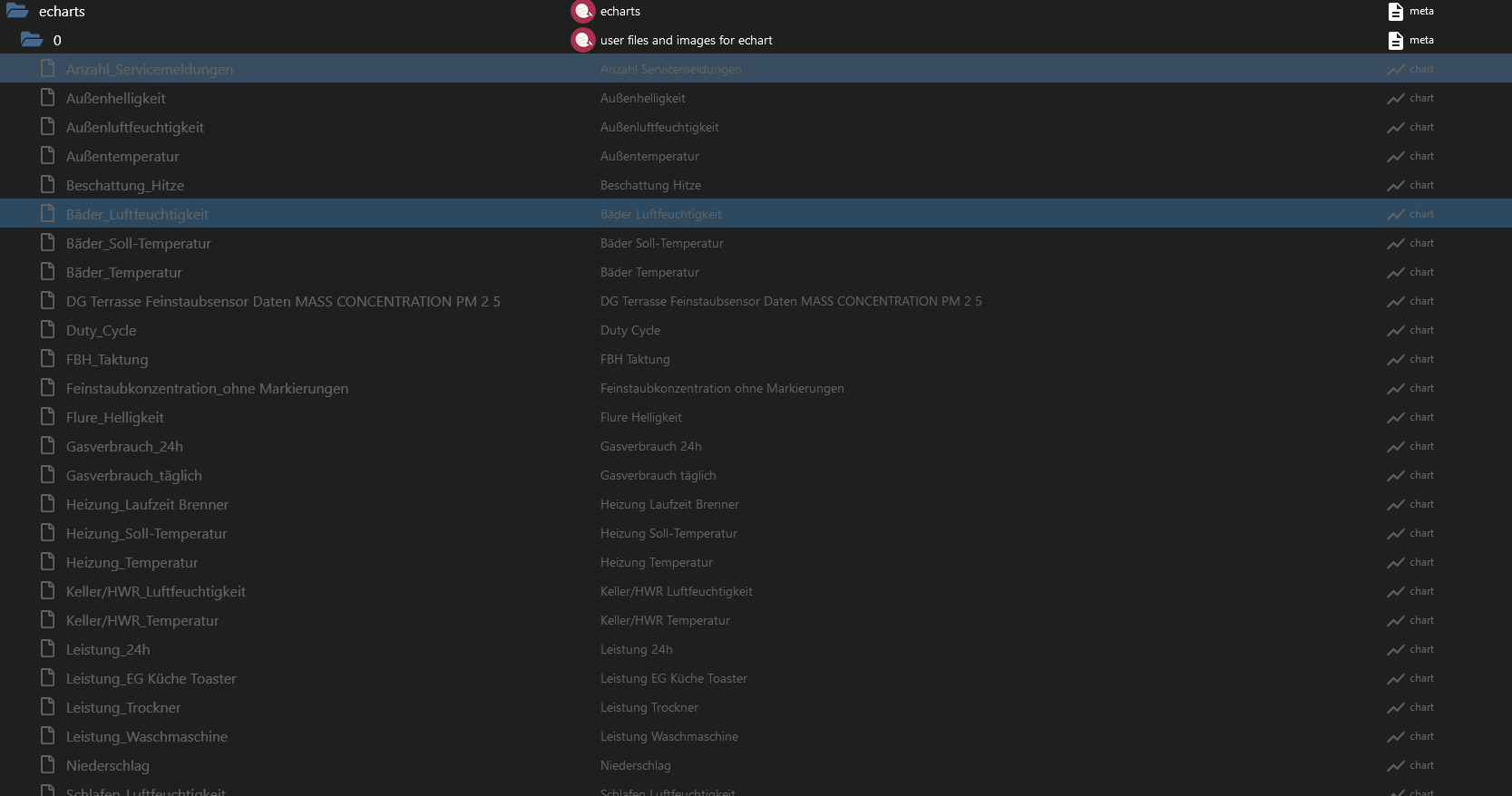
- Die States mit den Definitionen findest Du unter echarts.0 (Überraschung!)
- Legendenhintergrund doppelt muss neu dazu gekommen sein. In der 0.4.14 war das noch ok, die 1.0.1 läuft bei mir nicht (siehe oben)
- Das Textfeld kann in meiner Version waagrecht verschoben werden. Das hat mir genügt und reicht m.E. locker für eine 1.x
Gruß, Ralf
-
@rk62 sagte in Test eCharts Adapter:
Die States mit den Definitionen findest Du unter echarts.0 (Überraschung!)
Also bei mir ist da nur eine Liste ausgegrauter Datenpunkte der FLOT-Diagramme zu sehen.

-
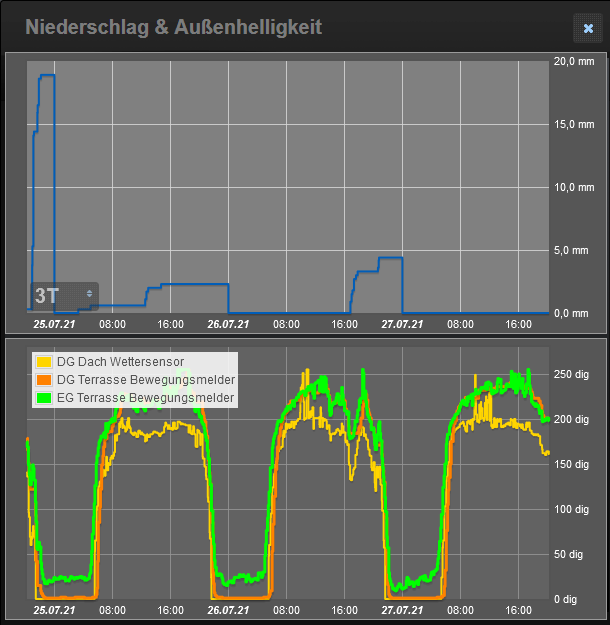
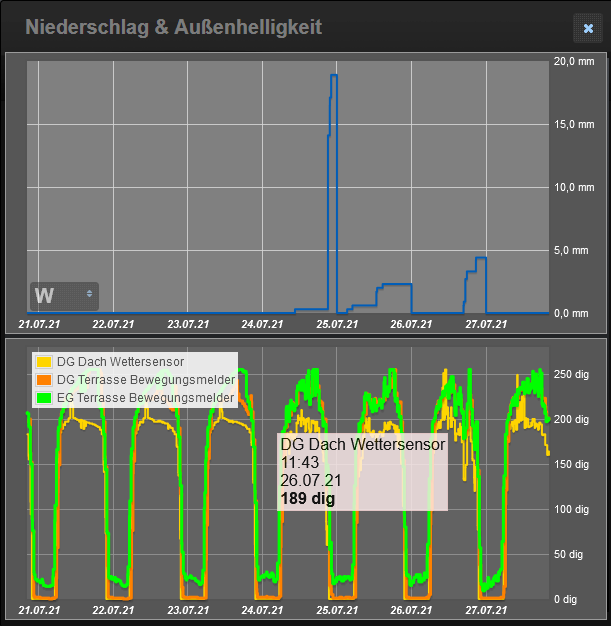
Leider kriege ich mit eCharts auch sowas nicht hin.


Sprich, zwei Diagramme, deren Zeitverlauf synchronisiert ist und die auch exakt in der Breite aufeinander ausgerichtet sind.
-
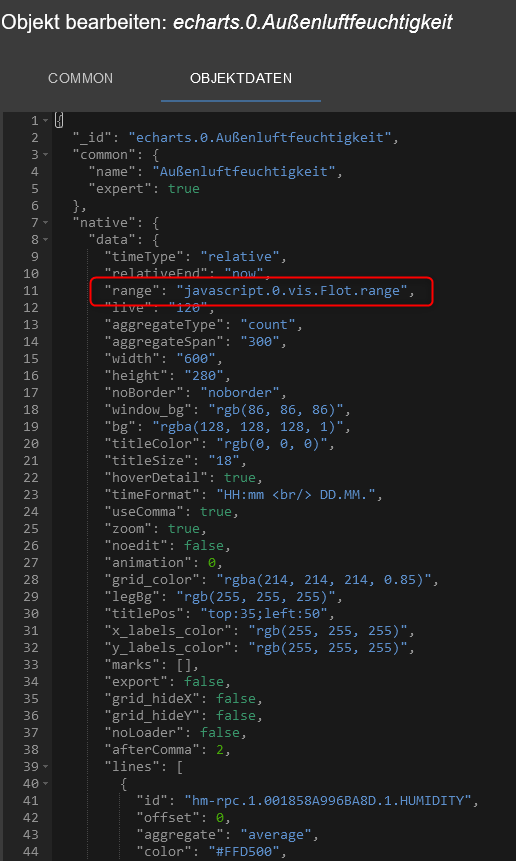
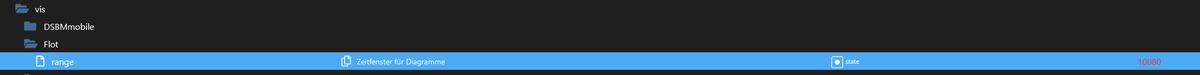
Also ich hab's jetzt mal mit folgendem Eintrag versucht:

Doch leider wird der in dem entsprechenden Datenpunkt gespeicherte Wert (z.B. 10800) so nicht übernommen.

Gibt's da noch einen Trick?
-
- Unter Admin 4 kann kann man die Datenpunkte noch ändern.
- Wenn Du den Datenpunkt "hart" modifizieren willst, wirst Du den kompletten JSON String erstellen und in das Objekt übertragen müssen. Eine Substitution mit {}-Objekten findet da nicht statt.
-
- Unter Admin 4 kann kann man die Datenpunkte noch ändern.
- Wenn Du den Datenpunkt "hart" modifizieren willst, wirst Du den kompletten JSON String erstellen und in das Objekt übertragen müssen. Eine Substitution mit {}-Objekten findet da nicht statt.
-
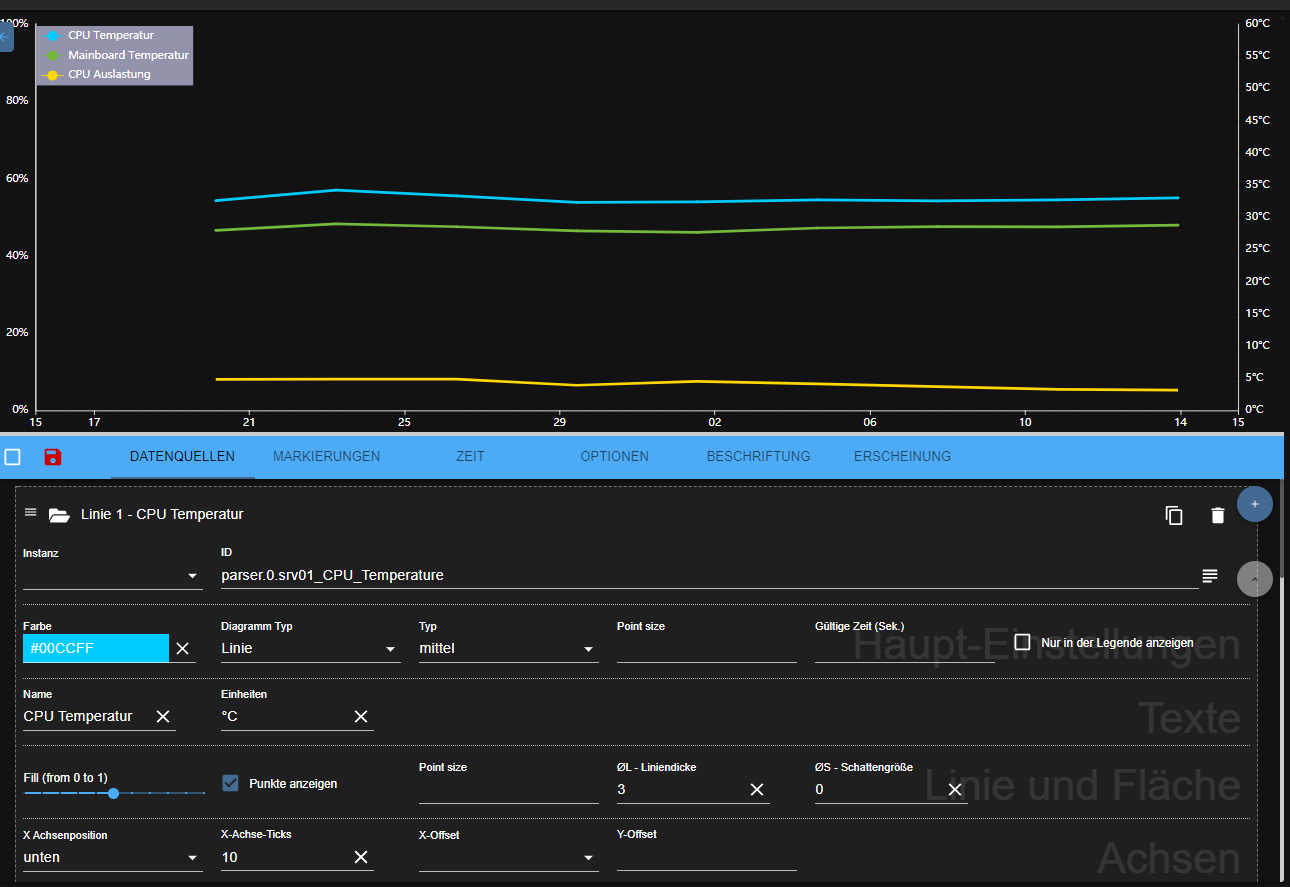
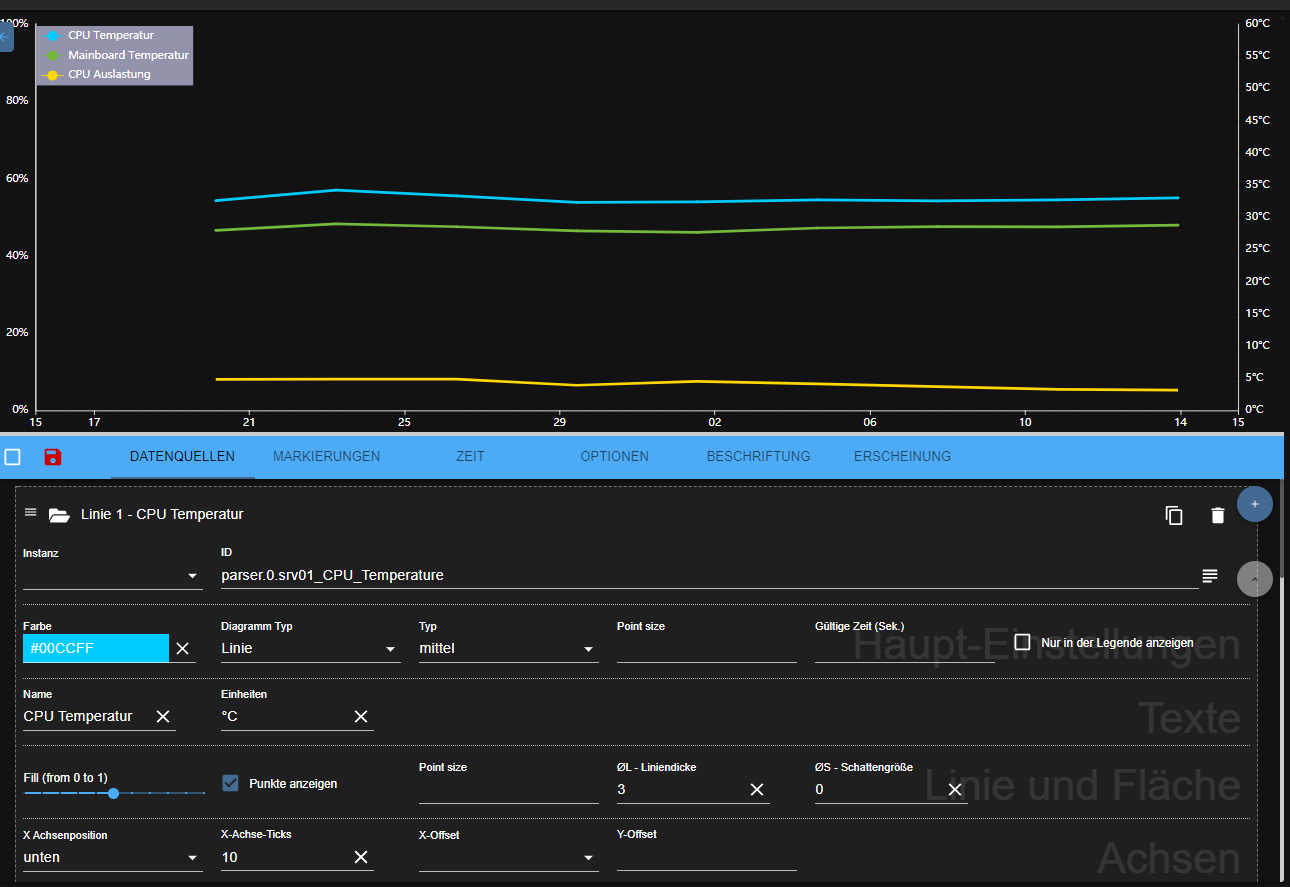
Hi Leute,
hat jemand eine Idee wieso die Einstellung "Fill" also die Fläche unter einer Kurve mit Farbe befüllen bei mir nicht zieht ?
Ich hätte den Faktor auf 0.5 eingestellt, als halbtransparent, aber es tut sich nix. Egal auf welchen Wert ich den Regler stelle ...
Ich habe schon unterschiedliche Diagramme versucht, bzw. auch ein komplett neues Diagramm erstellt, aber die Fläche wird nie befüllt...
-
Hi Leute,
hat jemand eine Idee wieso die Einstellung "Fill" also die Fläche unter einer Kurve mit Farbe befüllen bei mir nicht zieht ?
Ich hätte den Faktor auf 0.5 eingestellt, als halbtransparent, aber es tut sich nix. Egal auf welchen Wert ich den Regler stelle ...
Ich habe schon unterschiedliche Diagramme versucht, bzw. auch ein komplett neues Diagramm erstellt, aber die Fläche wird nie befüllt...
-
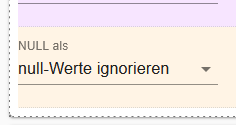
@qlink Wahrscheinlich hast du ein paar NULL Werte in den Datenreihen. Mach mal:

und berichte was passiert.
-
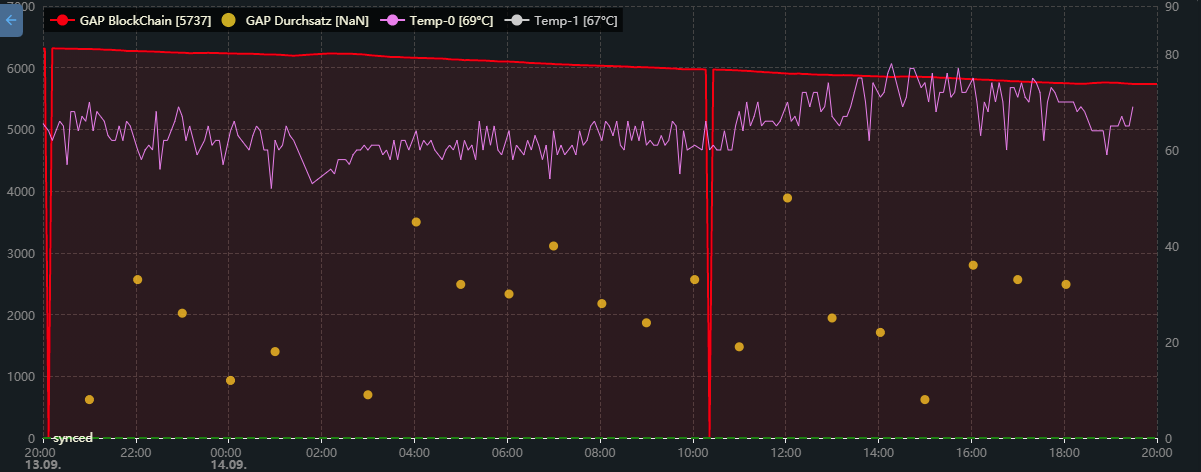
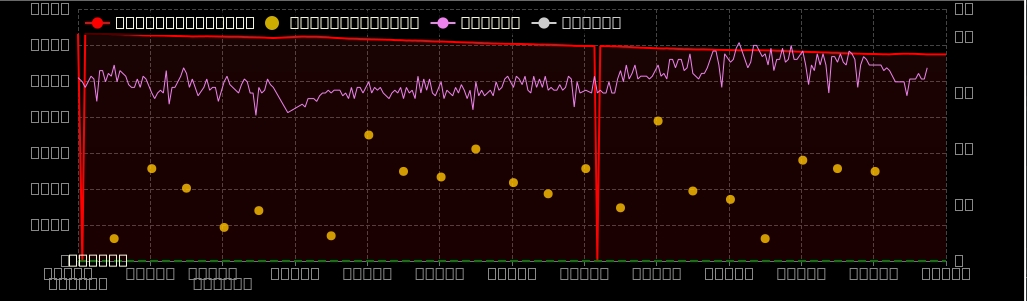
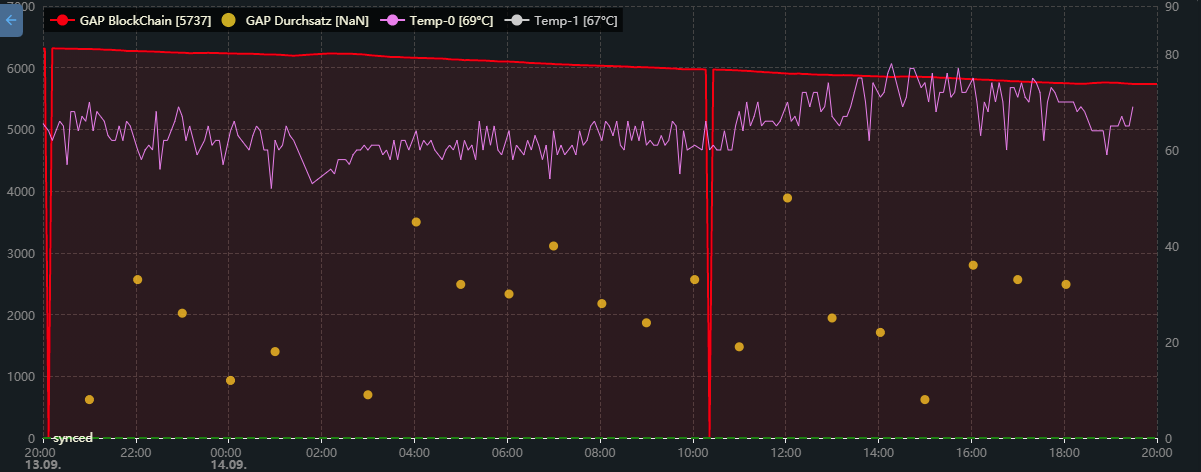
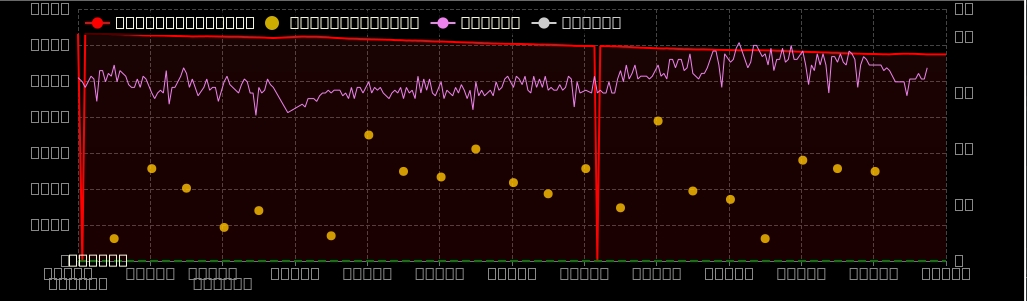
Beim Verwenden des Rendering mit sendTo('echarts.0'... erhalte ich bei verwendung des SVG-Formates eine gerenderte Grafik. Bei der verwendung von PNG oder JPG werden alle Zeichen als Quadrat gerendert. Fehlt da irgend ein Font oder kann ich da im Graf selbst etwas einstellen?
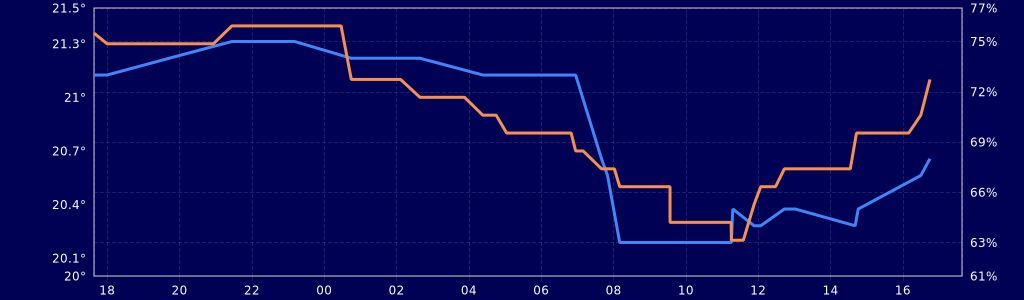
Anzeige in echart:

Anzeige des gerenderten JPG:

Ich betreibe den ioBroker unter Docker (Buanet) alle Adpater und js-controller auf aktueller Version. Version echarts-Adapter ist V1.0.3
Gruß, Ralf
-
Beim Verwenden des Rendering mit sendTo('echarts.0'... erhalte ich bei verwendung des SVG-Formates eine gerenderte Grafik. Bei der verwendung von PNG oder JPG werden alle Zeichen als Quadrat gerendert. Fehlt da irgend ein Font oder kann ich da im Graf selbst etwas einstellen?
Anzeige in echart:

Anzeige des gerenderten JPG:

Ich betreibe den ioBroker unter Docker (Buanet) alle Adpater und js-controller auf aktueller Version. Version echarts-Adapter ist V1.0.3
Gruß, Ralf
-
Kann dir leider nicht helfen......
Wollte aber mal fragen, ob du mir das Skript geben kannst. Hab es bisher nie hinbekommen.....
Dann kann ich auch mal testen, was bei mir mit den Zeichen passiert.@david-g
Hier das verwendete Script.
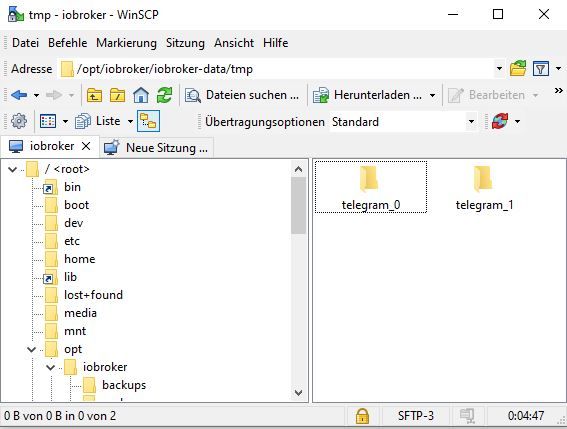
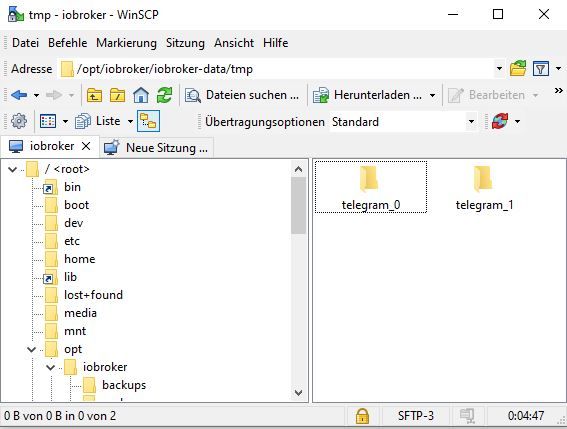
Das Verzeichnis /opt/iobroker/iobroker-data/tmp muss vorab angelegt sein.sendTo('echarts.0', { preset: 'echarts.0.test.preset_3', renderer: 'jpg', background: '#000055', fileOnDisk: '/opt/iobroker/iobroker-data/tmp/echarts.jpg' }, result => { if (result.error) { console.error('ERROR:' + result.error); } else { console.log('OK:' + result.data); } }); -
@david-g
Hier das verwendete Script.
Das Verzeichnis /opt/iobroker/iobroker-data/tmp muss vorab angelegt sein.sendTo('echarts.0', { preset: 'echarts.0.test.preset_3', renderer: 'jpg', background: '#000055', fileOnDisk: '/opt/iobroker/iobroker-data/tmp/echarts.jpg' }, result => { if (result.error) { console.error('ERROR:' + result.error); } else { console.log('OK:' + result.data); } });Bekomme da einen Fehler:
echarts.0 2021-09-16 17:32:43.343 error window is not defined echarts.0 2021-09-16 17:32:43.342 error ReferenceError: window is not defined at new ChartOption (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartOption.js:331:42) at ChartModel.onUpdateFunc (/opt/iobroker/node_modules/iobroker.echarts/main.js:130:33) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:1121:34 at ChartModel.readMarkings (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:937:20) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:1114:26 at ChartModel.readTicks (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:855:13) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:1113:22 at ChartModel._readData (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:842:20) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:849:39) at listOnTimeout (internal/timers.js:554:17) echarts.0 2021-09-16 17:32:43.337 error uncaught exception: window is not definedMein Skript:
sendTo('echarts.0', { preset: 'echarts.0.Heizung.Wohnzimmer', renderer: 'jpg', background: '#000055', fileOnDisk: '/opt/iobroker/iobroker-data/tmp/echarts.jpg' }, result => { if (result.error) { console.error('ERROR:' + result.error); } else { console.log('OK:' + result.data); } });Verzeichnis existiert:

EDIT:
Klappt jetzt.
eCharts Version war zu alt .......
-
Bekomme da einen Fehler:
echarts.0 2021-09-16 17:32:43.343 error window is not defined echarts.0 2021-09-16 17:32:43.342 error ReferenceError: window is not defined at new ChartOption (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartOption.js:331:42) at ChartModel.onUpdateFunc (/opt/iobroker/node_modules/iobroker.echarts/main.js:130:33) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:1121:34 at ChartModel.readMarkings (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:937:20) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:1114:26 at ChartModel.readTicks (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:855:13) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:1113:22 at ChartModel._readData (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:842:20) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:849:39) at listOnTimeout (internal/timers.js:554:17) echarts.0 2021-09-16 17:32:43.337 error uncaught exception: window is not definedMein Skript:
sendTo('echarts.0', { preset: 'echarts.0.Heizung.Wohnzimmer', renderer: 'jpg', background: '#000055', fileOnDisk: '/opt/iobroker/iobroker-data/tmp/echarts.jpg' }, result => { if (result.error) { console.error('ERROR:' + result.error); } else { console.log('OK:' + result.data); } });Verzeichnis existiert:

EDIT:
Klappt jetzt.
eCharts Version war zu alt .......
-
@david-g Sehr schön, so hätte ich das auch gerne. Leider bekomme ich weiter Quadrate an Stelle der Bezeichnungen & Zahlen. Fährst Du den ioBroker auch unter dem Docker-Container von buanet?
-
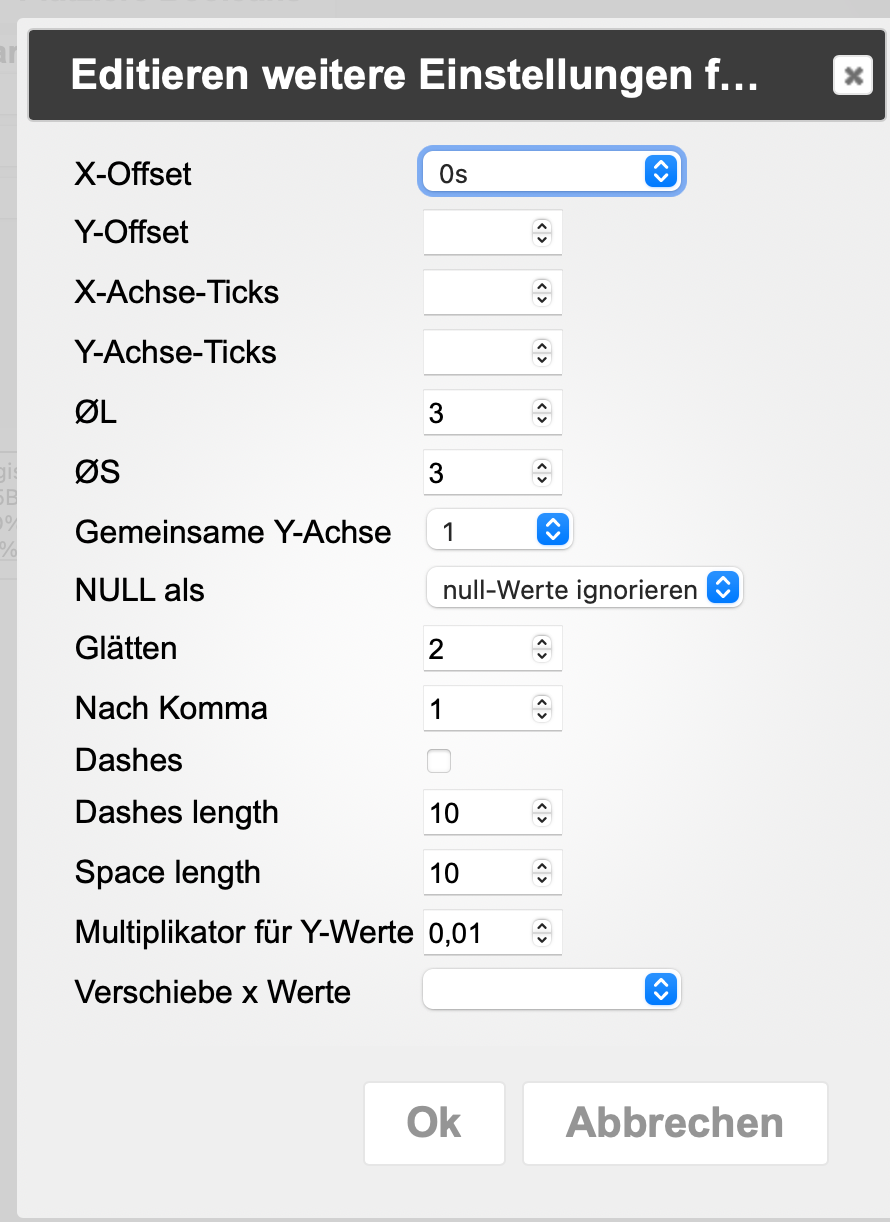
Hallo, ich habe einen Adapter für Stromerträge meiner Photovoltaik laufen. Dieser liefert aber Werte, die um einen Faktor 100 zu hoch sind. Die echten Werte müssten also mit 0.01 multipliziert werden. Der Flot-Adapter kann das.
Im Menü "Erweiterte Einstellungen" kann man einen Multiplikationsfaktor eingeben:

Gibt es auch im eChart-Adapter eine vergleichbare Lösung oder müssten dazu alias-Einträge angelegt werden?
-
Hallo, ich stelle gerade von SQL auf InfluxDB um. In der Übergangsphase laufen beide zusammen. Bei allen DPs, die geloggt werden sollen, sind aktuell beide Adapter aktiviert.
E-Charts zeigt mir aber nur den Ordner SQL an. Übersehe ich eine Option, die Adapter, auf die E-Charts zugreifen soll, zu konfigurieren?
Grüße
Frank