NEWS
Test ViessmannAPI v2.0.0
-
@manrum1 Hi, danke dass du hier her gekommen bist. :-)
Was willst du genau setzen? Heizung oder Wasser?
Hier hast du den Befehl, der die Heizung von 00:00 bis 24:00 laufen lässt:
var standard = '{"mon":[{"start":"00:00","end":"24:00","mode":"normal","position":0}],"tue":[{"start":"00:00","end":"24:00","mode":"normal","position":0}],\ "wed":[{"start":"00:00","end":"24:00","mode":"normal","position":0}],"thu":[{"start":"00:00","end":"24:00","mode":"normal","position":0}],\ "fri":[{"start":"00:00","end":"24:00","mode":"normal","position":0}],"sat":[{"start":"00:00","end":"24:00","mode":"normal","position":0}],\ "sun":[{"start":"00:00","end":"24:00","mode":"normal","position":0}]}' setState('viessmannapi.0.XXX.0.features.heating.circuits.0.heating.schedule.commands.setSchedule.setValue', JSON.parse(standard));Für Wasser musst du als Mode on verwenden. Bei mir funktioniert es so.
@schueli86 Vorab danke für Deine Mühe.
Ich habe Dein Script verwendet und enstprechend angepasst:
var standard = '{"mon":[{"start":"04:00","end":"06:00","mode":"on","position":0}],"tue":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"wed":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"thu":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"fri":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"sat":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"sun":[{"start":"04:00","end":"08:00","mode":"on","position":0}]}' setState('viessmannapi.0.xxxx.0.features.heating.dhw.schedule.commands.setSchedule.setValue', JSON.parse(standard));Log-Meldung:
viessmannapi.0 2021-08-26 10:12:17.673 debug ignore type:gateway javascript.0 2021-08-26 10:12:11.866 info Stop script script.js.Viessmann.0-test.test_dhw3 viessmannapi.0 2021-08-26 10:12:07.671 debug {"data":{"success":true,"reason":"COMMAND_EXECUTION_SUCCESS"}} javascript.0 2021-08-26 10:12:07.416 info State value to set for "viessmannapi.0.79622.0.features.heating.dhw.schedule.commands.setSchedule.setValue" has to be one of type "string", "number", "boolean" but received type "object" javascript.0 2021-08-26 10:12:07.401 info script.js.Viessmann.0-test.test_dhw3: registered 0 subscriptions and 0 schedules javascript.0 2021-08-26 10:12:07.390 info Start javascript script.js.Viessmann.0-test.test_dhw3Das Ganze funktionierte tatsächlich, aber nur ein einziges mal. Wenn ich jetzt versuche Zeiten anzupassen, geht leider nichts, obwohl das Log ja eigentlich success meldet.
-
@schueli86 Vorab danke für Deine Mühe.
Ich habe Dein Script verwendet und enstprechend angepasst:
var standard = '{"mon":[{"start":"04:00","end":"06:00","mode":"on","position":0}],"tue":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"wed":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"thu":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"fri":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"sat":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"sun":[{"start":"04:00","end":"08:00","mode":"on","position":0}]}' setState('viessmannapi.0.xxxx.0.features.heating.dhw.schedule.commands.setSchedule.setValue', JSON.parse(standard));Log-Meldung:
viessmannapi.0 2021-08-26 10:12:17.673 debug ignore type:gateway javascript.0 2021-08-26 10:12:11.866 info Stop script script.js.Viessmann.0-test.test_dhw3 viessmannapi.0 2021-08-26 10:12:07.671 debug {"data":{"success":true,"reason":"COMMAND_EXECUTION_SUCCESS"}} javascript.0 2021-08-26 10:12:07.416 info State value to set for "viessmannapi.0.79622.0.features.heating.dhw.schedule.commands.setSchedule.setValue" has to be one of type "string", "number", "boolean" but received type "object" javascript.0 2021-08-26 10:12:07.401 info script.js.Viessmann.0-test.test_dhw3: registered 0 subscriptions and 0 schedules javascript.0 2021-08-26 10:12:07.390 info Start javascript script.js.Viessmann.0-test.test_dhw3Das Ganze funktionierte tatsächlich, aber nur ein einziges mal. Wenn ich jetzt versuche Zeiten anzupassen, geht leider nichts, obwohl das Log ja eigentlich success meldet.
@schueli86 Habe noch ein wenig rumprobiert. Für mich sieht es so aus, als könnte ich Schedules nicht verändern, wenn sich die gesetzten Zeiten überschneiden. Das erklärt dann auch meine vielen Fehlversuche.
Lösung: Also wenn es z.B. schon eine Position "0" für Montag 06:00-08:00 gibt, dann verändert sie sich nicht durch setzen von z.B. 06:00-09:00. Es geht aber wenn man andere, sich nicht überschneidende Zeiten verwendet. Es geht auch z.B. eine Position "1" hinzuzufügen.var standard = '{"mon":[{"start":"04:00","end":"06:00","mode":"on","position":0},{"start":"14:00","end":"16:00","mode":"on","position":1}],"tue":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"wed":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"thu":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"fri":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"sat":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"sun":[{"start":"04:00","end":"08:00","mode":"on","position":0}]}' setState('viessmannapi.0.xxxx.0.features.heating.dhw.schedule.commands.setSchedule.setValue', JSON.parse(standard));Die Frage ist also, wie löscht man einzelne Schedules, oder alle und setzt dann ganz einfach alle neu? Folgendes geht bei mir:
var standard = '{}' setState('viessmannapi.0.xxxx.0.features.heating.dhw.schedule.commands.setSchedule.setValue', JSON.parse(standard)); -
@schueli86 Habe noch ein wenig rumprobiert. Für mich sieht es so aus, als könnte ich Schedules nicht verändern, wenn sich die gesetzten Zeiten überschneiden. Das erklärt dann auch meine vielen Fehlversuche.
Lösung: Also wenn es z.B. schon eine Position "0" für Montag 06:00-08:00 gibt, dann verändert sie sich nicht durch setzen von z.B. 06:00-09:00. Es geht aber wenn man andere, sich nicht überschneidende Zeiten verwendet. Es geht auch z.B. eine Position "1" hinzuzufügen.var standard = '{"mon":[{"start":"04:00","end":"06:00","mode":"on","position":0},{"start":"14:00","end":"16:00","mode":"on","position":1}],"tue":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"wed":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"thu":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"fri":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"sat":[{"start":"04:00","end":"08:00","mode":"on","position":0}],"sun":[{"start":"04:00","end":"08:00","mode":"on","position":0}]}' setState('viessmannapi.0.xxxx.0.features.heating.dhw.schedule.commands.setSchedule.setValue', JSON.parse(standard));Die Frage ist also, wie löscht man einzelne Schedules, oder alle und setzt dann ganz einfach alle neu? Folgendes geht bei mir:
var standard = '{}' setState('viessmannapi.0.xxxx.0.features.heating.dhw.schedule.commands.setSchedule.setValue', JSON.parse(standard));@schueli86 Noch eine neue Erkenntnis:
Habe heute Abend noch probiert Schedules zu setzen, wieder ohne Erfolg und keine Fehlermeldung! Erst nach manuellem Restart des Adapters hat es wieder funktioniert. Hm.
-
Bei mir funktioniert der Adapter (2.0.1) soweit auch gut (Vitodens 300-W).
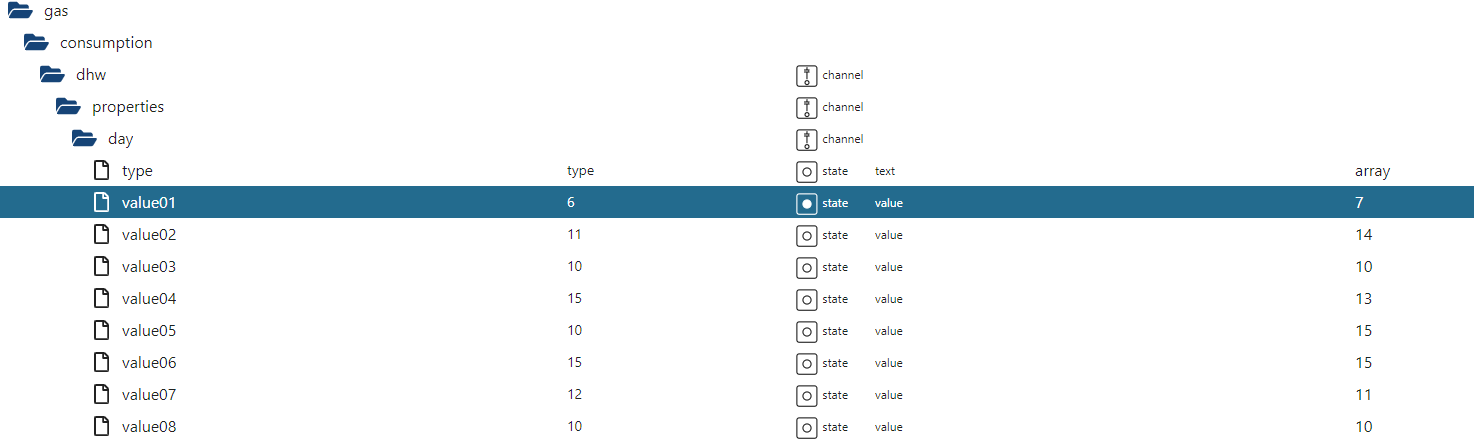
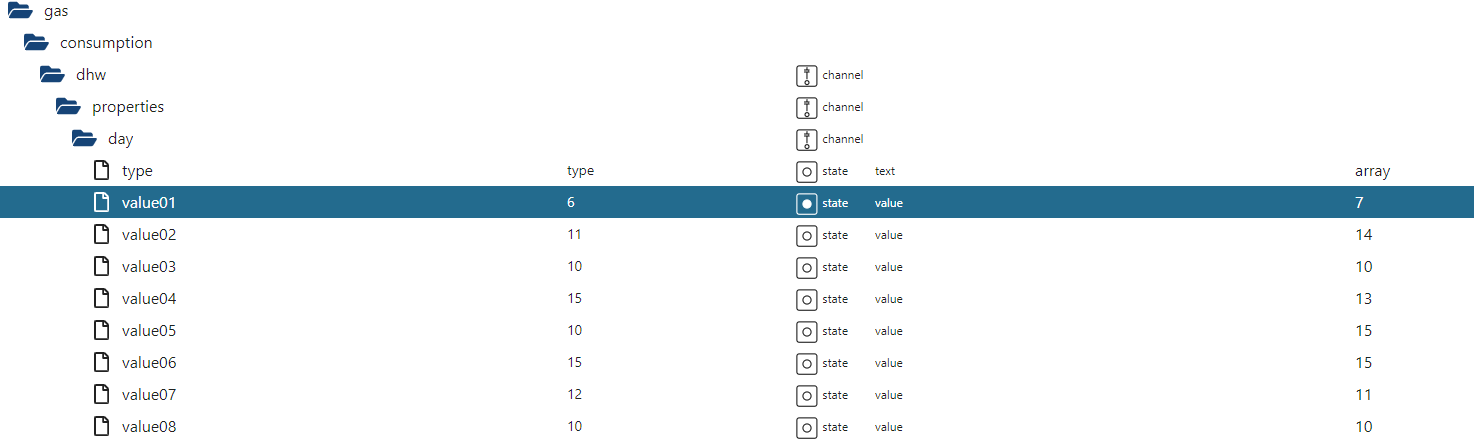
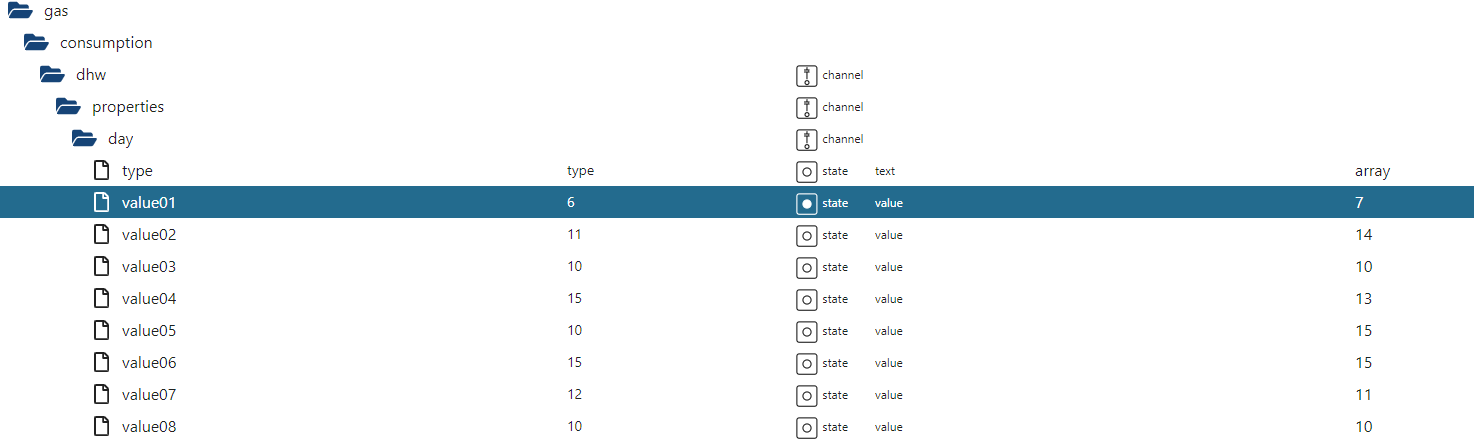
Kann mir jemand verraten, wie das Array vom Gasverbrauch zu interpretieren ist?

Ich würde mir letztendlich im History-Adapter gerne sowohl vom DWH als auch vom Heating den jeweiligen Tagesverbrauch abspeichern....
-
Bei mir funktioniert der Adapter (2.0.1) soweit auch gut (Vitodens 300-W).
Kann mir jemand verraten, wie das Array vom Gasverbrauch zu interpretieren ist?

Ich würde mir letztendlich im History-Adapter gerne sowohl vom DWH als auch vom Heating den jeweiligen Tagesverbrauch abspeichern....
-
@deltaac Ist eher die frage in welchem Format hättest du es gerne original ist es
[6,11,10,15,10...] -
Bei mir funktioniert der Adapter (2.0.1) soweit auch gut (Vitodens 300-W).
Kann mir jemand verraten, wie das Array vom Gasverbrauch zu interpretieren ist?

Ich würde mir letztendlich im History-Adapter gerne sowohl vom DWH als auch vom Heating den jeweiligen Tagesverbrauch abspeichern....
-
Ja der Value rechts ist der Verbrauch, aber was besagt der Type aus? Wie erfolgt die Zuordnung auf die einzelnen Wichentage? Die Reihenfolge hier entspricht nicht der, die ich in ViCare sehe.
-
@deltaac
Moin
Bei mir passt die Zuordnung:
Value01 = Heute
Value02 = Gestern
Value03=Vorgestern
...usw
Aber was der Typ bedeutet, habe ich auch nicht verstanden.
Gruß
Björn -
@tombox
Moin
Ja, danke. Aber ich meinte die Werte in der Spalte "type" vom Screenshot oben. Aber die Spalte gibt es aktuell wohl gar nicht mehr!?
Das wurde wohl bereinigt!? (Ich habe eben mal neu installiert und bin nun auf 2.0.1 :-) )Was mir leider immer noch fehlt, ist der alte viessmannapi.0.heating.solar.power.cumulativeProduced.value
Für Solar wird leider nur die Rubrik "day" gefüllt. "month", "week" und "year" bleiben bisher leer.
Ob da noch was kommt?Danke für deine Arbeit und Gruß
Björn -
@tombox
Moin
Ja, danke. Aber ich meinte die Werte in der Spalte "type" vom Screenshot oben. Aber die Spalte gibt es aktuell wohl gar nicht mehr!?
Das wurde wohl bereinigt!? (Ich habe eben mal neu installiert und bin nun auf 2.0.1 :-) )Was mir leider immer noch fehlt, ist der alte viessmannapi.0.heating.solar.power.cumulativeProduced.value
Für Solar wird leider nur die Rubrik "day" gefüllt. "month", "week" und "year" bleiben bisher leer.
Ob da noch was kommt?Danke für deine Arbeit und Gruß
Björn -
Hallo an alle,
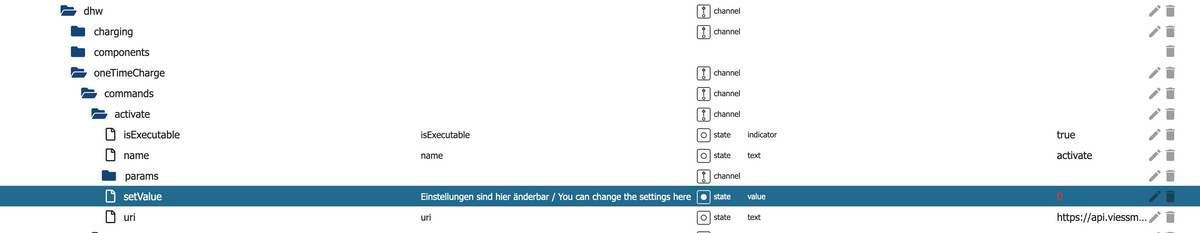
ich möchte gerne die Warmwasserbereitung (oneTimeCharge) per simple-api von Loxone aus starten. Der zugehörige Datenpunkt ist im ioBroker auch vorhanden.
Die URL zum aufrufen wäre m. E. die folgende:http://192.168.1.XXX:XXXX/set/viessmann.0.XXXXX.0.features.heating.dhw.oneTimeCharge.commands.activate.setValue?value=activate
Leider funktioniert dieser Aufruf nicht. Ich habe bereits ?value=true, ?value=1, etc. versucht. Kann mir jemand einen Denkanstoß geben?
VIele Grüße
-
Hallo an alle,
ich möchte gerne die Warmwasserbereitung (oneTimeCharge) per simple-api von Loxone aus starten. Der zugehörige Datenpunkt ist im ioBroker auch vorhanden.
Die URL zum aufrufen wäre m. E. die folgende:http://192.168.1.XXX:XXXX/set/viessmann.0.XXXXX.0.features.heating.dhw.oneTimeCharge.commands.activate.setValue?value=activate
Leider funktioniert dieser Aufruf nicht. Ich habe bereits ?value=true, ?value=1, etc. versucht. Kann mir jemand einen Denkanstoß geben?
VIele Grüße
@ckerfurt Probiers mal über Script, im Object Browser habe ich noch keinen Schreibvorgan geschaftt, über Script schon. Allerdings stürtzt der Adapter manchmal ohne Fehlermeldung ab, nach restart geht´s dann wieder.
Zum Beispiel:
var standard = 'dhwAndHeating' setState('viessmannapi.0.xxxx.0.features.heating.circuits.1.operating.modes.active.commands.setMode.setValue', (standard)); -
Hallo an alle,
ich möchte gerne die Warmwasserbereitung (oneTimeCharge) per simple-api von Loxone aus starten. Der zugehörige Datenpunkt ist im ioBroker auch vorhanden.
Die URL zum aufrufen wäre m. E. die folgende:http://192.168.1.XXX:XXXX/set/viessmann.0.XXXXX.0.features.heating.dhw.oneTimeCharge.commands.activate.setValue?value=activate
Leider funktioniert dieser Aufruf nicht. Ich habe bereits ?value=true, ?value=1, etc. versucht. Kann mir jemand einen Denkanstoß geben?
VIele Grüße
-
@ckerfurt Funktioniert true im objekt browser kannst du ein screenshot machen von den params Baum?
-
@tombox Leider nicht. Ich habe es mit ?value=true, ?value=1, etc. versucht. Anbei der Screenshot.

-
@ckerfurt Probiers mal über Script, im Object Browser habe ich noch keinen Schreibvorgan geschaftt, über Script schon. Allerdings stürtzt der Adapter manchmal ohne Fehlermeldung ab, nach restart geht´s dann wieder.
Zum Beispiel:
var standard = 'dhwAndHeating' setState('viessmannapi.0.xxxx.0.features.heating.circuits.1.operating.modes.active.commands.setMode.setValue', (standard));@manrum1 Das Schreiben über den Objektbrowser per simple-Api Plugin klappt perfekt. Z. Bsp. beim Umstellen des Heizmodus. Bei der Warmwasserbereitung funktioniert es allerdings nicht. Da ich aus Loxone per http-Befehl einfach die URL-Aufrufe würde ich es auch bei der Warmwasserbereitung gerne so umsetzen.
-
@manrum1 Das Schreiben über den Objektbrowser per simple-Api Plugin klappt perfekt. Z. Bsp. beim Umstellen des Heizmodus. Bei der Warmwasserbereitung funktioniert es allerdings nicht. Da ich aus Loxone per http-Befehl einfach die URL-Aufrufe würde ich es auch bei der Warmwasserbereitung gerne so umsetzen.