NEWS
LED Anzeige für VIS - Akku,Pegel,Kreis
-
@liv-in-sky sagte in led kreis für vis:
willst du mal testen ?
aber sicher!
das sieht schon mal super aus! -
@liv-in-sky ich habe gerade im Skript versucht die Werte an die gewünschte Größe anzupassen.
Das ist irgendwie in die Hose gegangen ;-)Am Skript muss/darf ich erst einmal gar nichts ändern?
-
@liv-in-sky ich habe gerade im Skript versucht die Werte an die gewünschte Größe anzupassen.
Das ist irgendwie in die Hose gegangen ;-)Am Skript muss/darf ich erst einmal gar nichts ändern?
wenn du die größe anpassen willst - musst du das script neustarten, nachdem du die dp geändert hast
das script wird nur auf die farben getriggert - die einstellungen/größen bleiben ja eigentlich gleich
-
wenn du die größe anpassen willst - musst du das script neustarten, nachdem du die dp geändert hast
das script wird nur auf die farben getriggert - die einstellungen/größen bleiben ja eigentlich gleich
@liv-in-sky sagte in led kreis für vis:
musst du das script neustarten, nachdem du die dp geändert hast
nee, ich hatte direkt im Skript die LED 15->5 und das Widget 170->88 gesetzt

-
@liv-in-sky ich habe gerade im Skript versucht die Werte an die gewünschte Größe anzupassen.
Das ist irgendwie in die Hose gegangen ;-)Am Skript muss/darf ich erst einmal gar nichts ändern?
nee - im script ist eigentlich nichts zu ändern - außer man will das als zweites widget benutzen, dann muss dpVIS geändert werden
nicht überall -aber meist gewinnen die datenpunkte das setting, nicht das setting im script
-
nee - im script ist eigentlich nichts zu ändern - außer man will das als zweites widget benutzen, dann muss dpVIS geändert werden
nicht überall -aber meist gewinnen die datenpunkte das setting, nicht das setting im script
@liv-in-sky OK - also noch mal neu, denn ich habe keine Datenpunkte.
Woher das Widget es dann nimmt weiß ich nichtOder ist der Inhalt der DPs so groß, dass das Verzeichnis erst in einer Stunde aufklappt?
EDIT:
Reload hilft -
@liv-in-sky OK - also noch mal neu, denn ich habe keine Datenpunkte.
Woher das Widget es dann nimmt weiß ich nichtOder ist der Inhalt der DPs so groß, dass das Verzeichnis erst in einer Stunde aufklappt?
EDIT:
Reload hilft -
@liv-in-sky jo, sind da, aber LED und Gesamt größe vertauscht im Vergleich zum Skript
-
@liv-in-sky jo, sind da, aber LED und Gesamt größe vertauscht im Vergleich zum Skript
@homoran datenpunkte zählen :-)
-
@liv-in-sky jo, sind da, aber LED und Gesamt größe vertauscht im Vergleich zum Skript
@homoran die bunten leds habe ich anders gelöst, als in deiner beschreibung im anderen thread- ich wollte nicht "rumrechnen", um zu bestimmen, wieviele leds ich in welcher farbe bei bunt machen muss
-
@homoran datenpunkte zählen :-)
-
@homoran 9
-
-
@homoran ach du meinst 8 verschiedene farben - ich wollte es allgemein halten, weil bei dir die 32 die anzahl der leds ist (das ist einfach) - die brechnung bei einer beliebigen anzahl leds ist mir momentan zu kompliziert
bin verwirrt - ja es sind 8 dp
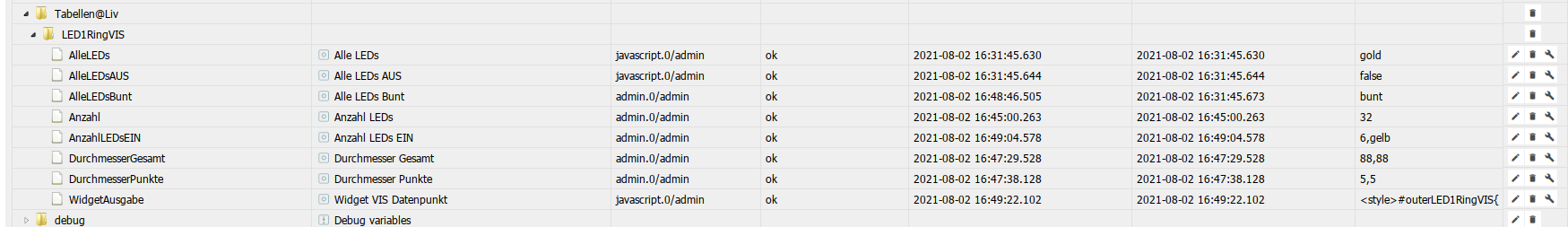
also geht es nicht - sehe nix auf deinem bild ? poste mal den inhalt von : javascript.0.Tabellen@Liv.LED1RingVIS.WidgetAusgabe
-
@liv-in-sky sagte in led kreis für vis:
sehe nix auf deinem bild ?
Brille??

passt weitestgehend. - SUPER!
@liv-in-sky sagte in led kreis für vis:
oste mal den inhalt von : javascript.0.Tabellen@Liv.LED1RingVIS.WidgetAusgabe
-
@liv-in-sky sagte in led kreis für vis:
sehe nix auf deinem bild ?
Brille??

passt weitestgehend. - SUPER!
@liv-in-sky sagte in led kreis für vis:
oste mal den inhalt von : javascript.0.Tabellen@Liv.LED1RingVIS.WidgetAusgabe
@homoran gut versteckt :-)
-
@homoran gut versteckt :-)
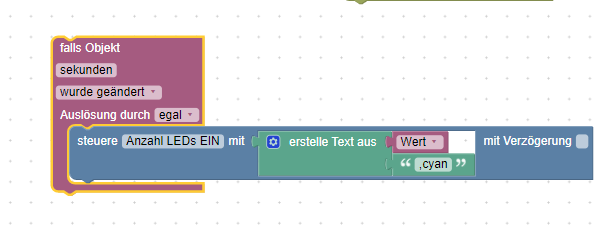
@liv-in-sky welche Farben sind denn zulässig?
gelb, yellow, gold ohne Erfolg bei AnzahlLEDsEIN6,Farbe -
@liv-in-sky welche Farben sind denn zulässig?
gelb, yellow, gold ohne Erfolg bei AnzahlLEDsEIN6,Farbe@homoran deutsch geht nicht
eigentlich alles z.b.
- yellow, red, green, blue, lightblue, usw
- #ffffff , #14f54b , usw
mit: 6,#14f54b

-
@homoran deutsch geht nicht
eigentlich alles z.b.
- yellow, red, green, blue, lightblue, usw
- #ffffff , #14f54b , usw
mit: 6,#14f54b

@liv-in-sky Danke, aber dann muss ich mir erst mal die Regeln erarbeiten ;-)
- Durchmesser des Widgets: ok (auch wenn es nicht zu den Angaben im Skript passt!)
- Durchmesser der Punkte: ok (auch wenn es nicht zu den Angaben im Skript passt!)
- Alle LEDs: keine erkennbare Funktion. Was muss da rein?
- alles aus: keine erkennbare Funktion. Was muss da rein?
- alles bunt: keine erkennbare Funktion. Was muss da rein?
- Anzahl LEDs: ok!
- Anzahl LEDsEIN: keine Wirkung
Wie stelle ich ein, dass wie viele LEDs eine Farbe, die anderen leer (z.B.=grey) sind?
-
@homoran deutsch geht nicht
eigentlich alles z.b.
- yellow, red, green, blue, lightblue, usw
- #ffffff , #14f54b , usw
mit: 6,#14f54b

EDIT:
Auf einmal ist da was :scream:
Hab aber jetzt zu viel gespielt, um sagen zu können woran es lag